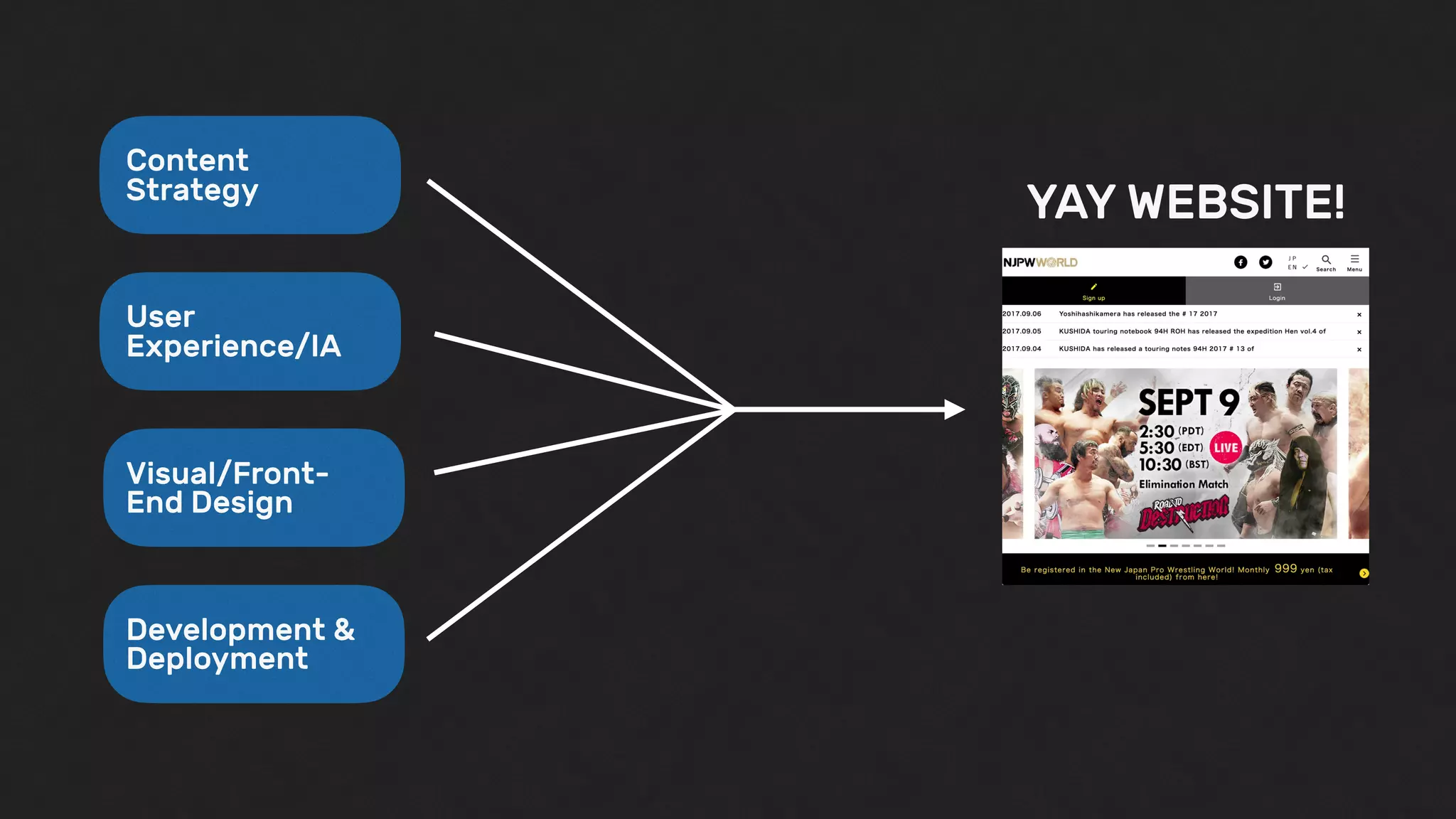
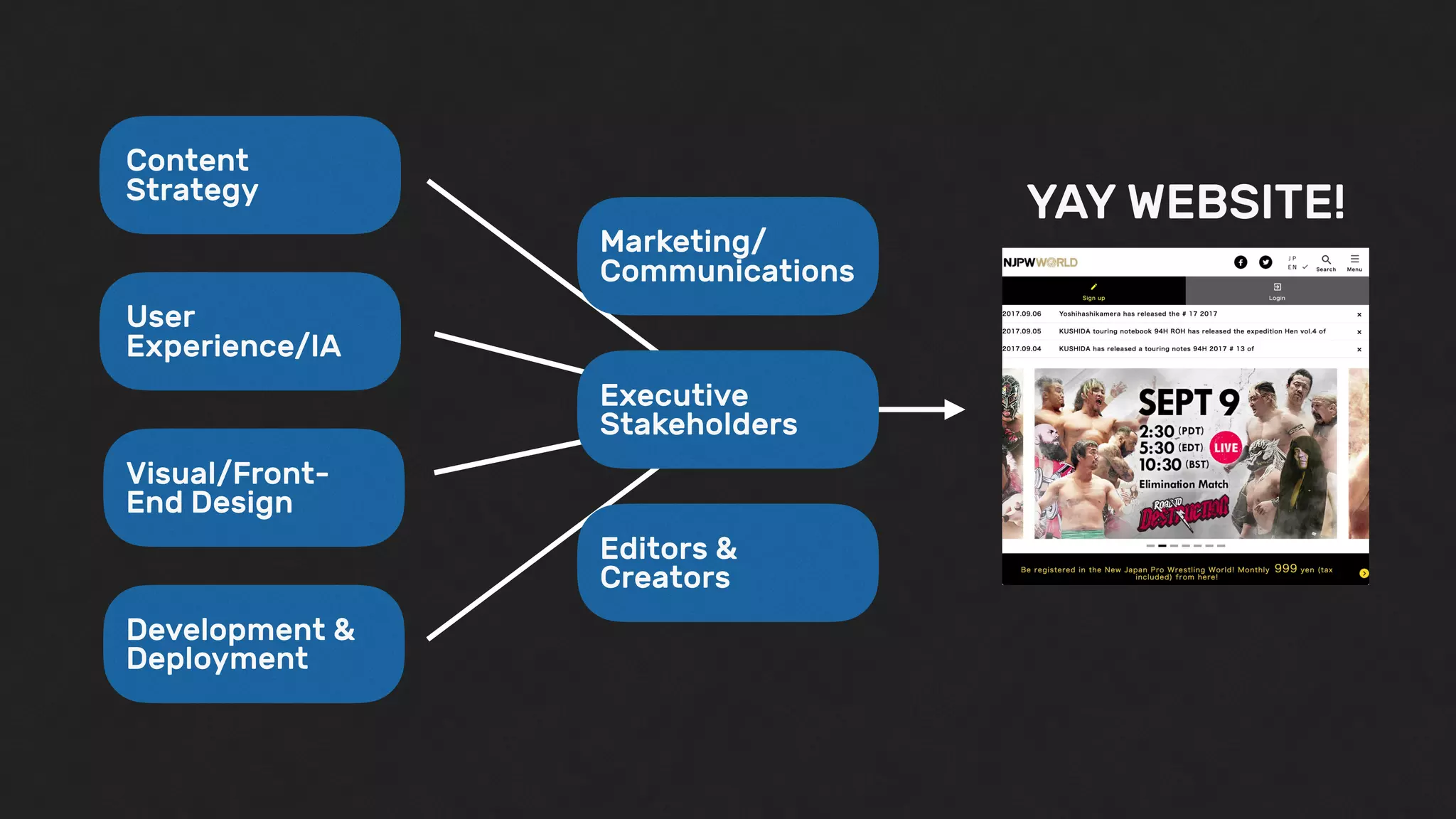
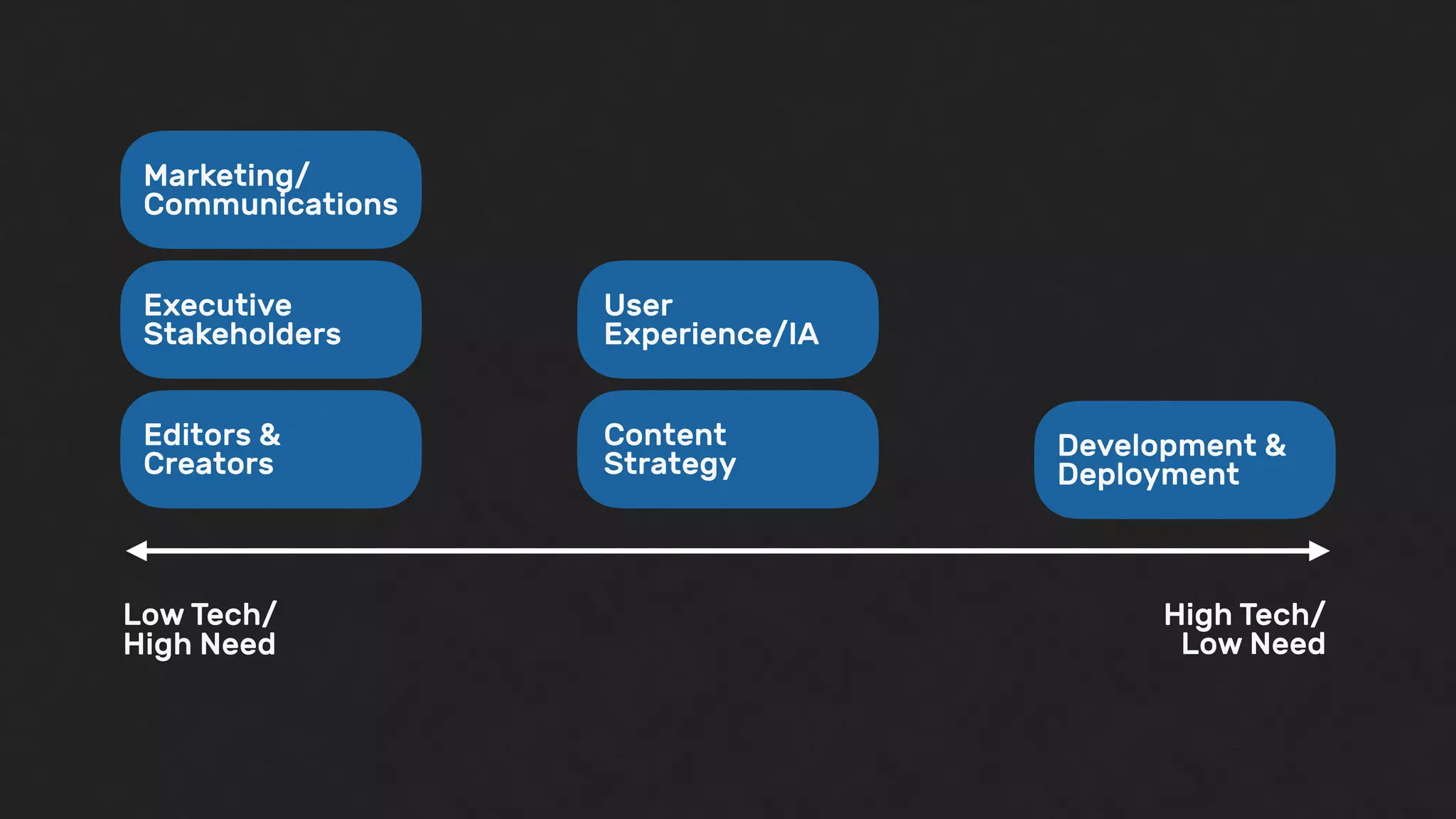
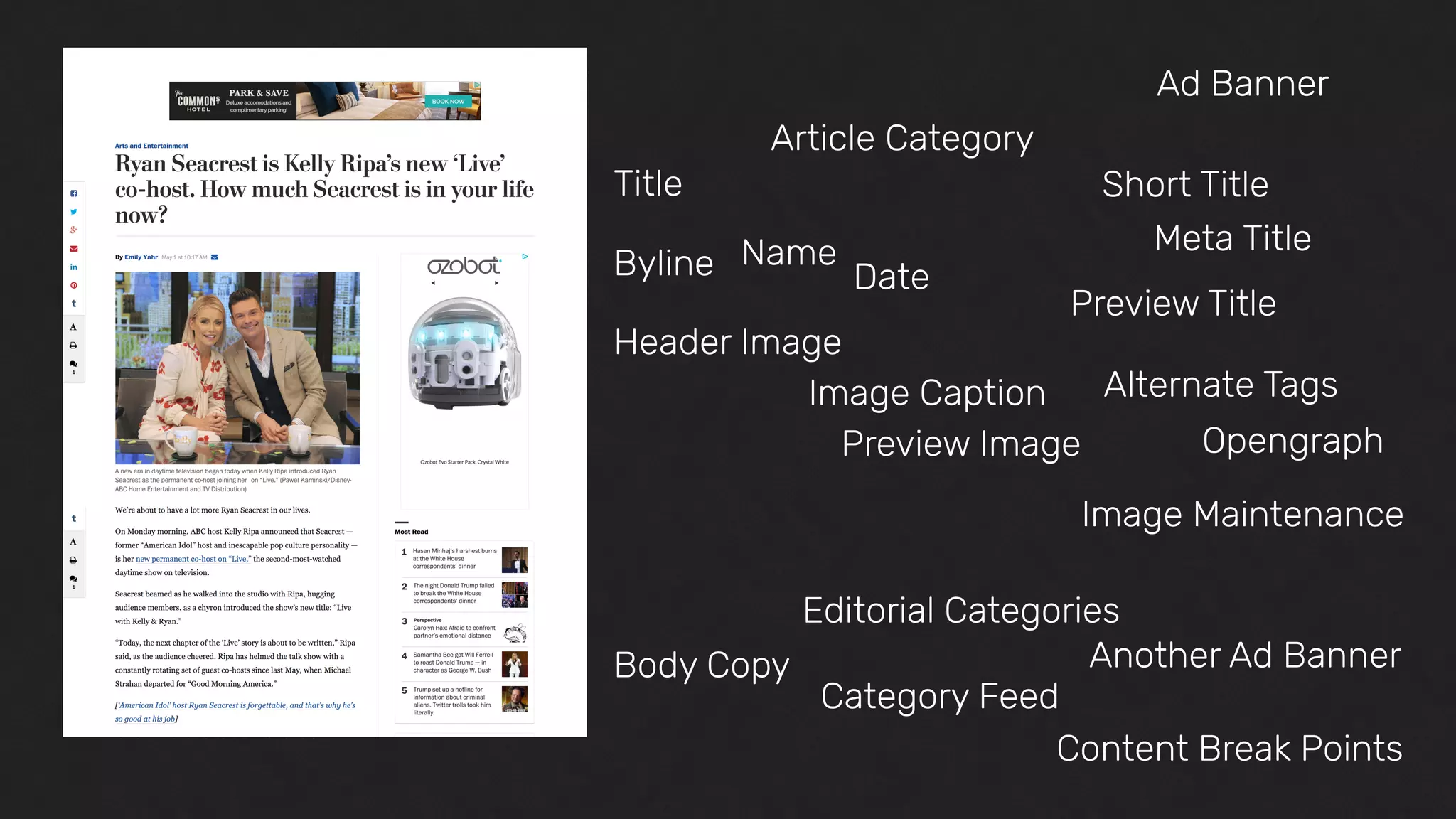
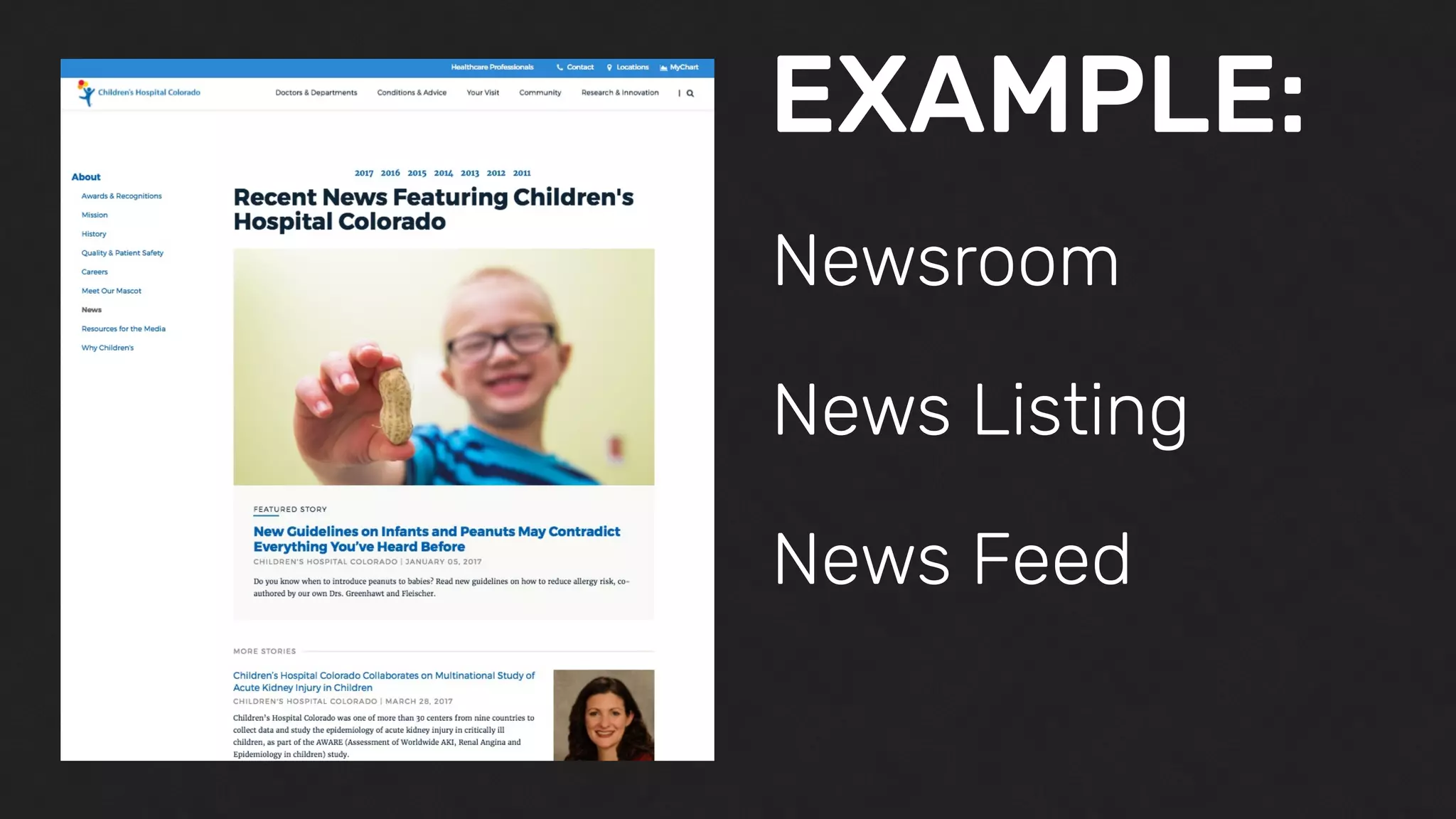
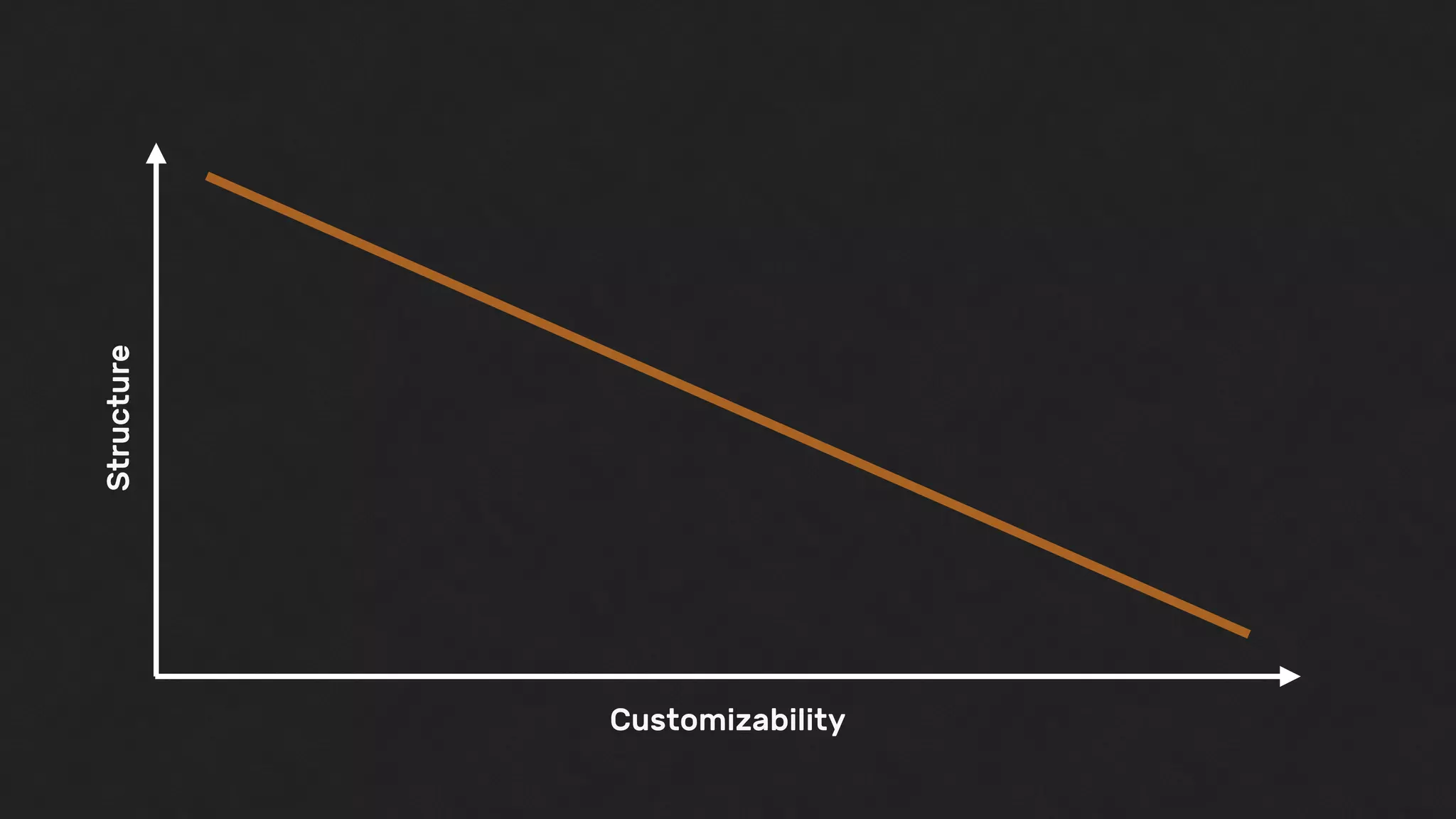
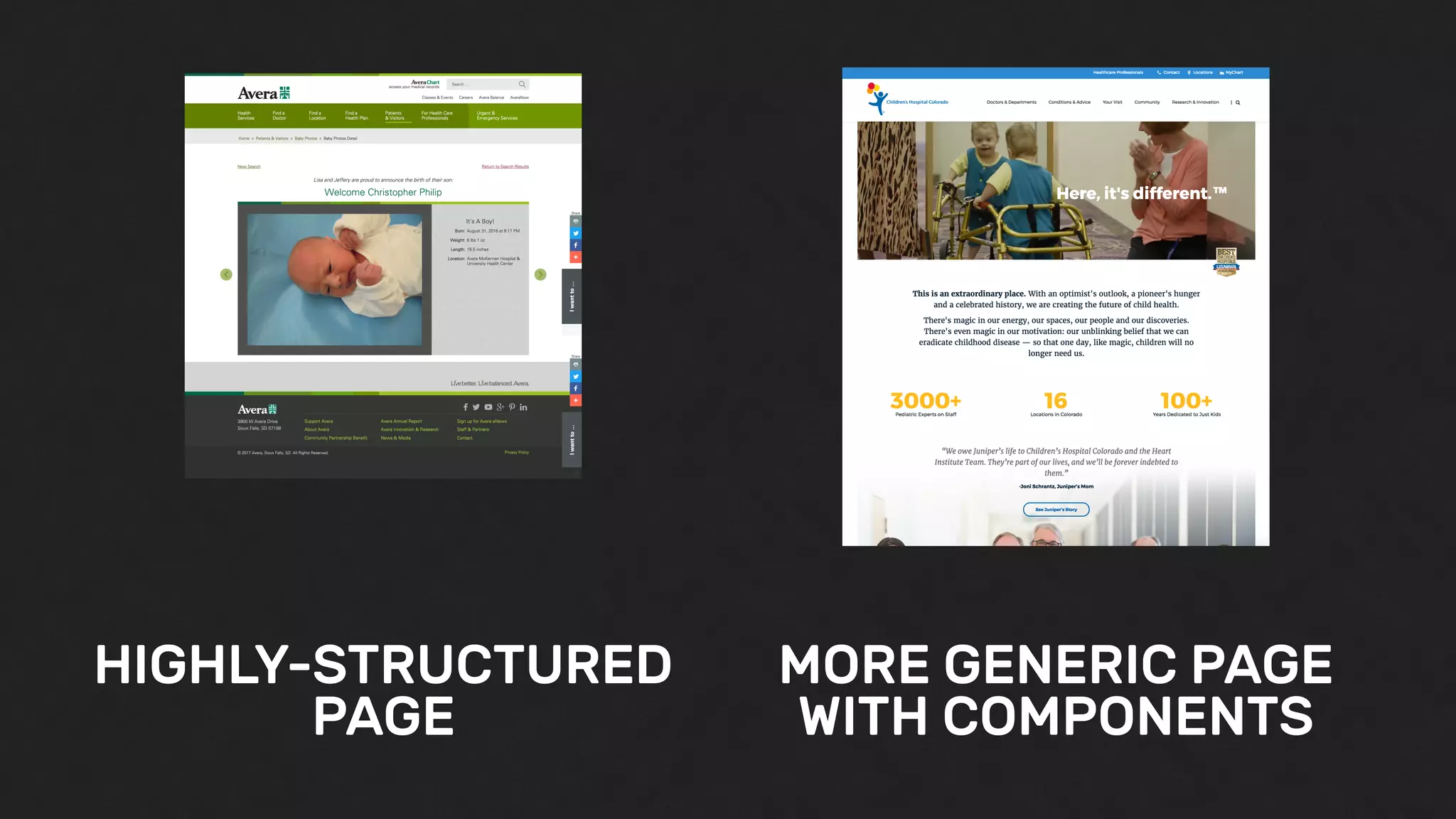
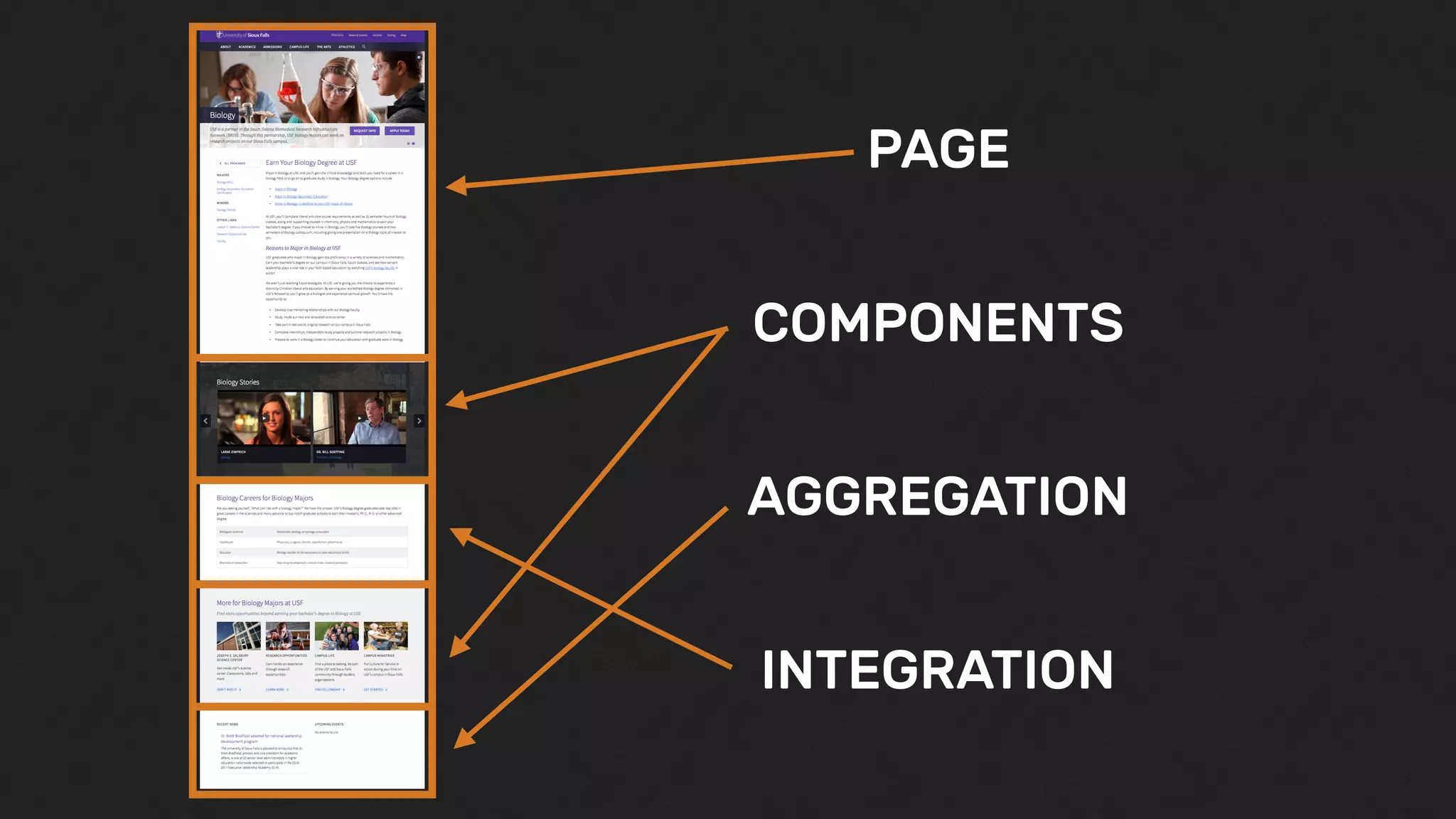
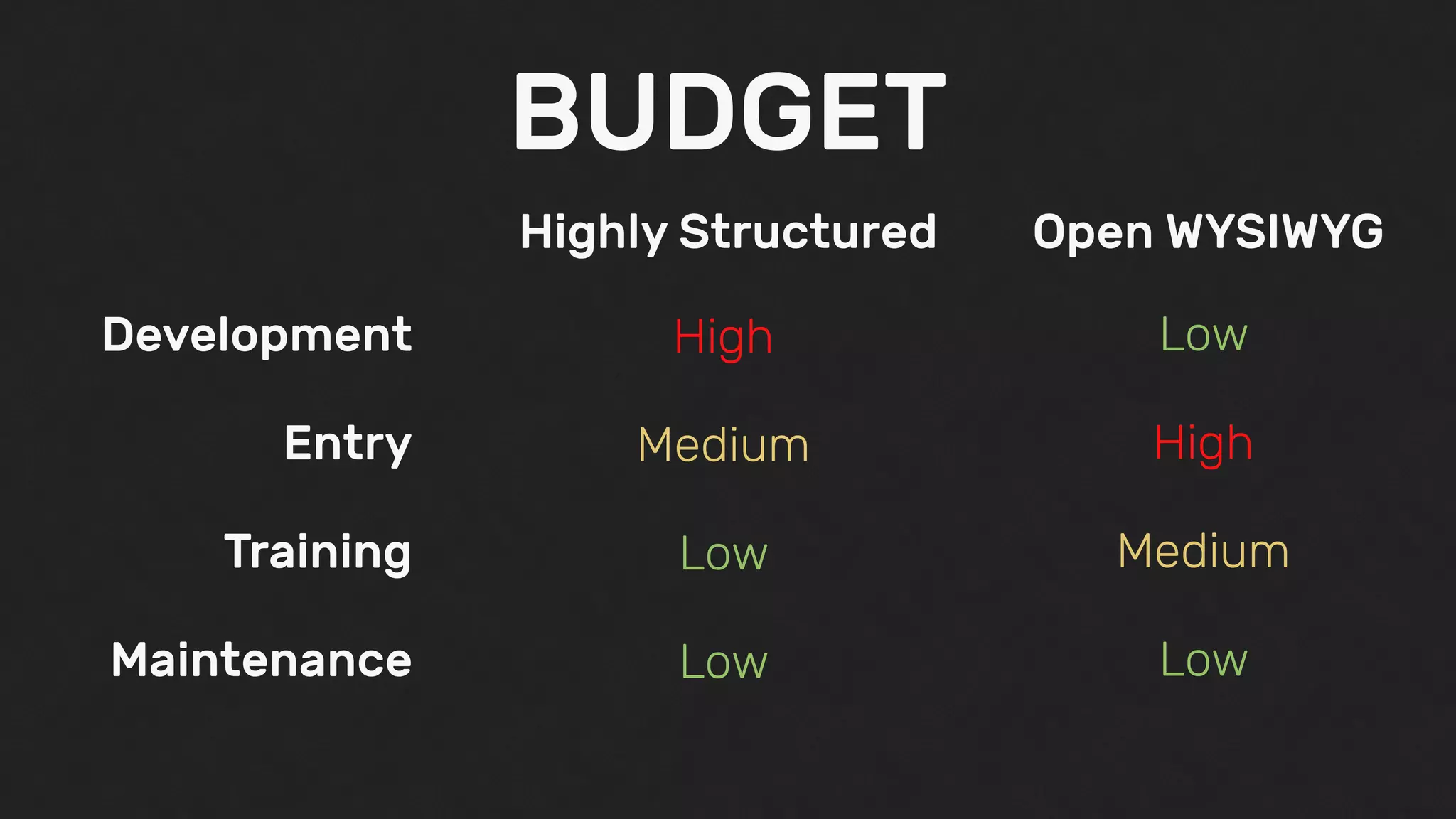
The document outlines a workshop by Corey Vilhauer focused on content strategy and content management systems, emphasizing the need for realistic expectations and effective communication within teams. It discusses the balance between structured content models and creative processes, while addressing the challenges of content creation and management. Key quotes and concepts highlight the importance of understanding user experience, editorial concerns, and the integration of technology in content management.