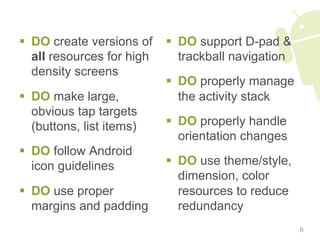
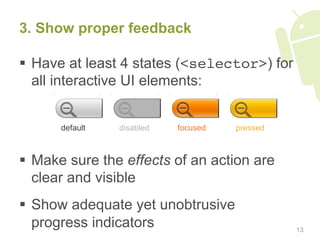
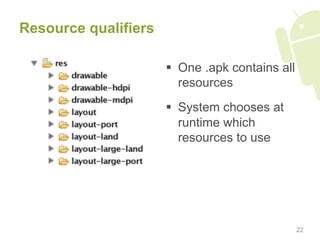
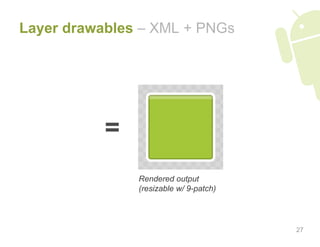
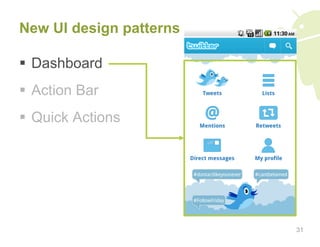
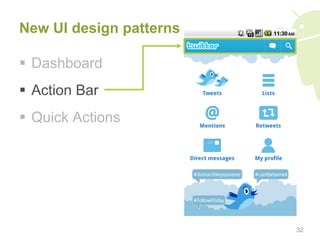
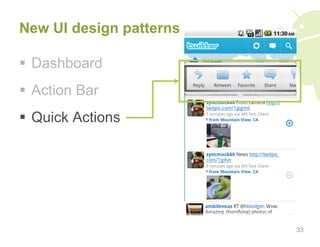
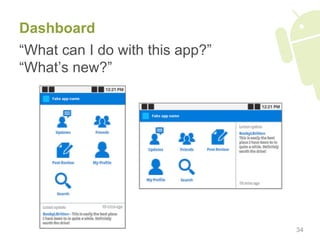
The document provides tips for designing user interfaces for Android applications, emphasizing the importance of a user-centered approach and adherence to design principles. Key recommendations include using appropriate resource qualifiers, leveraging new UI patterns like dashboards and action bars, and ensuring visibility and feedback for user actions. The document also stresses avoiding rigid layouts and utilizing scalable design elements to adapt across various device screens.