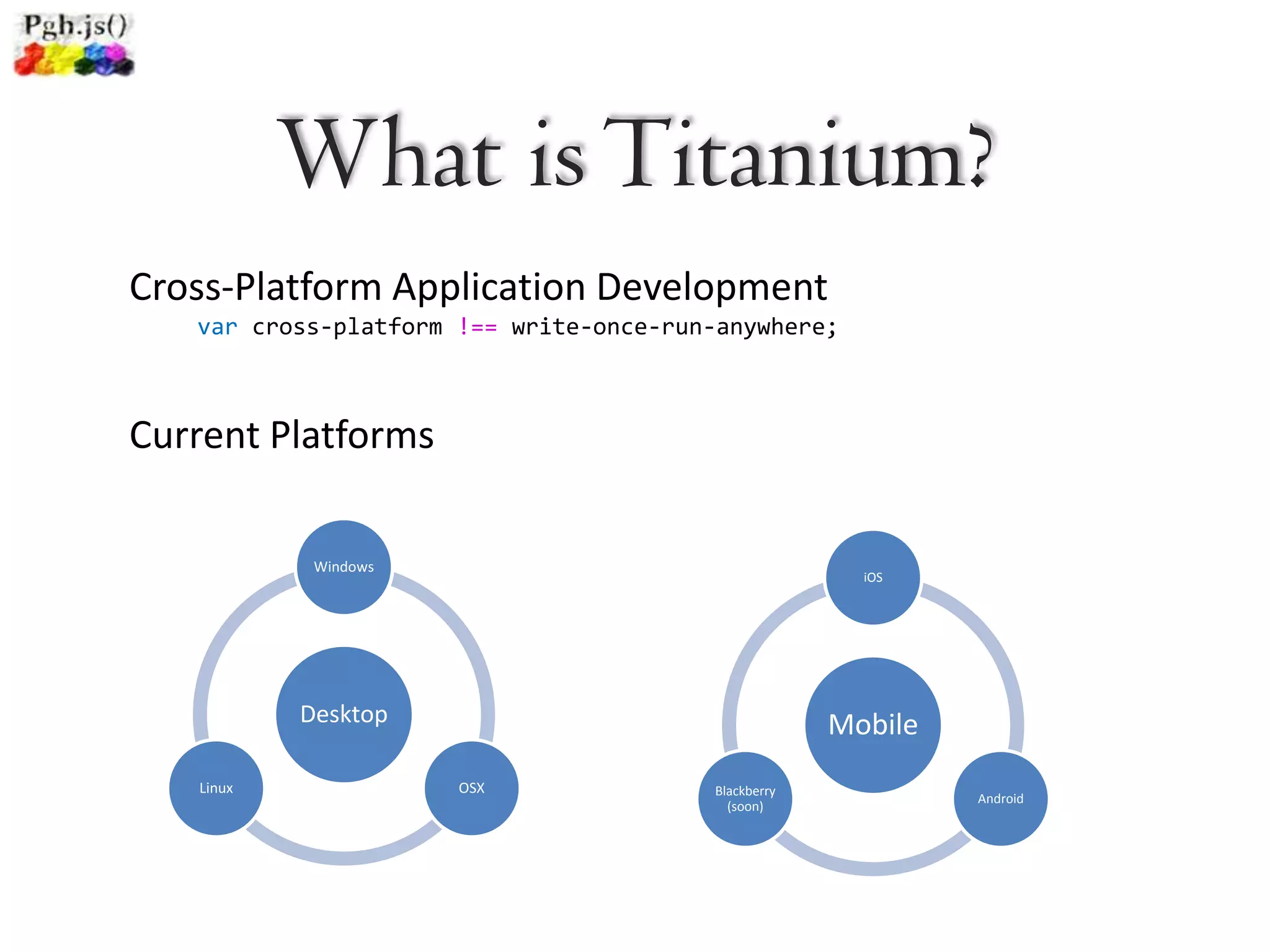
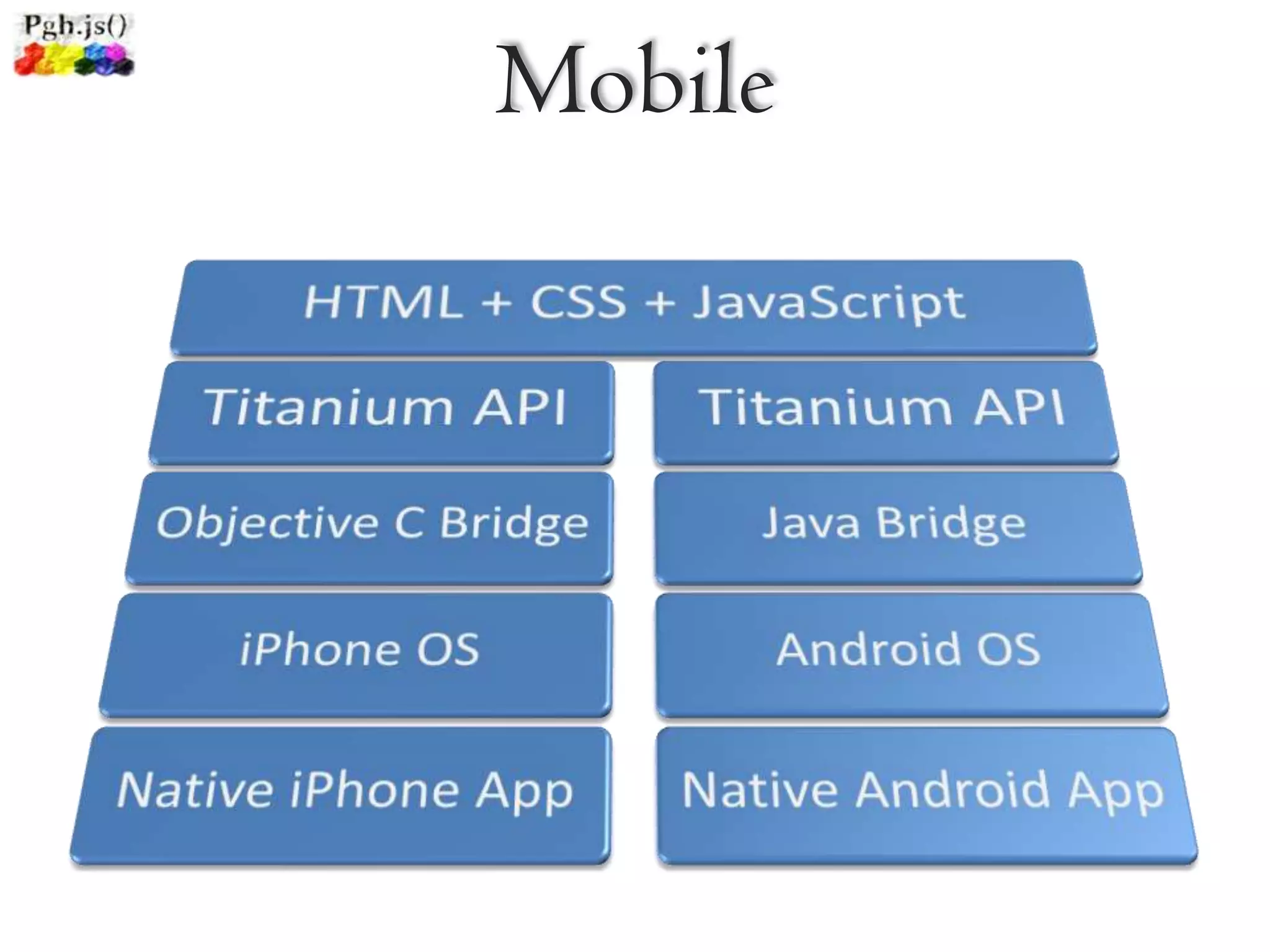
Titanium is a cross-platform mobile application development framework that allows developers to write native applications using JavaScript. It supports building apps for iOS, Android, Blackberry and desktop platforms. Some key features include playing video and sounds, interacting with the camera, geolocation, and accessing native mobile controls and APIs. Developers can integrate apps with services like Facebook and work with the device's contacts. While Titanium does not support every feature, developers can extend its capabilities through Java, Objective-C or JavaScript. Example Titanium apps include Tweetanium and the Kitchen Sink demo app.












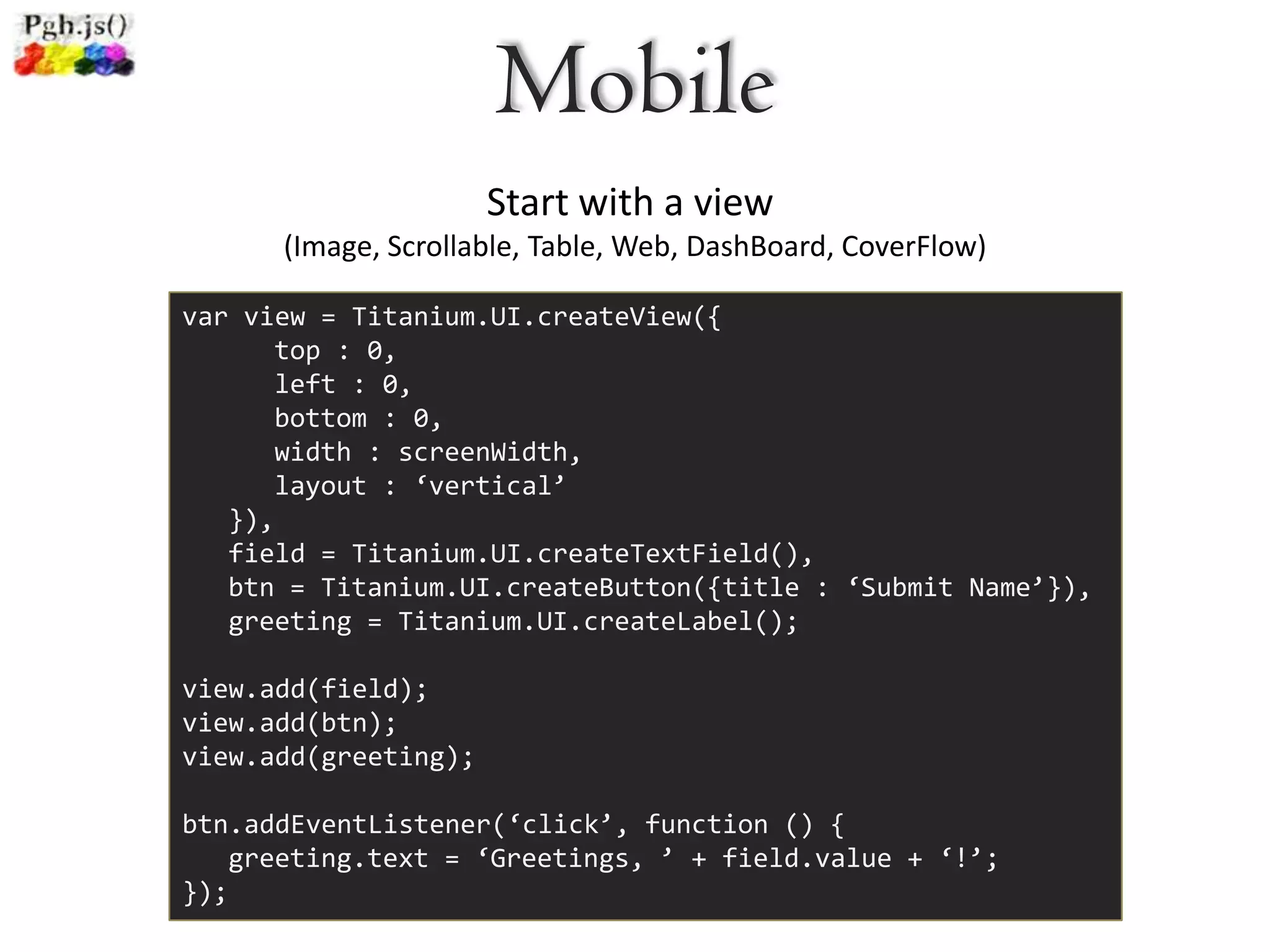
![Mobile
Application Menus
// Create a menu array
var menus = [];
menus.push({title:'Basic Menu', hasChild:true });
menus.push({title:'Menu Handlers (Window Options)', hasChild:true});
menus.push({title:'Menu Handlers (Activity Property)', hasChild:true});
// Create a table view with the menu as its data
var view = Titanium.UI.createTableView({
data : menus
});
// Add the menu to the window
Titanium.UI.currentWindow.add(view);](https://image.slidesharecdn.com/titaniumairdart-111101203232-phpapp02/75/Titanium-Introduction-13-2048.jpg)

![Mobile
Work with contacts
// Retrieve all people in contact list
var people = Titanium.Contacts.getAllPeople();
// Add each person as a table view row
for (var i = 0; i < people.length; i++) {
var title = people[i].fullName,
rows = [];
rows[i] = Ti.UI.createTableViewRow({
title: title,
person:people[i],
hasChild:true
});
}
return rows;](https://image.slidesharecdn.com/titaniumairdart-111101203232-phpapp02/75/Titanium-Introduction-15-2048.jpg)