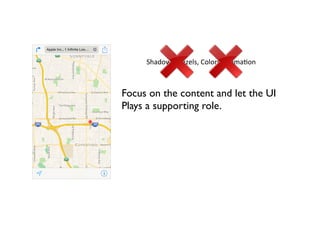
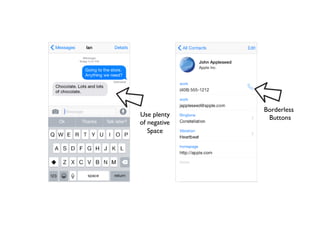
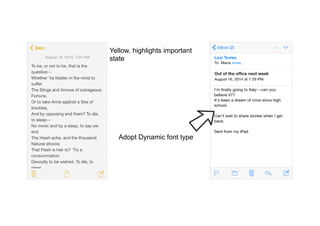
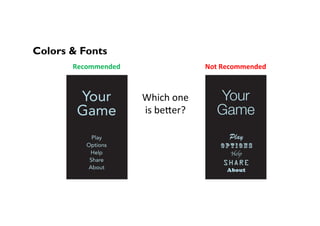
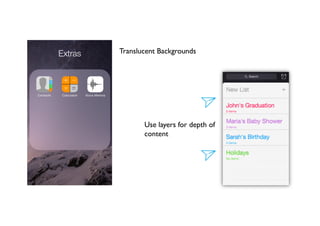
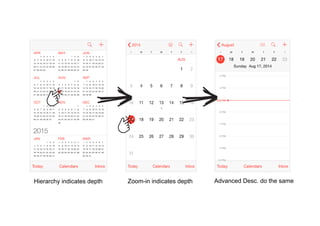
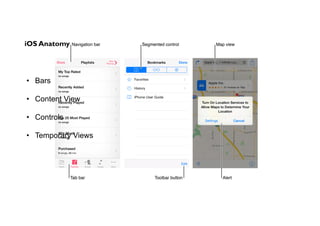
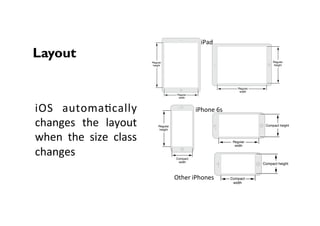
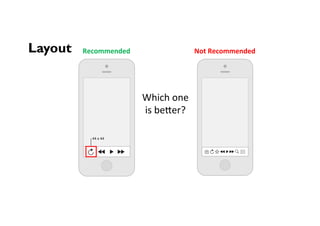
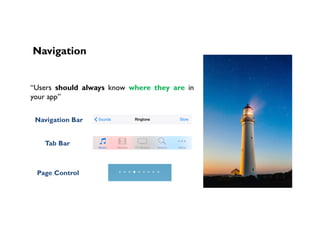
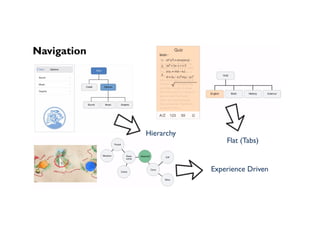
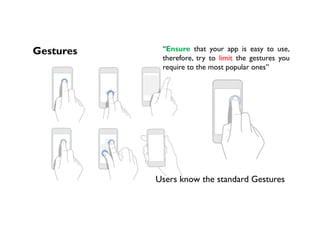
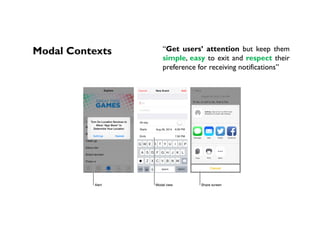
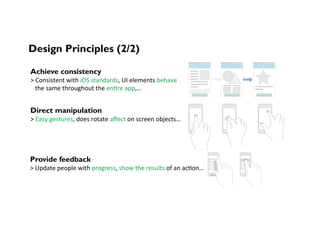
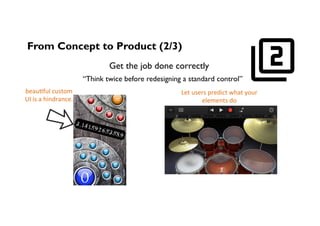
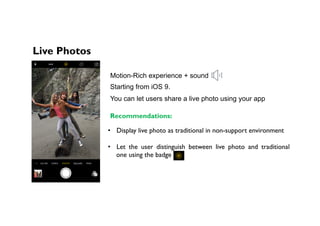
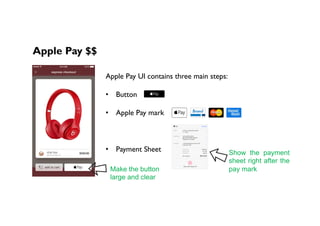
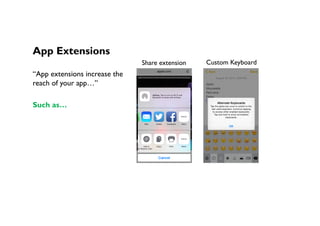
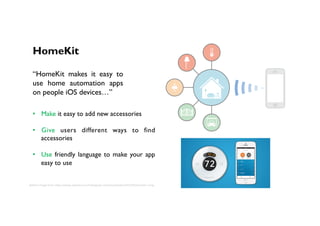
The document provides guidelines for designing iOS apps according to Apple's Human Interface Guidelines. It discusses key iOS design principles like deference to content, clarity, and using depth and layers to communicate hierarchy. It also summarizes guidelines for many specific iOS features and technologies like navigation bars, tab bars, notifications, widgets, extensions, HomeKit, Apple Pay, and accessibility. Developers are advised to follow platform conventions, prioritize usability, and test designs extensively.