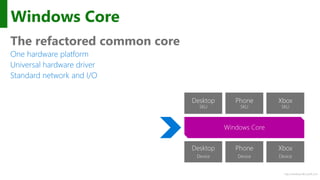
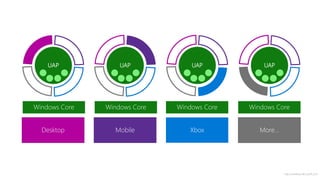
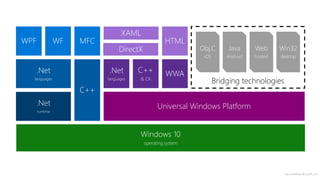
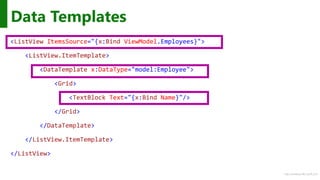
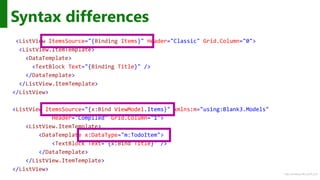
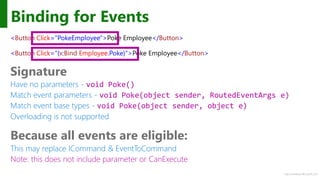
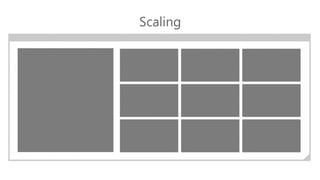
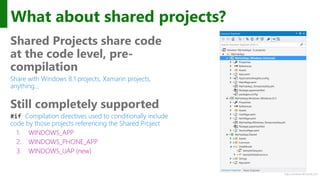
This document outlines the features and improvements of Windows 10, including its Universal Windows Platform (UWP) that allows developers to create applications for multiple device types using a single codebase. Key topics include data binding enhancements, adaptive UI design, and new layout controls such as the RelativePanel and SplitView. It also discusses the developer experience, including syntax differences in binding and the importance of adaptive design techniques.








































































































![http://windows.Microsoft.com
Update tile badge
// build badge
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
// update element
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "47");
// send to lock screen
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);](https://image.slidesharecdn.com/hellowindows10-150909134027-lva1-app6892/85/Hello-windows-10-105-320.jpg)






















![http://windows.Microsoft.com
OnNavigatedFrom
public override Task OnNavigatedFromAsync(IDictionary<string, object> state, bool suspending)
{
if (suspending)
{
state["FirstName"] = this.FirstName;
state["LastName"] = this.LastName;
state["Email"] = this.Email;
}
return Task.FromResult<object>(null);
}](https://image.slidesharecdn.com/hellowindows10-150909134027-lva1-app6892/85/Hello-windows-10-128-320.jpg)
![http://windows.Microsoft.com
OnNavigatedTo
public override void OnNavigatedTo(string parameter, NavigationMode mode,
IDictionary<string, object> state)
{
try
{
this.FirstName = state["FirstName"]?.ToString();
this.LastName = state["LastName"]?.ToString();
this.Email = state["Email"]?.ToString();
}
finally { state.Clear(); }
}](https://image.slidesharecdn.com/hellowindows10-150909134027-lva1-app6892/85/Hello-windows-10-129-320.jpg)










![http://windows.Microsoft.com
Enum VALUES
[ContractVersion(typeof(UniversalApiContract), 65536)]
public enum ExtendedExecutionReason
{
Unspecified = 0,
LocationTracking = 1,
SavingData = 2
}
[ContractVersion(typeof(UniversalApiContract), 65536)]
public enum ExtendedExecutionResult
{
Allowed = 0,
Denied = 1
}](https://image.slidesharecdn.com/hellowindows10-150909134027-lva1-app6892/85/Hello-windows-10-140-320.jpg)











![http://windows.Microsoft.com
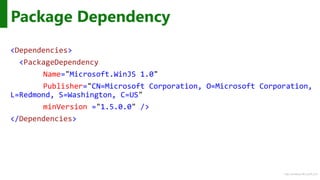
URI Activation for Device Settings
Category Settings page Mobile and/or Desktop Uri
System
Display (on desktop)
Screen (on mobile)
Both ms-settings://screenrotation
Notifications Both ms-settings://notifications
Storage Sense Both ms-settings://storagesense
Battery Saver Both ms-settings://batterysaver
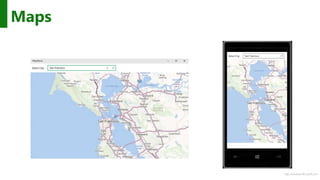
Maps Both ms-settings://maps
Devices Bluetooth Both ms-settings://bluetooth
Network and Wi-fi
Wi-Fi Both ms-settings://network/wifi
Airplane mode Both ms-settings://network/airplanemode
Cellular Both ms-settings://network/cellular
Data Sense Both ms-settings://datasense
NFC Mobile only ms-settings://proximity
Proxy Desktop only ms-settings://network/proxy
More… [See documentation for complete list]](https://image.slidesharecdn.com/hellowindows10-150909134027-lva1-app6892/85/Hello-windows-10-152-320.jpg)








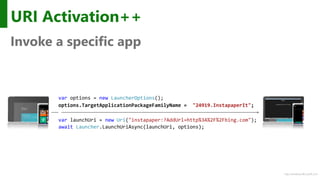
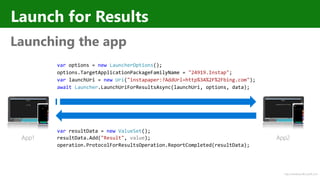
![http://windows.Microsoft.com
AppServiceConnection connection = new AppServiceConnection();
connection.AppServiceName = "microsoftDX-appservicesdemo";
connection.PackageFamilyName = "24919ArunjeetSingh.InstapaperIt";
AppServiceConnectionStatus connectionStatus = await connection.OpenAsync();
if (connectionStatus == AppServiceConnectionStatus.Success)
{
//Send data to the service
var message = new ValueSet();
message.Add("Command", "CalcSum");
message.Add("Value1", Int32.Parse(Value1.Text));
message.Add("Value2", Int32.Parse(Value2.Text));
//Send message and wait for response
AppServiceResponse response = await connection.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success)
{
int sum = (int)response.Message["Result"];
new MessageDialog("Result=" + sum).ShowAsync();
}
}
else
{
//Drive the user to store to install the app that provides the app service
}
App Services – Client](https://image.slidesharecdn.com/hellowindows10-150909134027-lva1-app6892/85/Hello-windows-10-161-320.jpg)

![http://windows.Microsoft.com
private async void RequestReceived(AppServiceConnection sender, AppServiceRequestReceivedEventArgs args)
{
var message = args.Request.Message;
// This service uses a Command keyed entry for the client to invoke services from the App Service
string command = message["Command"] as string;
switch (command)
{
case "DoIt": {
var messageDeferral = args.GetDeferral();
int value1 = (int)message["Value1"];
... Do some processing
//Set a result to return to the caller
var returnMessage = new ValueSet();
returnMessage.Add("Result", result);
var responseStatus = await args.Request.SendResponseAsync(returnMessage);
messageDeferral.Complete();
break;
}
case "Quit": {
//Service was asked to quit. Complete service deferral so platform can terminate
_serviceDeferral.Complete();
break;
}
App Services – Service (2/2)](https://image.slidesharecdn.com/hellowindows10-150909134027-lva1-app6892/85/Hello-windows-10-163-320.jpg)