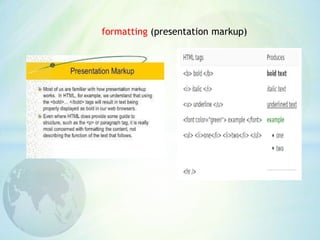
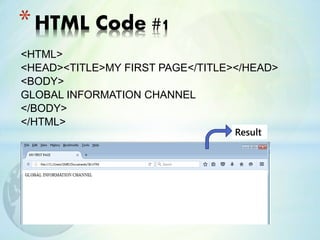
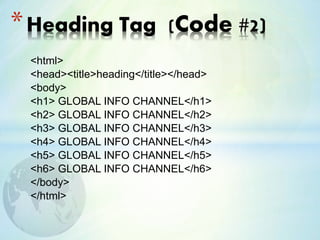
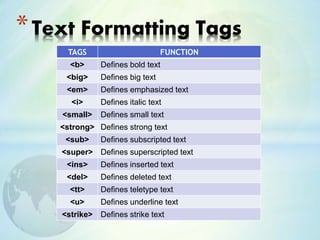
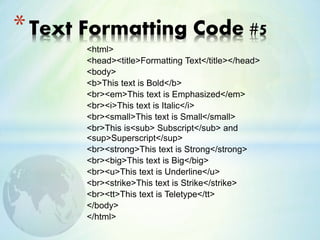
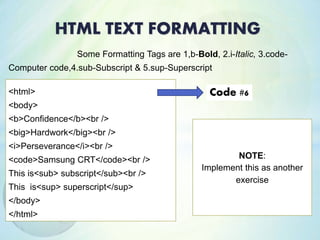
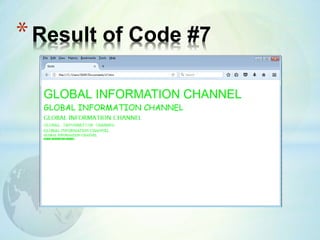
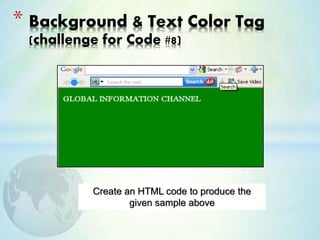
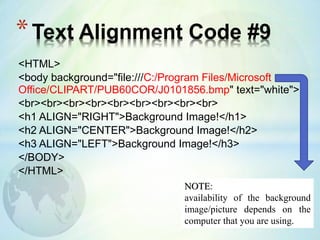
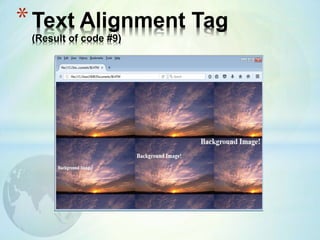
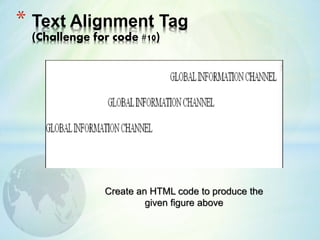
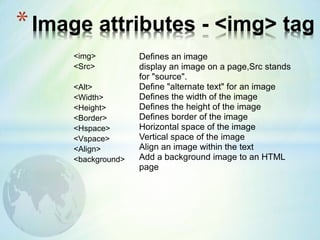
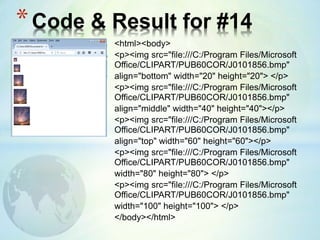
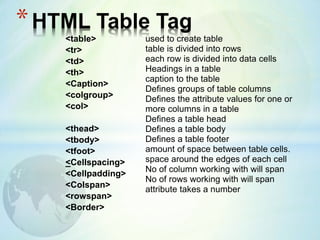
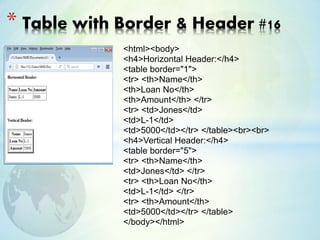
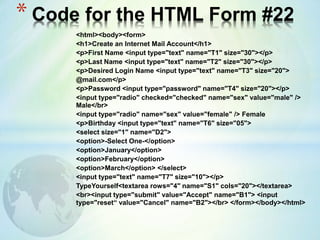
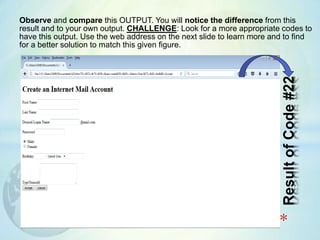
This document provides an introduction to HTML (Hypertext Markup Language) and web page programming. It defines HTML as a markup language that uses tags to structure and present content on web pages. It describes some basic HTML tags like <html>, <head>, <title>, and <body> that provide the underlying framework and structure for web pages. It also covers other common tags for formatting text, inserting images, and setting attributes like color, size, and alignment. The document is intended as a classroom resource to teach the fundamentals of HTML and creating simple web pages.