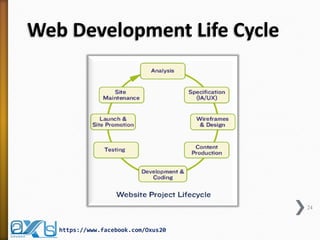
The document outlines various aspects of web design and development, including the definitions and types of applications (desktop and web), languages used (HTML, CSS, JavaScript, PHP), and the web development life cycle. It discusses key concepts like AJAX for dynamic web interactions and differentiates between static and dynamic websites, as well as between Java and JavaScript. Finally, it provides details on database management systems and tools for different operating systems.

















































![How can we Connected MySQL to PHP?
It’s as easy as 1-2-3!
»The syntax for the mysql_connect() function is:
$DBConnect = mysql_connect( "host" , "user", “password" );
The syntax for the mysql_select_db() function is:
mysql_select_db( database [, connection] );
50
https://www.facebook.com/Oxus20](https://image.slidesharecdn.com/webdesignanddevelopmentlifecycleandtechnologies-140921235944-phpapp01/85/Web-Design-and-Development-Life-Cycle-and-Technologies-50-320.jpg)