The document outlines the structure and examples of a React codebase. It shows the directory structure, with build files, examples folders containing basic examples, and a README. It then displays code snippets from various example files, including HTML, JSX, and JavaScript code. The examples cover basic usage, components, events, CSS transitions, jQuery integration, and Bootstrap integration. Key aspects summarized include the directory structure, use of JSX and React components, passing props and handling events.






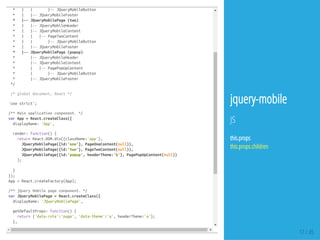
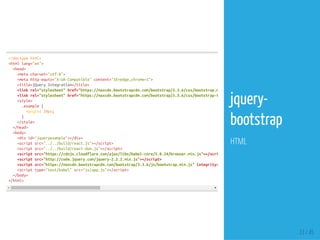
![getInitialState:function(){
return{
a:1,
b:3,
c:-4
};
},
/**
*Thisfunctionwillbere-boundinrendermultipletimes.Each.bind()will
*createanewfunctionthatcallsthiswiththeappropriatekeyaswellas
*theevent.Thekeyisthekeyinthestateobjectthatthevalueshouldbe
*mappedfrom.
*/
handleInputChange:function(key,event){
varpartialState={};
partialState[key]=parseFloat(event.target.value);
this.setState(partialState);
},
render:function(){
vara=this.state.a;
varb=this.state.b;
varc=this.state.c;
varroot=Math.sqrt(Math.pow(b,2)-4*a*c);
vardenominator=2*a;
varx1=(-b+root)/denominator;
varx2=(-b-root)/denominator;
return(
<div>
<strong>
<em>ax</em><sup>2</sup>+<em>bx</em>+<em>c</em>=0
</strong>
<h4>Solvefor<em>x</em>:</h4>
<p>
<label>
a:<inputtype="number"value={a}onChange={this.handleInputChange.bind(null,'a')}/>
</label>
<br/>
<label>
b:<inputtype="number"value={b}onChange={this.handleInputChange.bind(null,'b')}/>
</label>
7 / 45
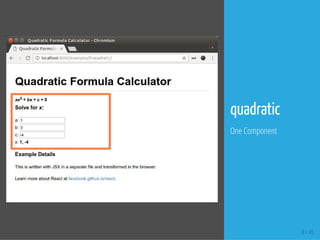
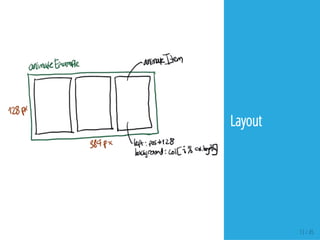
quadratic
JS+JSX
Requires babel
render
this.state
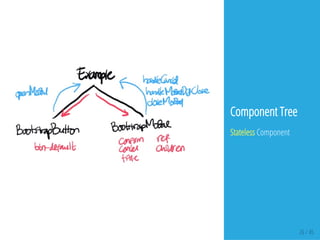
Multi-Element
...bind()](https://image.slidesharecdn.com/react-example-bootstrap-161211230613/85/React-Example-Bootstrap-7-320.jpg)



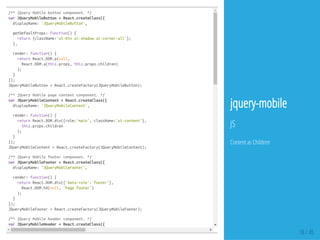
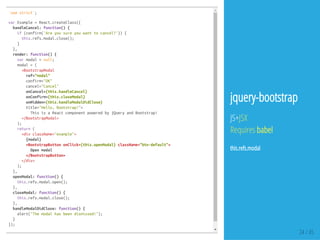
![LearnmoreaboutReactat
<ahref="https://facebook.github.io/react"target="_blank">facebook.github.io/react</a>.
</p>
<scriptsrc="../../build/react-with-addons.js"></script>
<scriptsrc="../../build/react-dom.js"></script>
<scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js"></script
<scripttype="text/babel">
varCSSTransitionGroup=React.addons.CSSTransitionGroup;
varINTERVAL=2000;
varAnimateDemo=React.createClass({
getInitialState:function(){
return{current:0};
},
componentDidMount:function(){
this.interval=setInterval(this.tick,INTERVAL);
},
componentWillUnmount:function(){
clearInterval(this.interval);
},
tick:function(){
this.setState({current:this.state.current+1});
},
render:function(){
varchildren=[];
varpos=0;
varcolors=['red','gray','blue'];
for(vari=this.state.current;i<this.state.current+colors.length;i++){
varstyle={
left:pos*128,
background:colors[i%colors.length]
};
pos++;
children.push(<divkey={i}className="animateItem"style={style}>{i}</div>);
}
return(
<CSSTransitionGroup
className="animateExample"
11 / 45
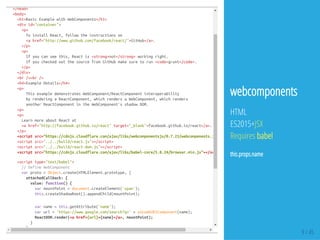
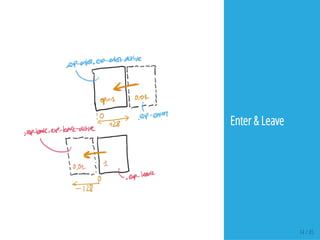
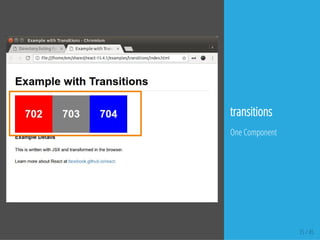
transitions
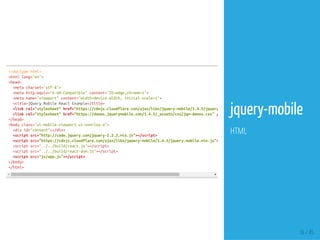
HTML
JS+JSX
Requires babel
..addons.js
this.state.current](https://image.slidesharecdn.com/react-example-bootstrap-161211230613/85/React-Example-Bootstrap-11-320.jpg)






















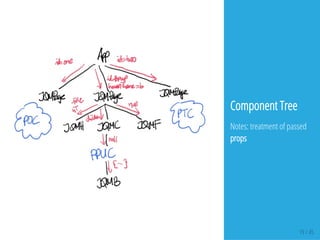
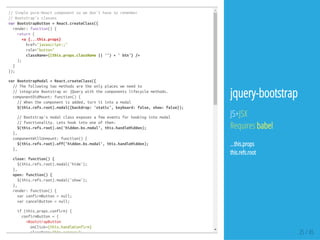
![classNavextendsReact.Component{
constructor(props){
super(props);
this.state={selected:0};
}
setActive(index){
this.setState(Object.assign(this.state,{selected:index}));
//this.setState({selected:index});
}
renderItems(){
returnthis.props.items.map((item,i)=>{
return(
<liclassName={i===this.state.selected?'active':''}>
<ahref="#"onClick={()=>this.setActive(i)}>
{item}
</a>
</li>
);
});
}
render(){
return<ulclassName="navnav-pills">{this.renderItems()}</ul>;
}
}
constnavItems=[
'Home',
'About',
'Contact'
];
ReactDOM.render(<Navitems={navItems}/>,document.querySelector('main'));
34 / 45
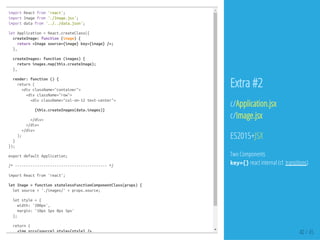
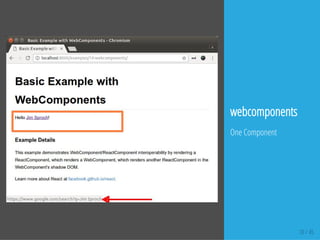
Extra #1
ES2015+JSX
Requires babel
One Component
this.state](https://image.slidesharecdn.com/react-example-bootstrap-161211230613/85/React-Example-Bootstrap-34-320.jpg)



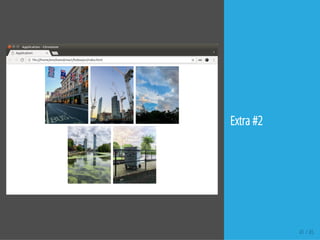
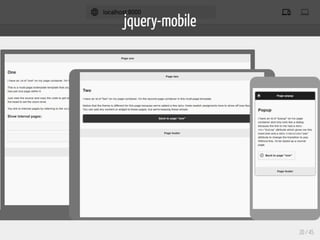
![38 / 45
<!doctypehtml>
<htmllang="en">
<head>
<metacharset="utf-8"/>
<metahttp-equiv="x-ua-compatible"content="ie=edge,chrome=1"/>
<title>Application</title>
<linkrel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
</head>
<body>
<divdata-react-application>
<h5class="text-centertext-muted">Loadingapplication...</h5>
</div>
<scriptsrc="./js/app.js"></script>
</body>
</html>
{
"images":[
"IMG_5774.jpg",
"IMG_6305.jpg",
"IMG_6701.jpg",
"IMG_6732.jpg",
"IMG_6795.jpg"
]
}
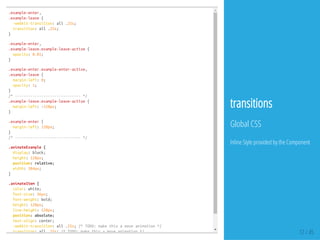
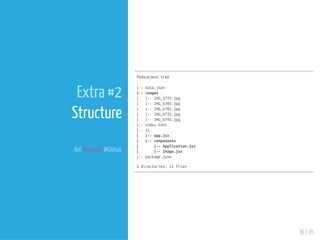
Extra #2
HTML
data.json
BS CSS Only](https://image.slidesharecdn.com/react-example-bootstrap-161211230613/85/React-Example-Bootstrap-38-320.jpg)
![39 / 45
$tree
.
|--data.json
|--images
| |--IMG_5774.jpg
| |--IMG_6305.jpg
| |--IMG_6701.jpg
| |--IMG_6732.jpg
| |--IMG_6795.jpg
|--index.html
|--js
| |--app.jsx
| |--components
| |--Application.jsx
| |--Image.jsx
|--package.json
importReactfrom'react';
importReactDOMfrom'react-dom';
importApplicationfrom'./components/Application.jsx';
ReactDOM.render(<Application/>,document.querySelector('[data-react-application]'));
Extra #2
js/app.jsx](https://image.slidesharecdn.com/react-example-bootstrap-161211230613/85/React-Example-Bootstrap-39-320.jpg)