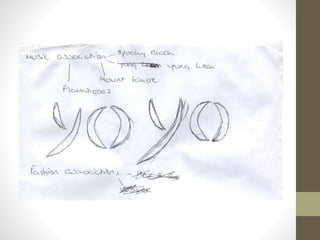
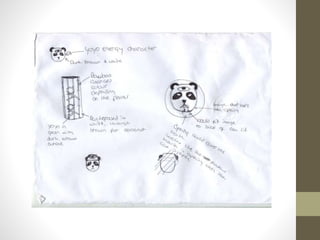
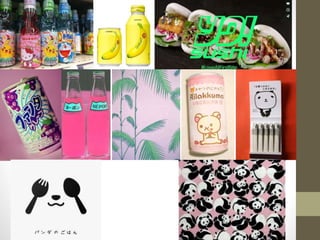
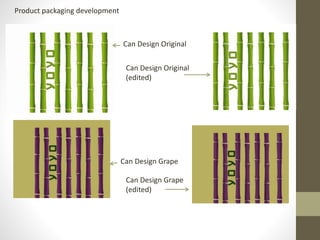
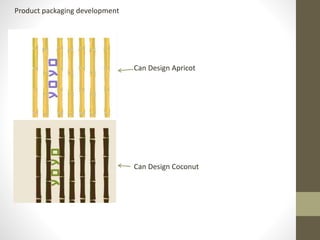
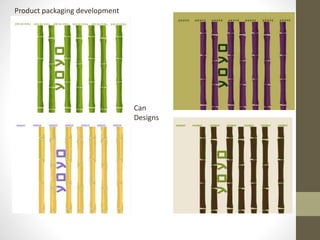
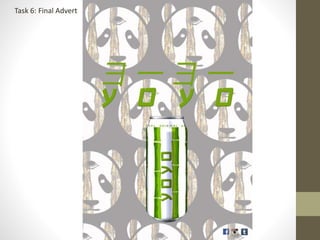
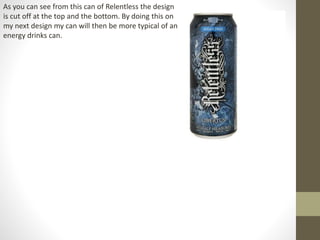
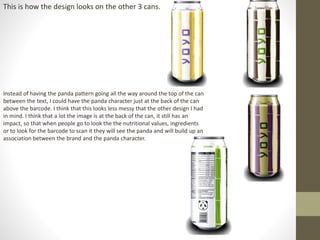
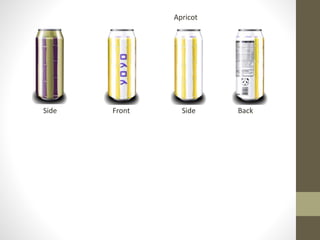
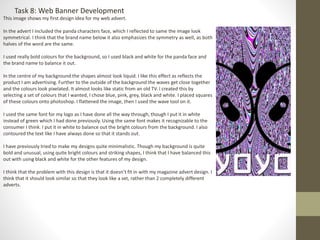
This document summarizes the development of an advertisement design for an energy drink. The designer experimented with different font styles and colors before selecting a bold green font with a Japanese influence. Packaging designs were created for different drink flavors using complementary color schemes. An initial magazine advertisement featured a large panda logo with the brand name in Japanese and English. Through iterations, the designer improved readability by reducing the background opacity and enhancing the can design details. The final advertisement prominently features the refined can design alongside the repeating panda pattern and brand name.