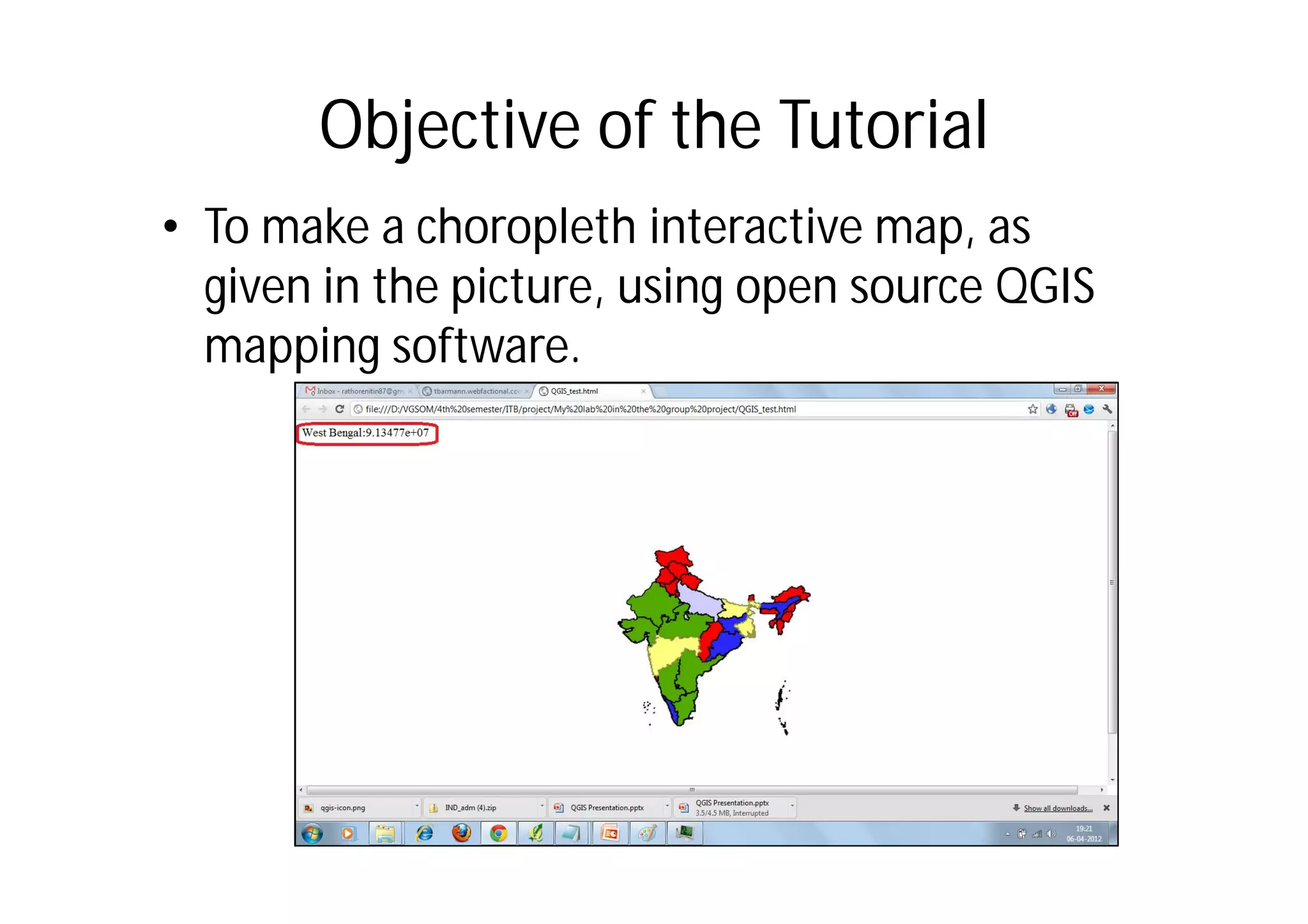
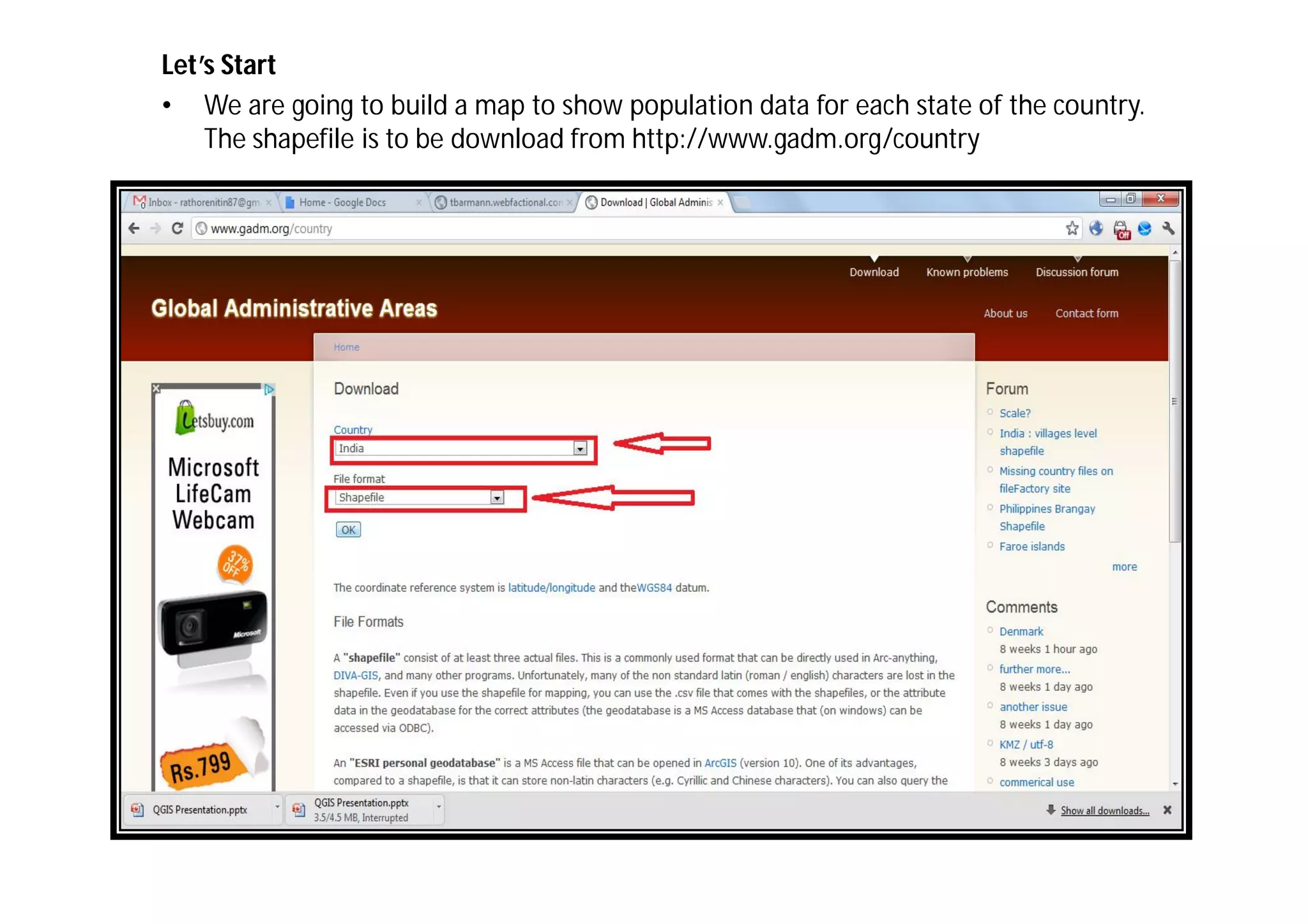
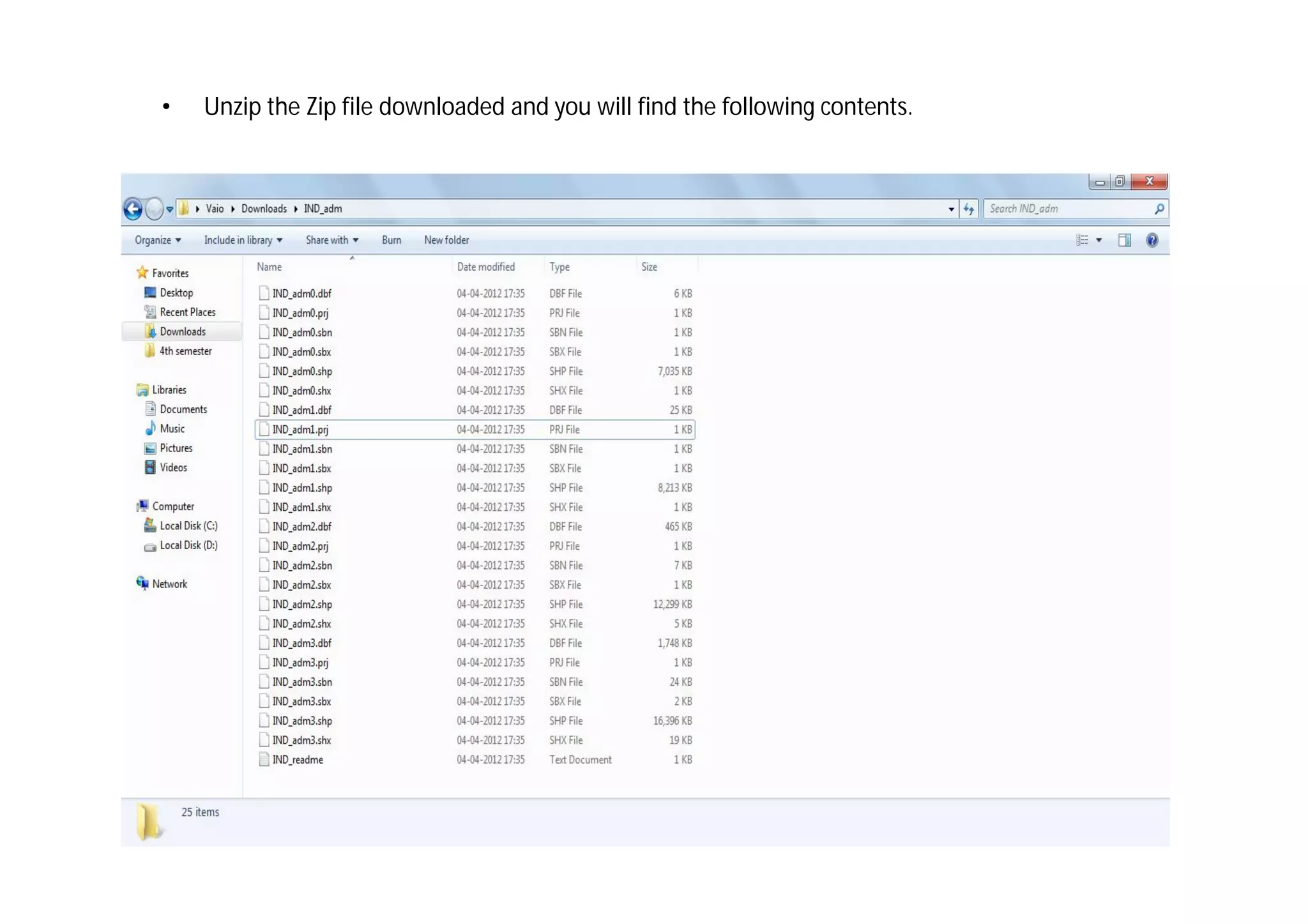
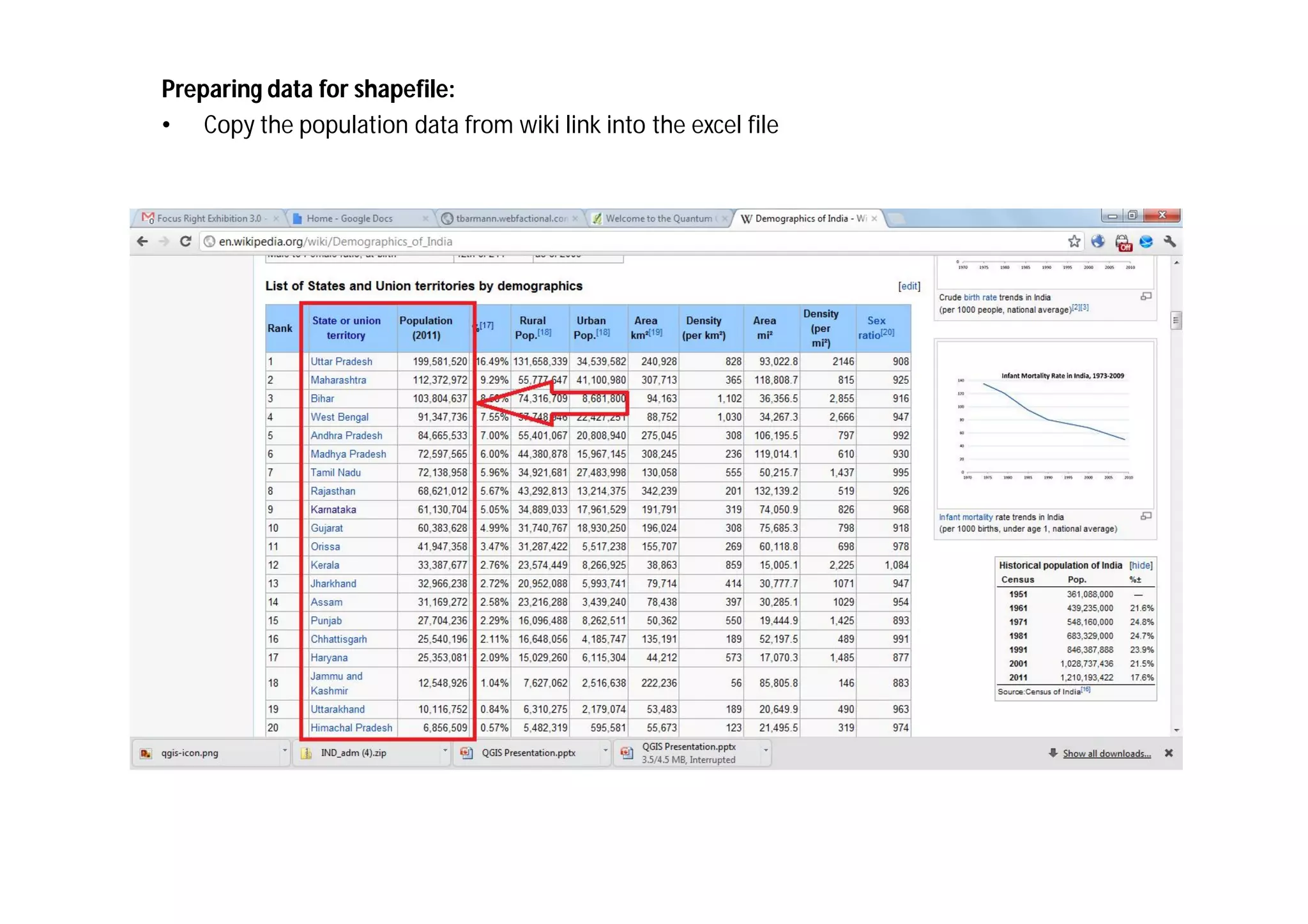
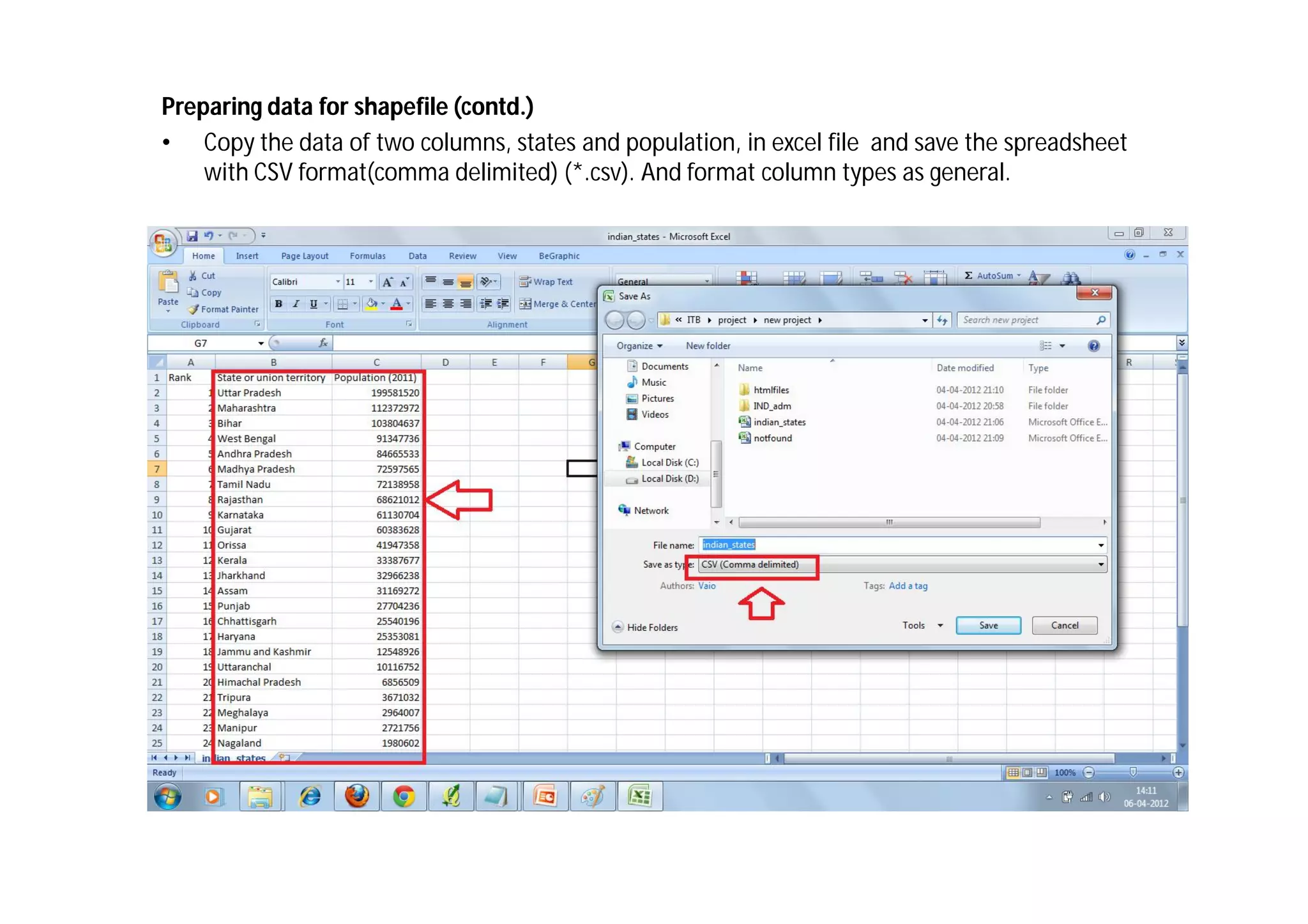
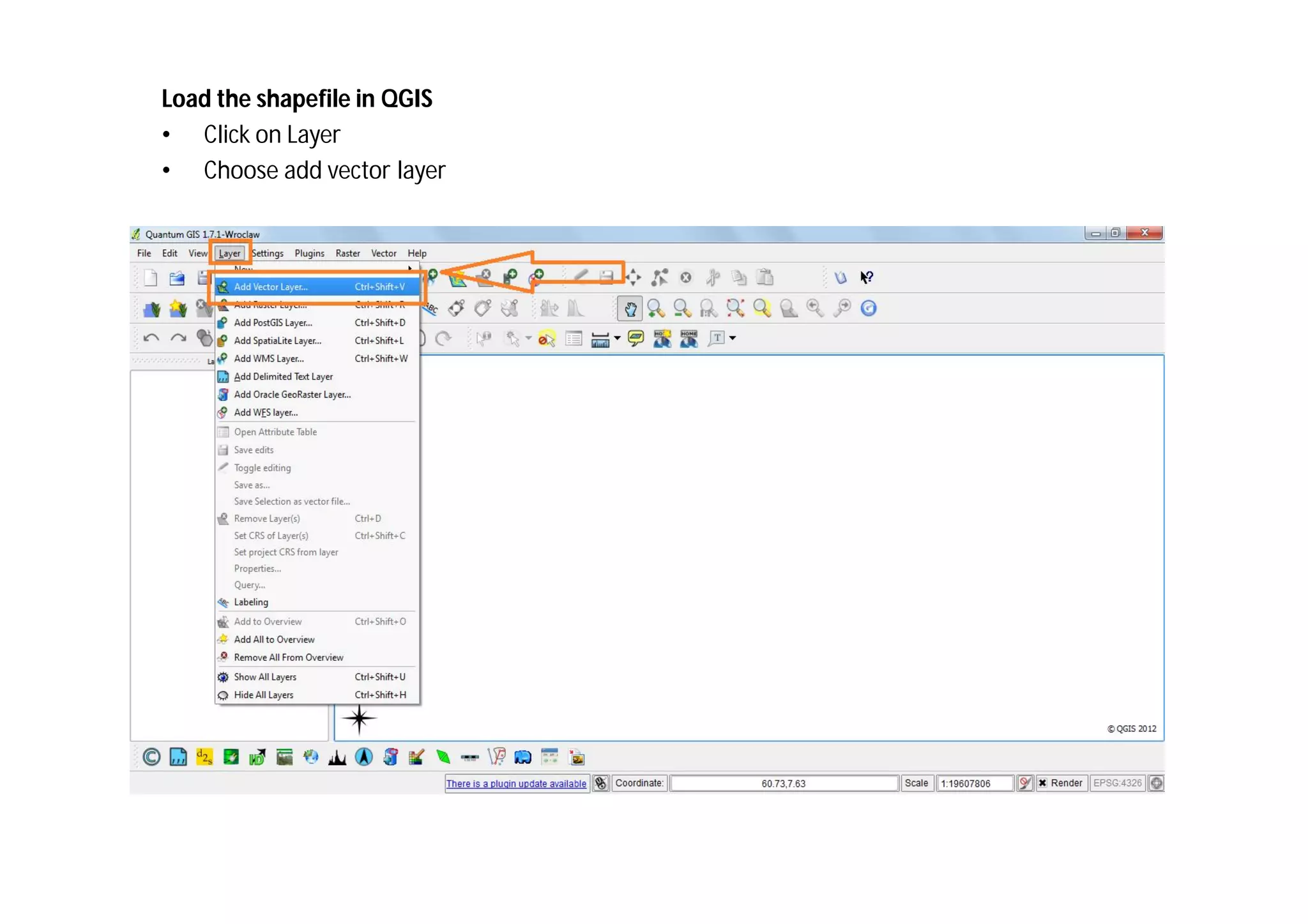
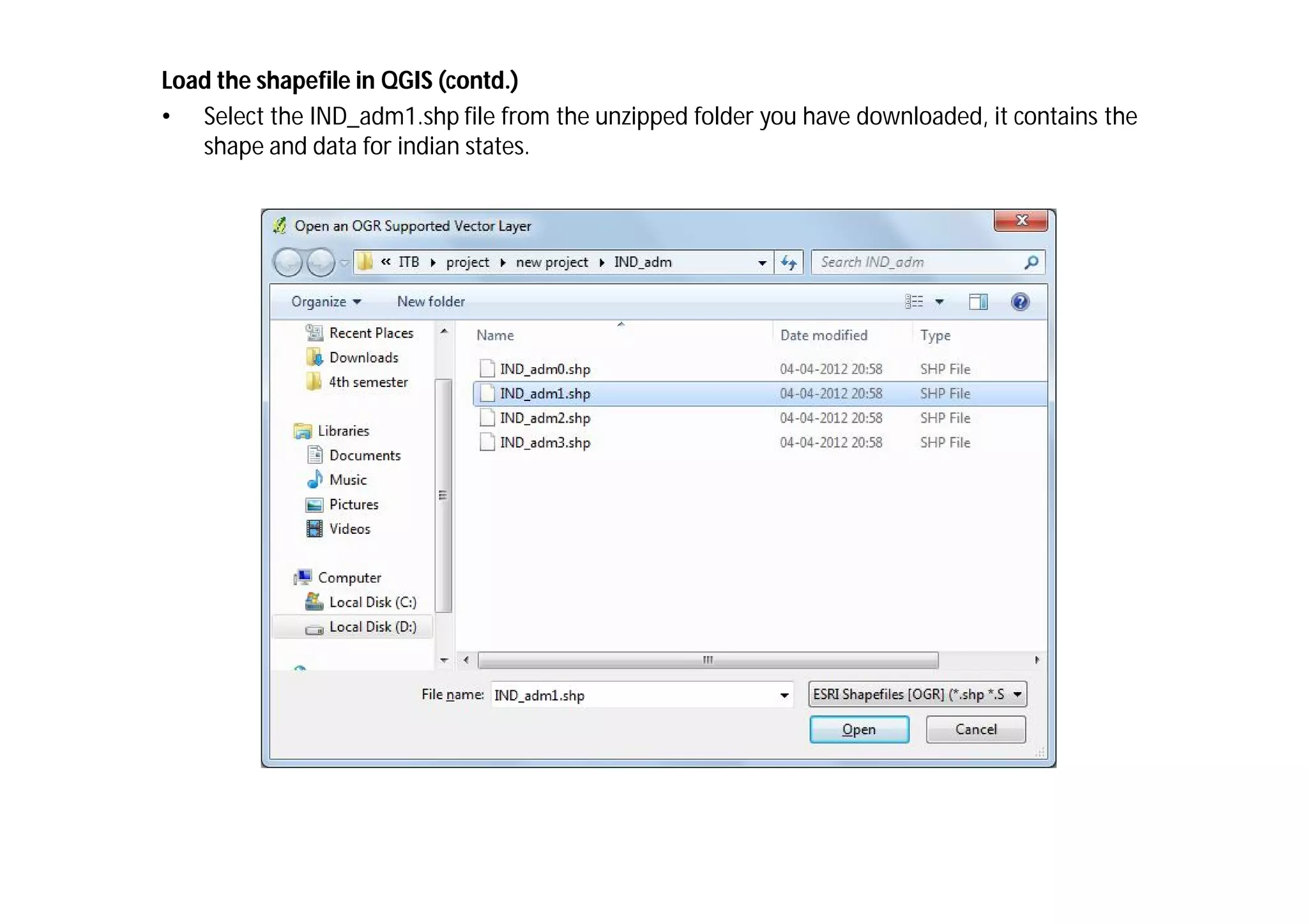
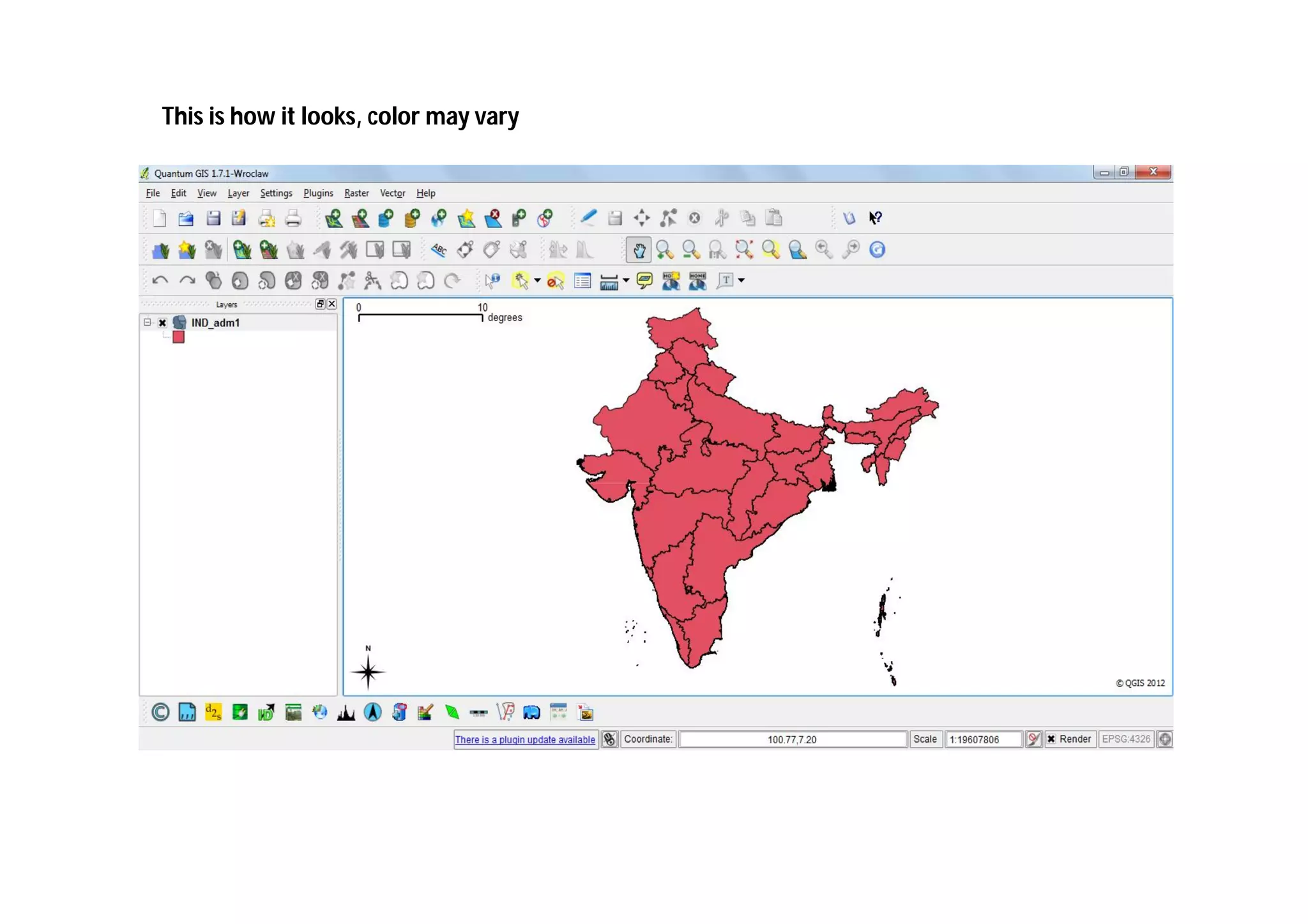
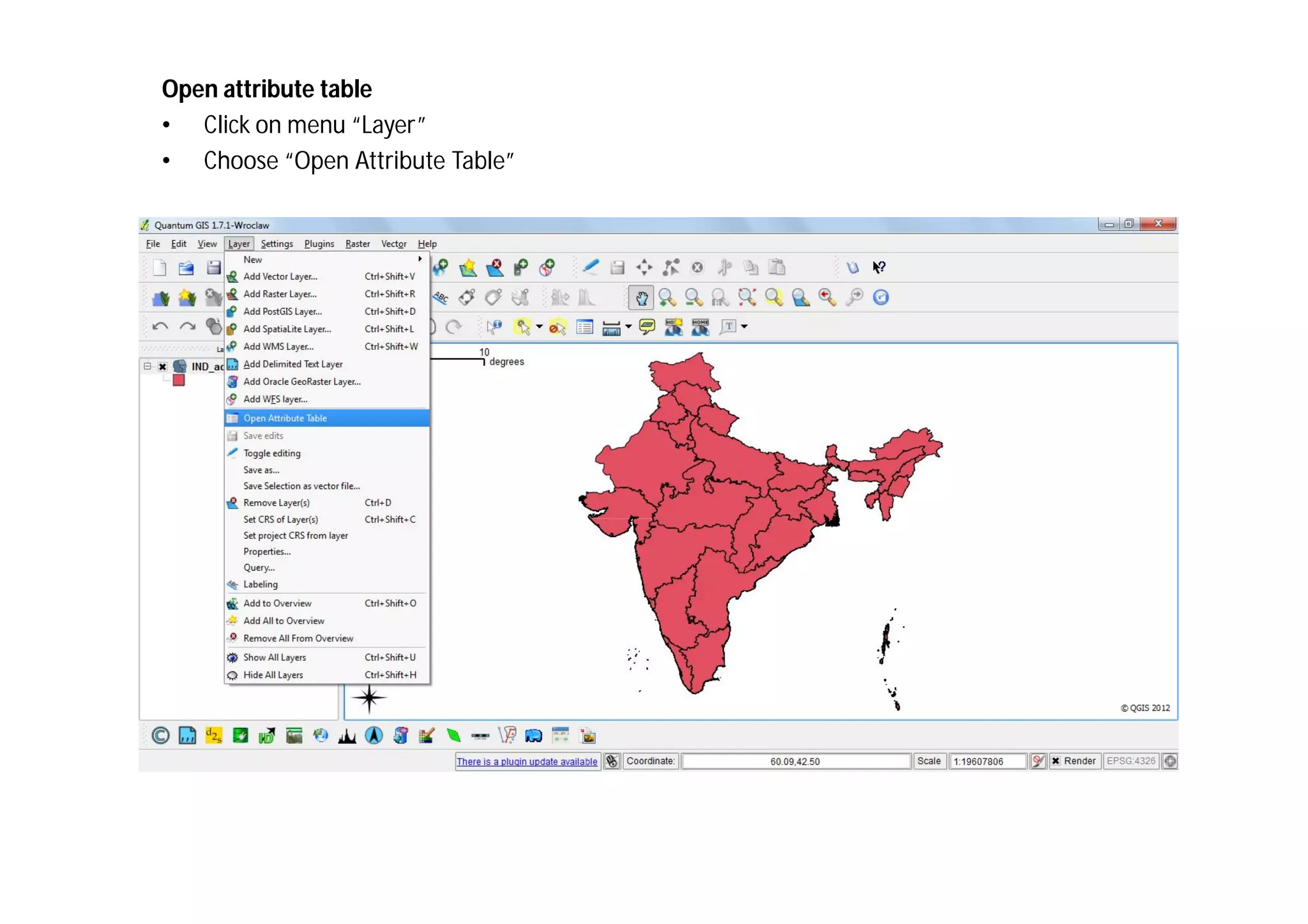
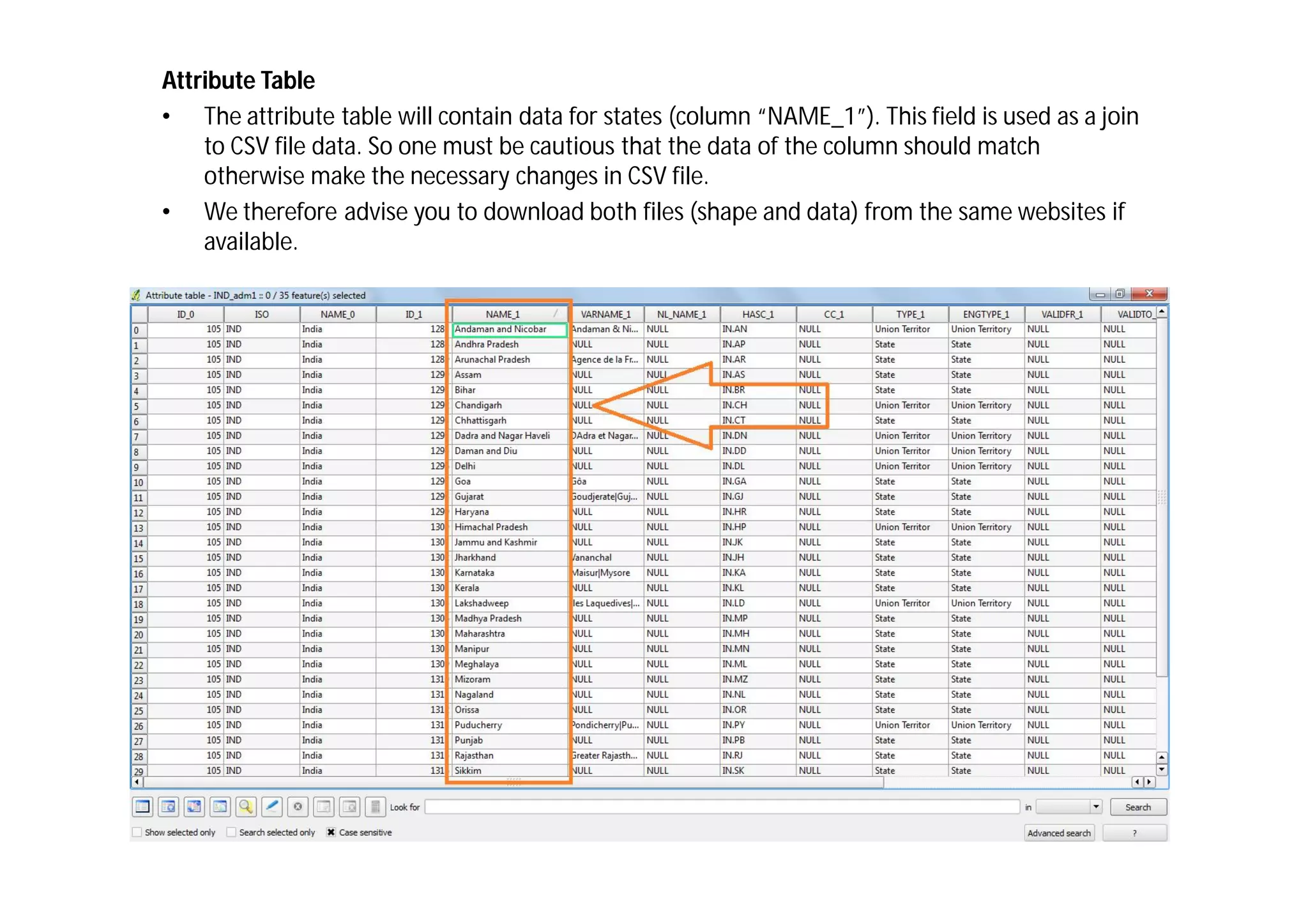
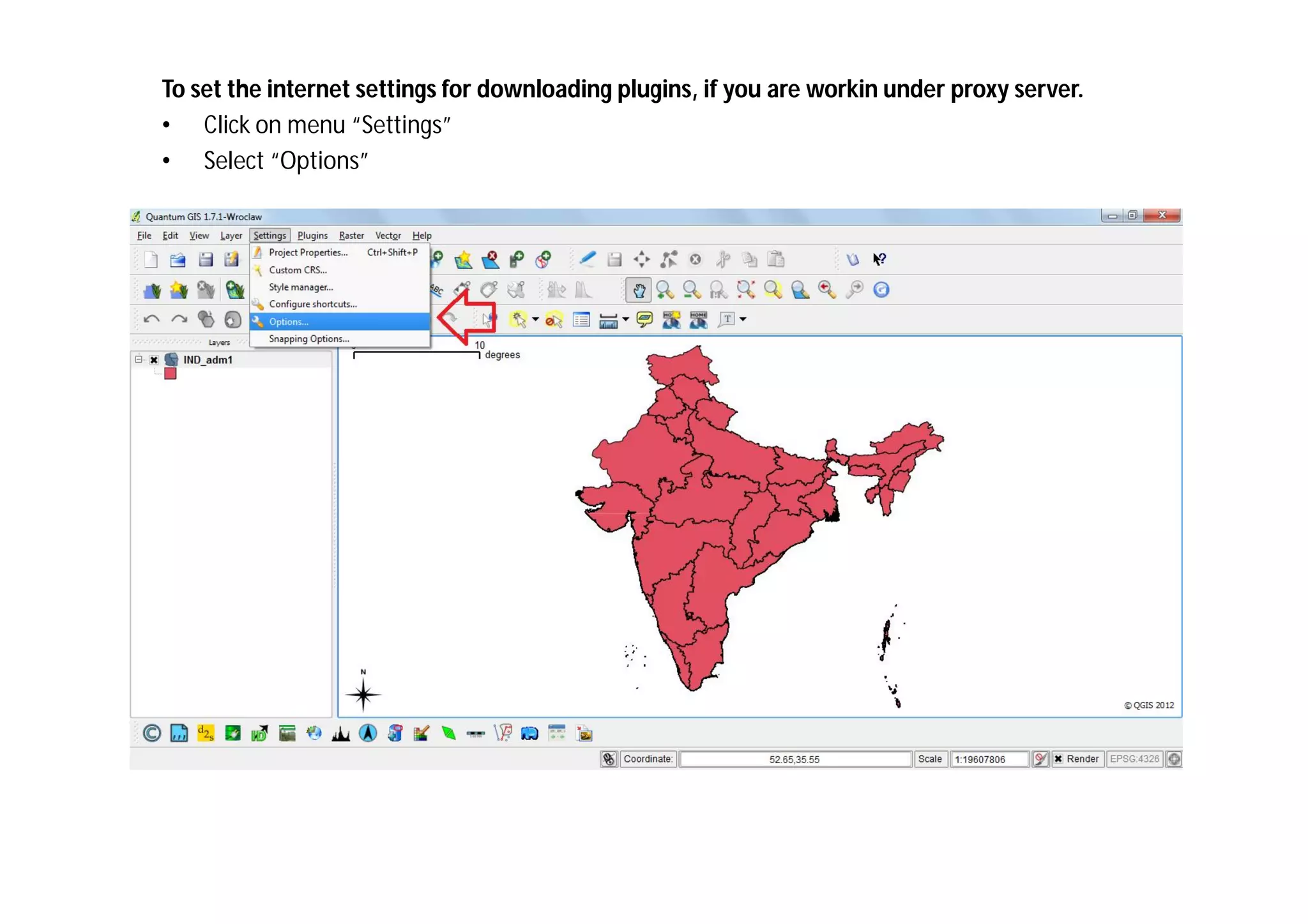
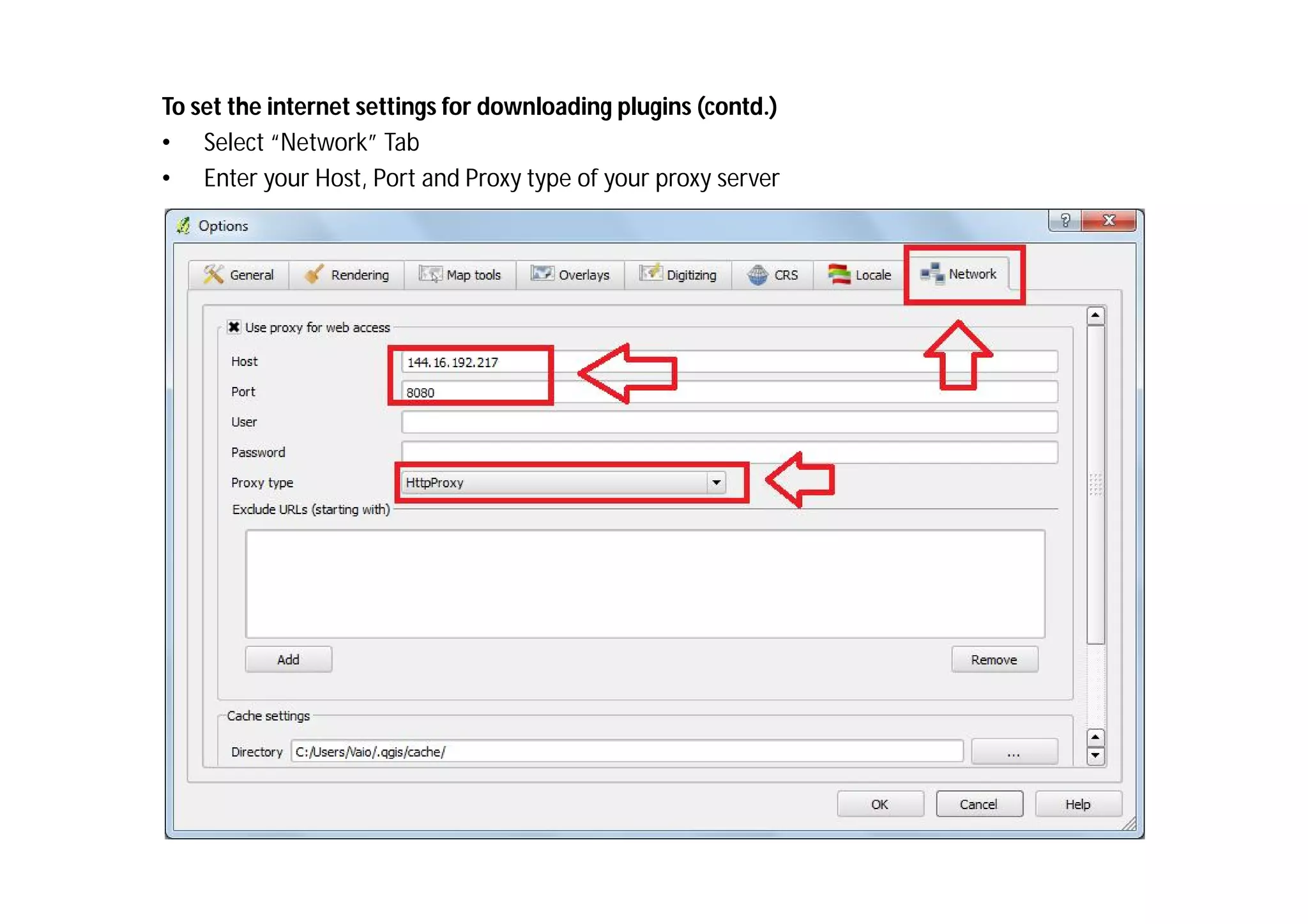
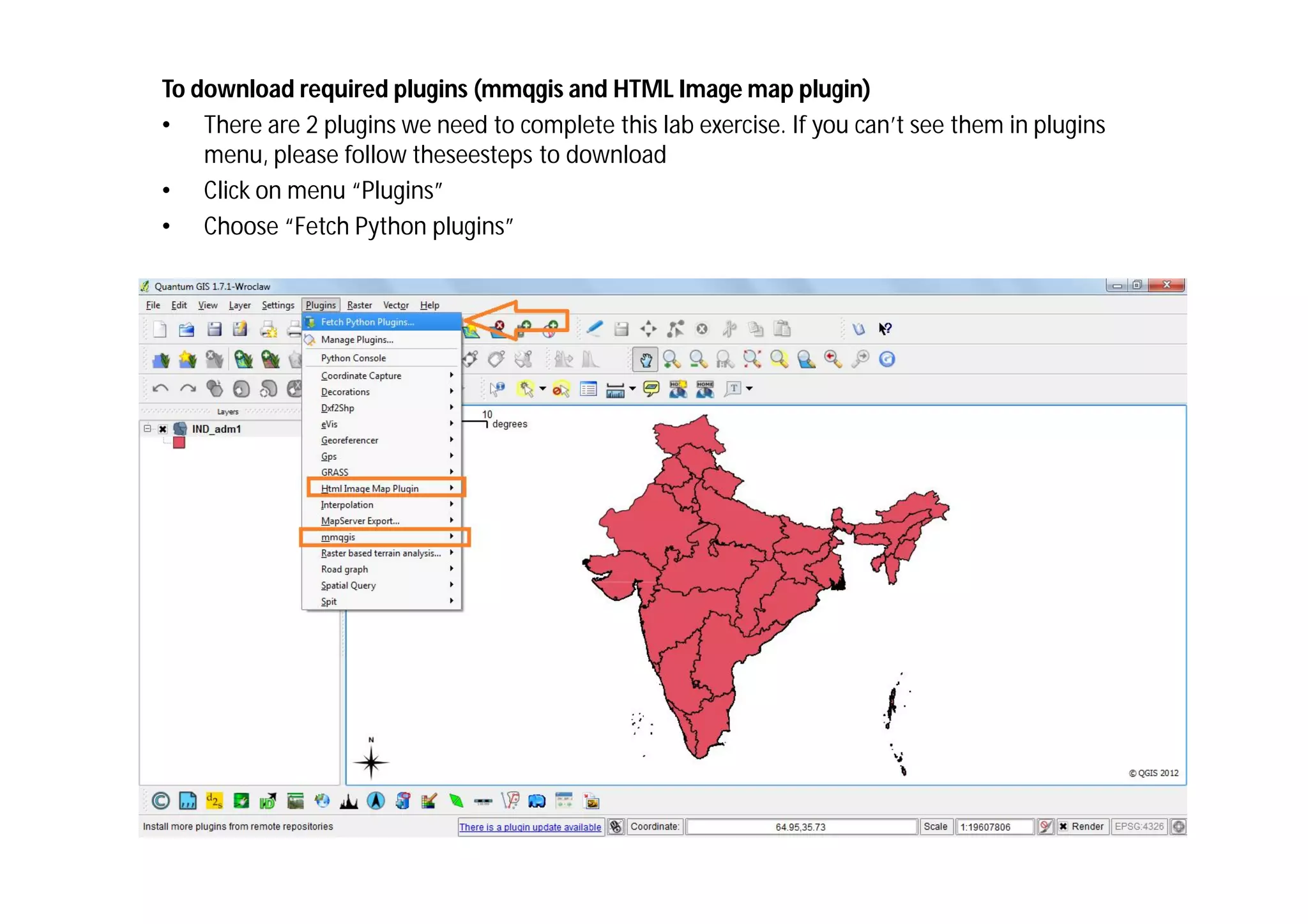
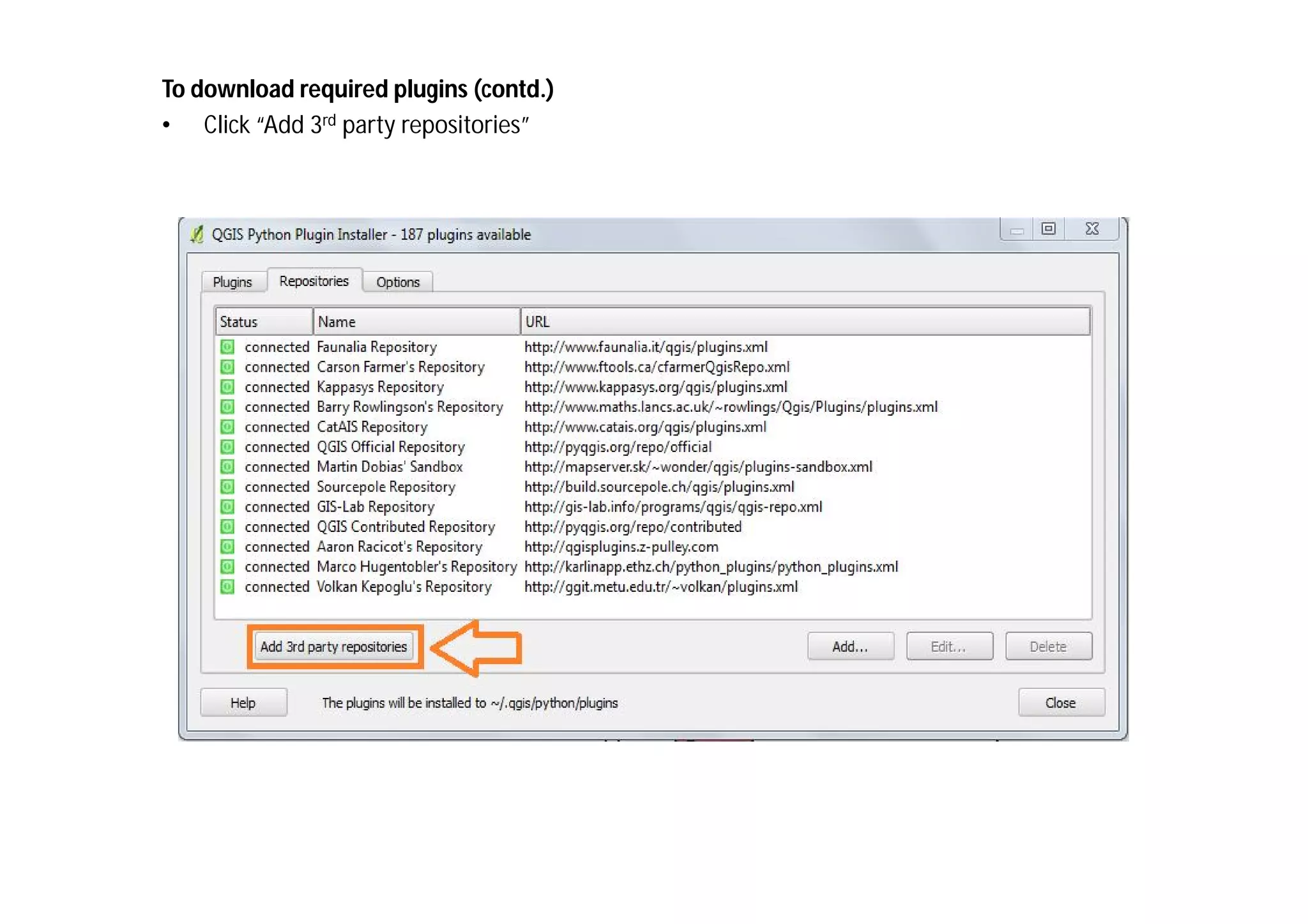
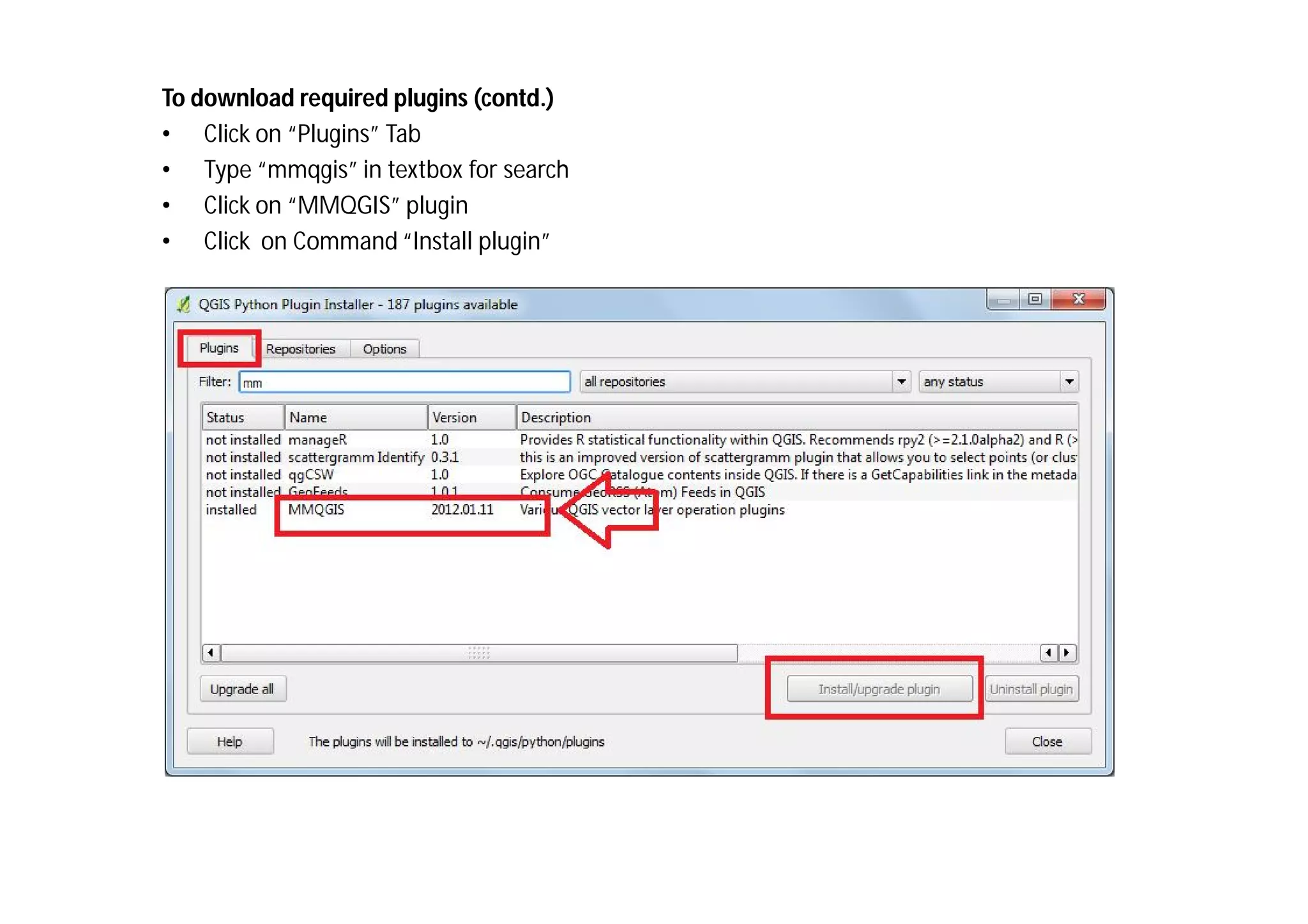
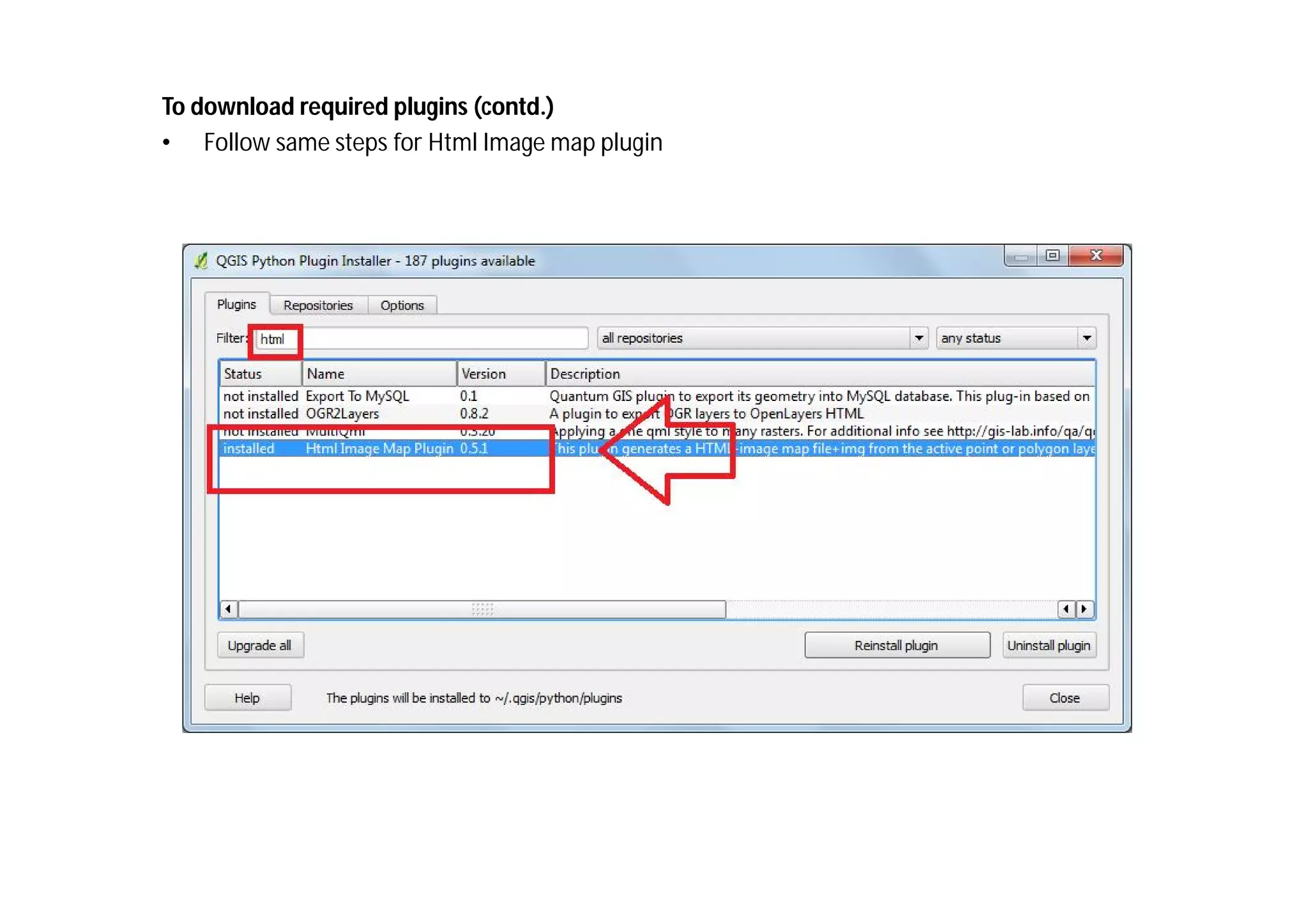
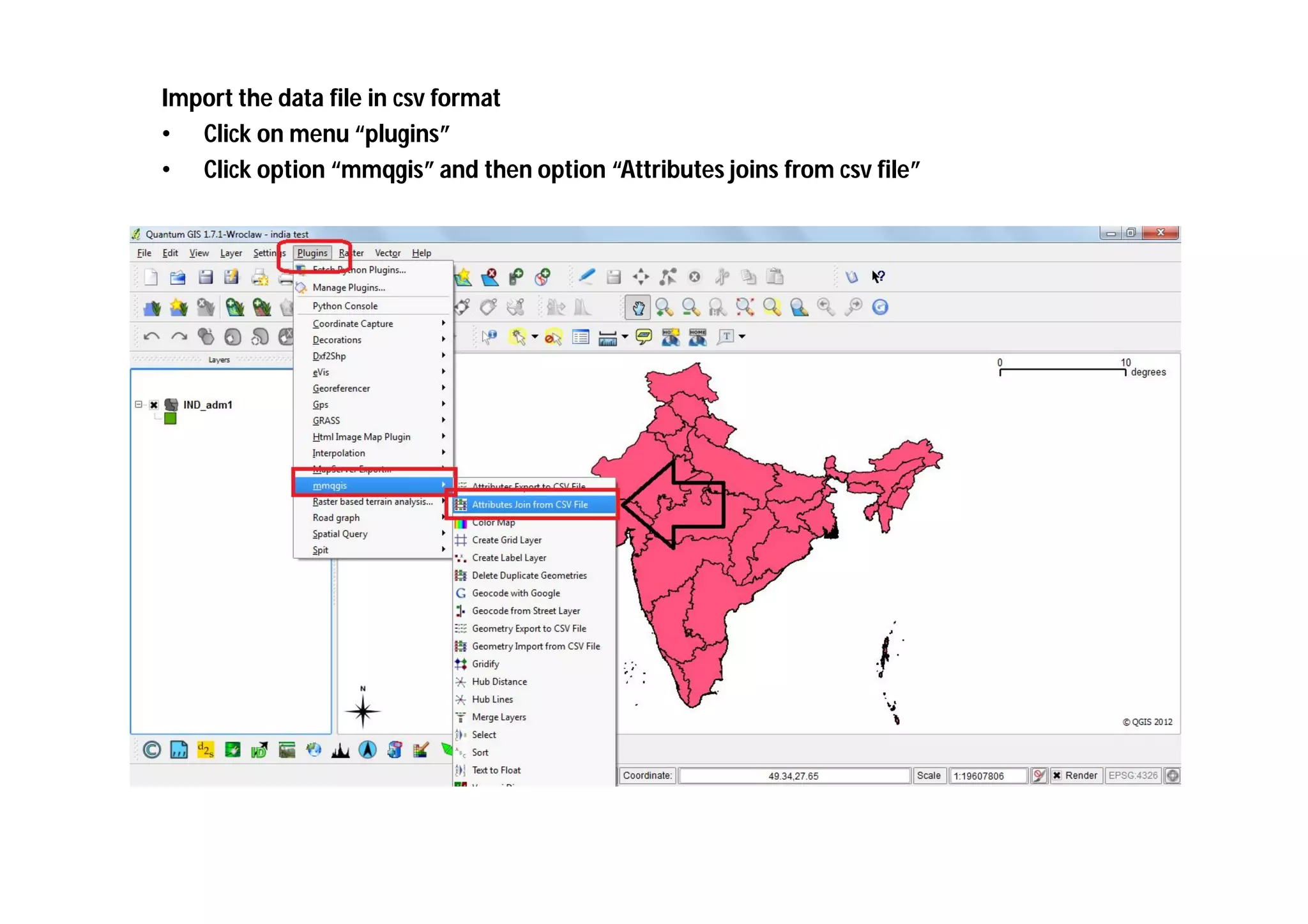
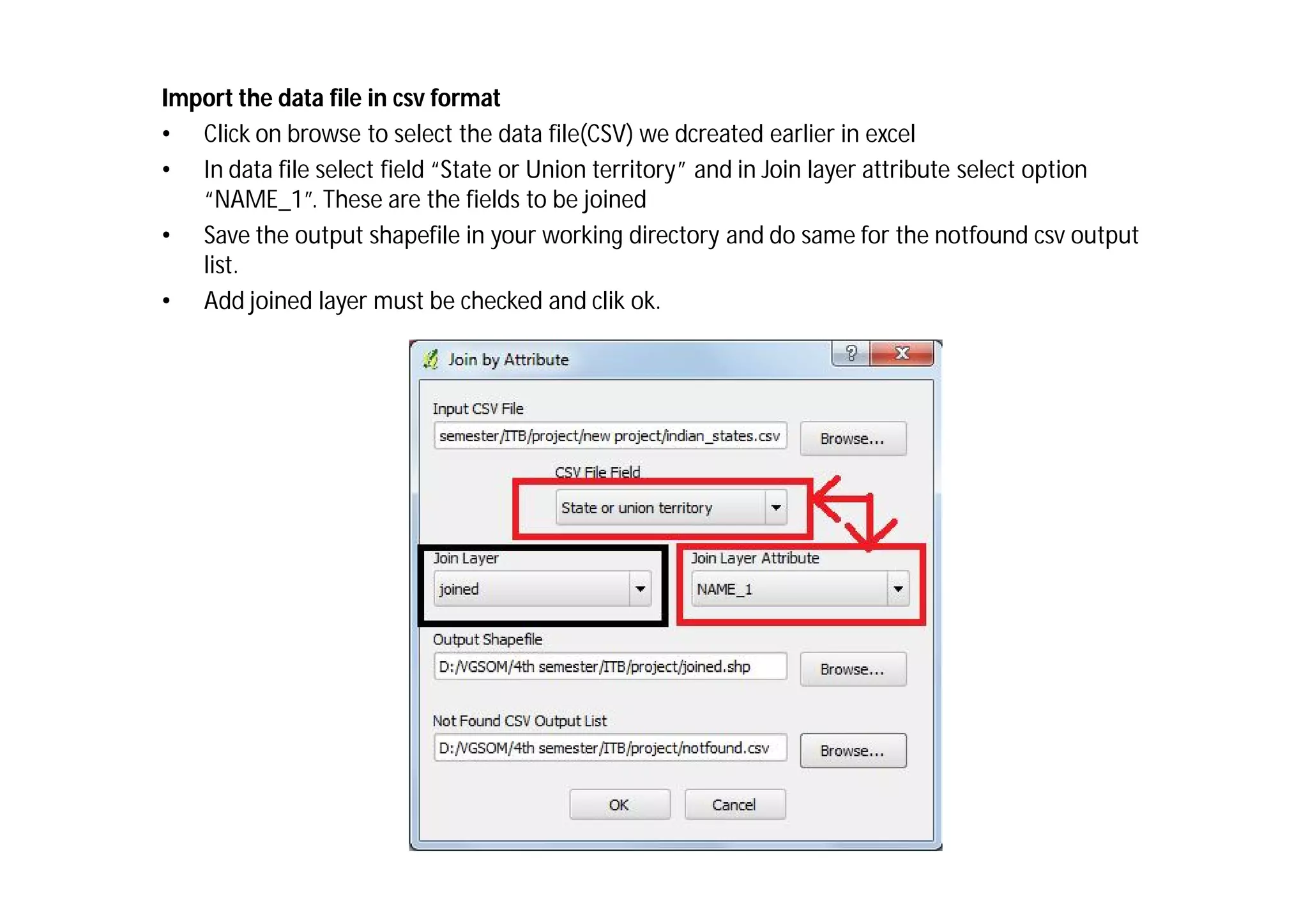
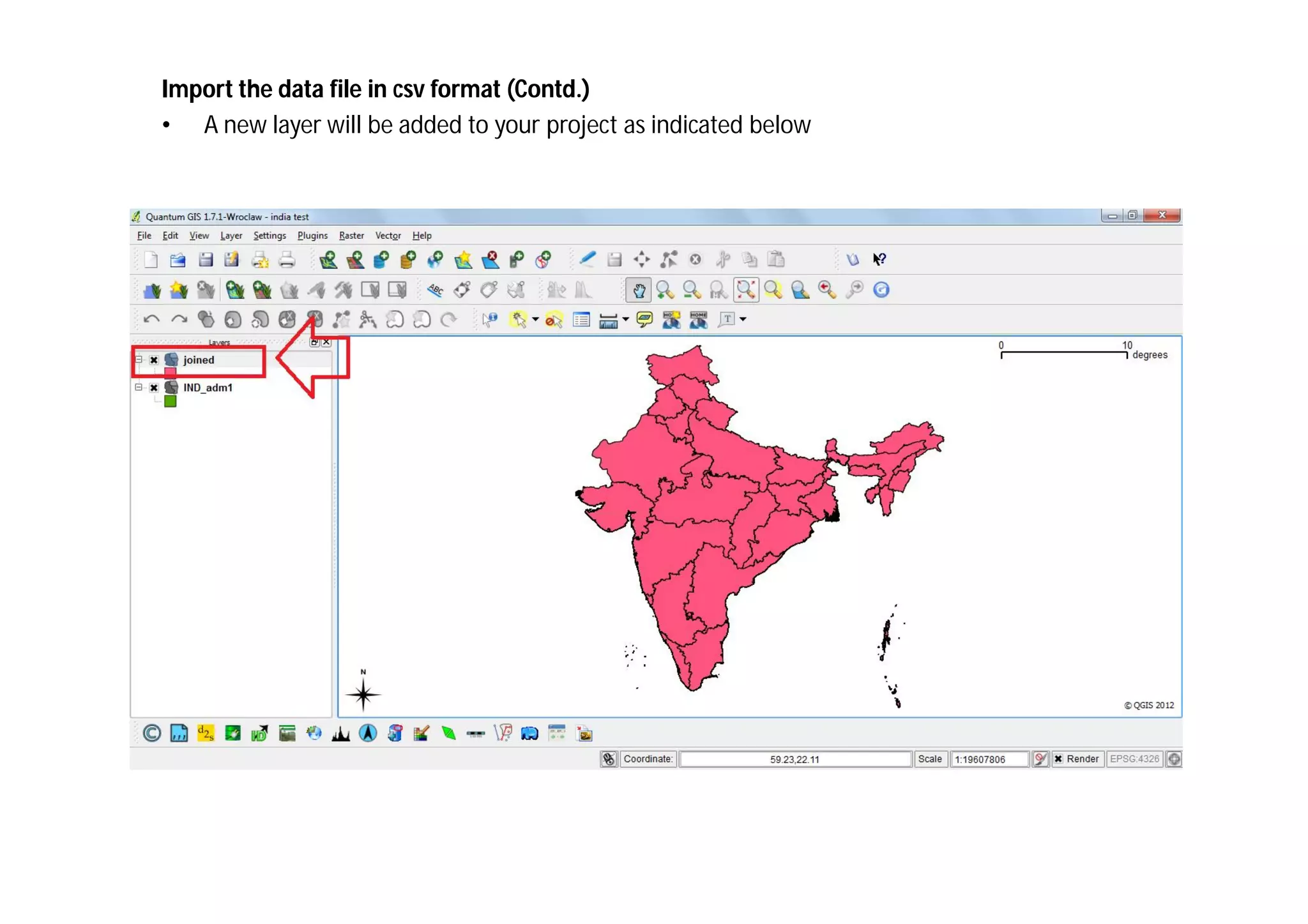
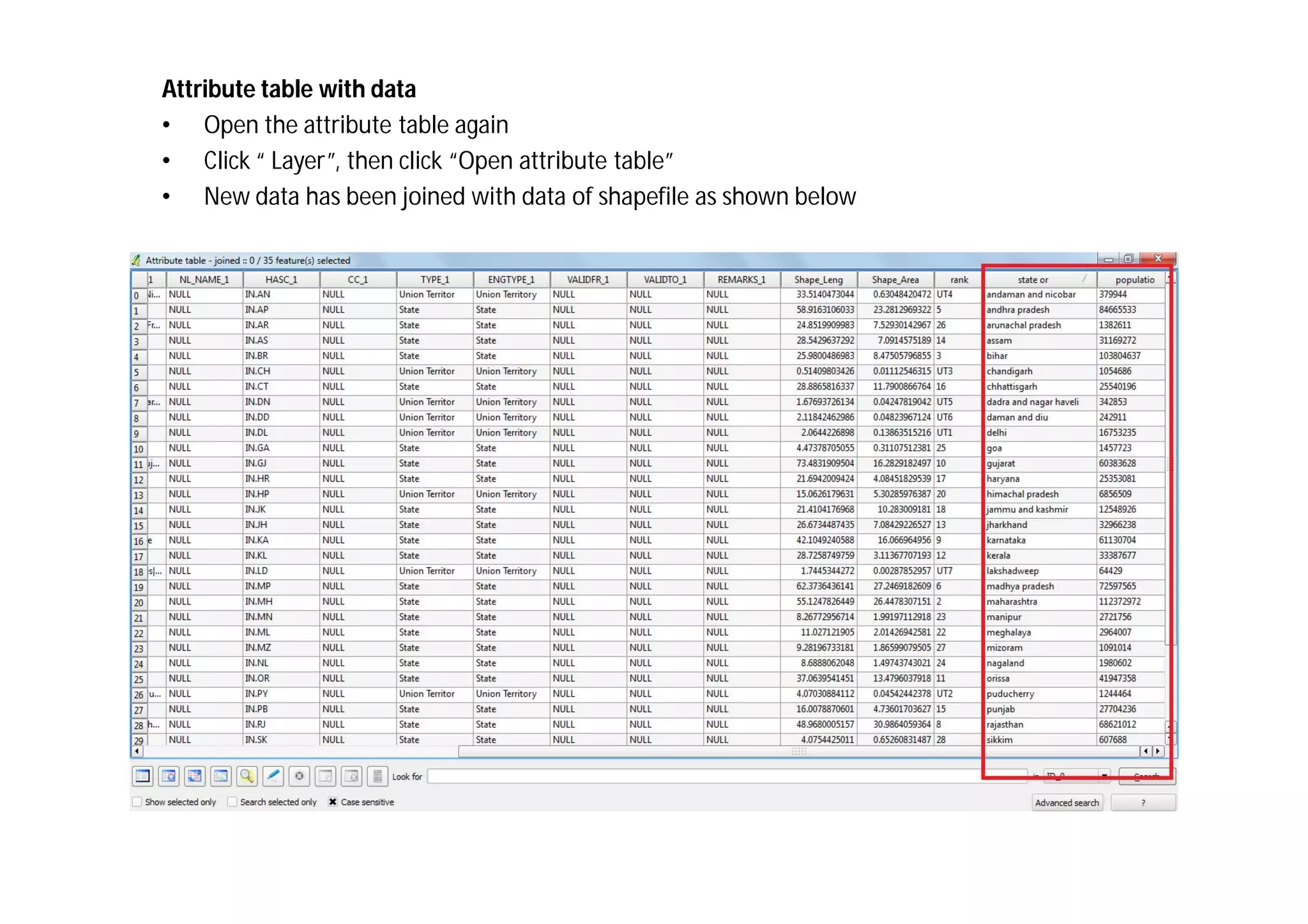
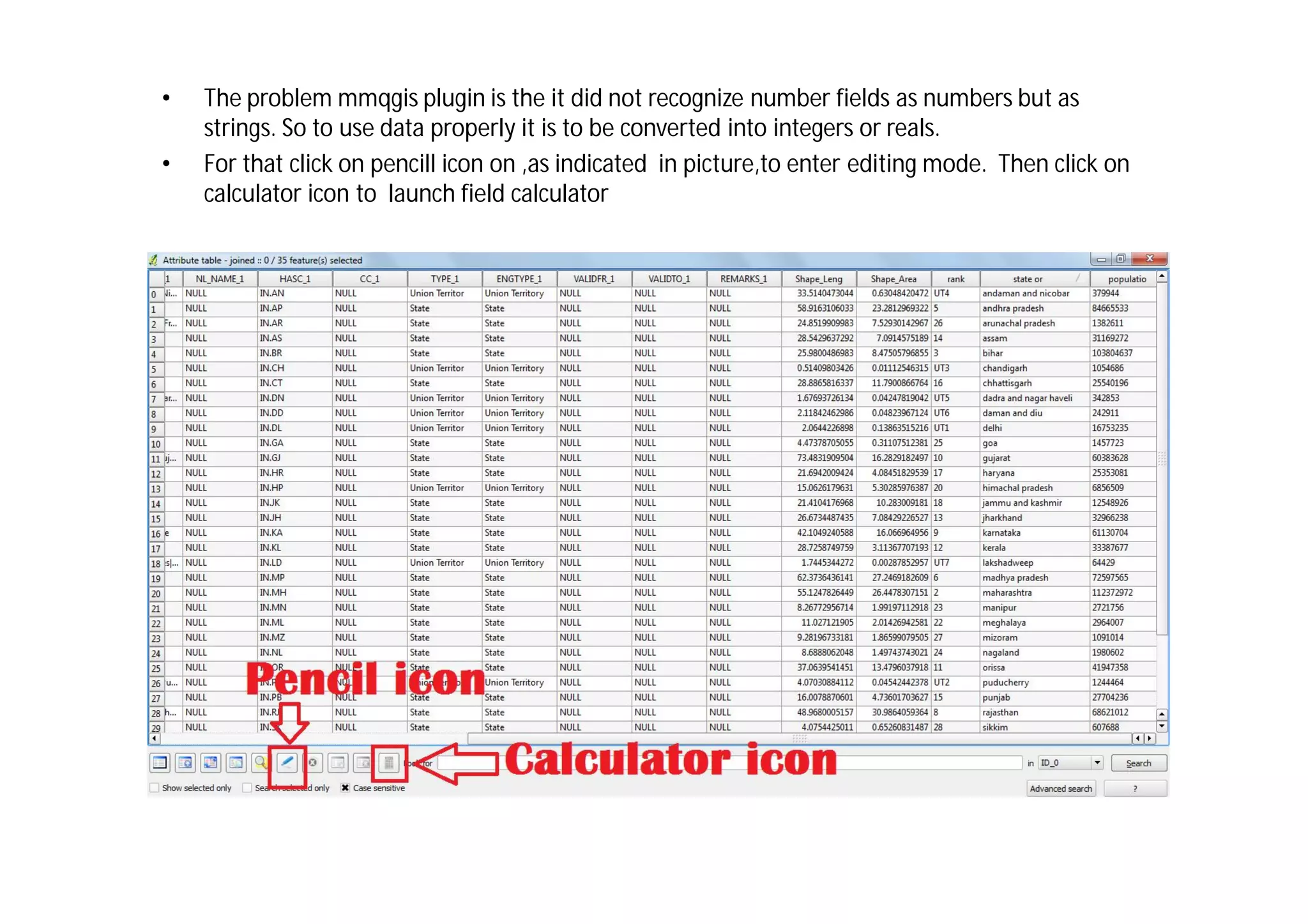
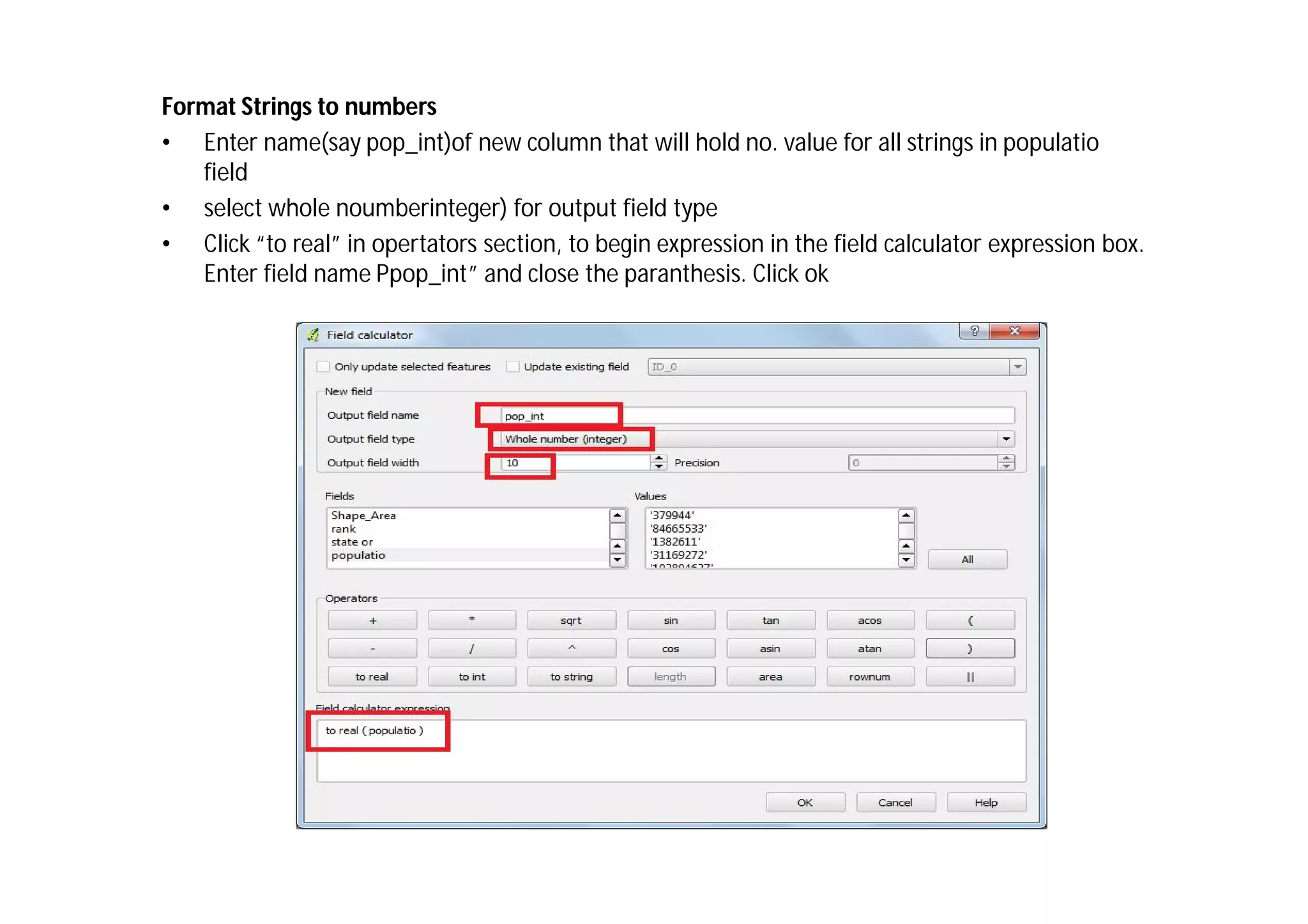
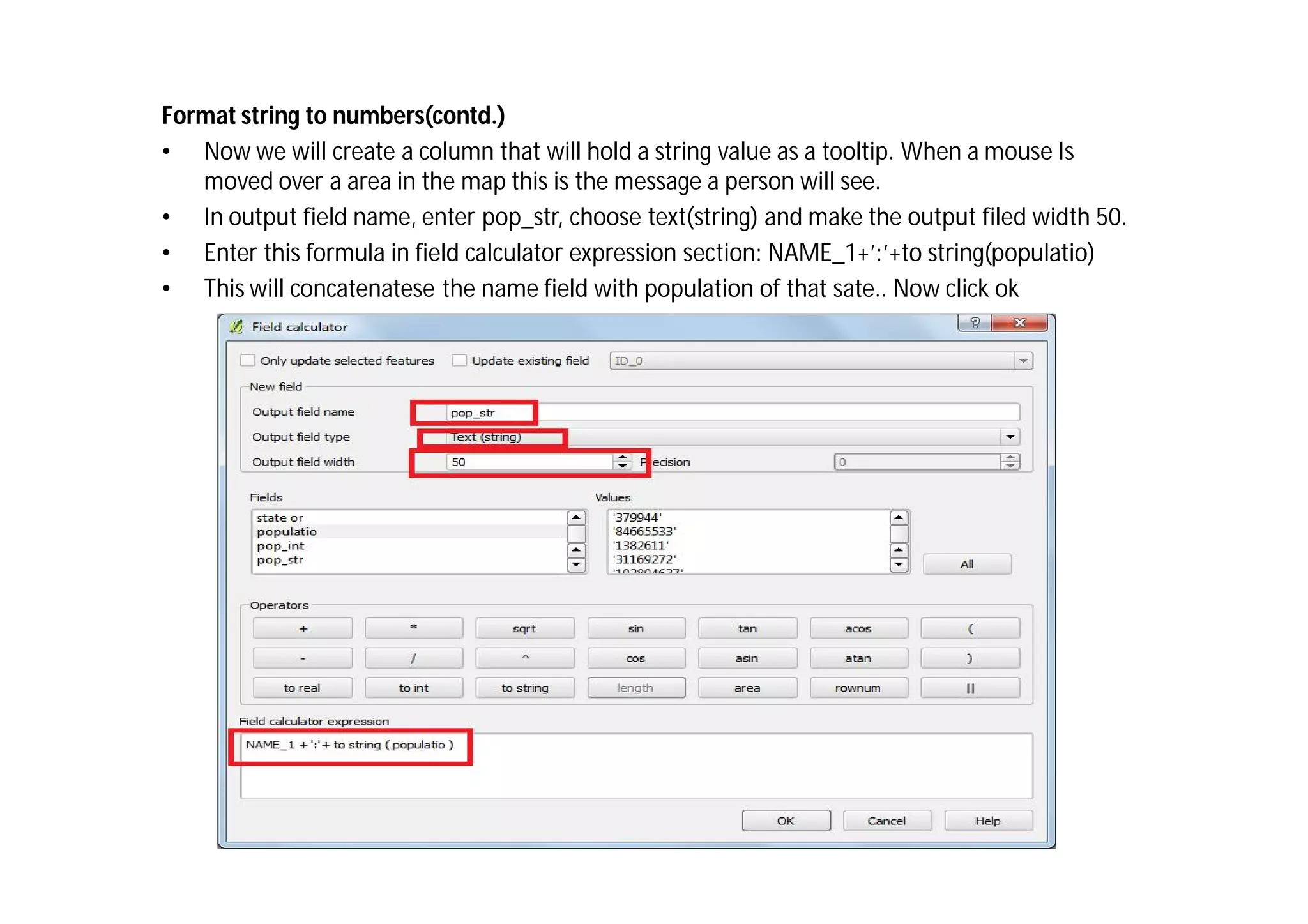
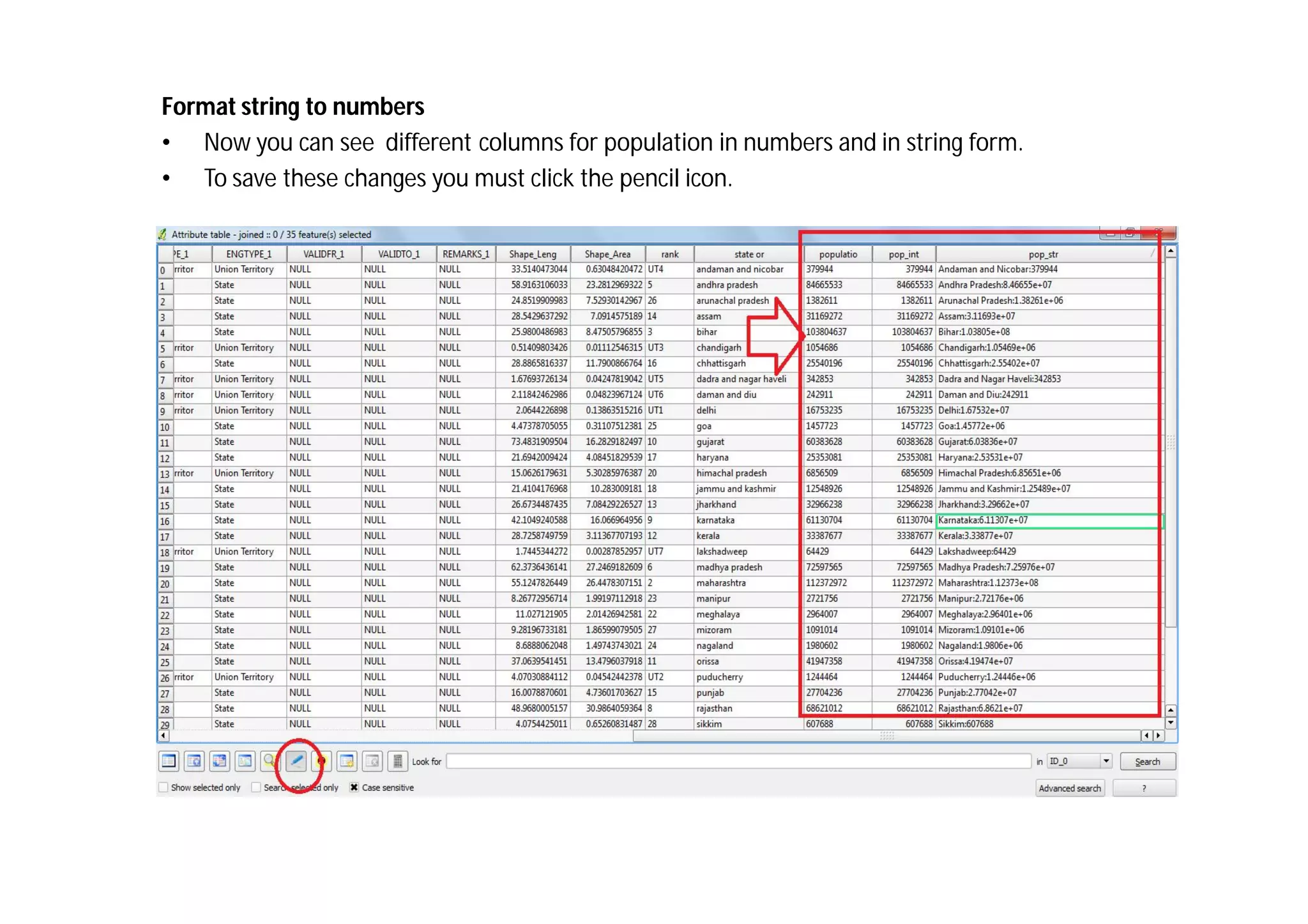
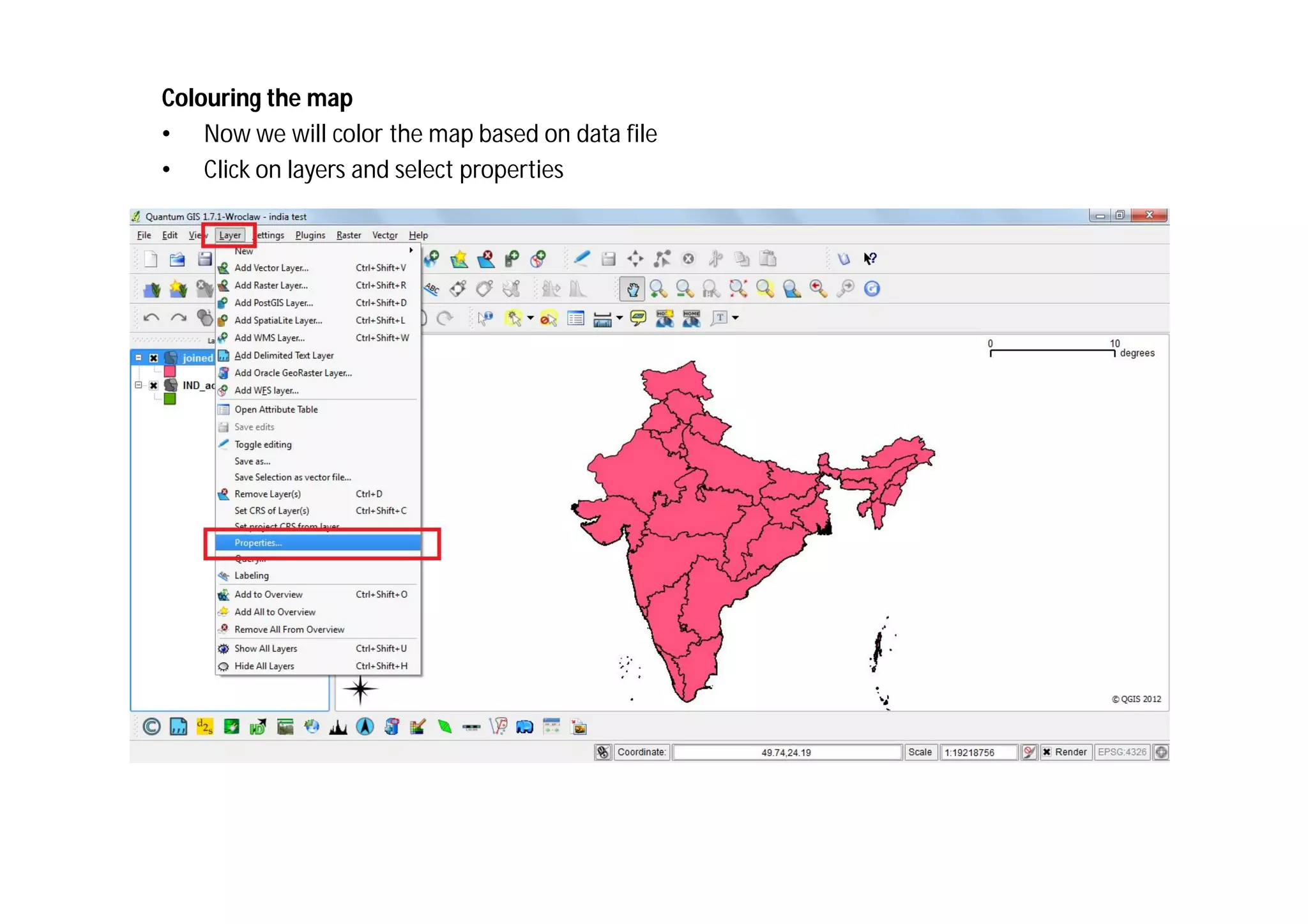
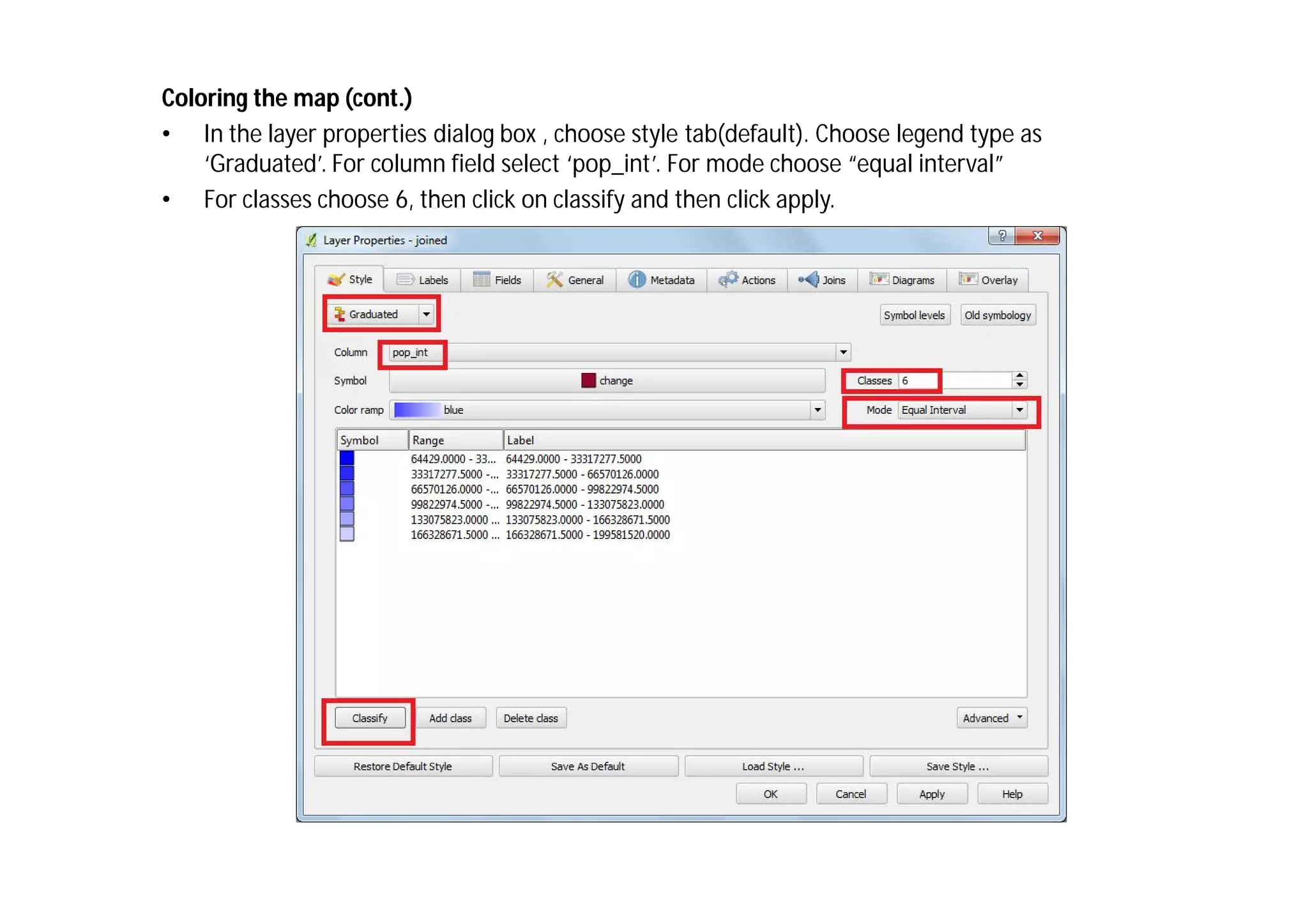
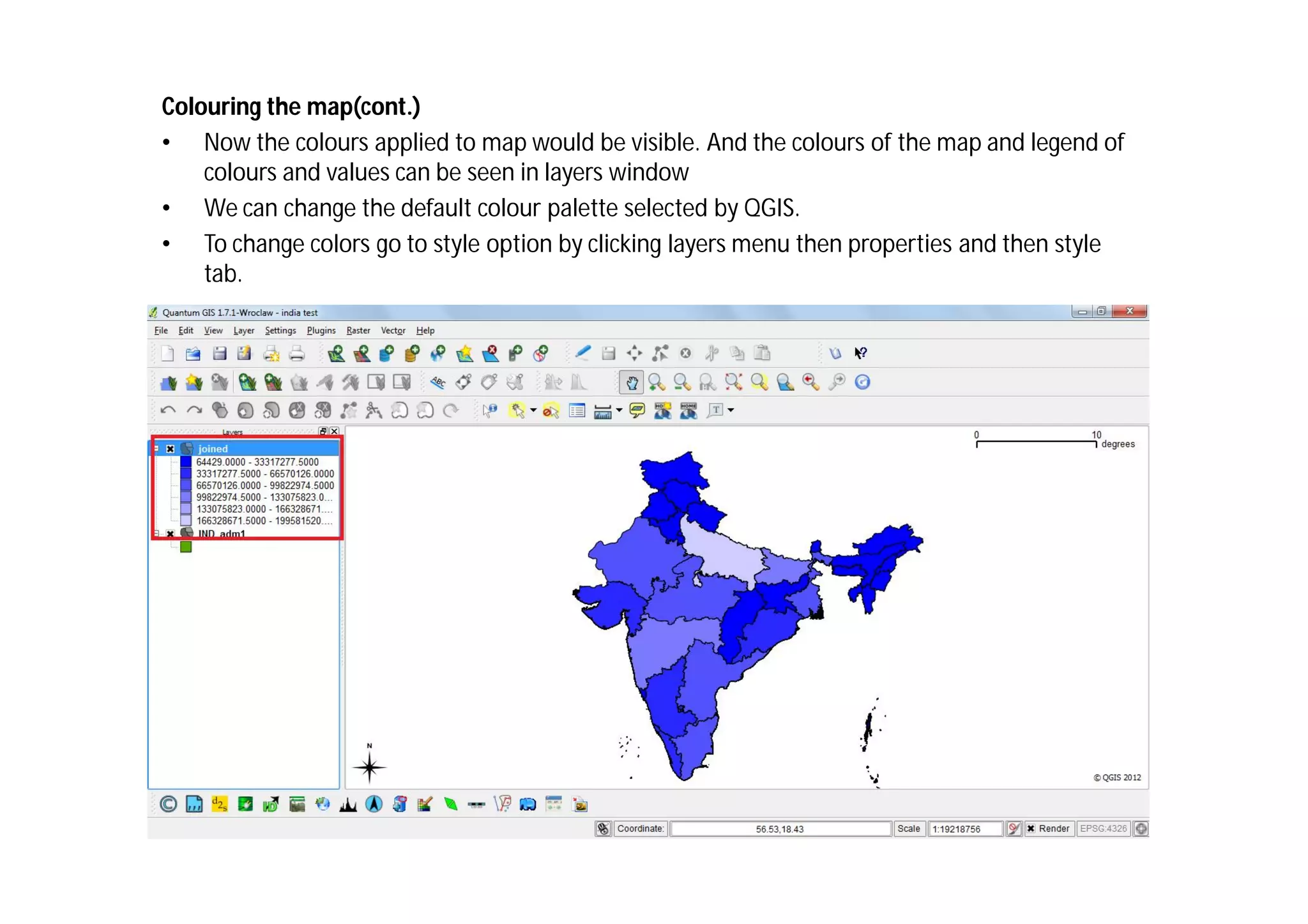
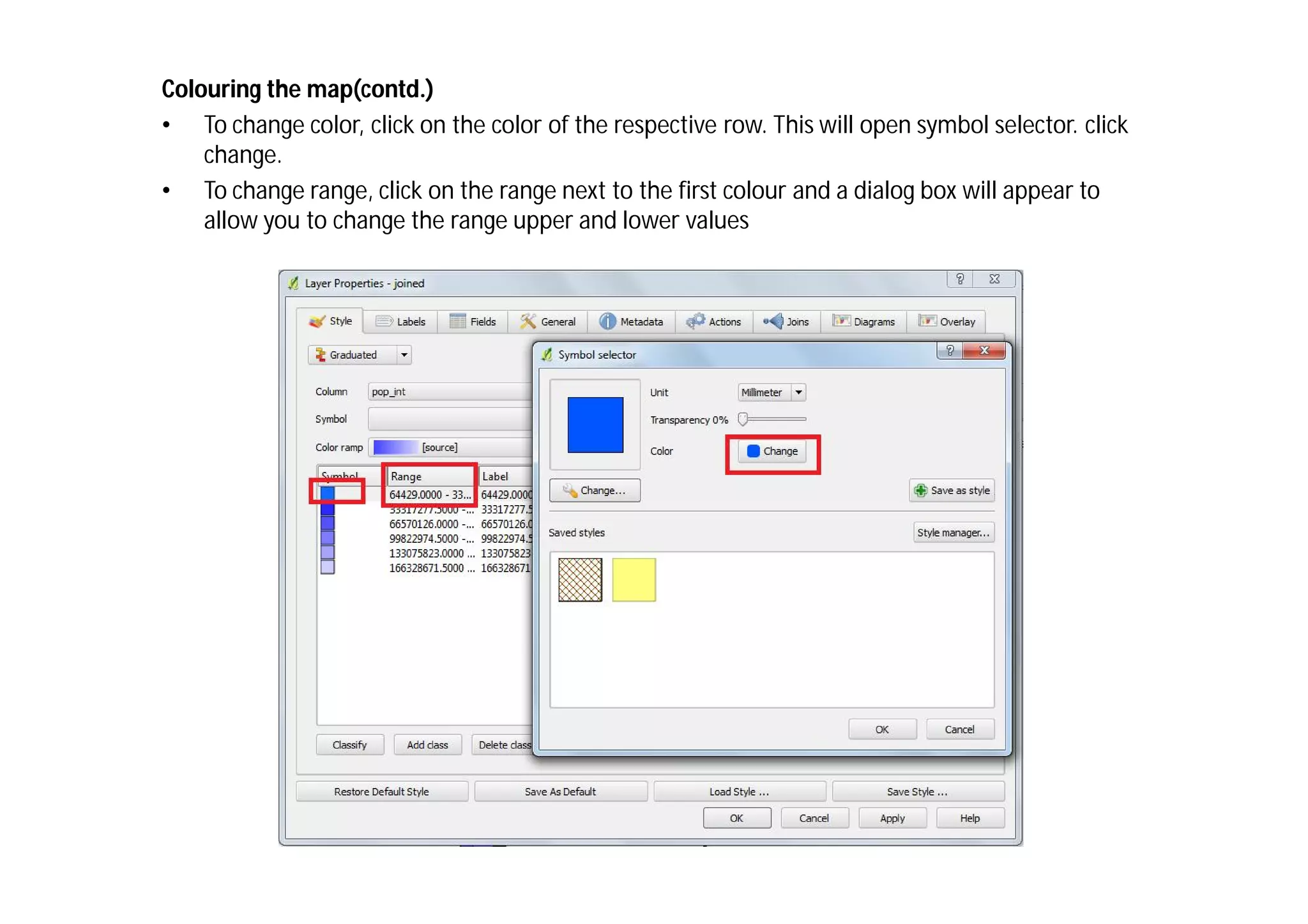
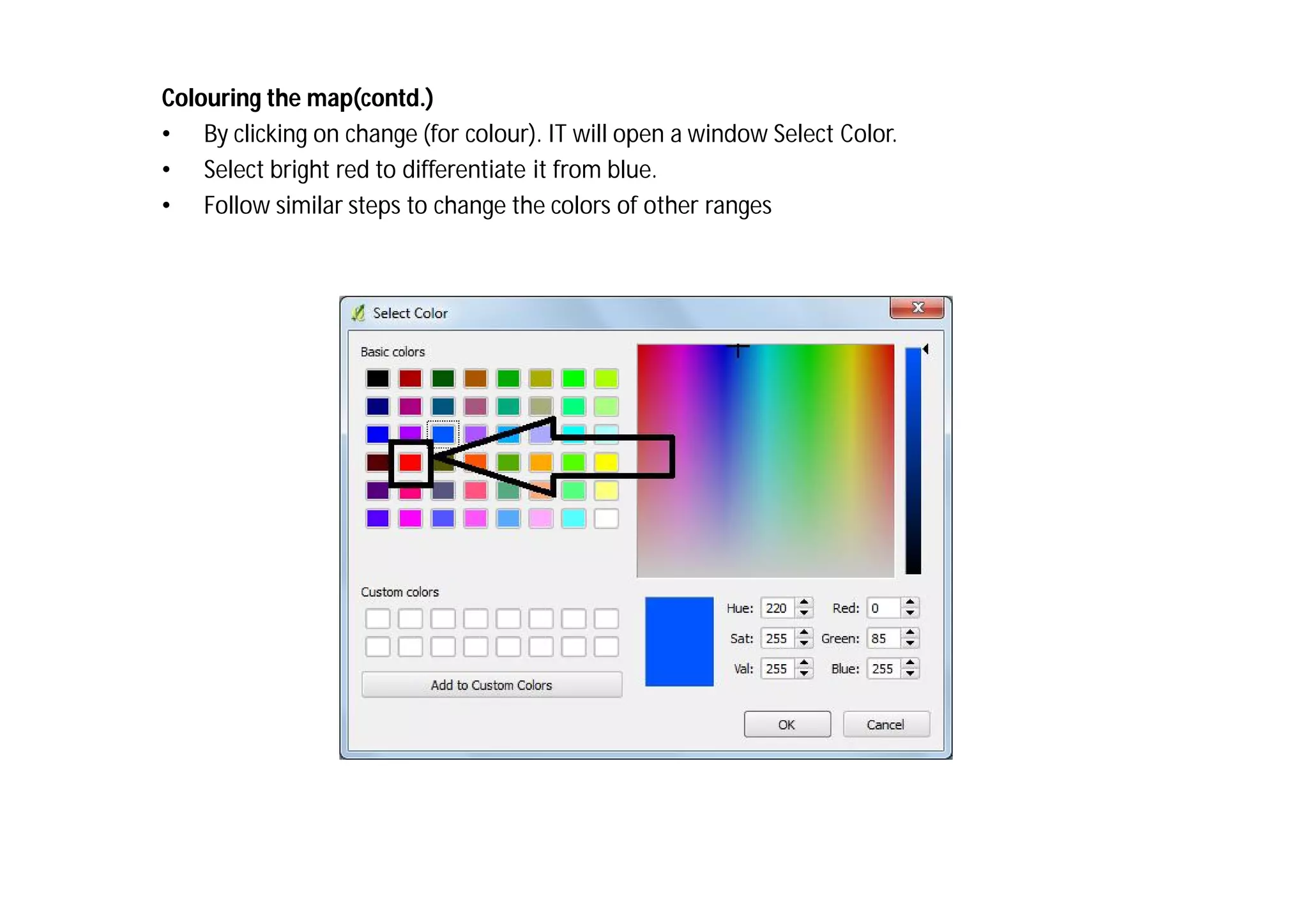
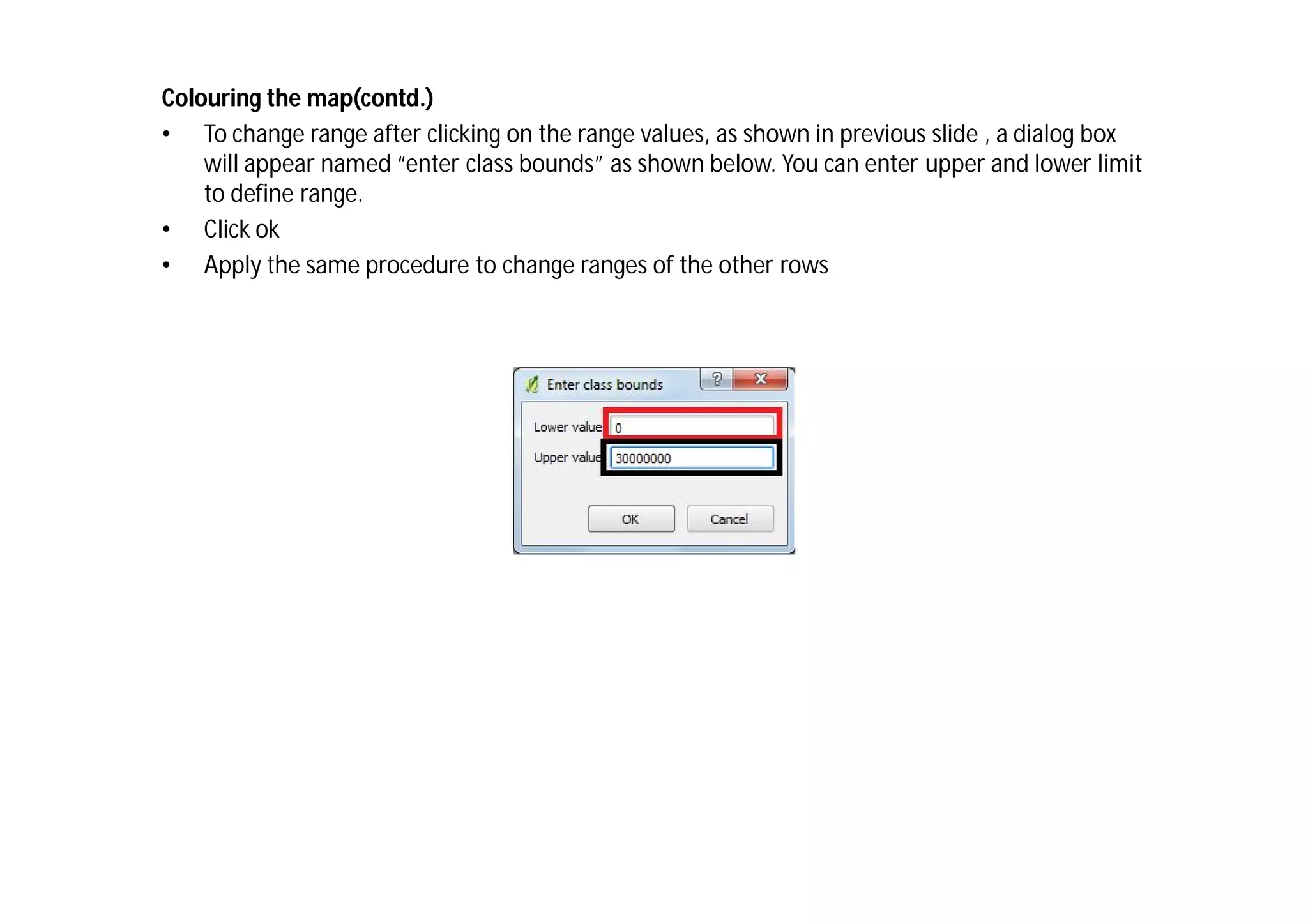
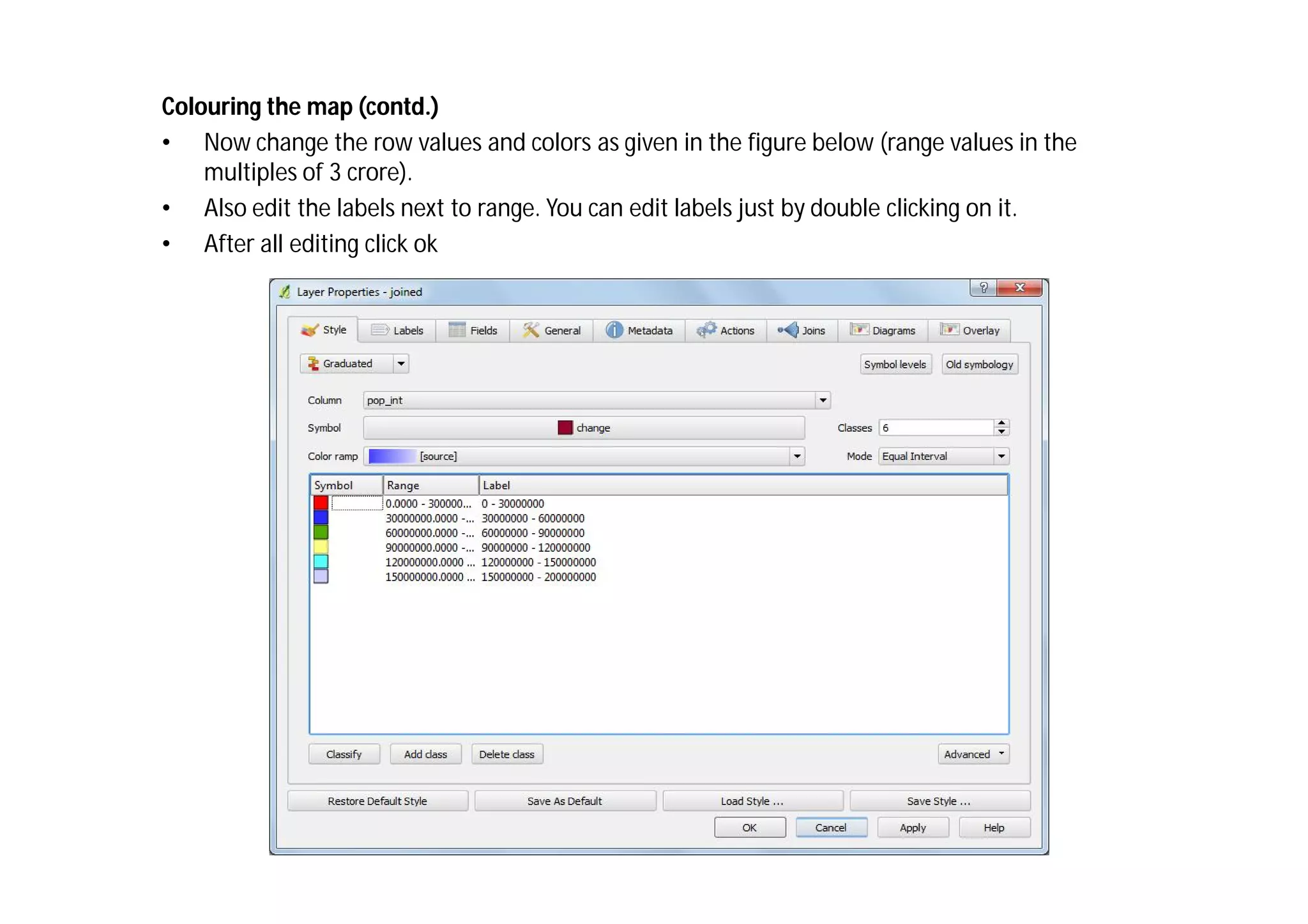
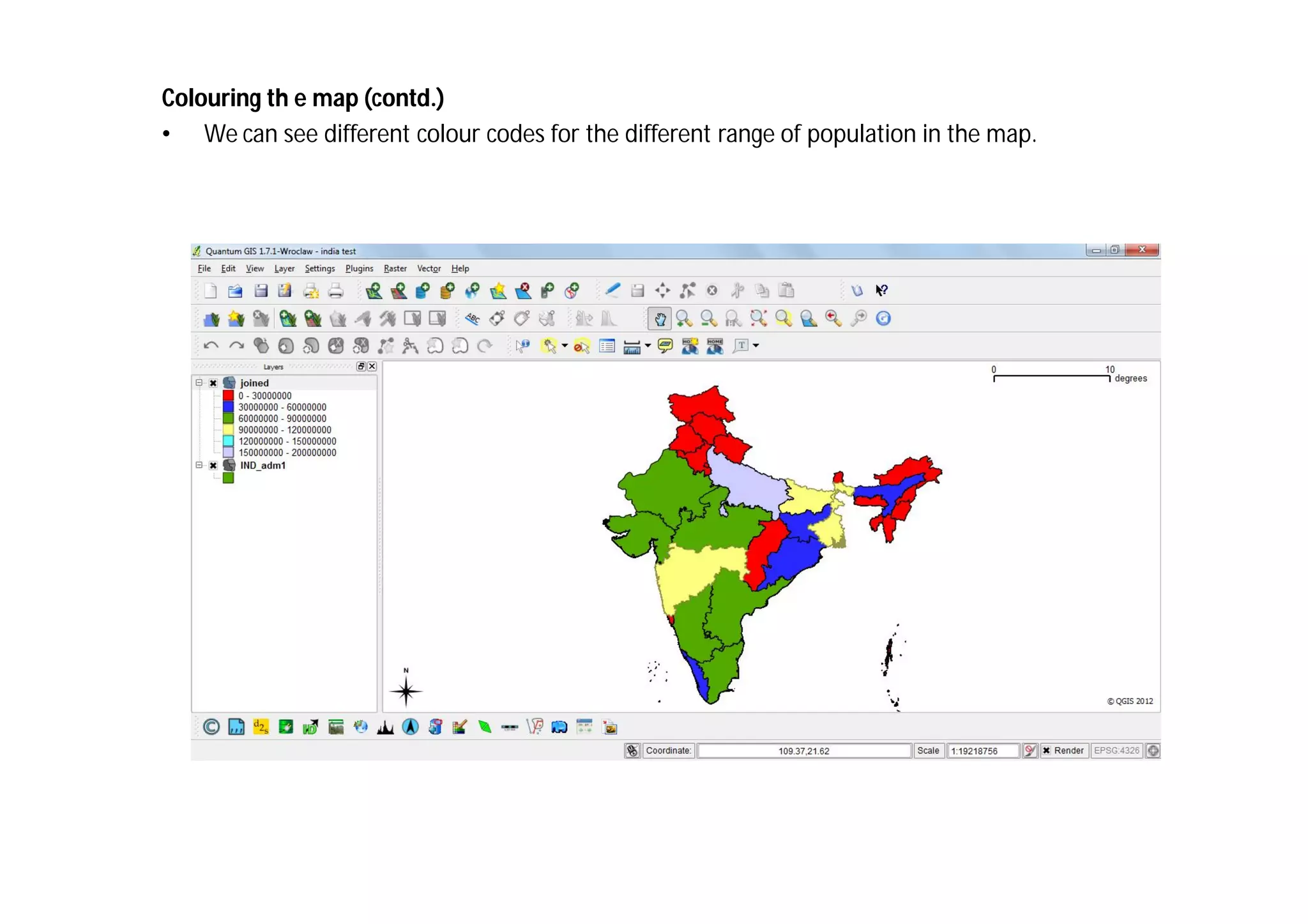
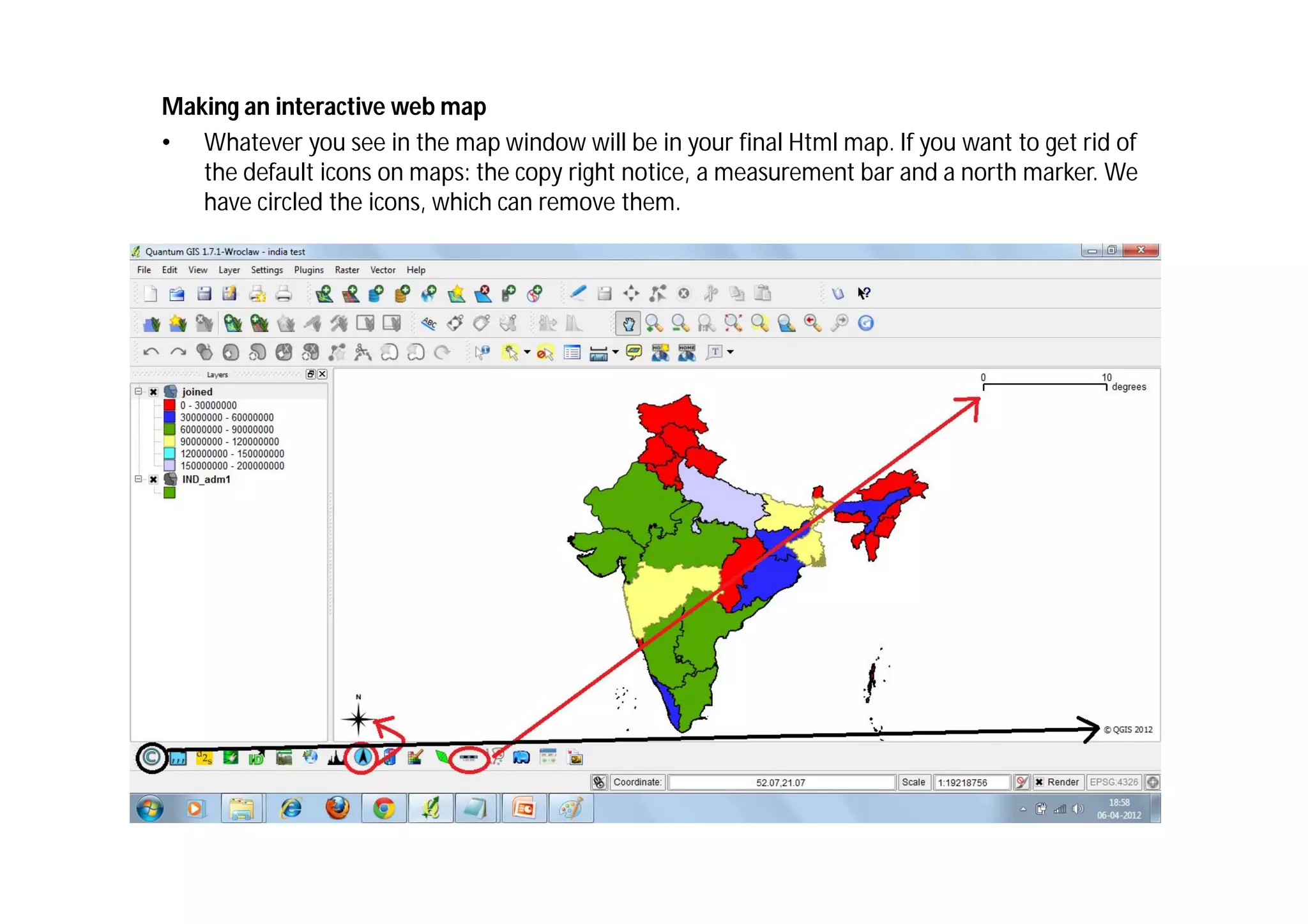
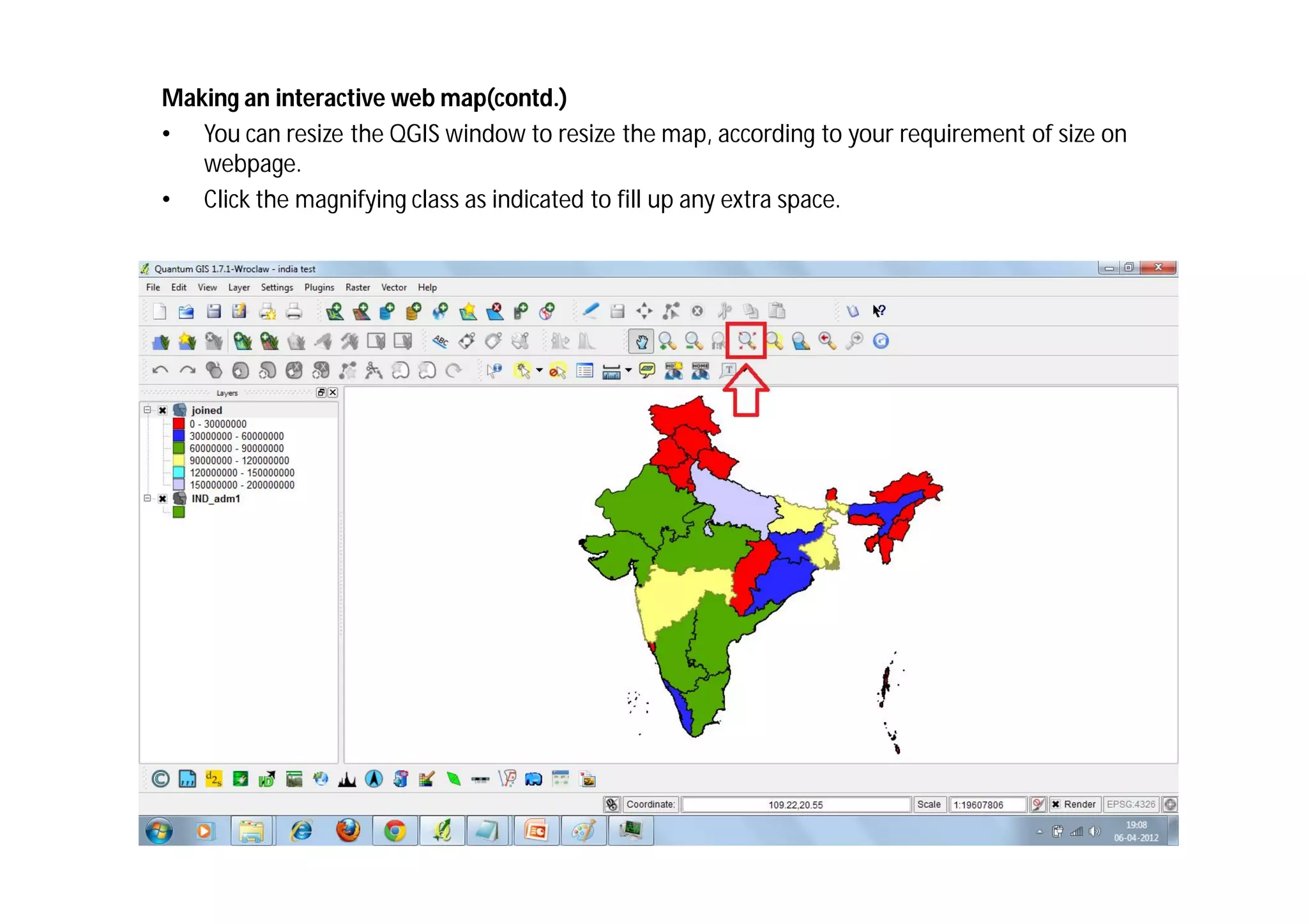
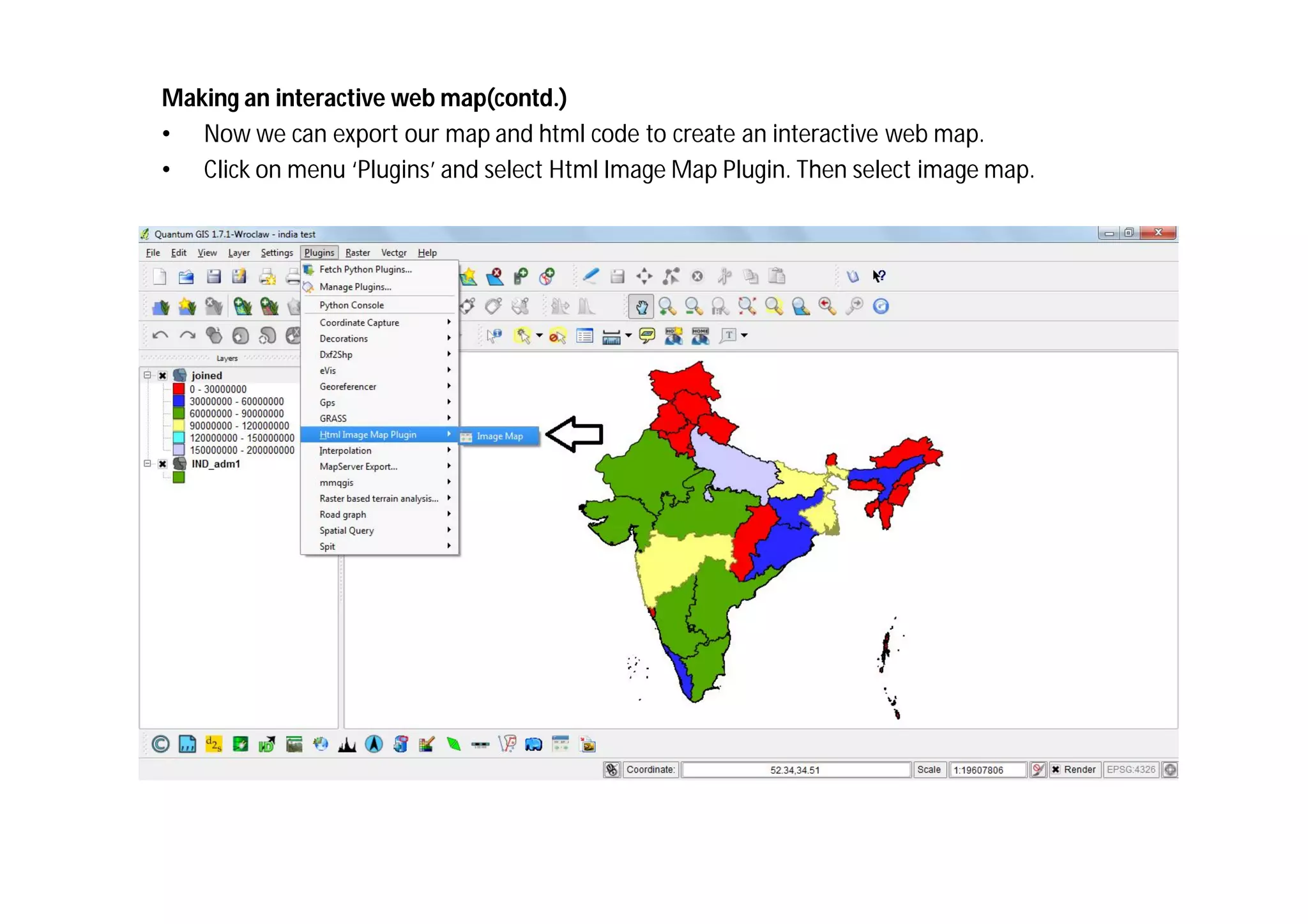
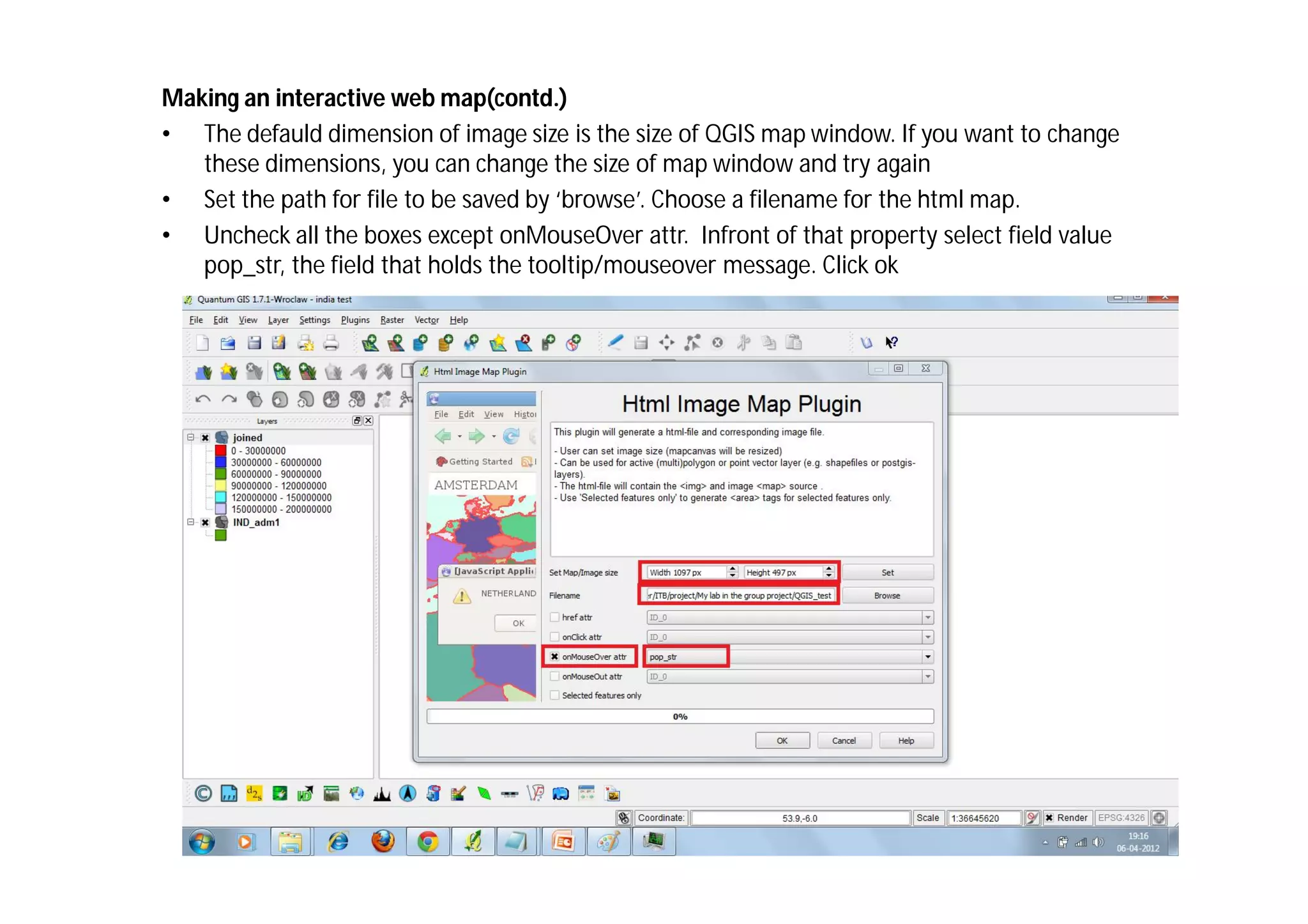
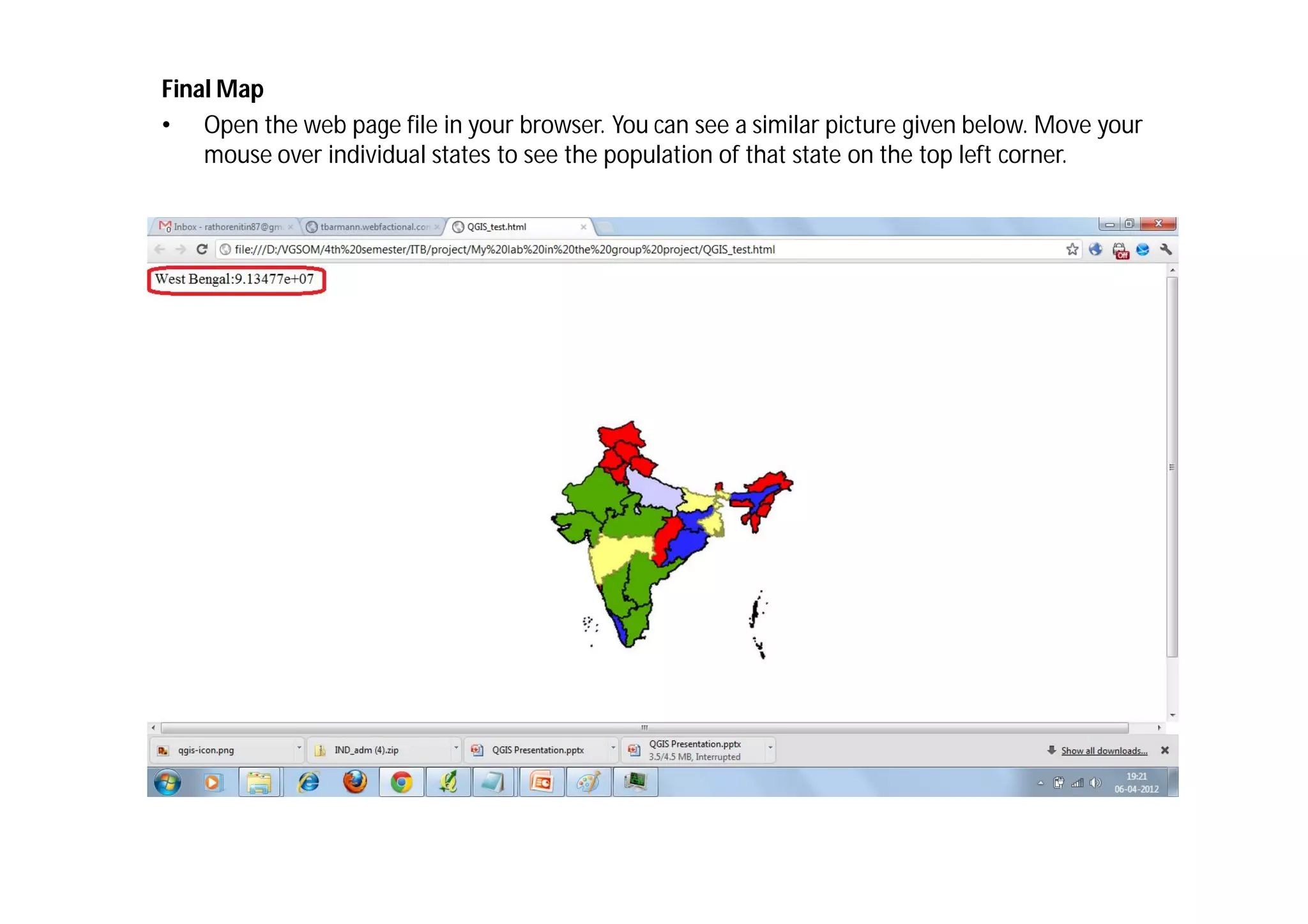
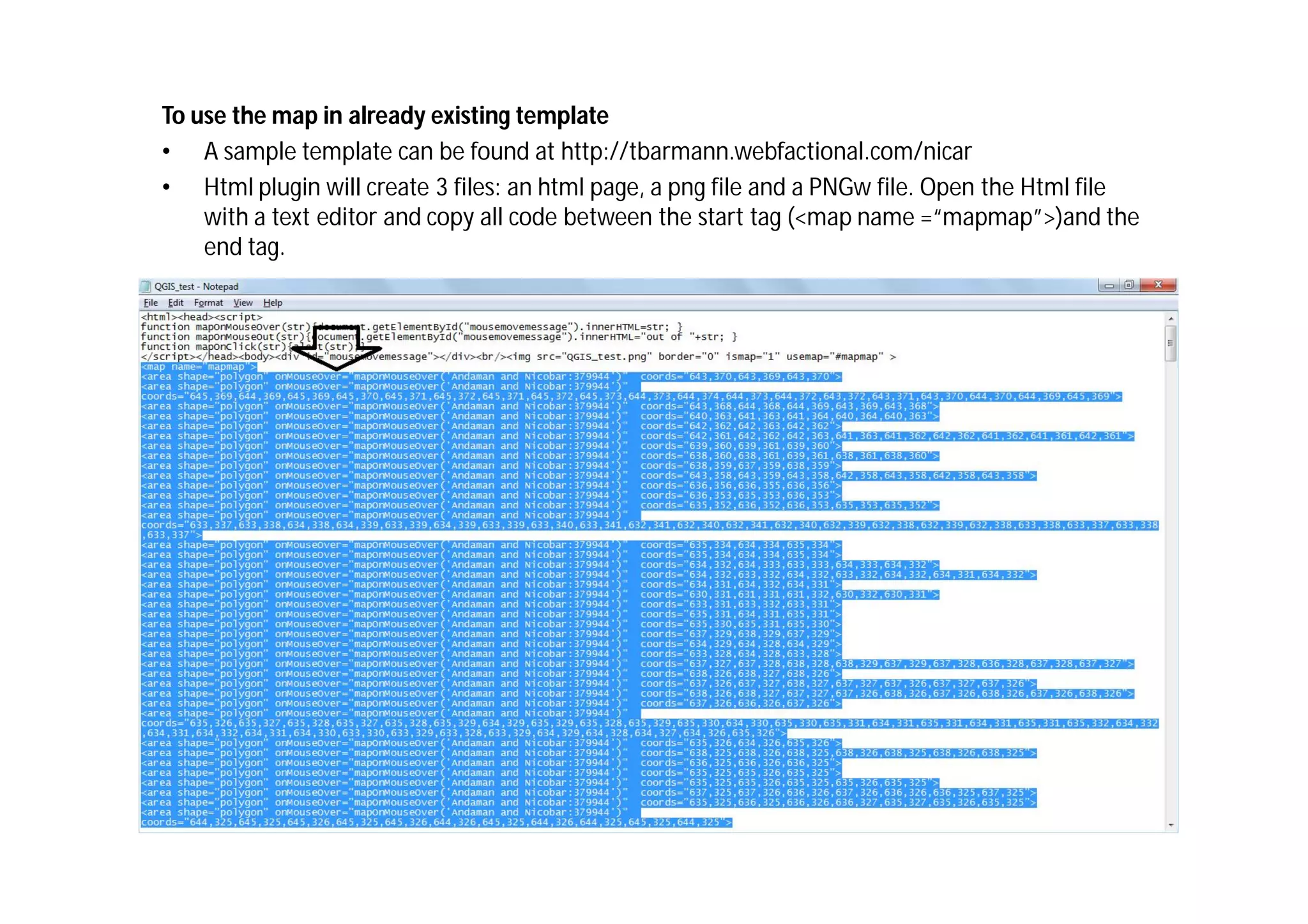
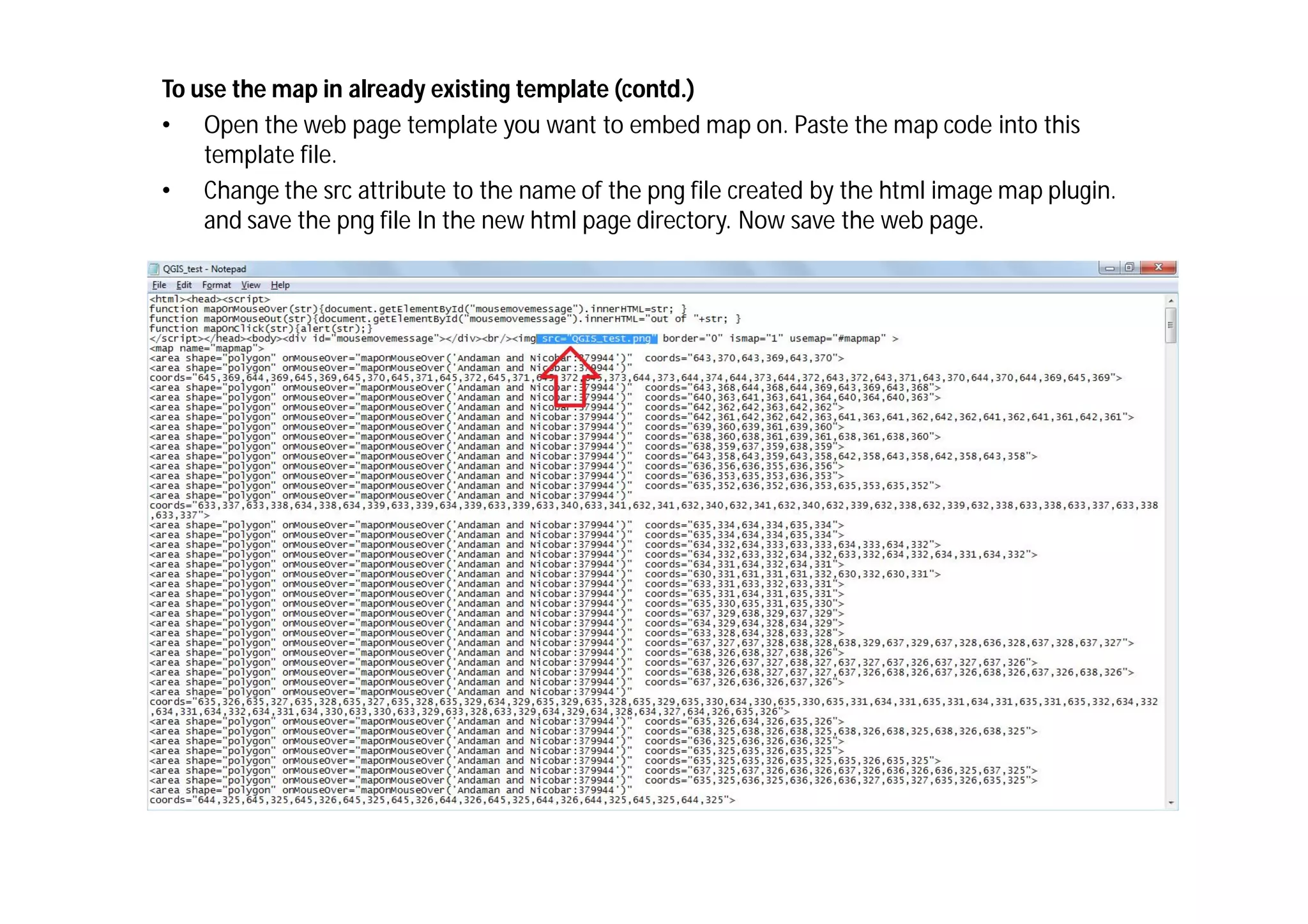
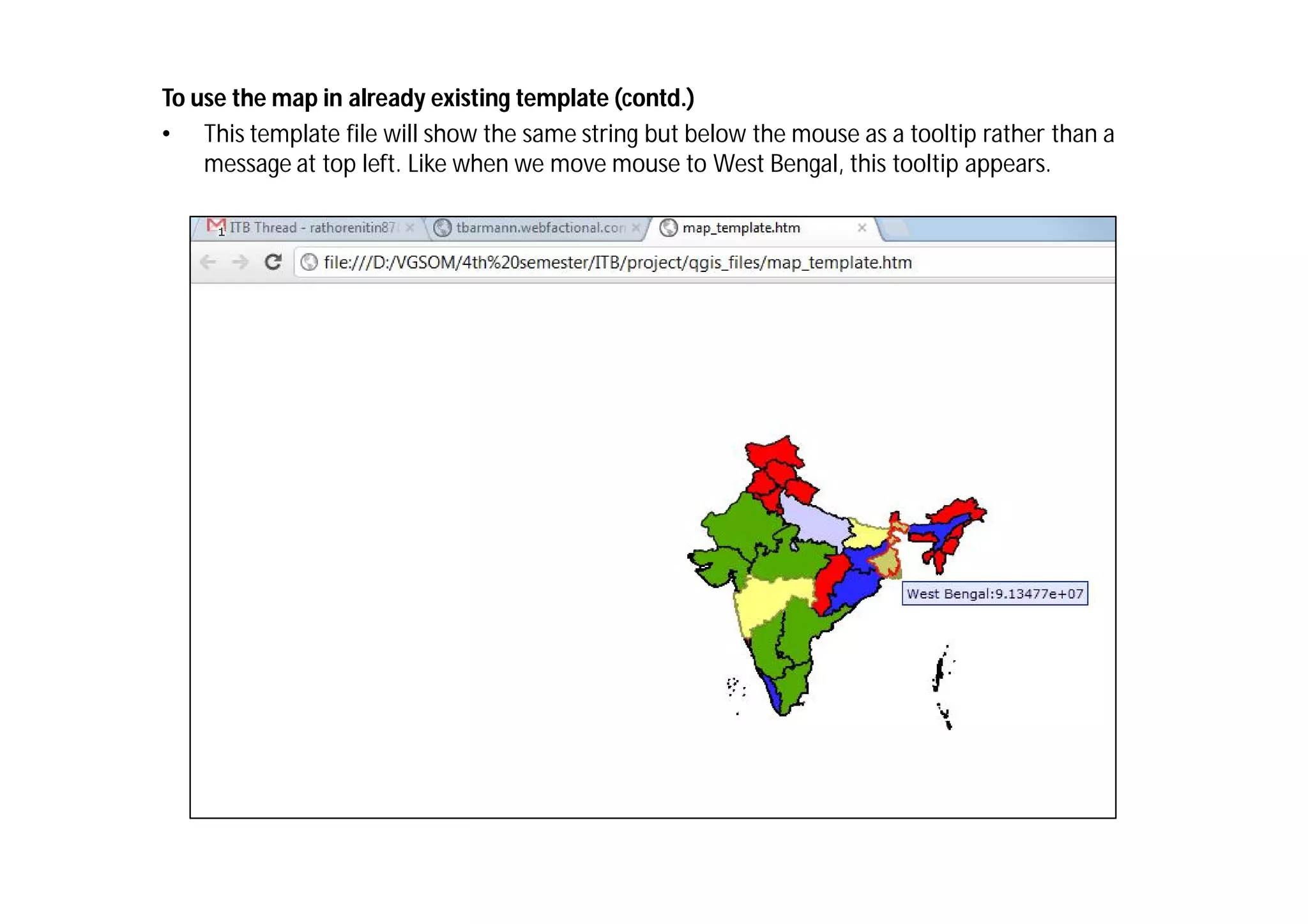
The document is a QGIS tutorial prepared by MBA students at IIT Kharagpur, detailing the process of creating an interactive choropleth map to visualize population data for states in India. It outlines prerequisites such as shapefiles and data sources, the steps to use QGIS software to load data and shape files, and color the map based on population values. Additionally, it includes instructions on exporting the map to HTML for interactive web use, and guidance for integrating the map into existing web templates.