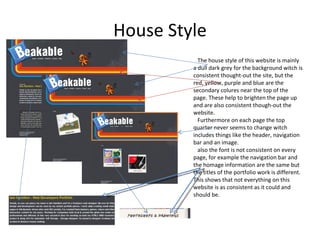
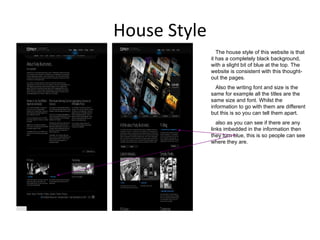
This document summarizes and evaluates the conventions, house style, navigation, and structure of 5 different portfolio website homepages. For each website, it describes the key design elements and provides analysis of how well organized and easy to navigate the site is. Overall, it finds that the best portfolio websites have organized links through a clear navigation bar, attractive images, consistent style and fonts, an eye-catching design that isn't plain, and avoid overcrowding key information on the homepage. Areas for improvement include keeping house styles simple with limited colors and ensuring relevant information is accessible throughout the site.