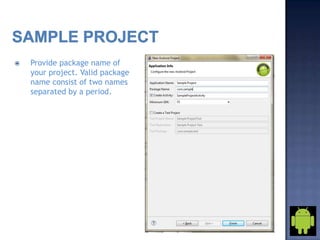
Android is an open source operating system developed by Google and the Open Handset Alliance. This document provides an overview of Android and how to create a sample Android project in Eclipse. It discusses Android versions, the project components like activities and services, and how to add a layout, strings, and additional activities. Creating the sample project involves adding buttons, text views and intents to launch a new activity when a button is clicked.