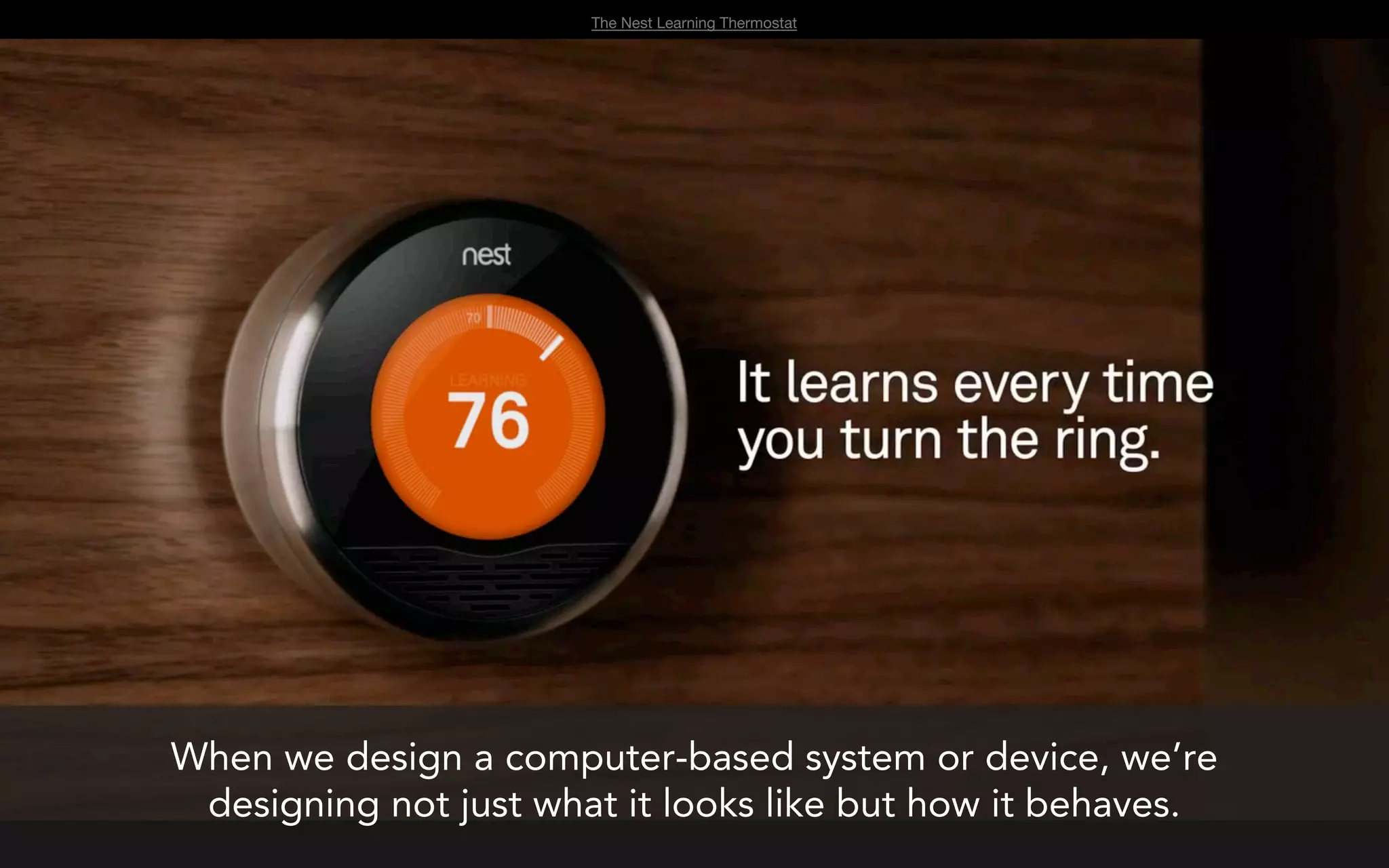
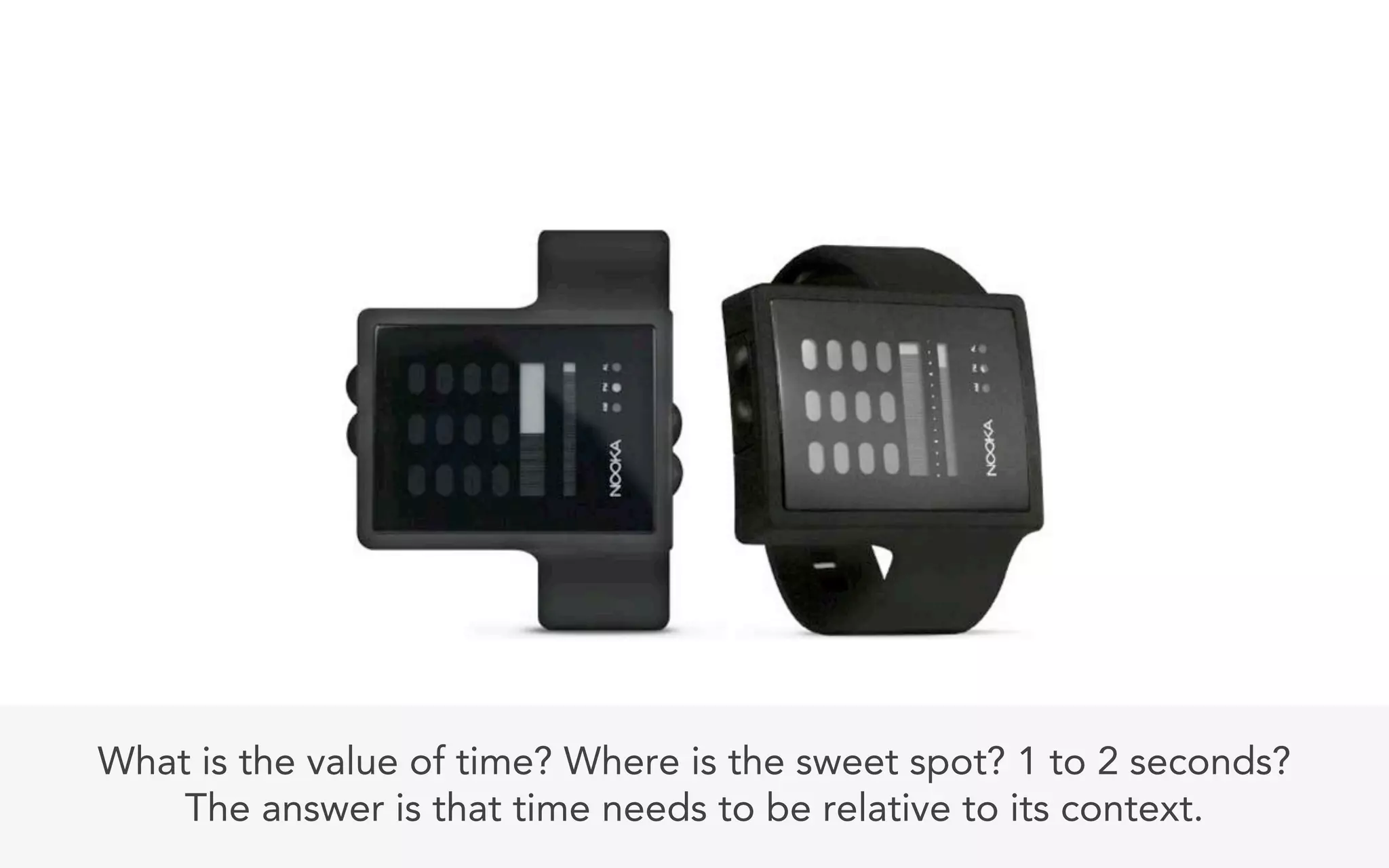
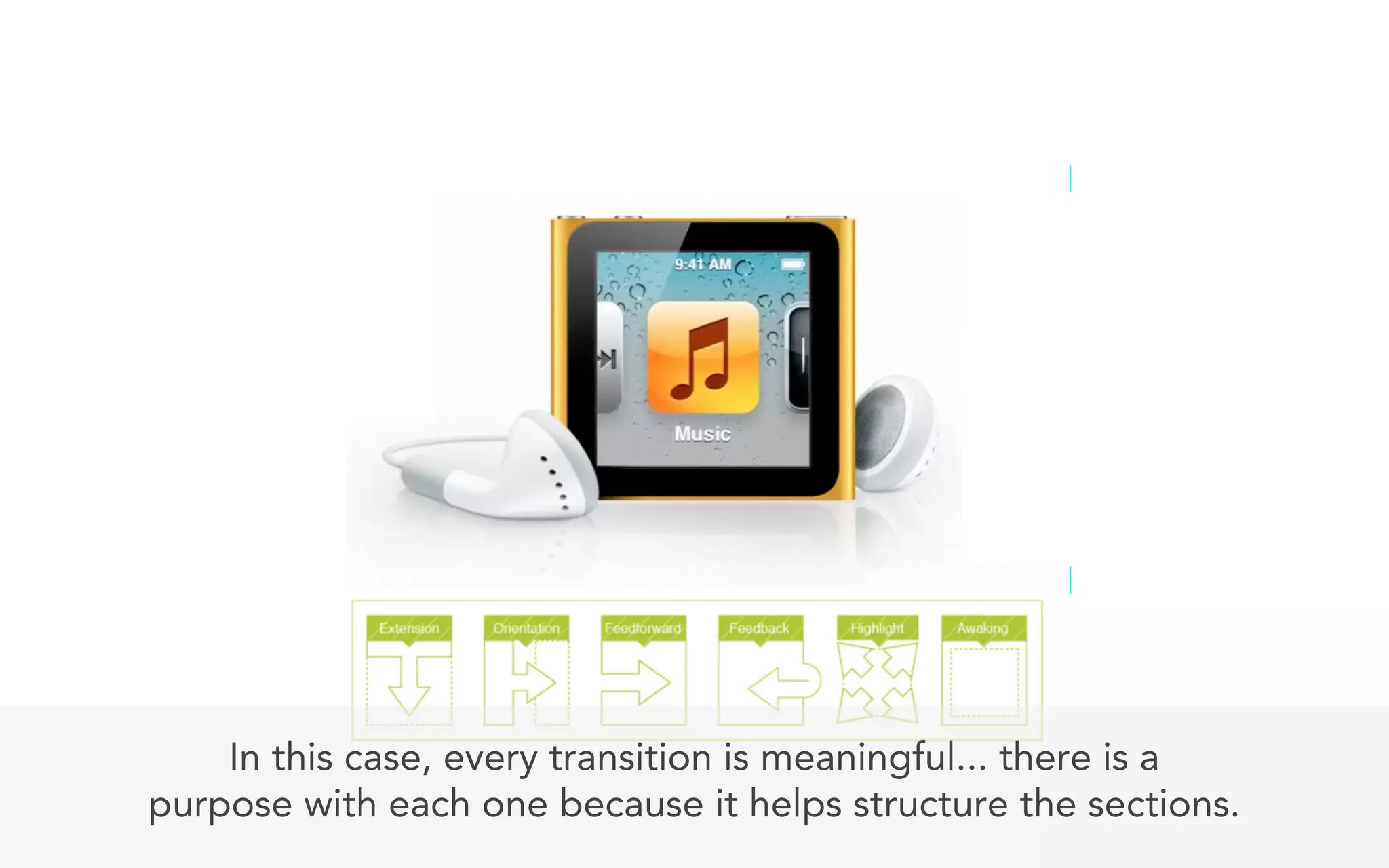
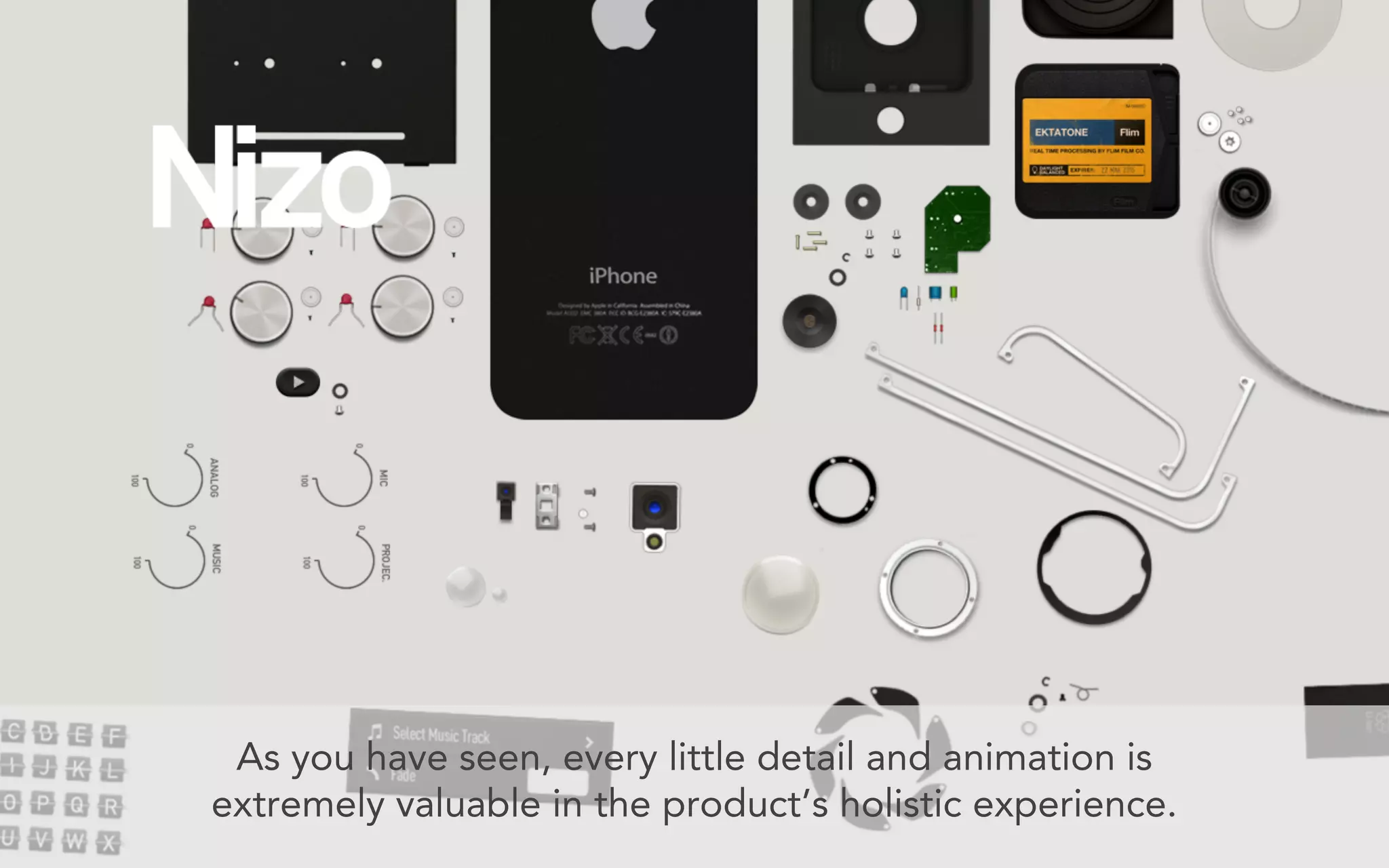
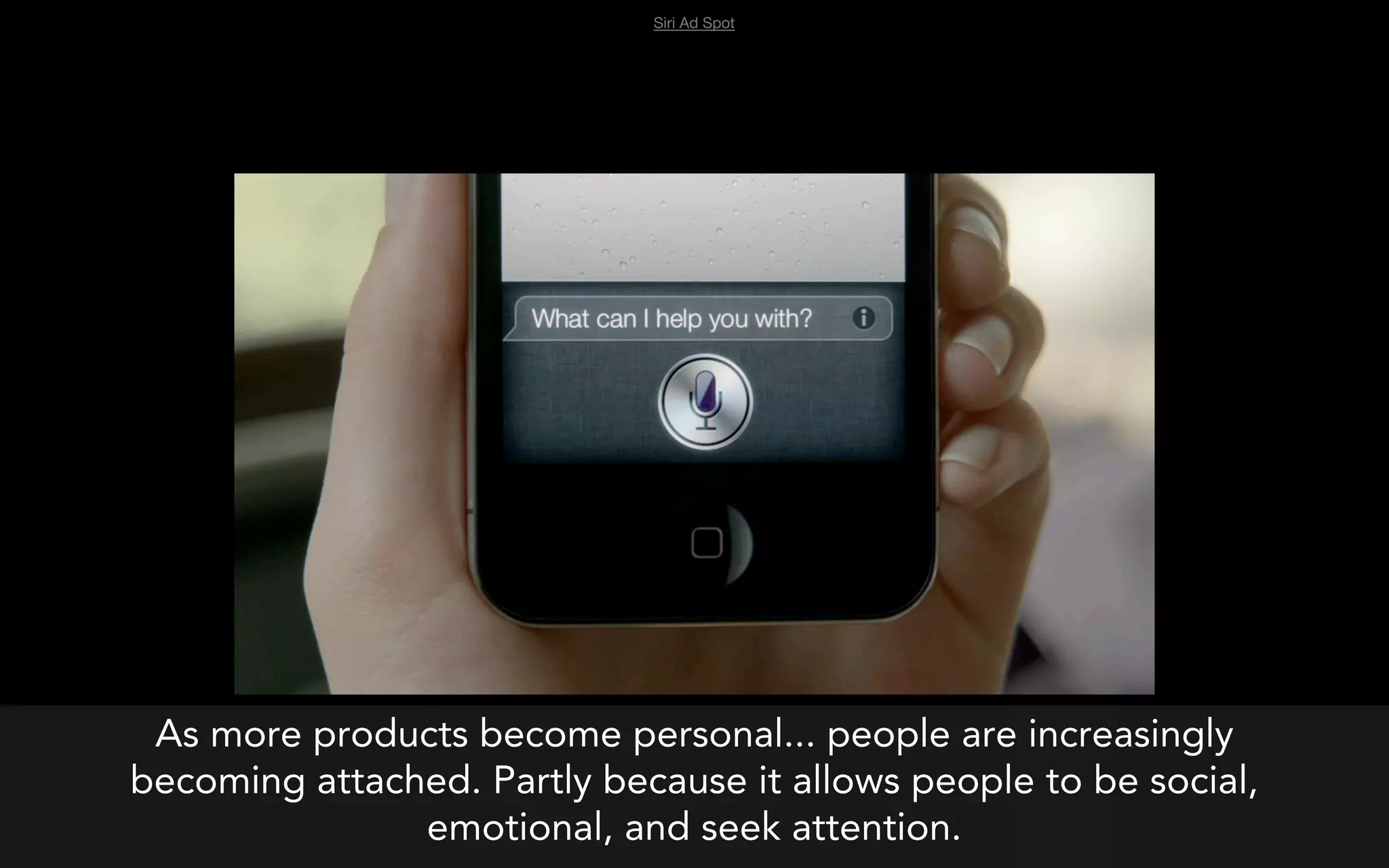
Alfredo Aponte's lecture discusses the significance of animation in enhancing user experience through behavior, visual feedback, and transitions. He emphasizes that well-designed systems should respect context and convey meaningful interactions, which can influence users' emotional connections with digital products. As technology evolves, designers have the opportunity to create more engaging and personalized experiences by paying attention to the details of user interaction.