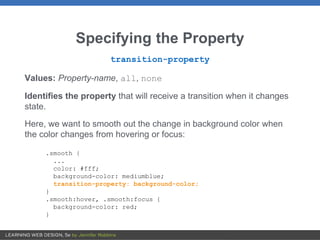
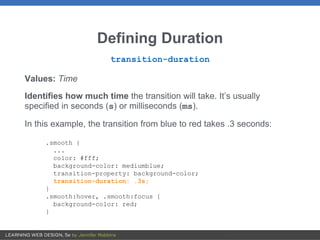
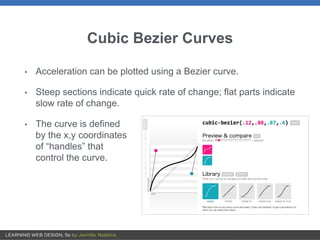
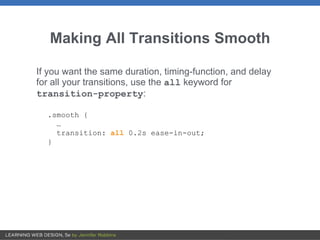
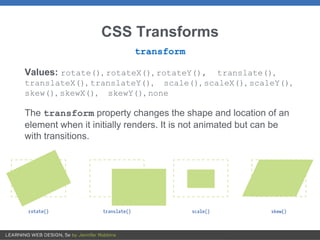
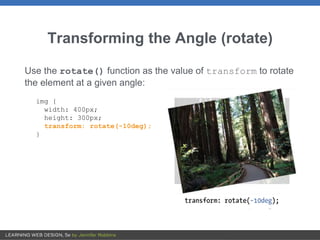
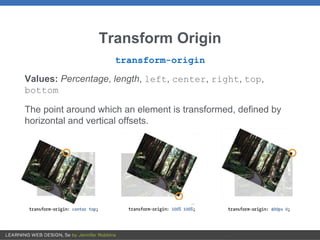
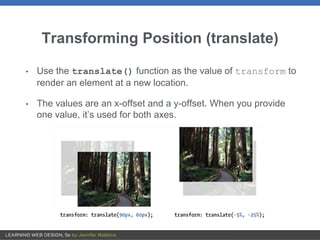
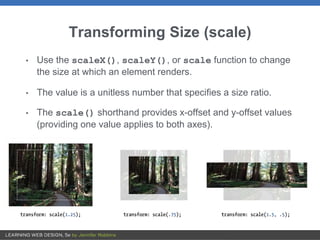
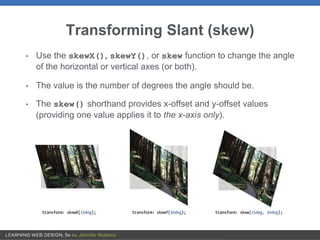
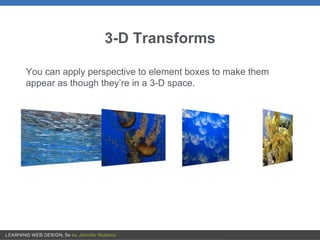
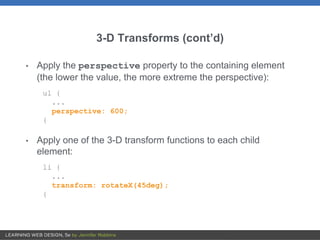
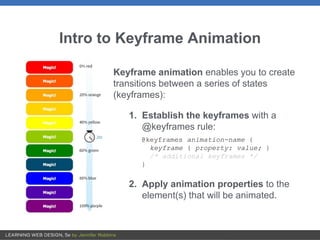
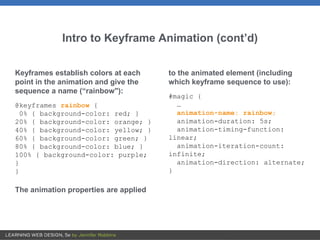
This document provides an overview of CSS transitions, transforms, and animation. It discusses how to create smooth transitions between states using CSS transition properties like duration, timing function, and delay. It also covers 2D and 3D transforms using properties like translate, rotate, scale, and perspective to move, resize, and manipulate elements. Finally, it introduces CSS keyframe animation for defining animation sequences with multiple states called keyframes.