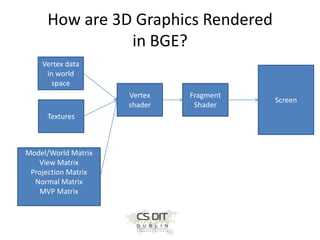
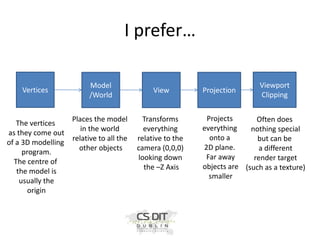
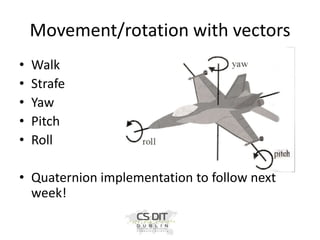
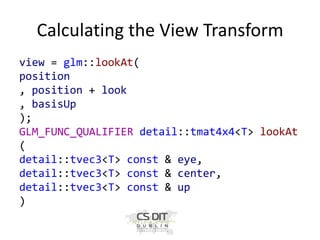
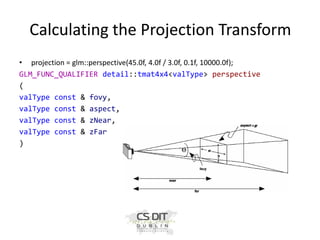
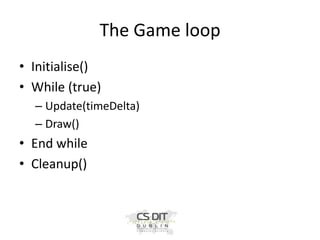
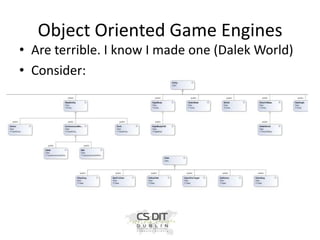
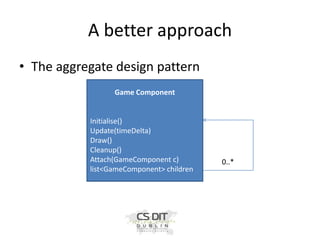
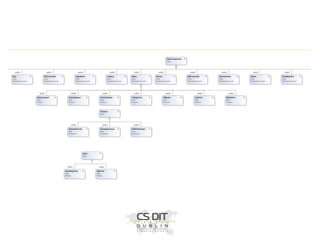
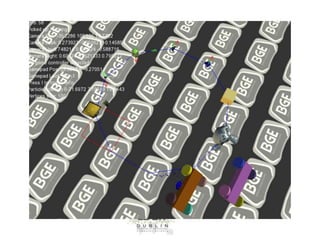
The document provides a detailed overview of the Blender Game Engine (BGE) and its components, focusing on how 3D graphics are rendered using OpenGL, various libraries, and component-based game development. It outlines the calculation of world, view, and projection transforms, and discusses the aggregate design pattern in game engines, where game entities are represented as components with parent-child relationships. Additionally, it presents examples of game components and their functionality in terms of transformations, controllers, and physics integration.