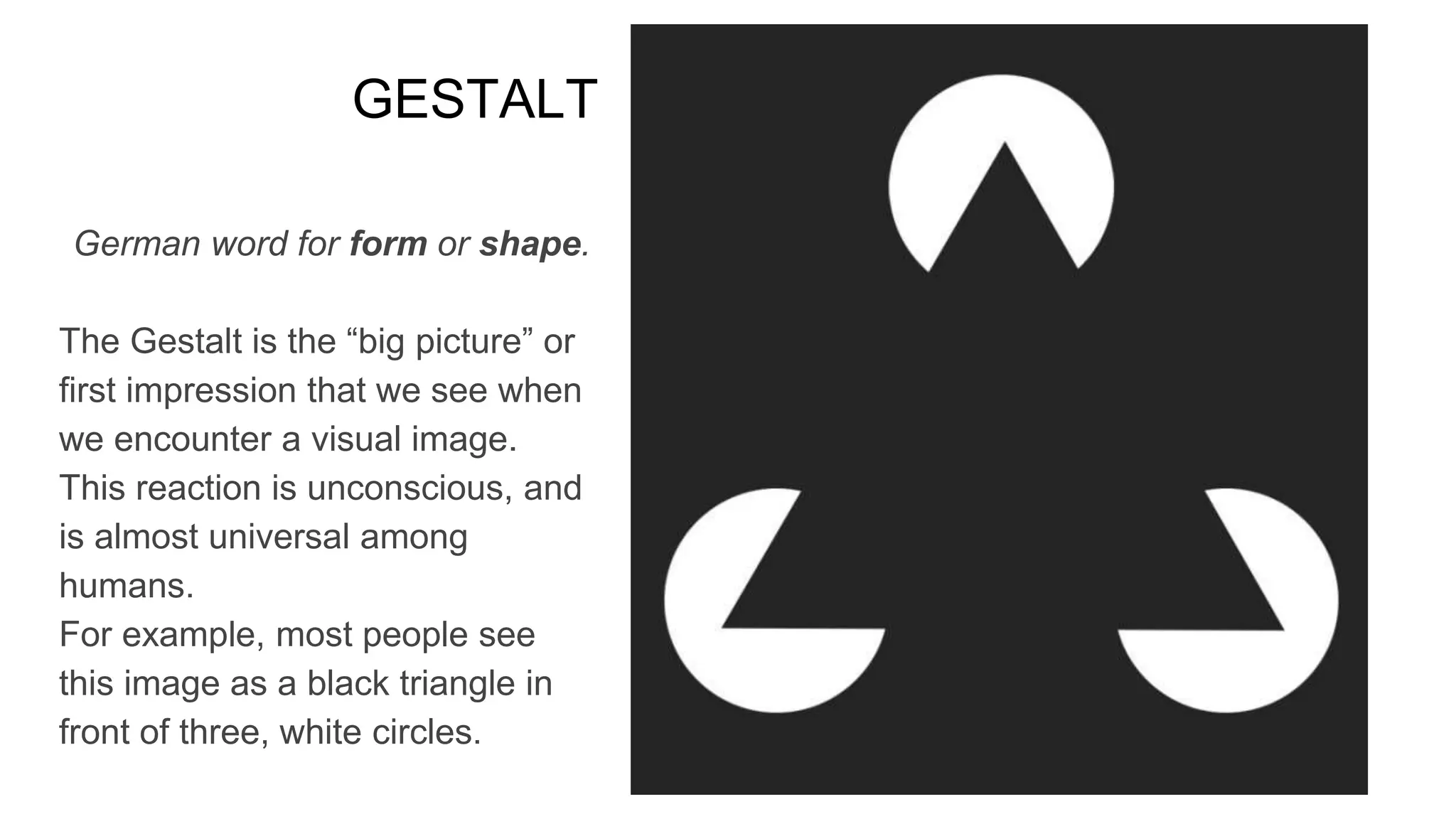
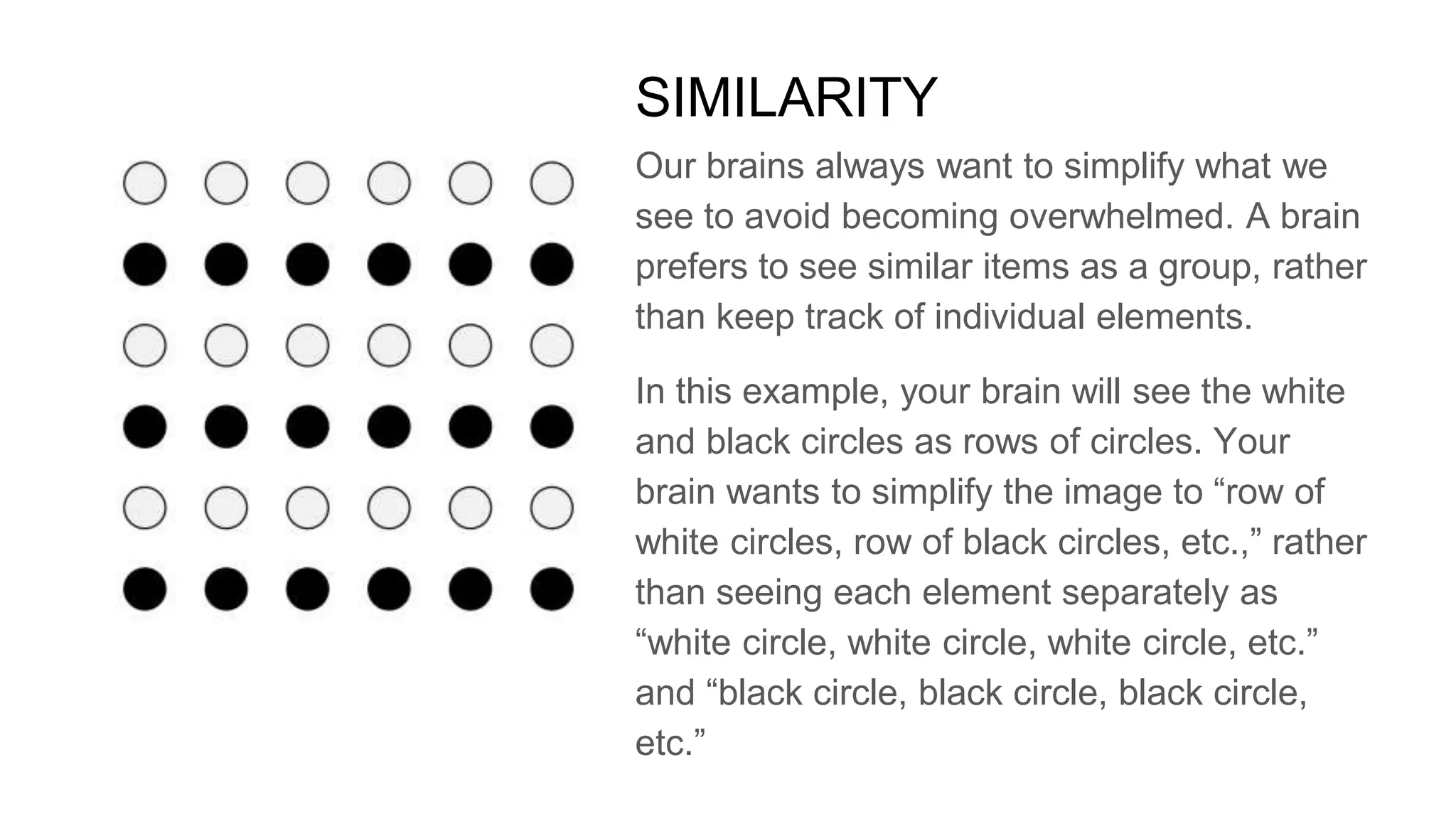
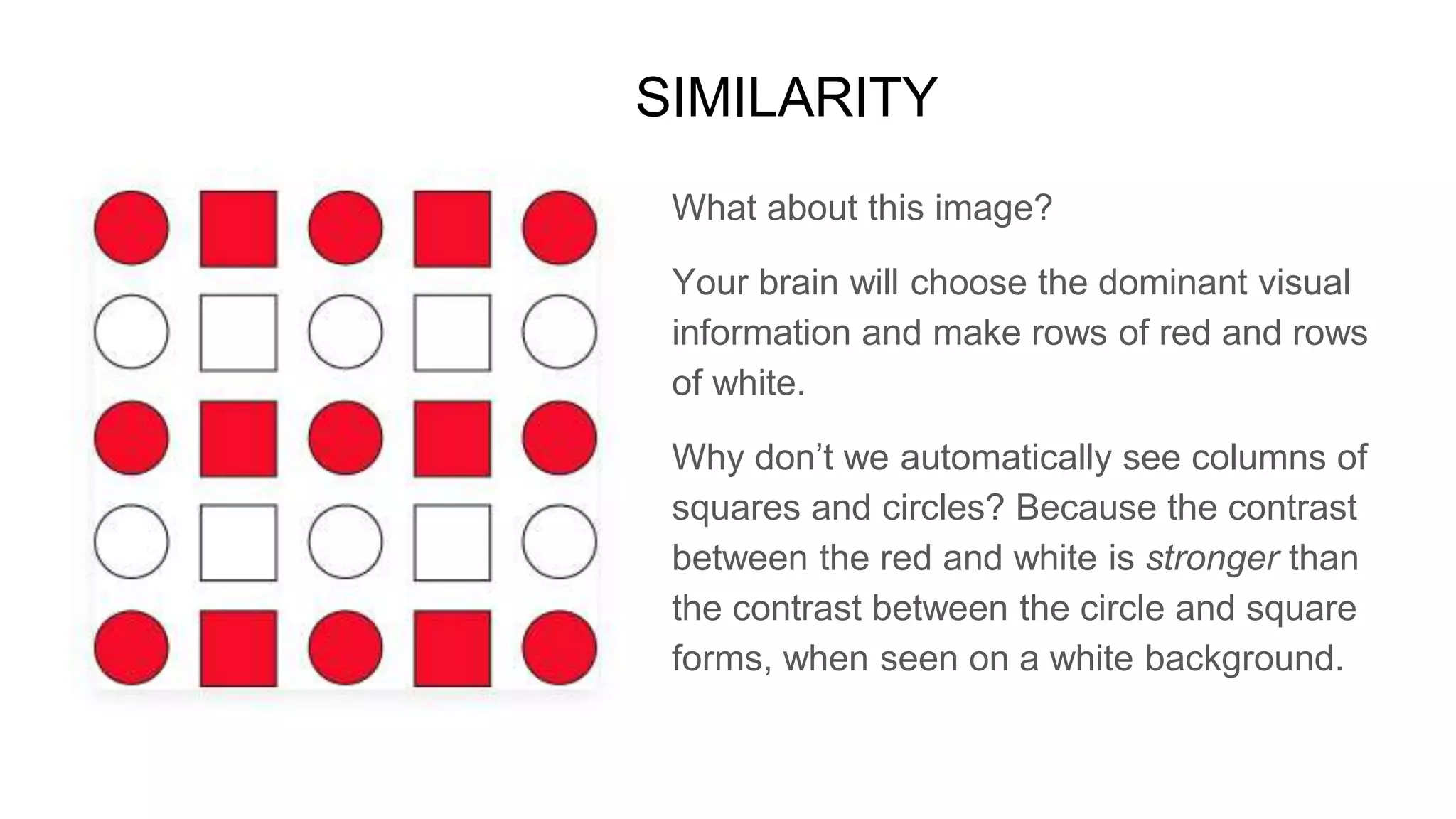
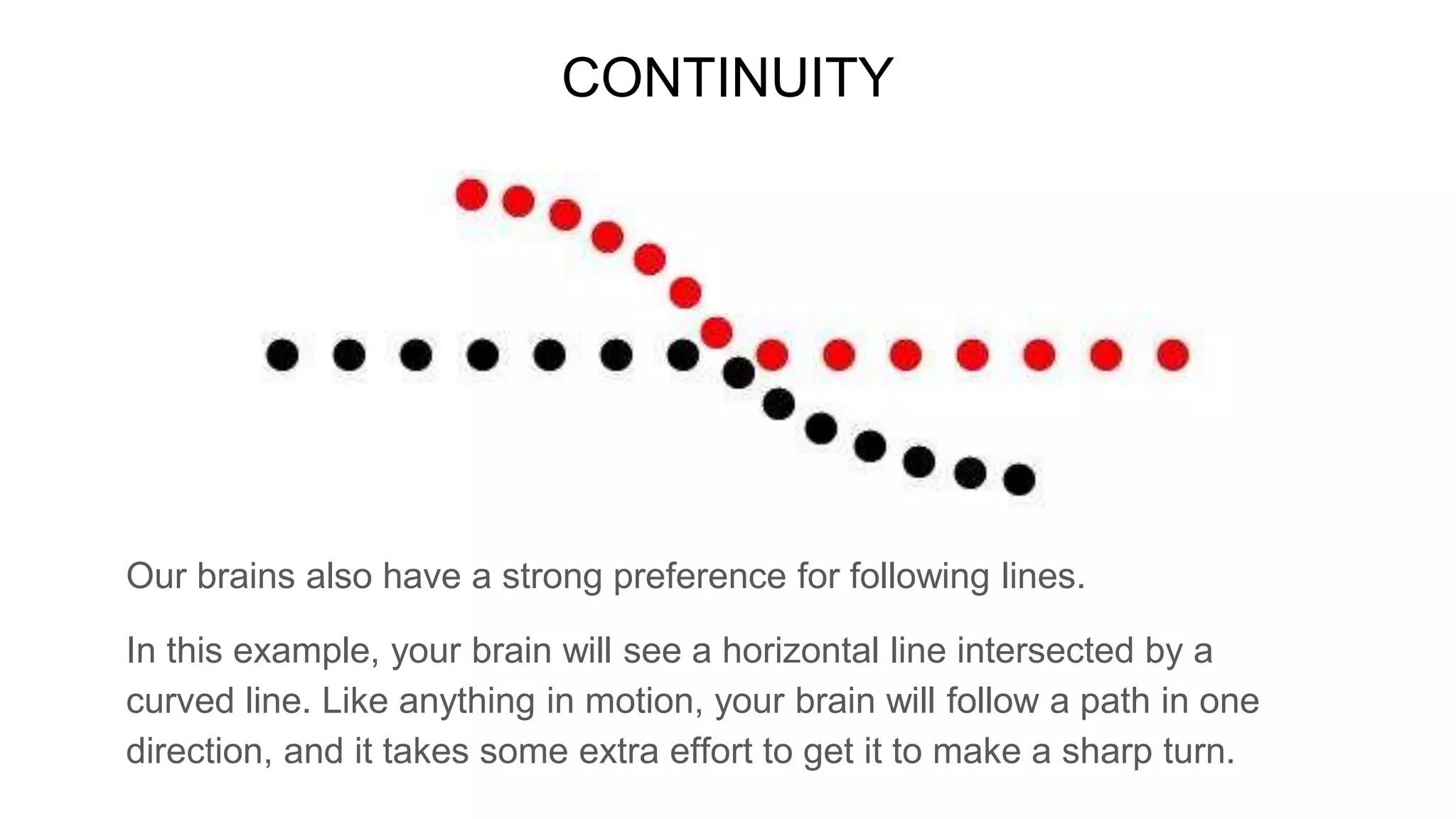
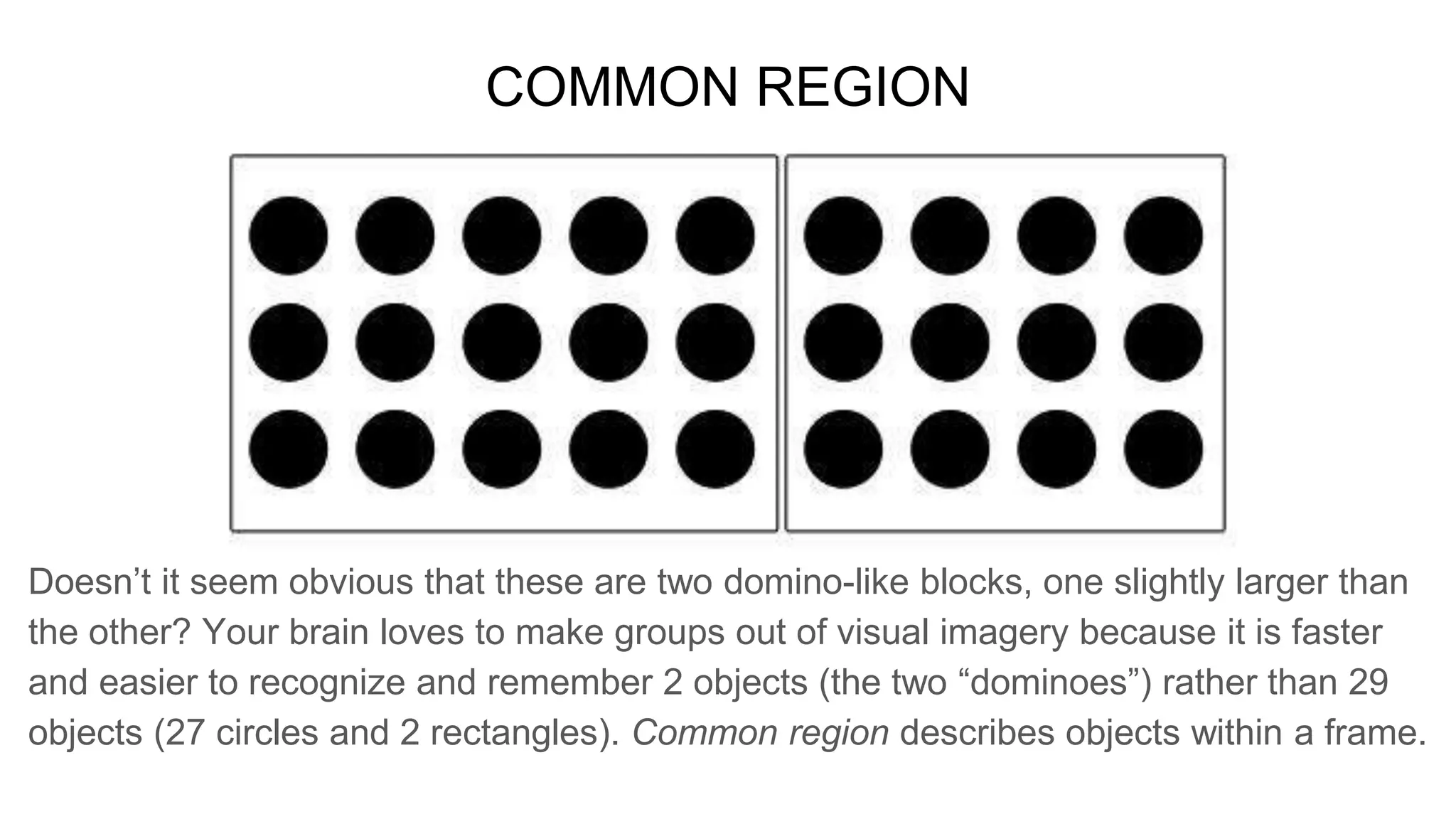
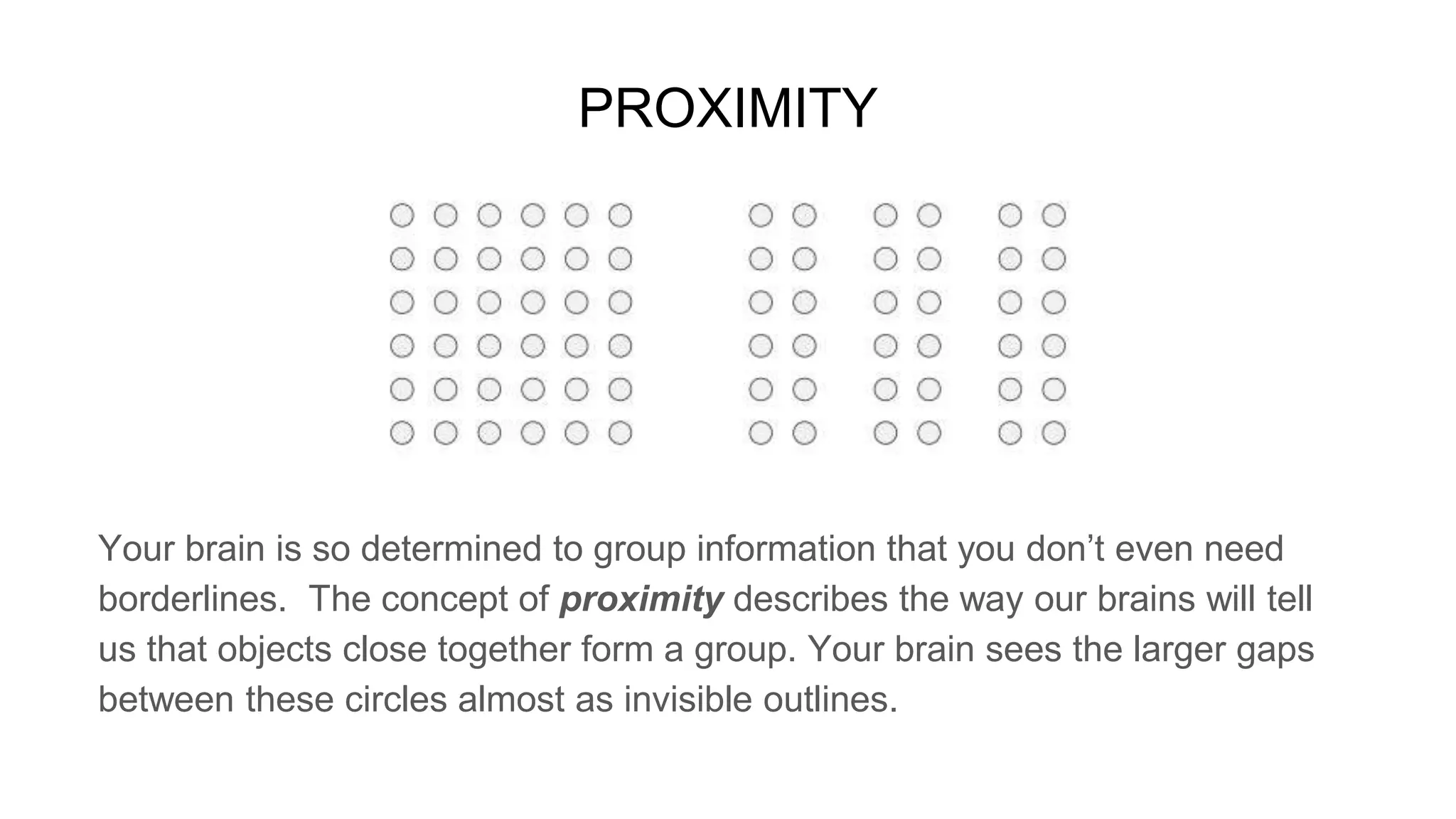
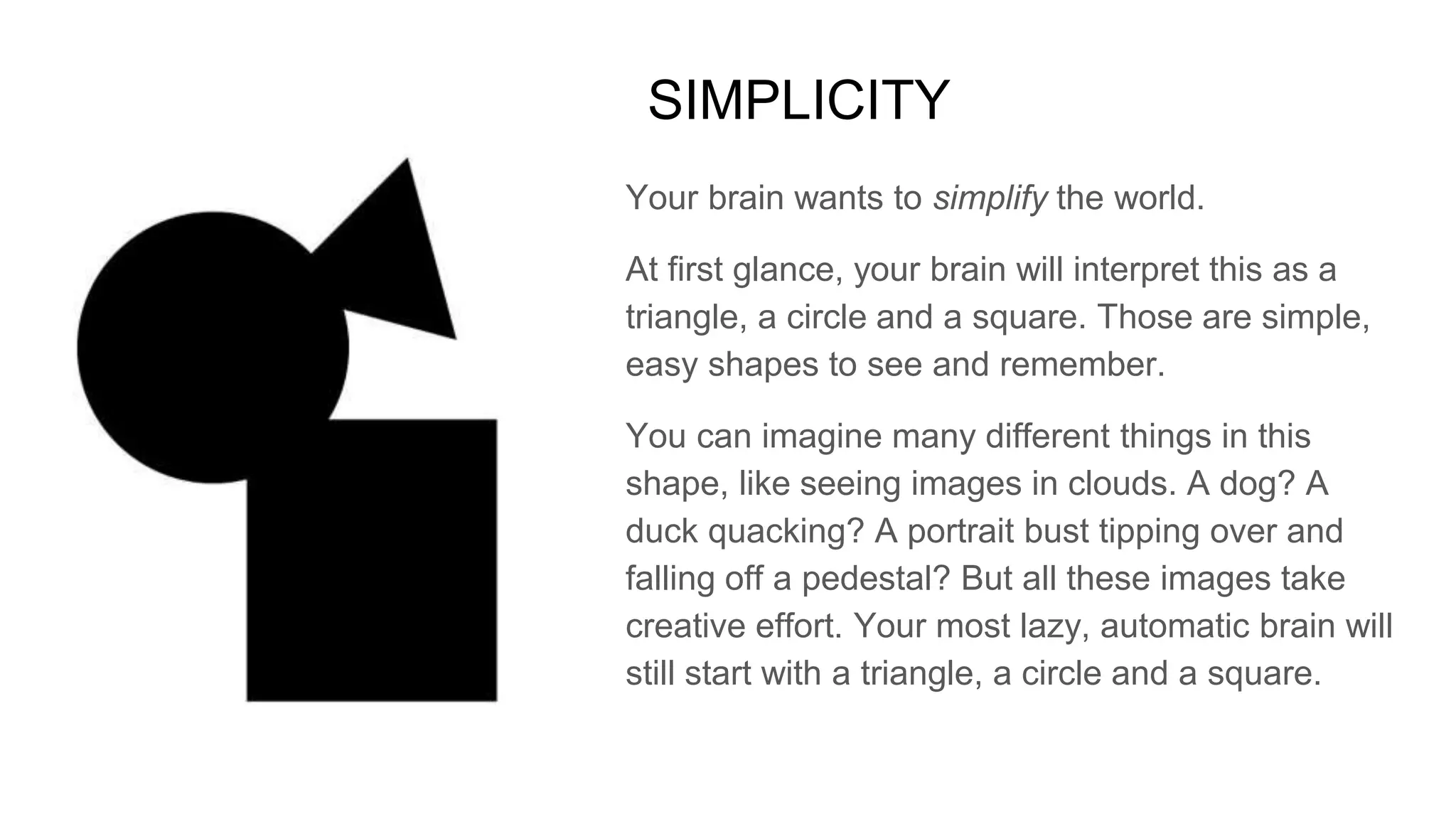
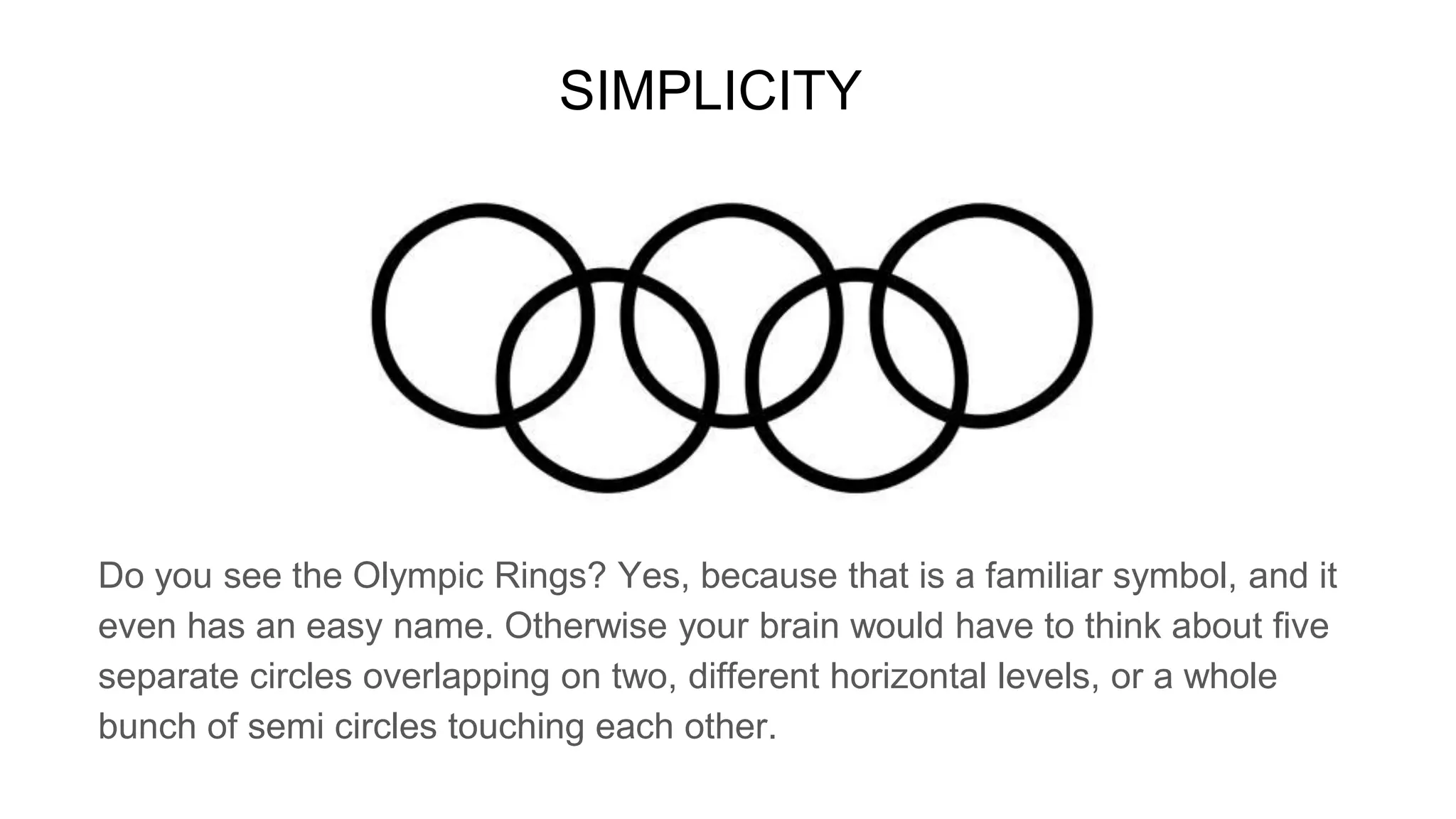
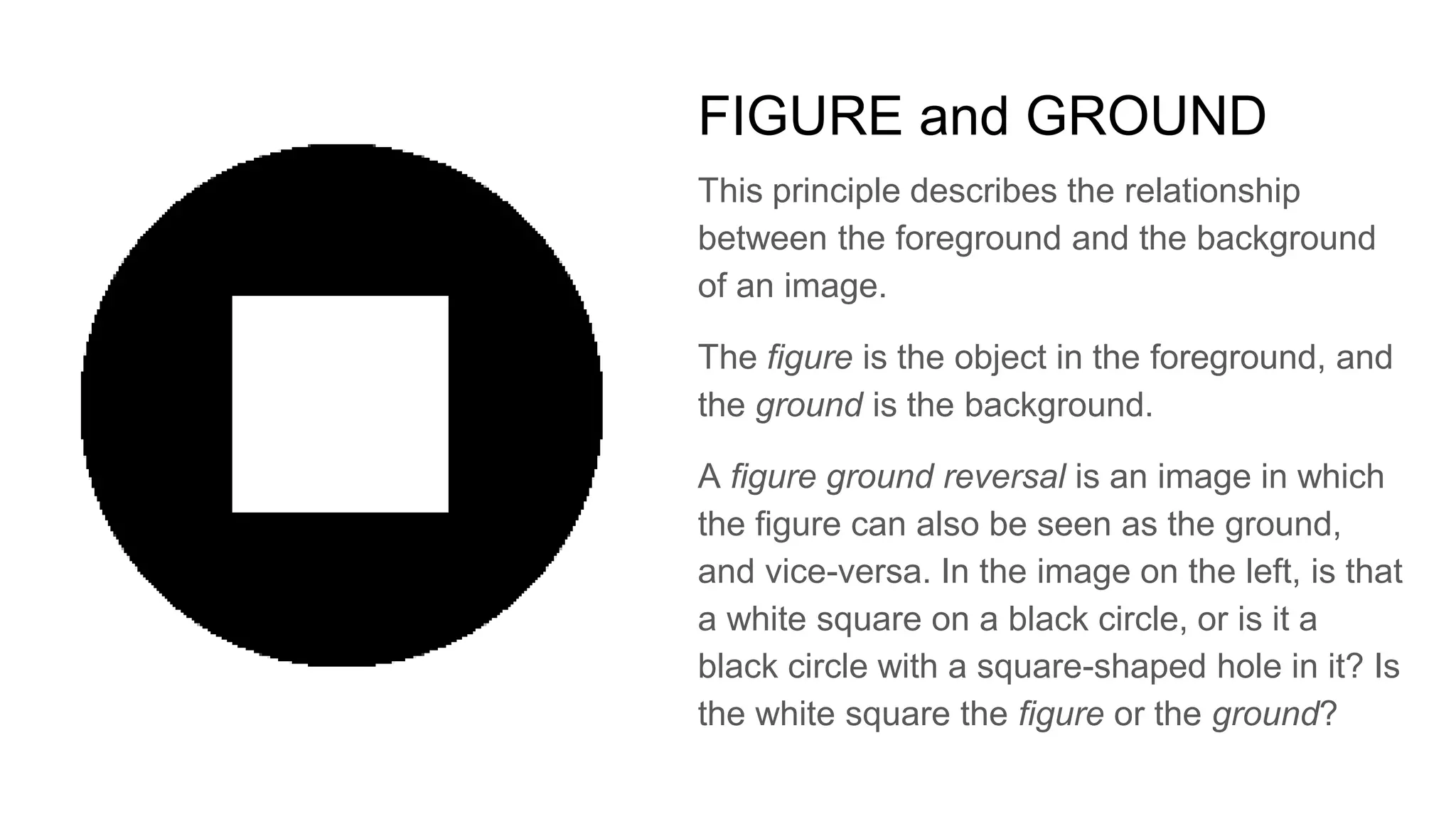
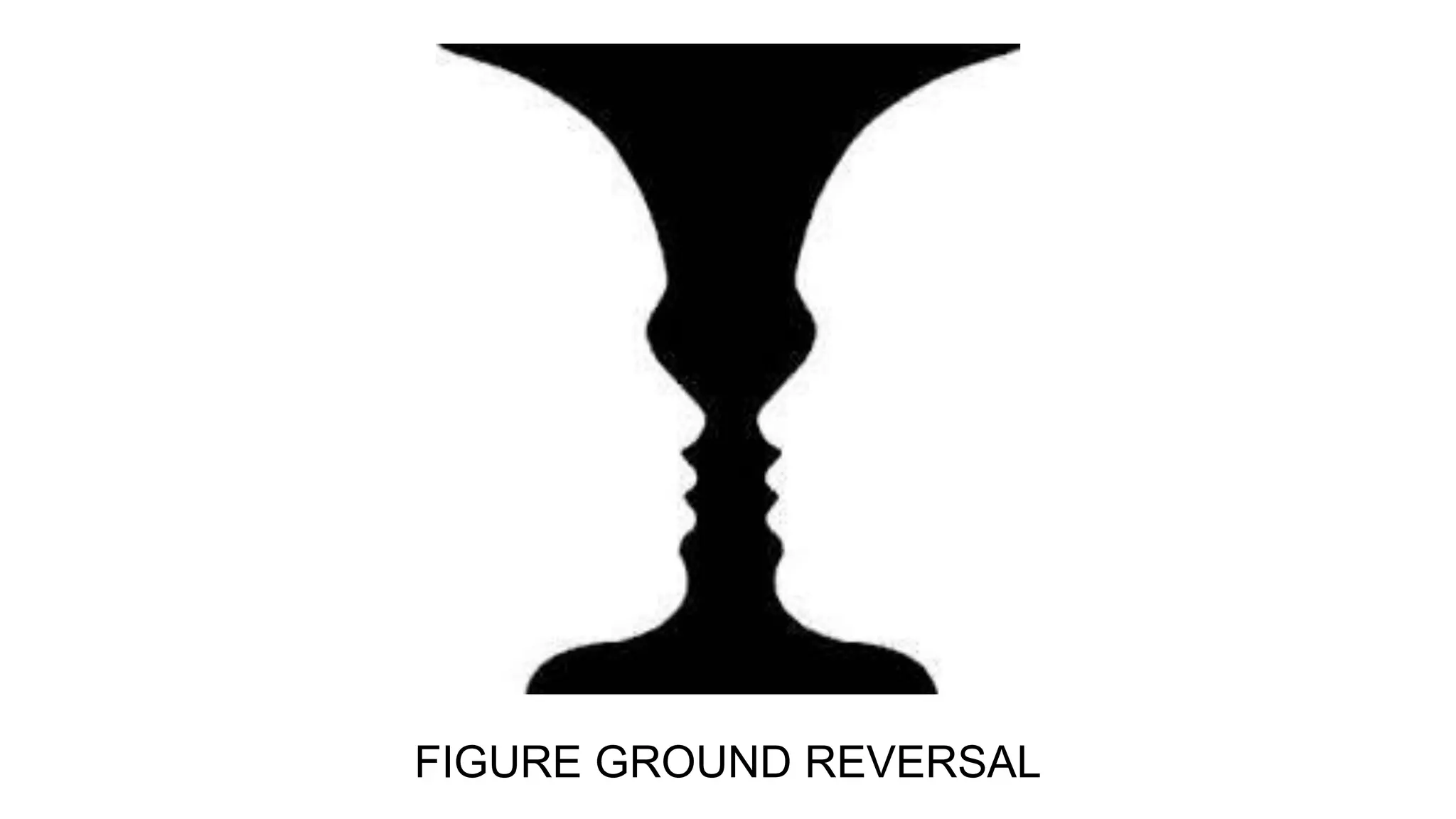
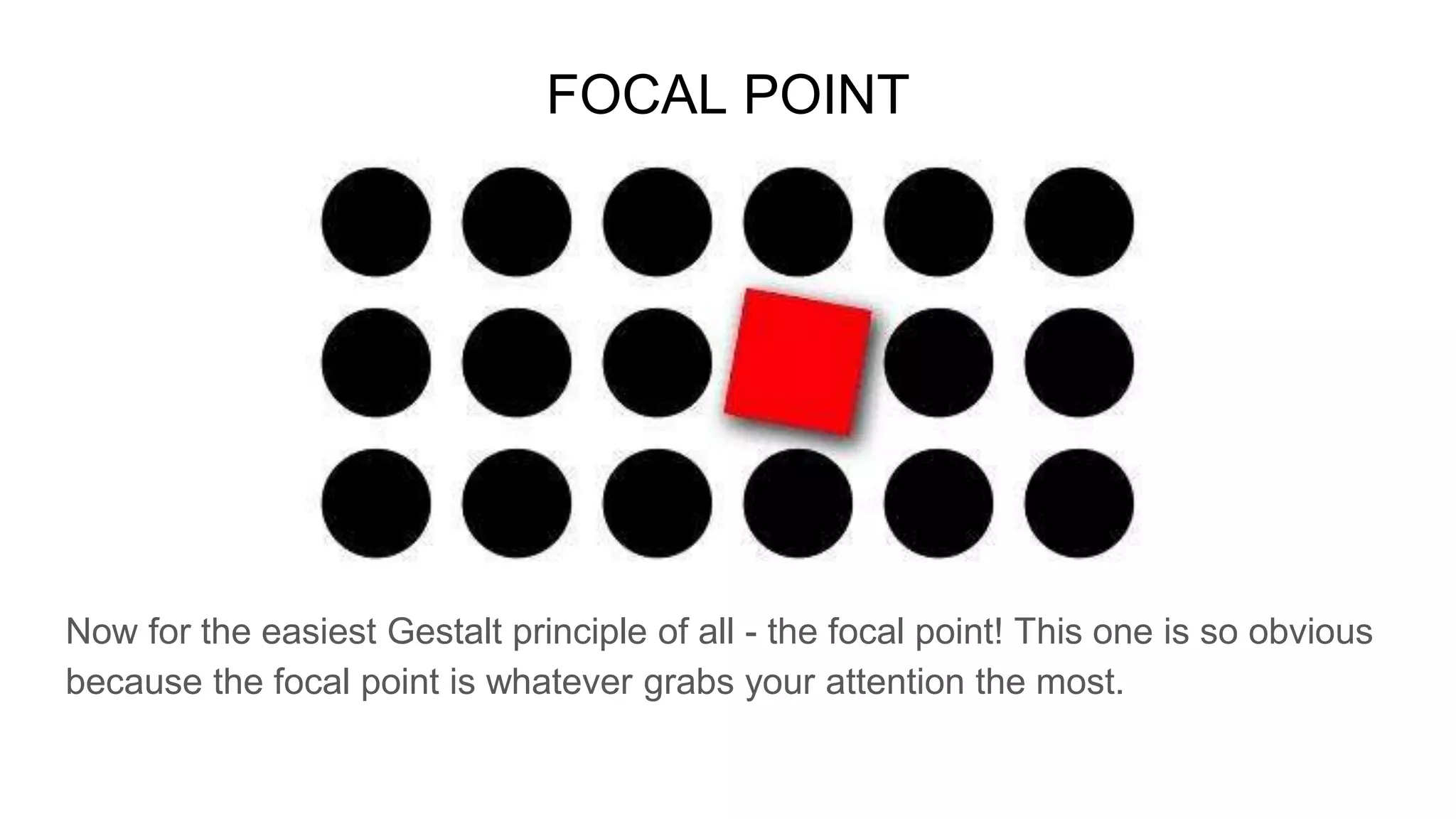
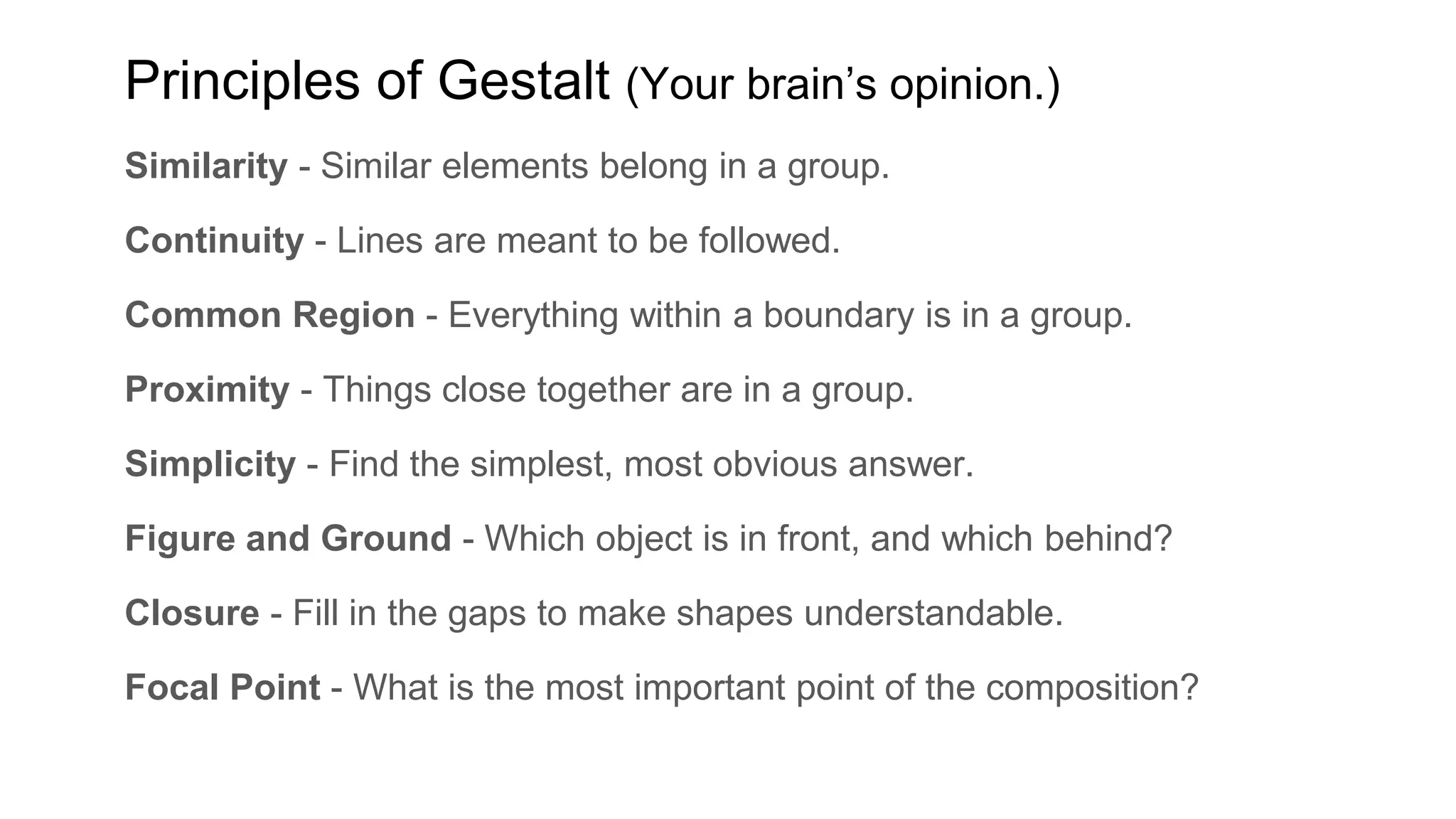
The document discusses Gestalt, a system for describing how humans perceive visual images. It explains that the brain automatically organizes visual elements into simple patterns and groups based on principles like similarity, continuity, and proximity. Understanding how these Gestalt principles influence perception can help creators design compositions that attract attention. The document provides several examples illustrating how the brain interprets images according to Gestalt, such as seeing rows instead of individual circles.