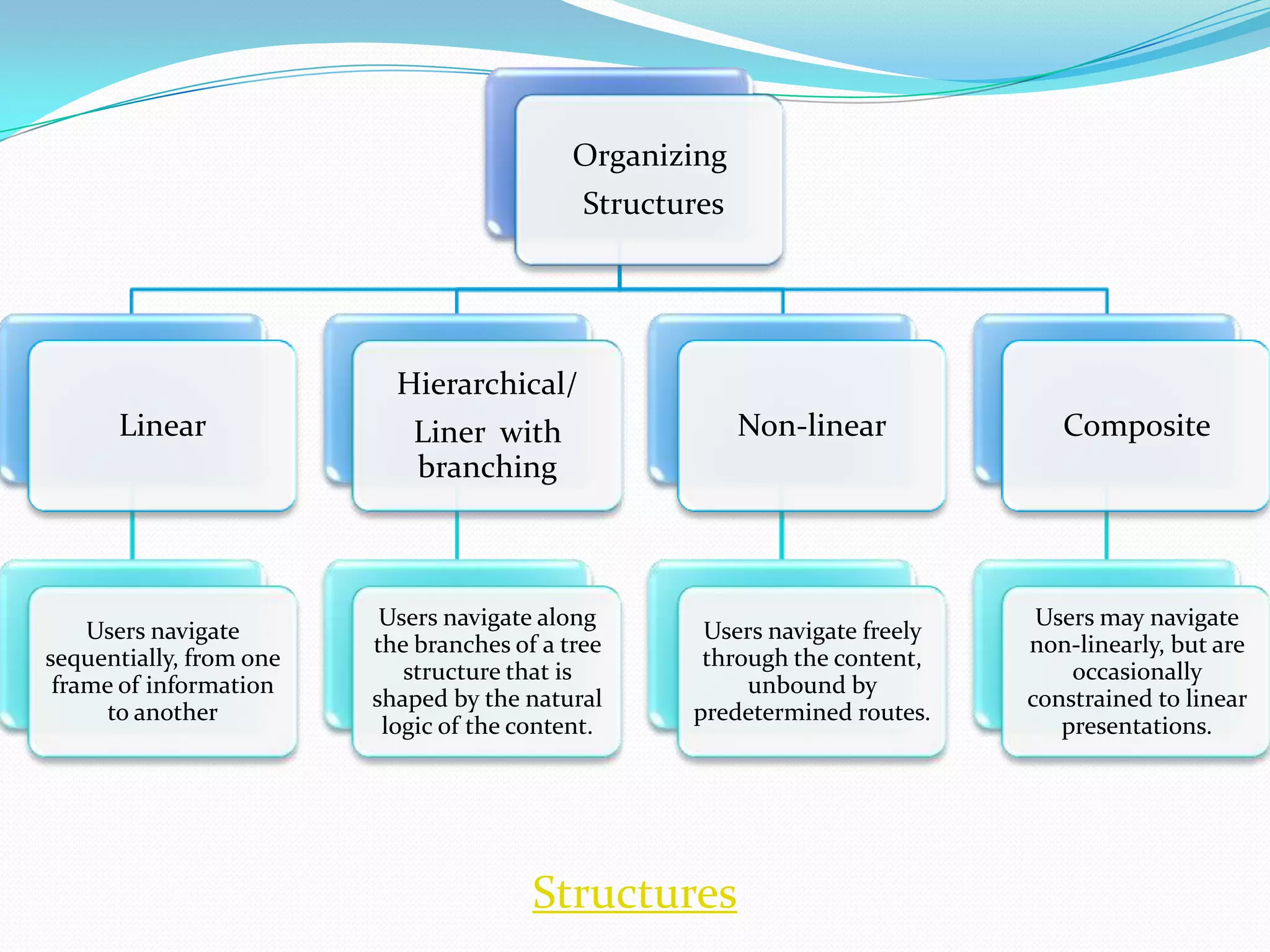
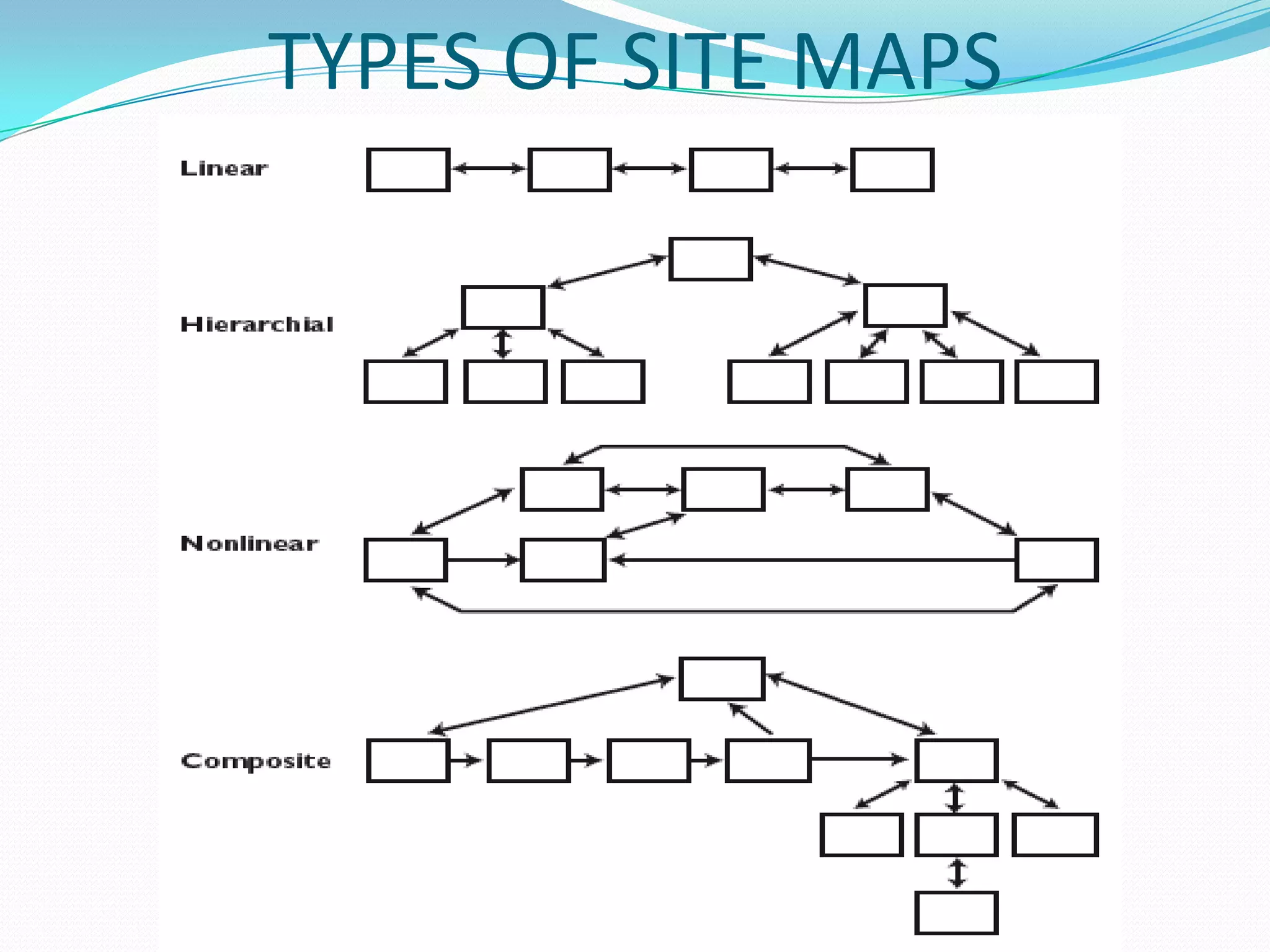
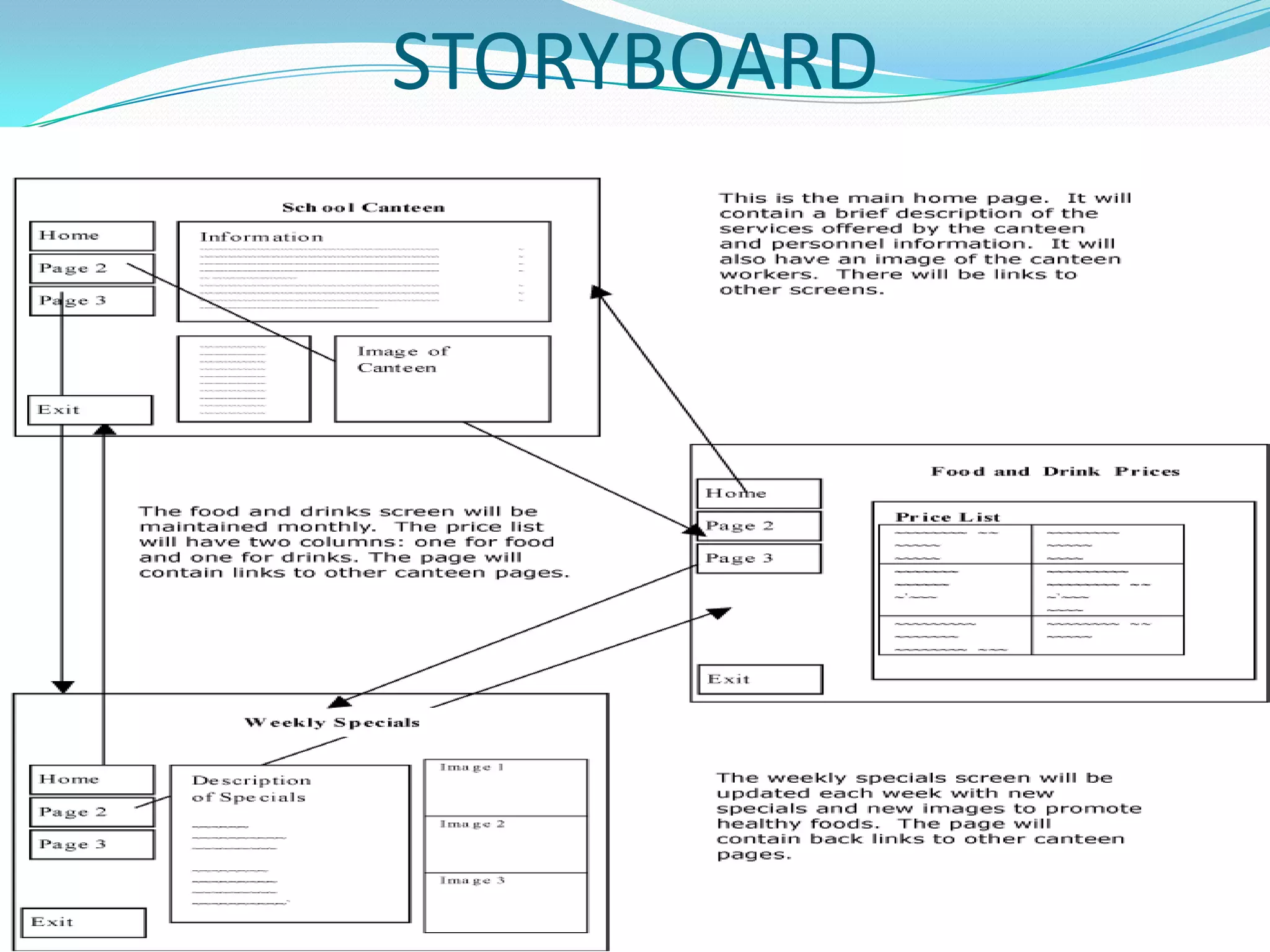
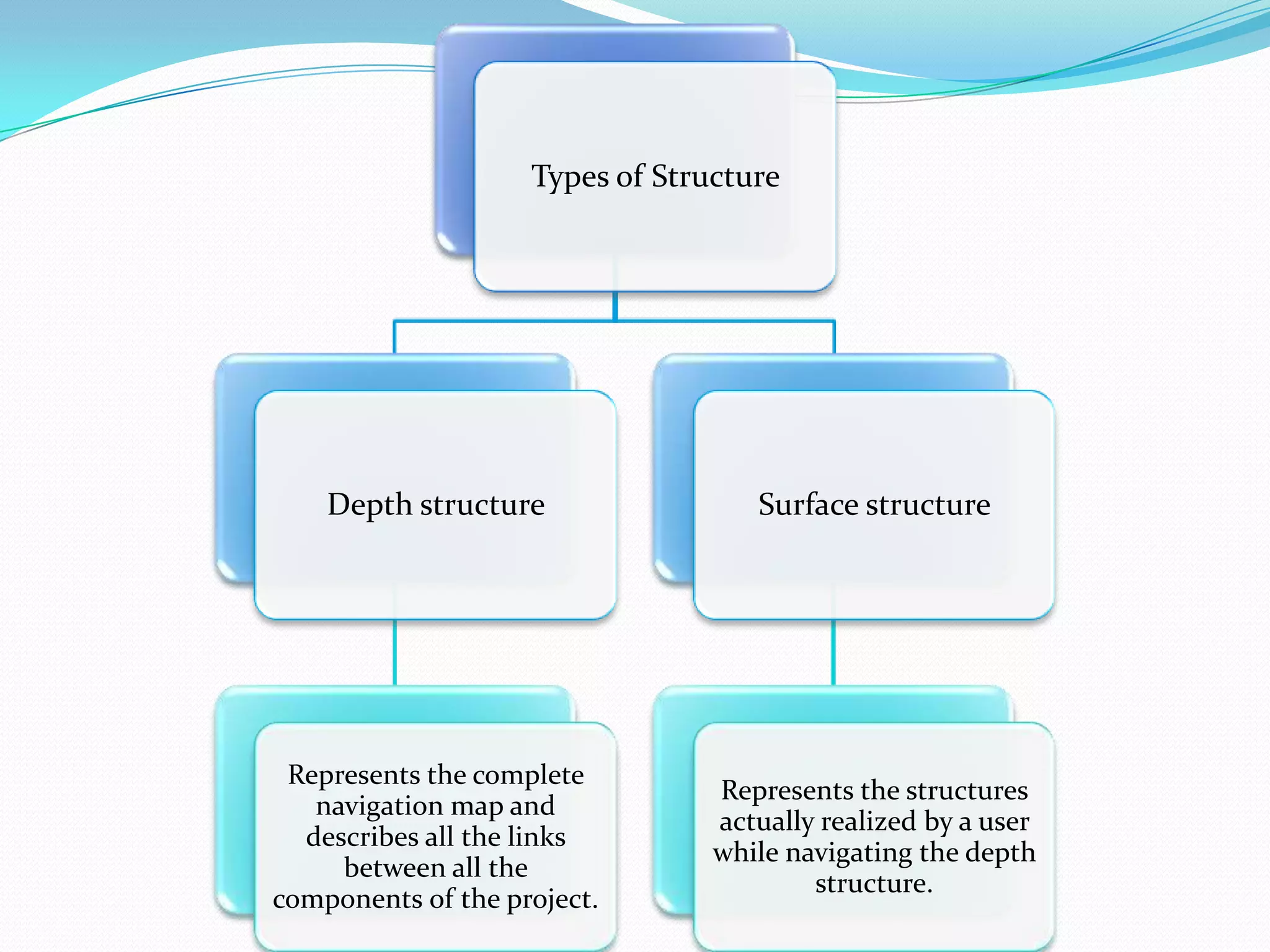
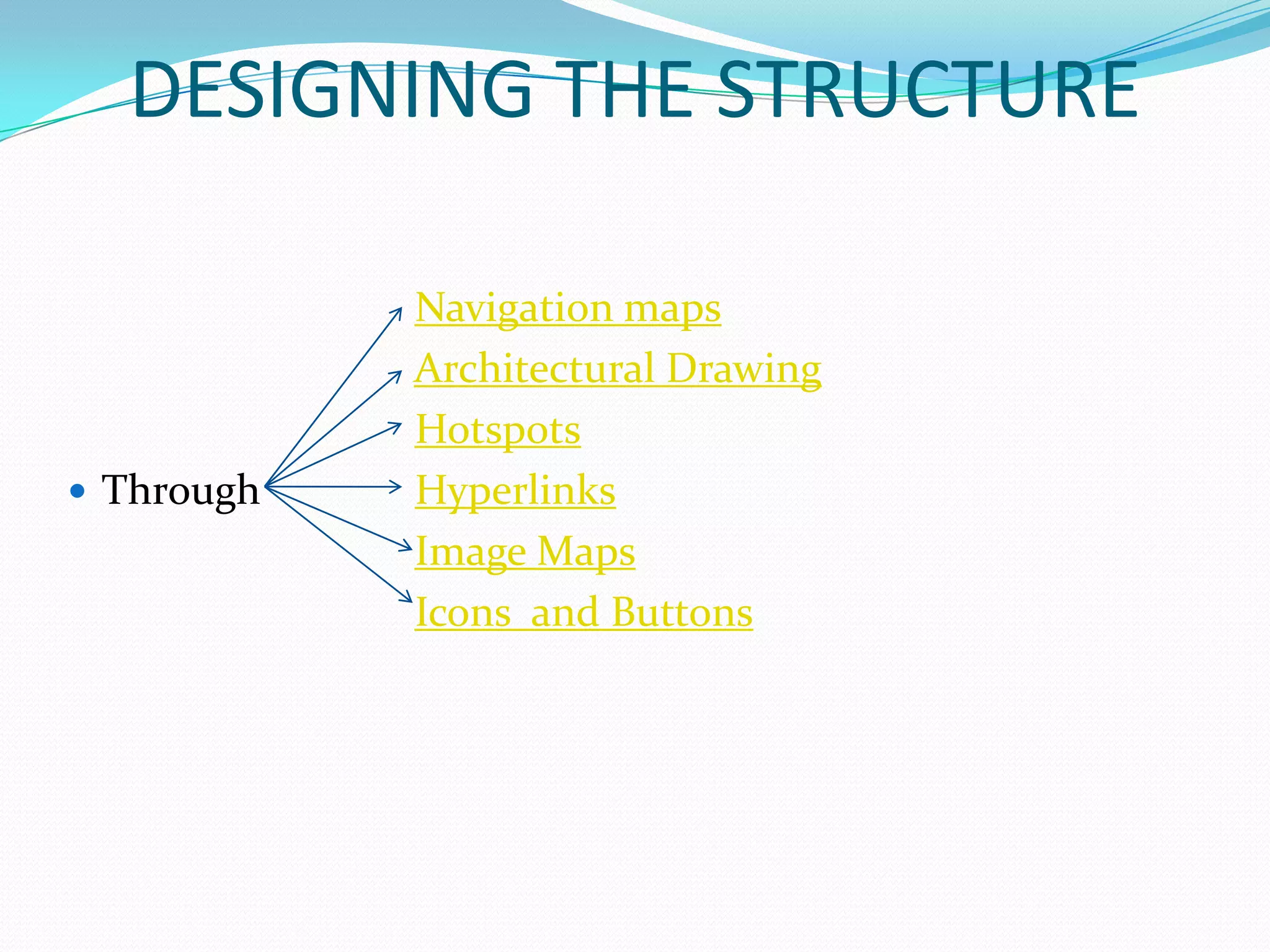
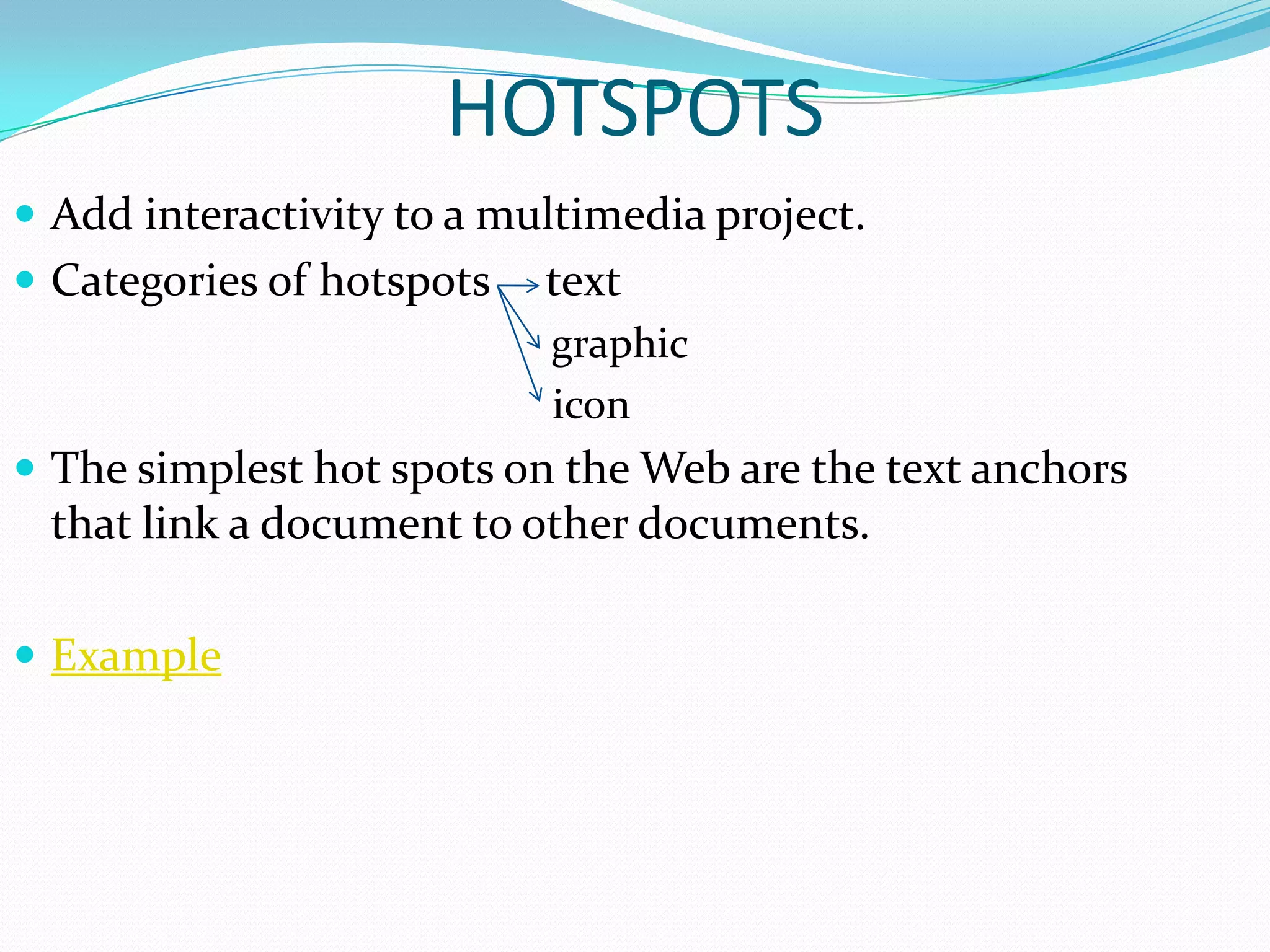
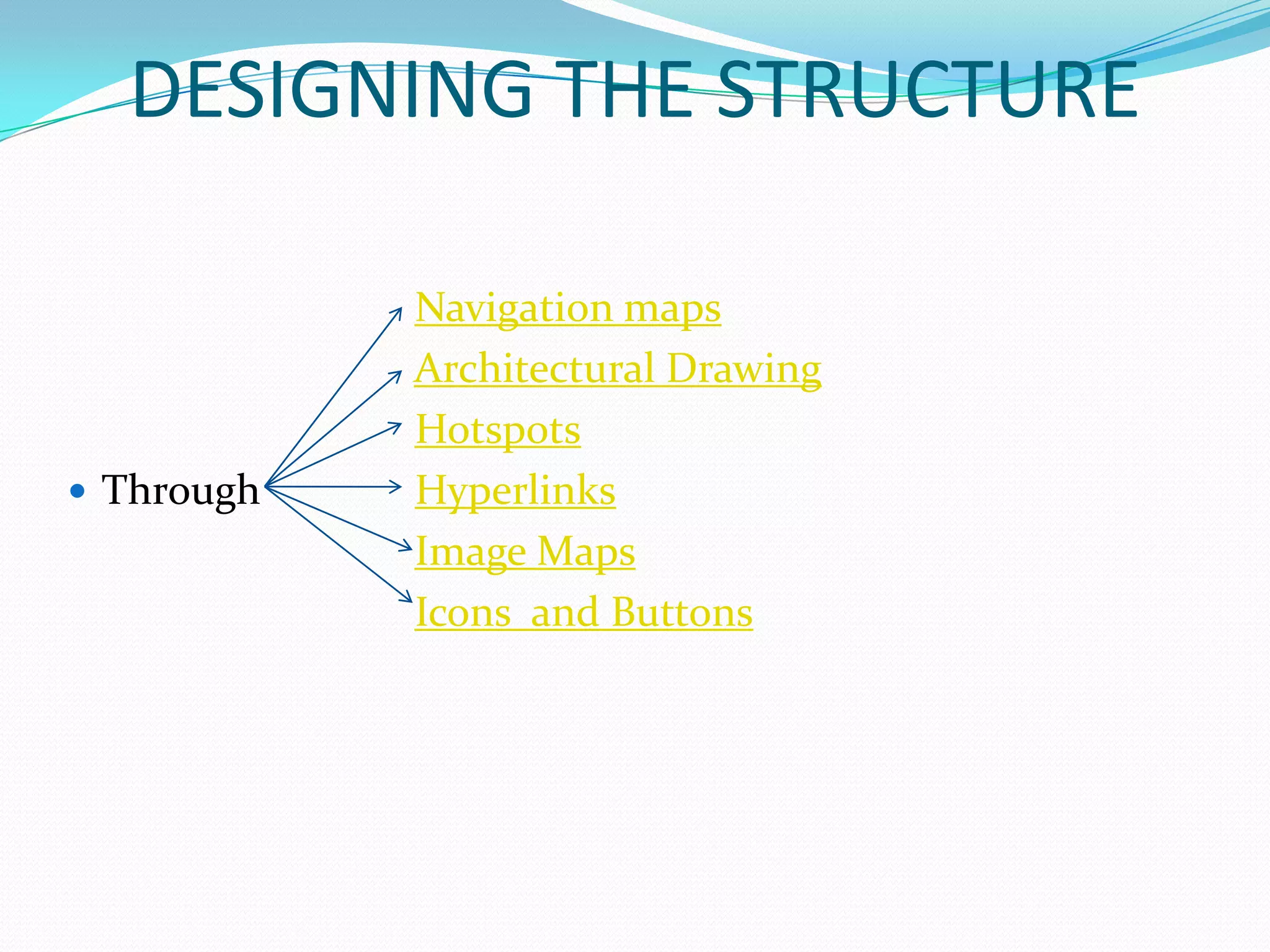
The document discusses strategies for designing multimedia projects. It emphasizes the importance of feedback loops between design and production teams. The rendering process generates images from 3D models containing geometry, viewpoint, texture, lighting and shading information. Effective design requires skills in areas like graphics, video and music, as well as the ability to conceptualize pathways. Key aspects of design include structure using tools like navigation maps, hotspots, hyperlinks and image maps. The user interface should be simple and user-friendly through a blend of graphic elements and navigation systems.