The document contains information about HTML forms and form elements, including:
- Examples of form elements like <input>, <select>, <textarea>
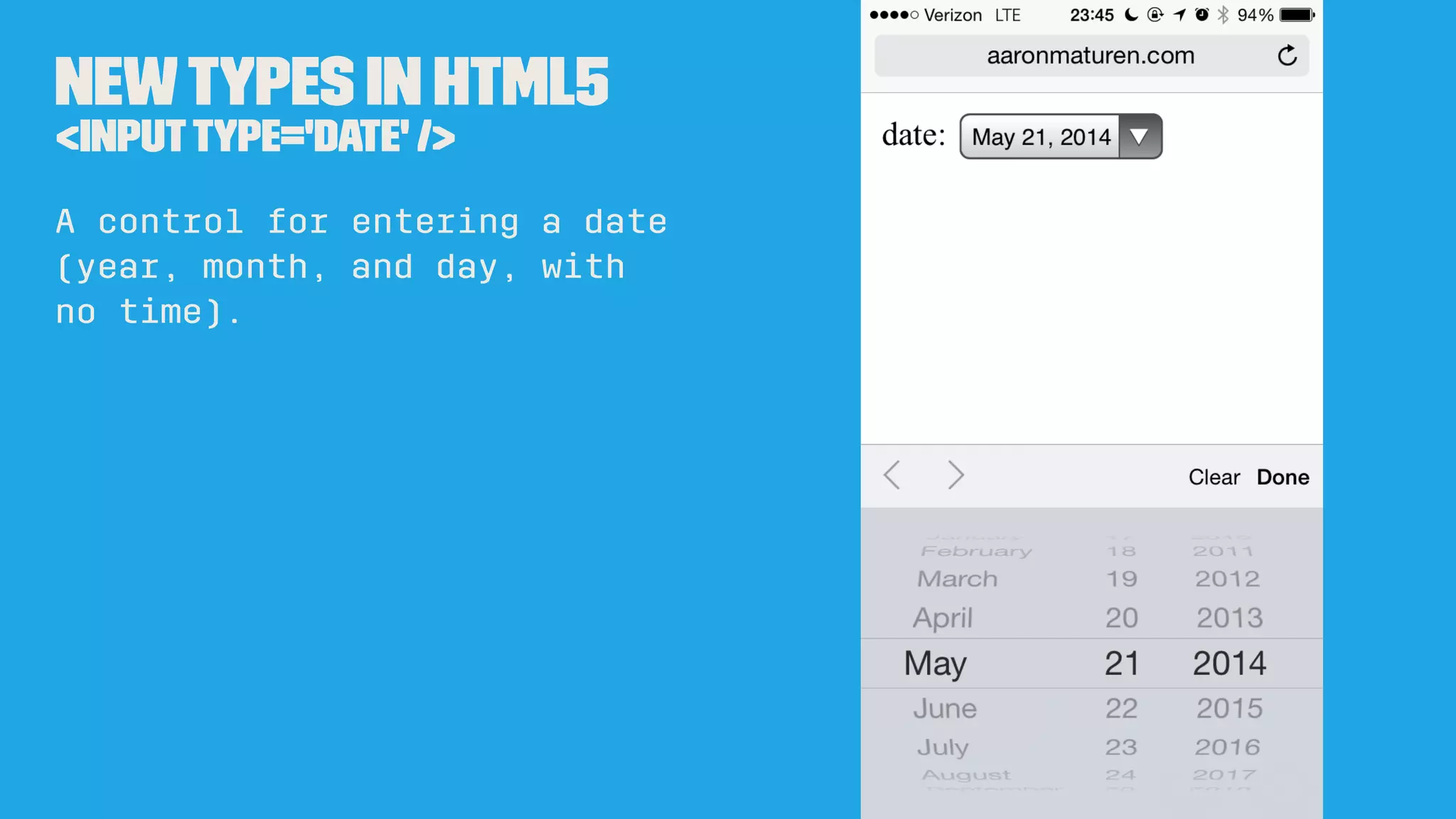
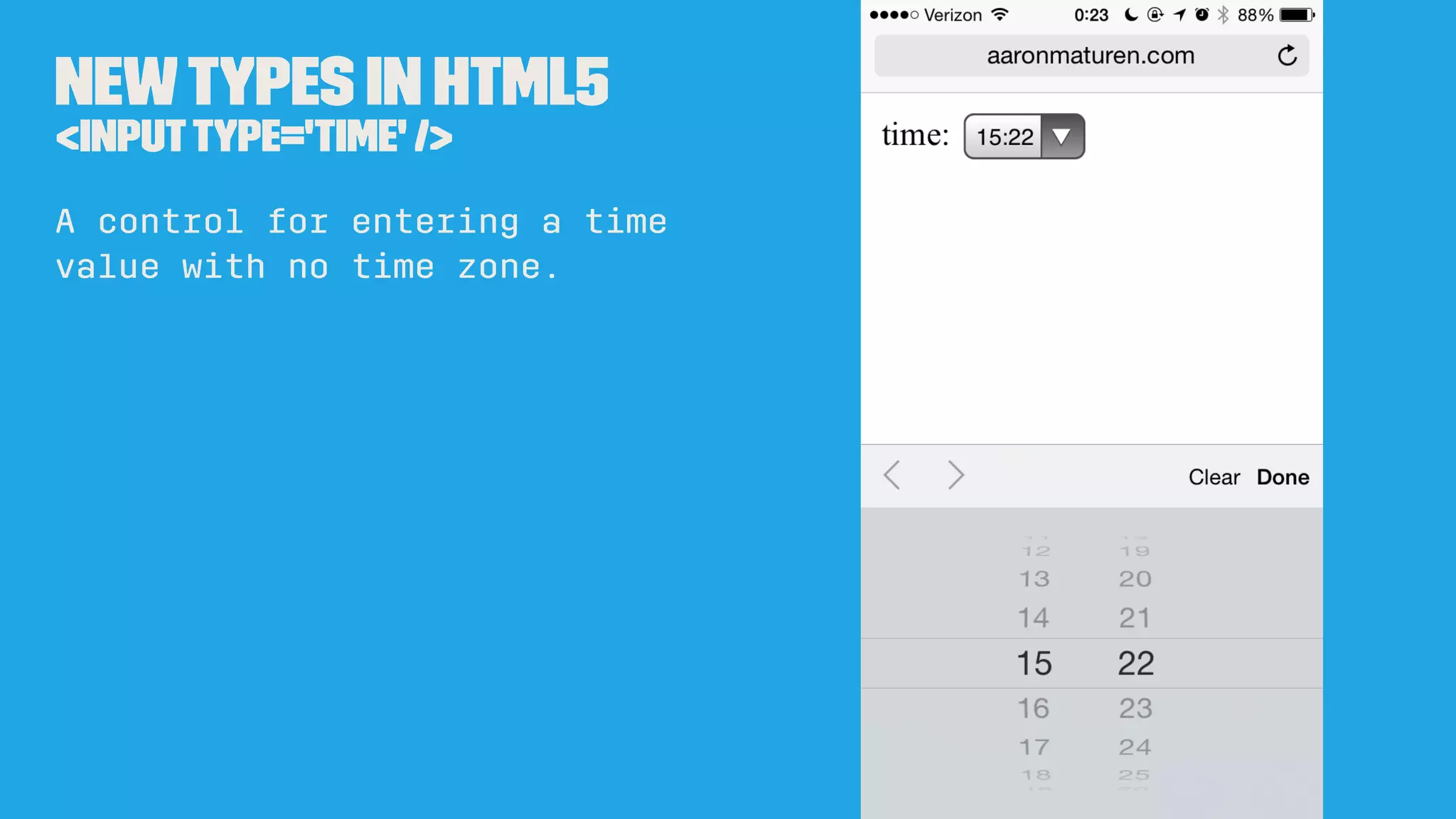
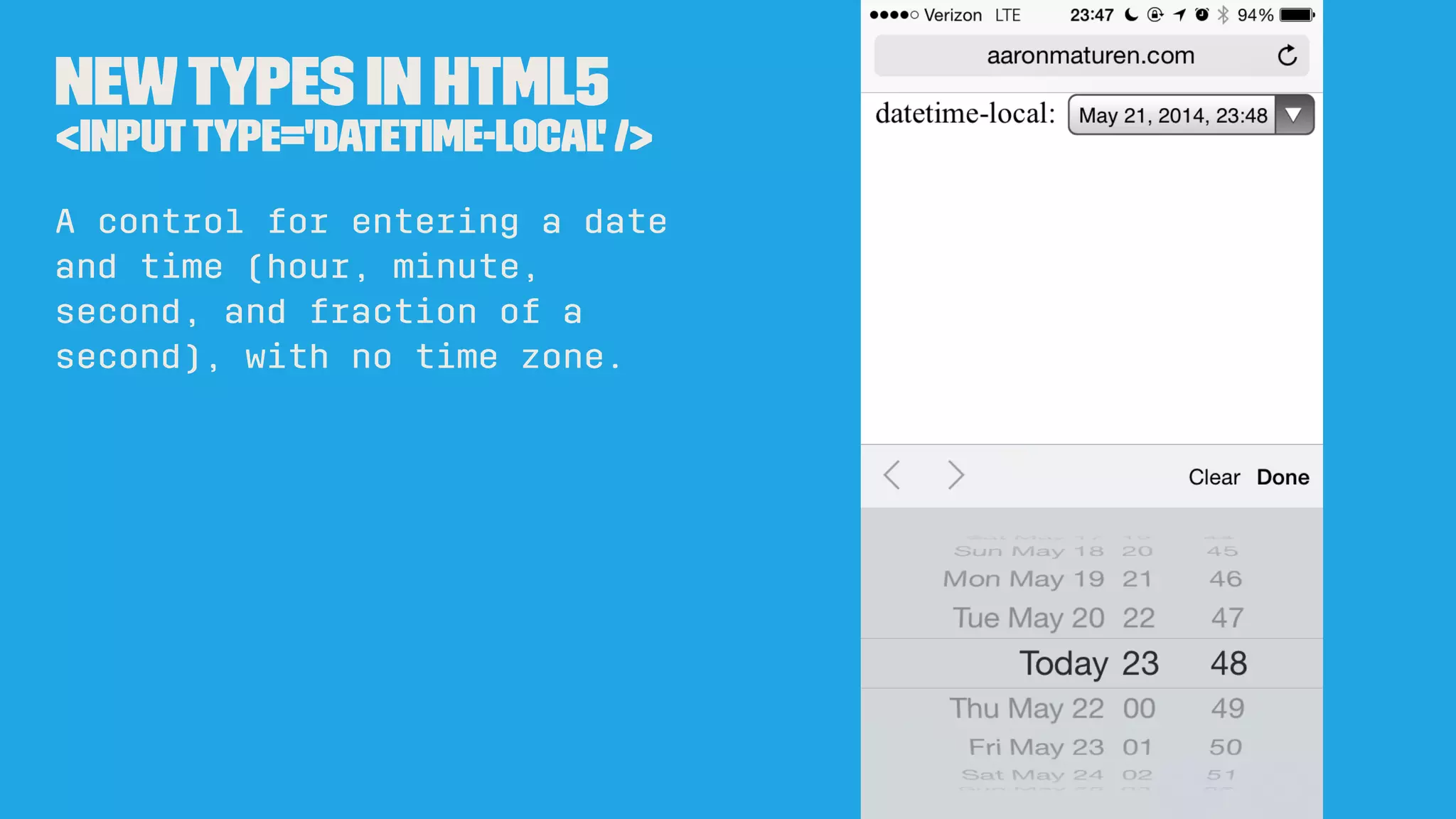
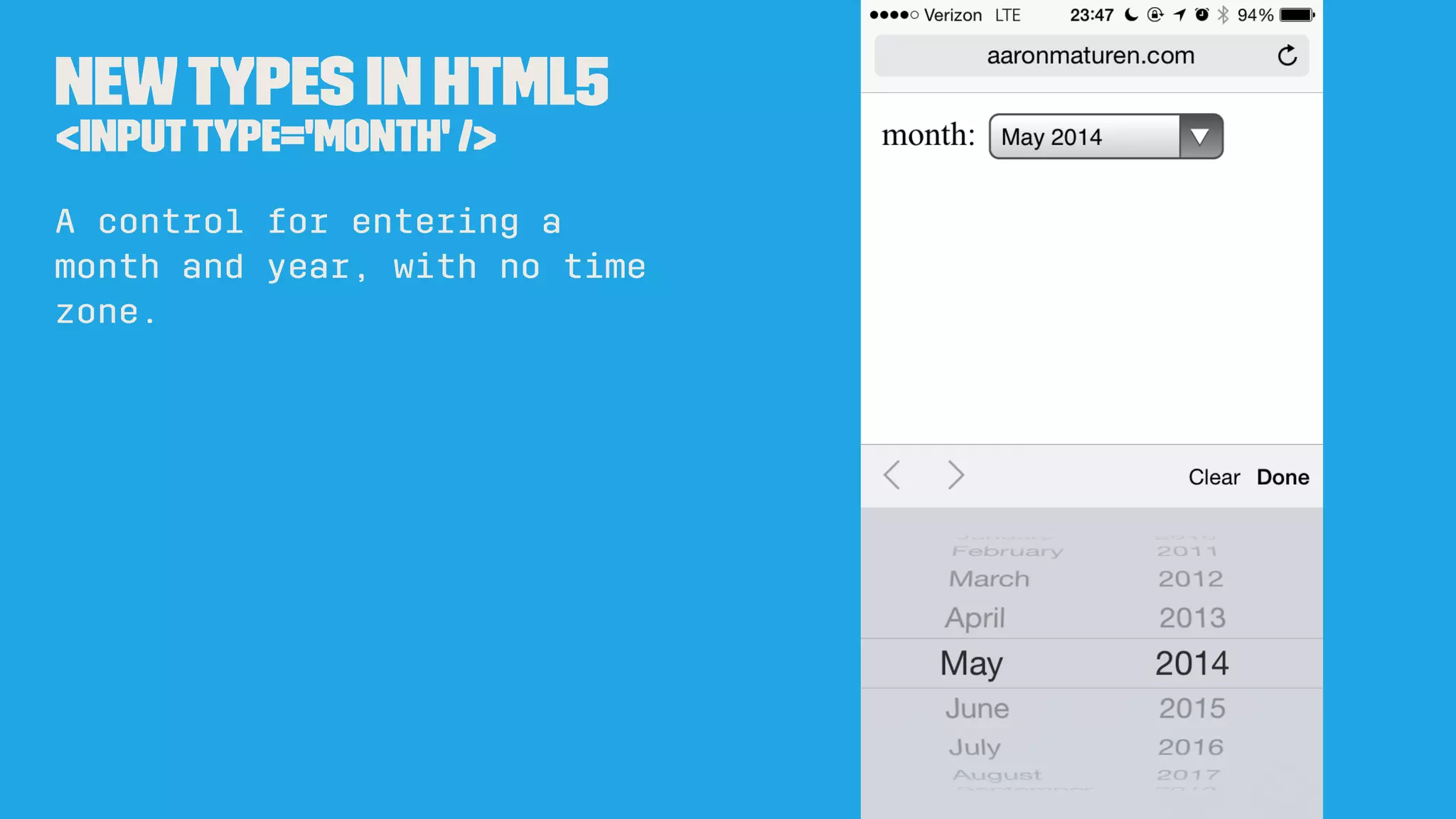
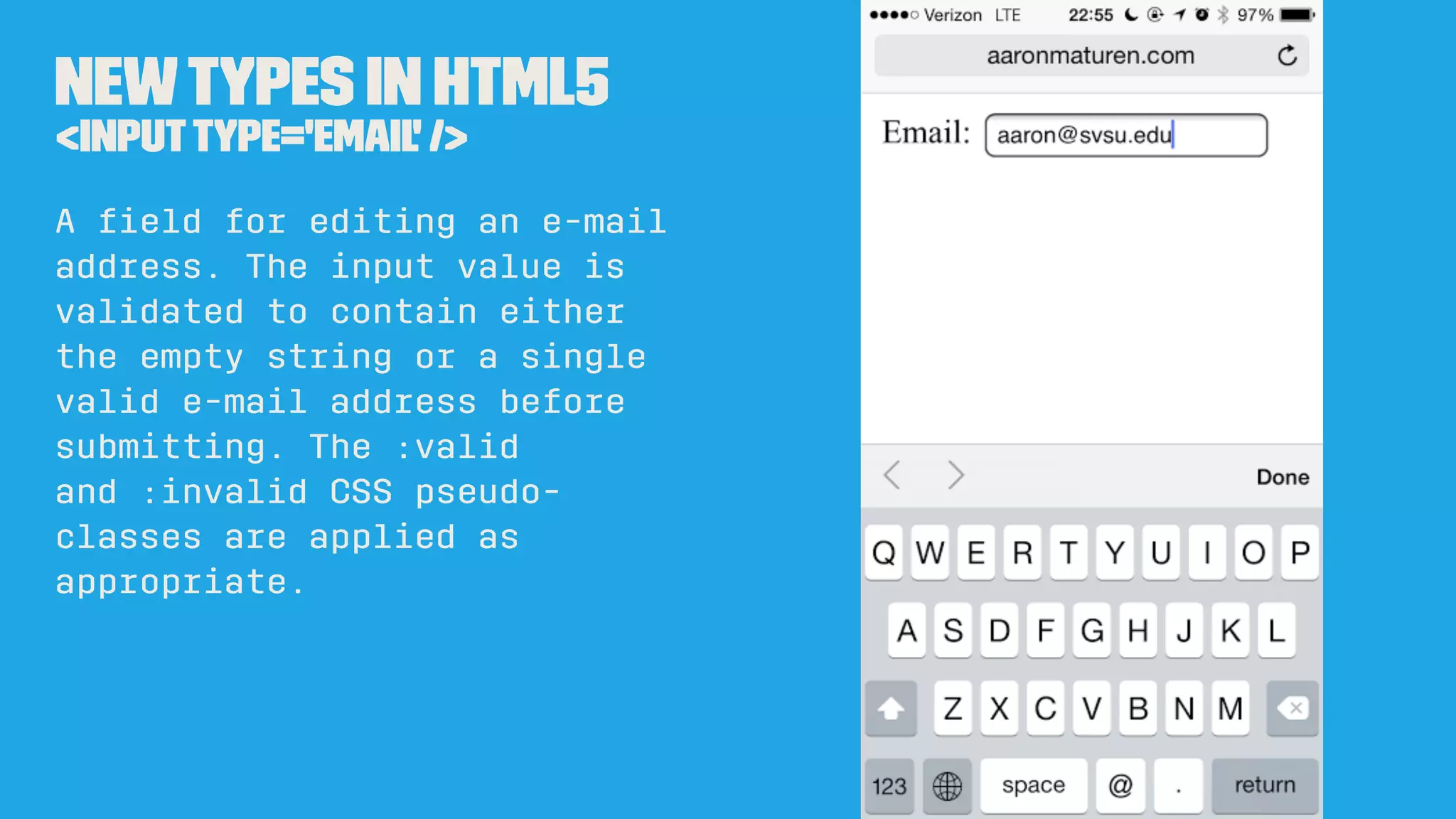
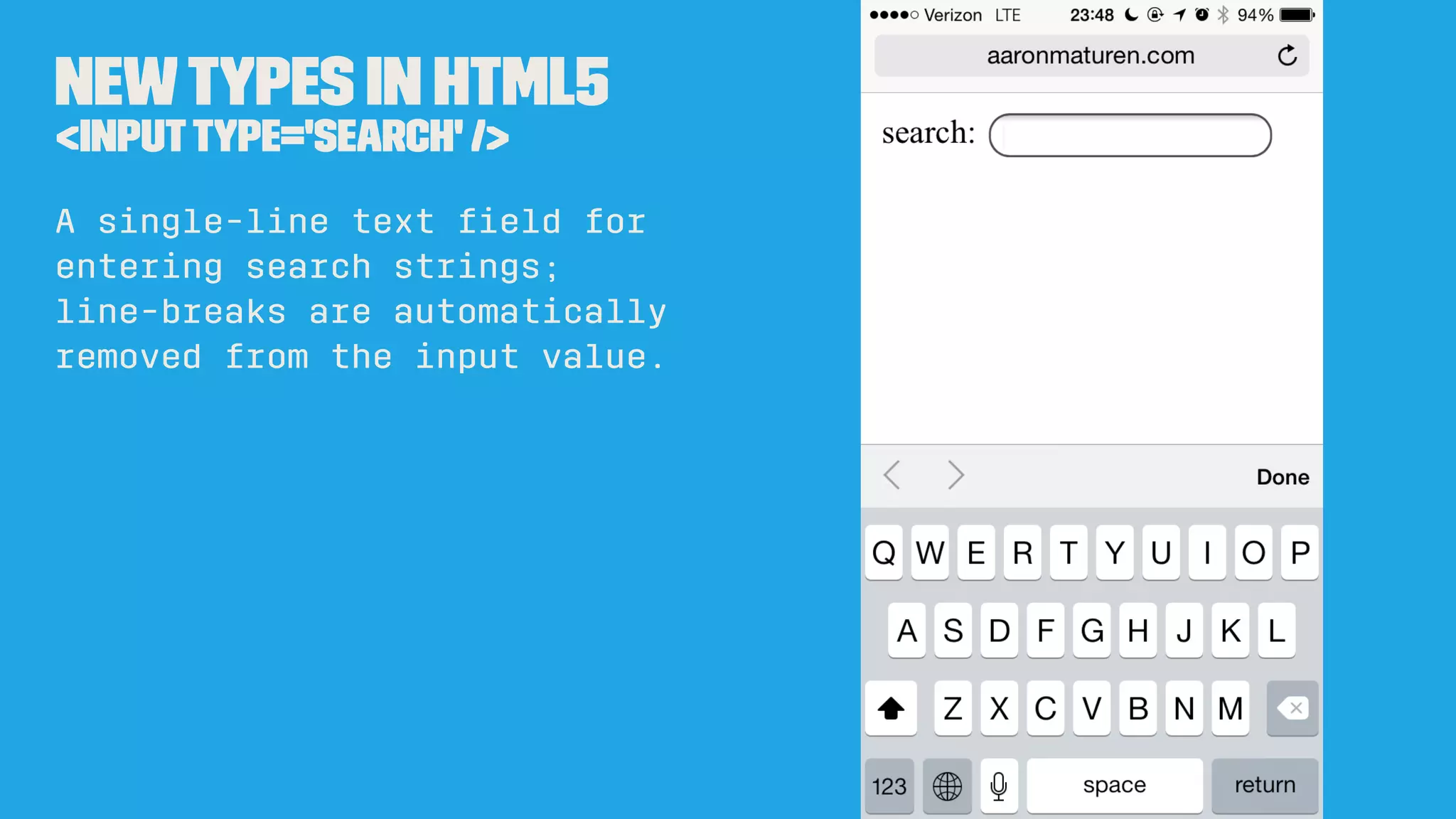
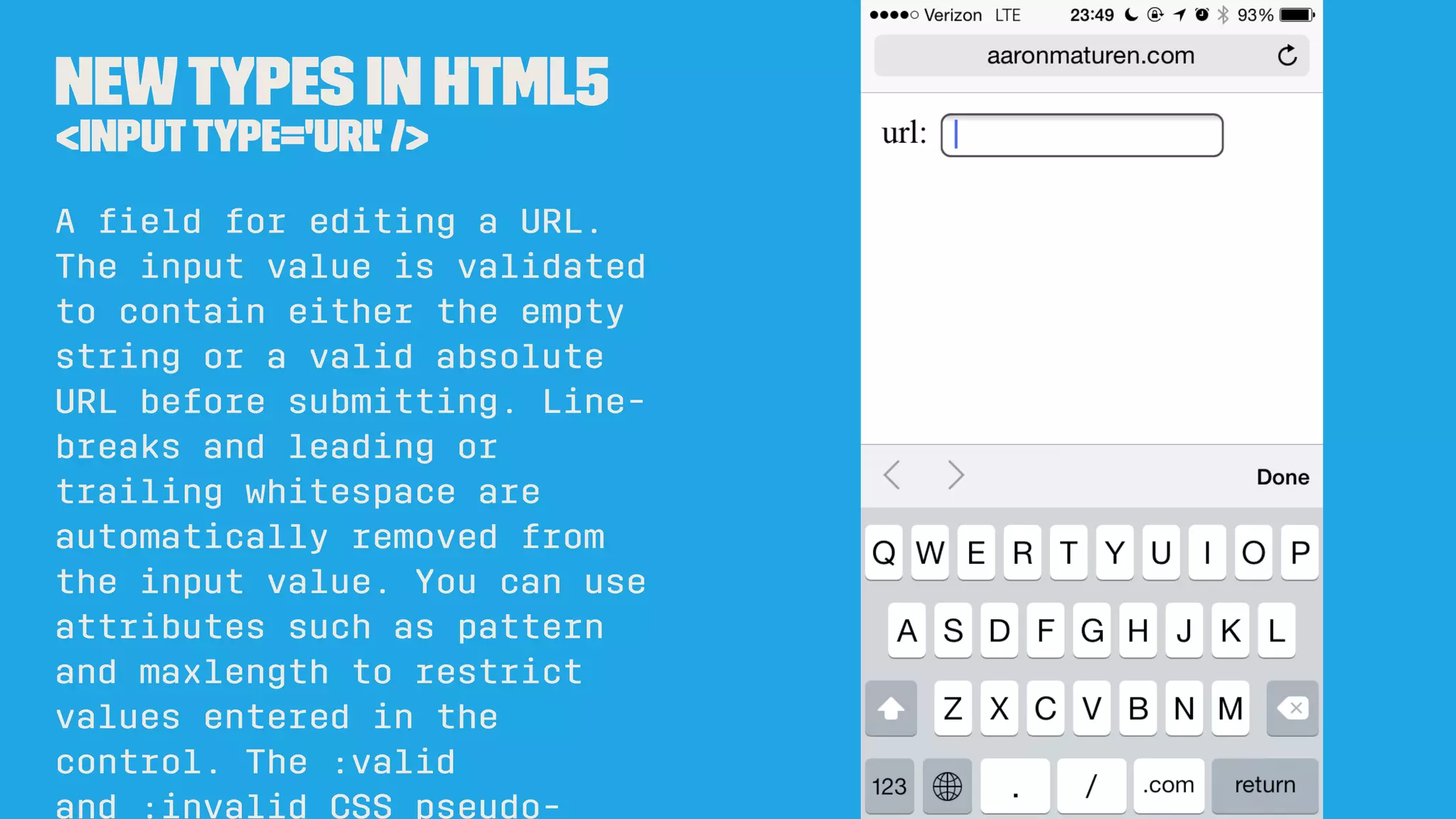
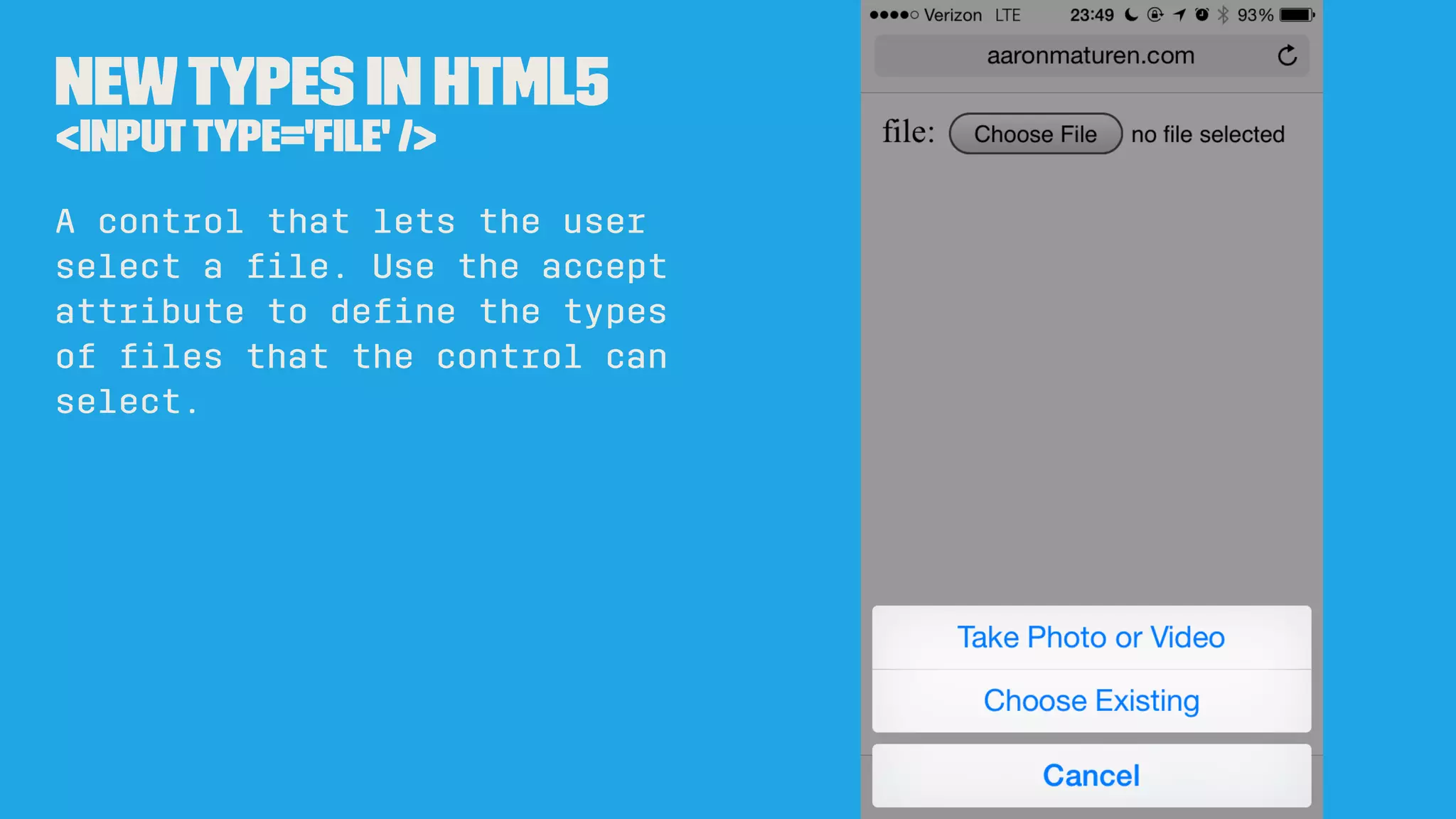
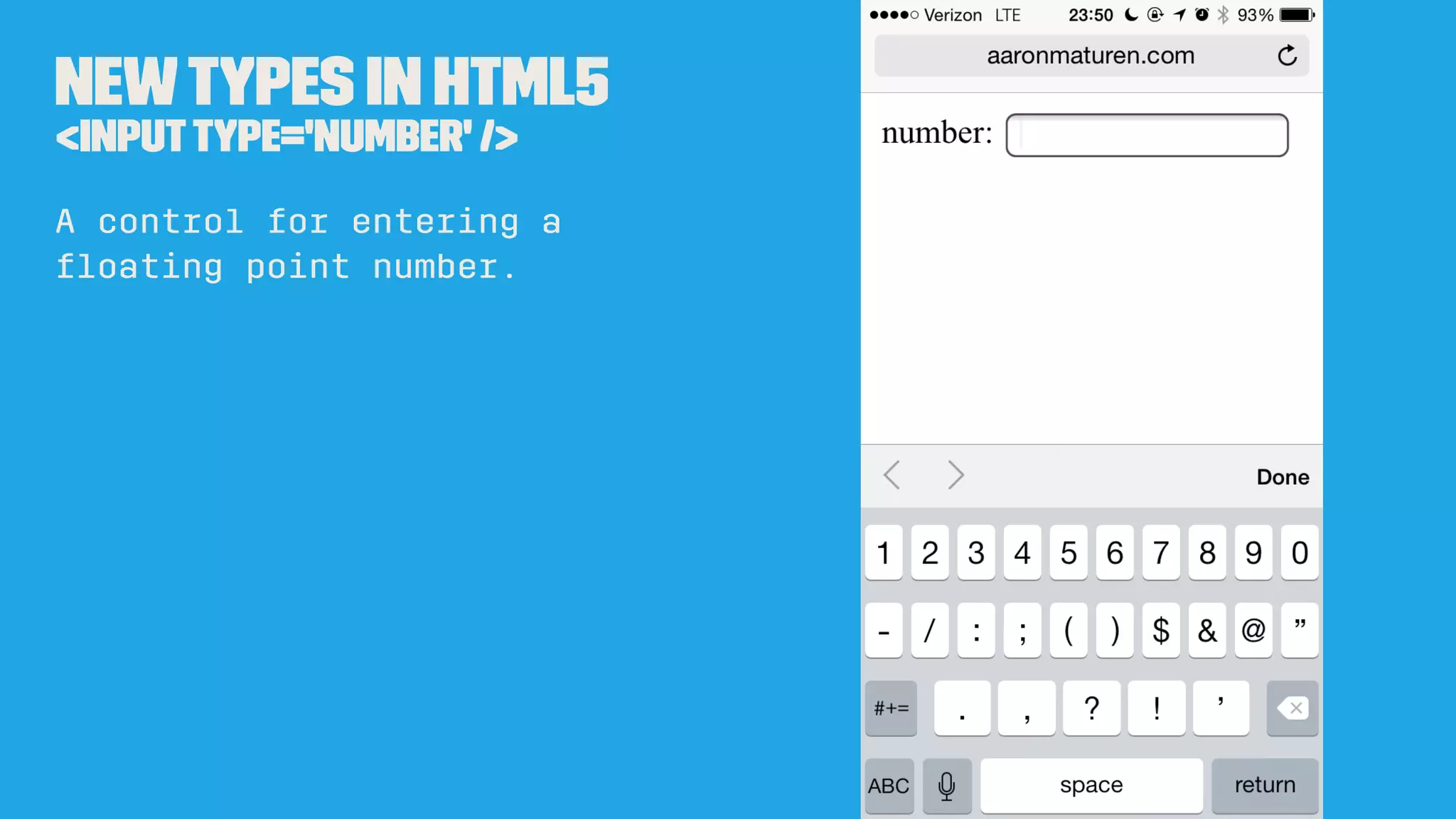
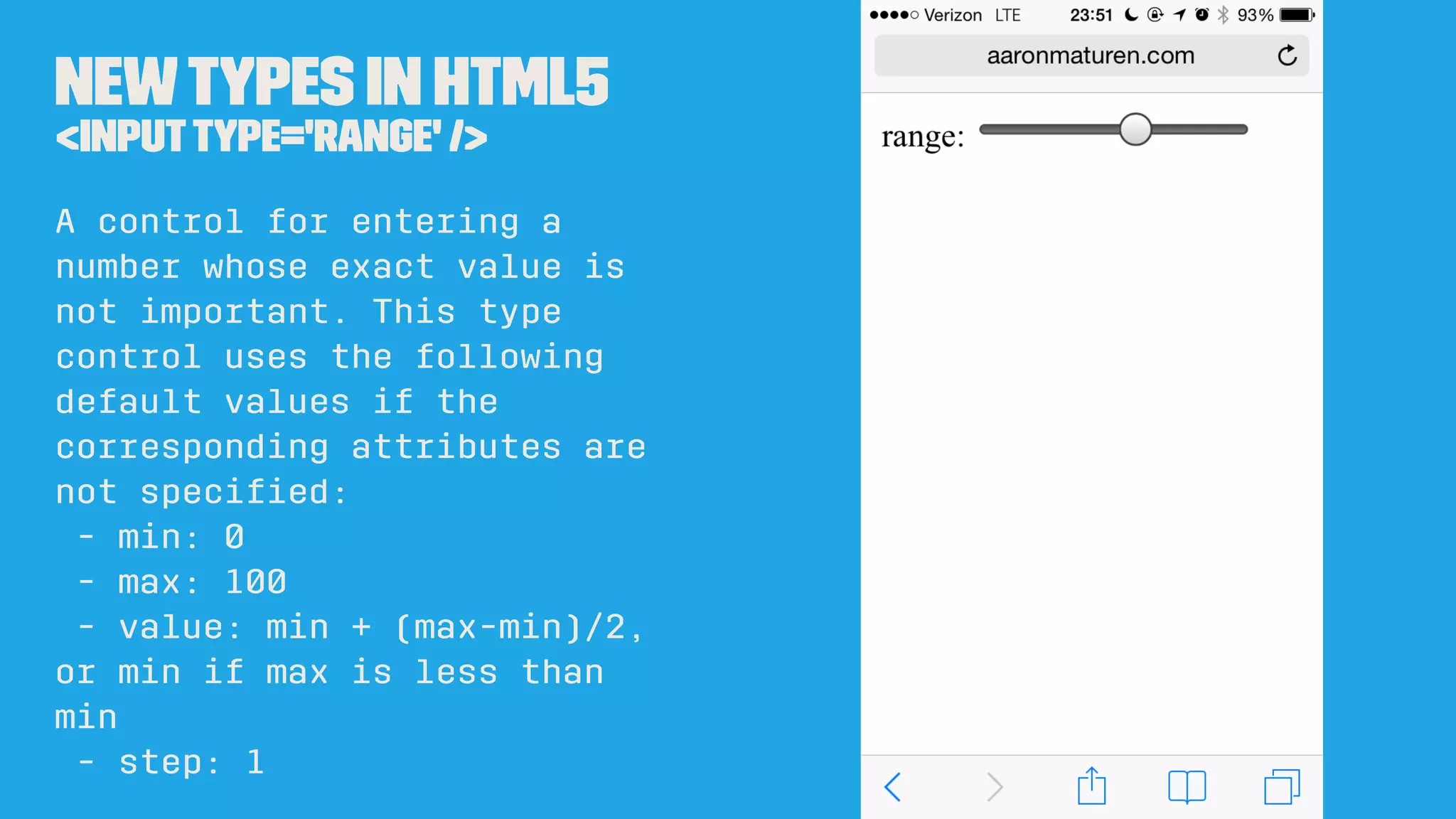
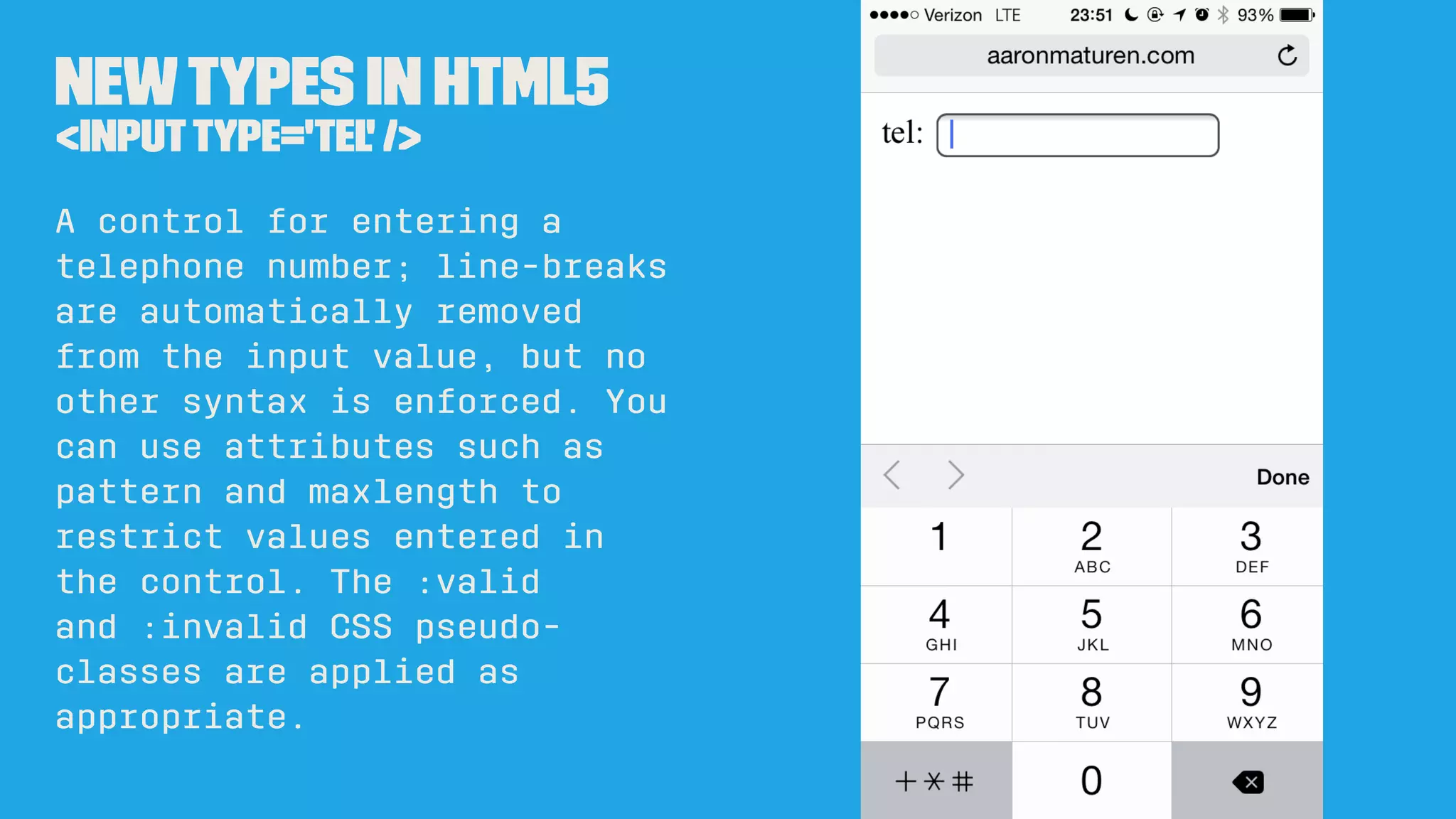
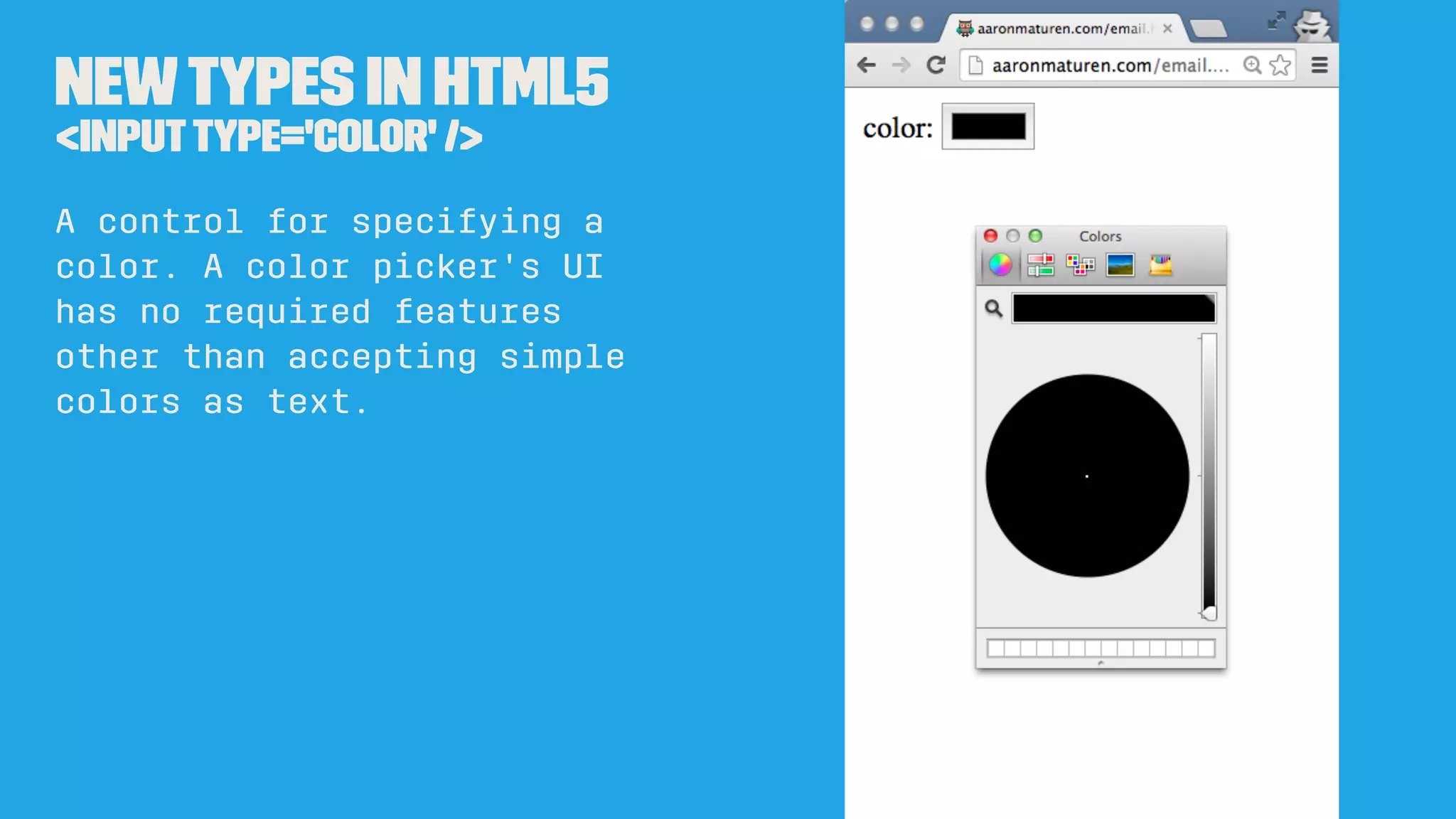
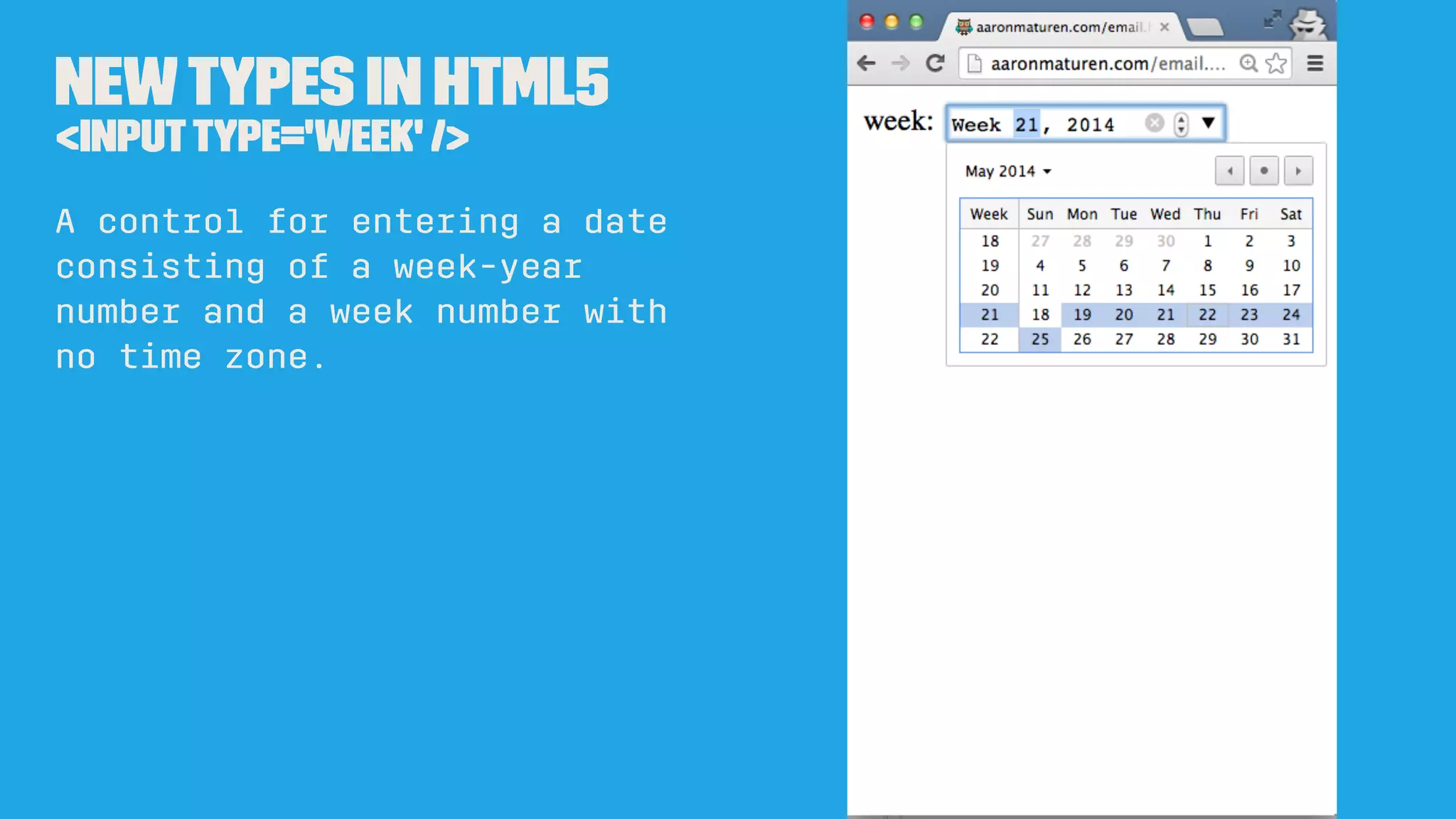
- New form element types introduced in HTML5 like date, time, email
- Attributes for form elements like required, pattern, placeholder
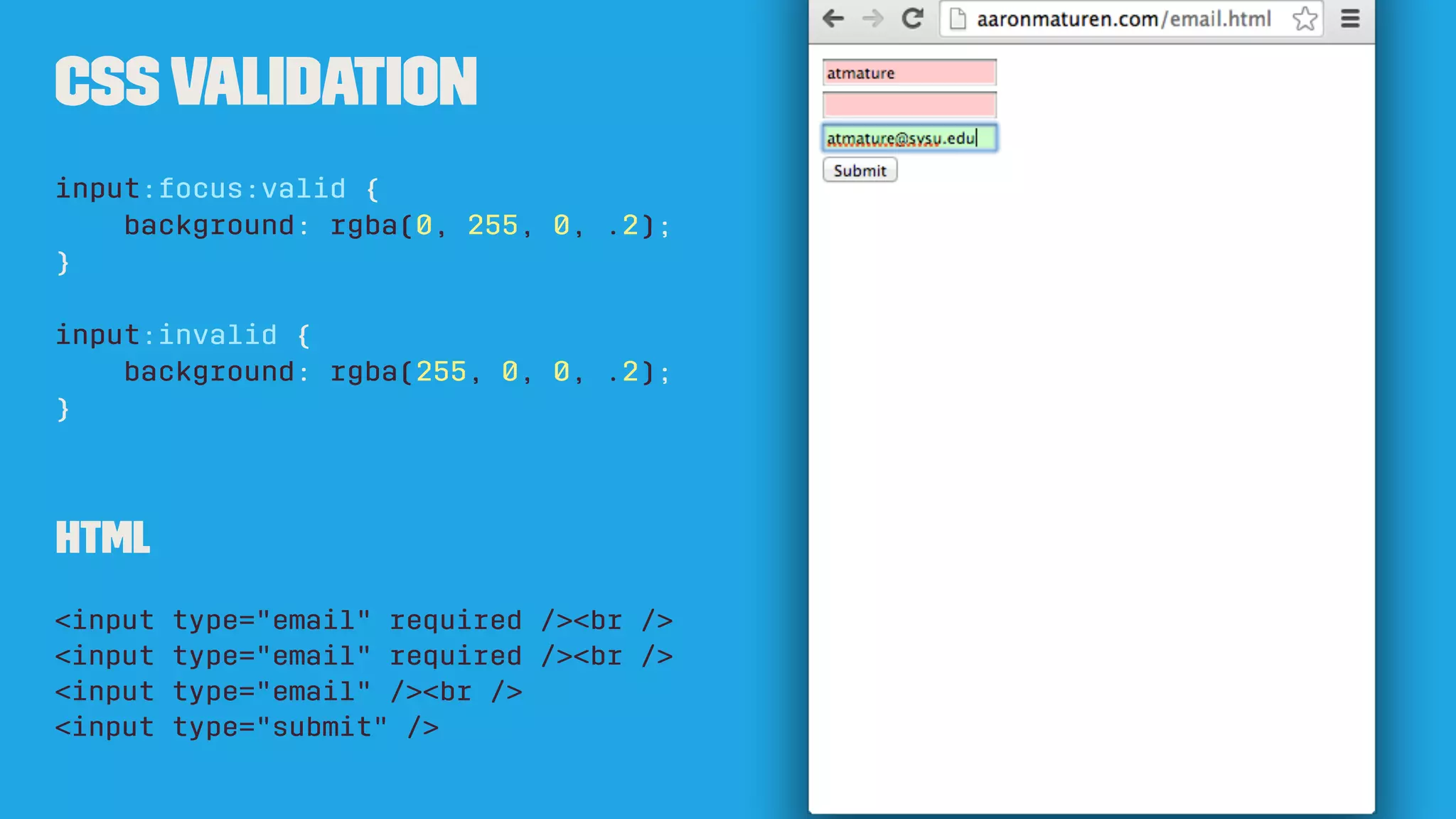
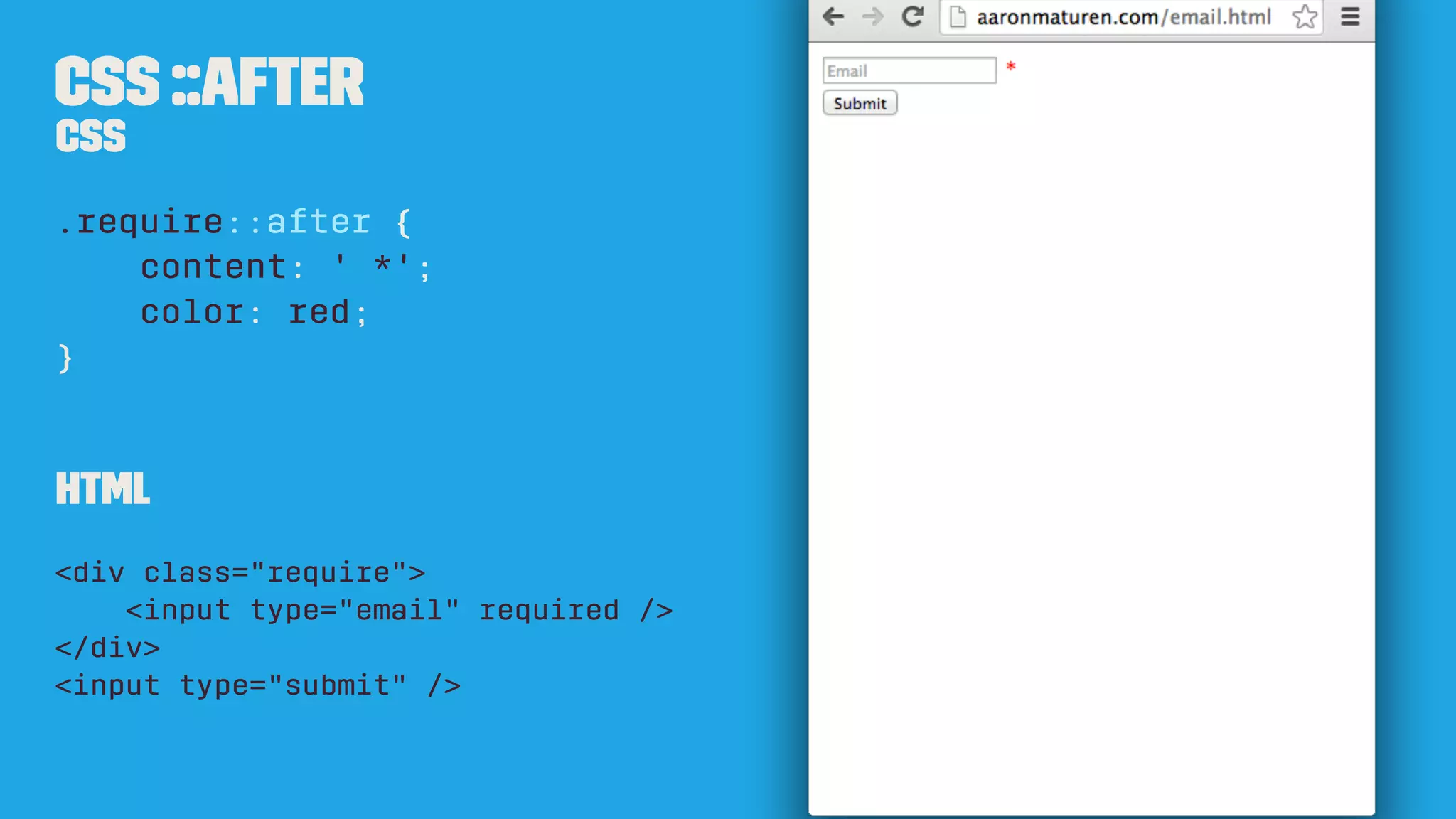
- How to style forms and validate user input with CSS
- Using JavaScript with forms by binding to models

![Hello,World!
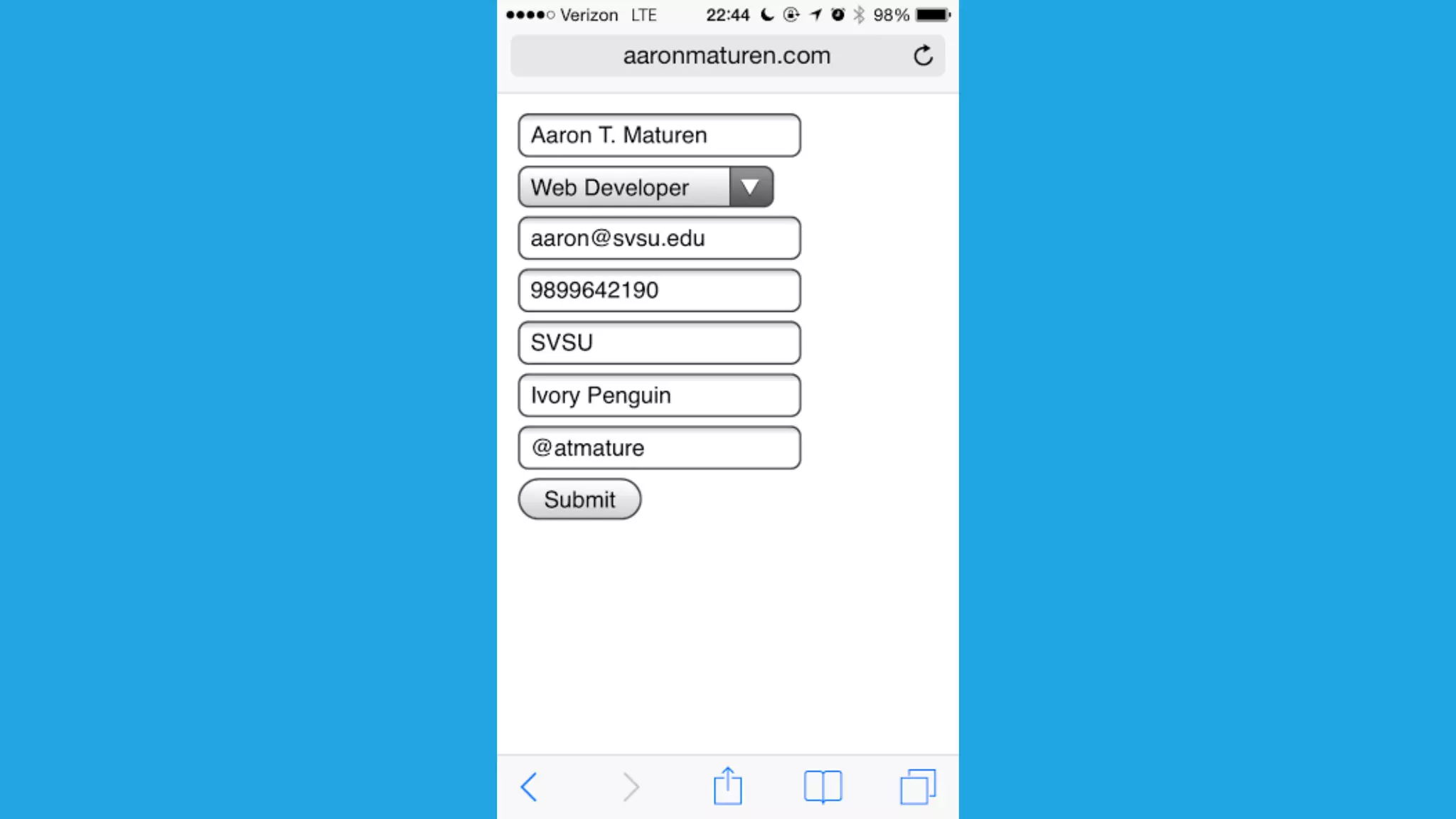
<form method="POST" >
<fieldset>
<legend> Speaker Info </legend>
<input type='text' name='name' value='Aaron T. Maturen' />
<select name='title'/>
<option selected> Web Developer </option>
<option> Customer Support</option>
</select>
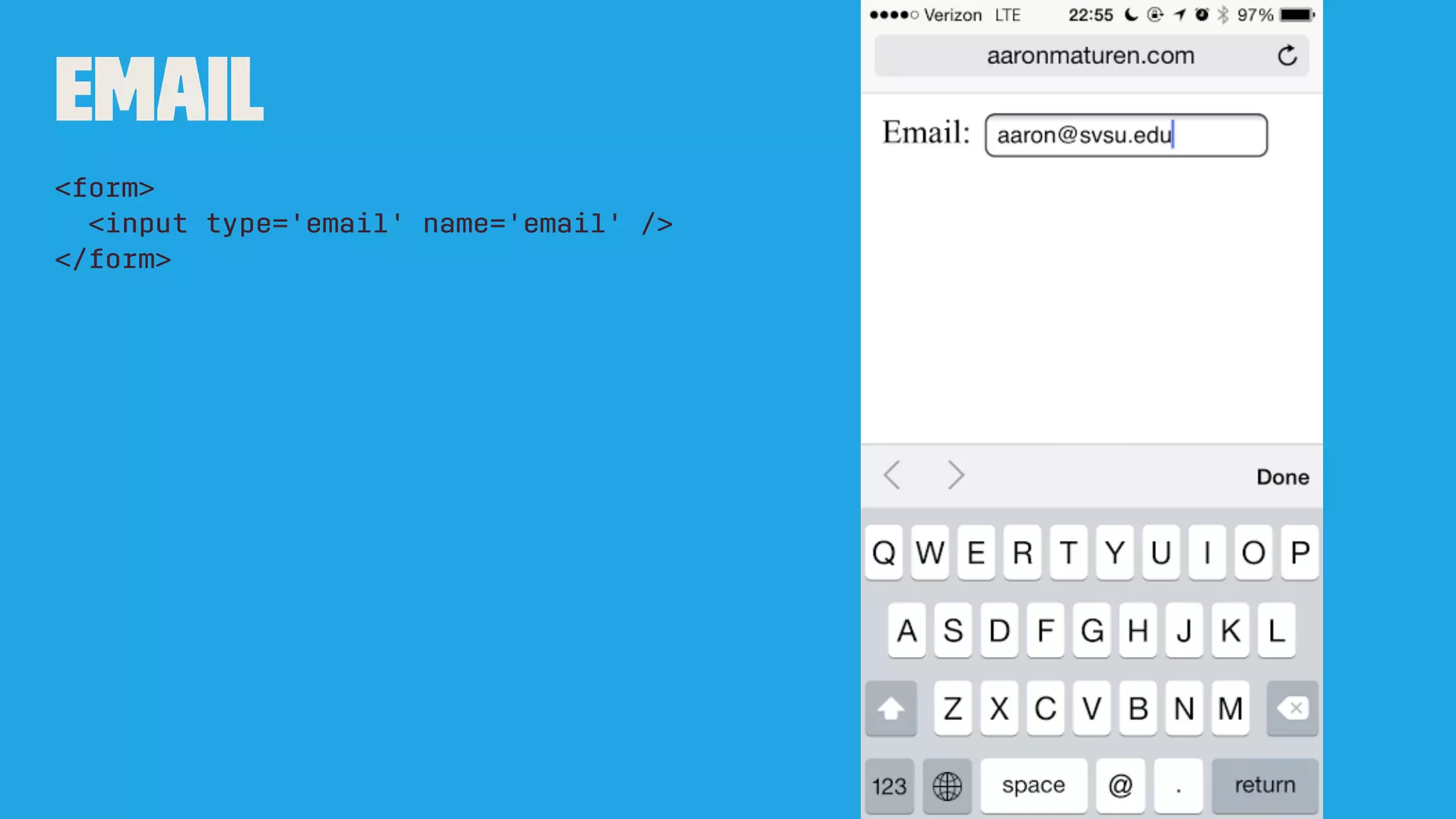
<input type='email' name='email' value='aaron@svsu.edu' />
<input type='tel' name='phone'/ value='9899642190'>
<input type='text' name='employer[]' value='SVSU' />
<input type='text' name='employer[]' value='Ivory Penguin' />
<input type='text' name='twitter' value='@atmature' />
<input type='url' name='website' value='http://www.aaronmaturen.com' />
<input type='submit' />
</fieldset>
</form>](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-2-2048.jpg)

![Hello,World!
{
"name" : "Aaron T. Maturen",
"title" : "Web Developer",
"email" : "aaron@svsu.edu",
"phone" : "989-964-2190",
"employers" : [
"Saginaw Valley State University",
"Ivory Penguin"
],
"twitter" : "@atmaturen"
}](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-4-2048.jpg)




































![formnovalidate
true / false
» input [submit]](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-41-2048.jpg)
![formtarget
» input [submit]
» _self
» _blank
» _parent
» _top](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-42-2048.jpg)
![max / min
» input [numeric, date-time]
the max / min value that can be submitted](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-43-2048.jpg)
![pattern
» input [ text, search, tel,
url or email]
<input type='text'
required
pattern='d{3}[-]d{3}[-]d{4}'
title='###-###-####' />
A regular expression that the
control's value is checked
against.](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-44-2048.jpg)










![.nav>li>input[type="checkbox"]:checked ~ label {
font-weight: bolder;
}
.nav>li>input[type="checkbox"]{
display: none;
}
.nav>li>input[type="checkbox"] ~ ul {
visibility: hidden;
height: 0;
}
.nav>li>input[type="checkbox"]:checked ~ ul{
visibility: visible;
height: auto
}](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-55-2048.jpg)


![.nav>li>input[type="radio"]:checked ~ label {
font-weight: bolder;
}
.nav>li>input[type="radio"]{
display: none;
}
.nav>li>input[type="radio"] ~ ul {
visibility: hidden;
height: 0;
}
.nav>li>input[type="radio"]:checked ~ ul{
visibility: visible;
height: auto
}](https://image.slidesharecdn.com/forms-140522084152-phpapp01/75/Forms-58-2048.jpg)




