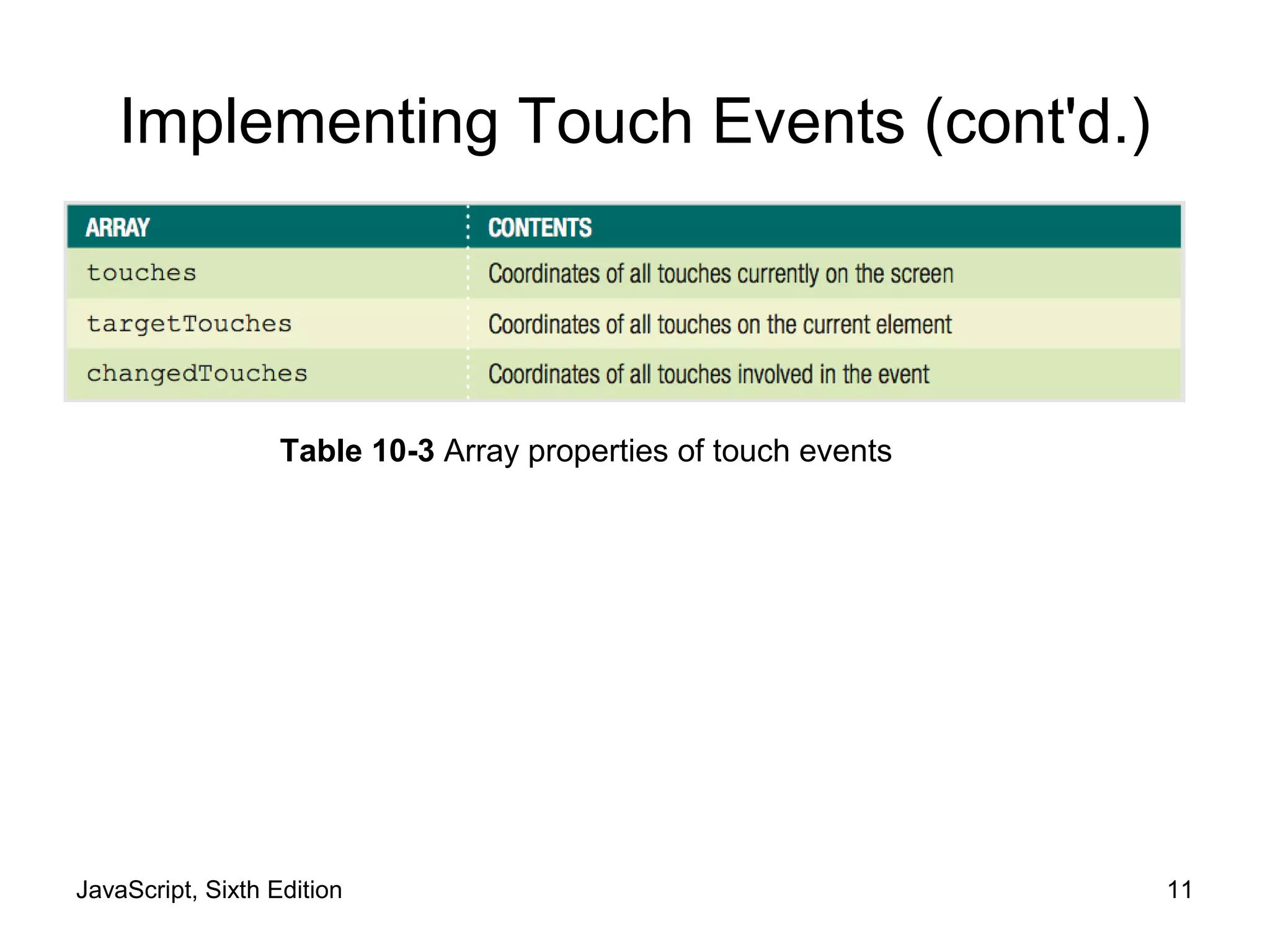
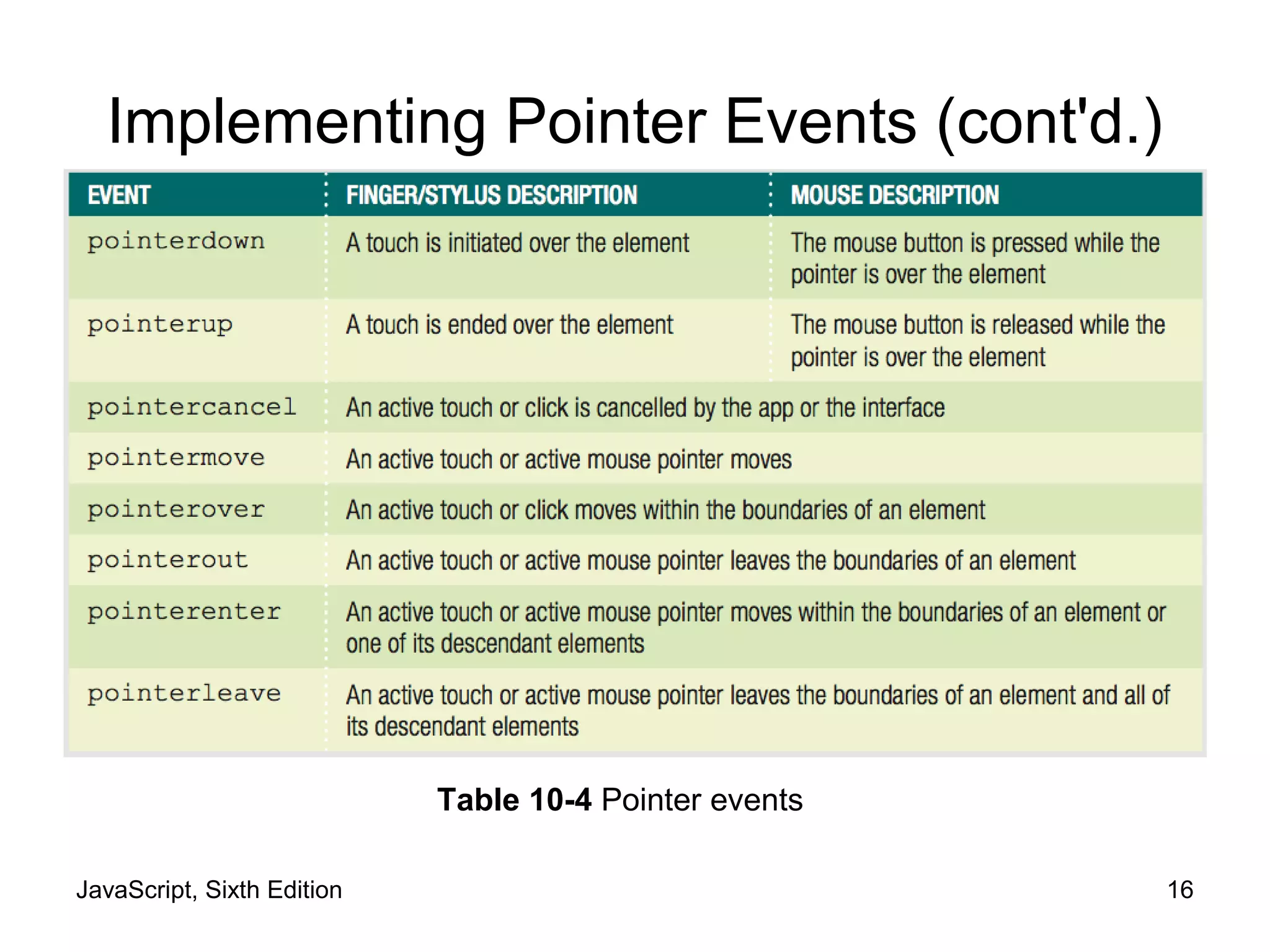
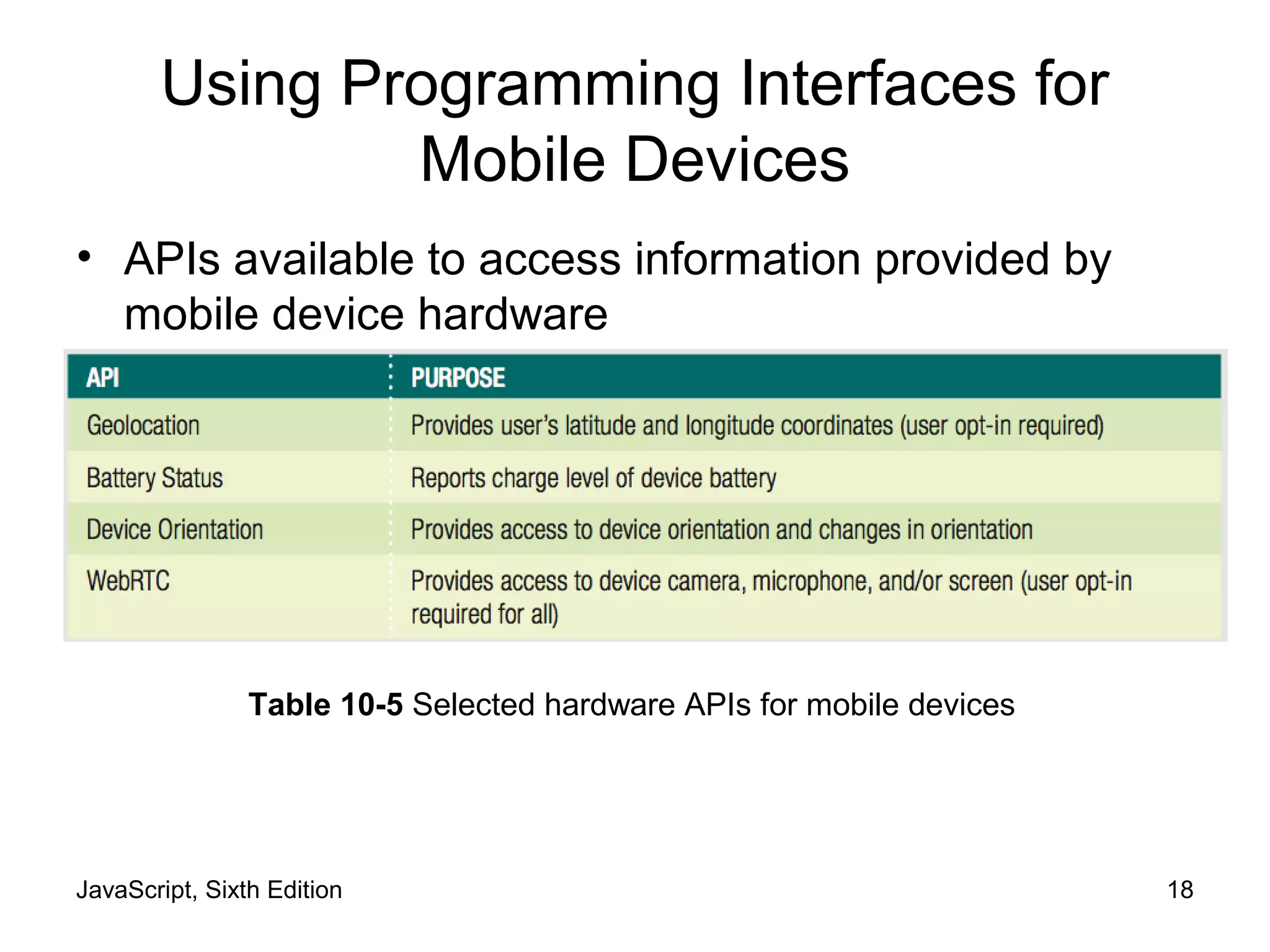
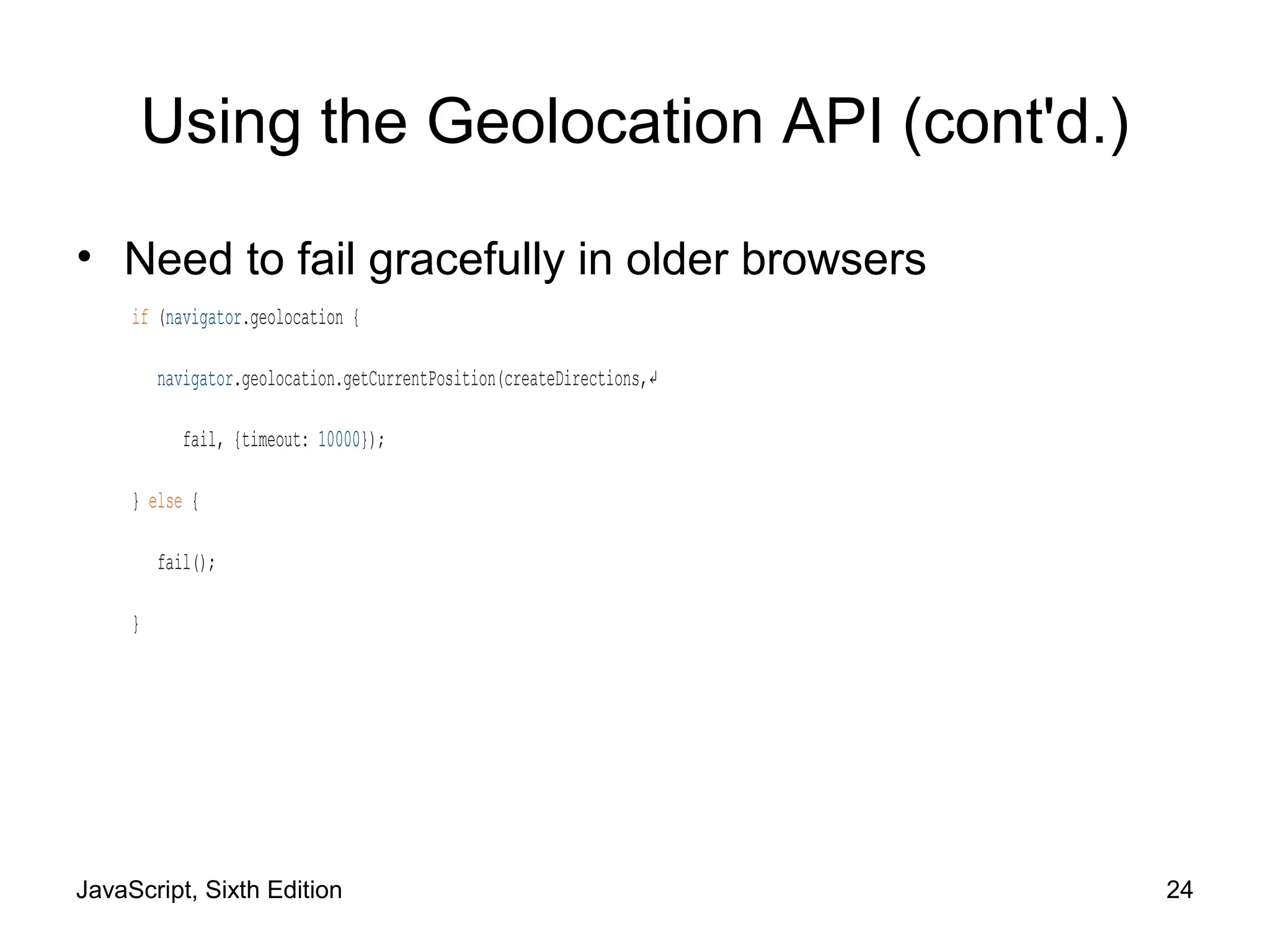
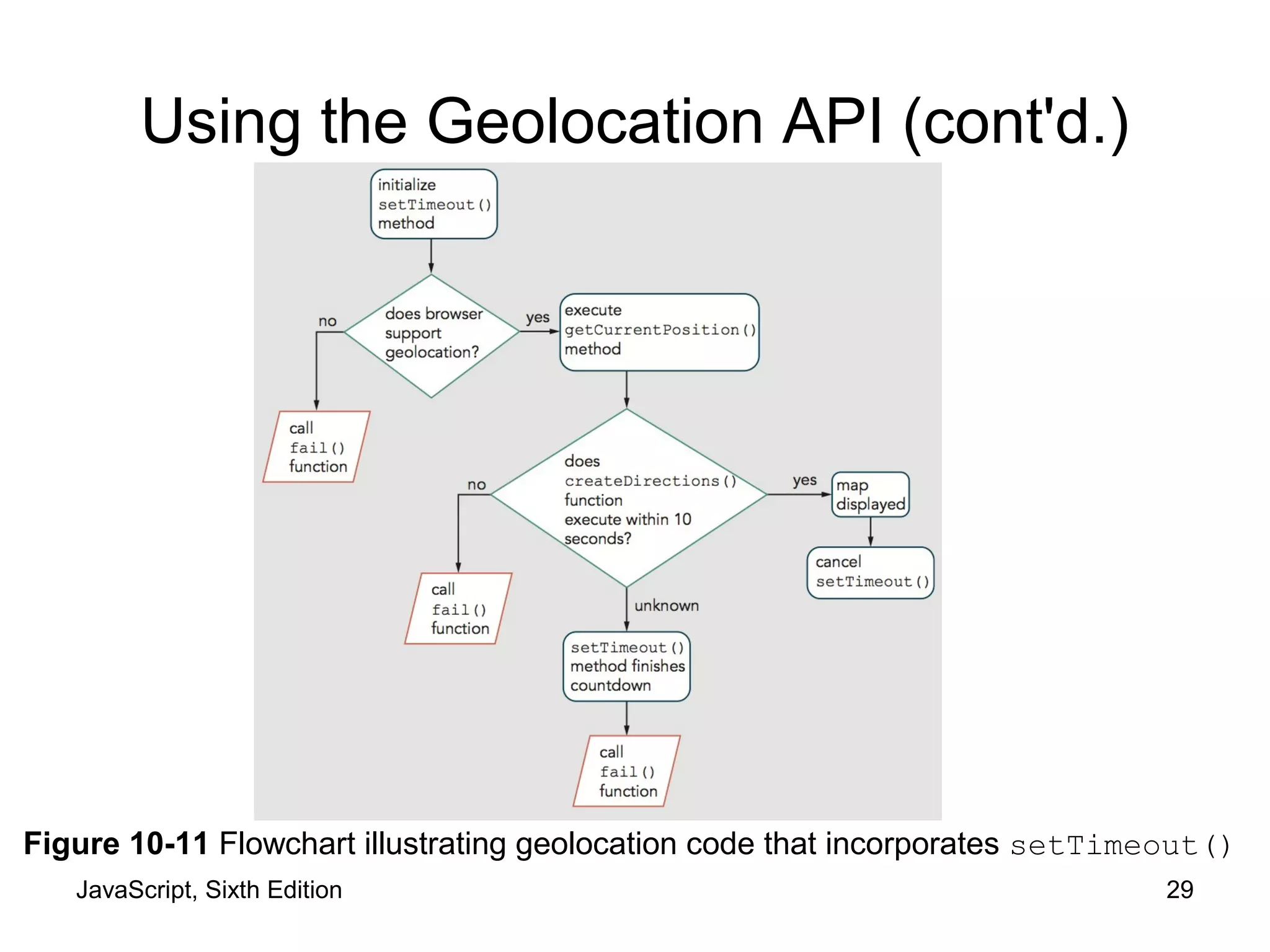
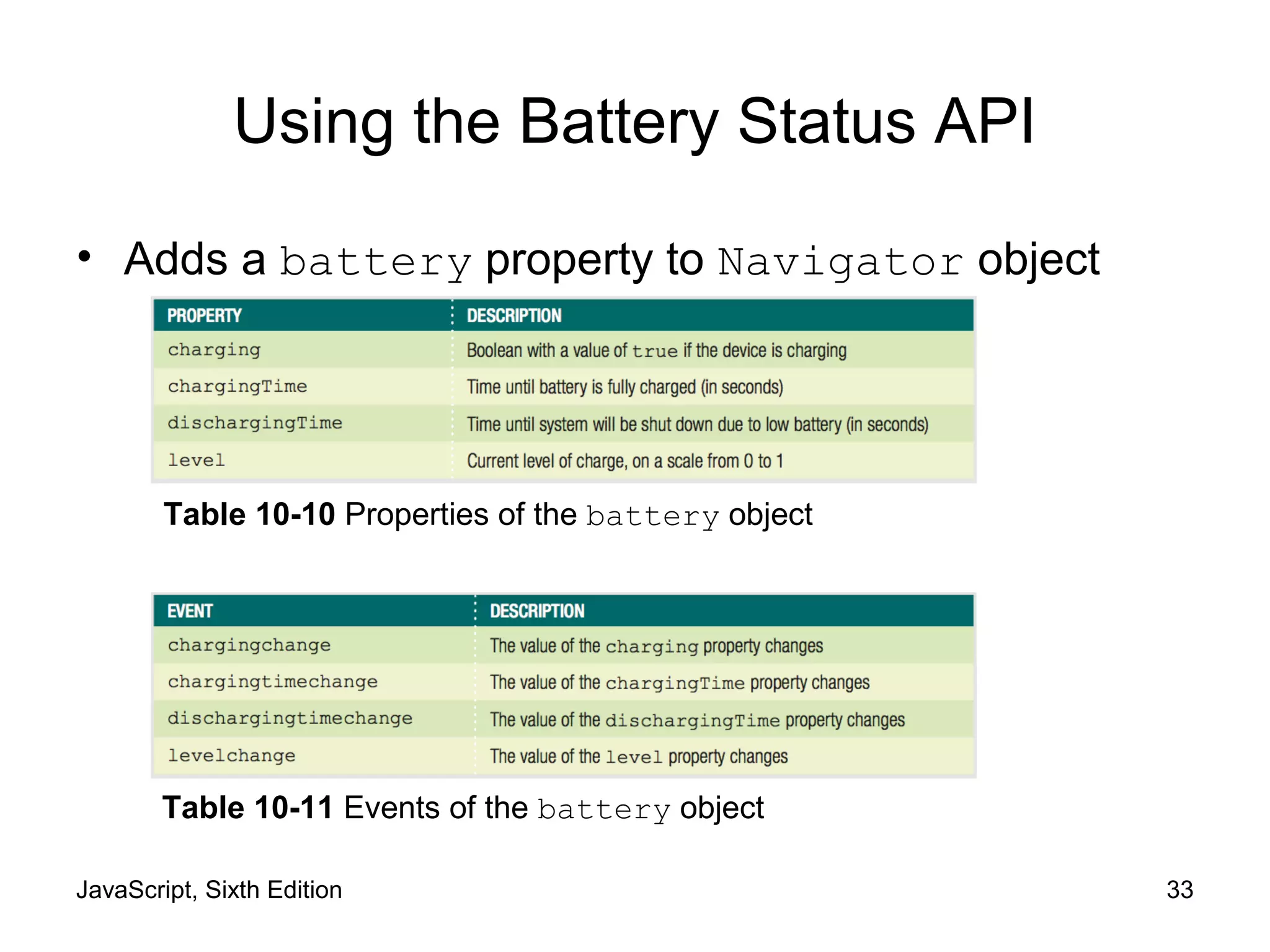
This chapter discusses programming for touchscreens and mobile devices in JavaScript. It covers using touch, pointer, and geolocation events to integrate mouse and touch interactions. It also provides ways to optimize mobile web apps, such as minimizing file sizes and loading scripts responsively. The chapter aims to help developers make their apps accessible and functional across different mobile platforms and input types.