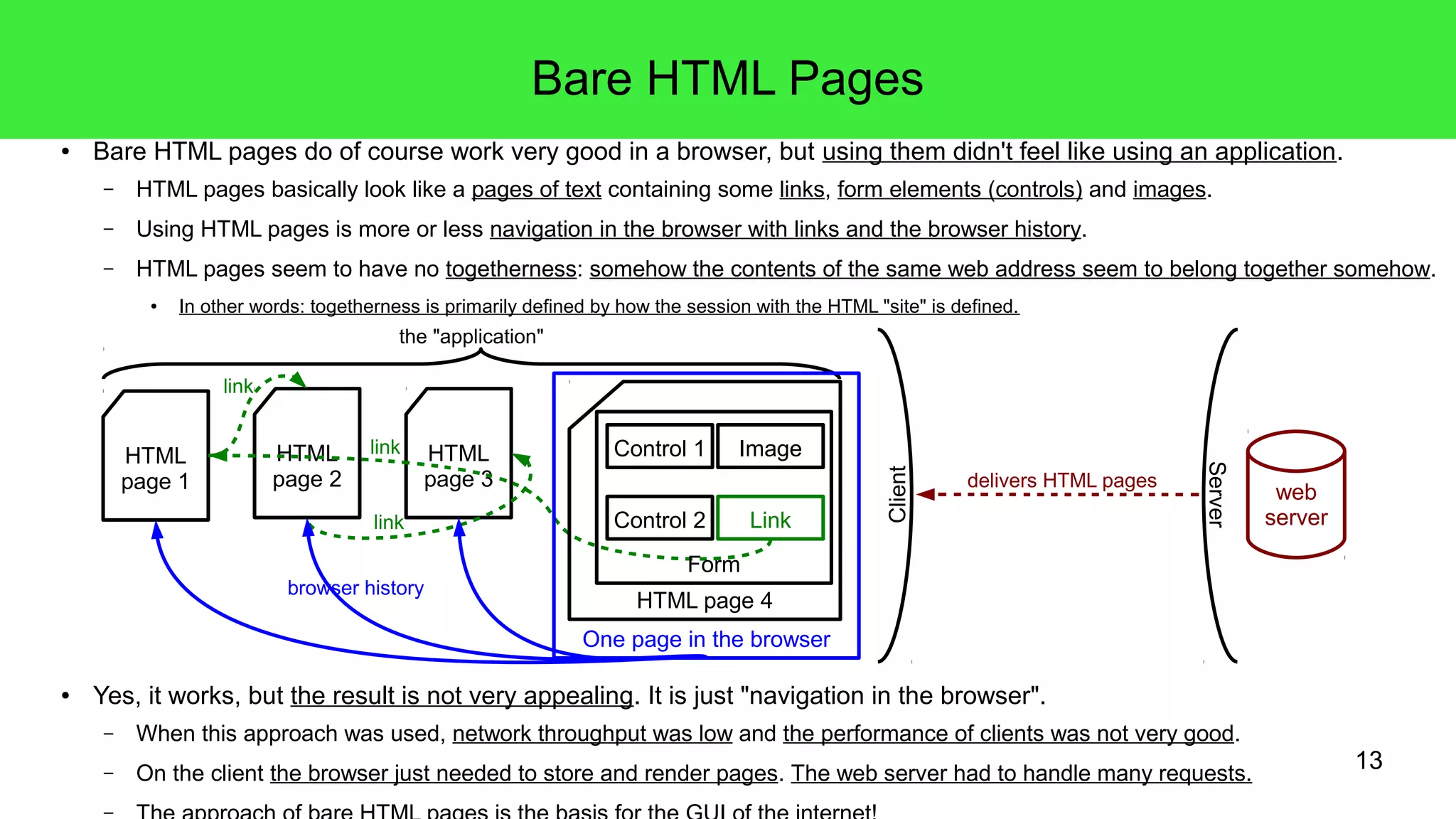
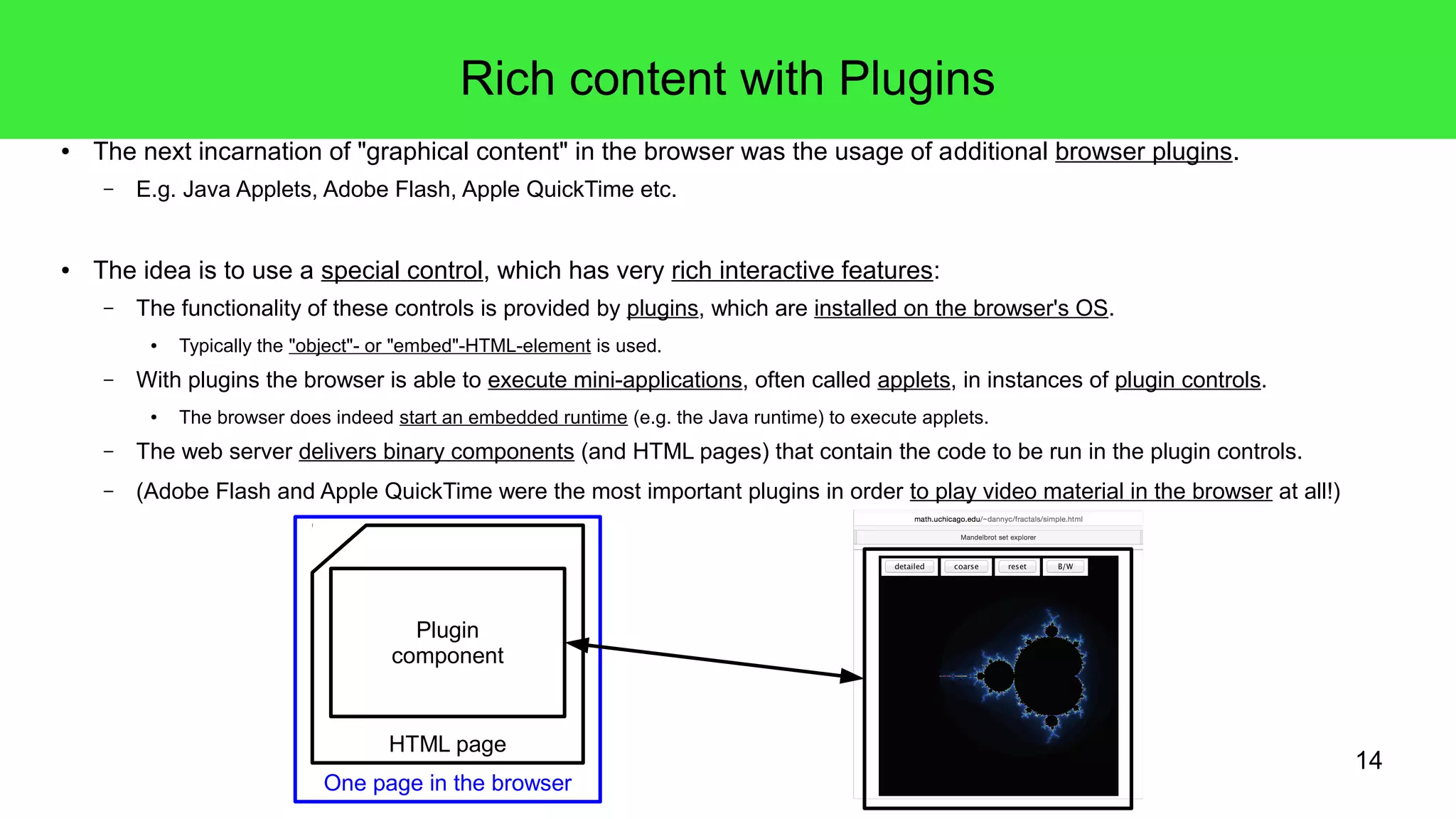
The document discusses different approaches to drawing graphics on a computer screen, including raster-based and vector-based graphics. It focuses on raster-based drawing APIs and their evolution from native platform-specific APIs to platform-independent APIs in web browsers. Key developments included the use of browser plugins, problems with plugins, and the introduction of HTML5 Canvas which enables interactive drawing in browsers without plugins.