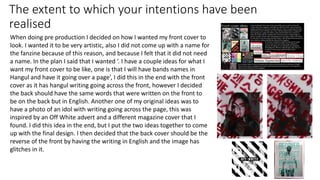
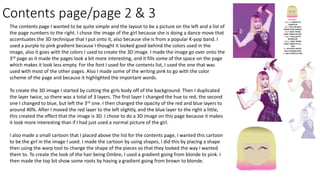
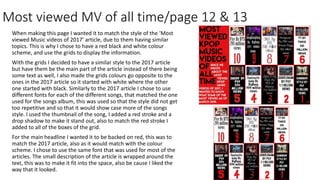
The document discusses the extent to which the author's intentions for their fanzine were realized. It analyzes specific elements like articles, layout, and design choices. For articles, the author's topics were followed except one was adjusted for easier research. The layout stayed similar to the plan to be artistic but realistic. Color schemes mostly matched intentions but some pages used different colors. Overall, the author found their original ideas were largely realized in the finished fanzine.