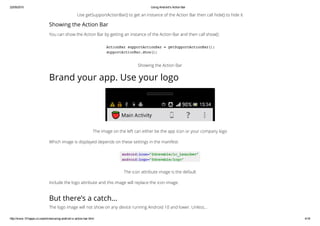
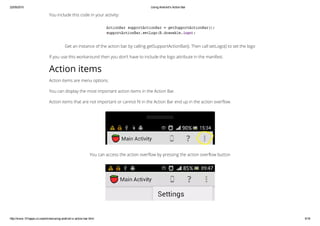
The document discusses using the Android action bar. It explains that the action bar is at the top of every activity screen and can include menu items, tabs, and other navigation elements. It provides steps for adding an action bar, including menu items, and handling clicks. It also covers splitting the action bar on narrow screens and enabling up navigation with the app icon.