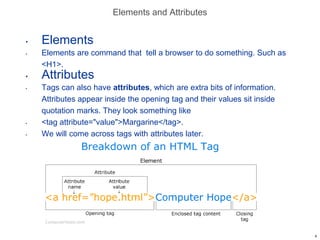
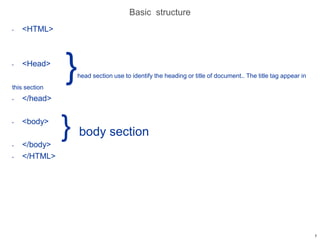
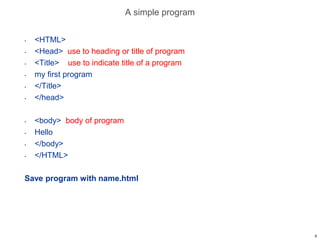
This document provides an overview of HTML (Hypertext Markup Language) and how to create basic web pages. It discusses HTML tags like <html>, <head>, <body>, and other common tags. It also covers attributes, headings, paragraphs, line breaks, horizontal rules, text formatting, fonts, the <div> tag, and the <marquee> tag for scrolling text. The goal is to teach the fundamentals of using HTML to structure and style web page content.