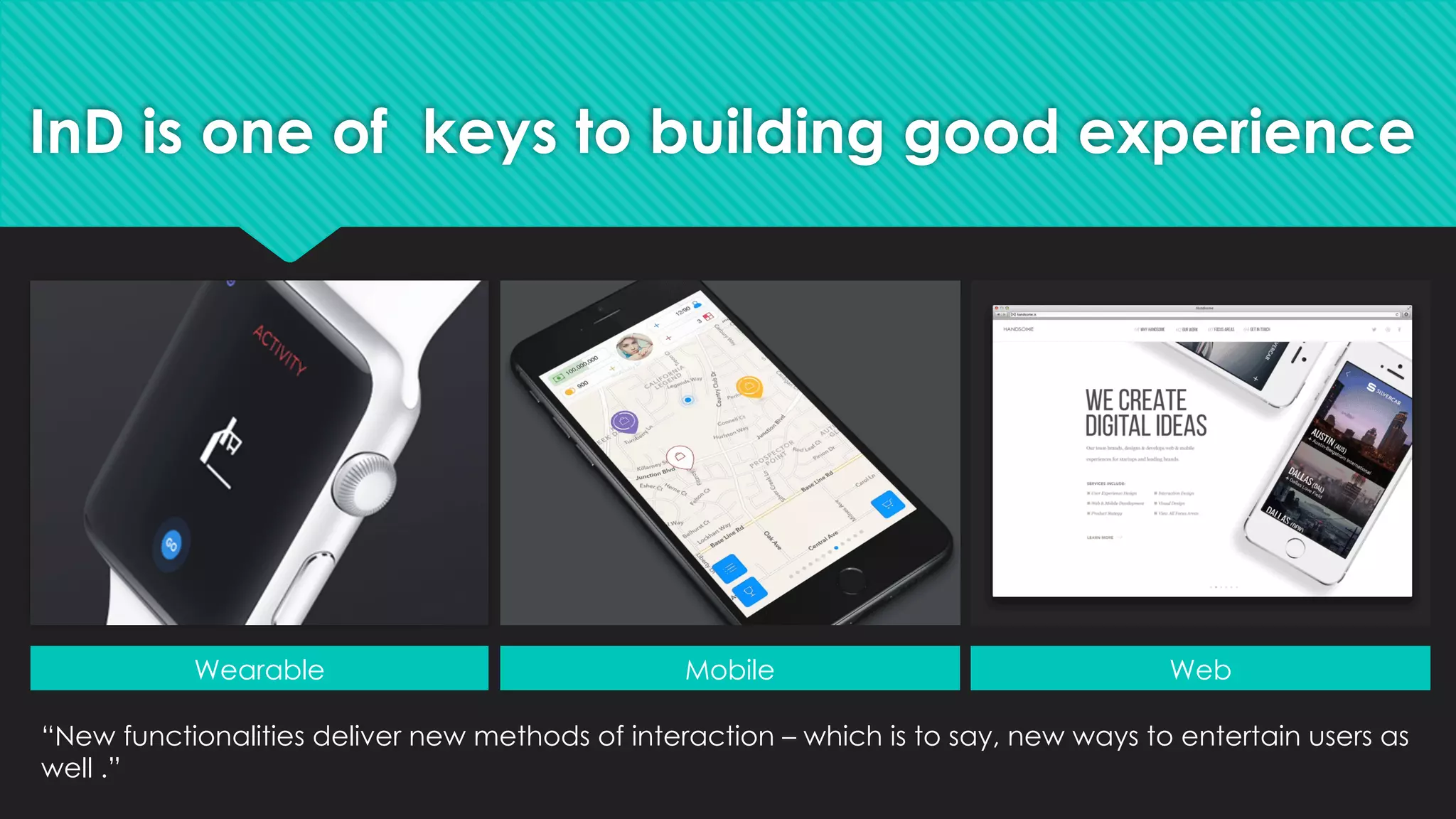
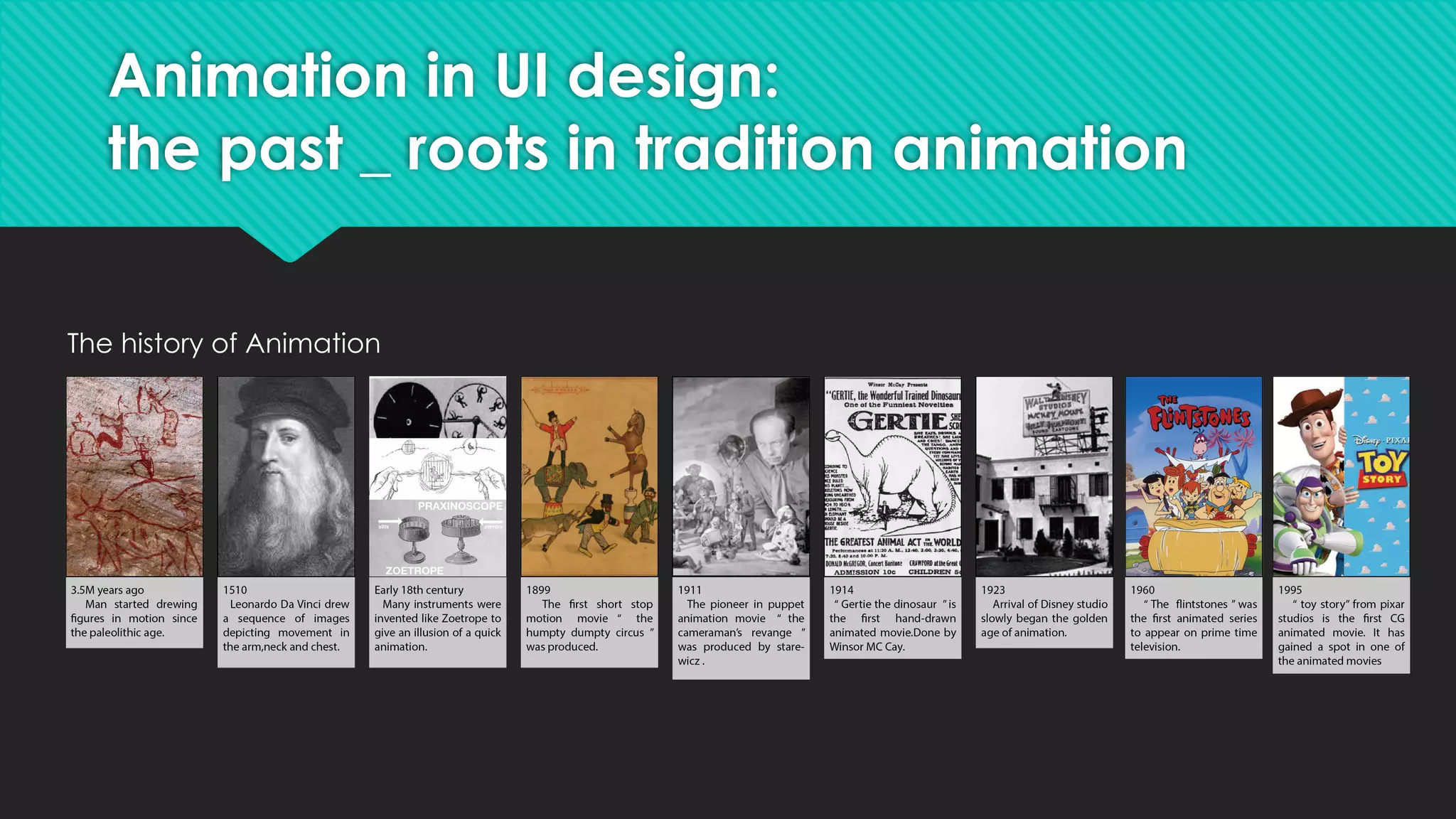
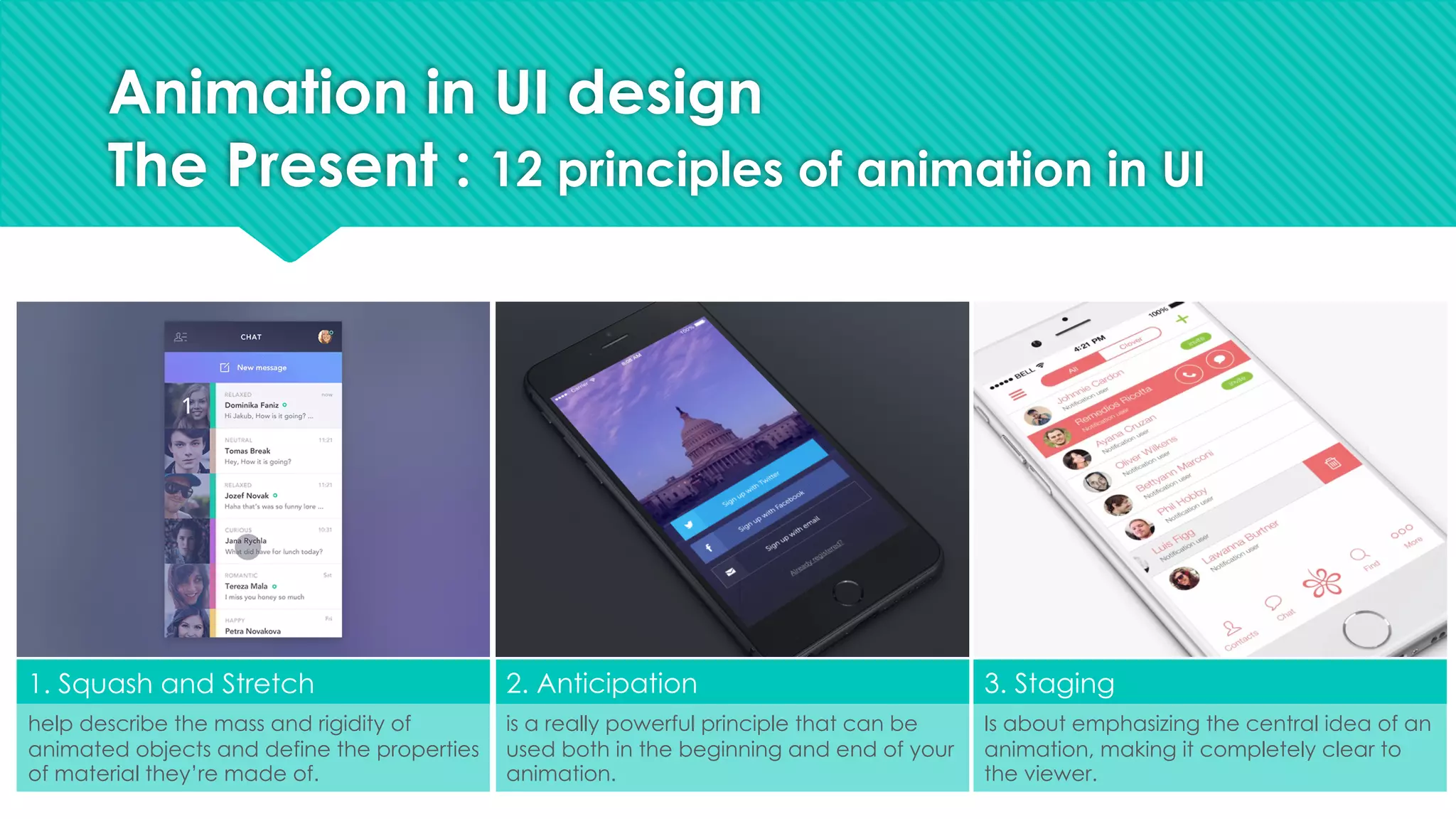
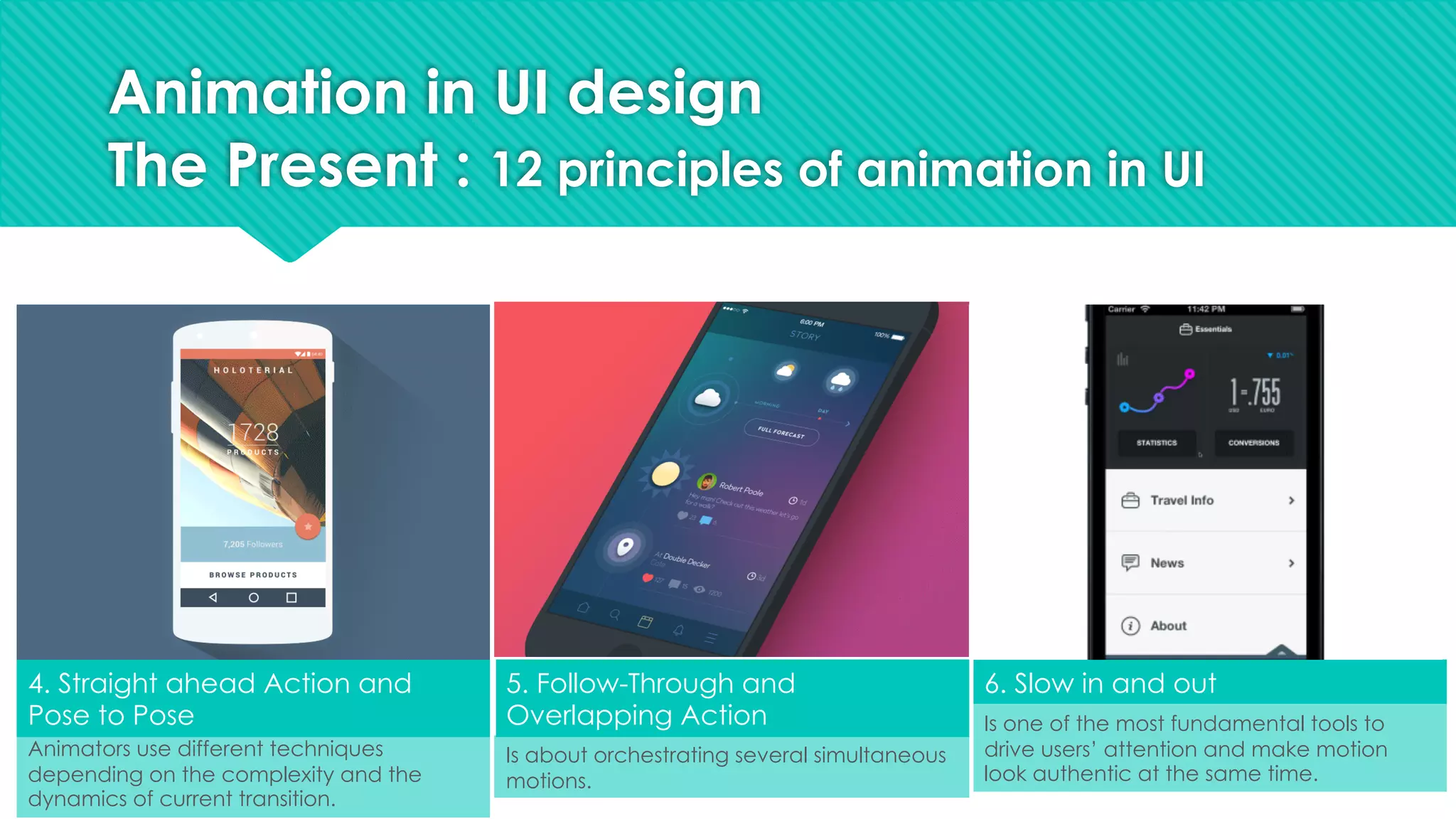
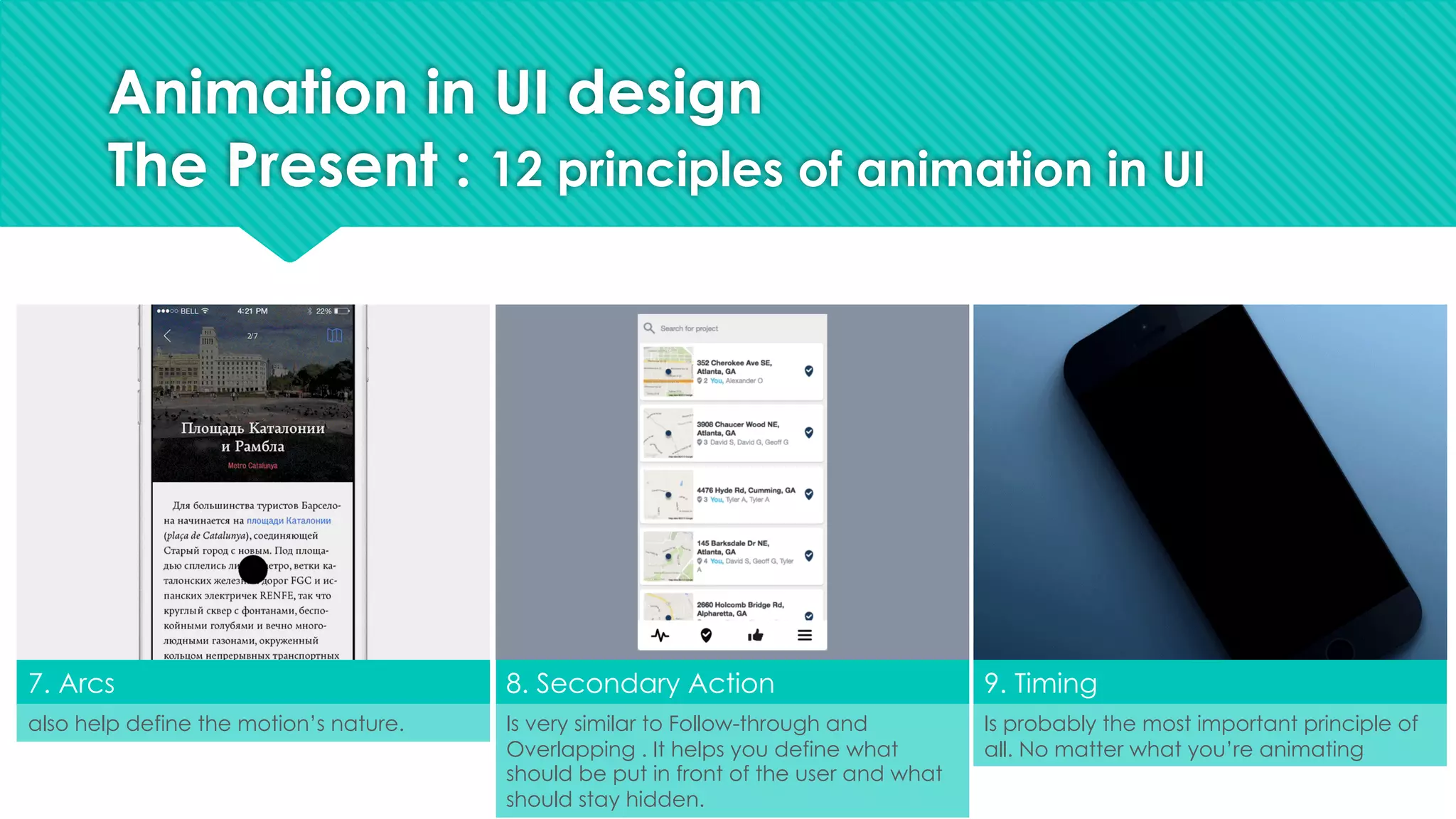
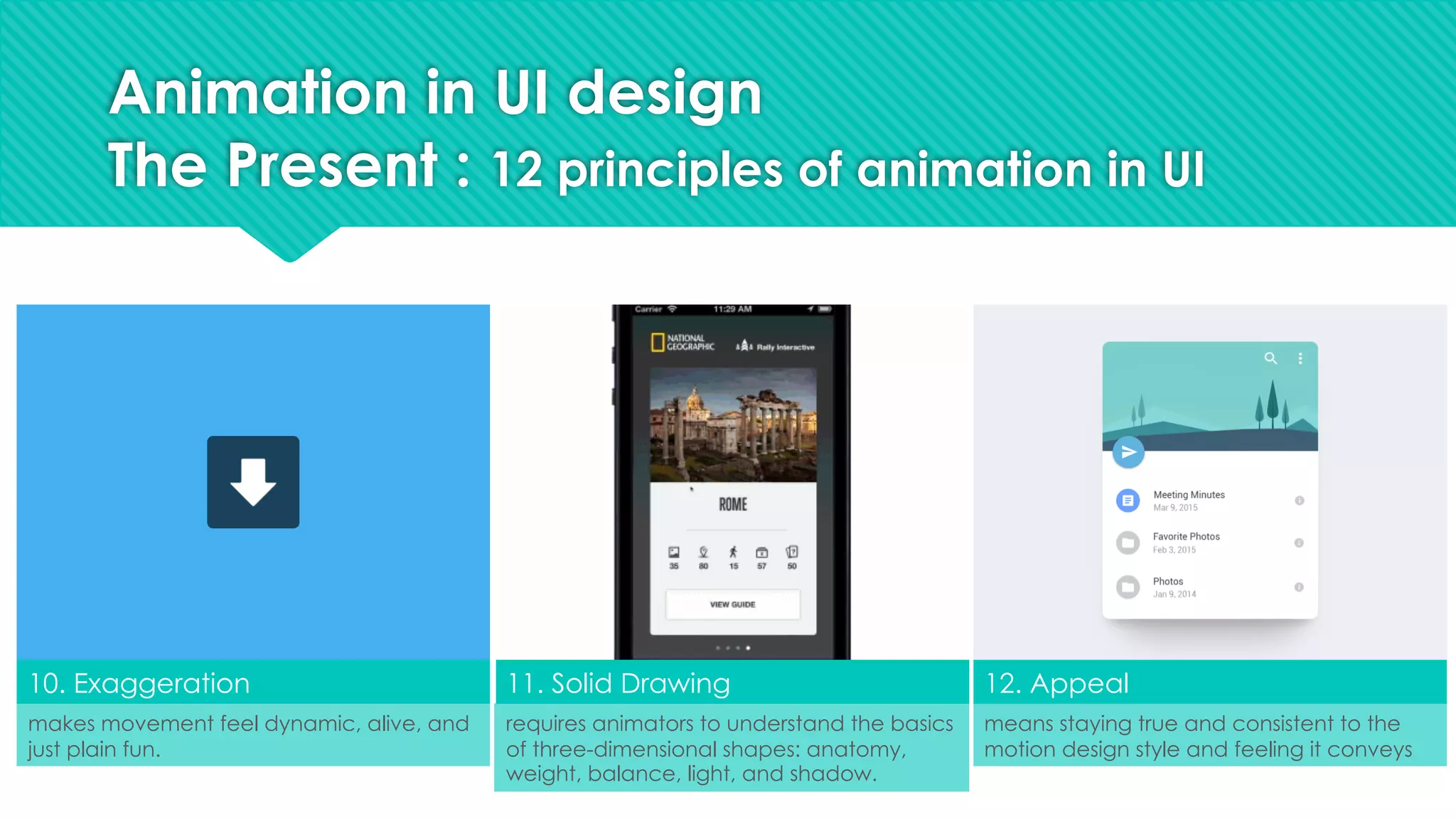
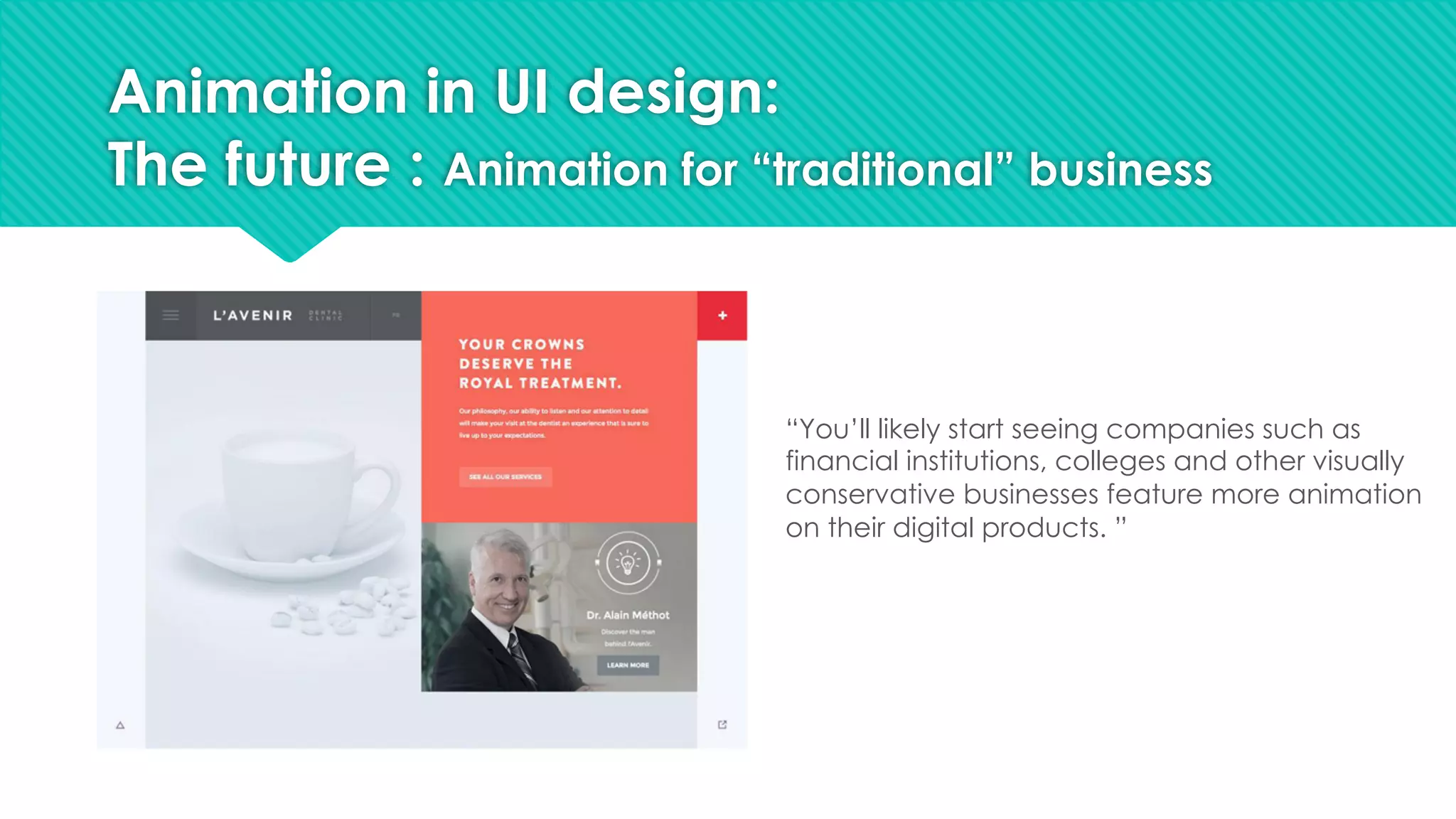
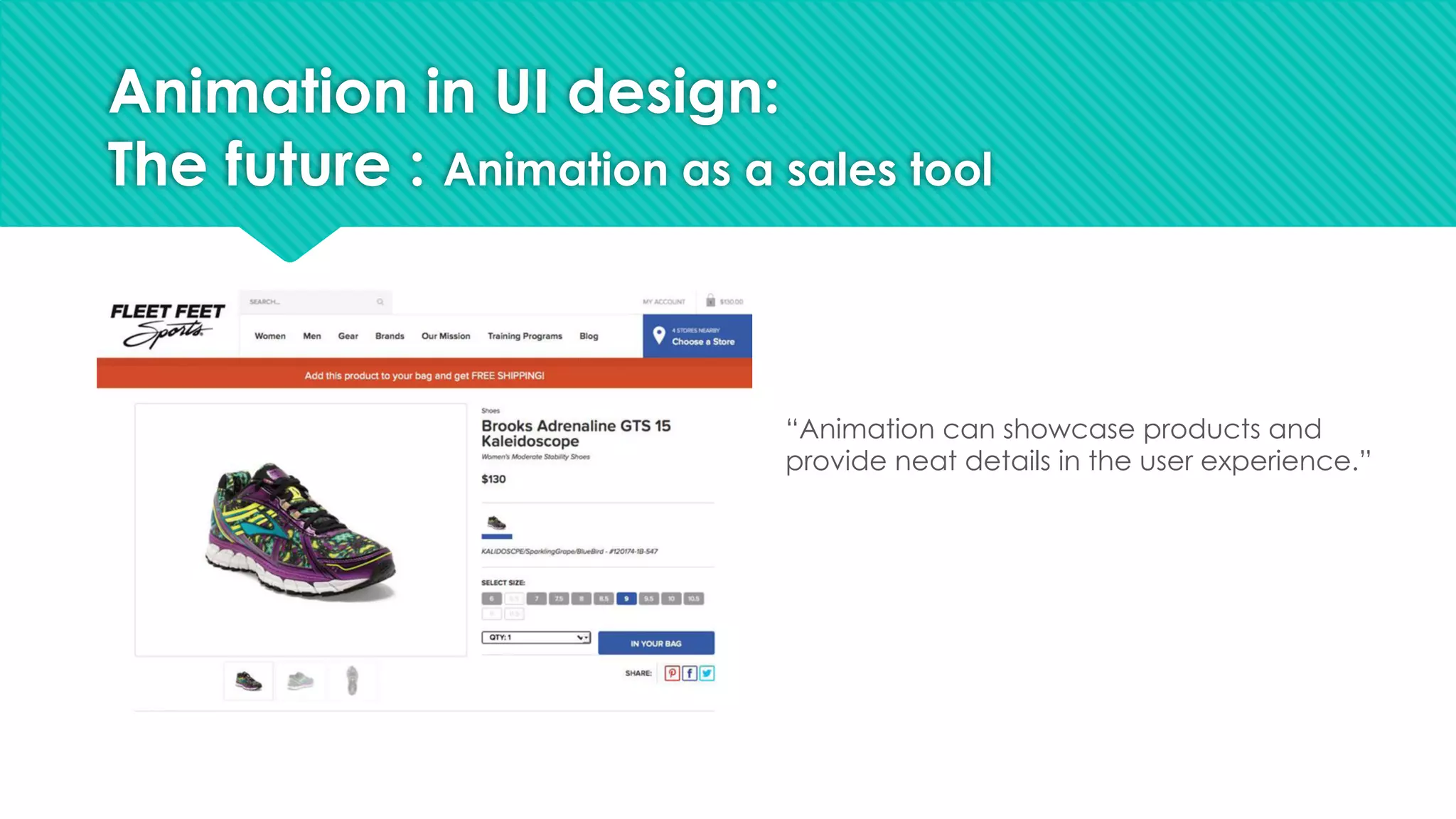
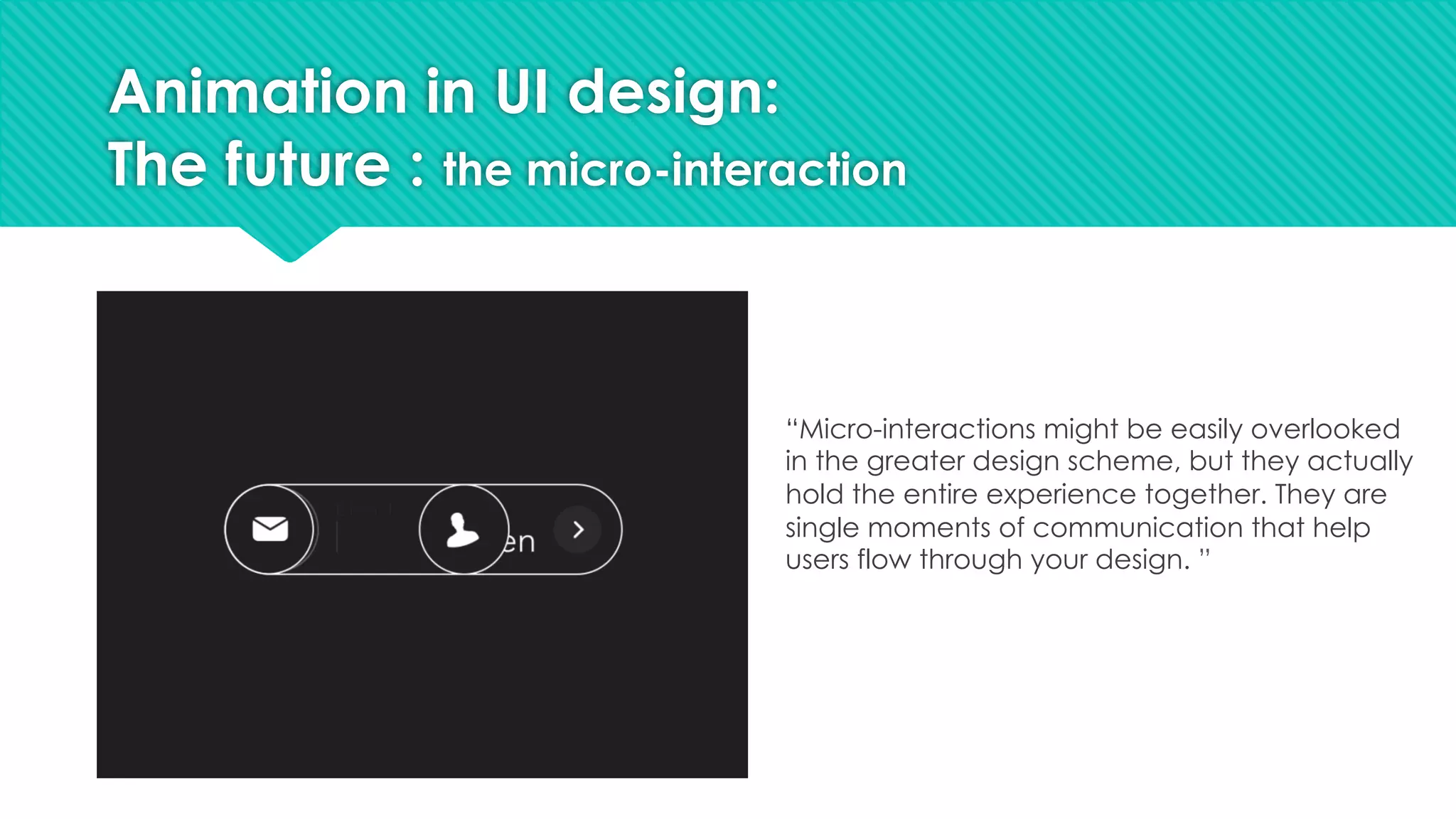
The document provides an overview of interaction design (IxD), highlighting its role in creating engaging user experiences and the principles of animation in user interface (UI) design. It discusses the significance of animation techniques in enhancing functionality, material representation, and user delight, as well as future trends in the use of animation in more conservative industry sectors. Lastly, it emphasizes the necessity of micro-interactions in maintaining seamless user flow within designs.