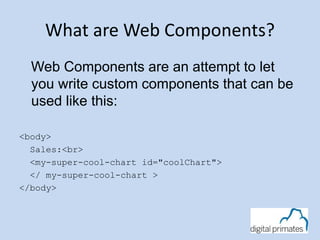
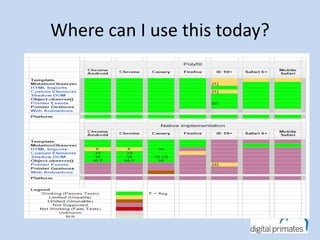
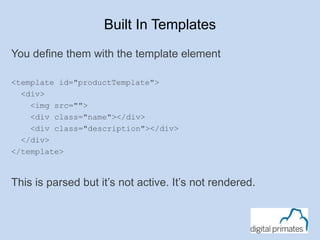
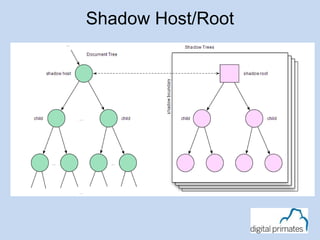
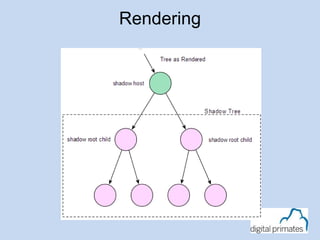
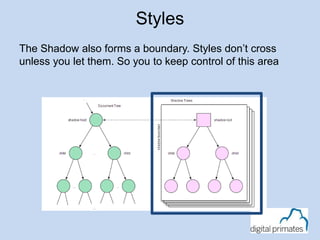
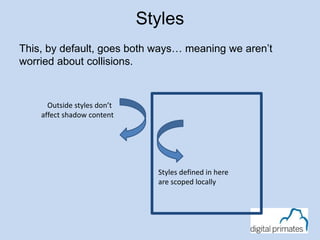
Web Components are an attempt to create custom, reusable components that can be used in HTML markup. They utilize several emerging web standards including Shadow DOM for encapsulation, templates for reusability, and custom elements for defining new elements. While not fully supported yet, libraries like Polymer allow using web components today through polyfills to bring these capabilities to more browsers. The document discusses how web components work and provides examples of their usage.