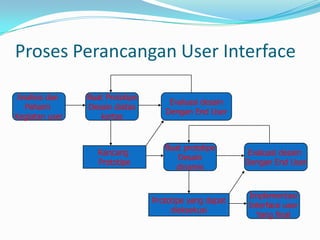
User interface merupakan antarmuka pengguna yang memungkinkan pengguna berinteraksi dengan sistem komputer. Perancangan user interface yang baik harus mempertimbangkan karakteristik pengguna dan mudah digunakan. Evaluasi desain dilakukan untuk meningkatkan kualitas antarmuka.