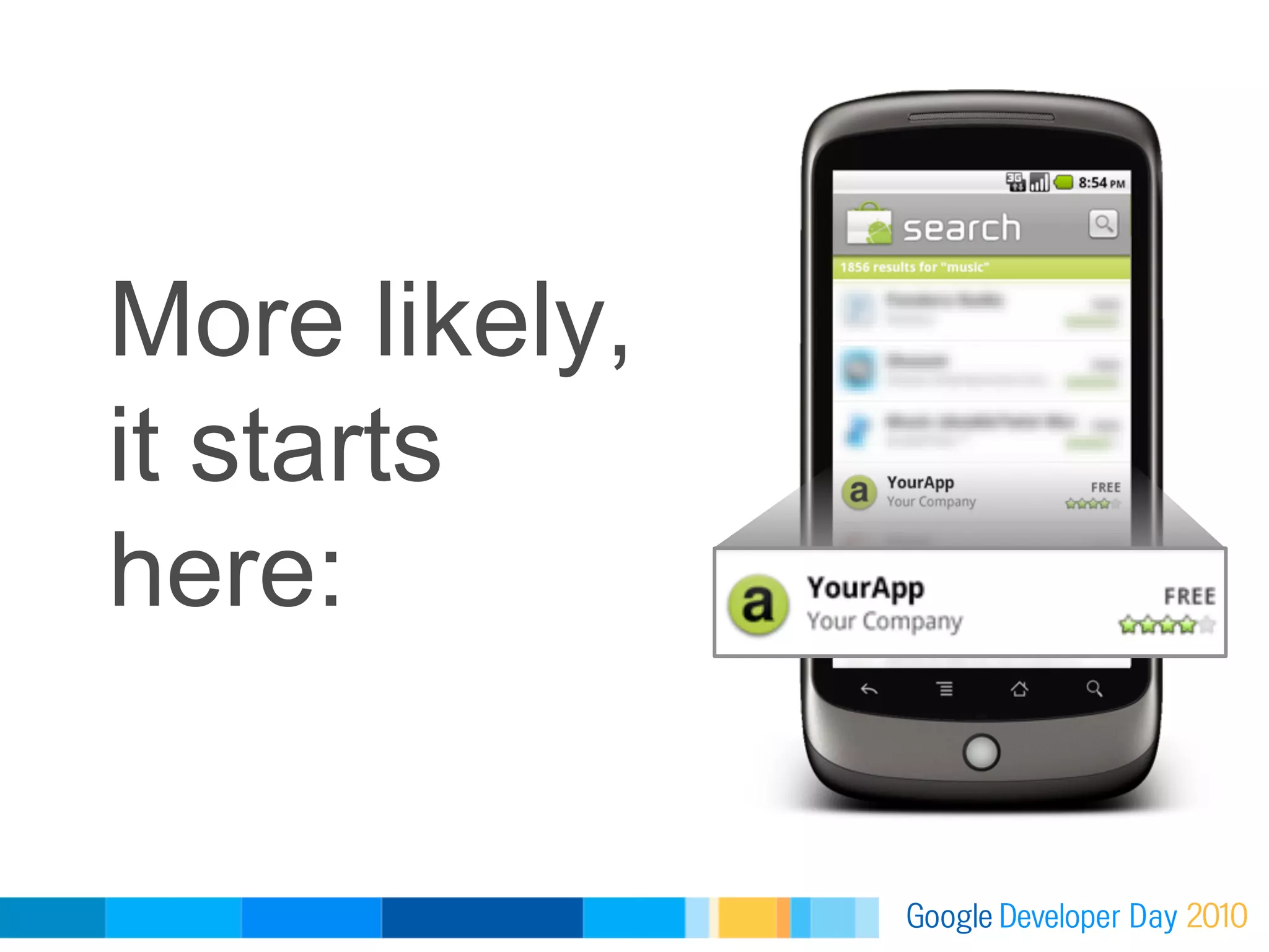
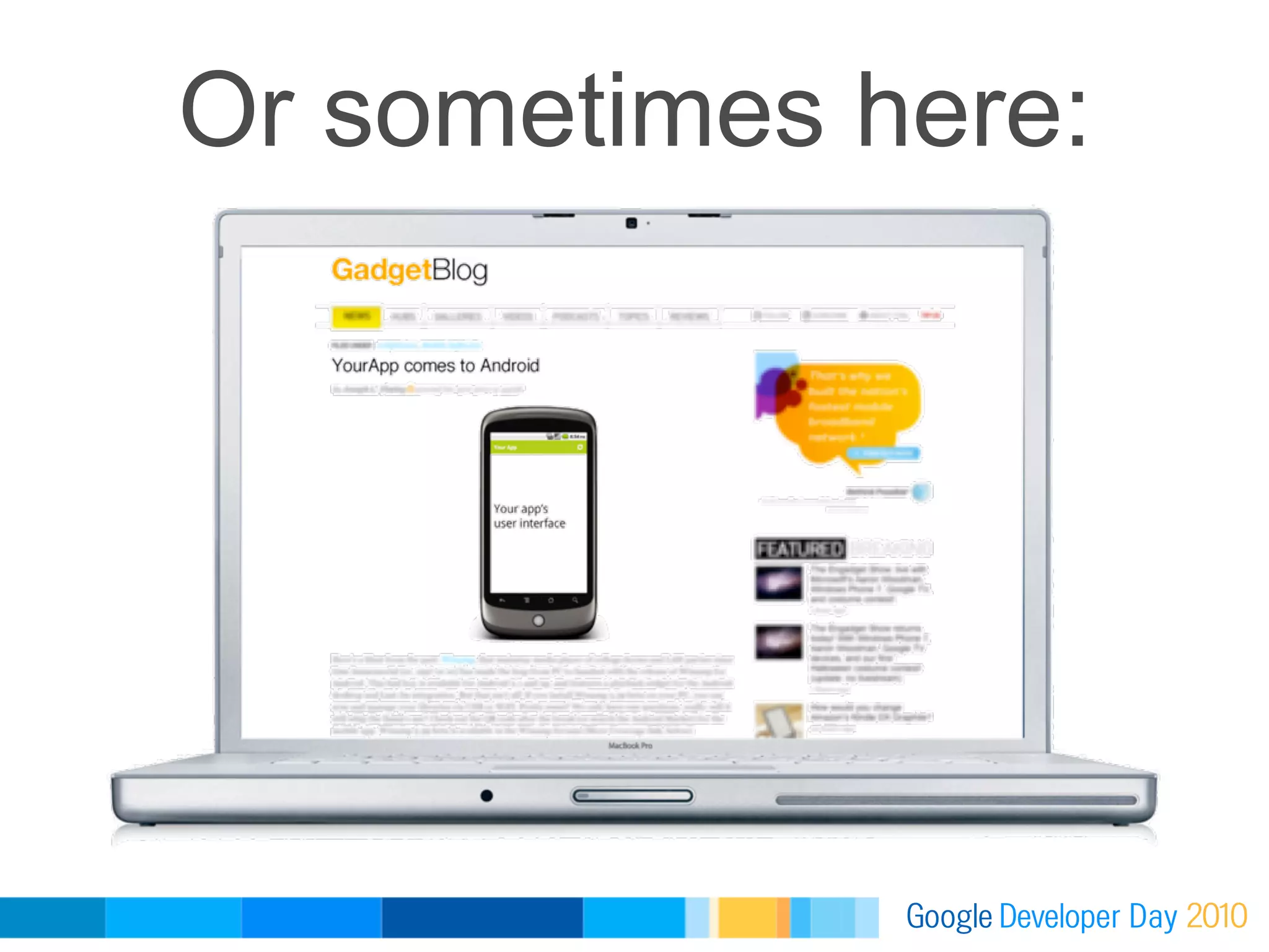
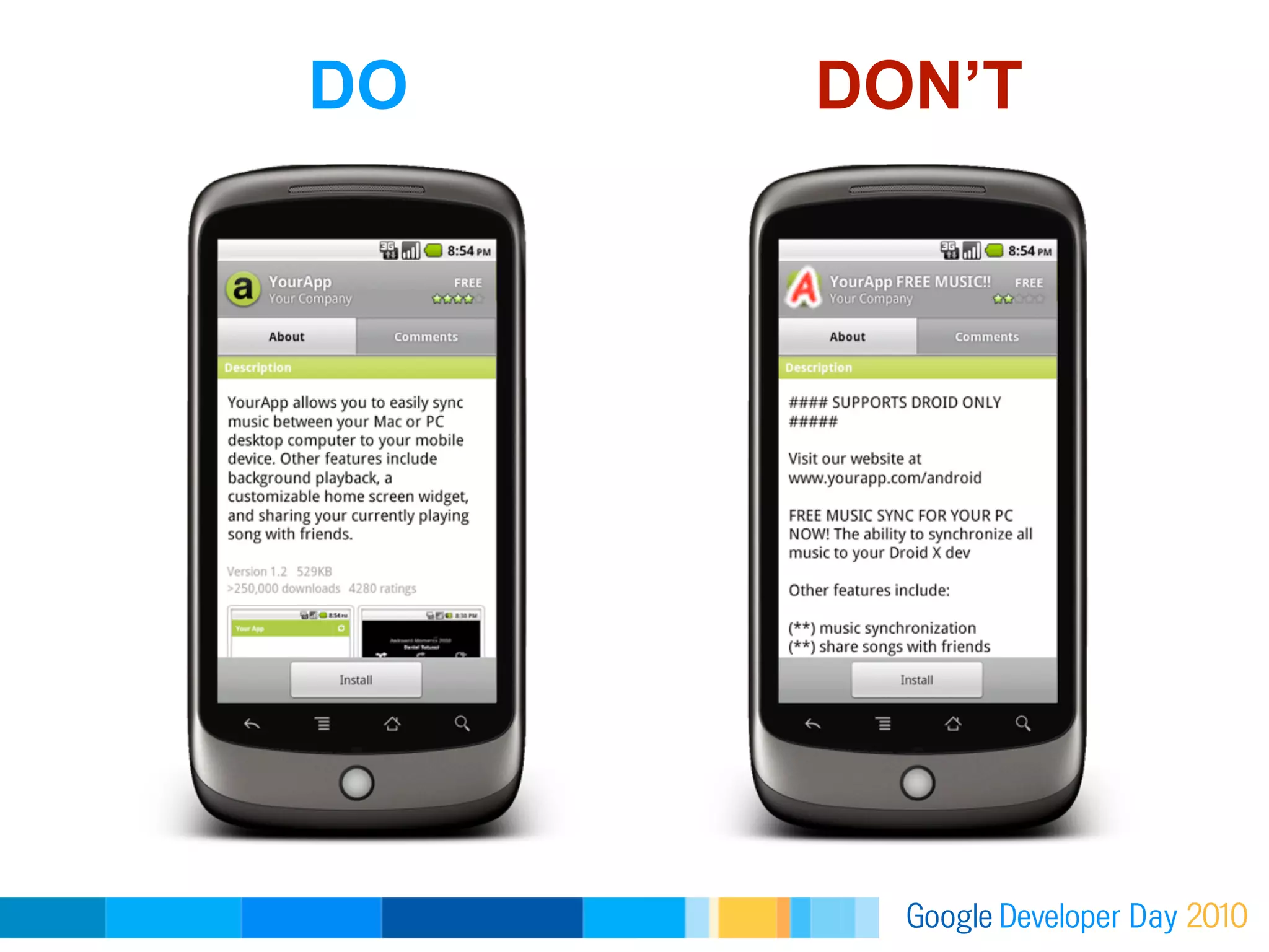
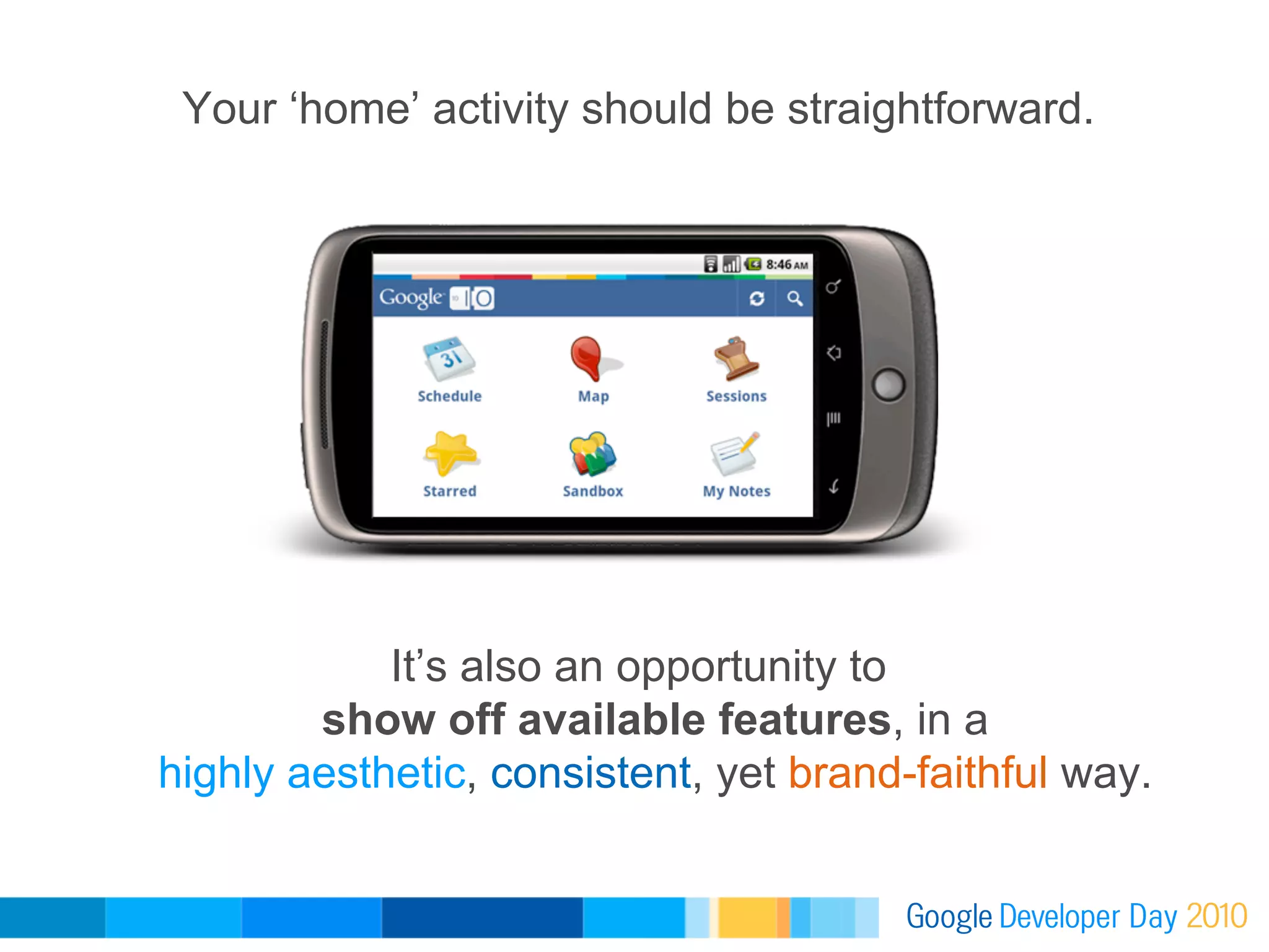
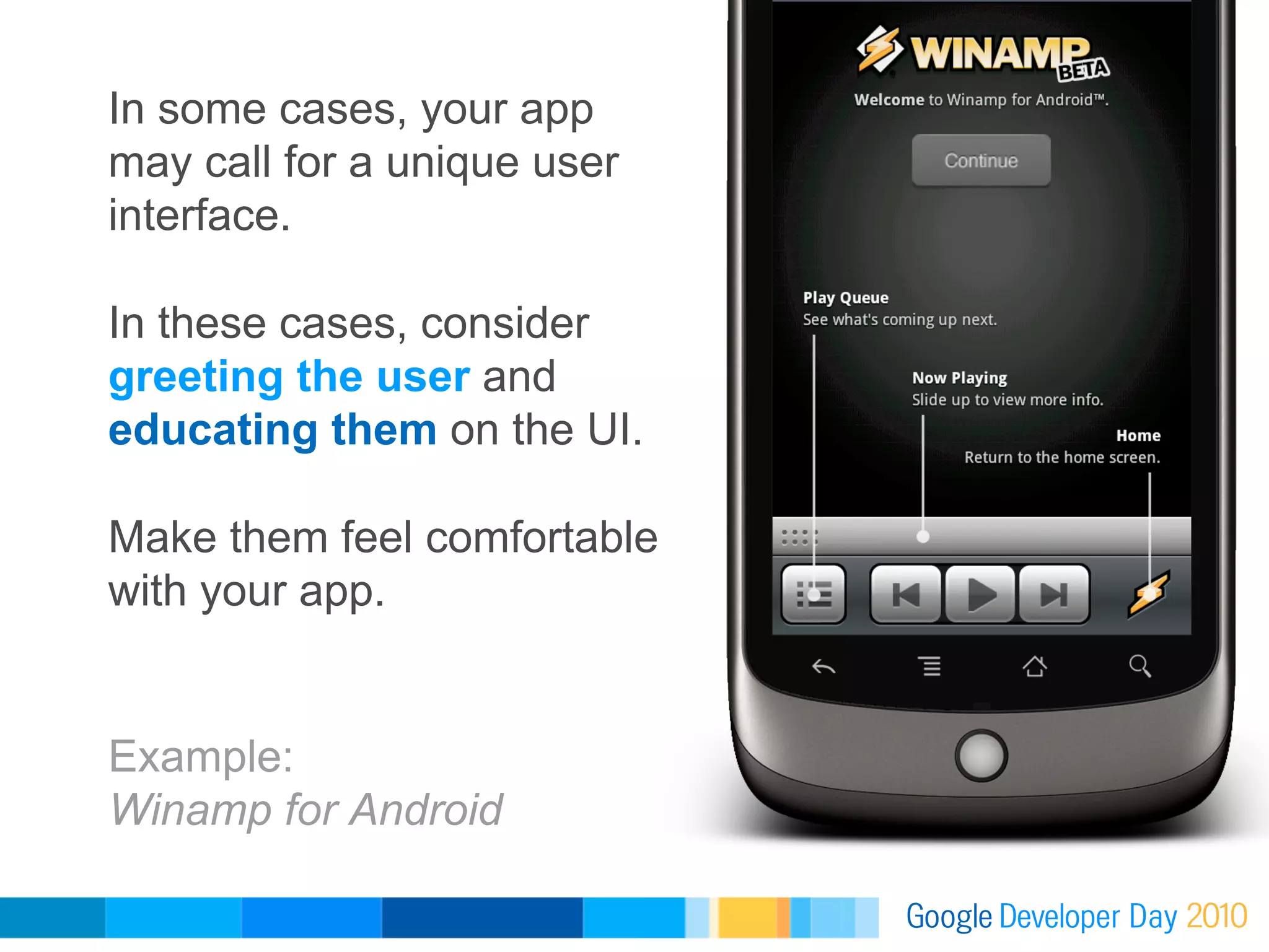
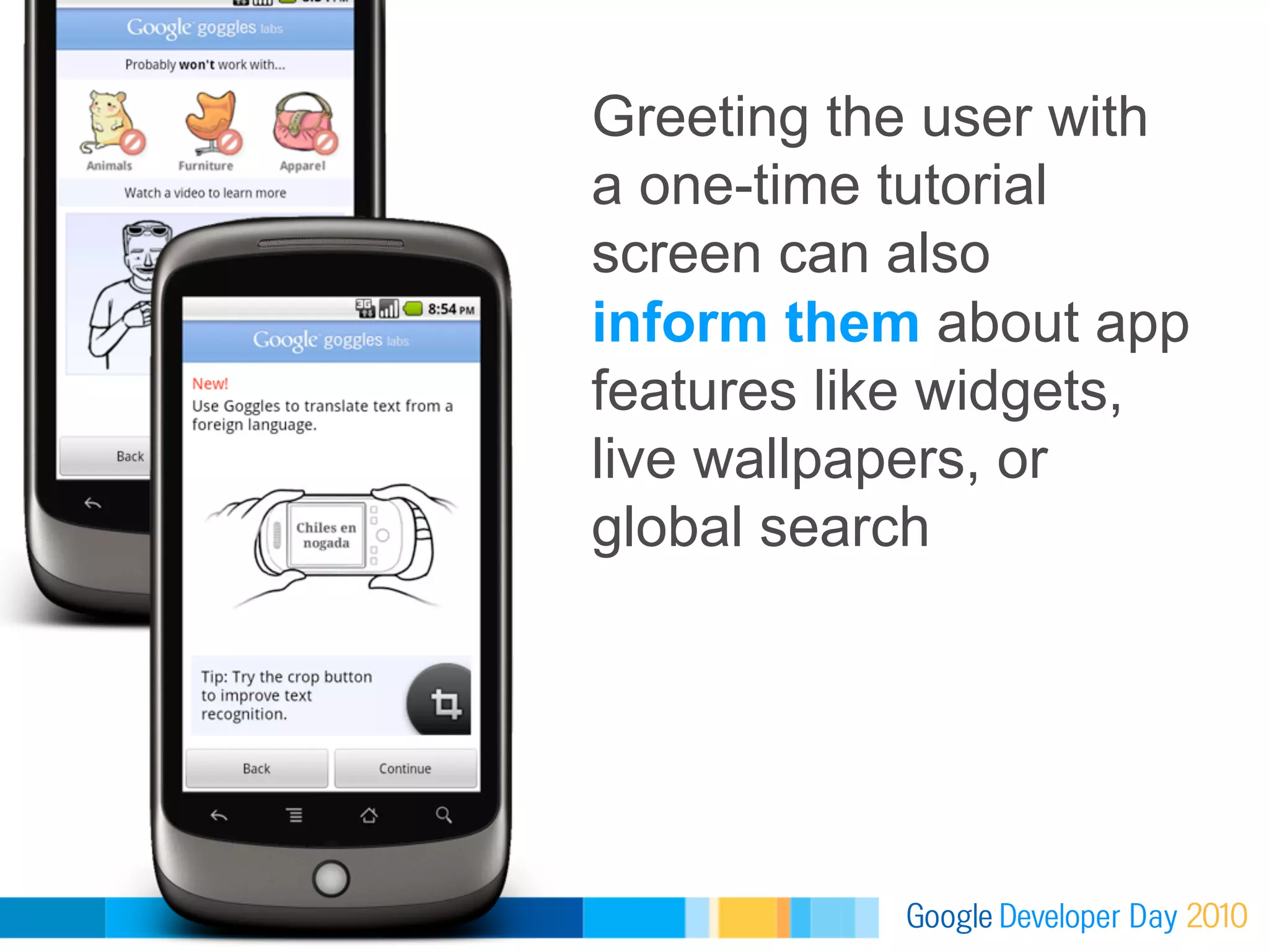
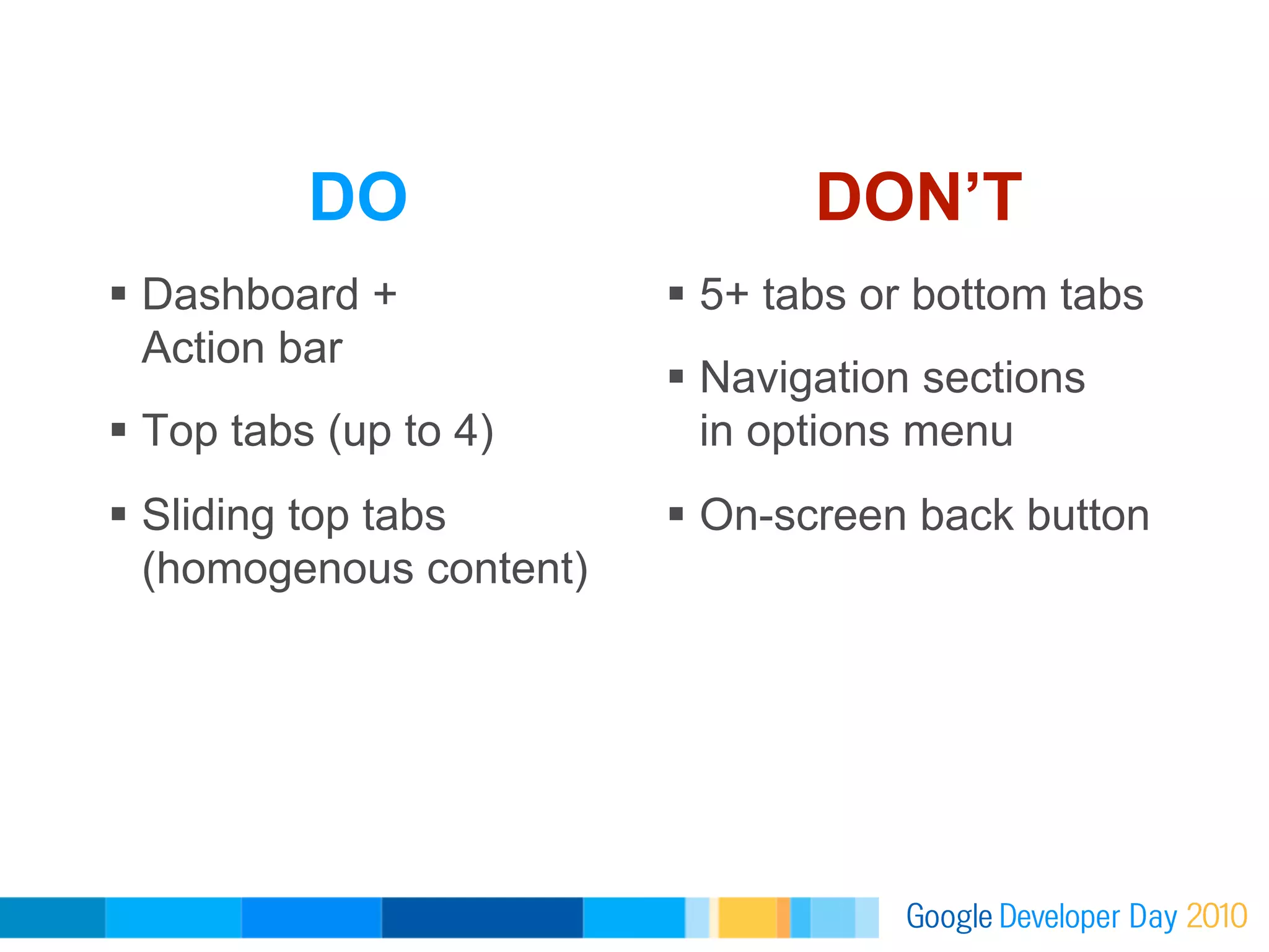
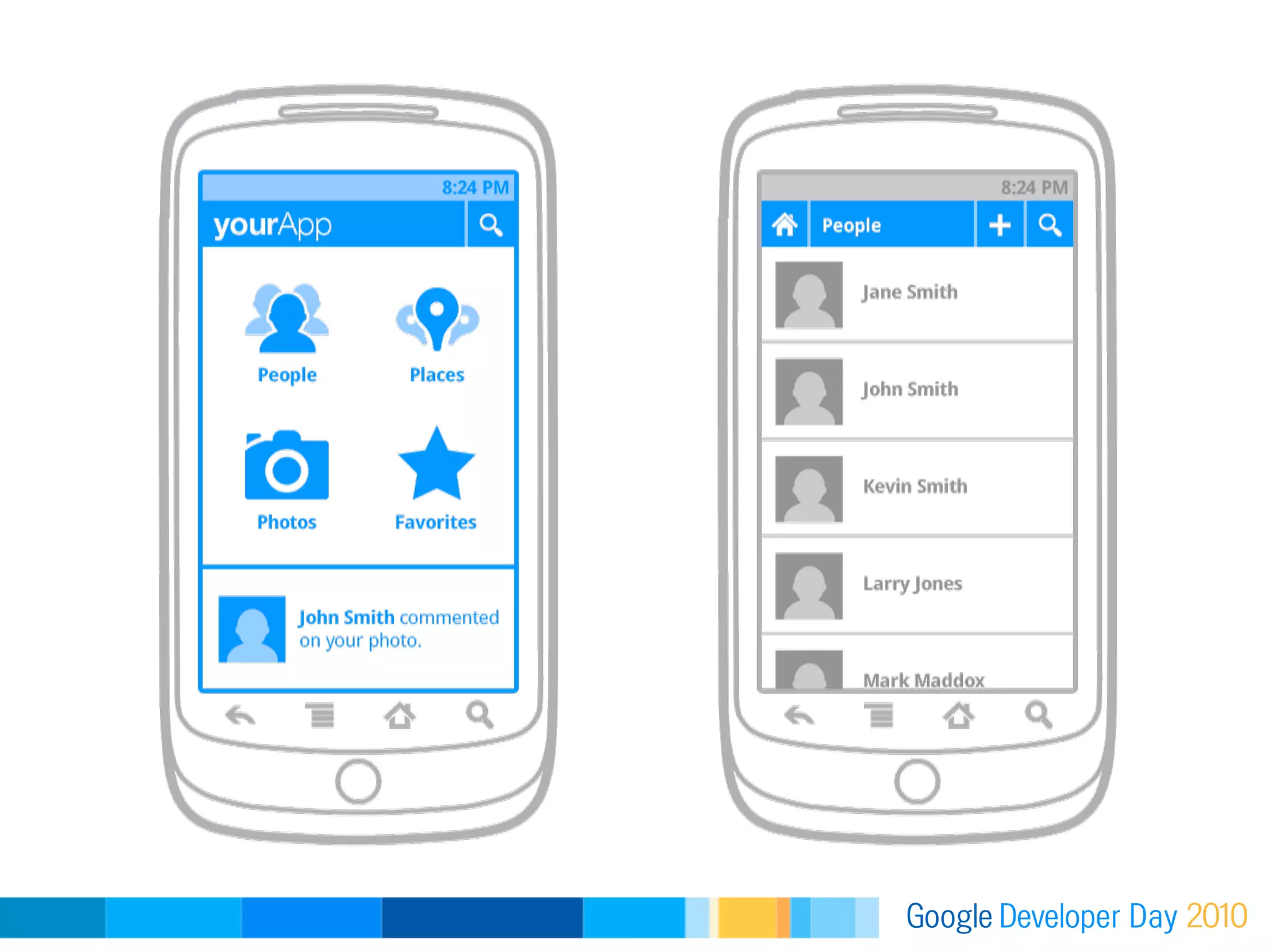
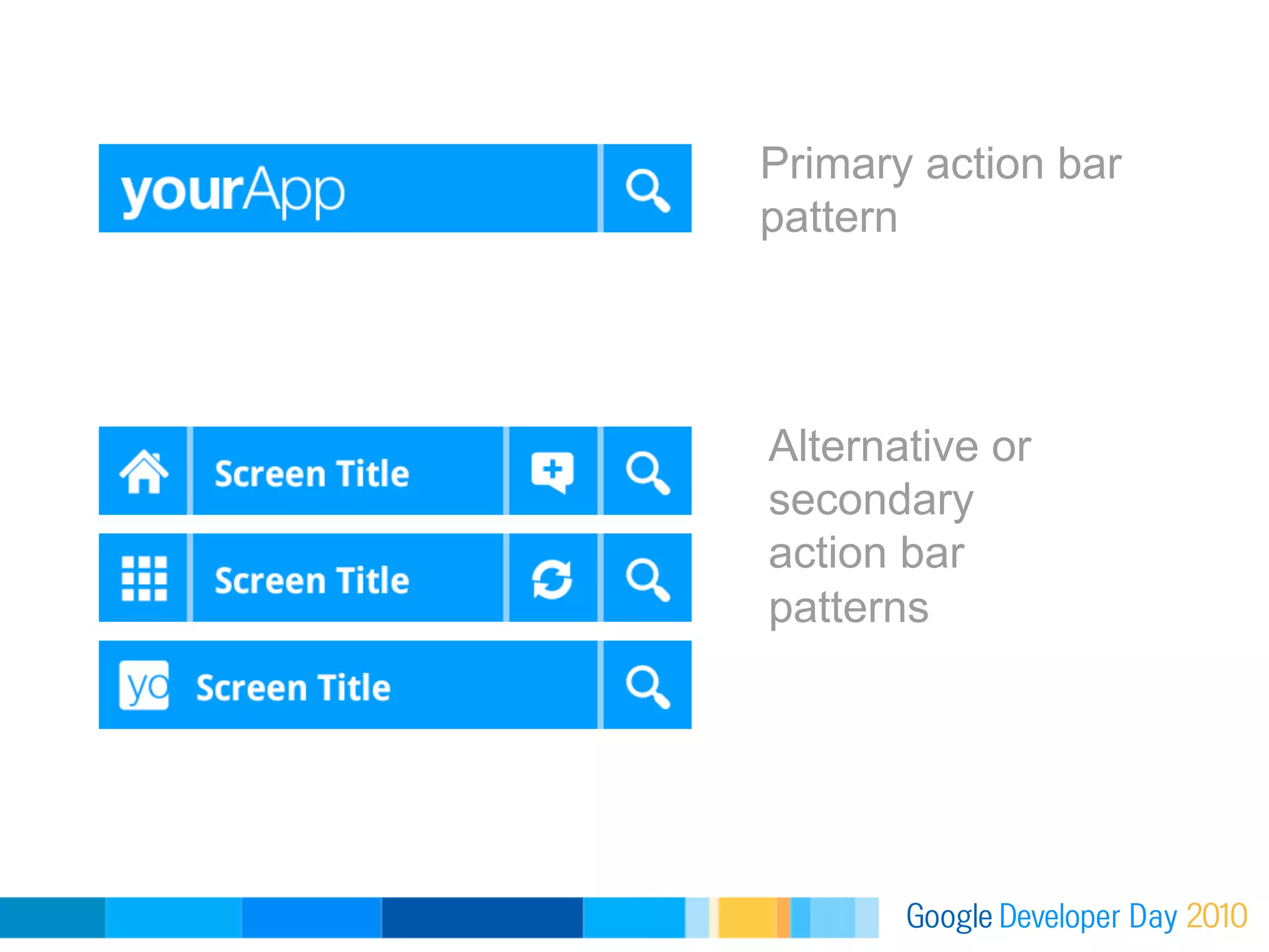
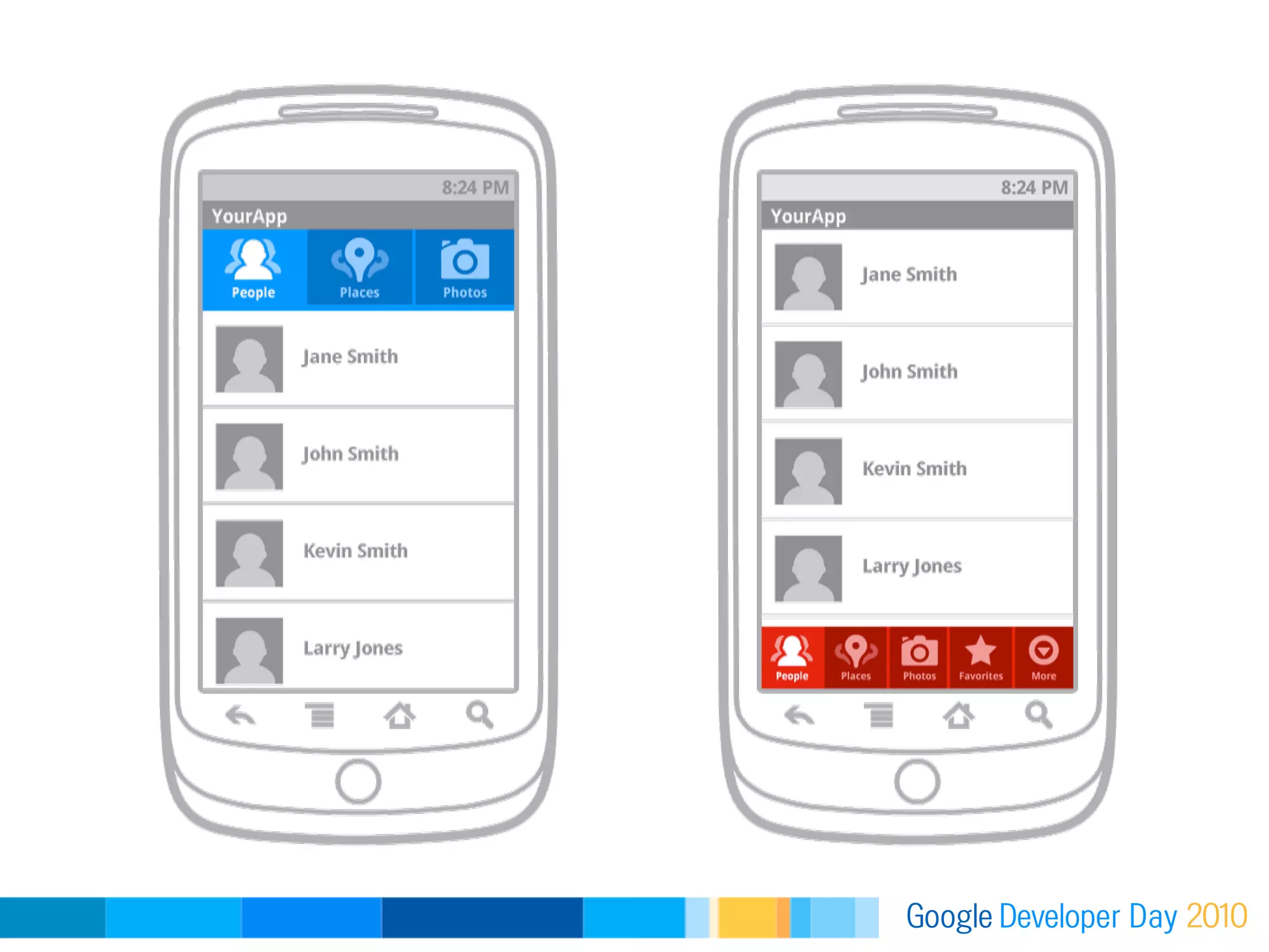
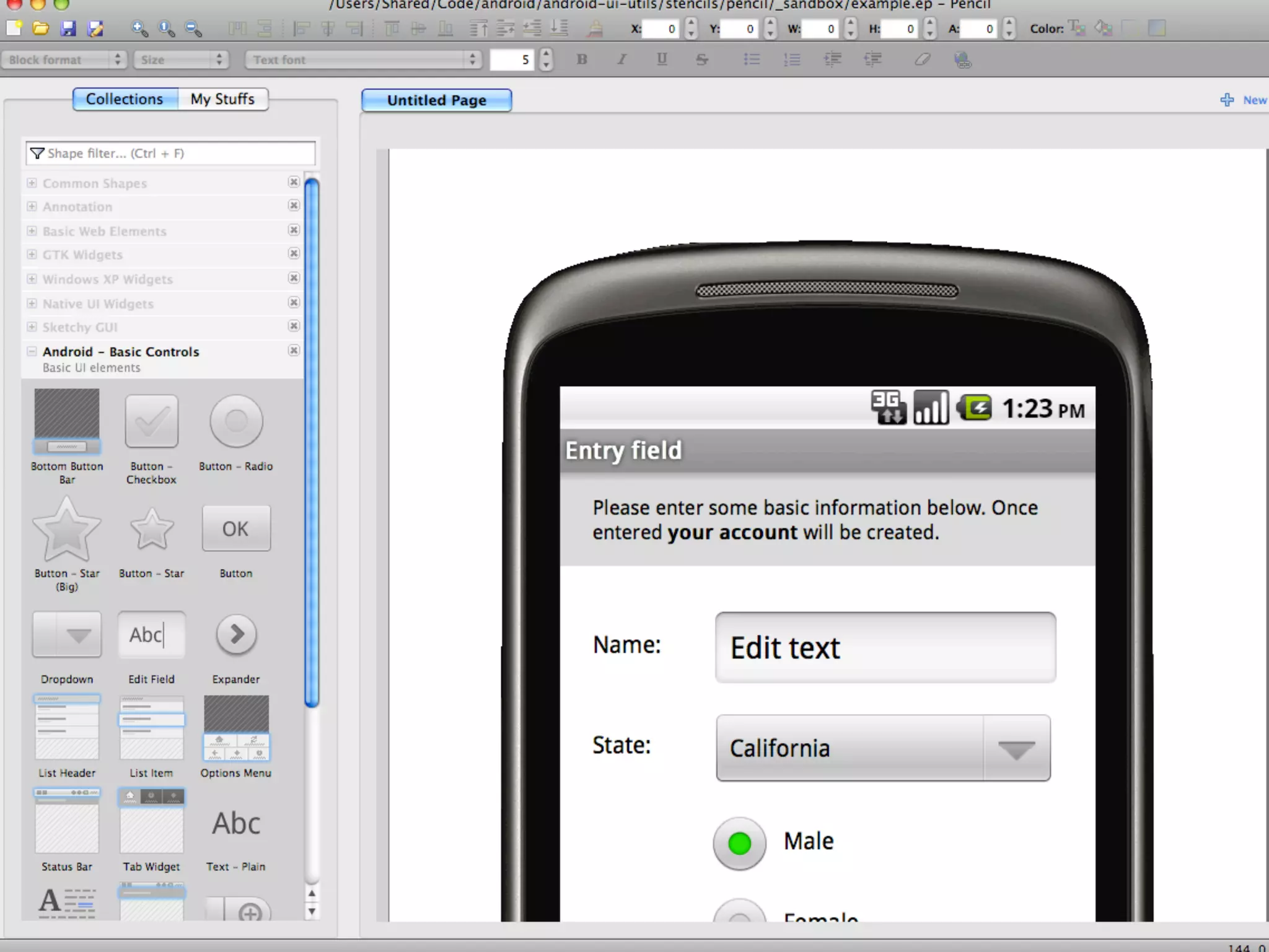
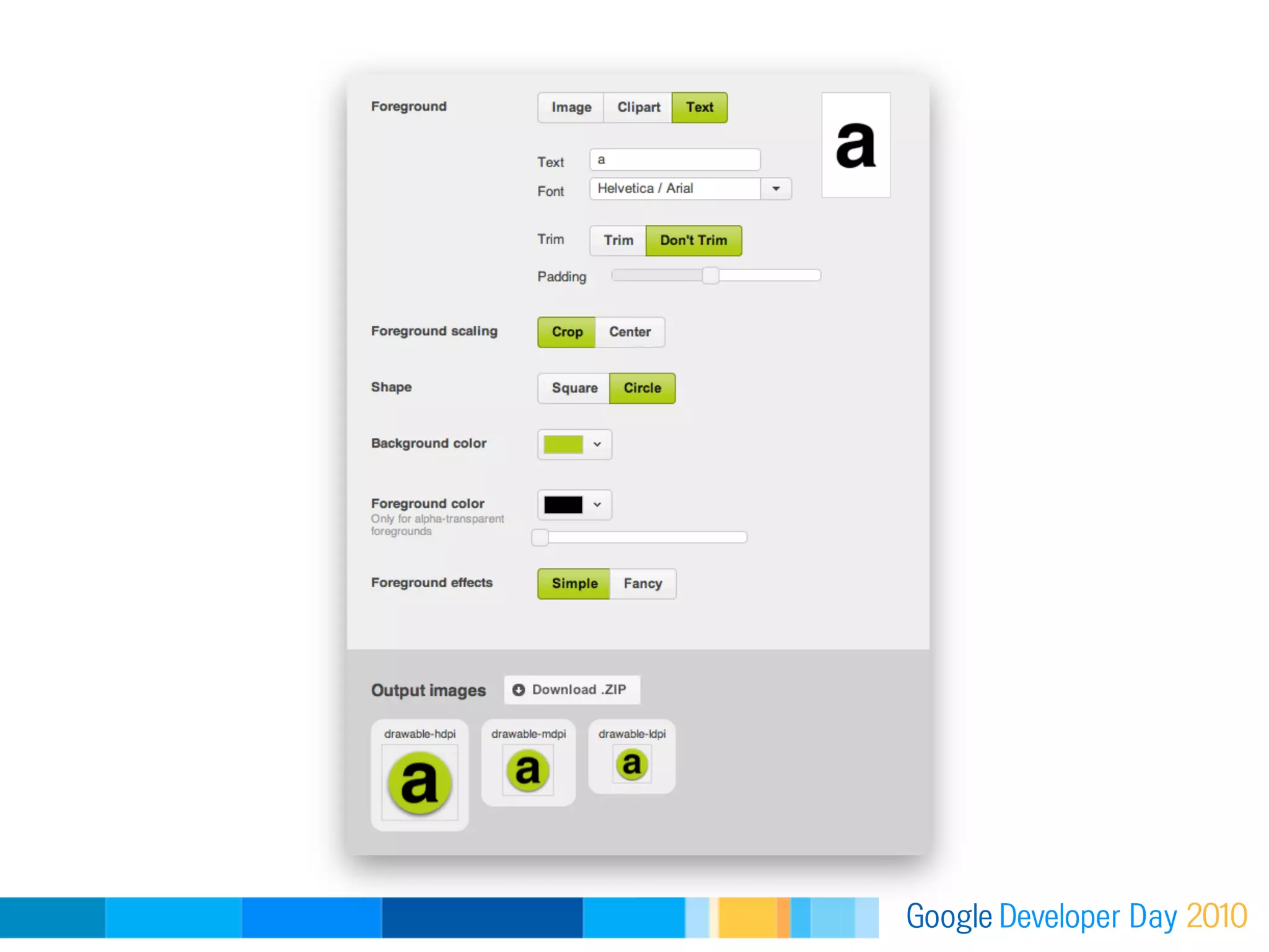
The document discusses ways to provide an excellent Android user experience. It covers making a great first impression with the app icon, title and description. It also discusses designing for ease of use through clarity in information hierarchy and navigation patterns. The document provides tips on UI design and development, and introduces new prototyping and asset creation tools to help improve the app quality and continue impressing users.