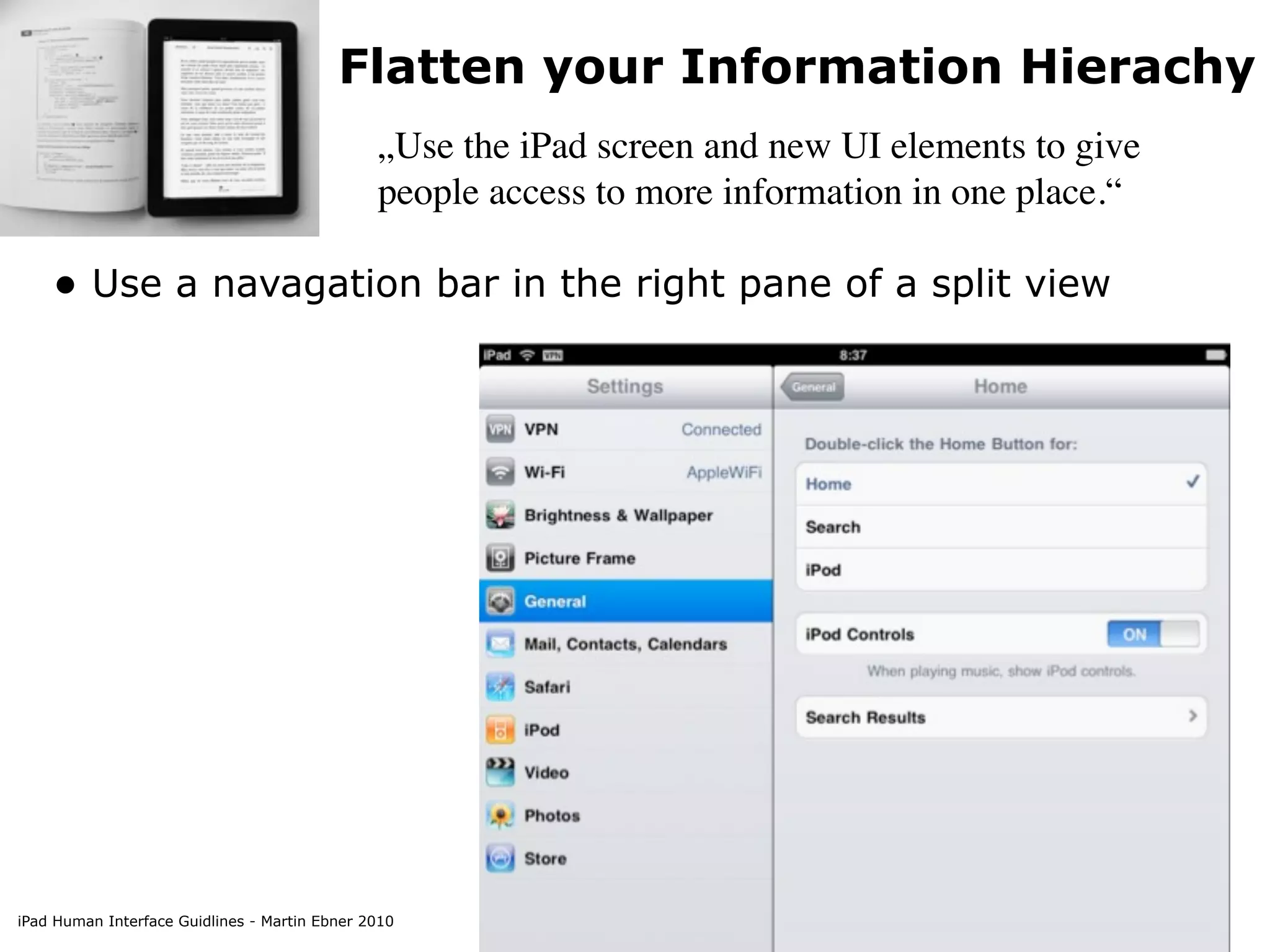
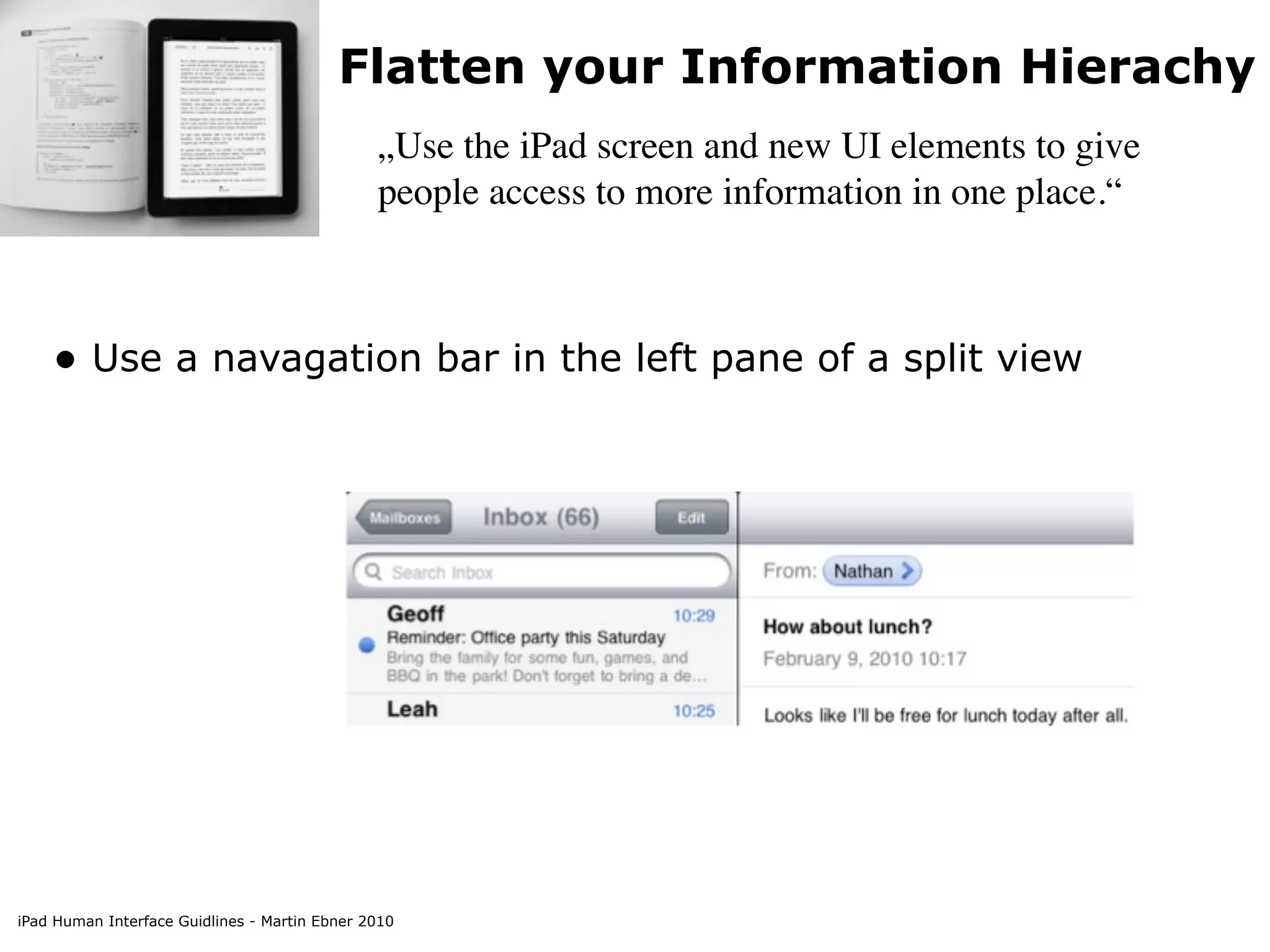
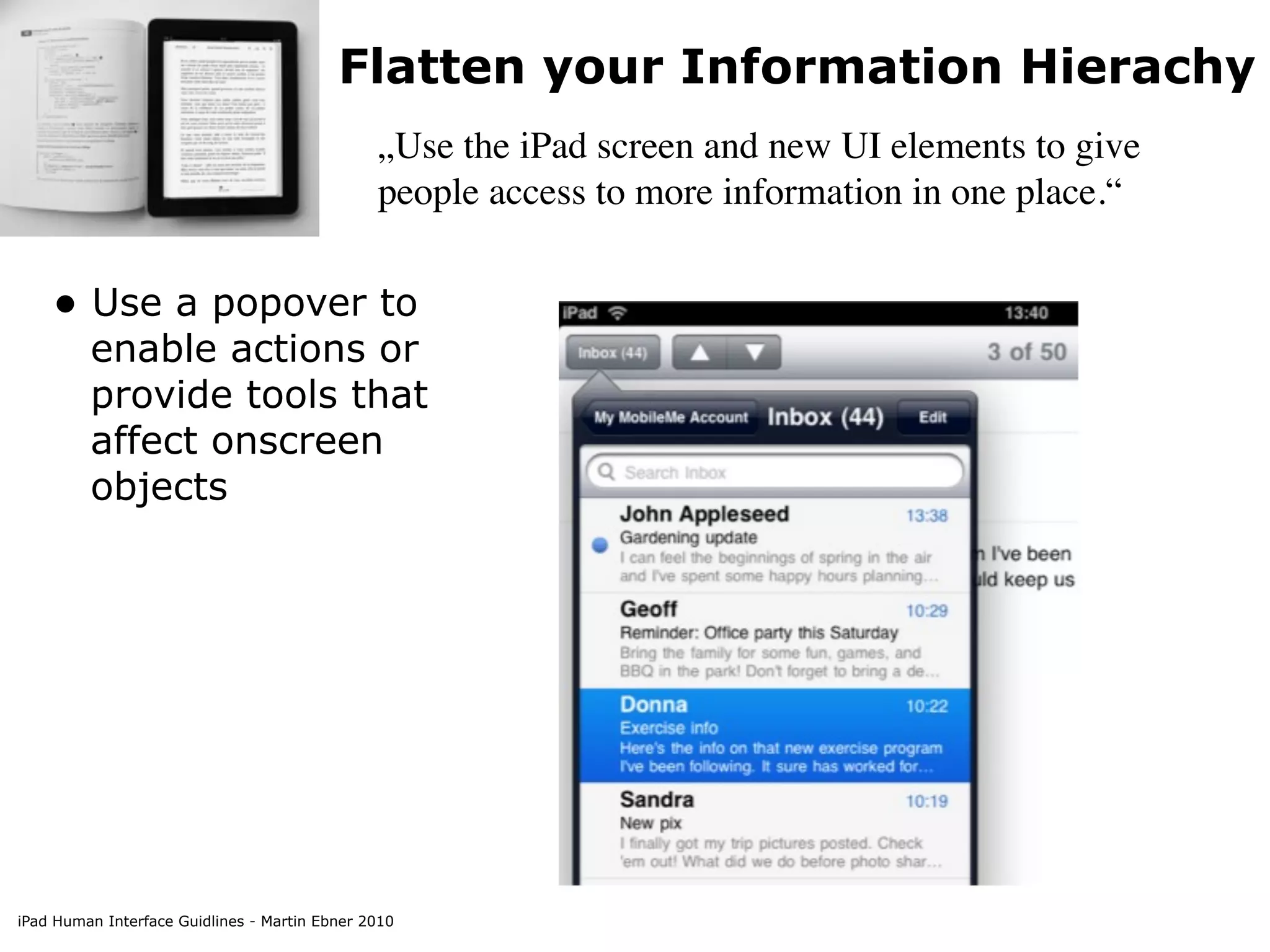
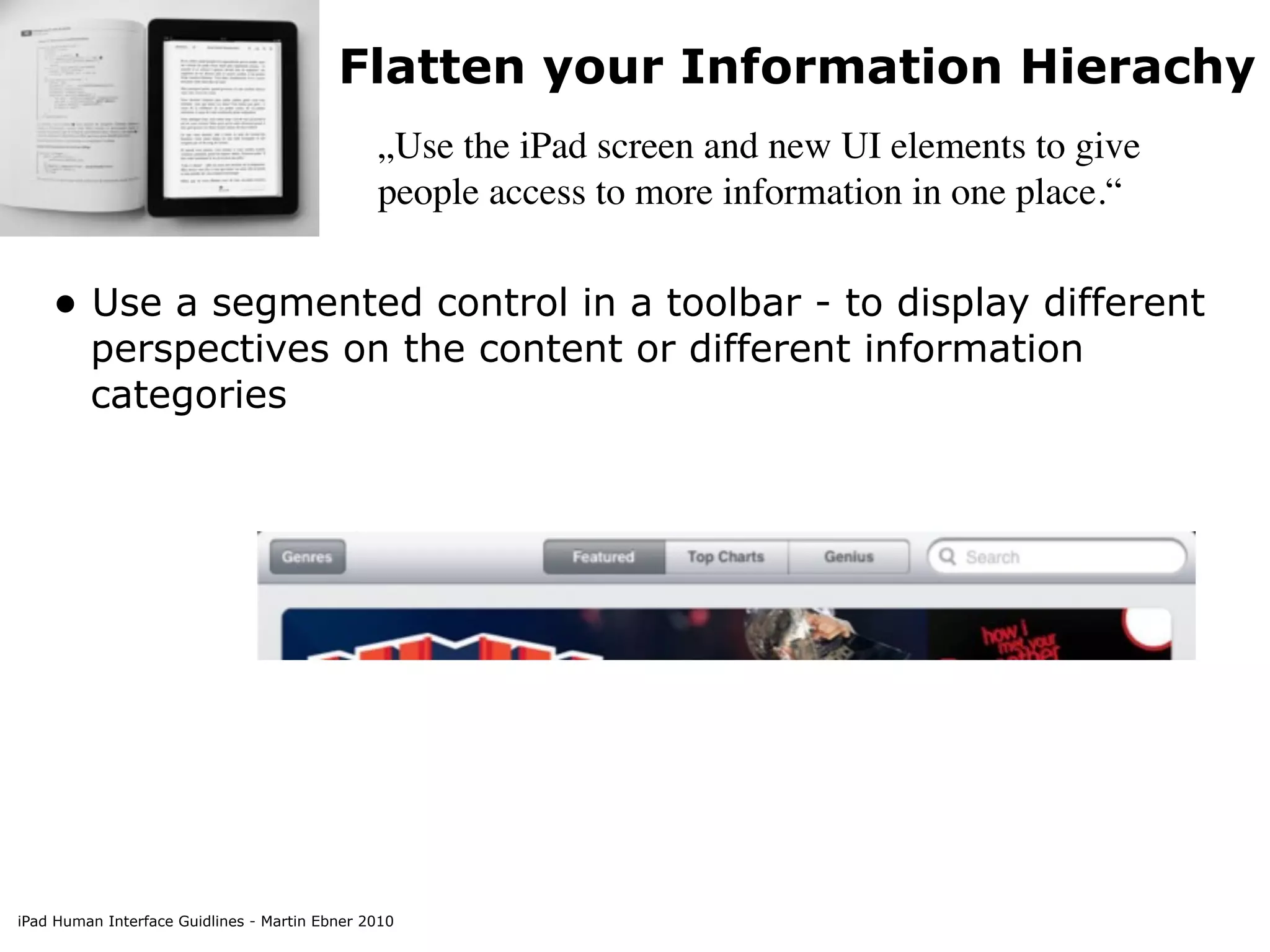
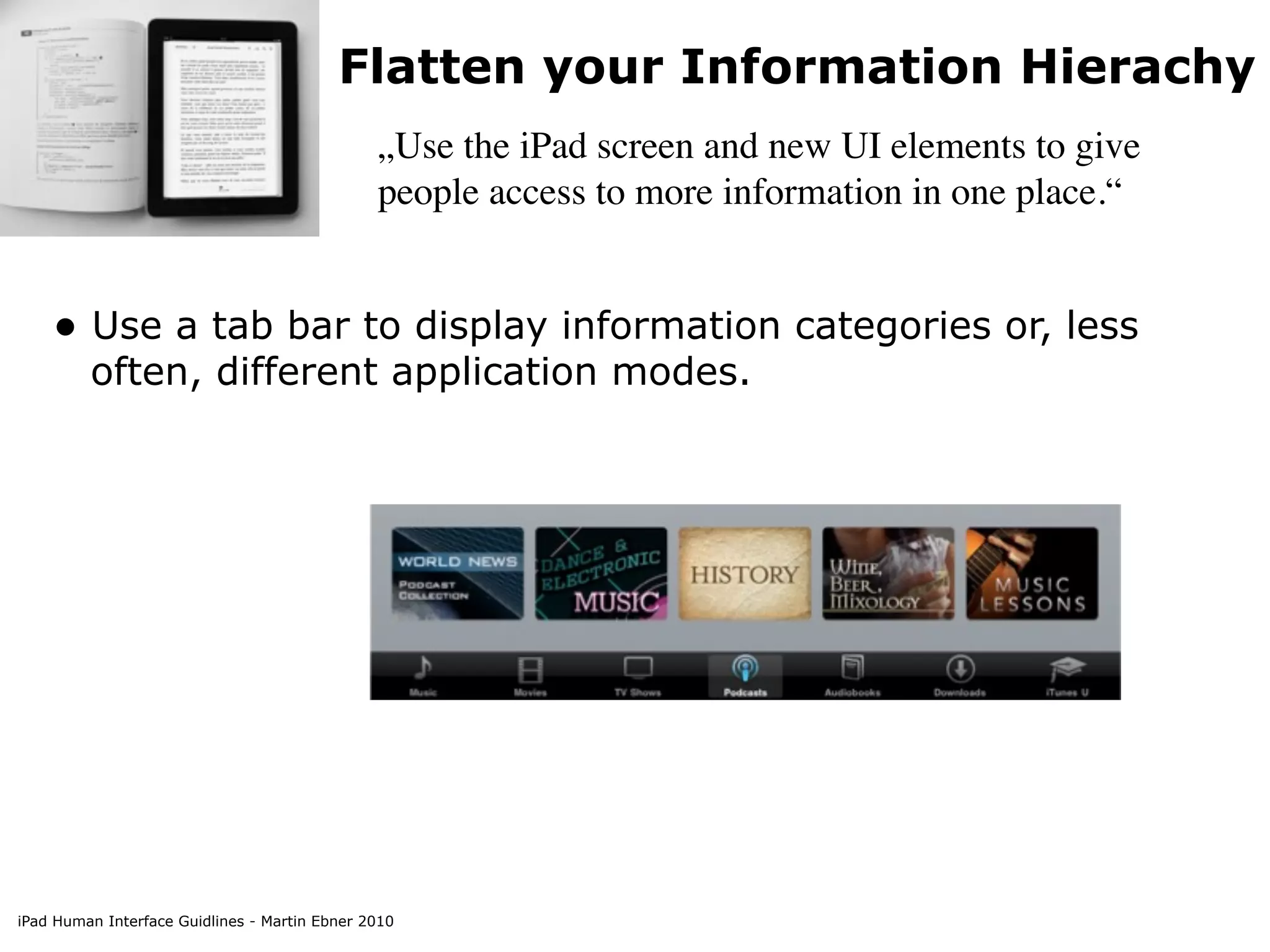
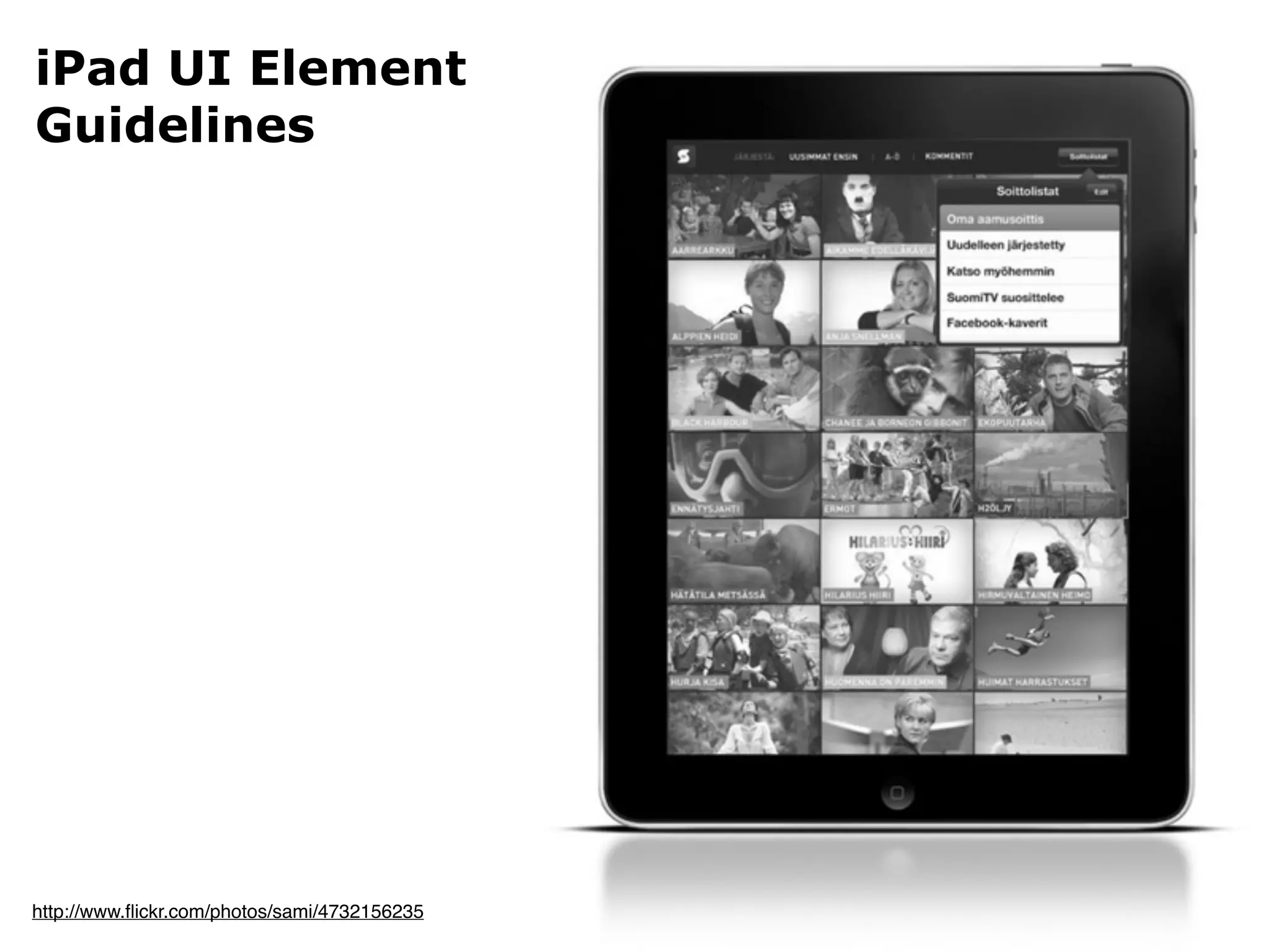
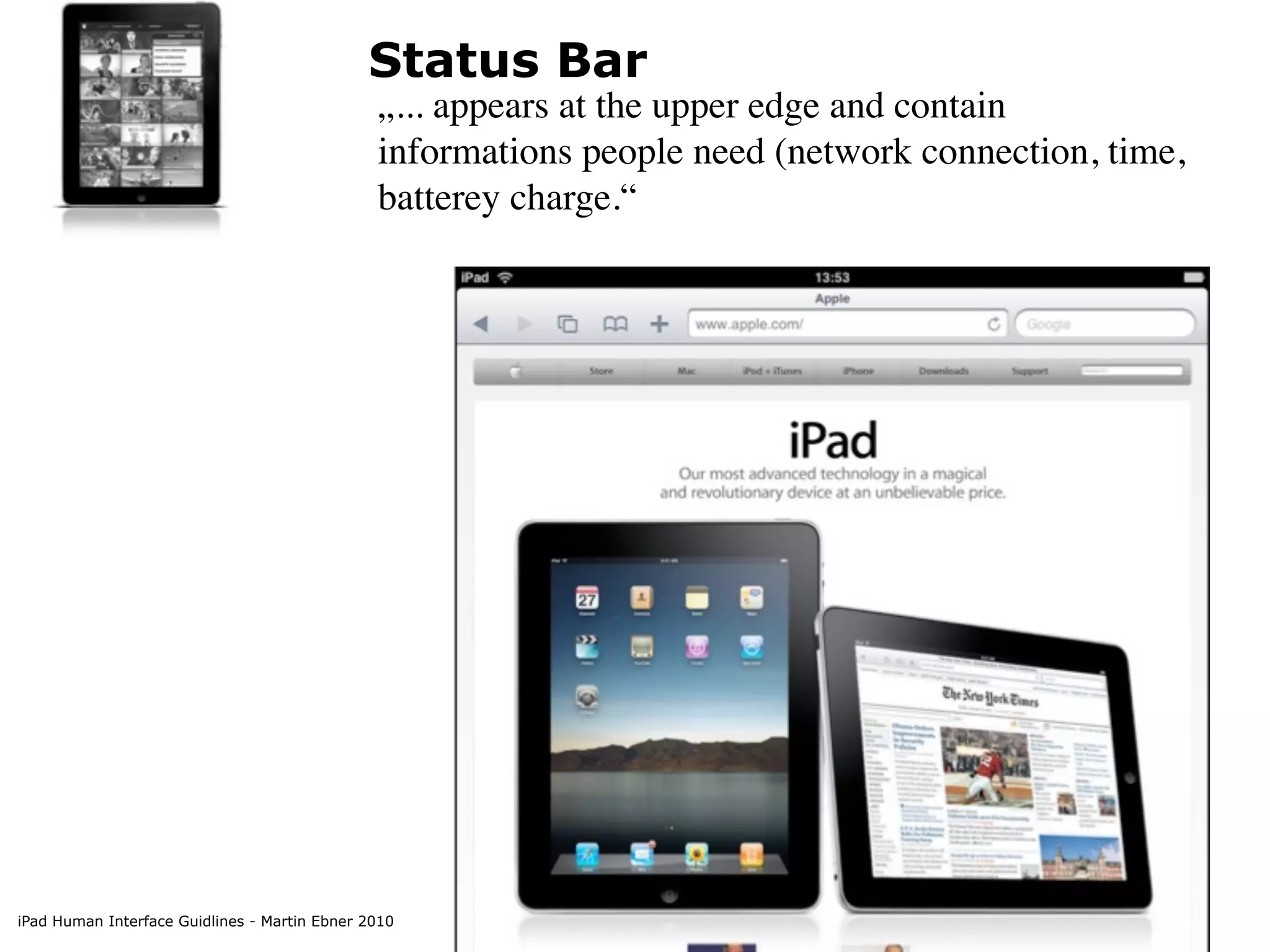
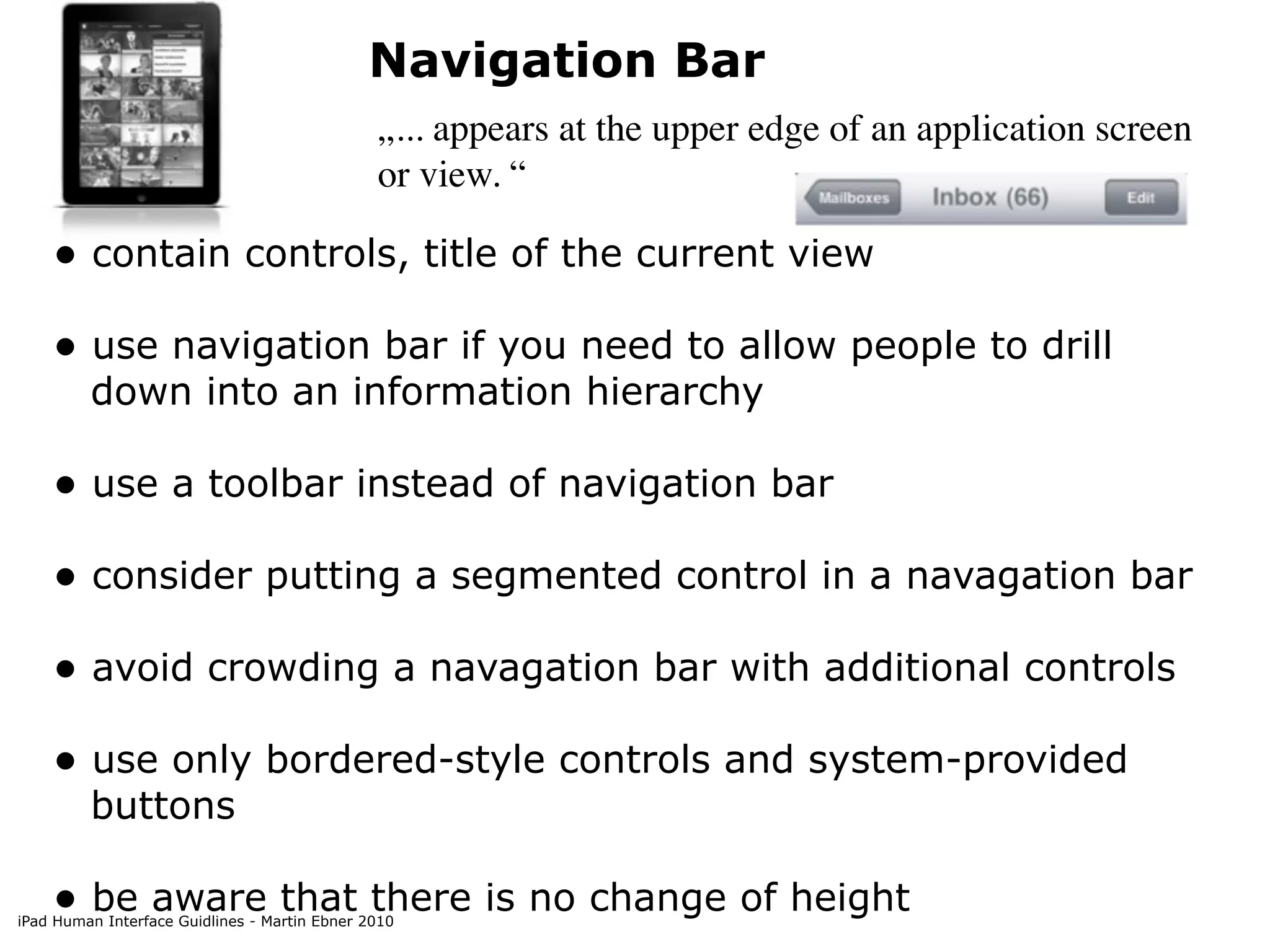
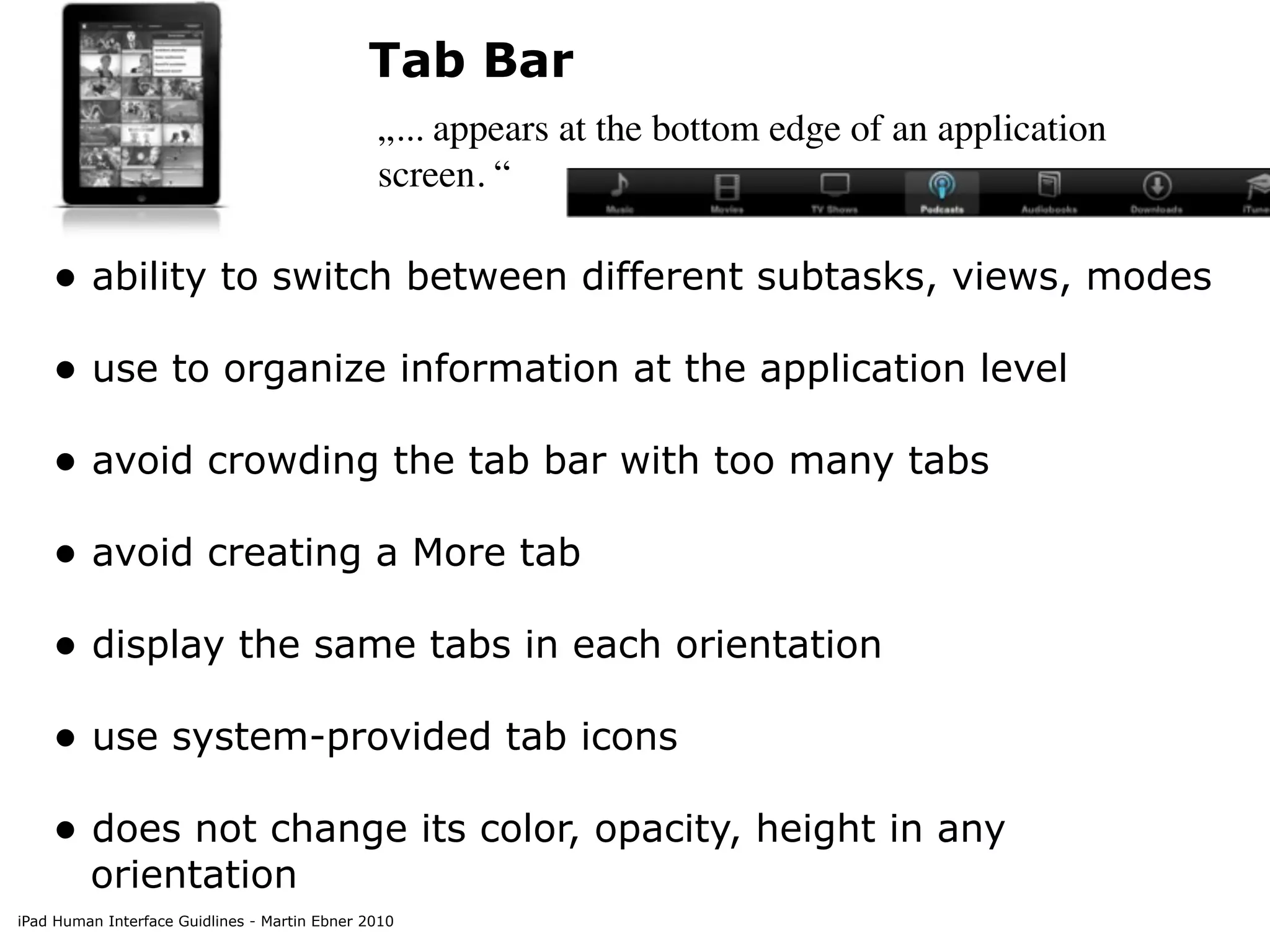
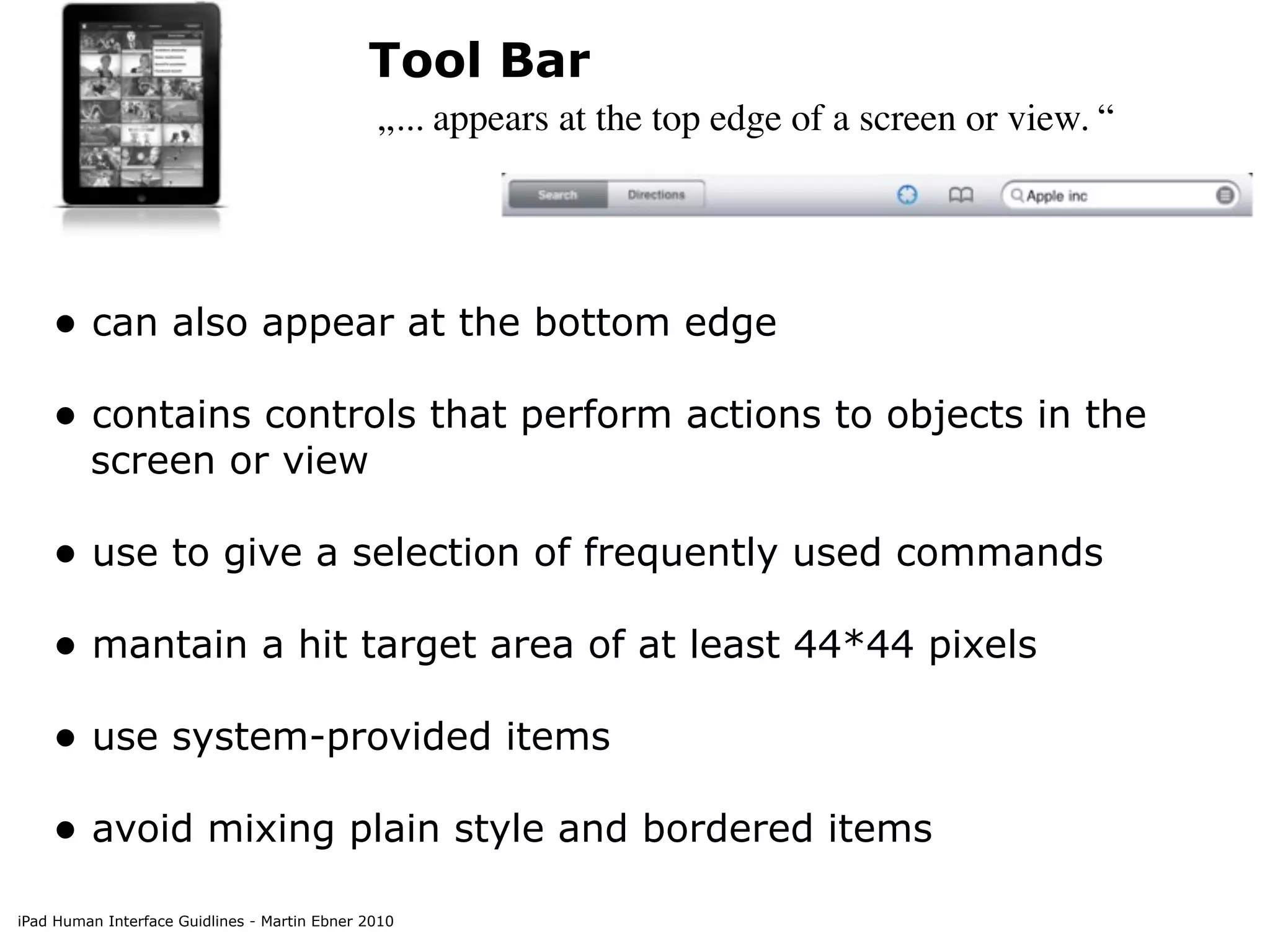
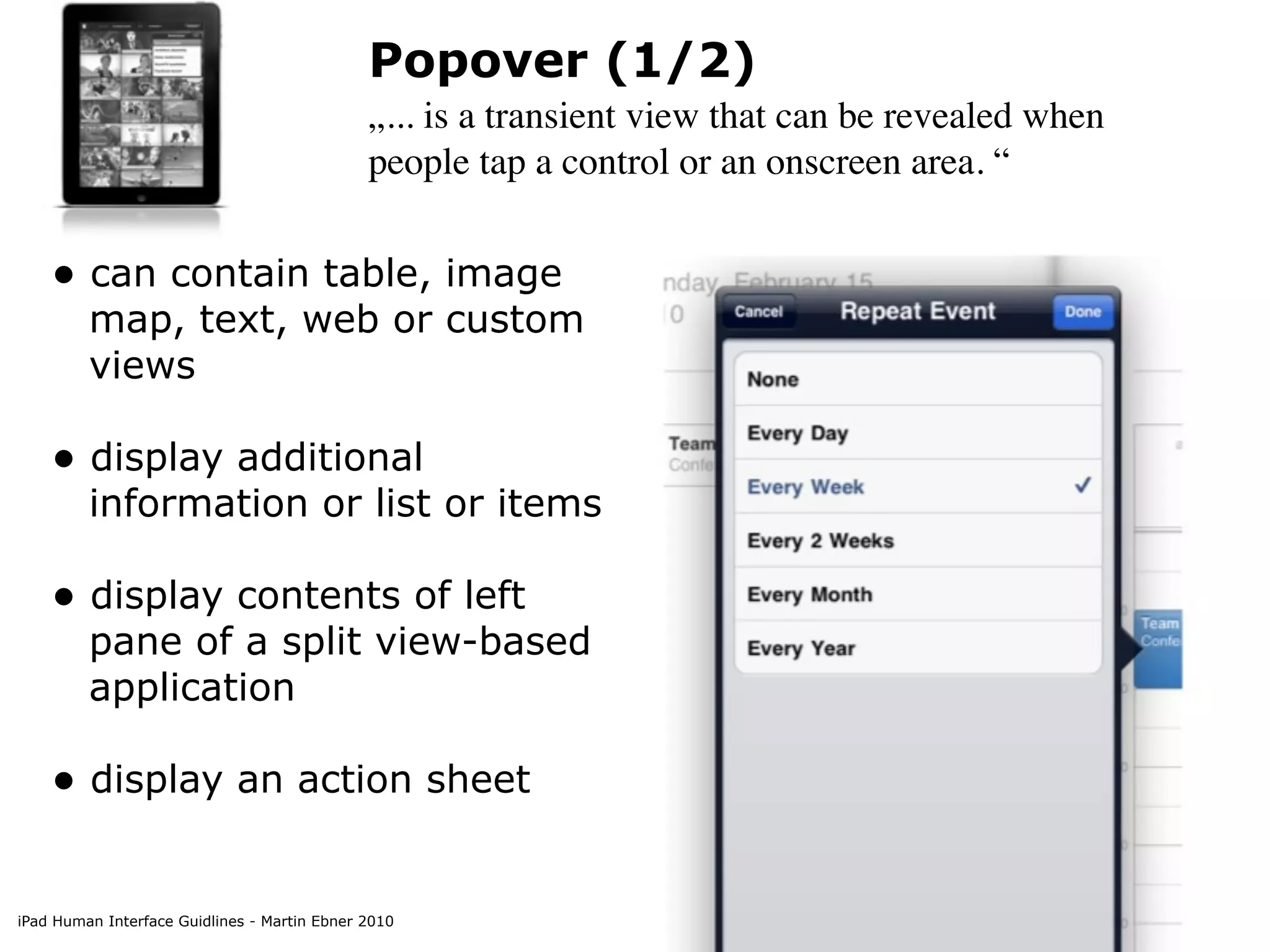
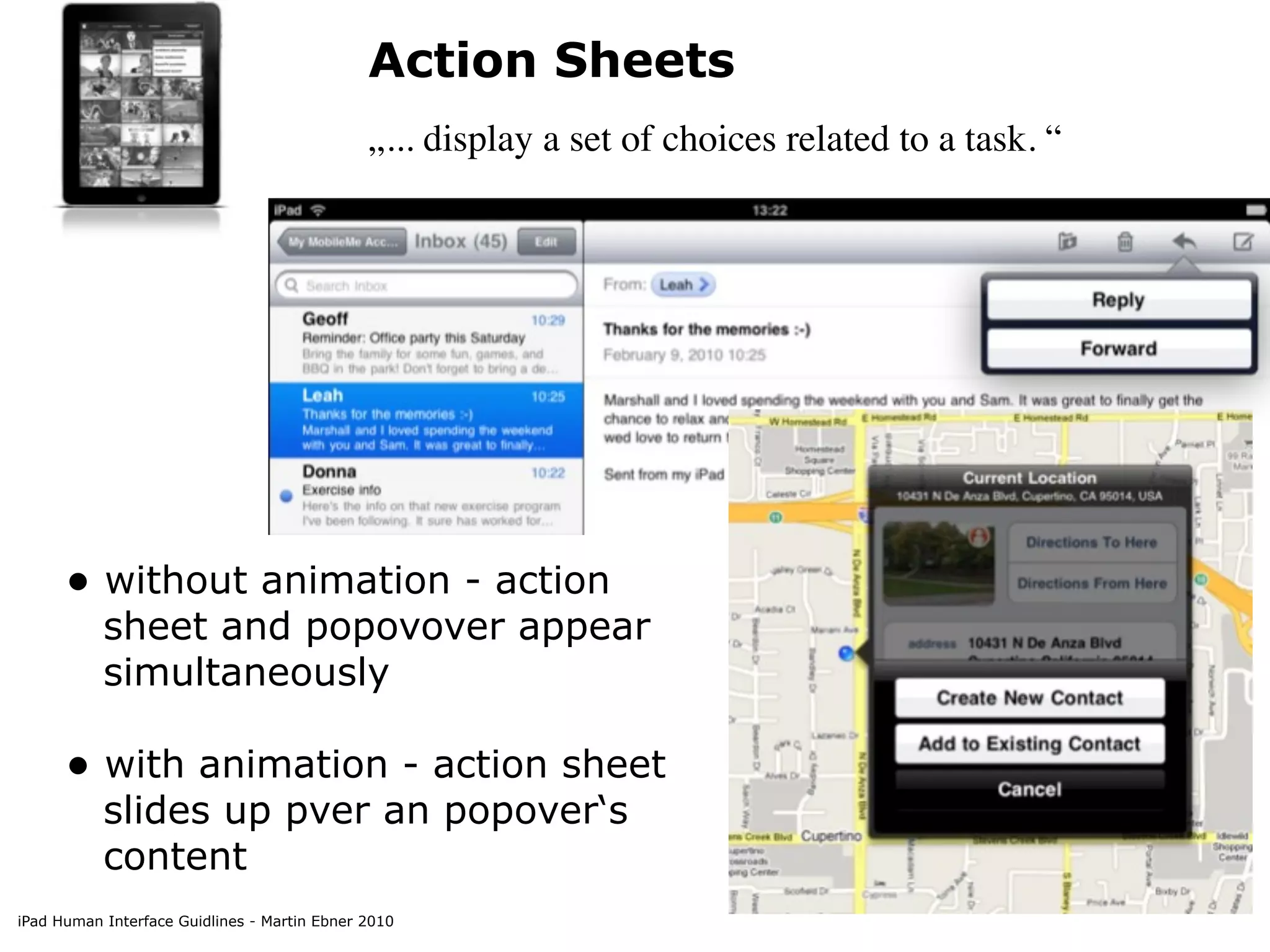
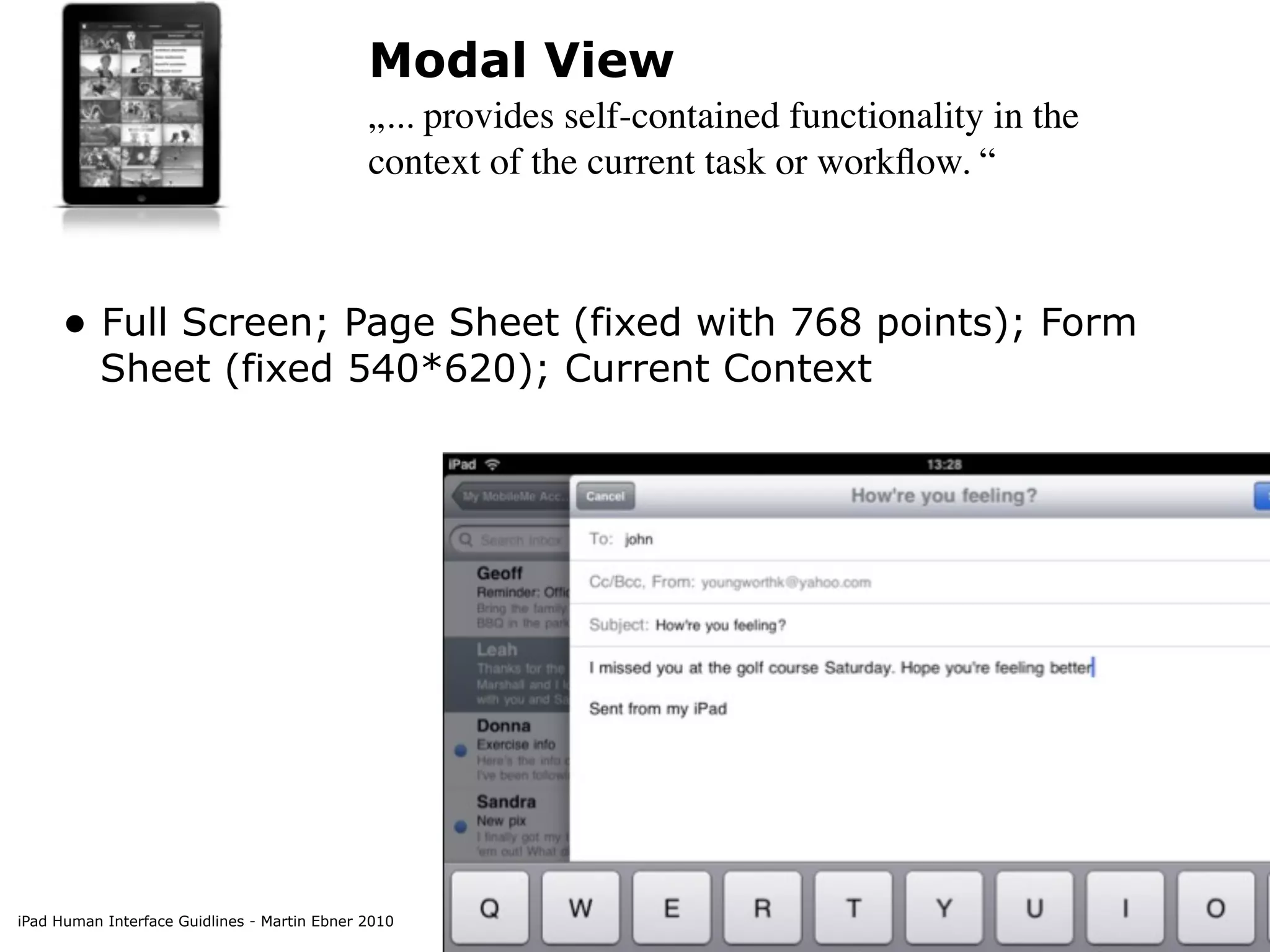
The document provides guidance for designing user interfaces for iPad applications. It discusses how the iPad experience differs significantly from the iPhone due to its larger screen size. Developers are encouraged to flatten information hierarchies, reduce full-screen transitions, and support all orientations. UI elements like popovers, split views, and modal views are also described. Guidelines are provided for icons, navigation/tab bars, and other controls to create intuitive and engaging apps.