Titanium Mobile 0.8 introduces significant features including native video recording, native maps, and push notifications for iPhone. The update enhances table view capabilities with native render templates and support for Facebook Connect on Android. Future updates aim to optimize performance and introduce more features for developers.


















![Push Notifications (iPhone)
Device support for push notifications:
Titanium.Network.registerForPushNotifications({
types:[
Titanium.Network.NOTIFICATION_TYPE_BADGE, type of
Titanium.Network.NOTIFICATION_TYPE_ALERT,! notifications you
Titanium.Network.NOTIFICATION_TYPE_SOUND
want
],
success: function() {deviceid},
error: function() {}, success is invoked with your device id
callback: function(e)
that needs to be sent to Apple APNS
{
}
});
callback which is called when a
notification is received](https://image.slidesharecdn.com/pres0-8-091202114146-phpapp01/75/What-s-great-in-Appcelerator-Titanium-0-8-19-2048.jpg)





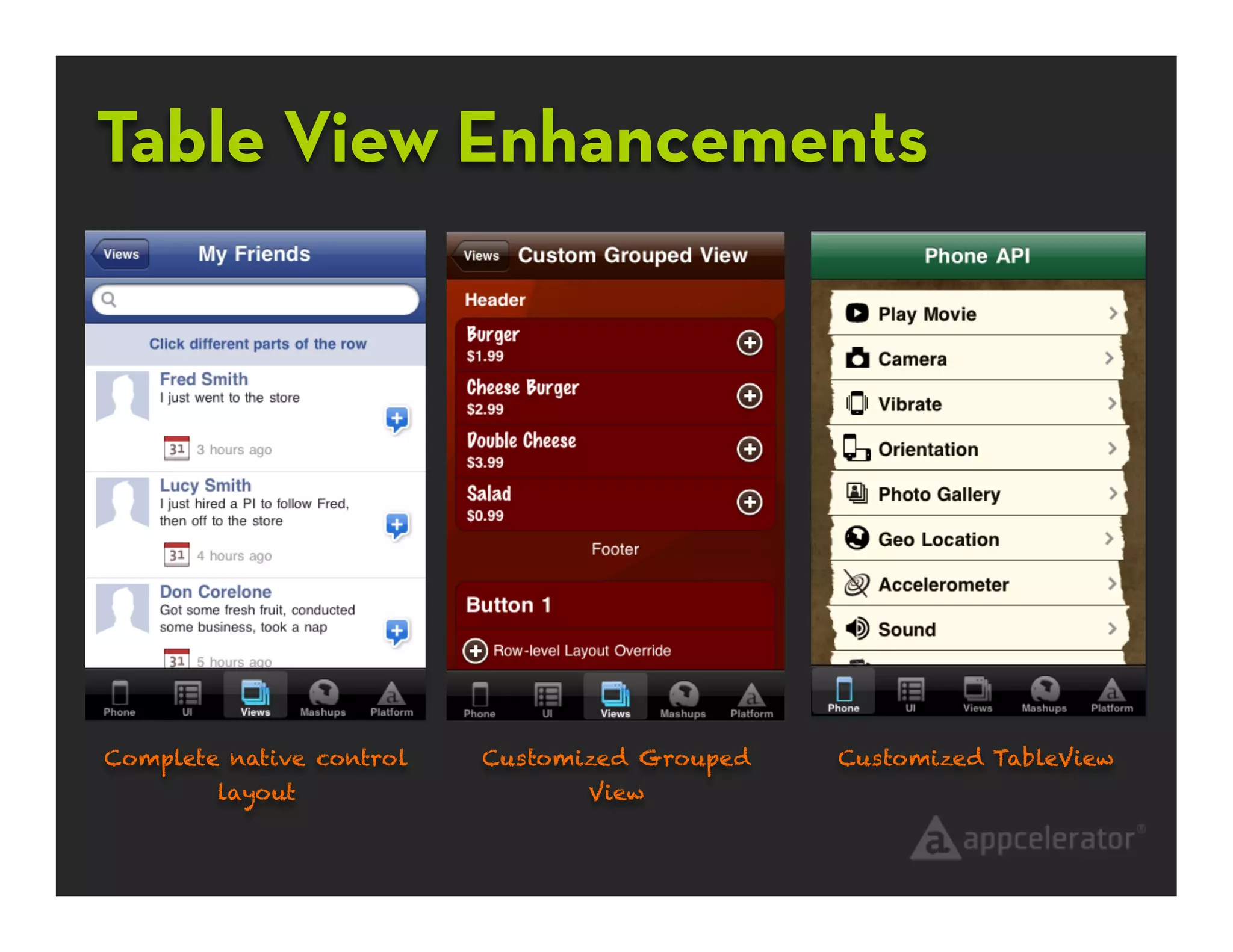
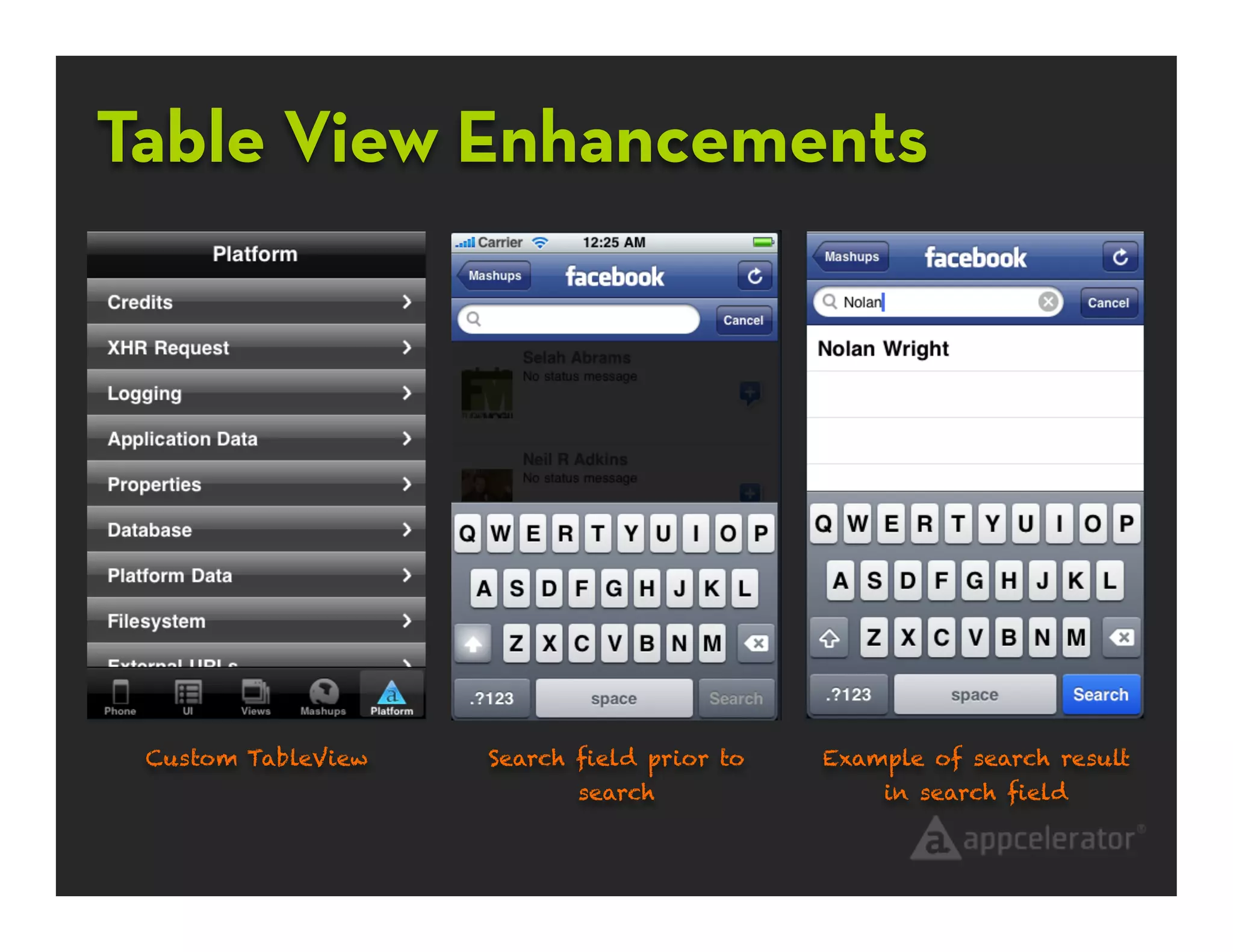
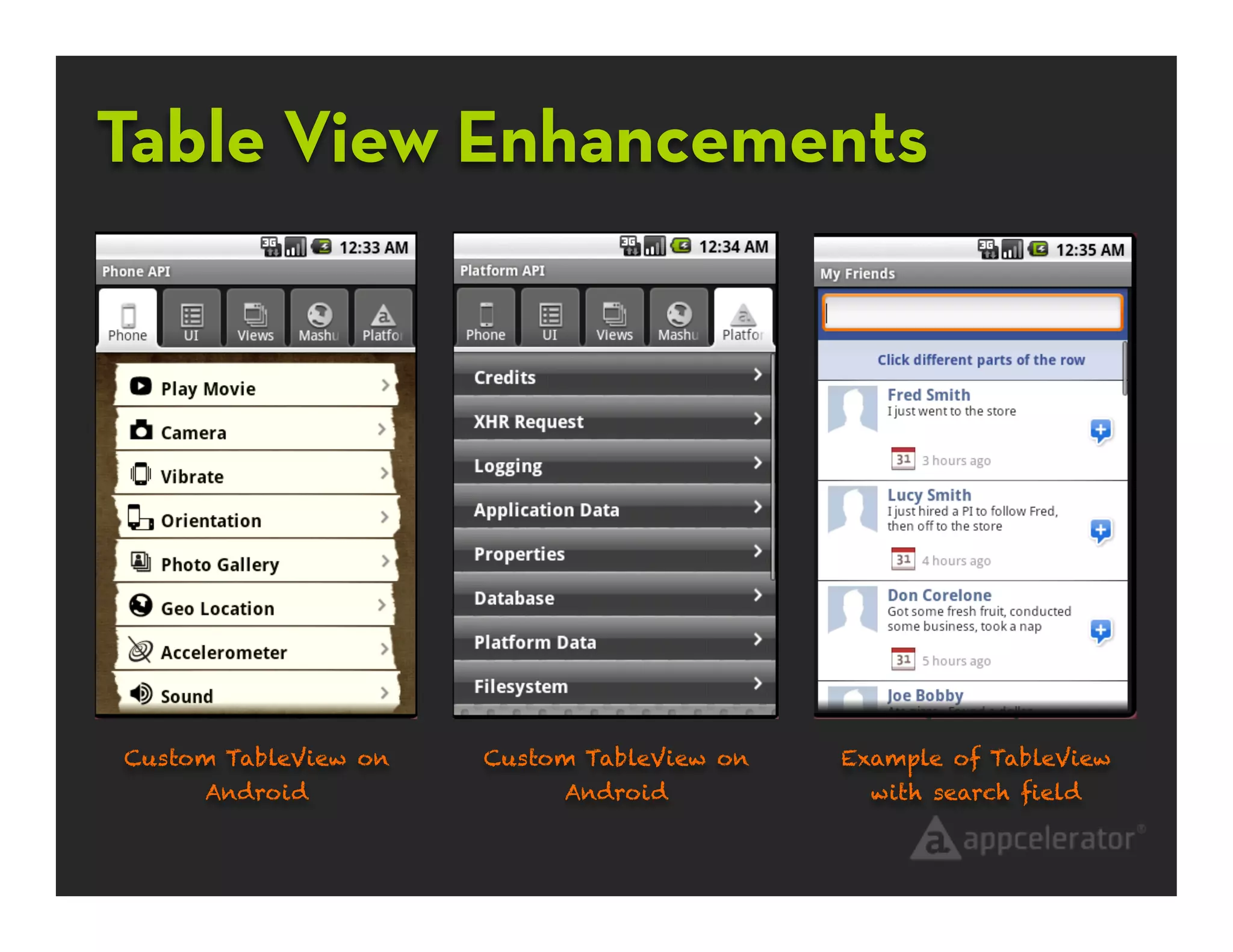
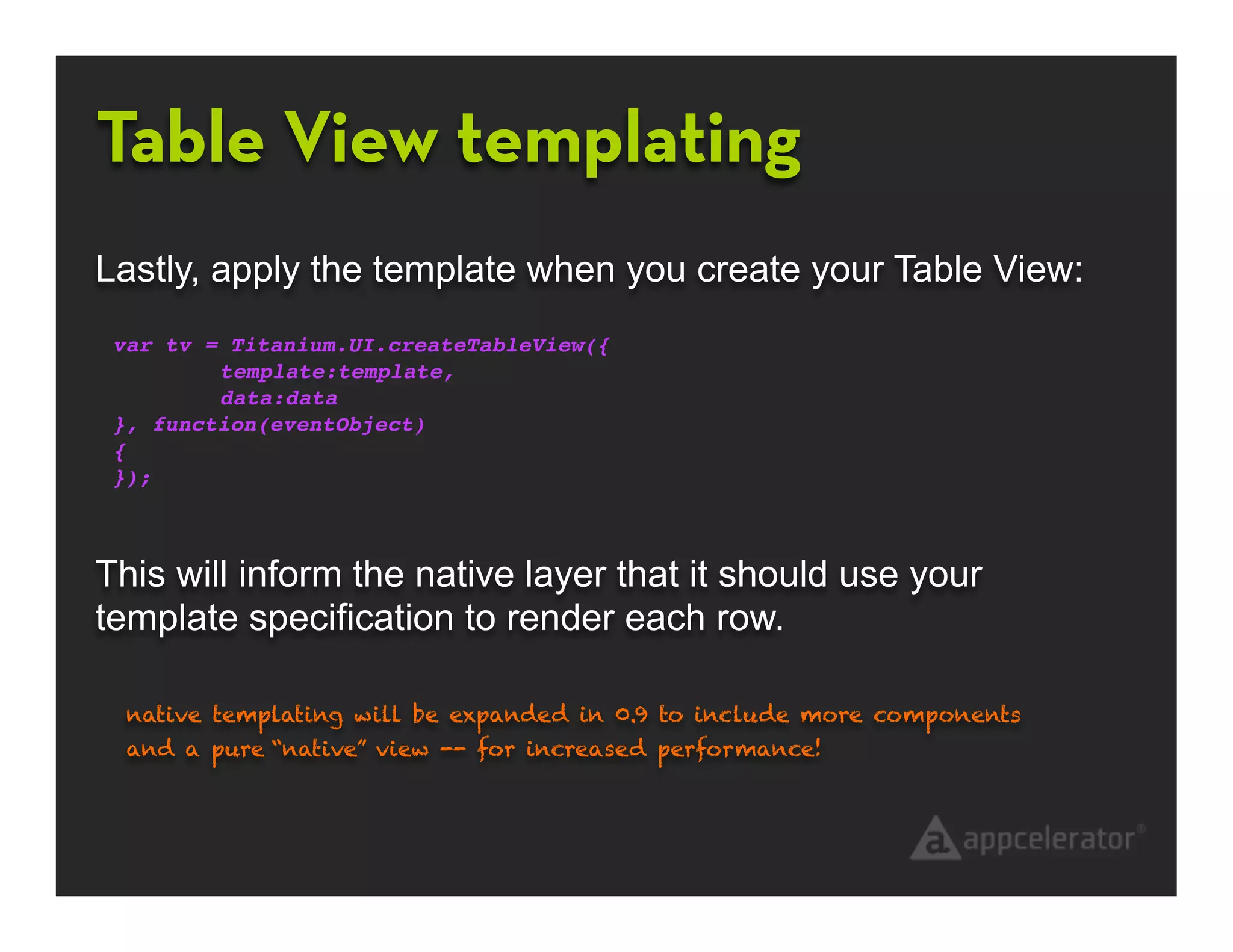
![Table View templating
There is a new native templating feature that’s modeled after
CSS for layout. This provides high performance native
rendering.
First create a “template” for the layout specification:
var template = {
selectedBackgroundColor:'#fff',
backgroundColor:'#fff',
rowHeight:100,
layout:[
{type:'image', left:10, top:5, width:50, height:50, name:'photo'},
{type:'text', fontSize:16, fontWeight:'bold', left:70, top:2, width:
200, height:30, color:'#576996', name:'user'}
]
};
This tells the layout engine how to construct the layout region.](https://image.slidesharecdn.com/pres0-8-091202114146-phpapp01/75/What-s-great-in-Appcelerator-Titanium-0-8-25-2048.jpg)
![Table View templating
Second, apply the template mapping in the data object:
each data row can override spec values too!
var data = [
{photo:'images/fred.png', user:'Fred Smith'},
{photo:'images/lucy.png', user:'Lucy Smith'}
];
In each data row, you map data properties to the names you
specified in your template. In the above example, photo will
maps to the spec: use CSS properties to specify layout -
similar to relative positioning in CSS
{type:'image', left:10, top:5, width:50, height:50, name:'photo'},
types supported in 0.8 are
name property maps to the
image, text -- more types will
property in each data row
be supported as needed](https://image.slidesharecdn.com/pres0-8-091202114146-phpapp01/75/What-s-great-in-Appcelerator-Titanium-0-8-26-2048.jpg)


![Custom Keyboard Toolbar
For textfields and textareas, you can now specify a keyboard
toolbar to show on top of your keyboard. (iPhone only)
var textfield = Titanium.UI.createTextField({
id:'textfield',
height:30,
keyboardToolbar:
[clear,flexSpace,prev,fixSpace,next],
keyboardToolbarColor:'#900',
keyboardToolbarHeight: 40,
width:300
});
Normal buttons created via
Titanium.UI.createButton](https://image.slidesharecdn.com/pres0-8-091202114146-phpapp01/75/What-s-great-in-Appcelerator-Titanium-0-8-29-2048.jpg)