Embed presentation
Downloaded 2,298 times










































































The document provides an overview of jQuery, a lightweight and cross-browser JavaScript library designed to simplify HTML and JavaScript interactions, with a size of only 19kb when minified. It includes examples of jQuery's usage for AJAX, DOM manipulation, as well as details on selectors, filters, and events, demonstrating its capabilities in web development. Additionally, resources for downloading jQuery and further education on its functionality are referenced.
Introduction of jQuery as a fast, concise JavaScript library. Highlights cross-browser compatibility and compact size (19KB minified).
Overview of jQuery's lightweight nature, open license, community support, and plugins.
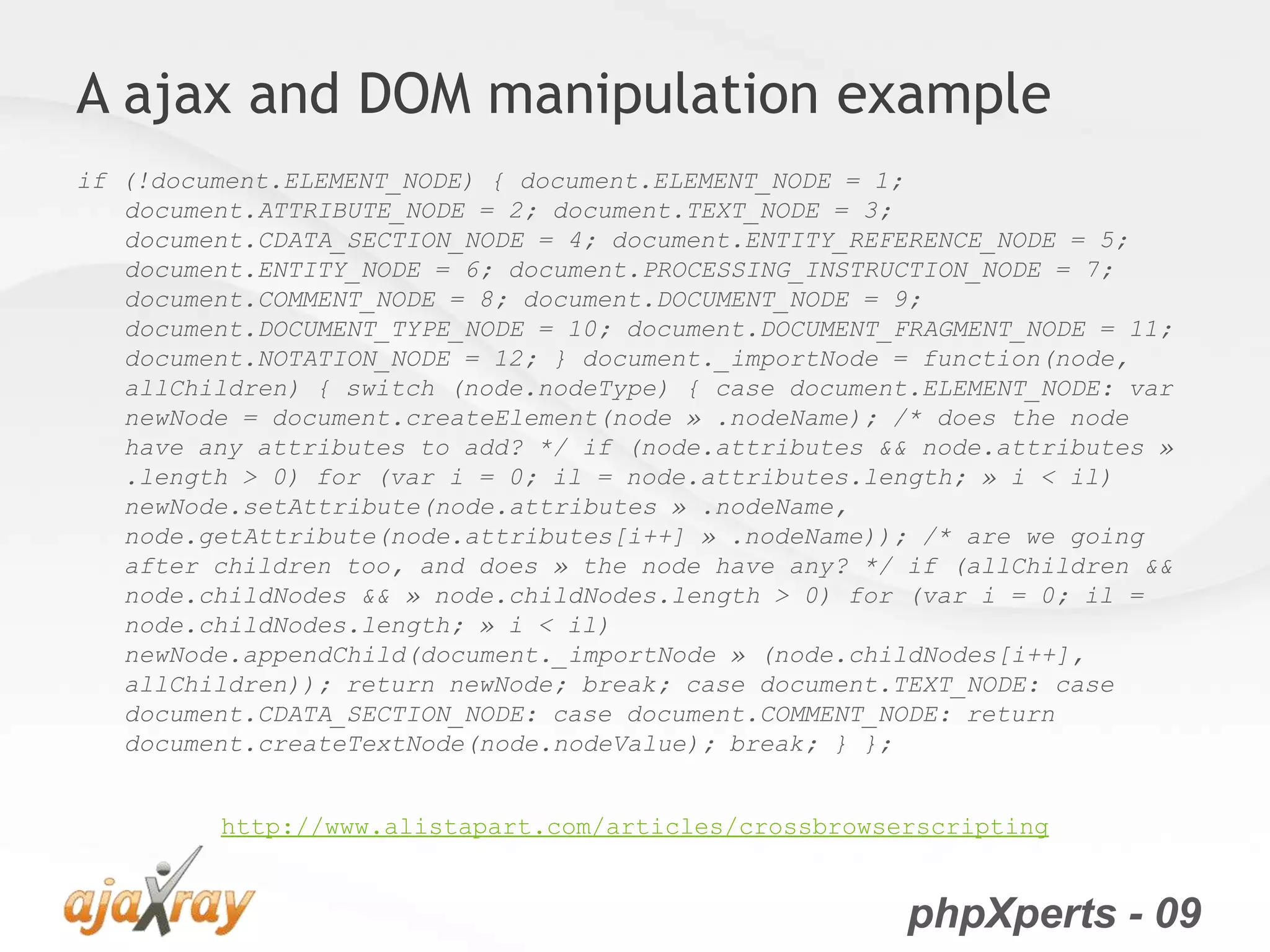
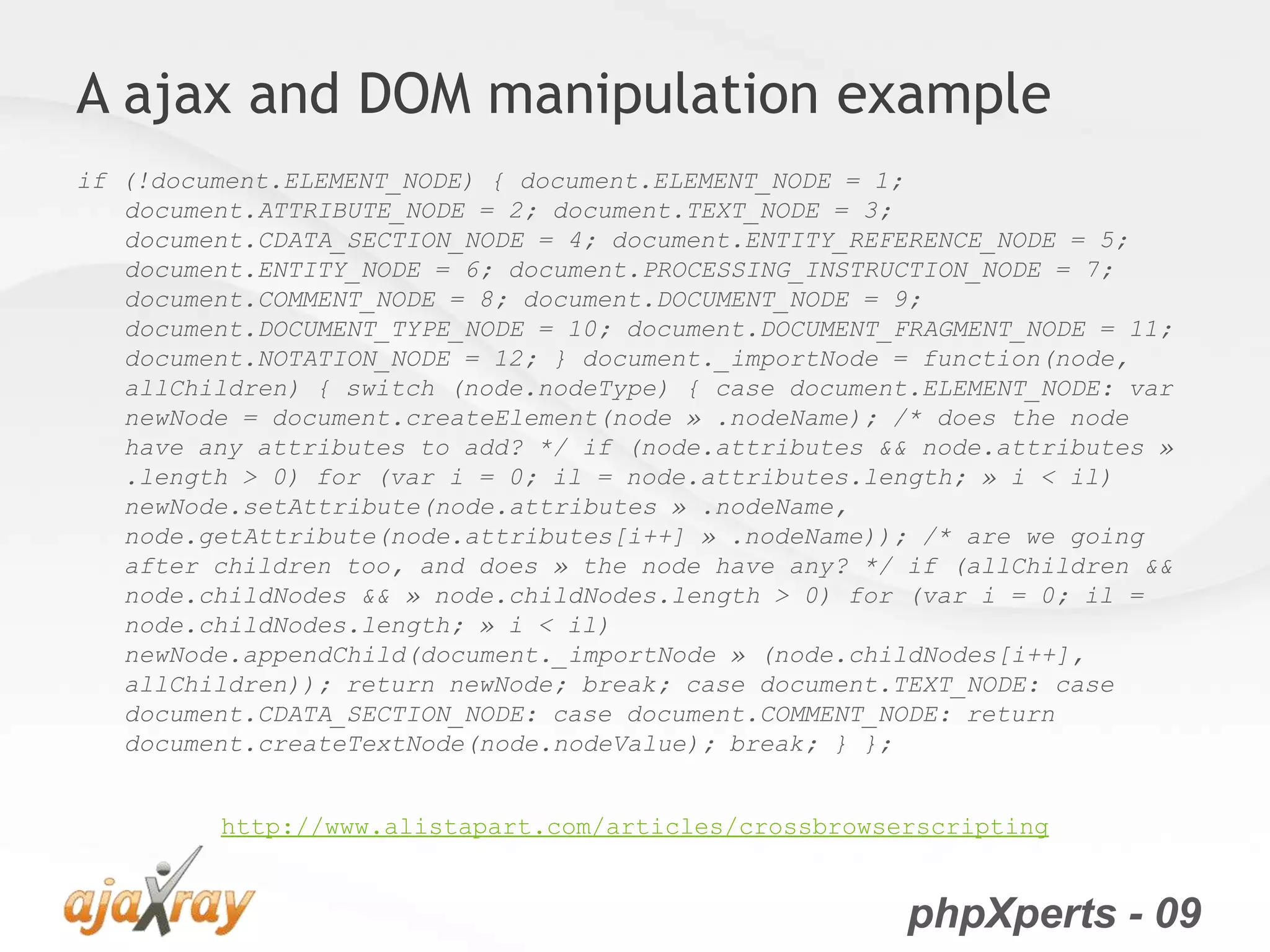
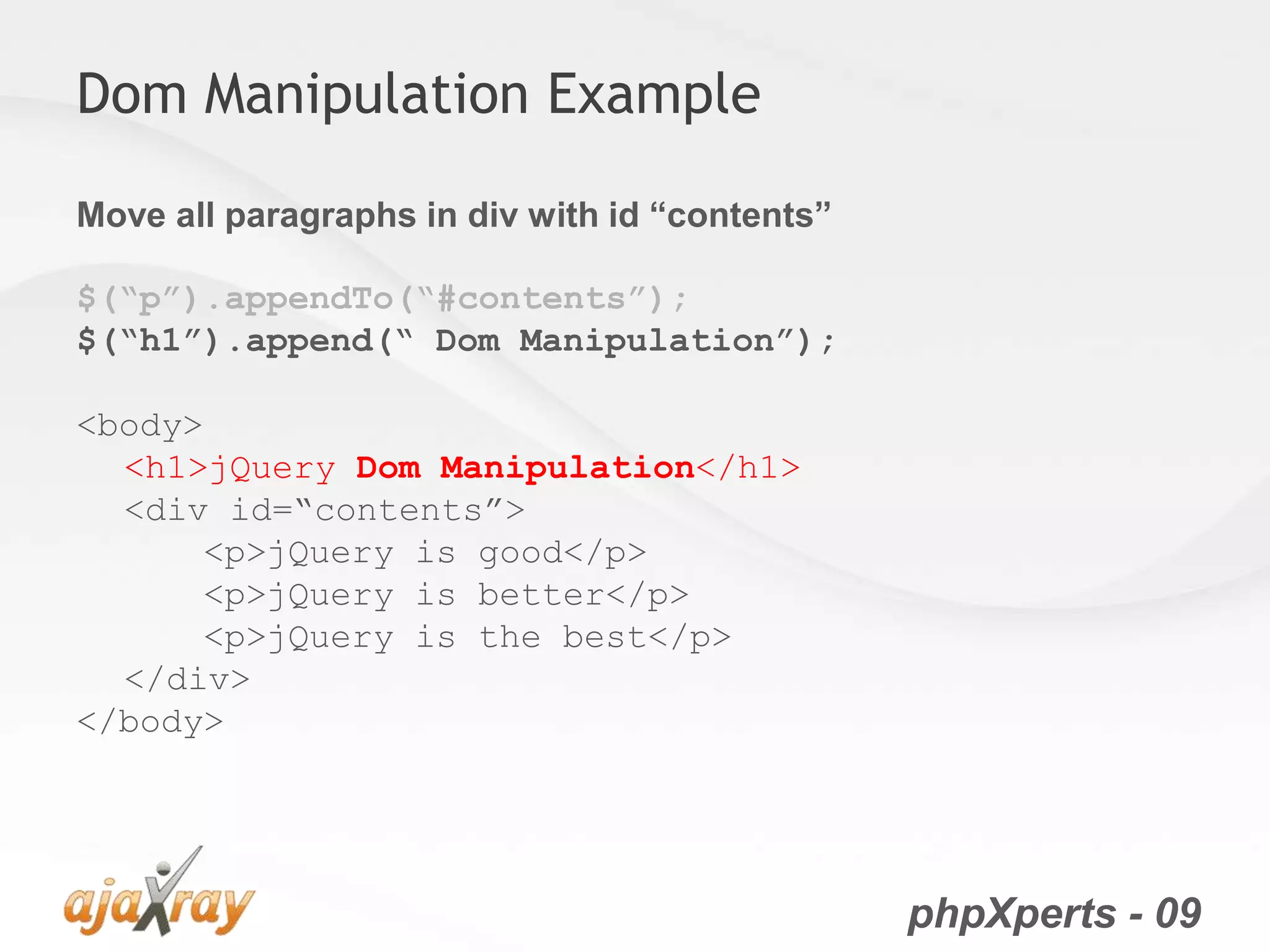
Demonstration of Ajax and DOM manipulation with a sample jQuery code snippet.
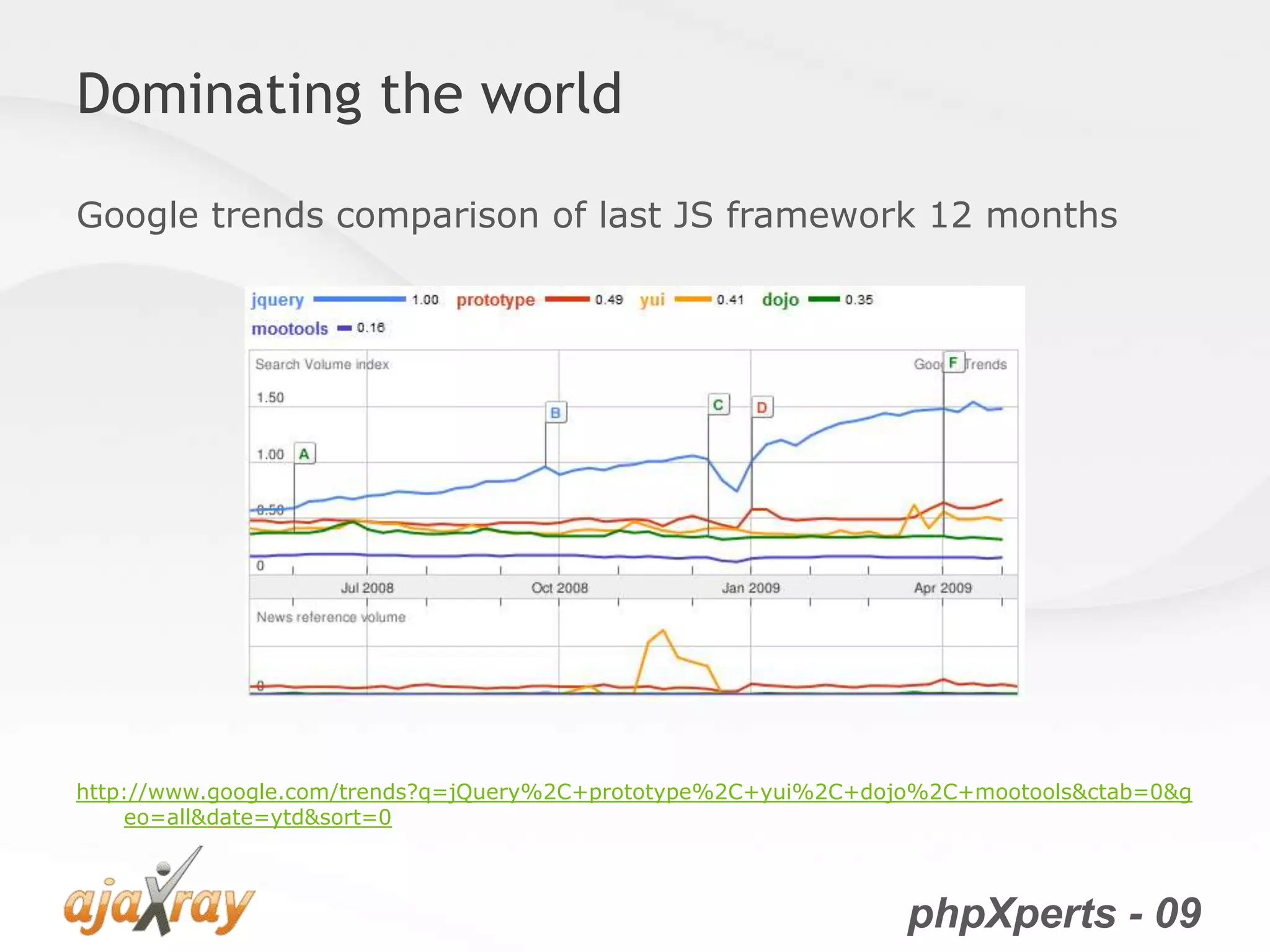
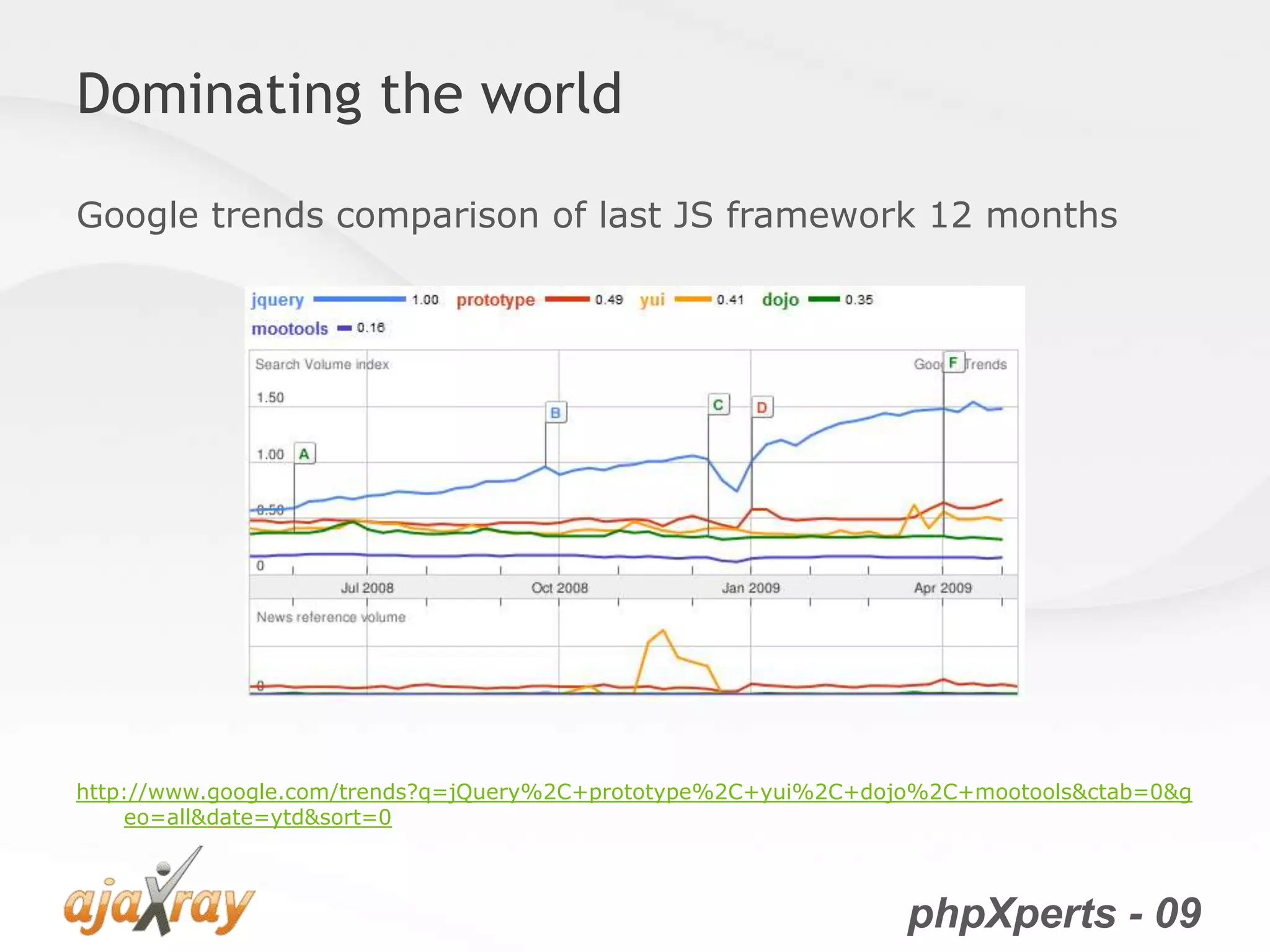
Shows who is using jQuery and Google Trends comparing its popularity with other frameworks.
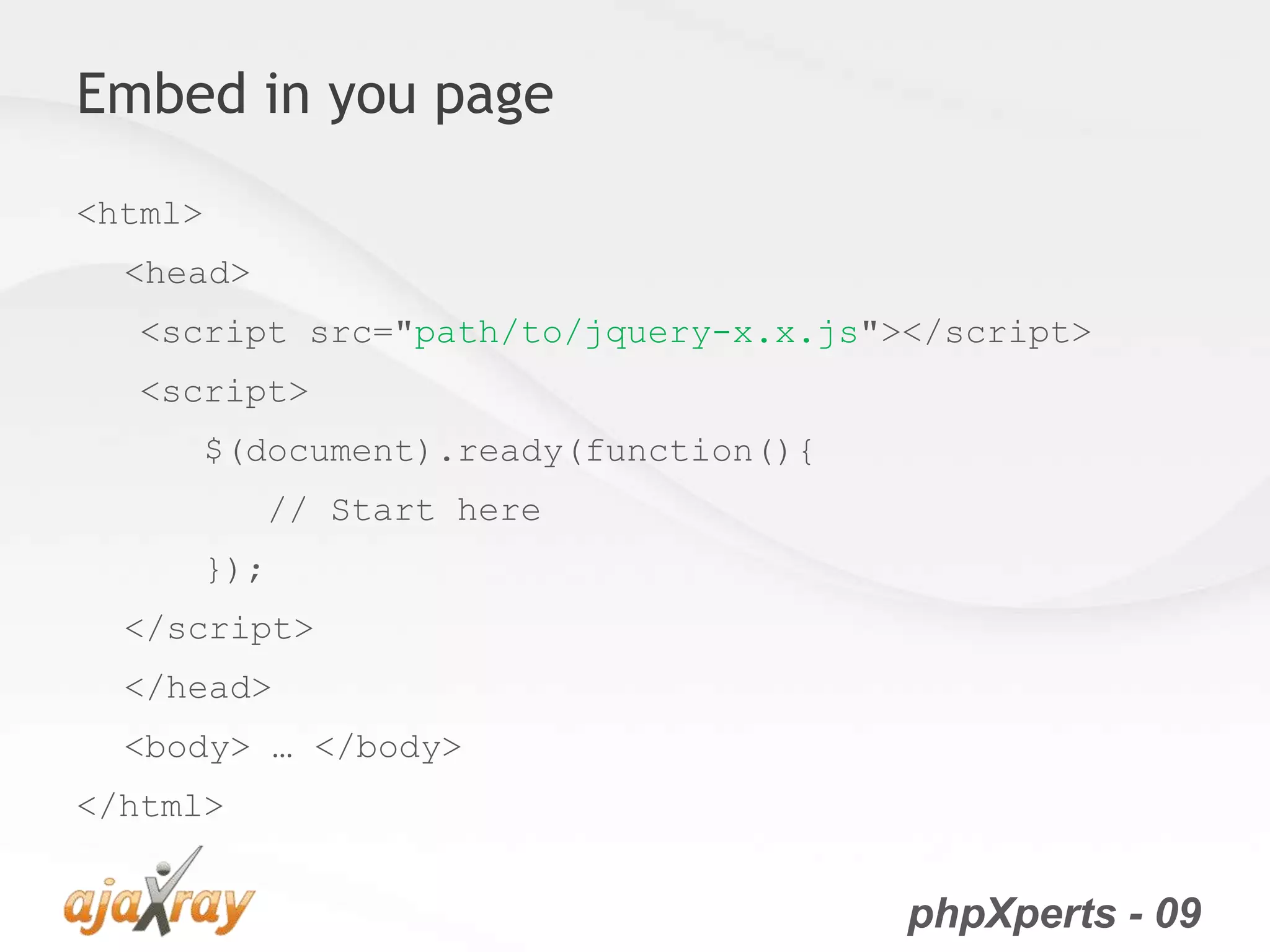
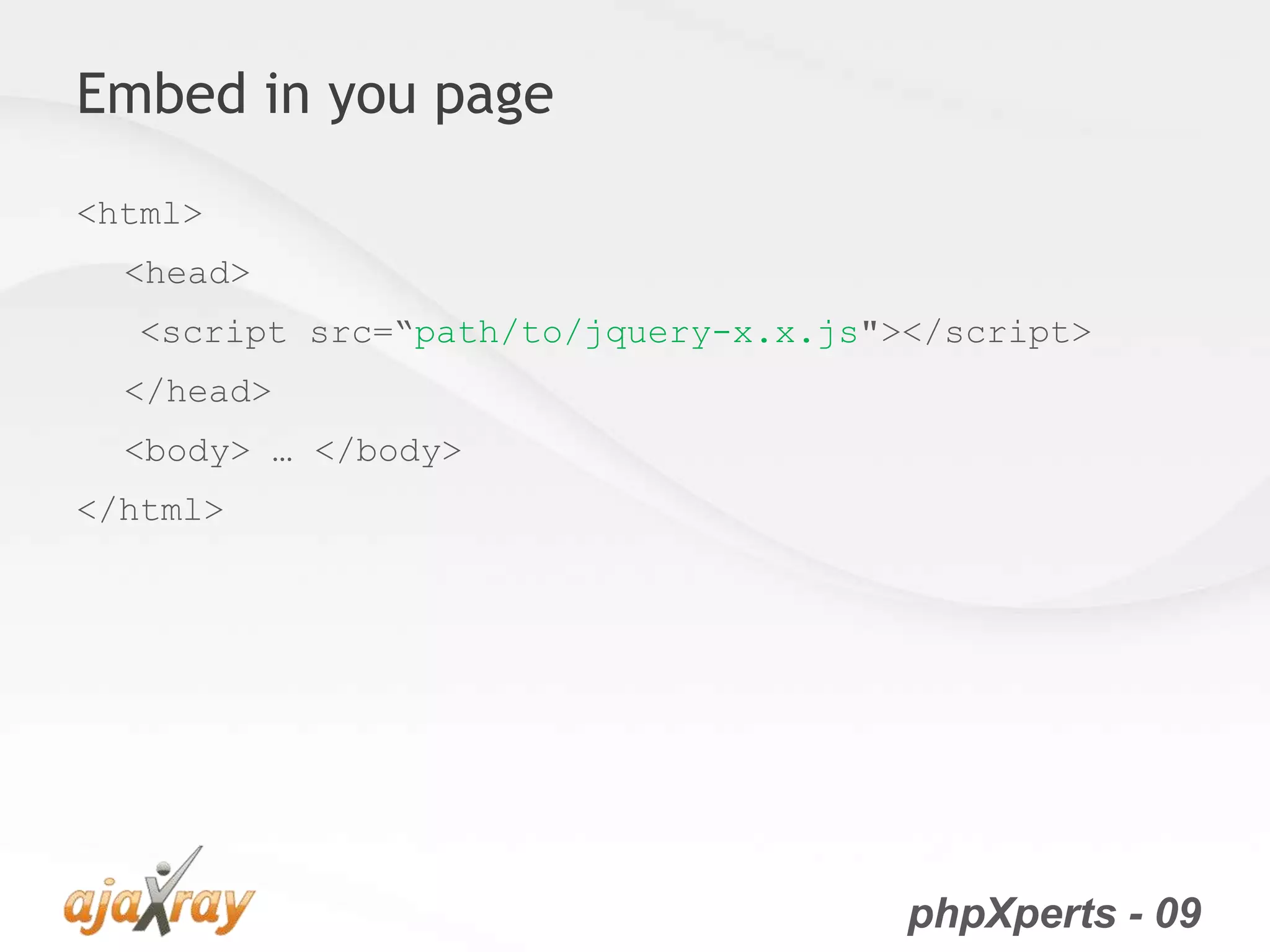
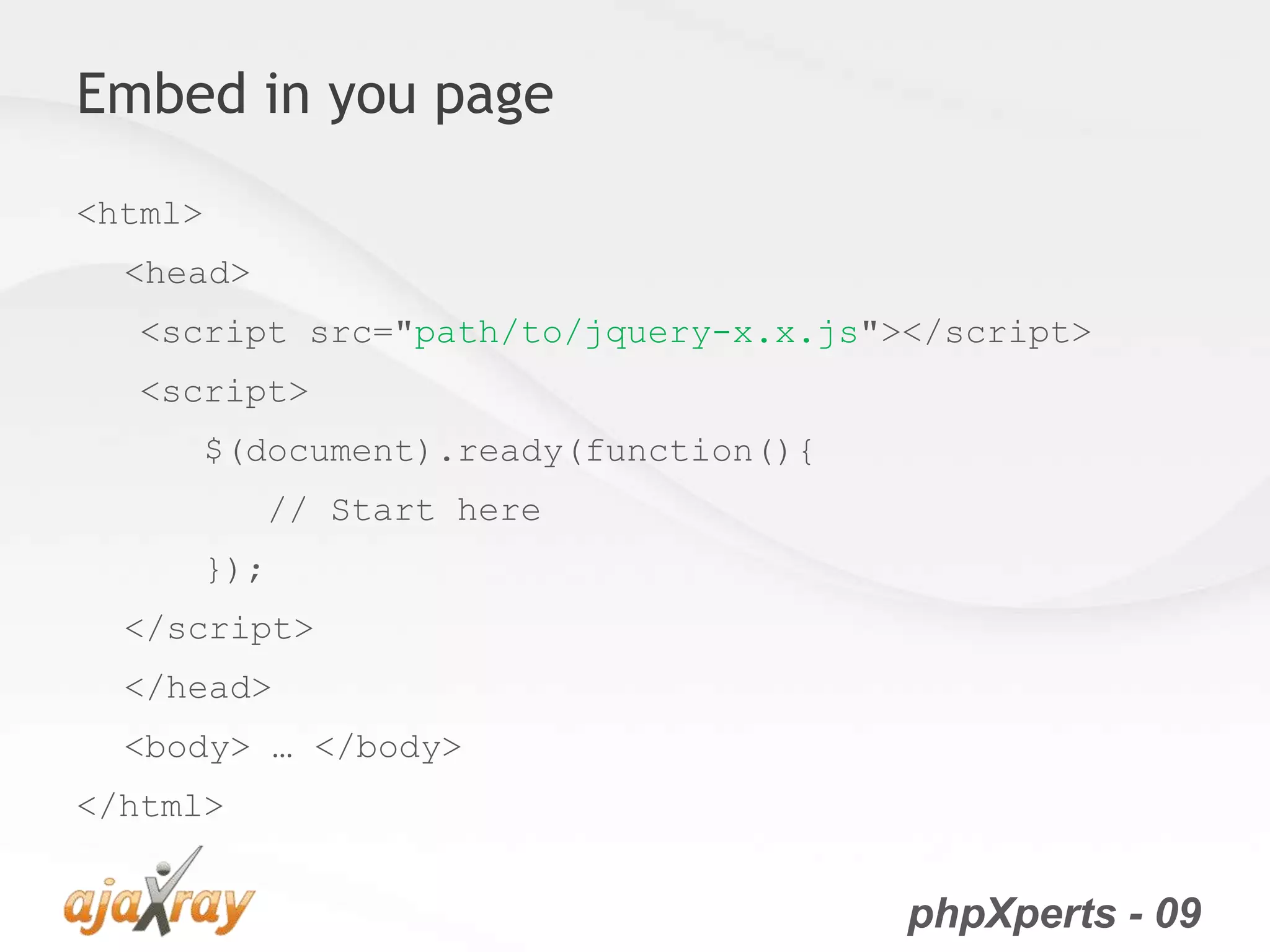
Instructions on downloading and embedding jQuery in web pages using script tags.
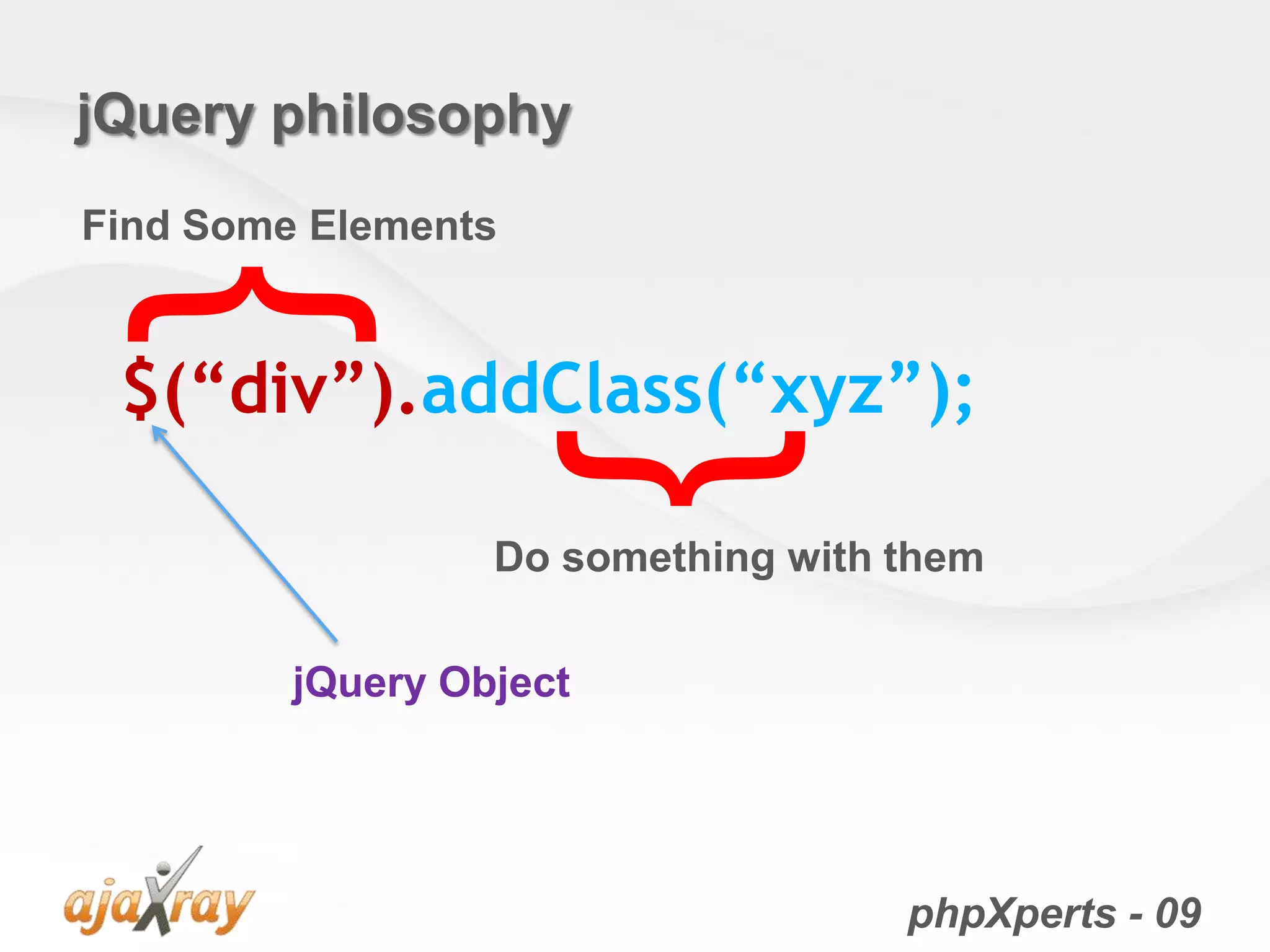
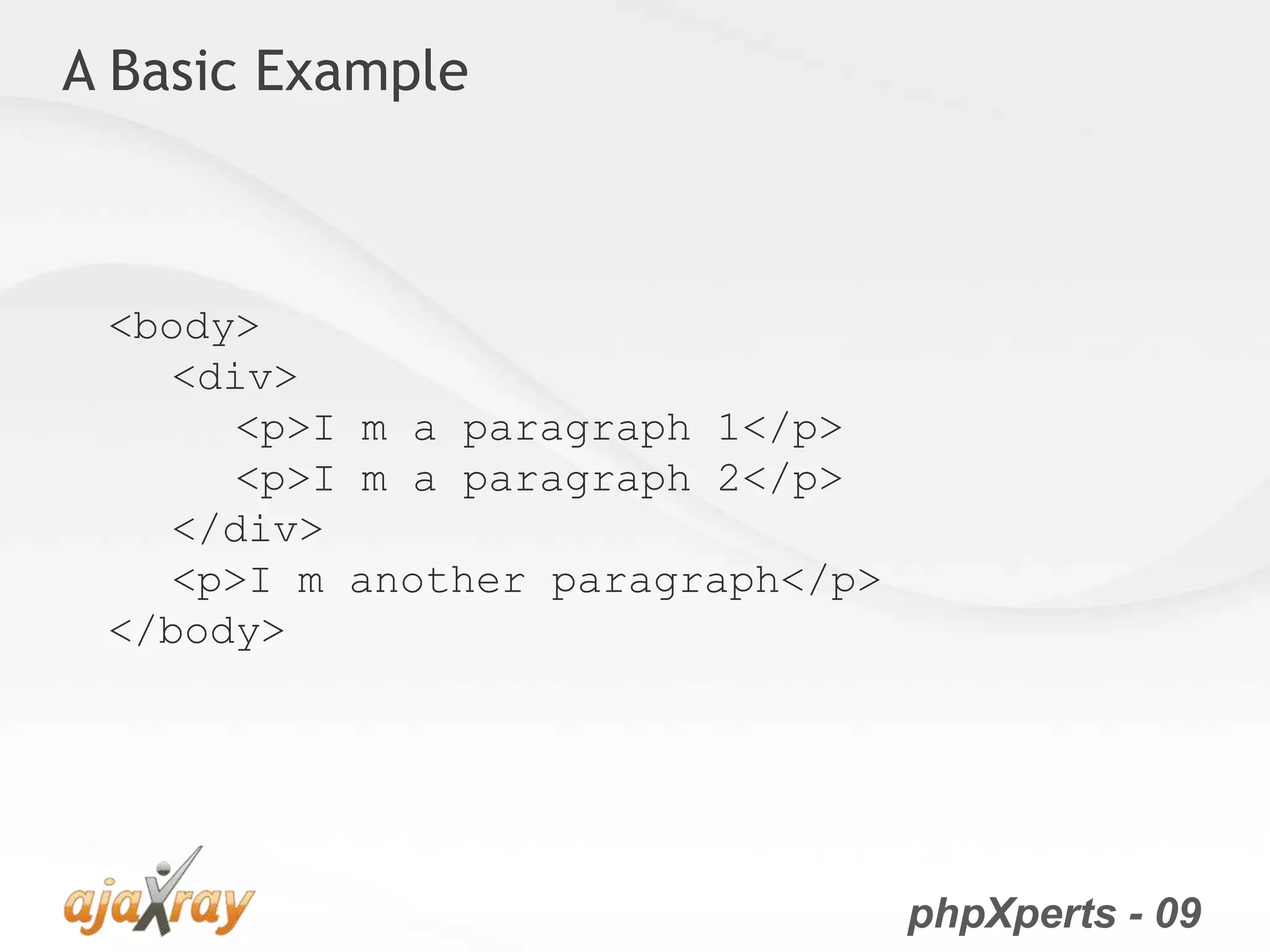
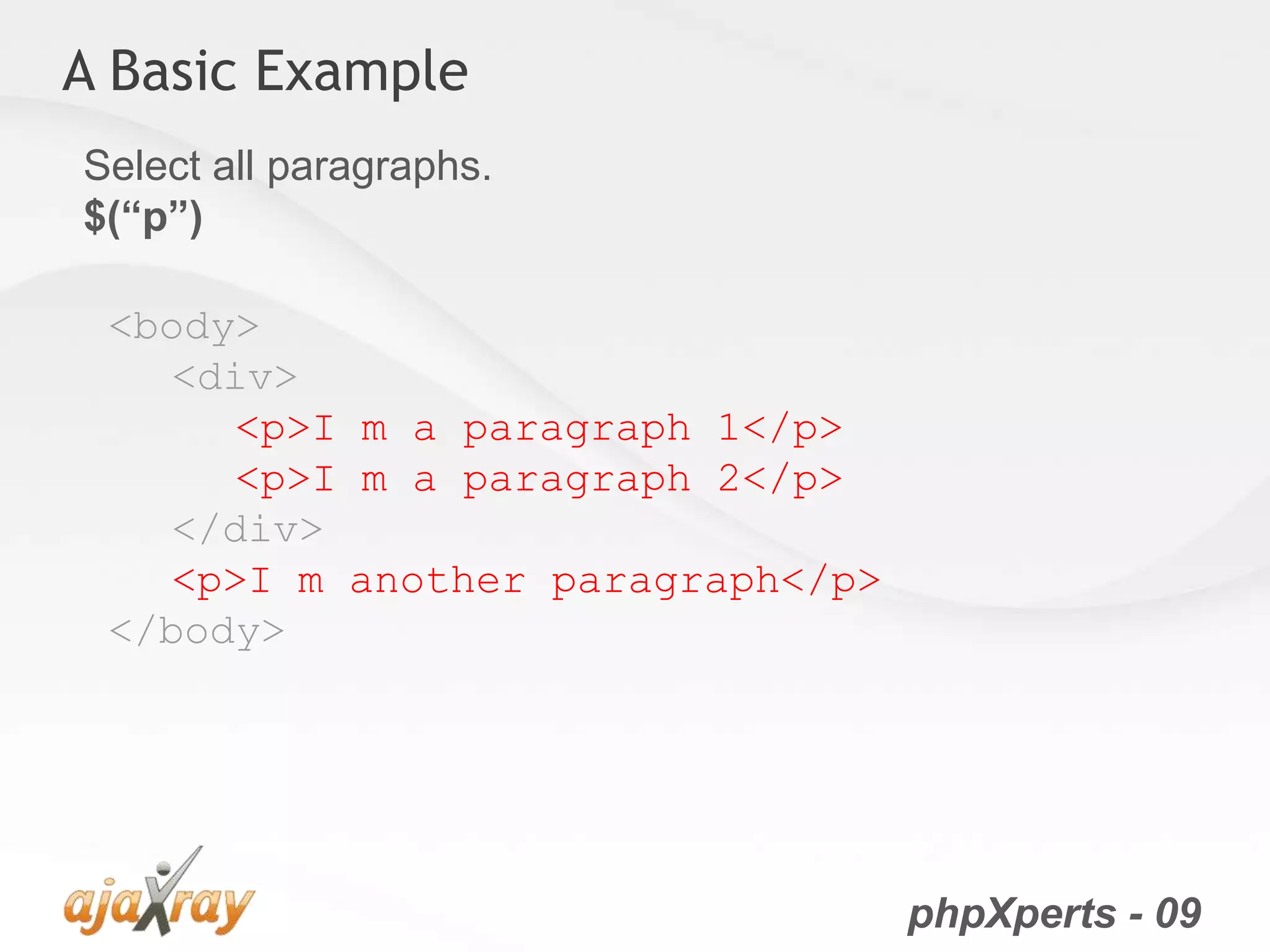
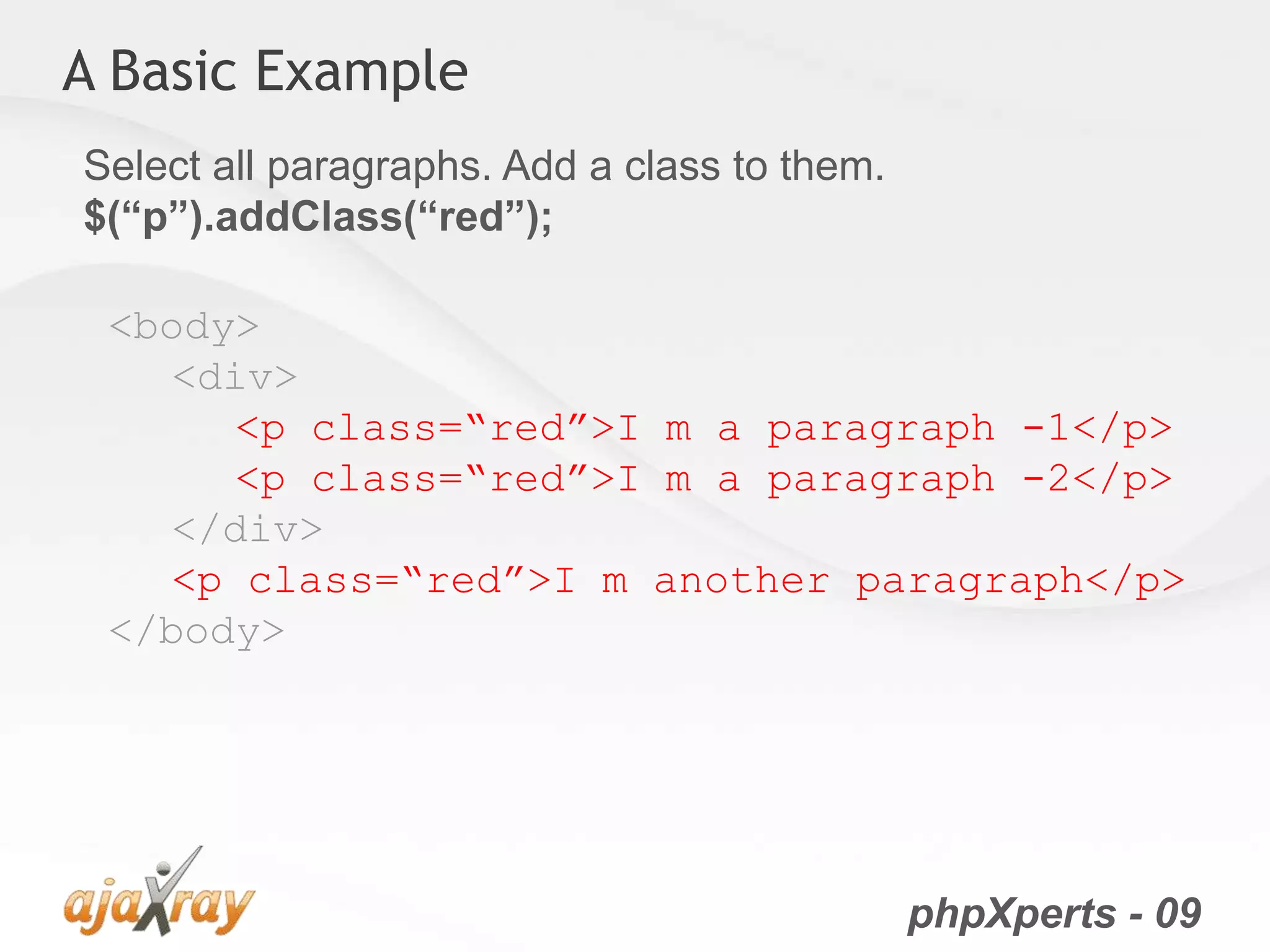
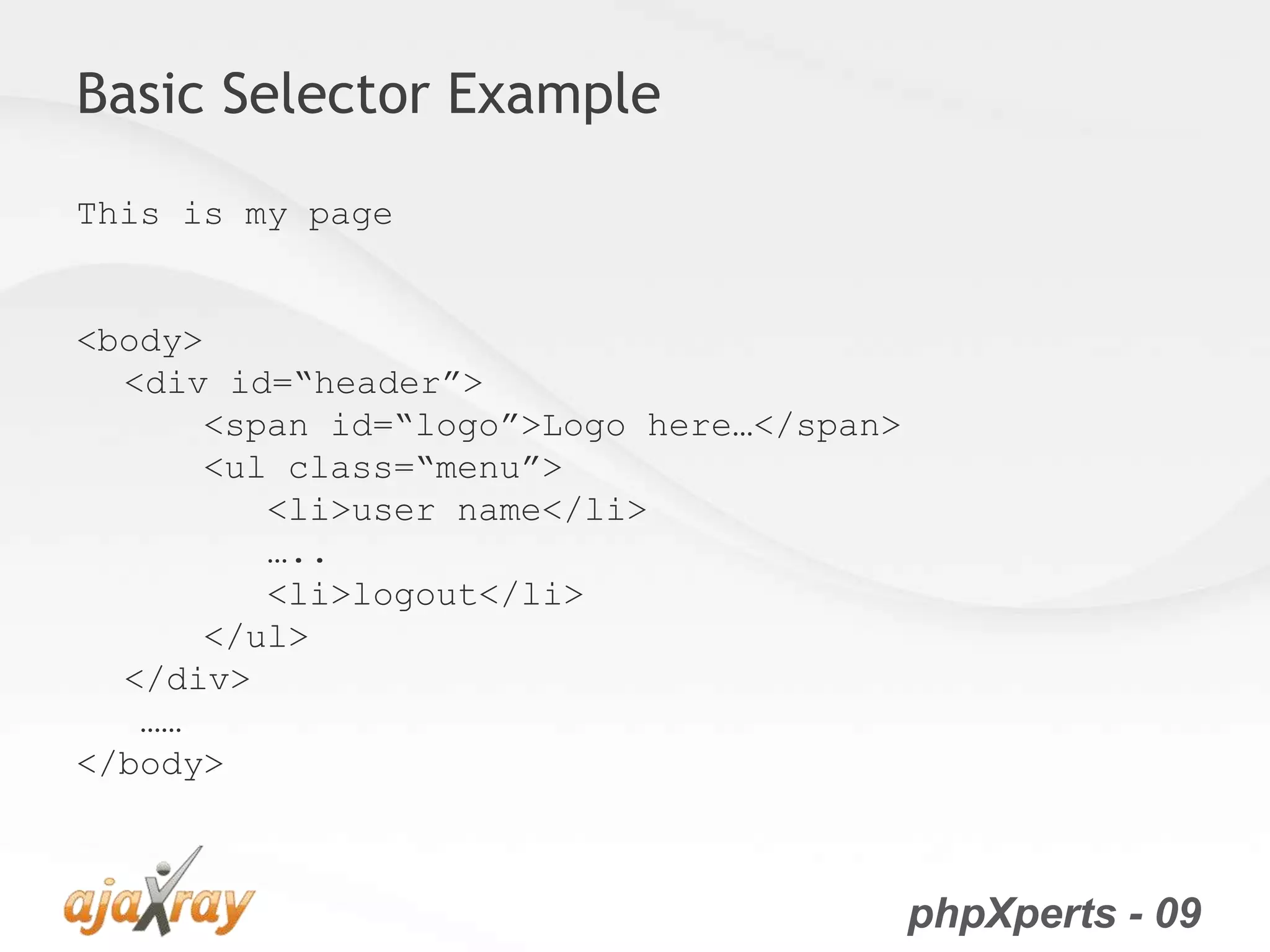
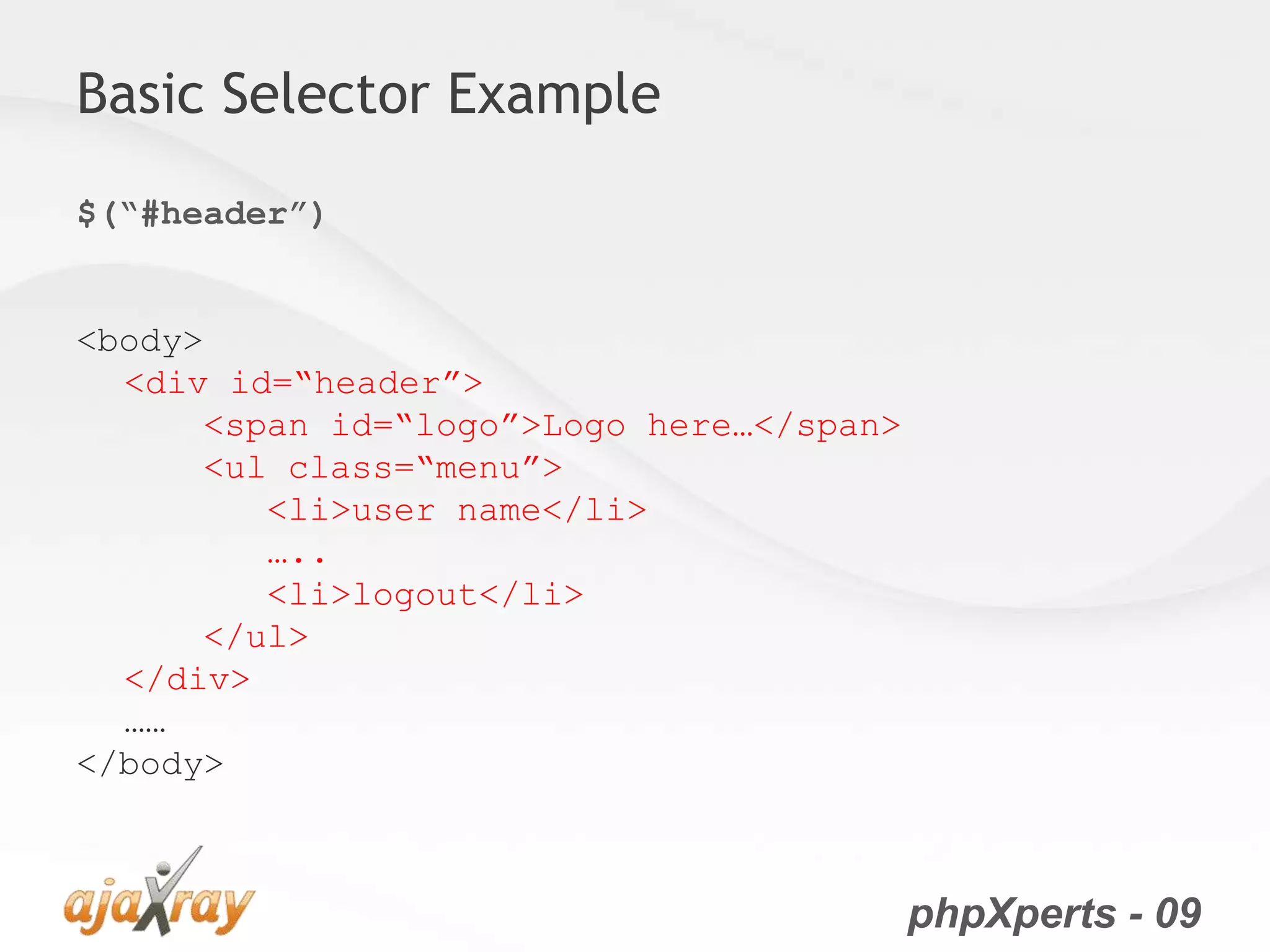
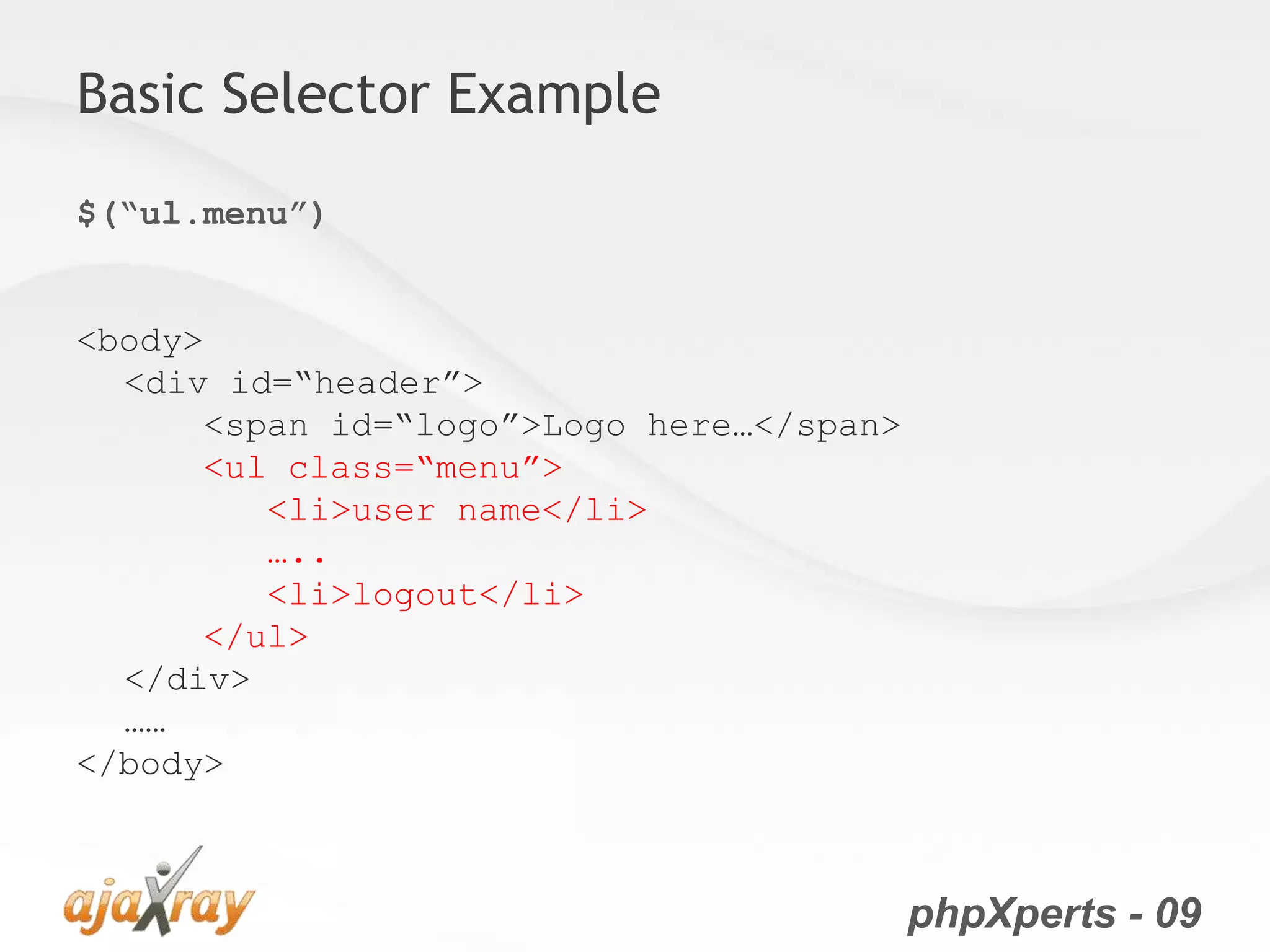
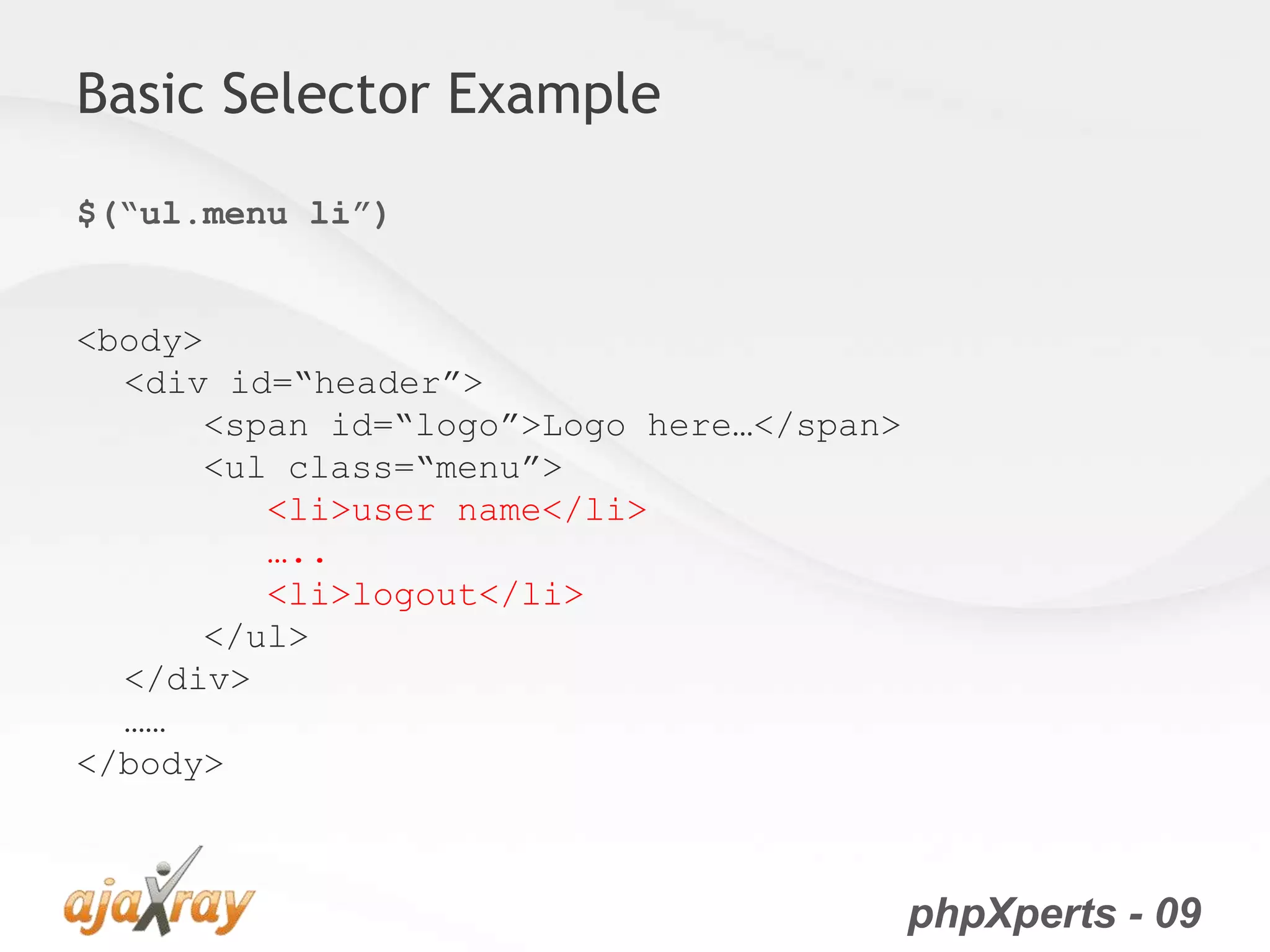
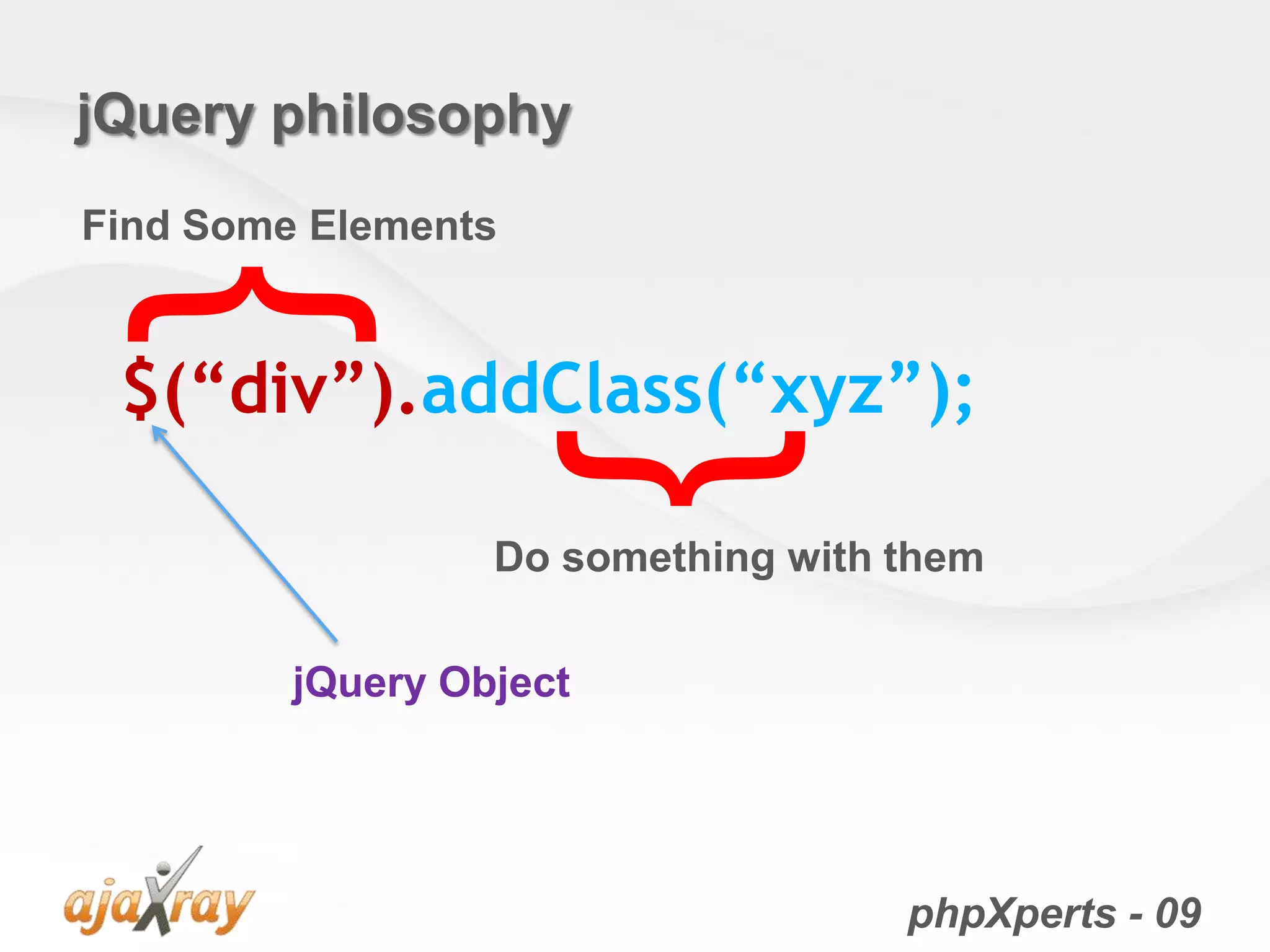
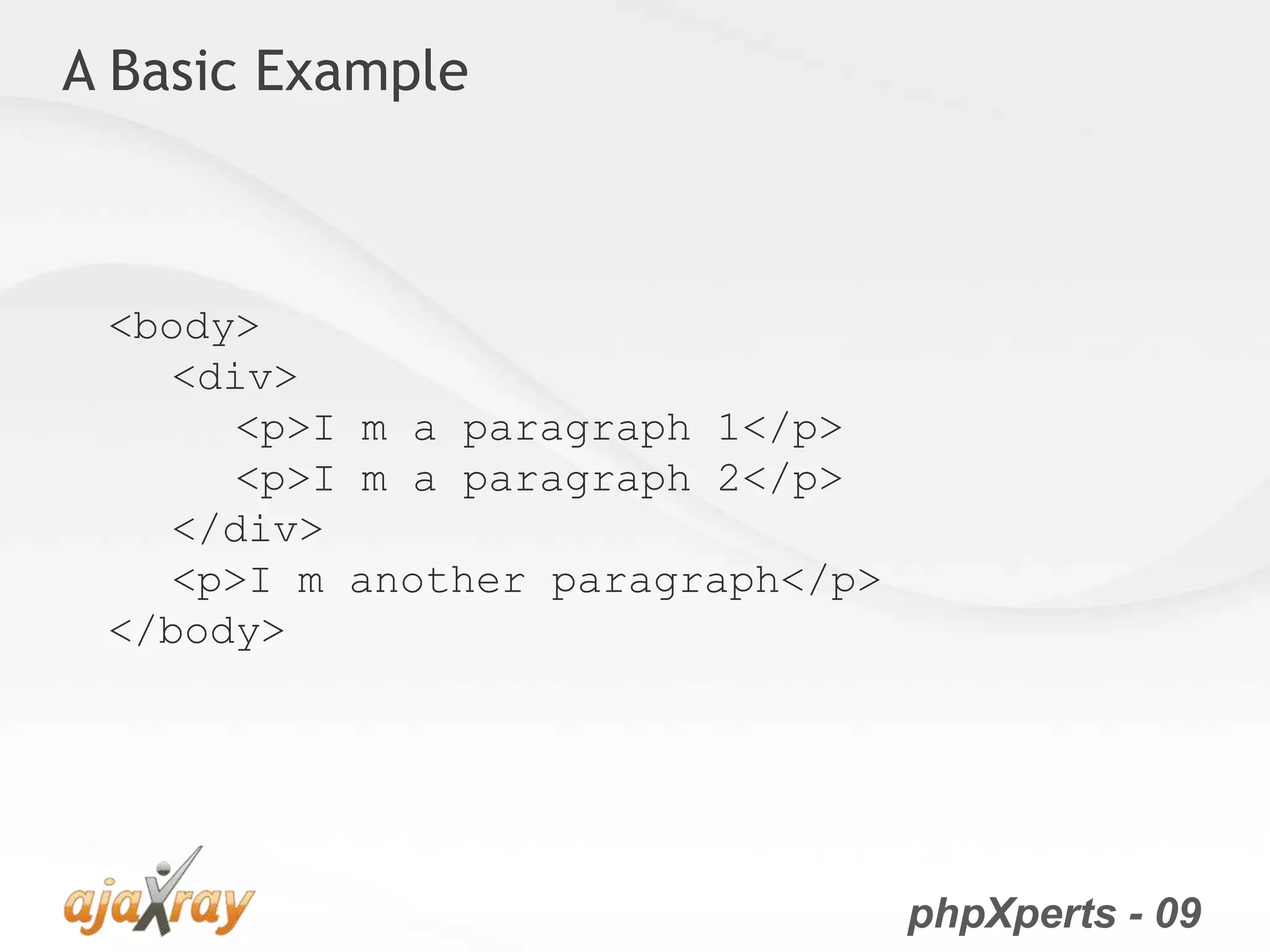
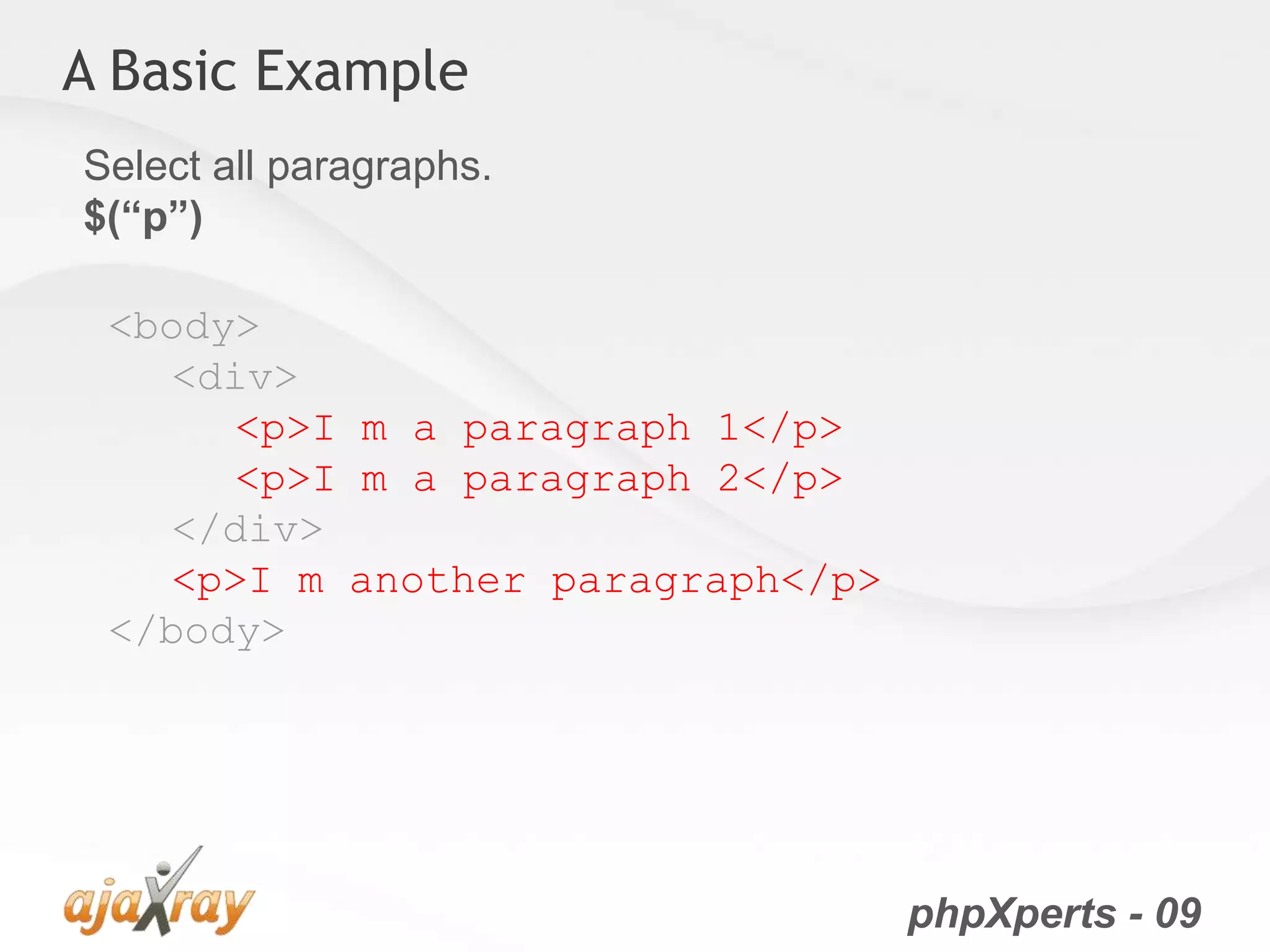
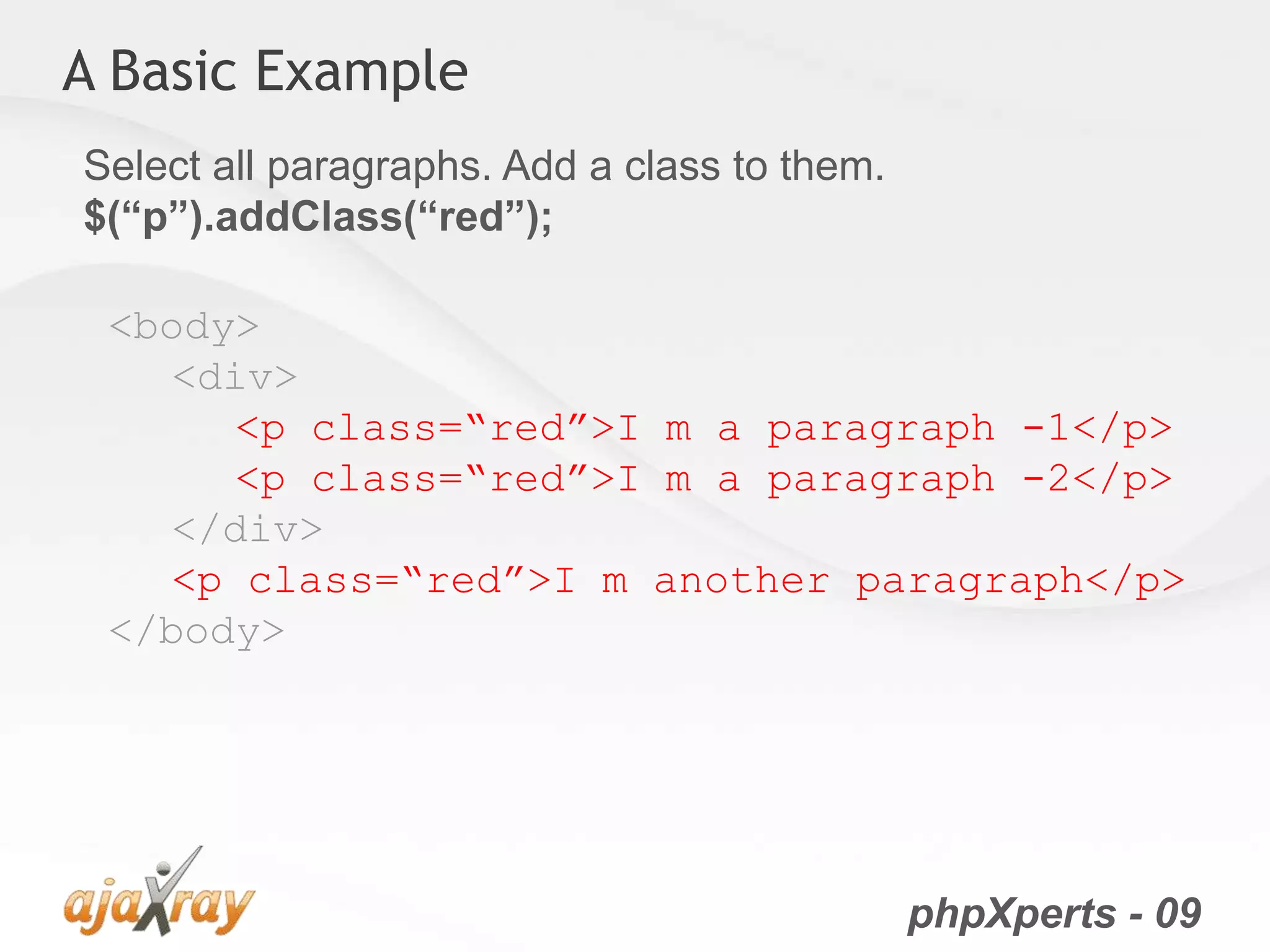
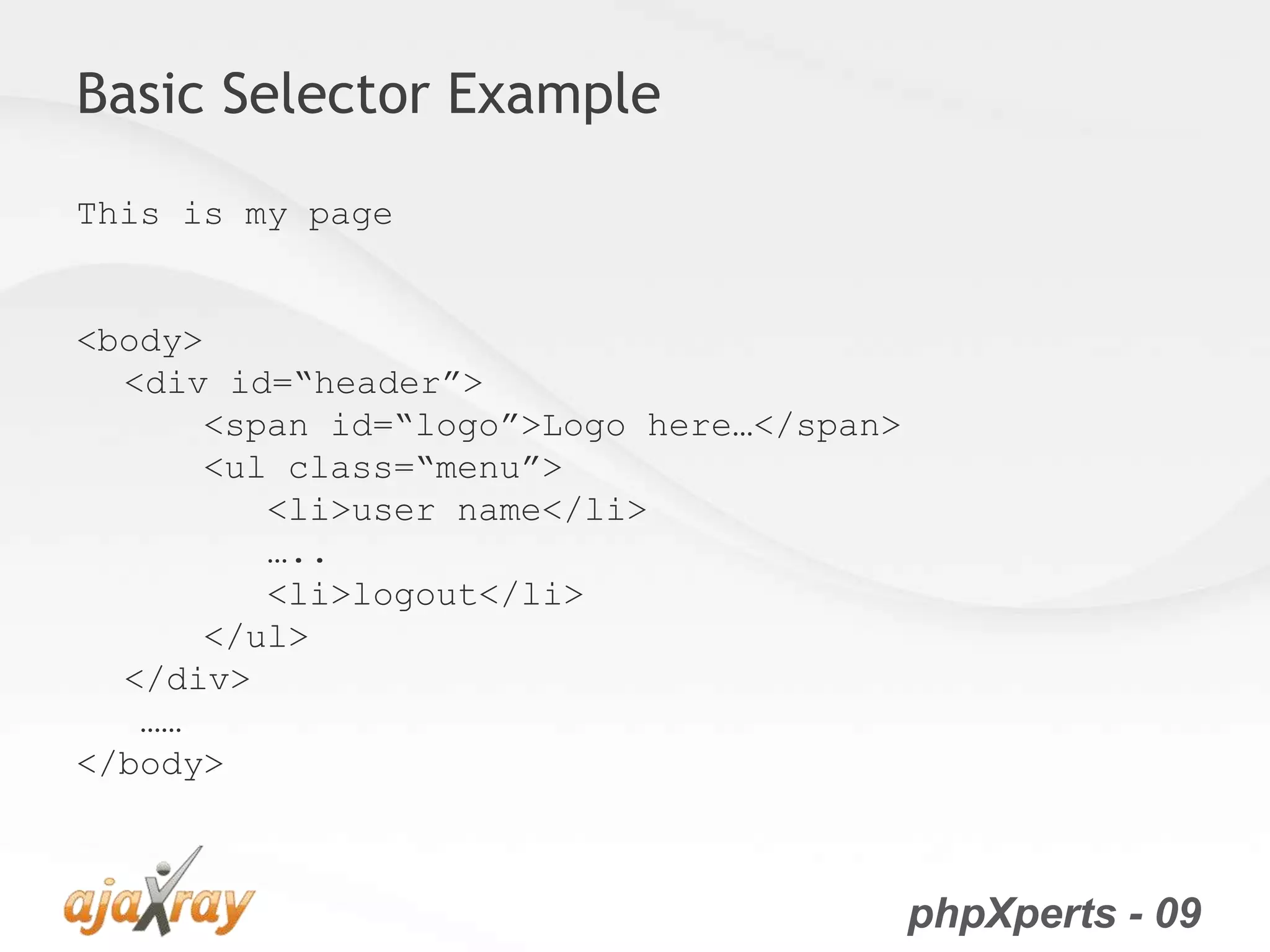
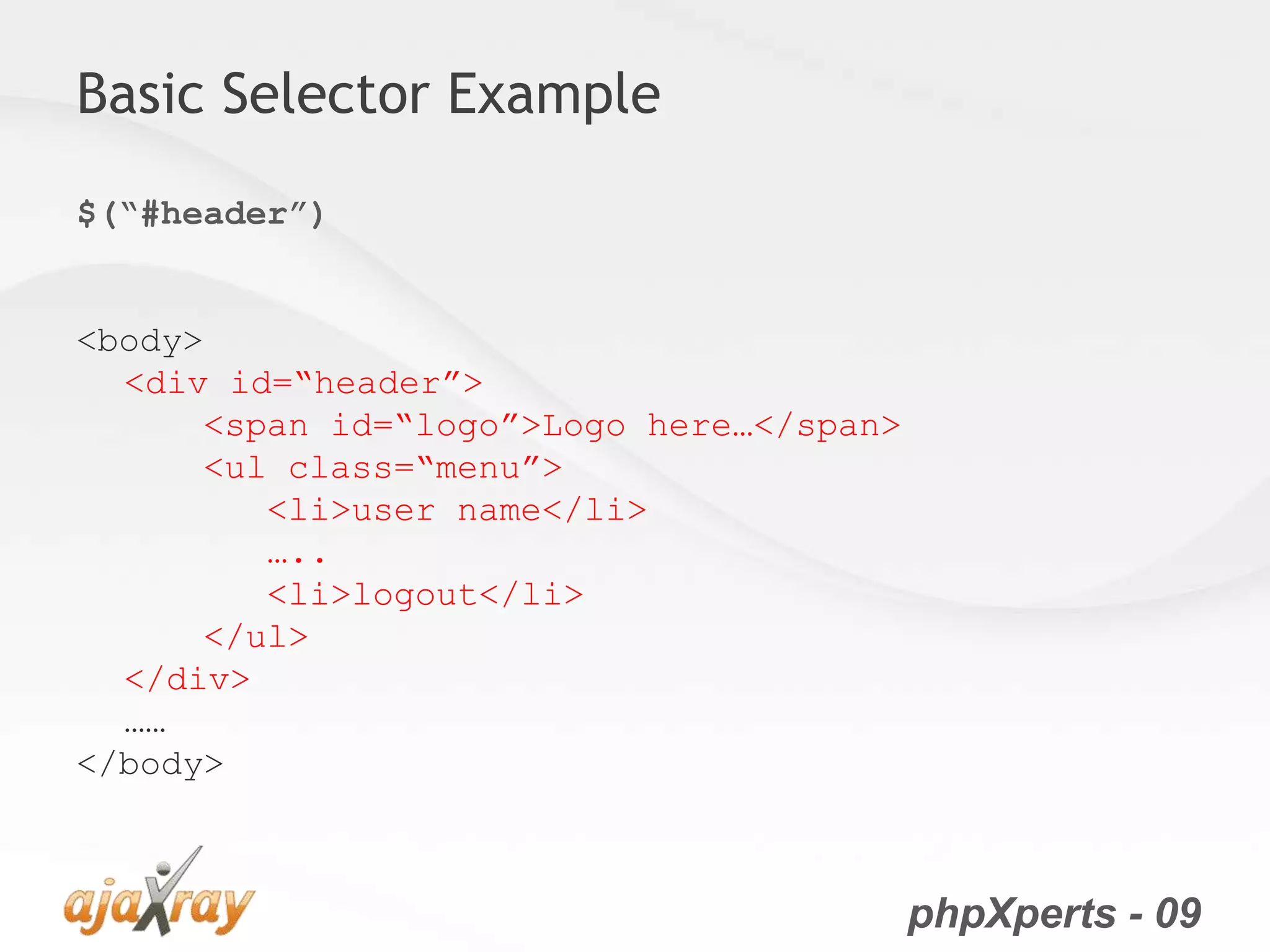
Explanation of jQuery philosophy involving finding elements and manipulating them, along with basic examples.
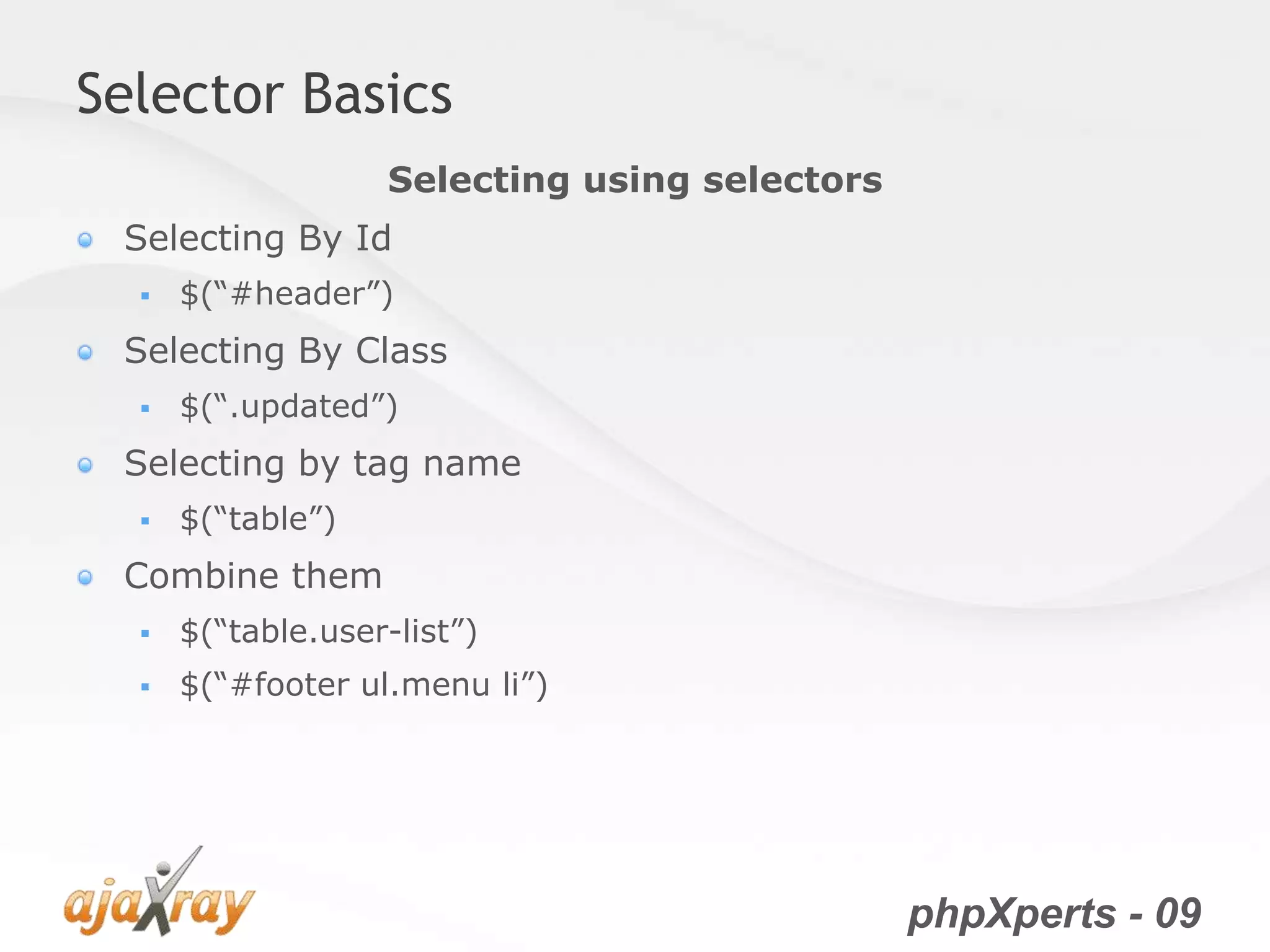
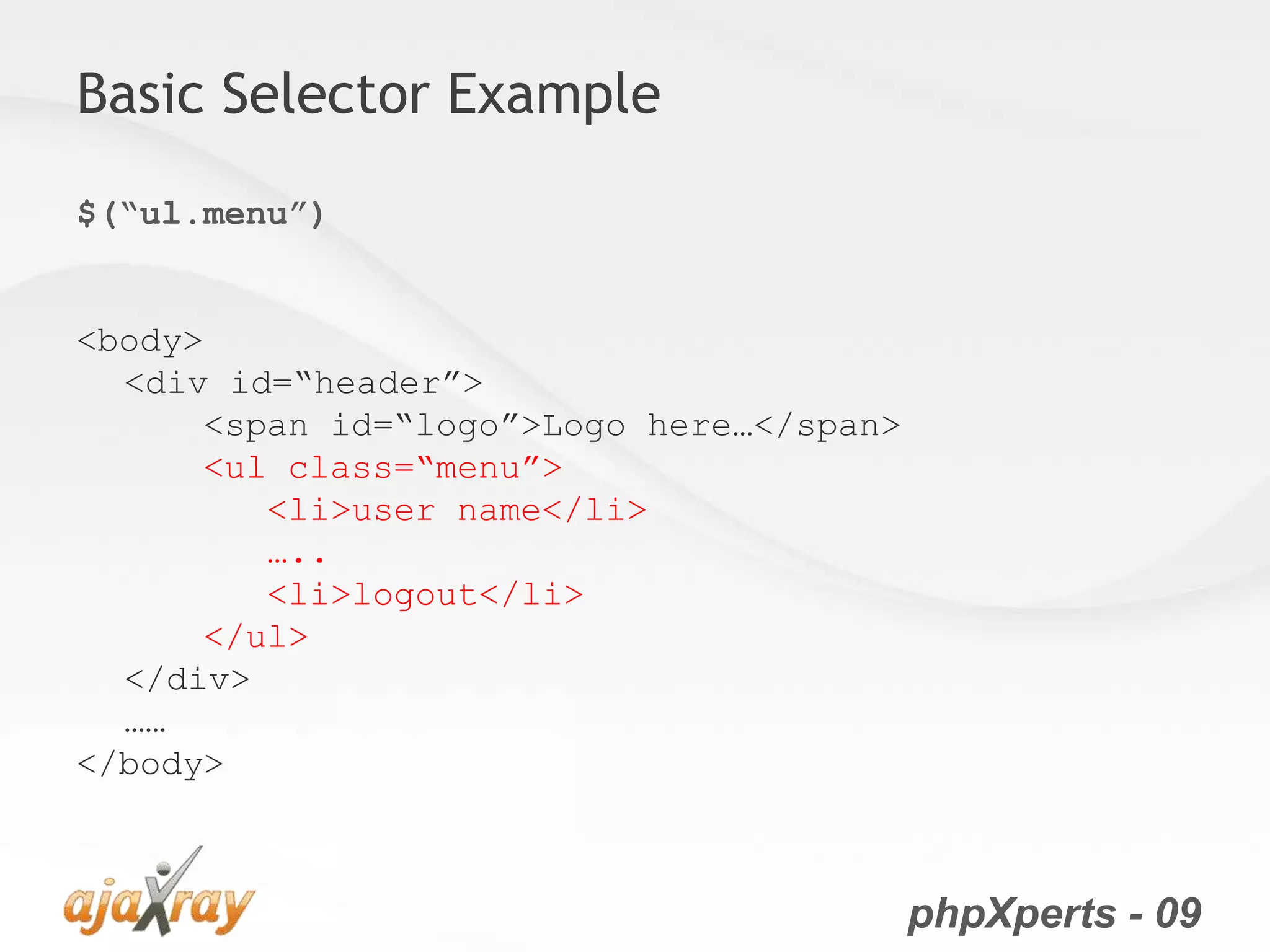
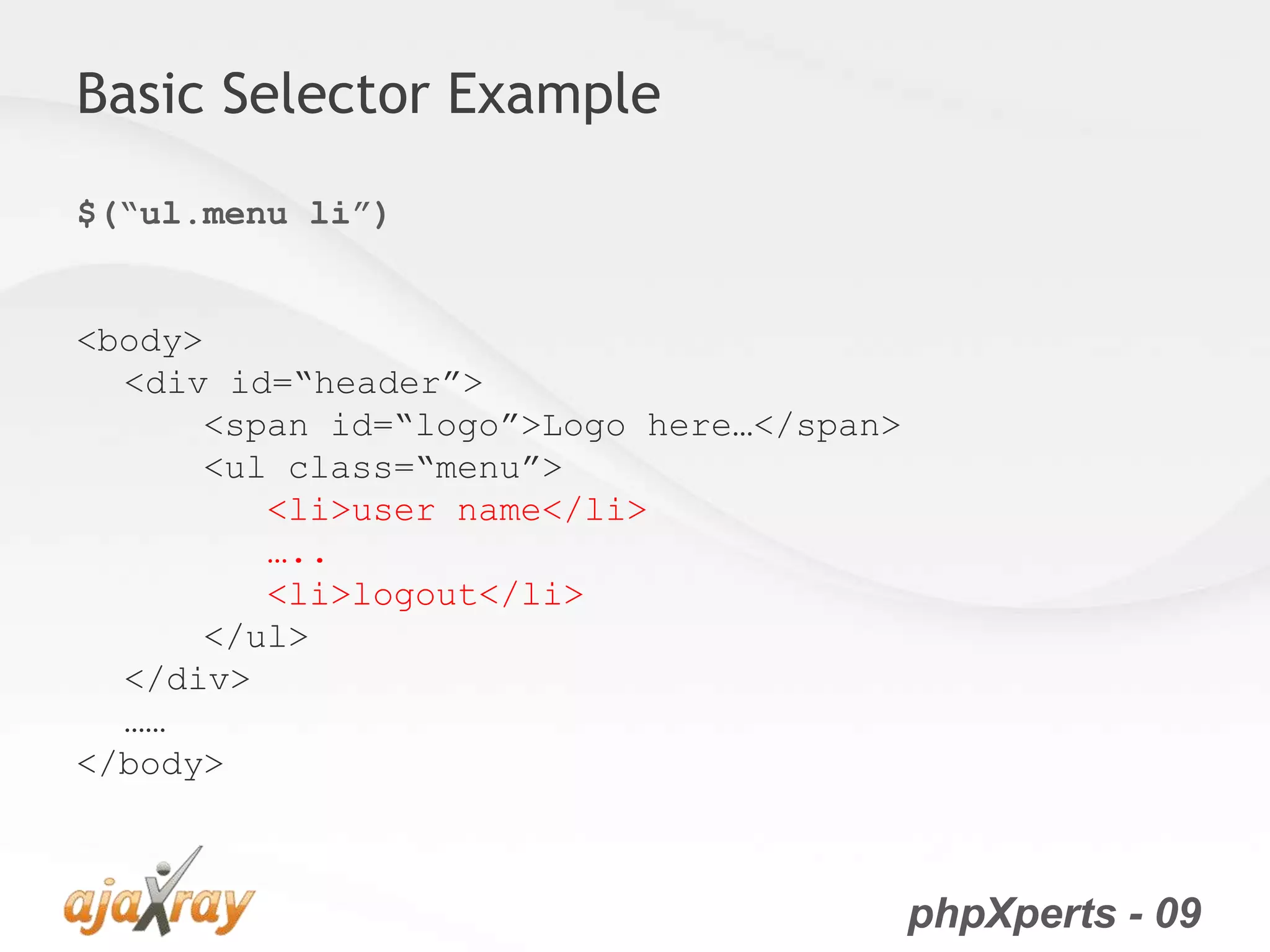
Detailed explanation of different selectors in jQuery, including ID, class, and tag name selectors.
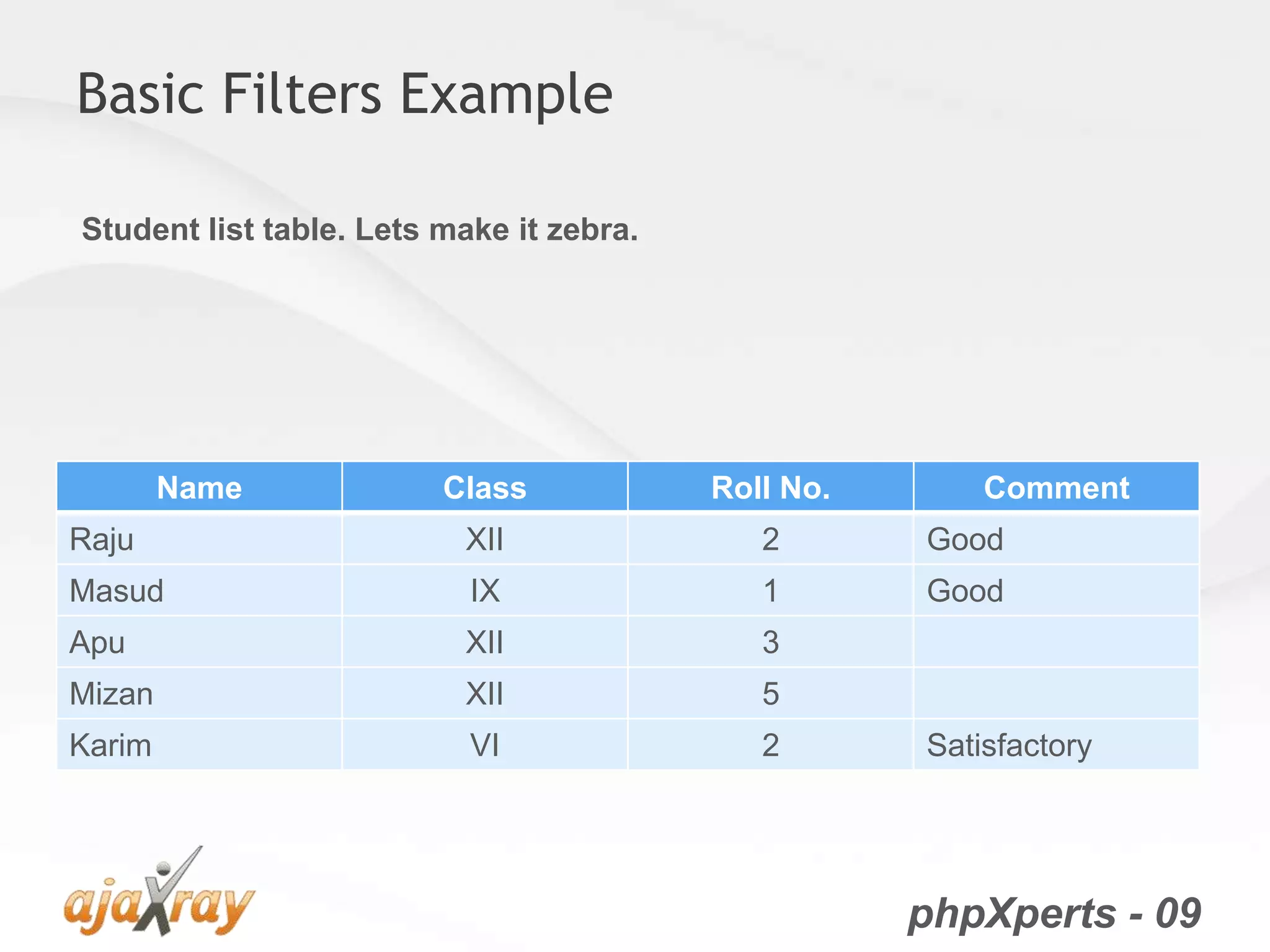
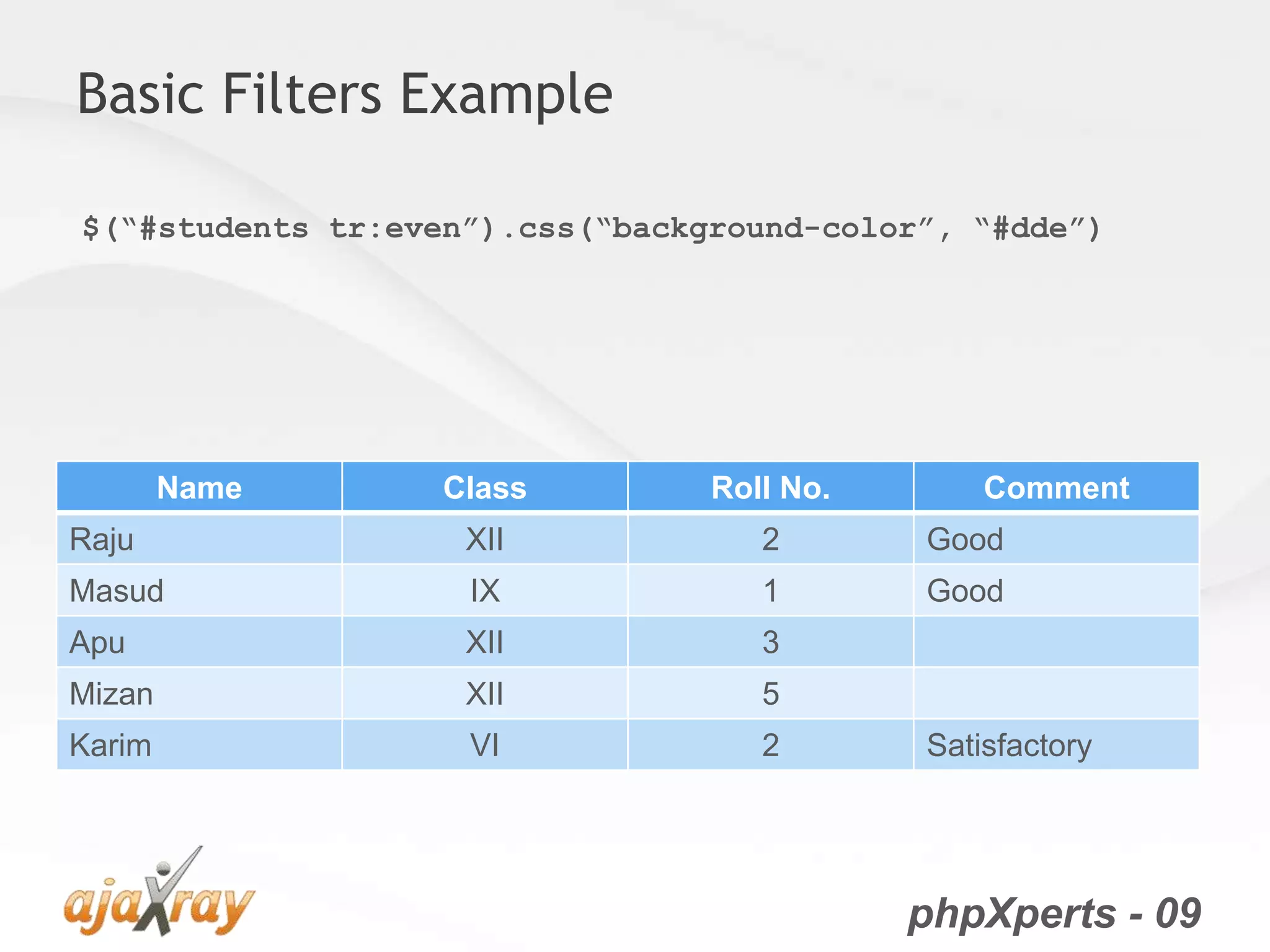
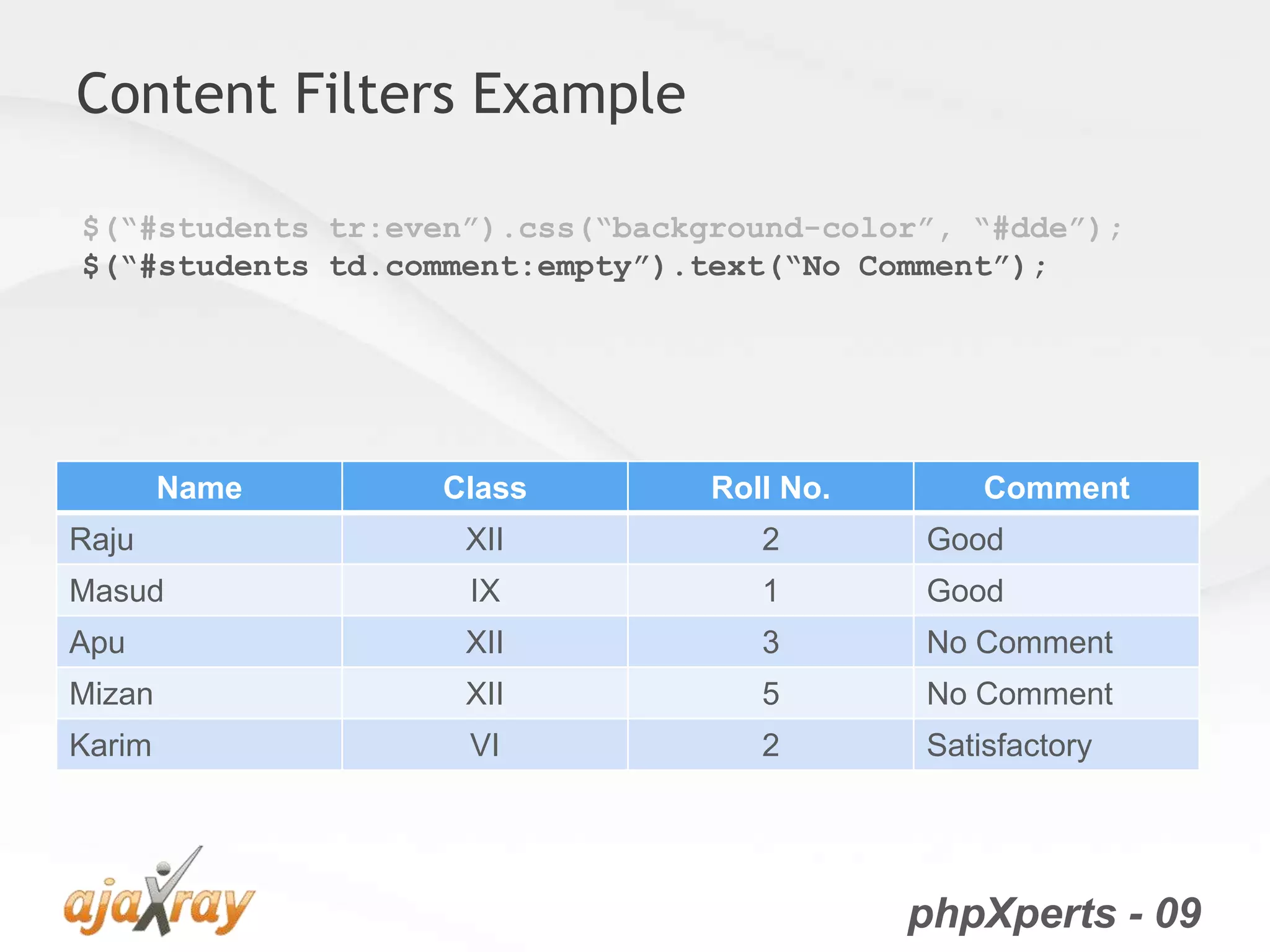
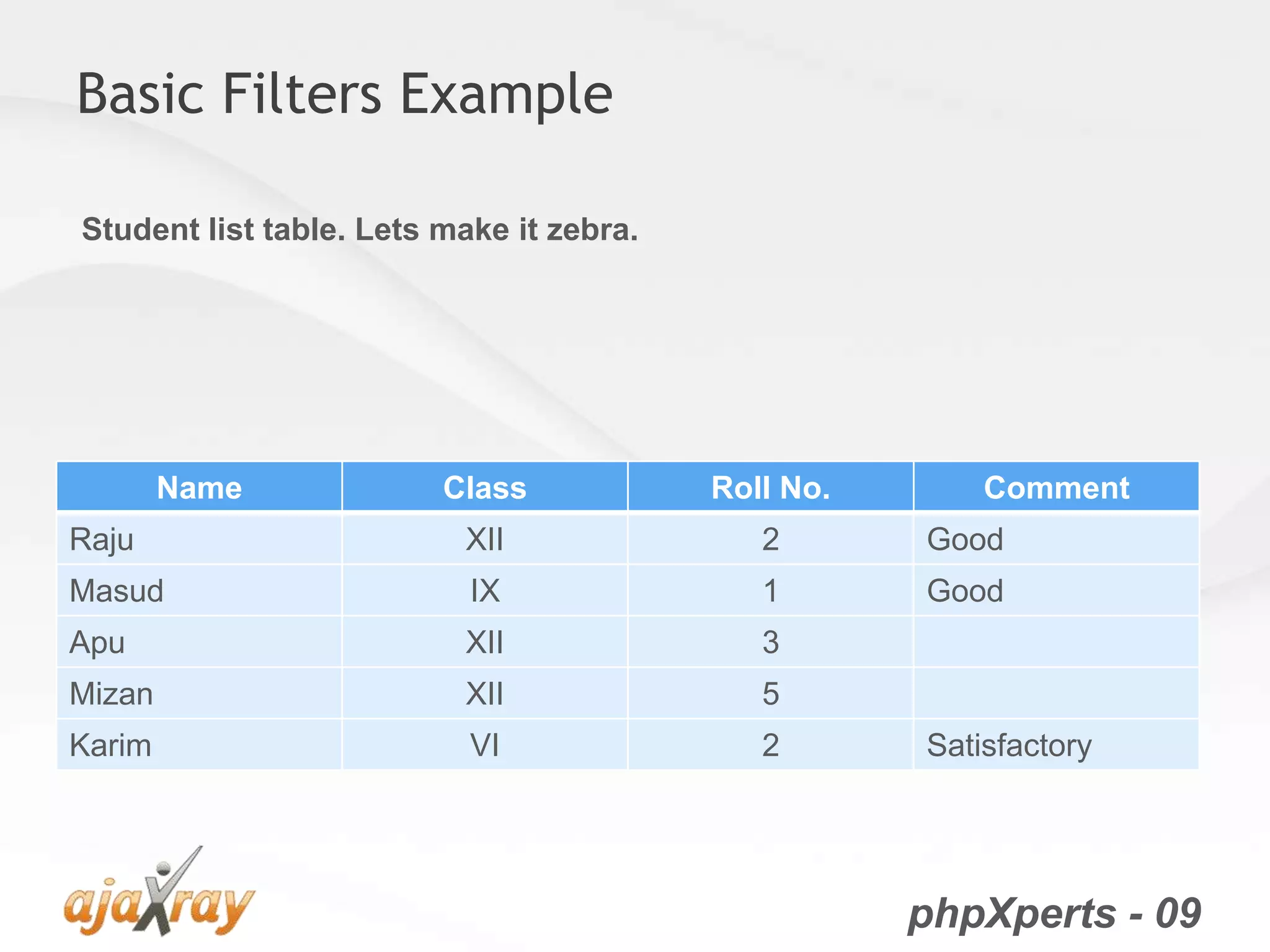
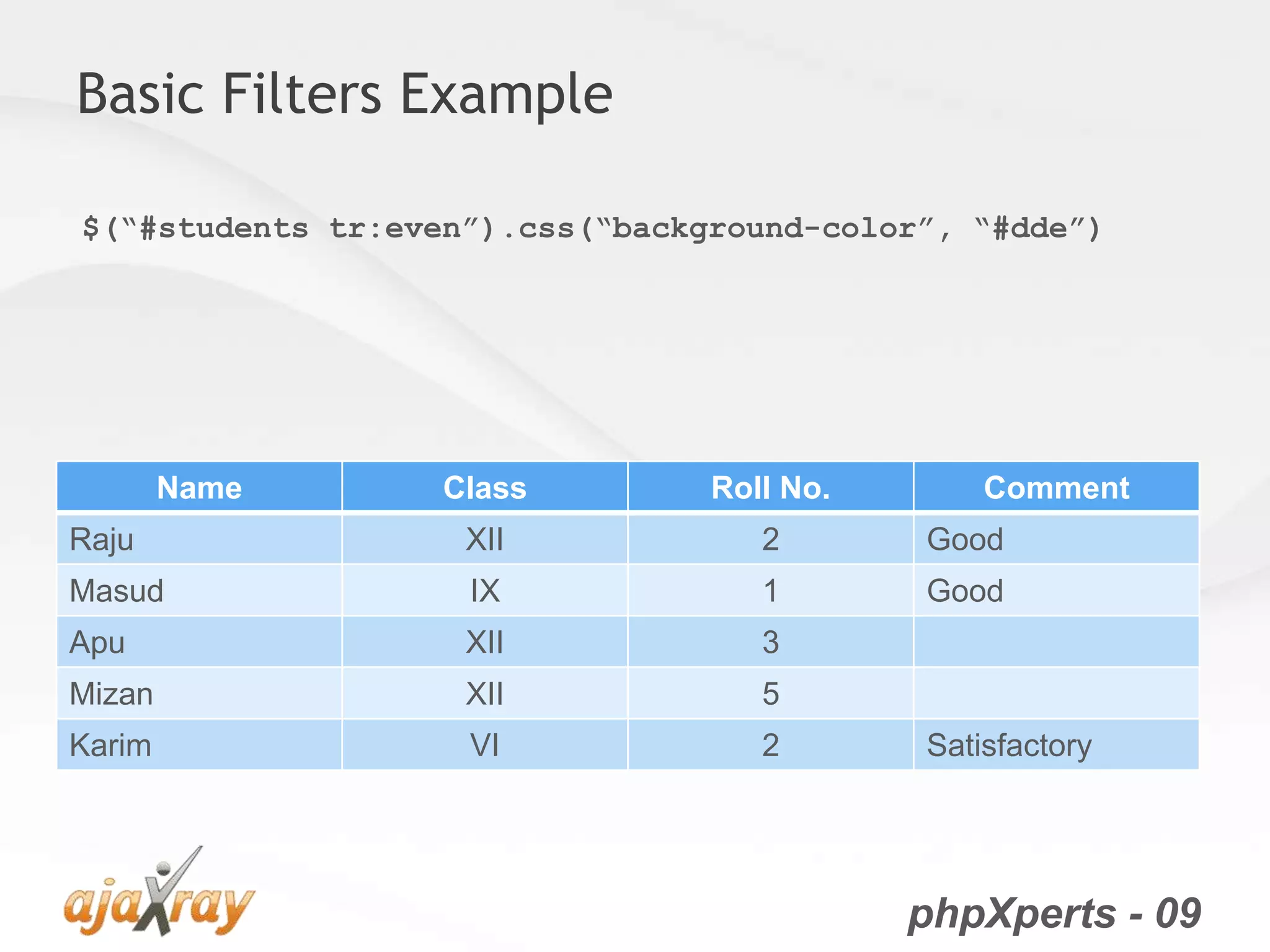
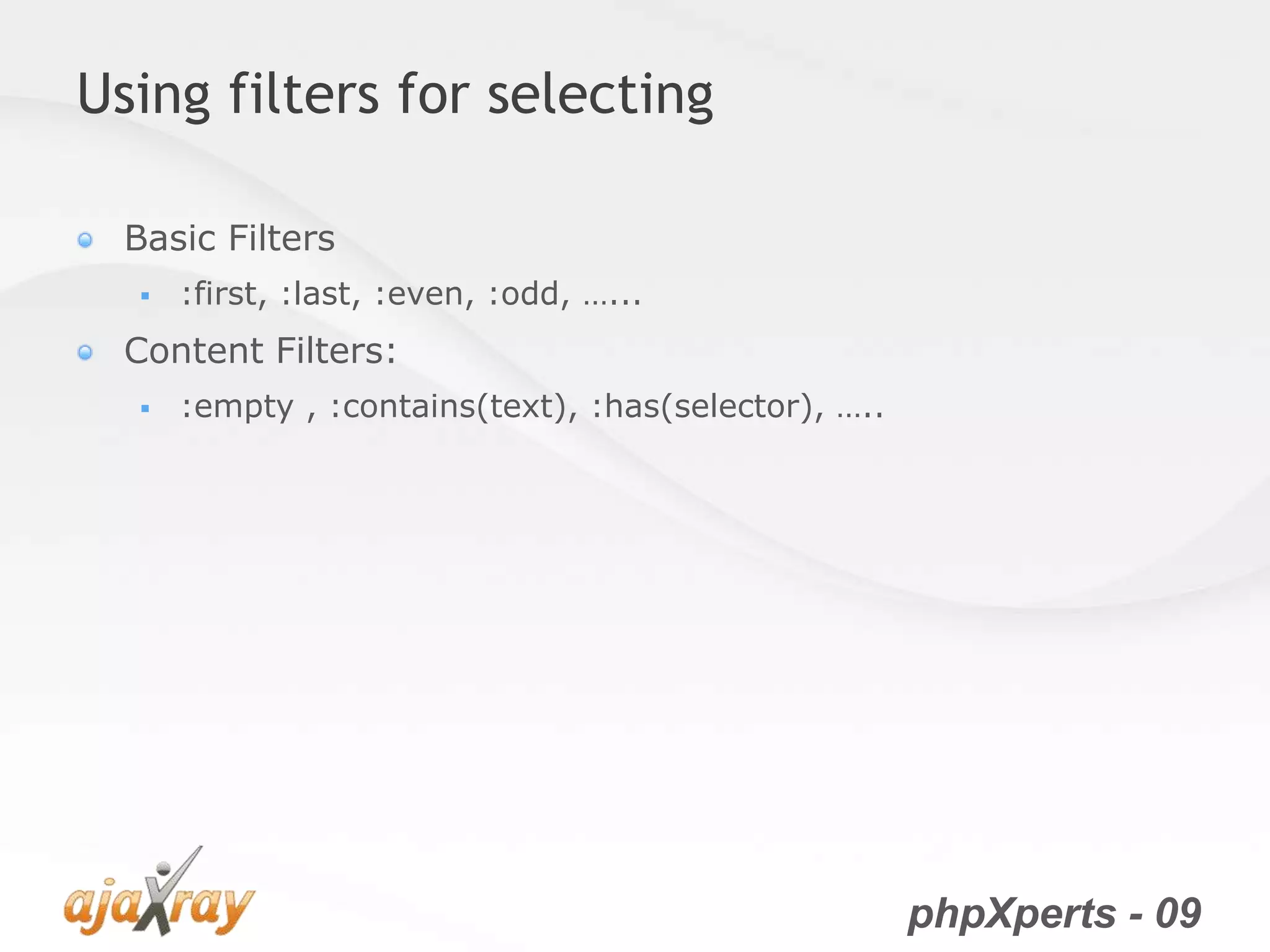
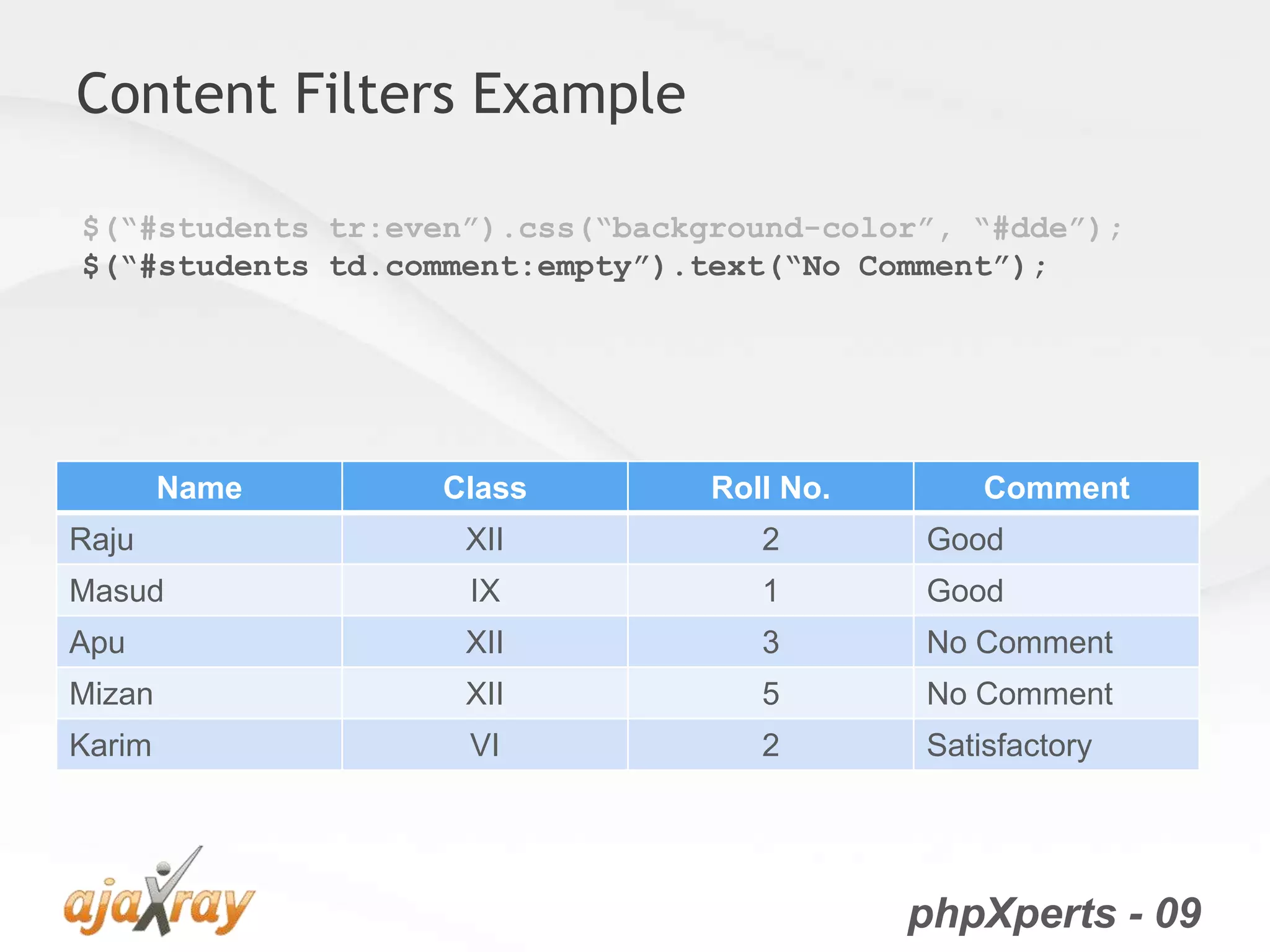
Further exploration of selection techniques using filters, attributes, and basic content filters.
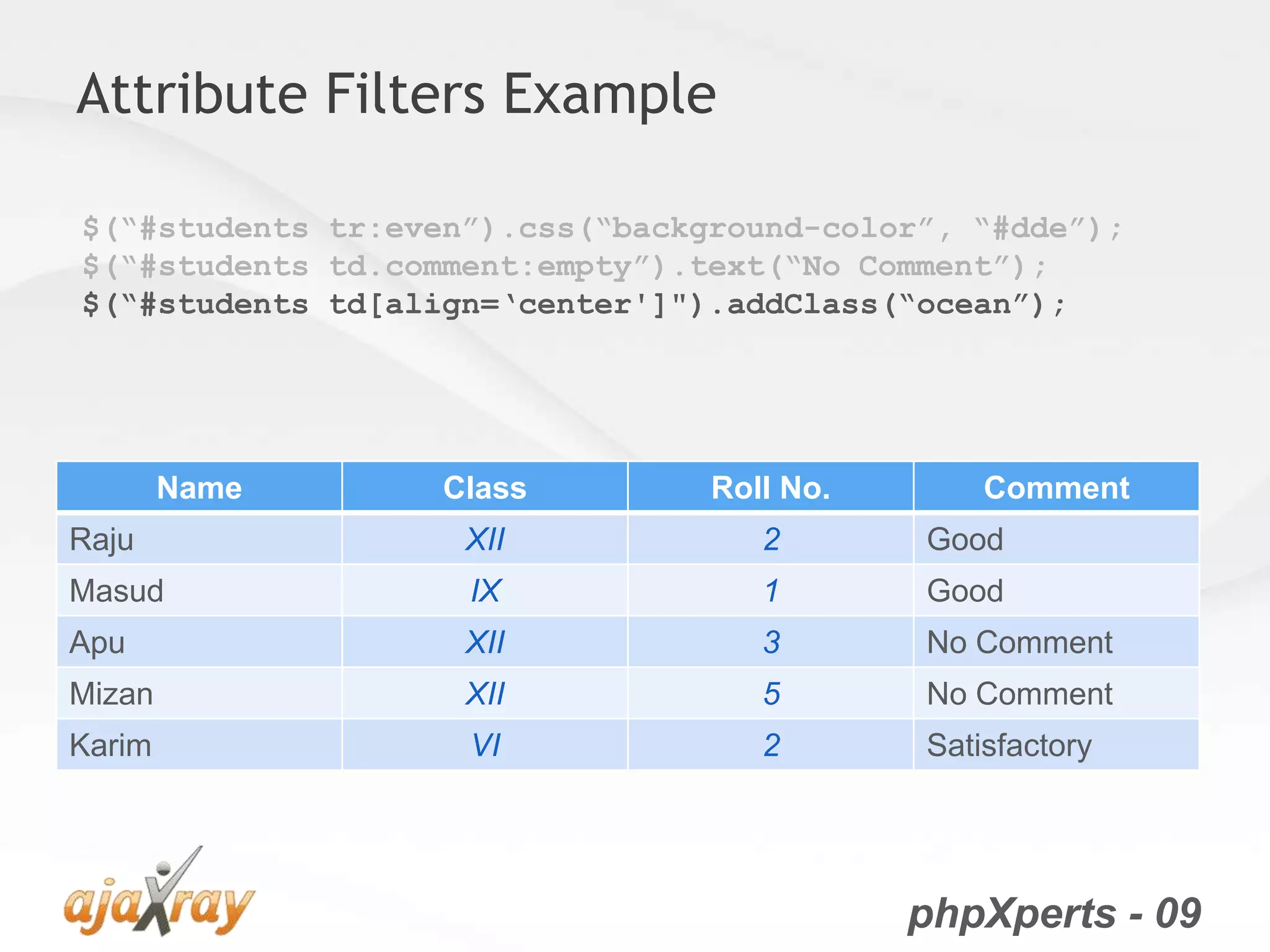
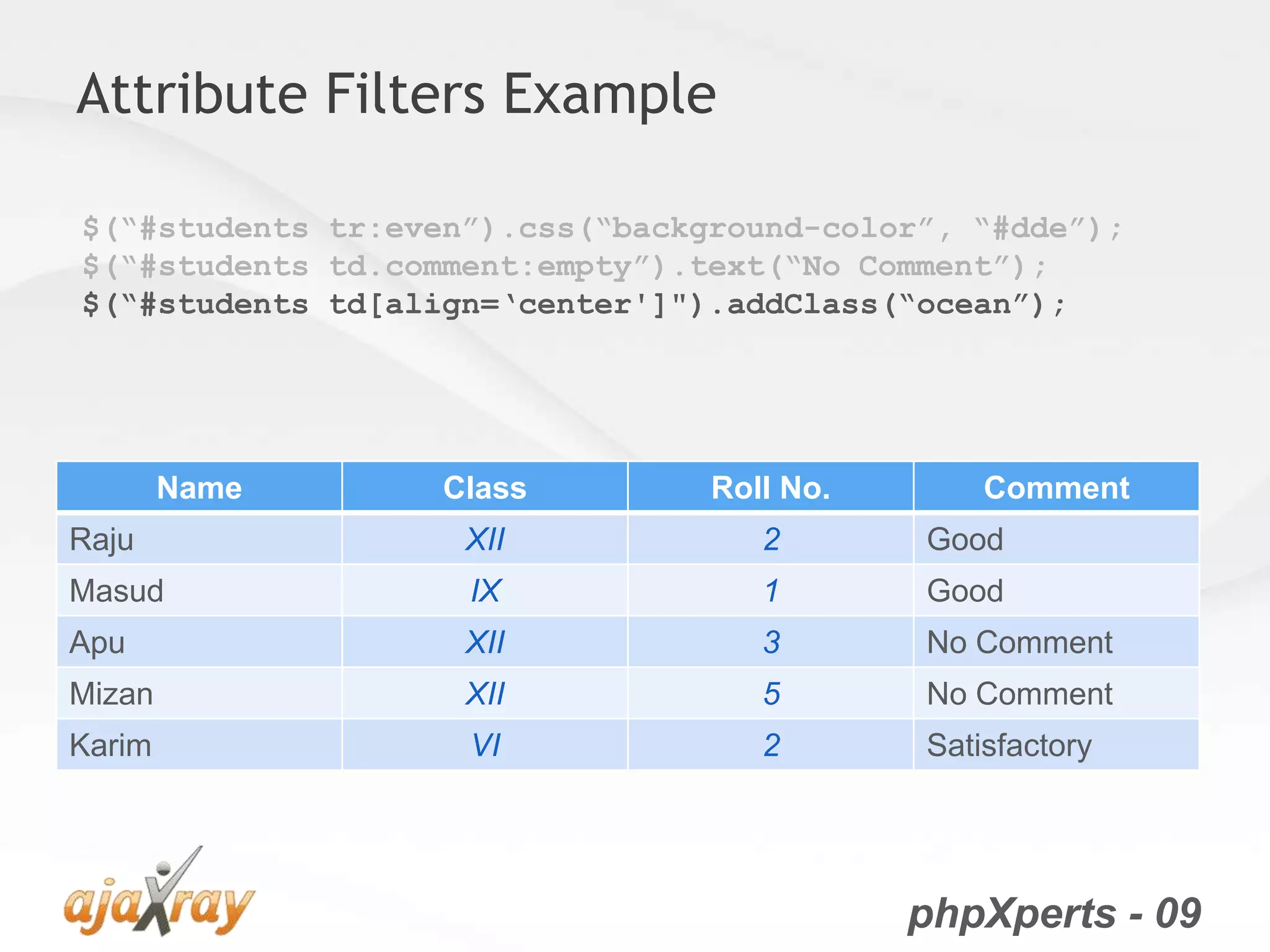
Usage of advanced content filters and attribute filters in selection.
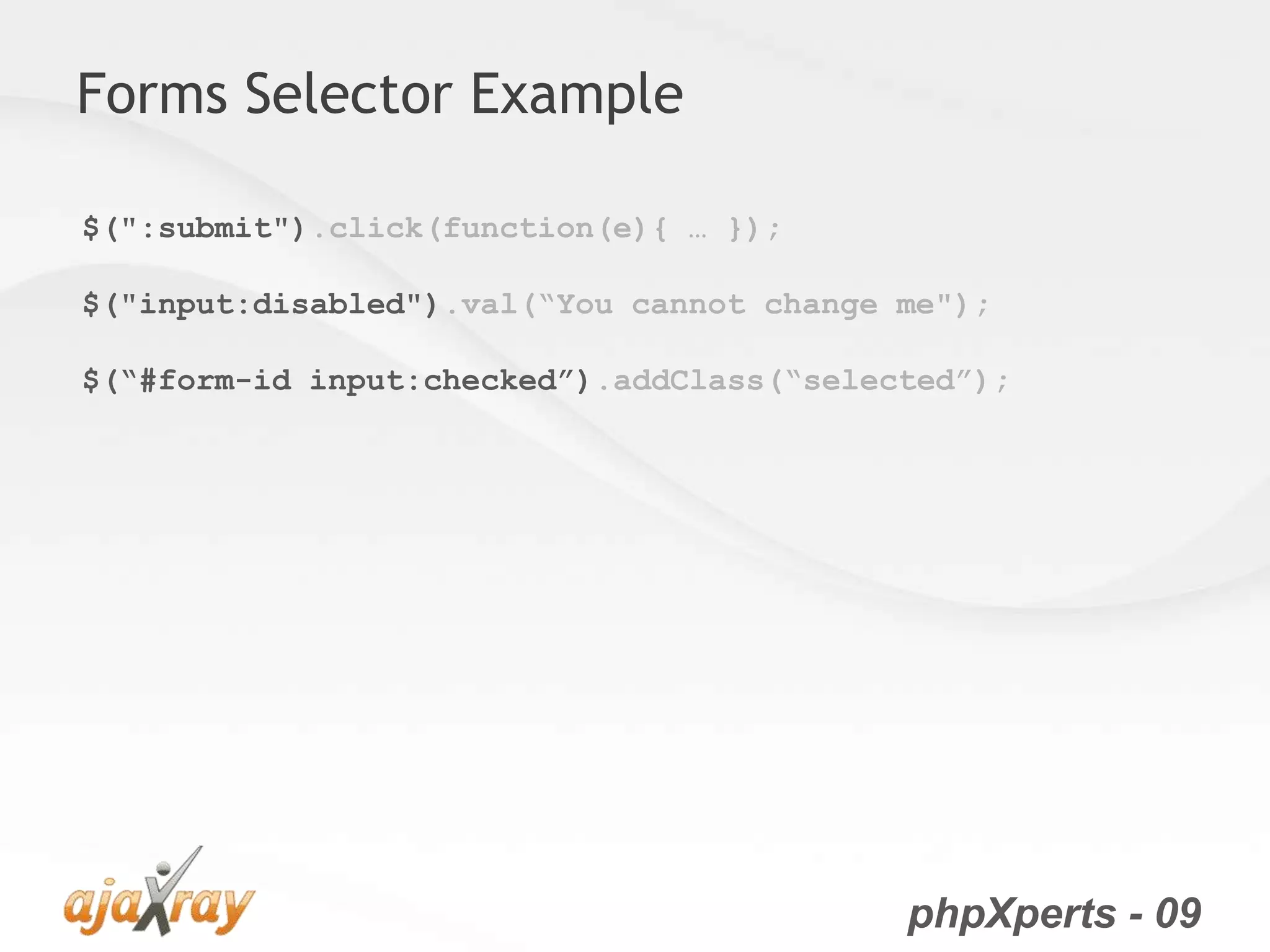
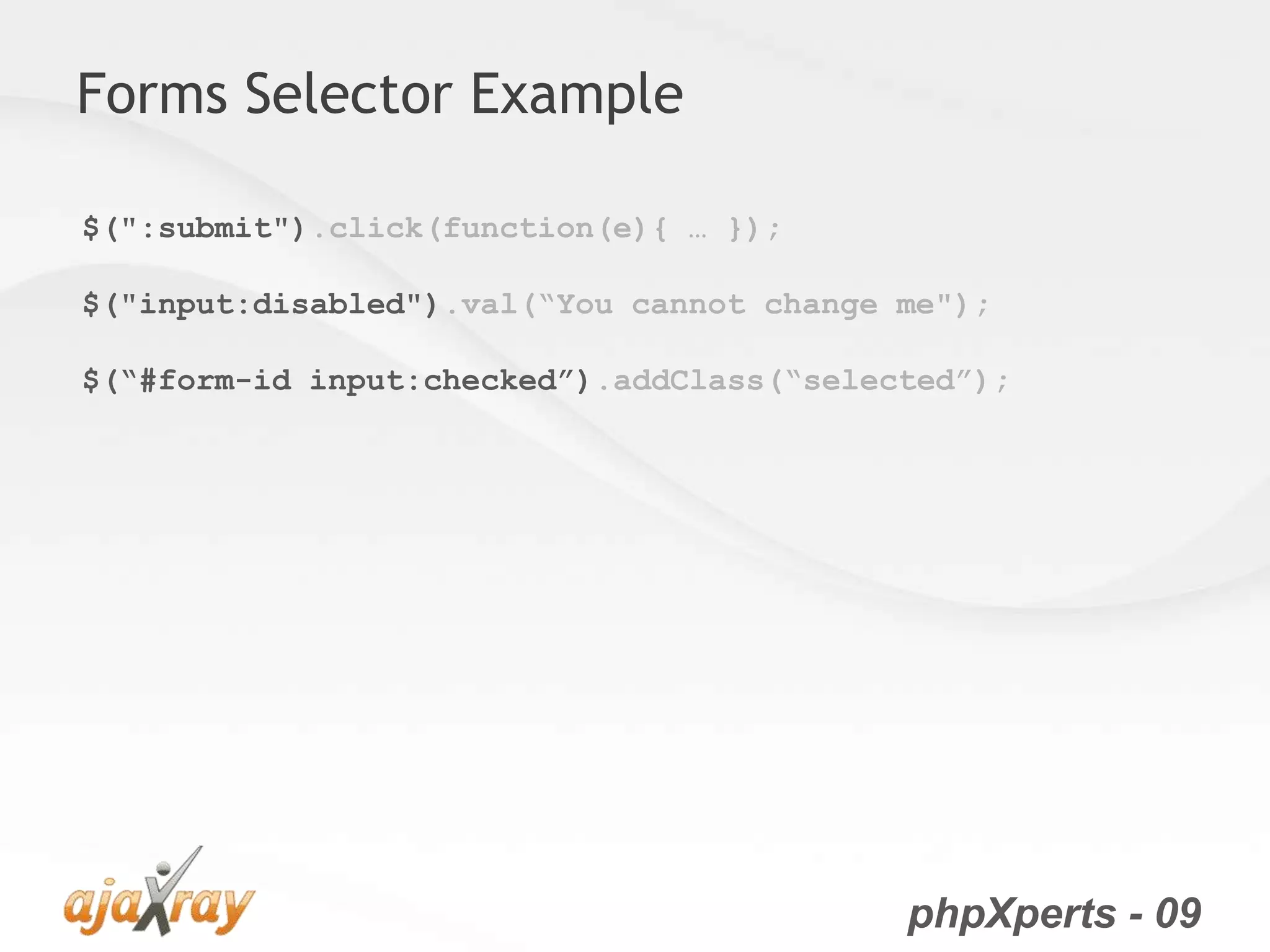
Application of selectors for forms and various input types.
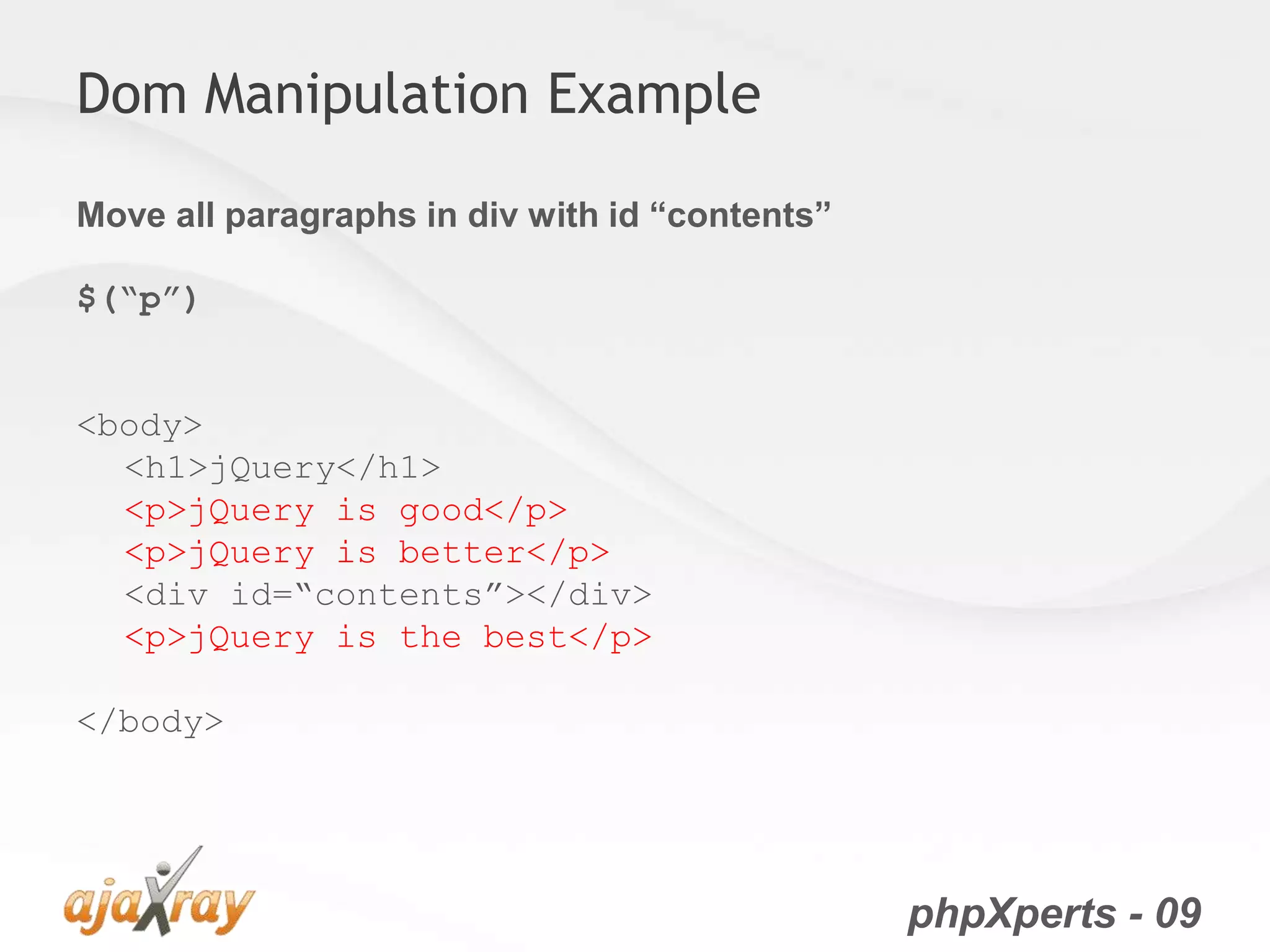
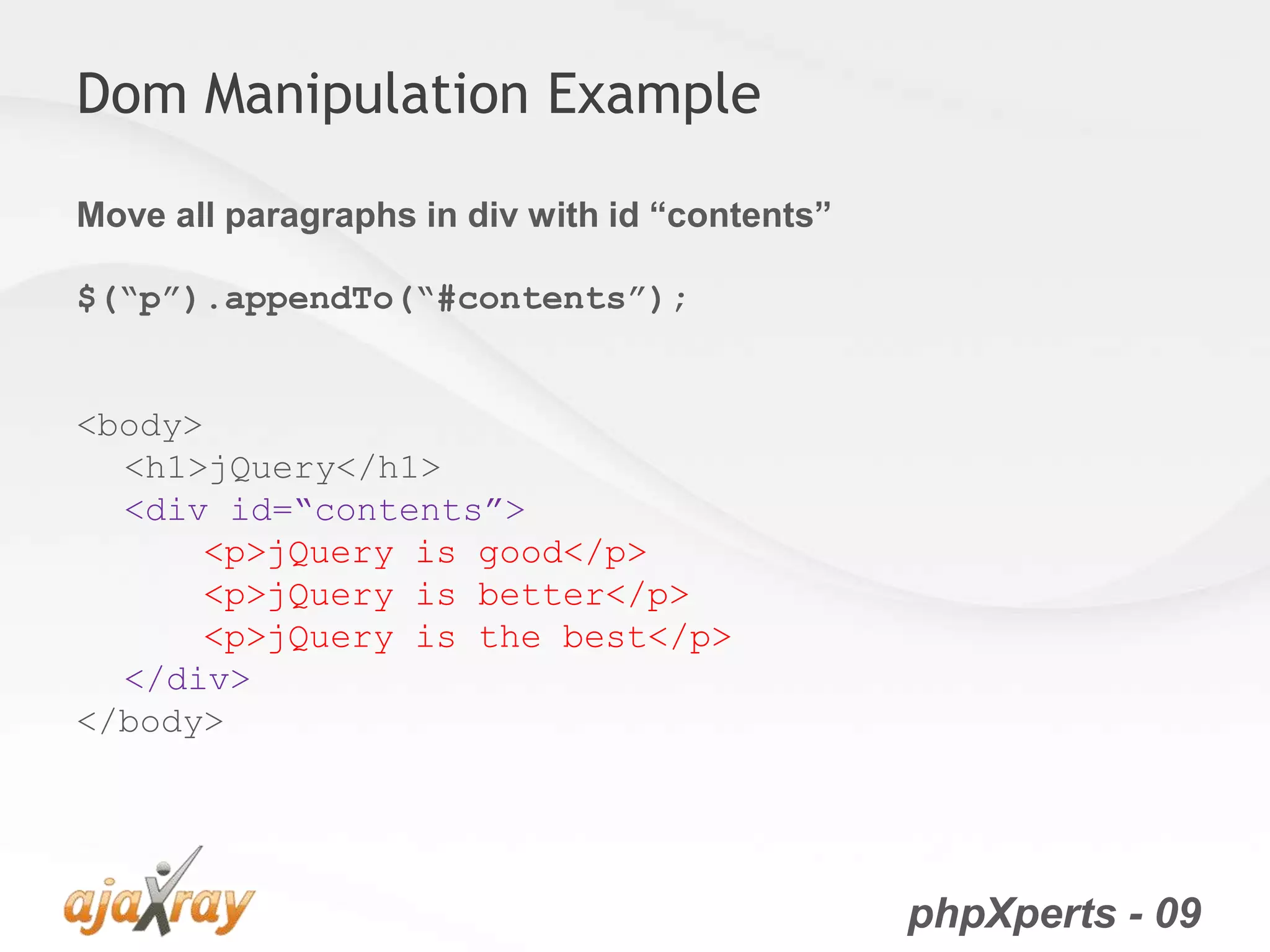
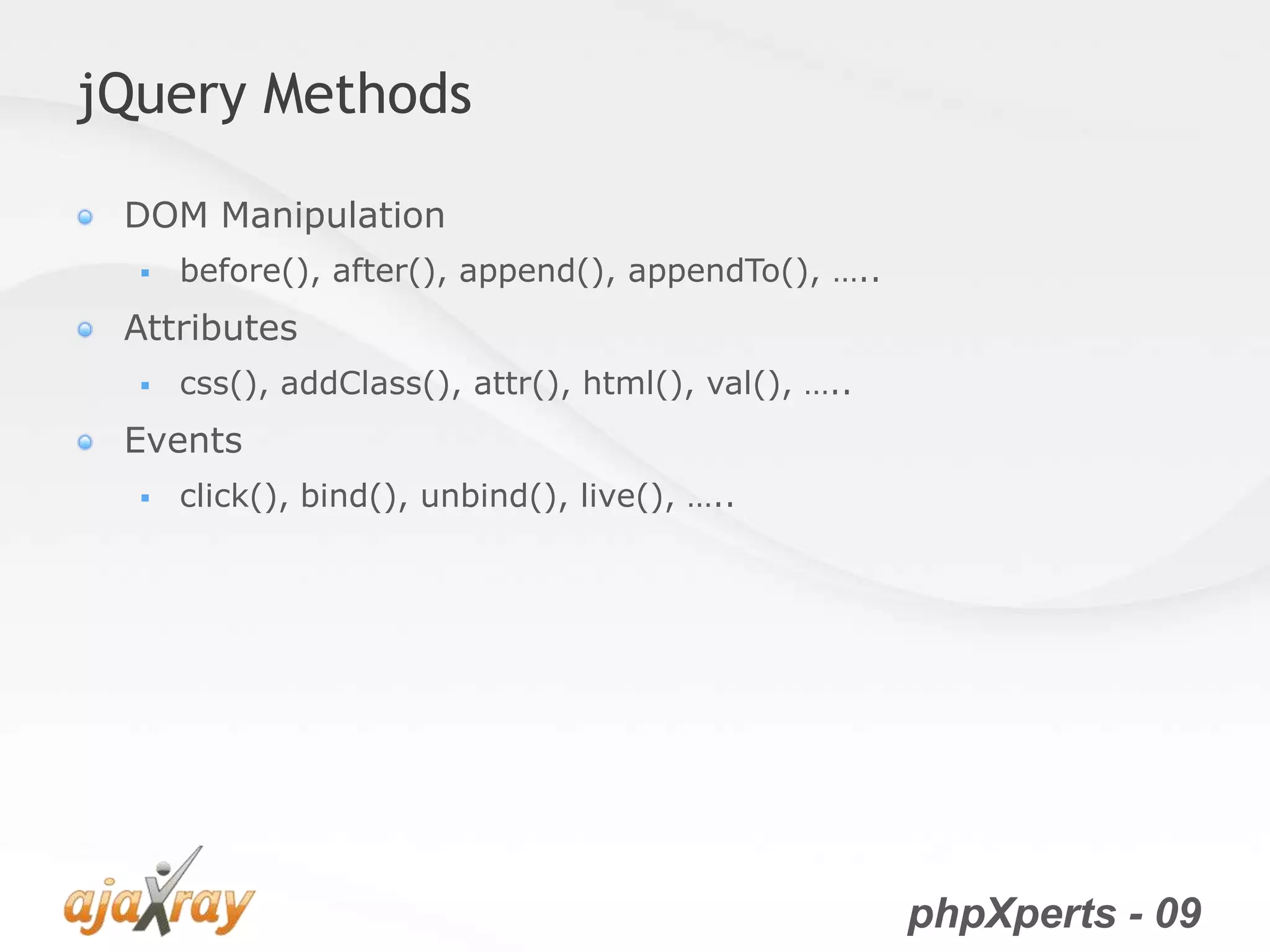
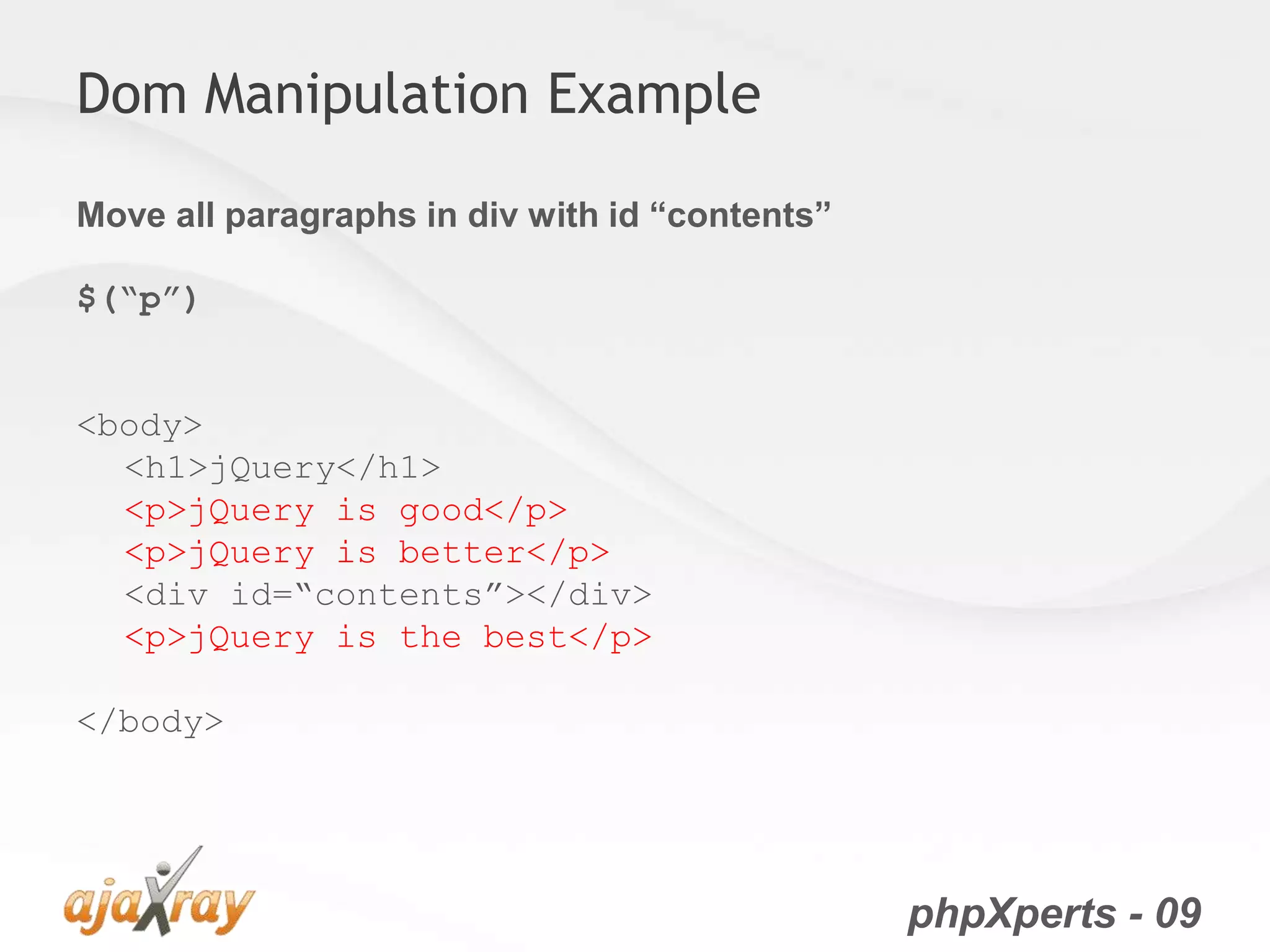
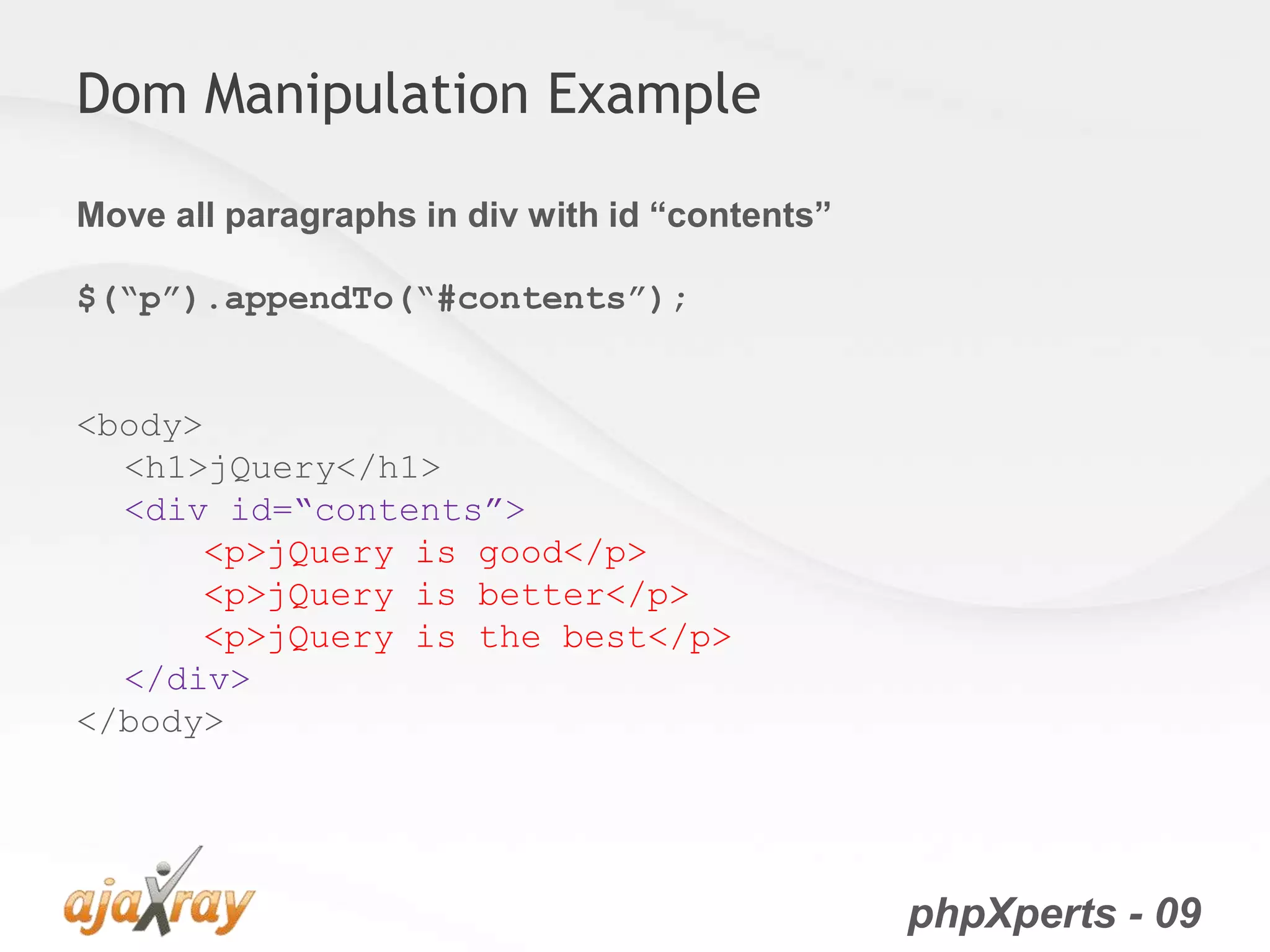
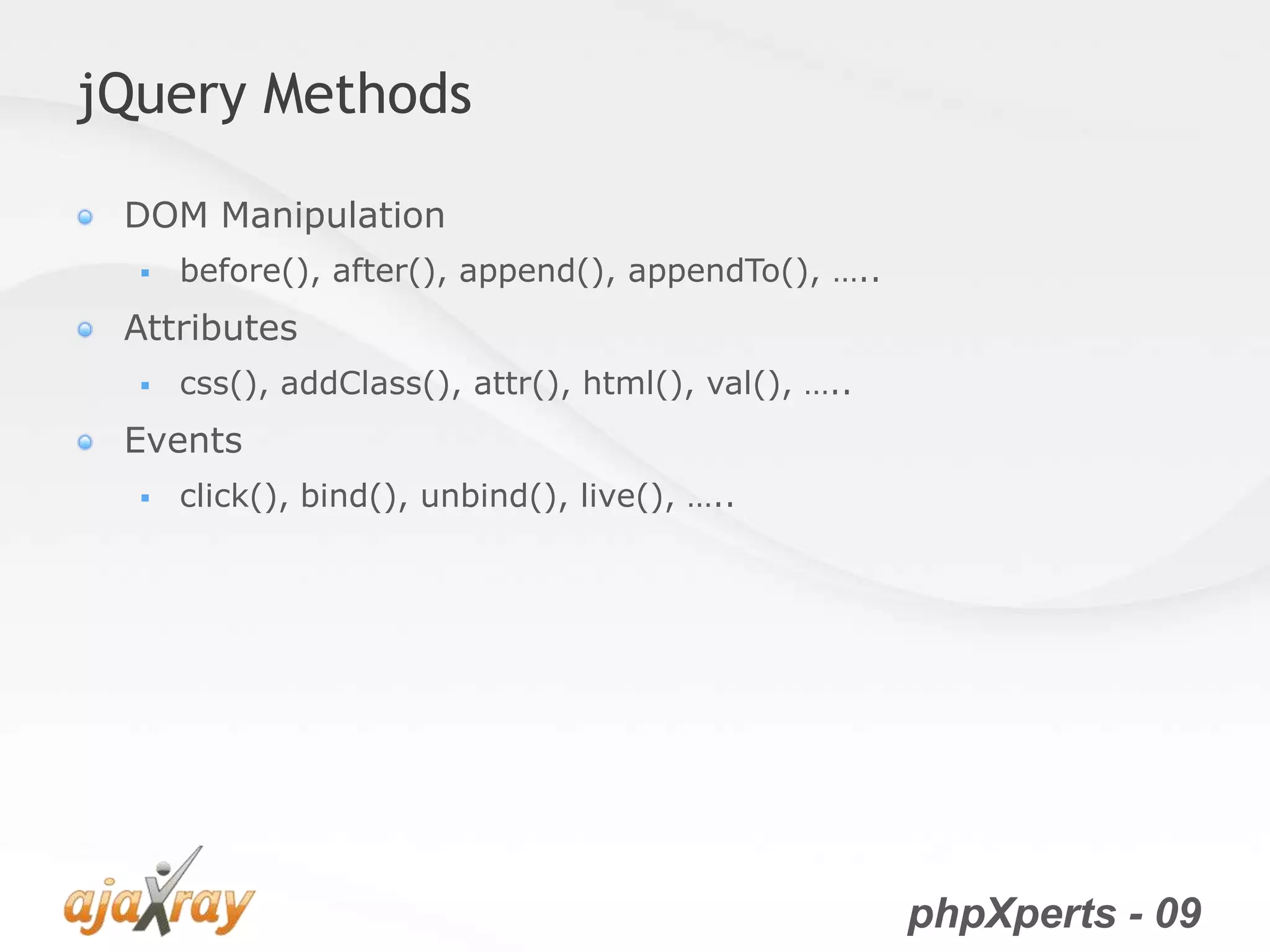
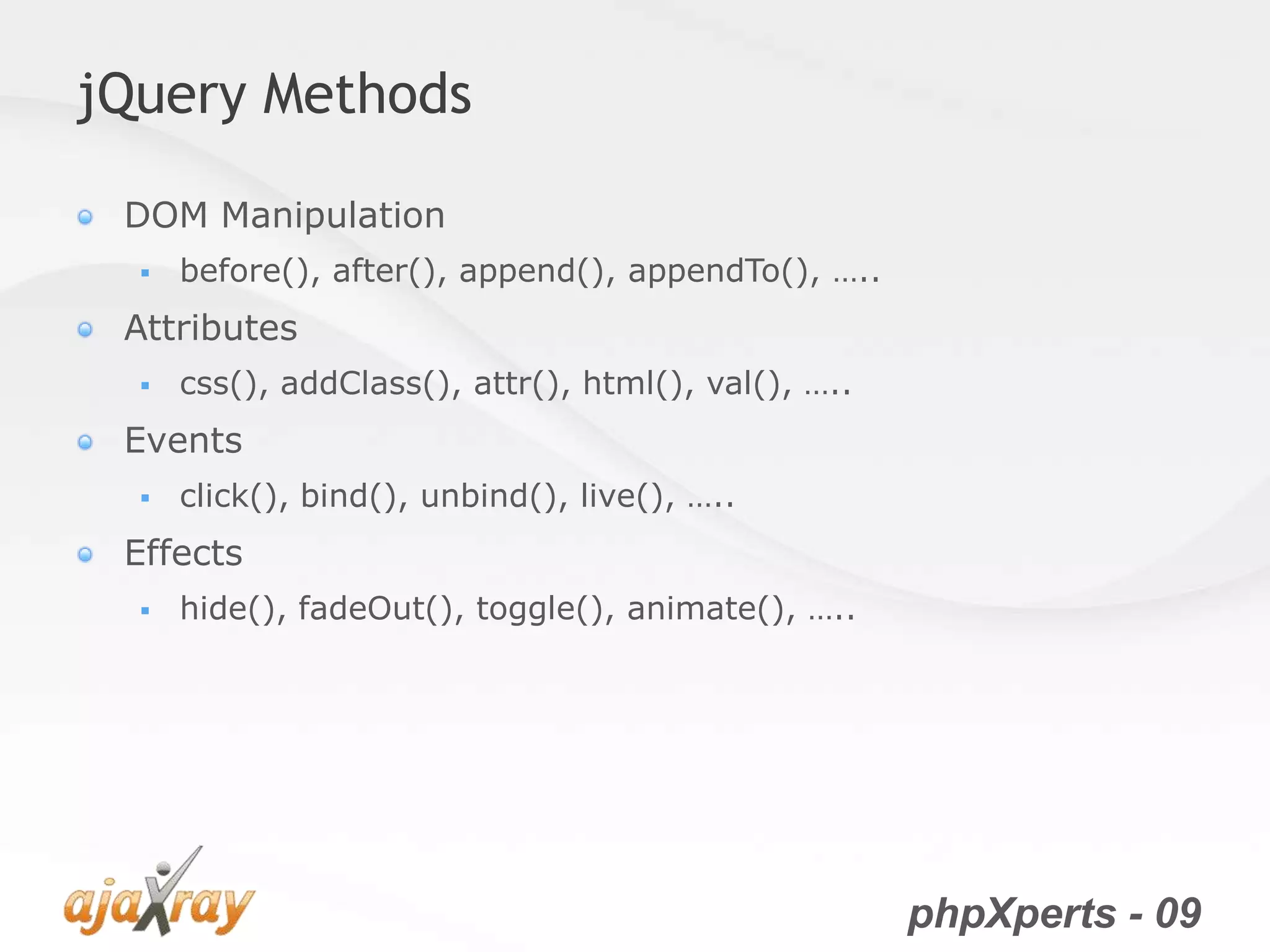
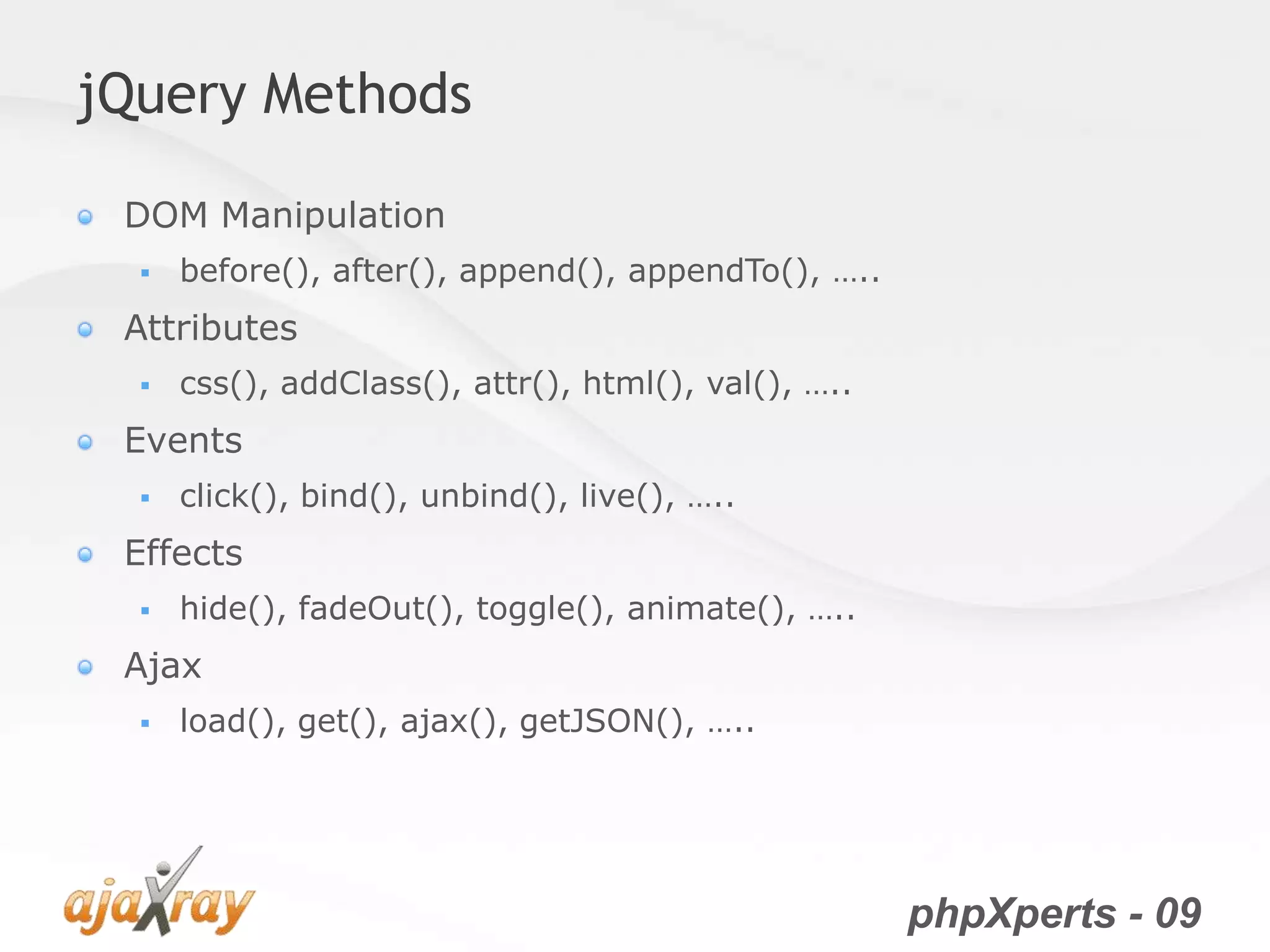
Introduction to various jQuery methods for DOM manipulation including before, after, append.
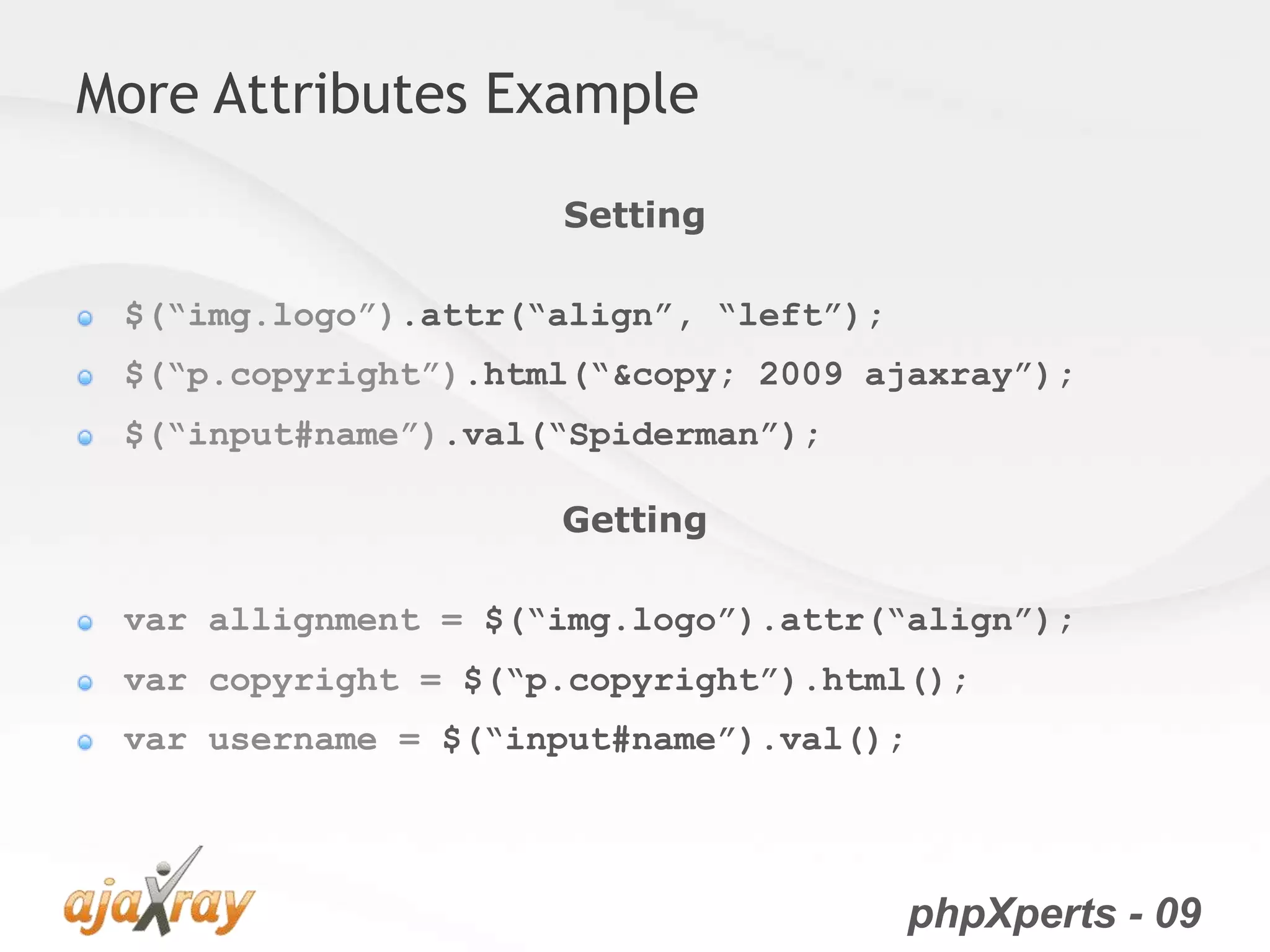
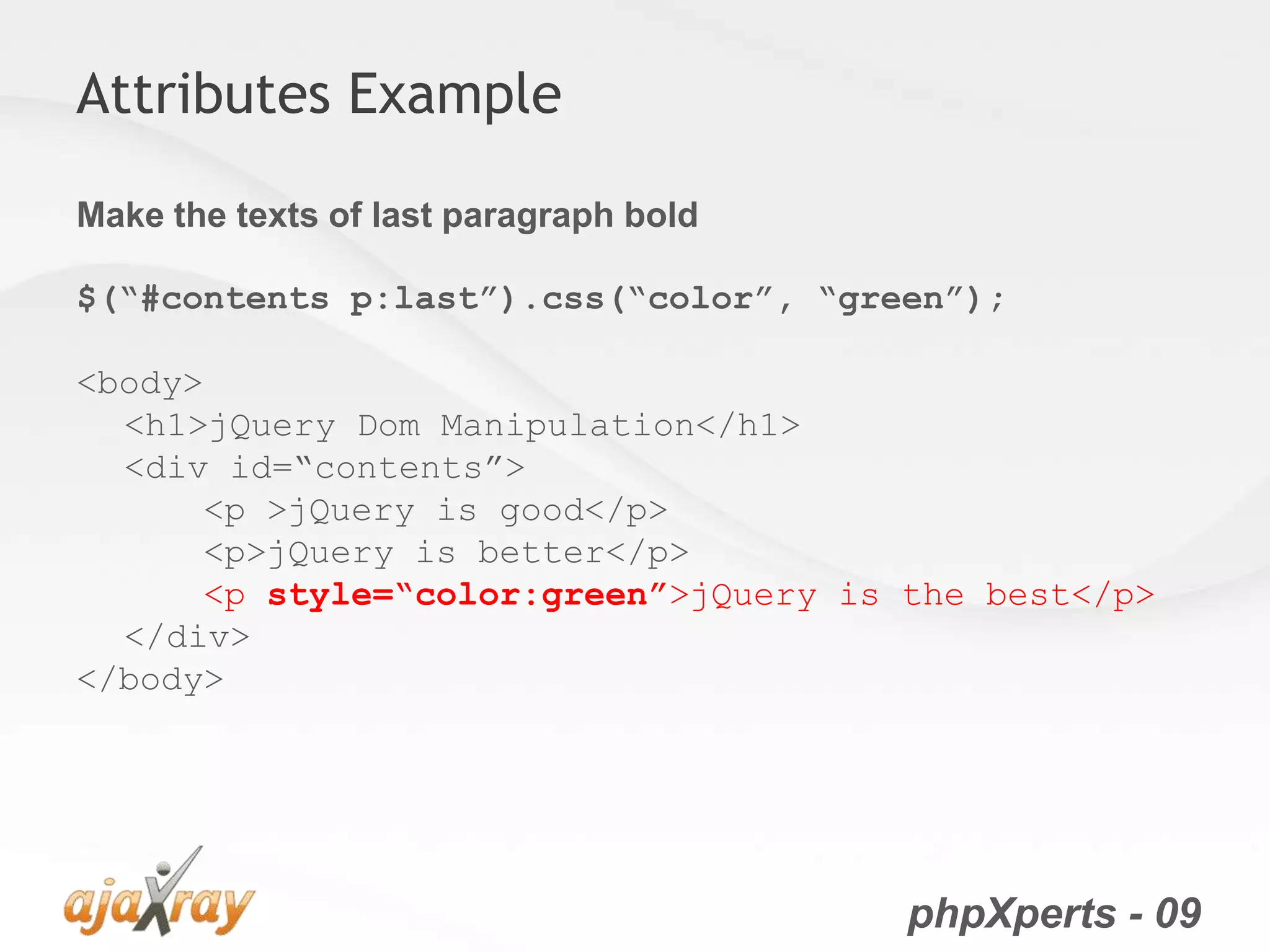
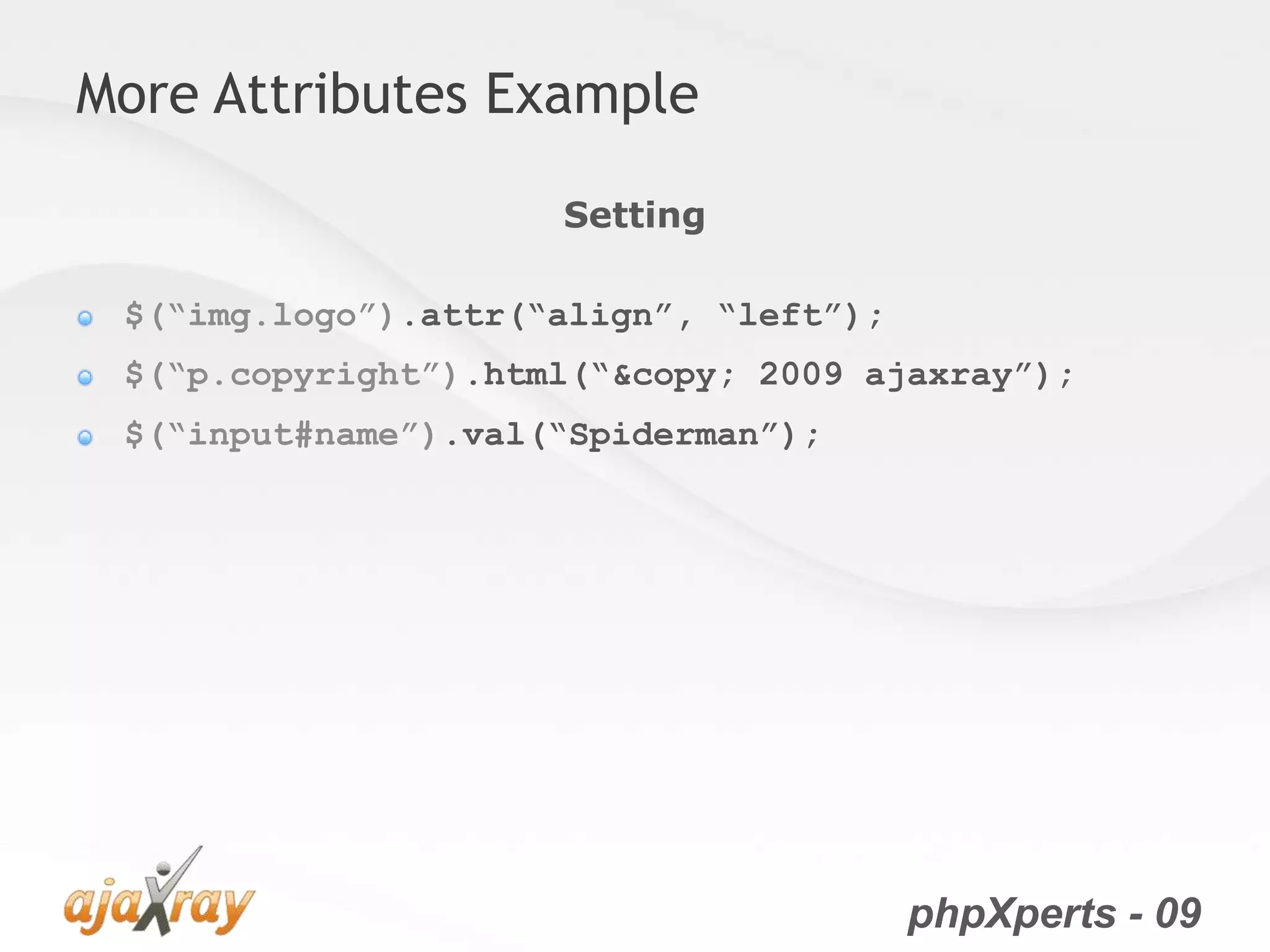
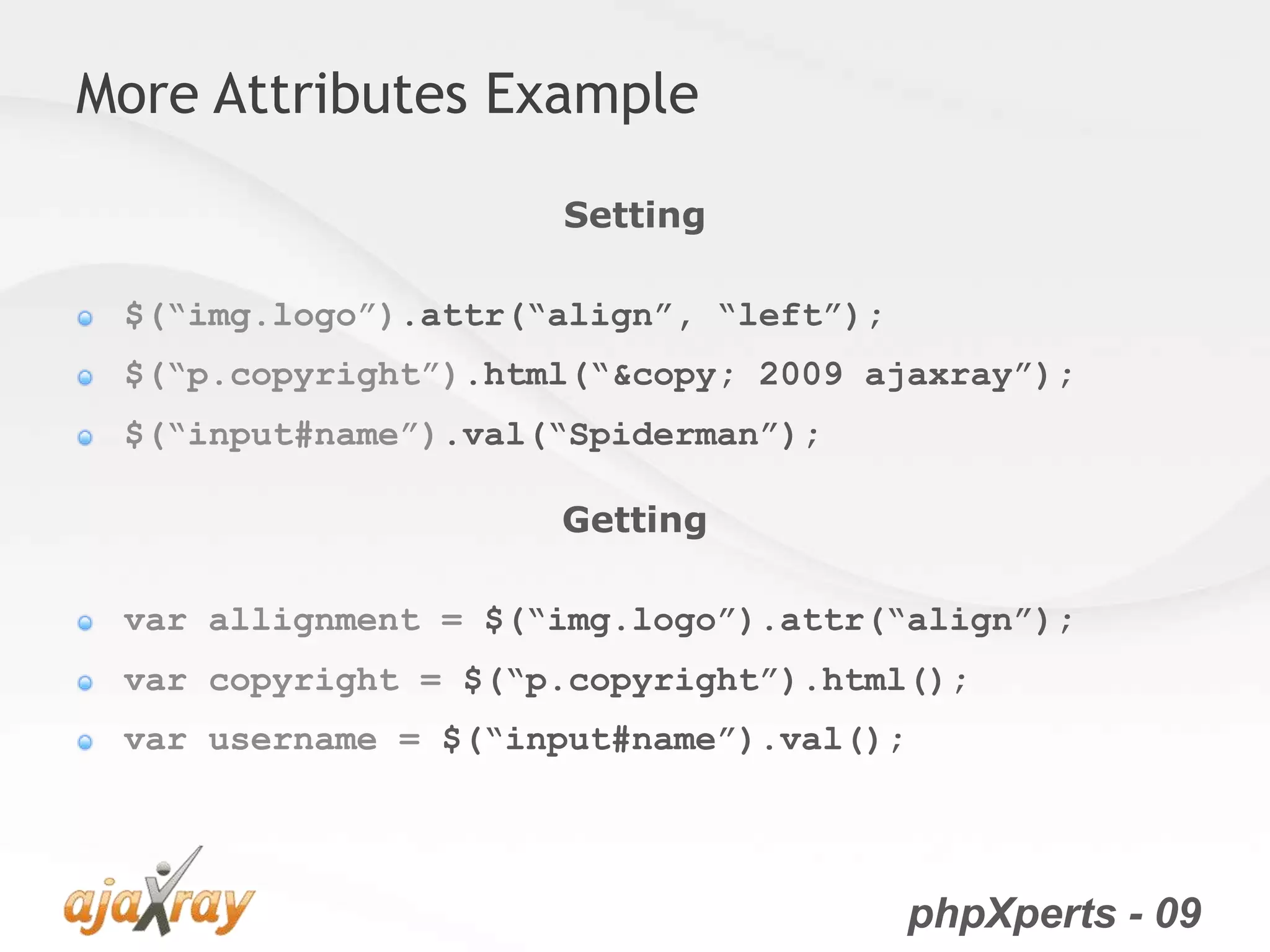
Making changes to text styles and attributes using jQuery methods like css(), attr(), and html().
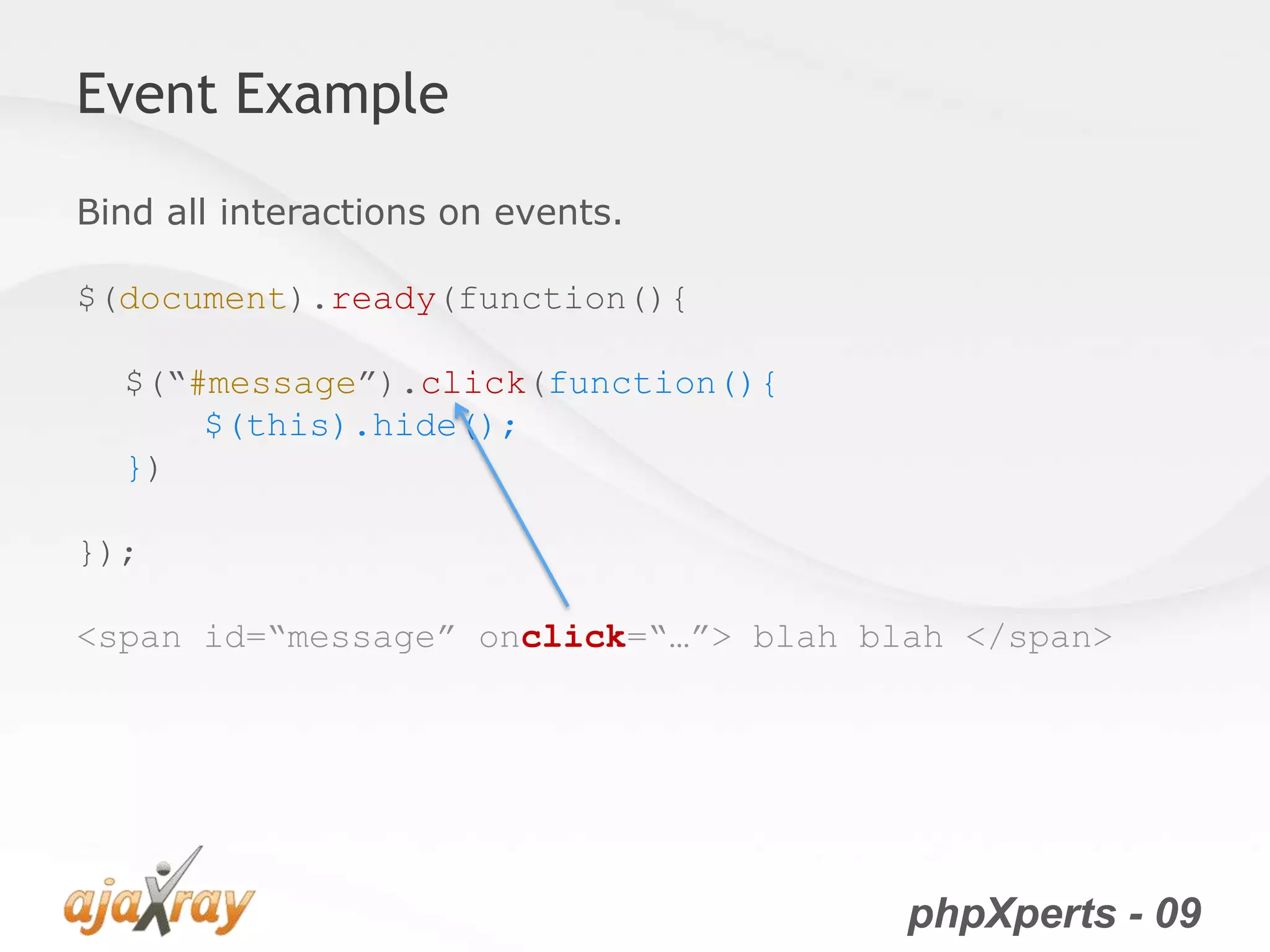
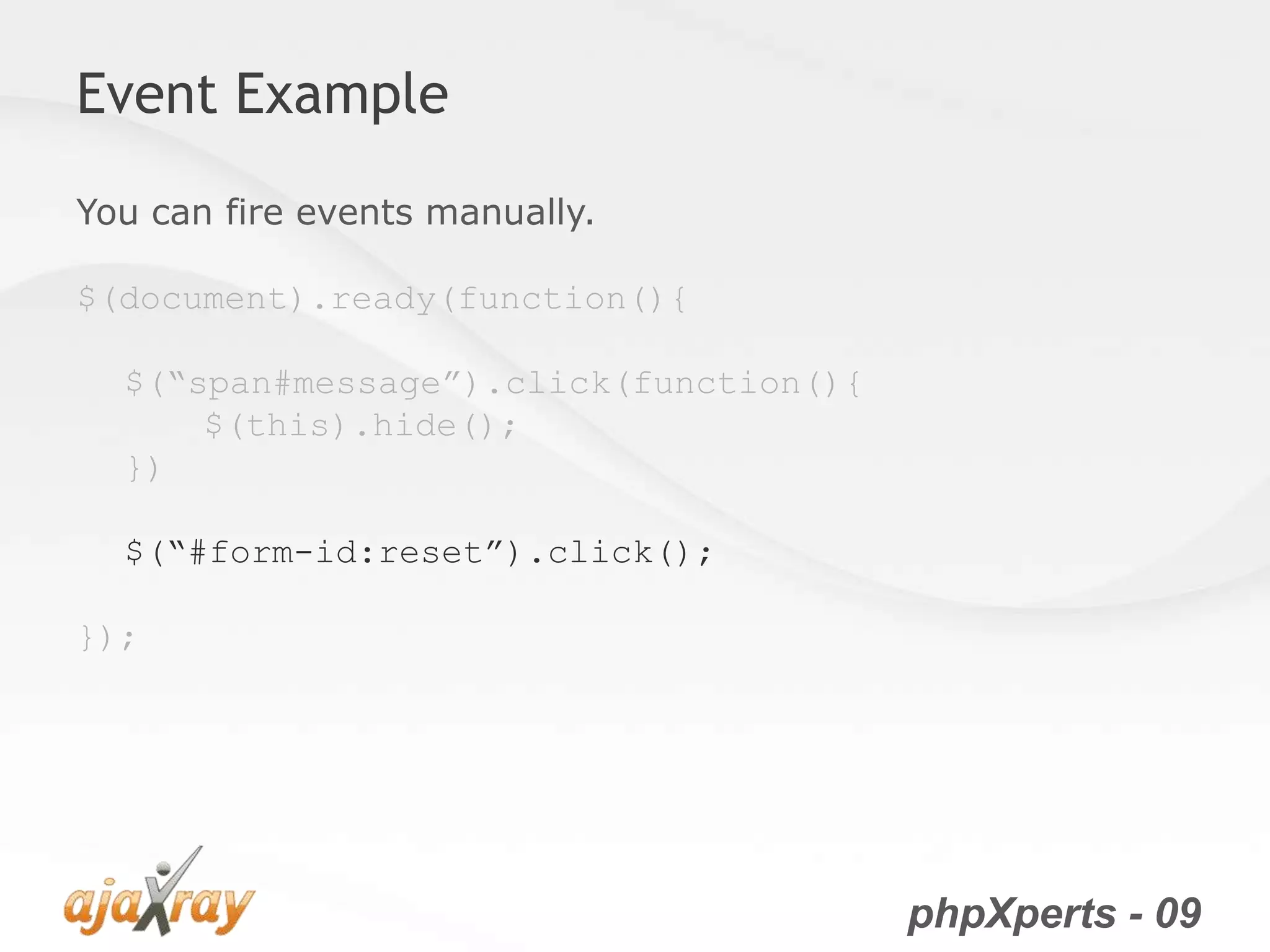
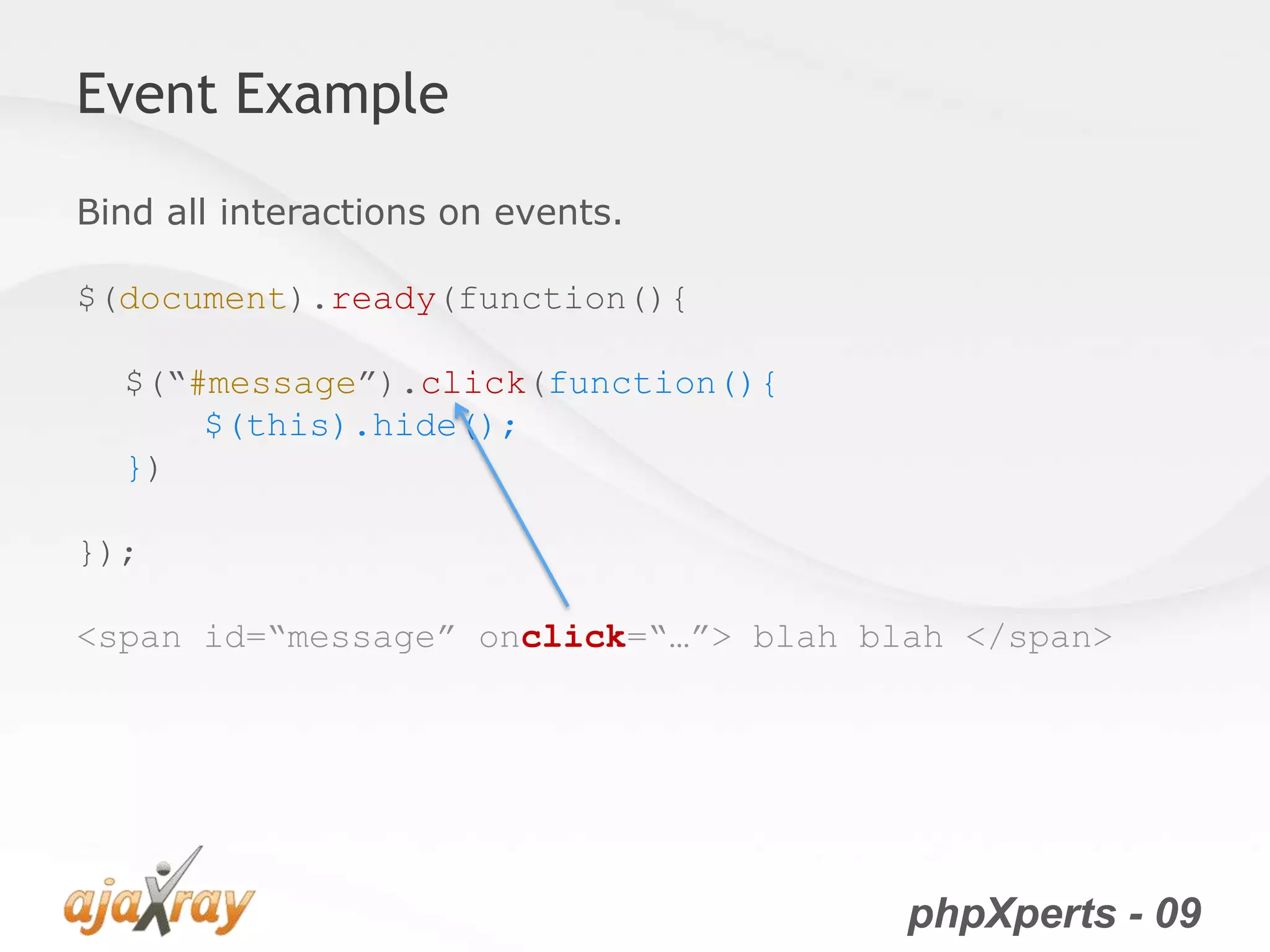
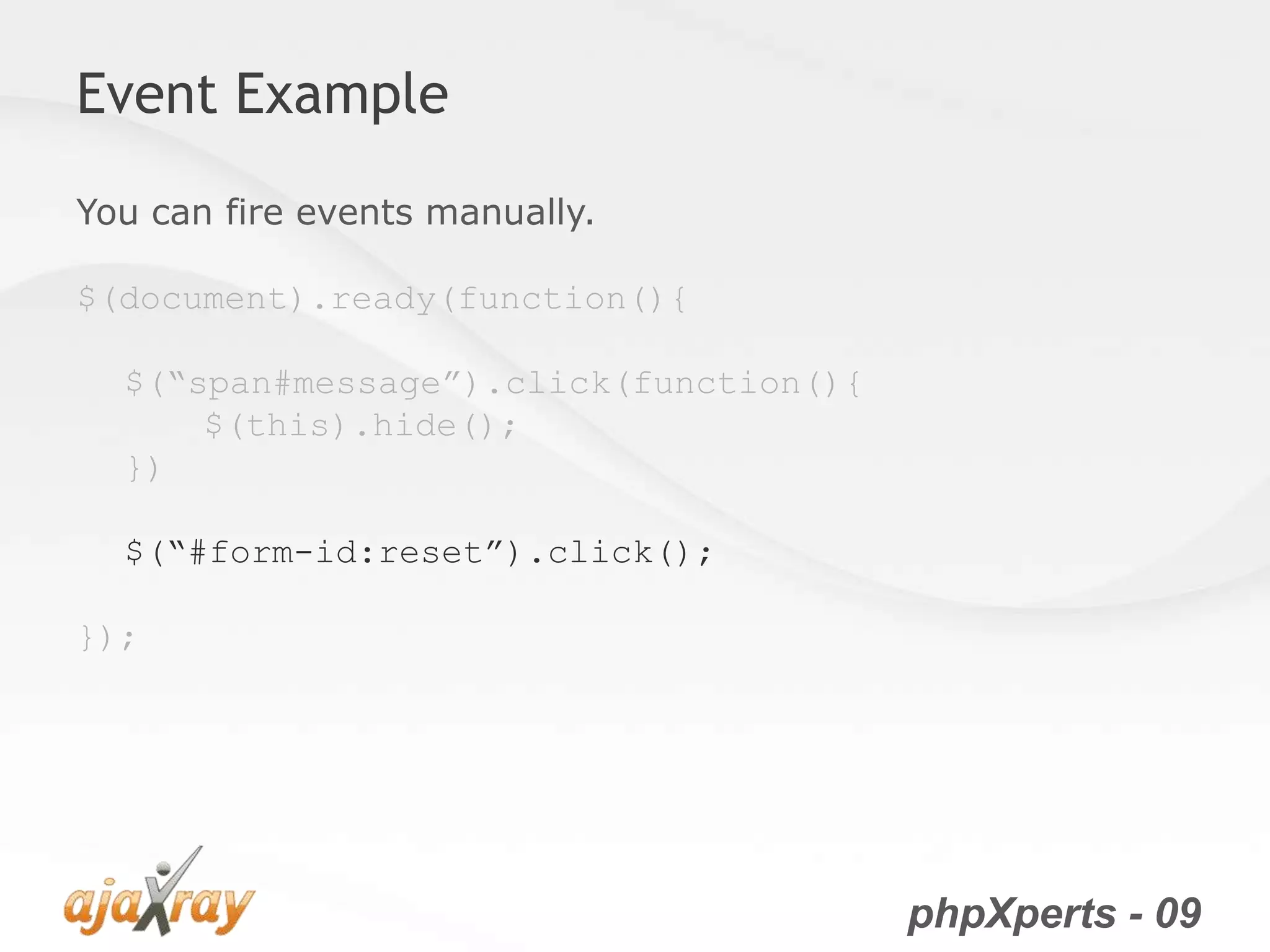
Introduction to event handling with jQuery and various methods of interacting with events.
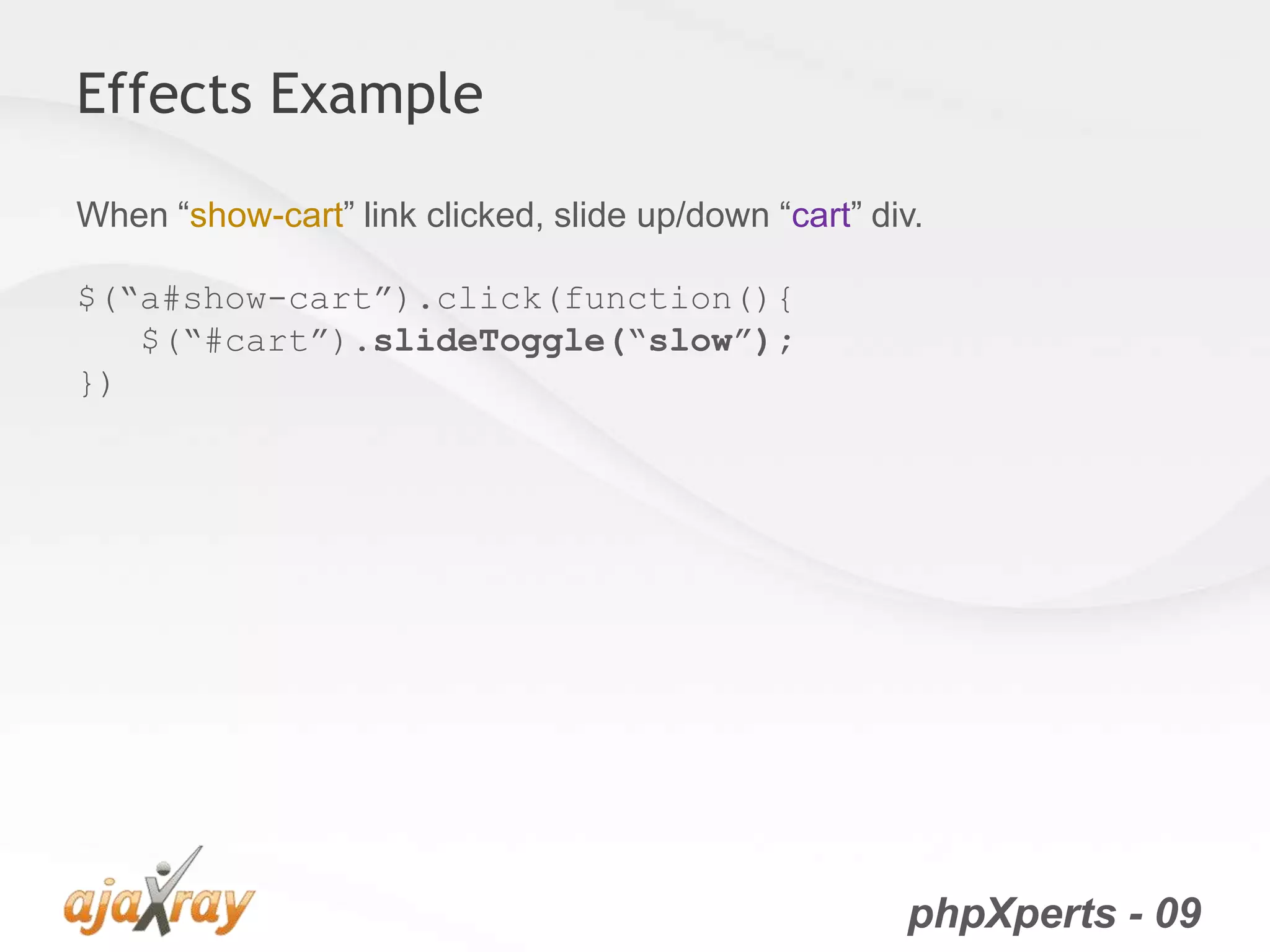
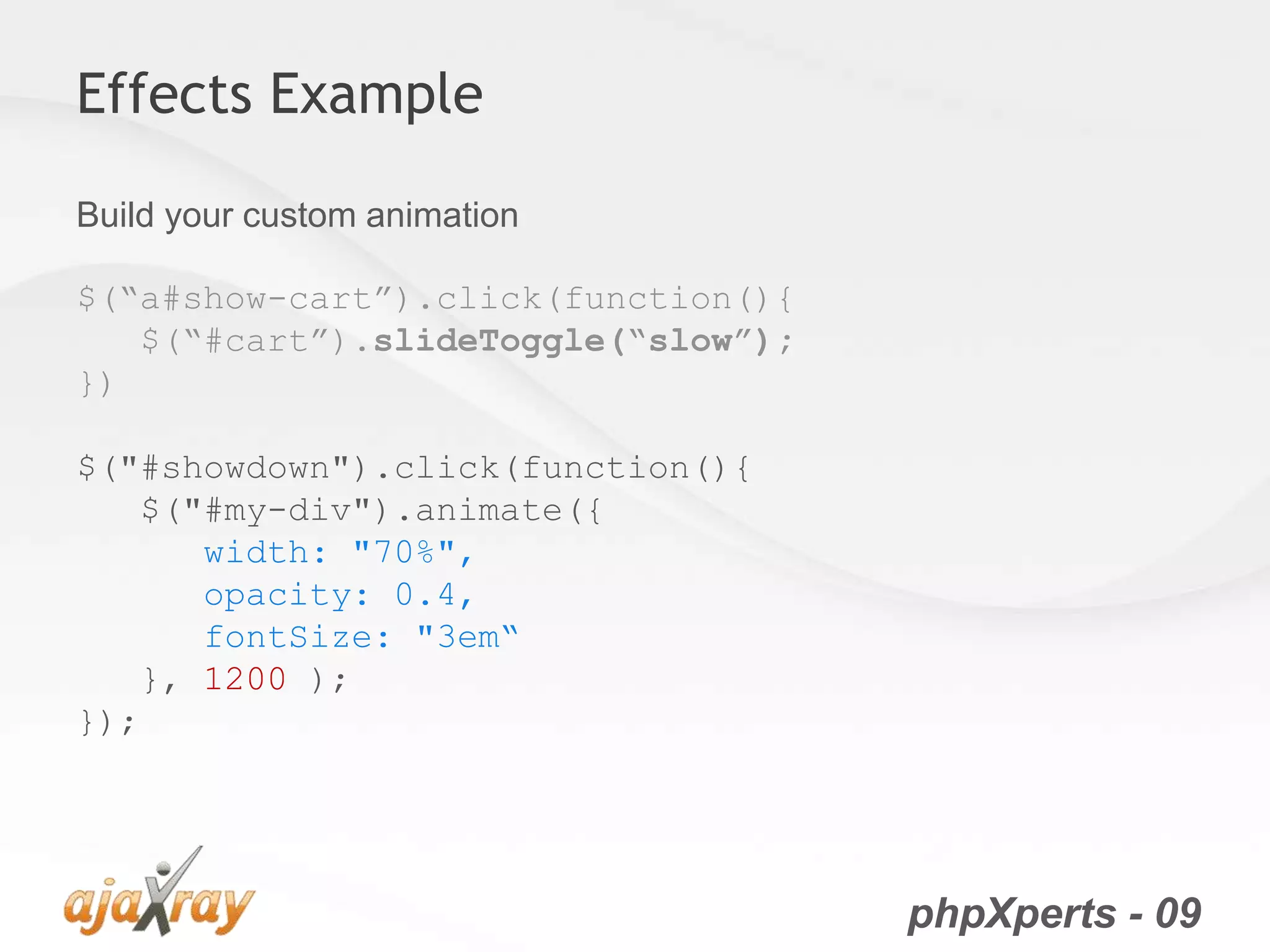
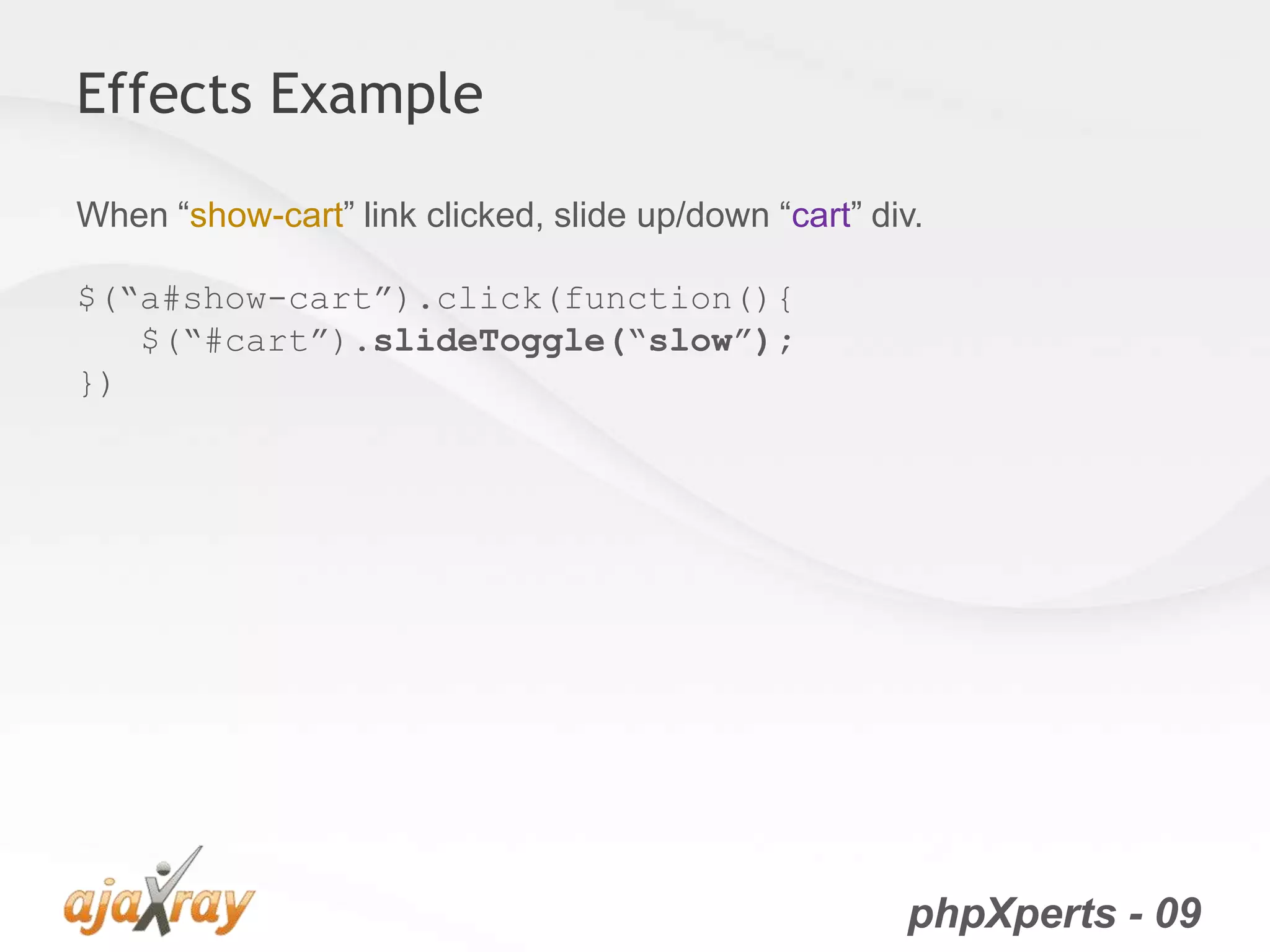
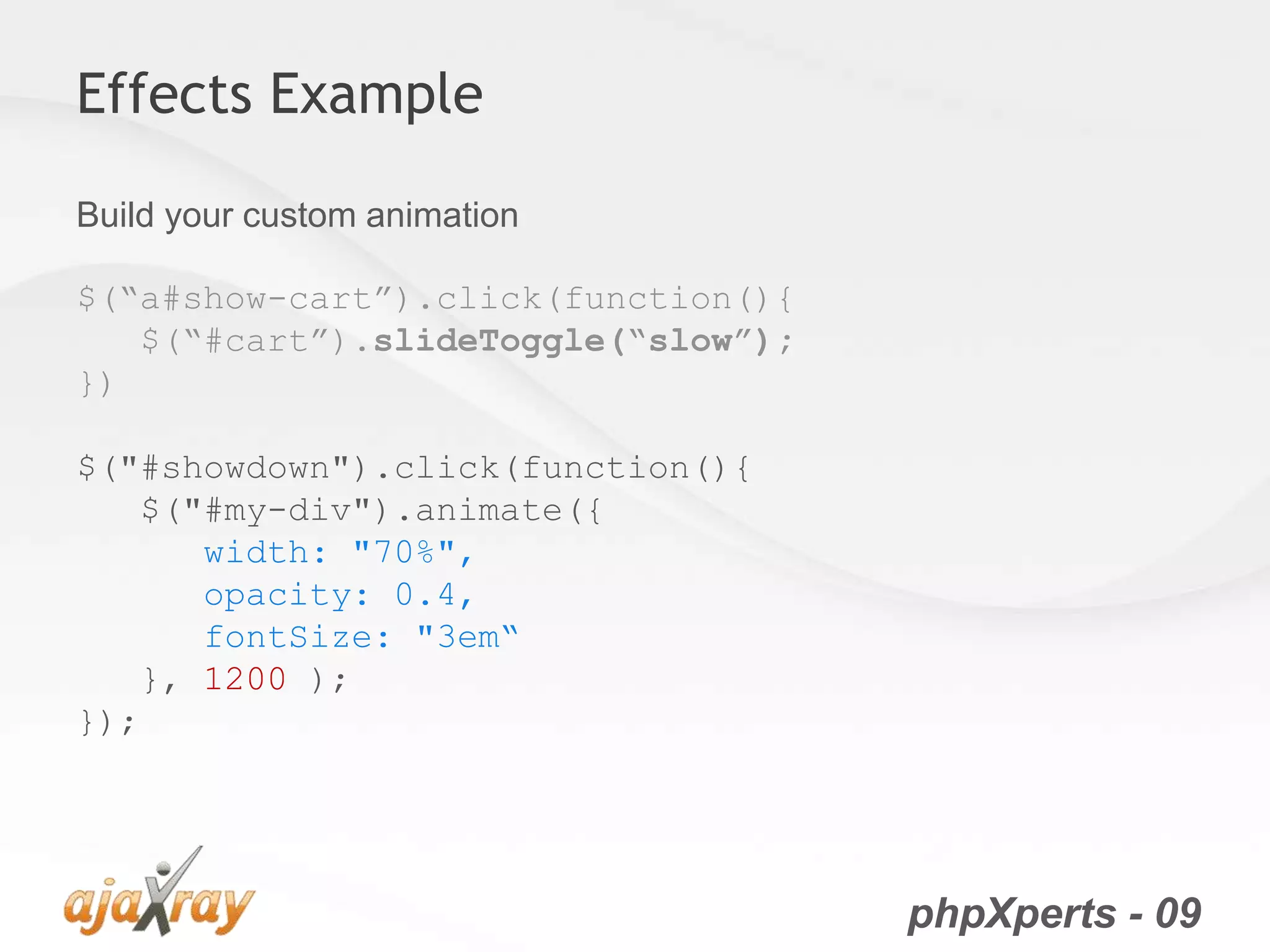
Explaining jQuery effects including hiding, toggling, and custom animations.
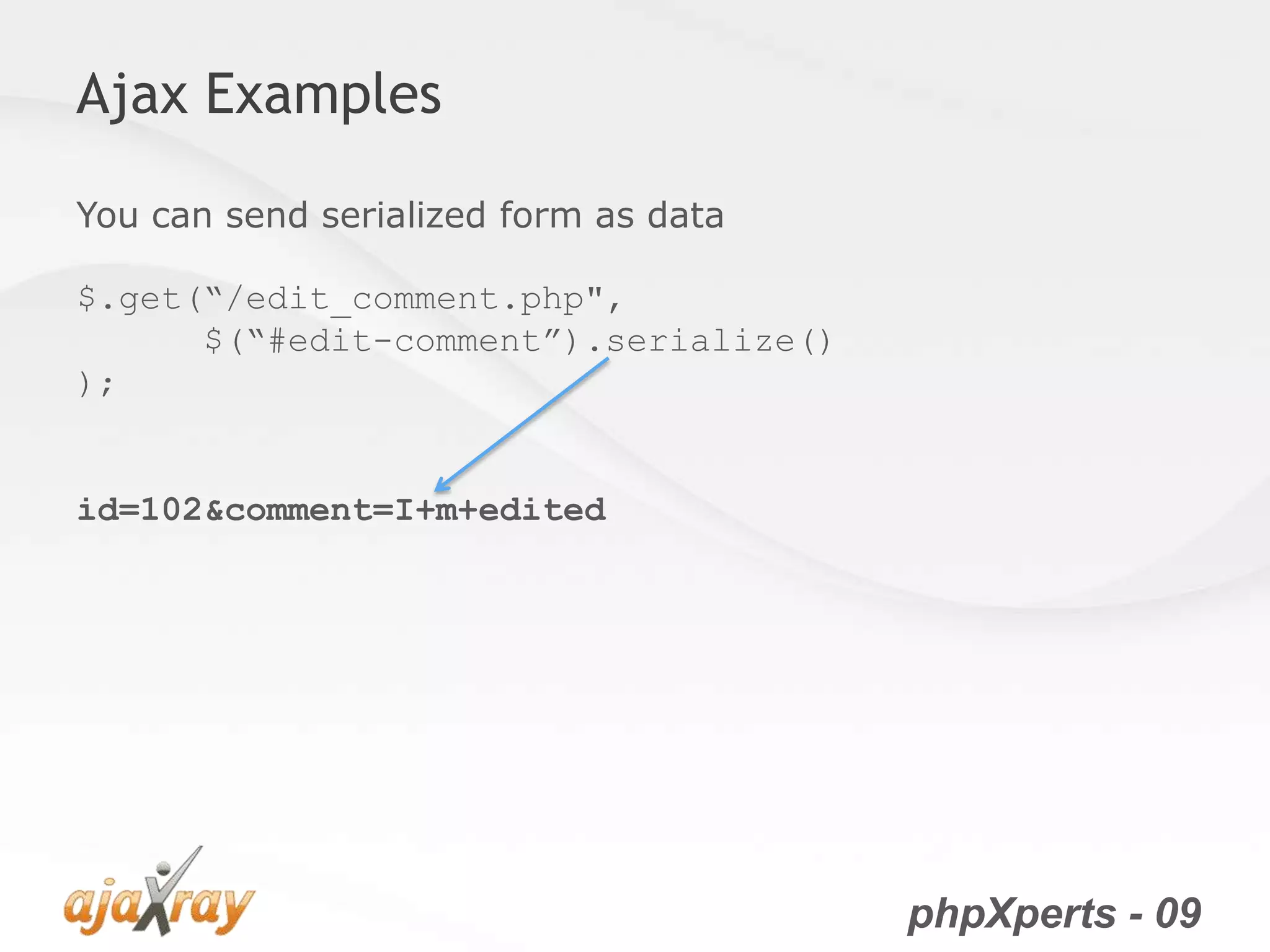
Using jQuery to perform Ajax operations including loading content and sending data.
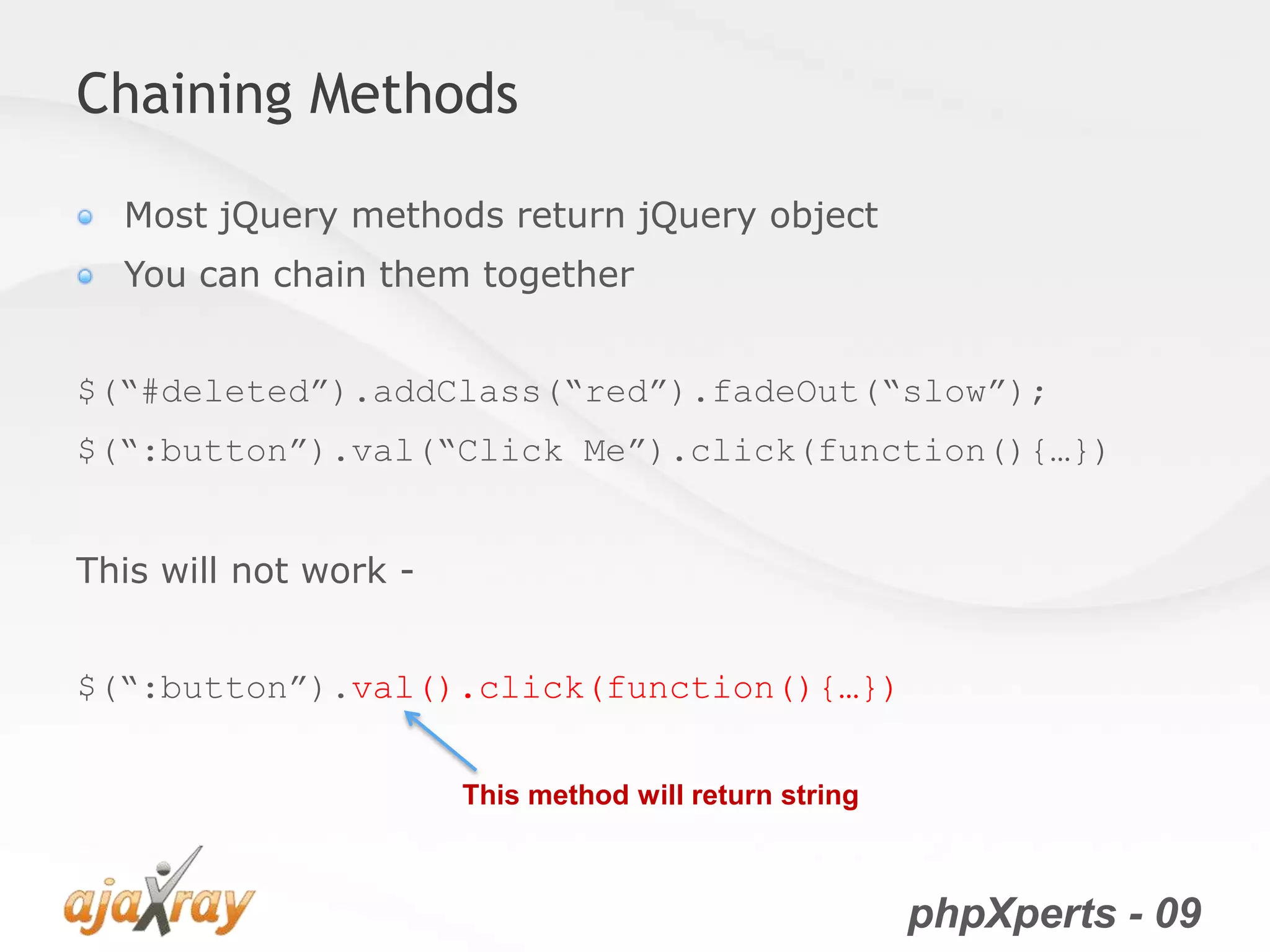
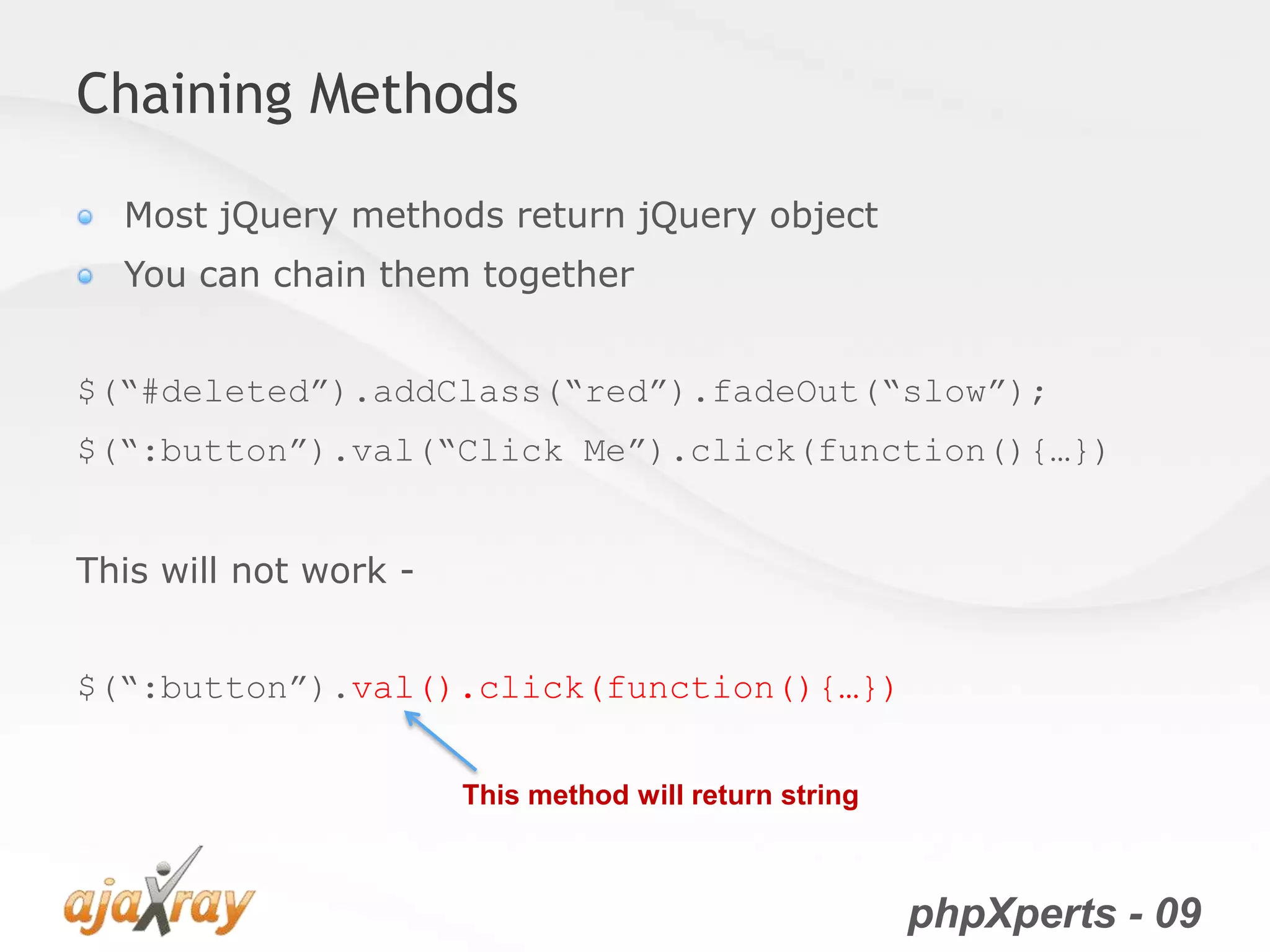
Explanation of jQuery's ability to chain methods to simplify syntax and improve code efficiency.
Mention of jQuery plugins that extend functionality with examples.
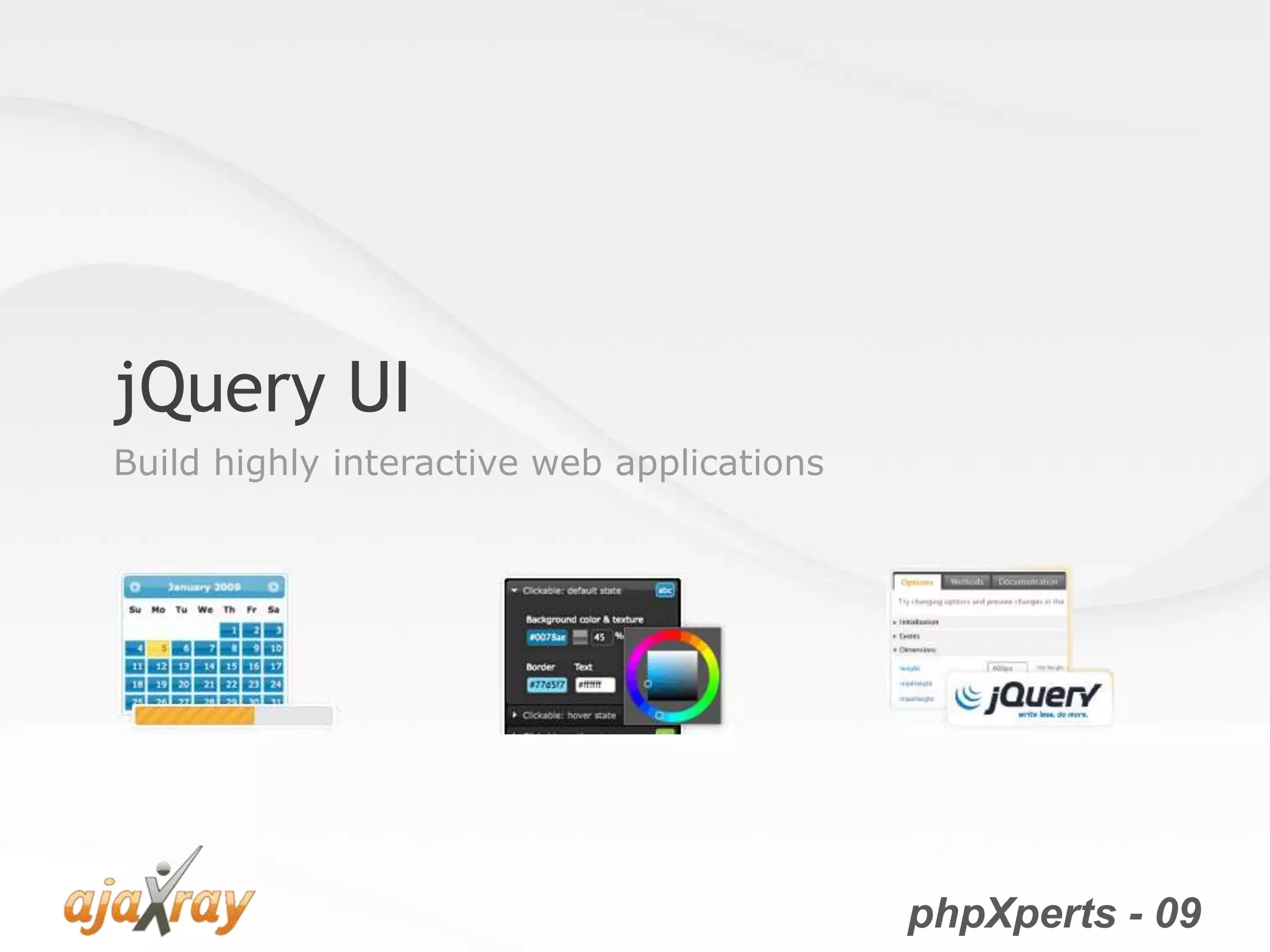
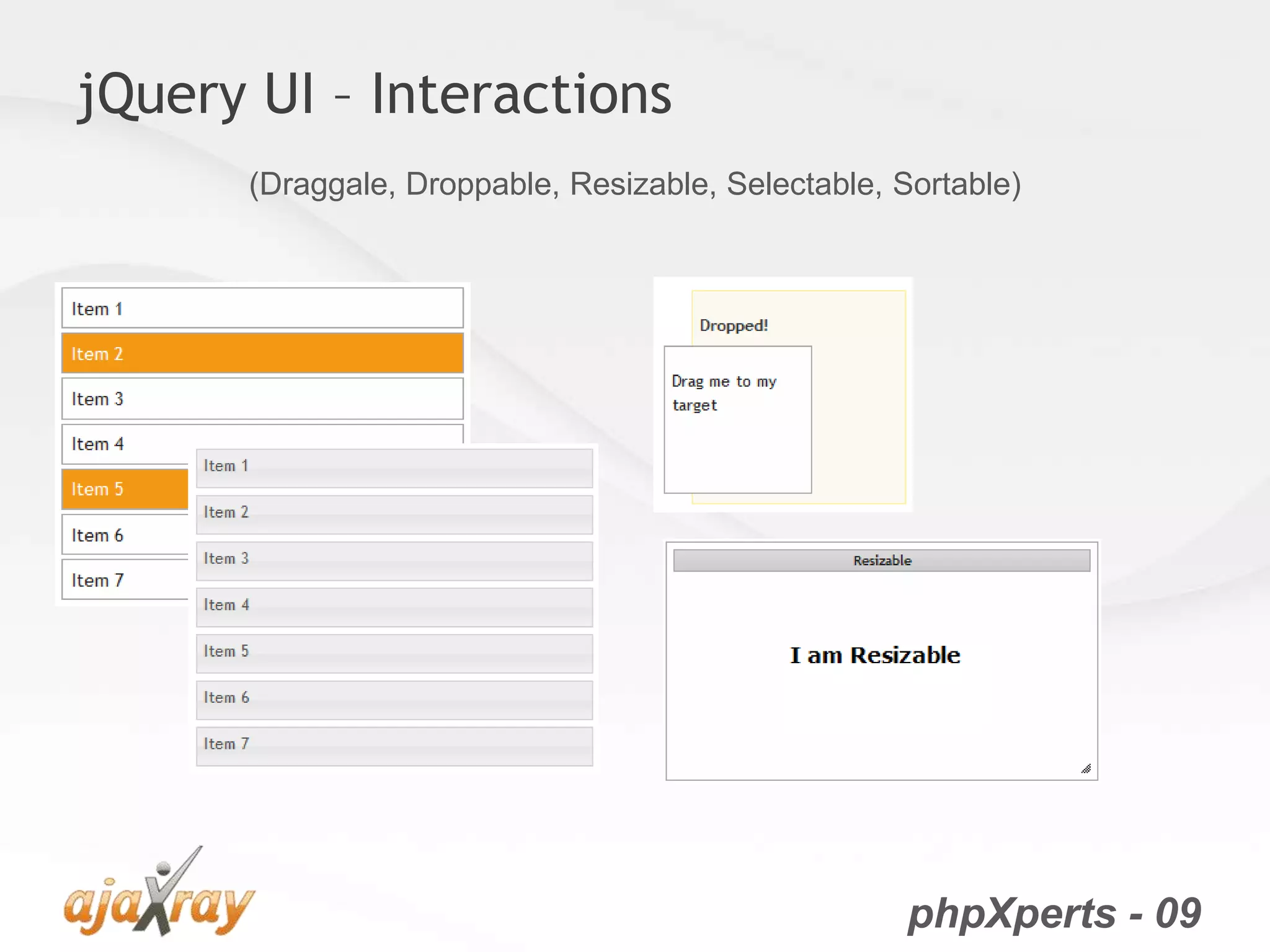
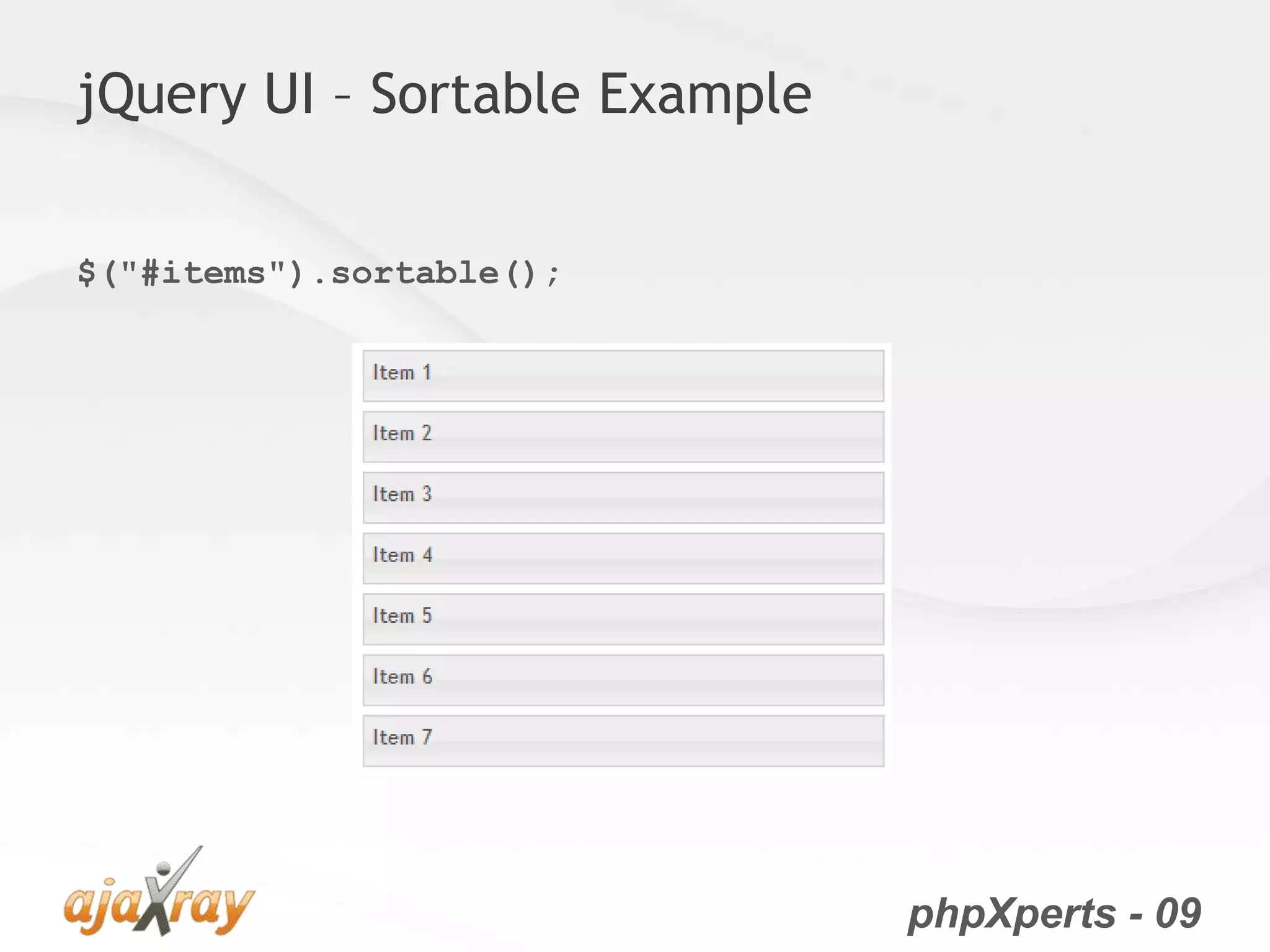
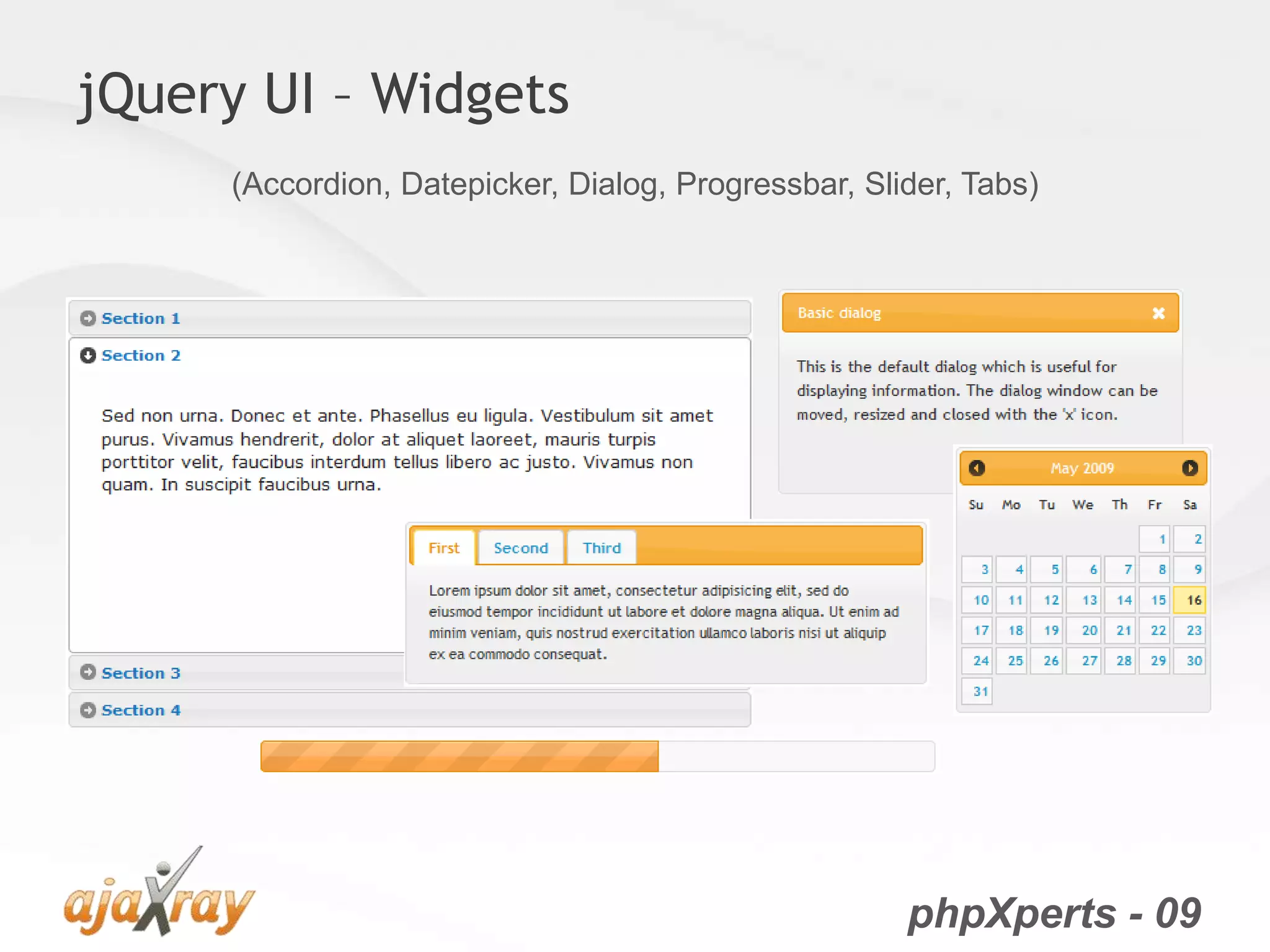
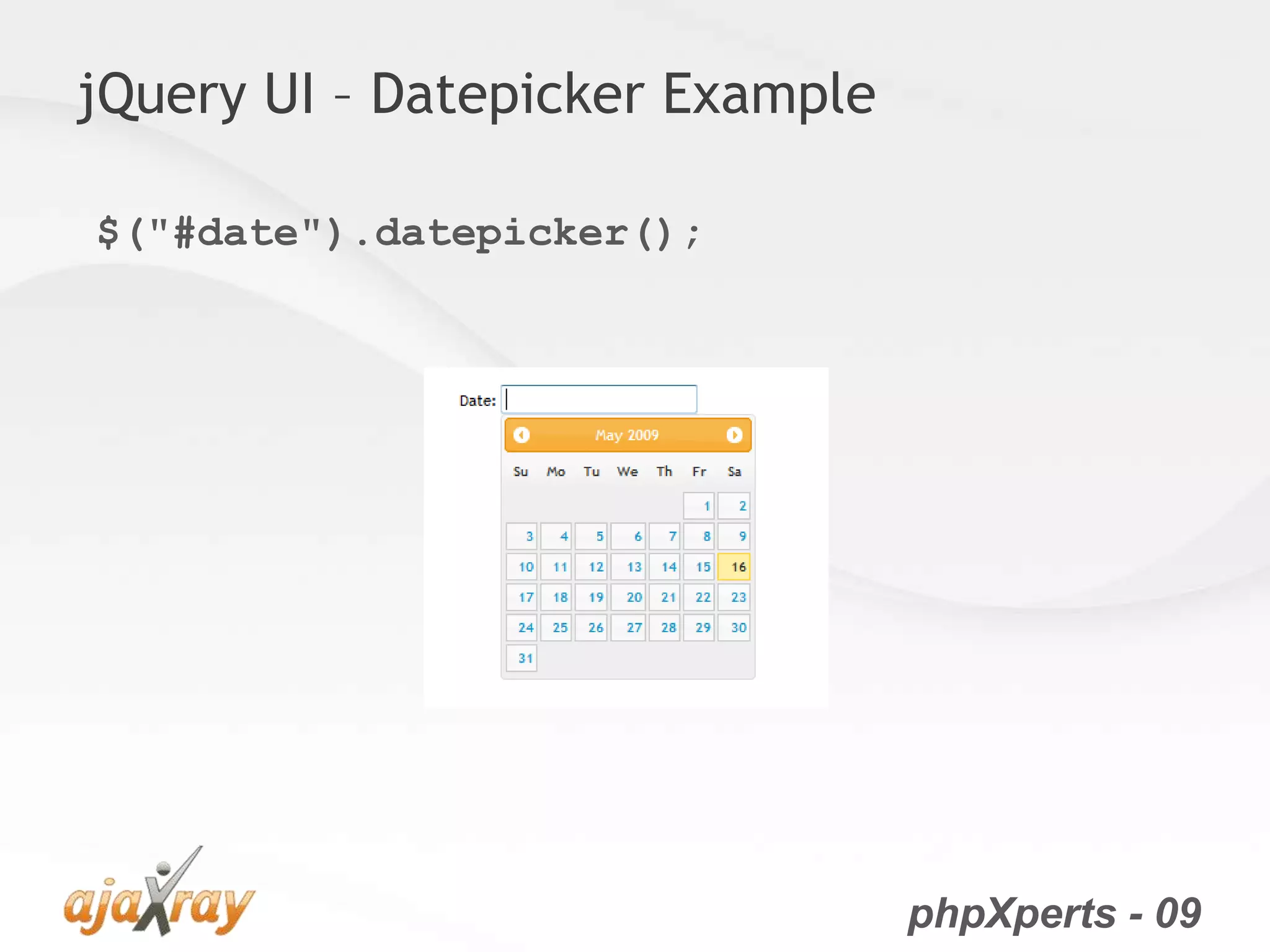
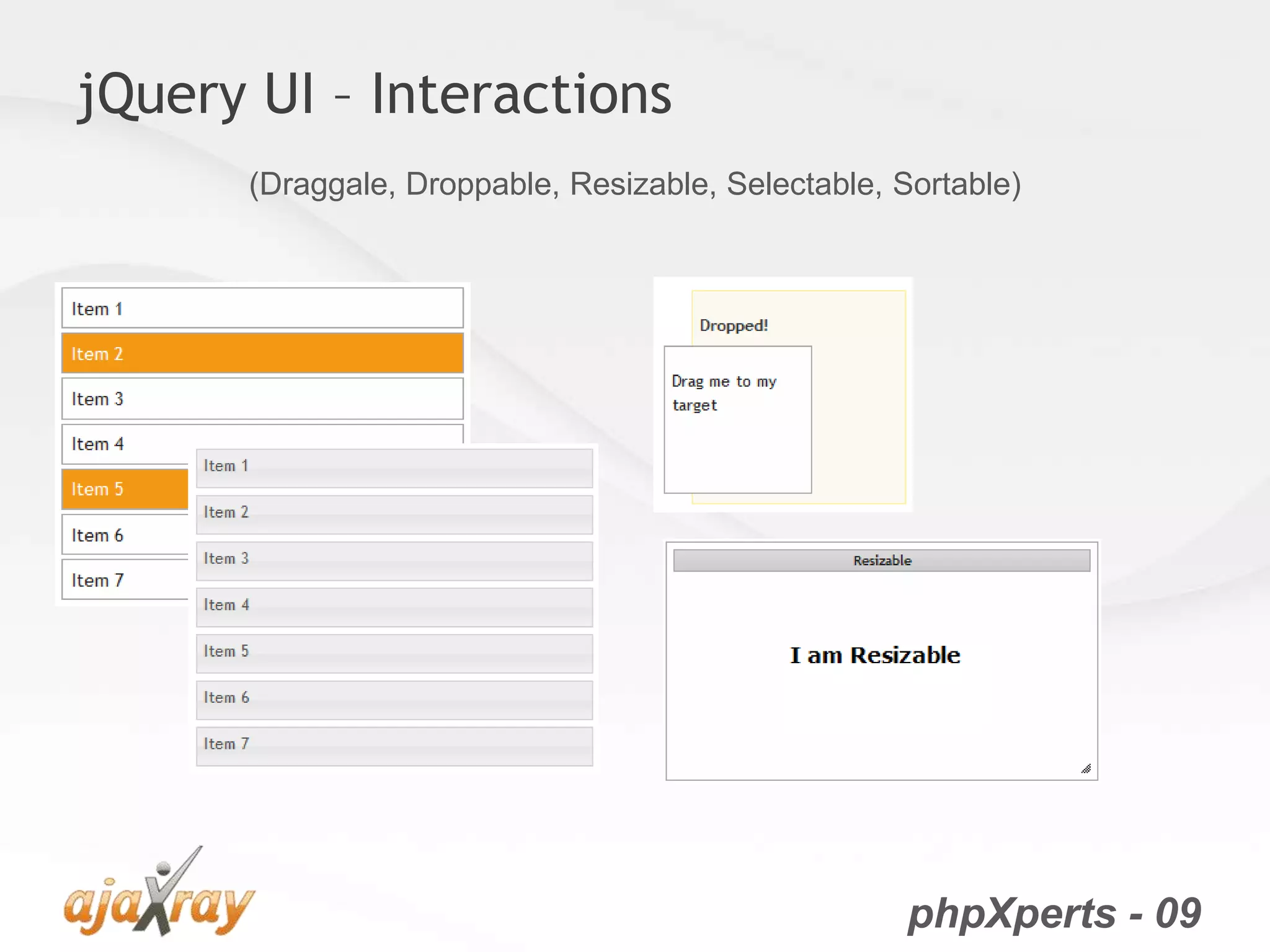
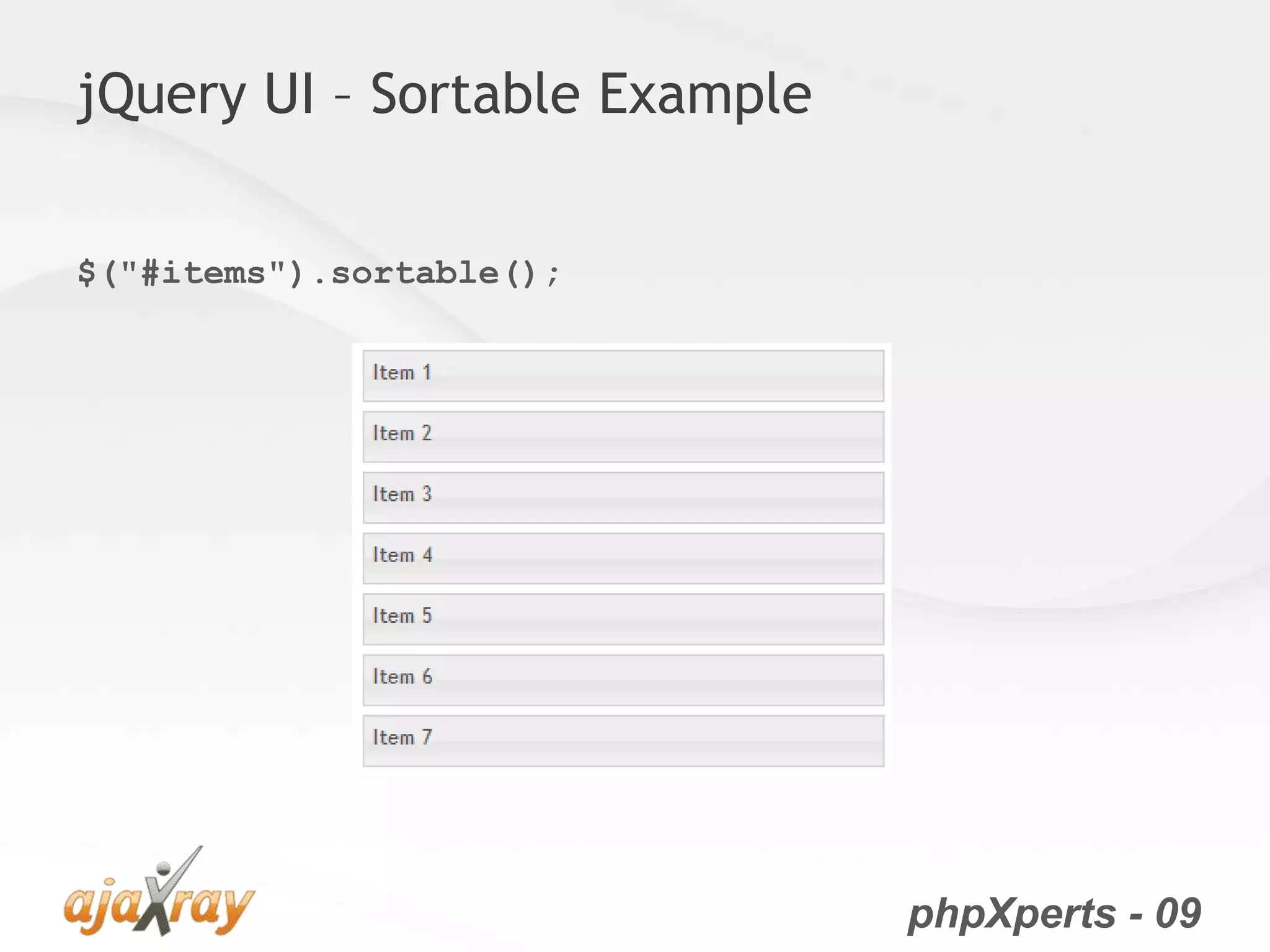
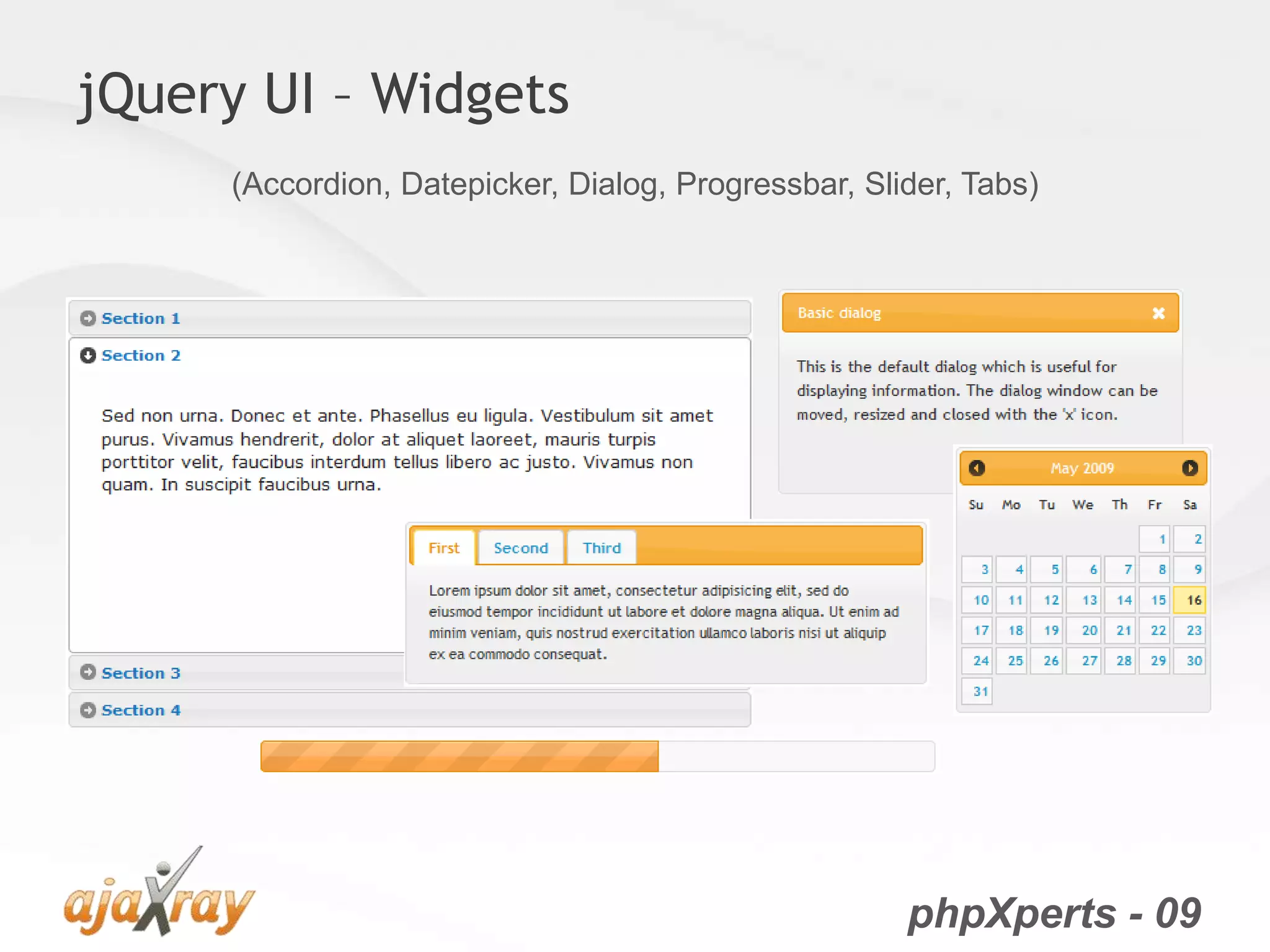
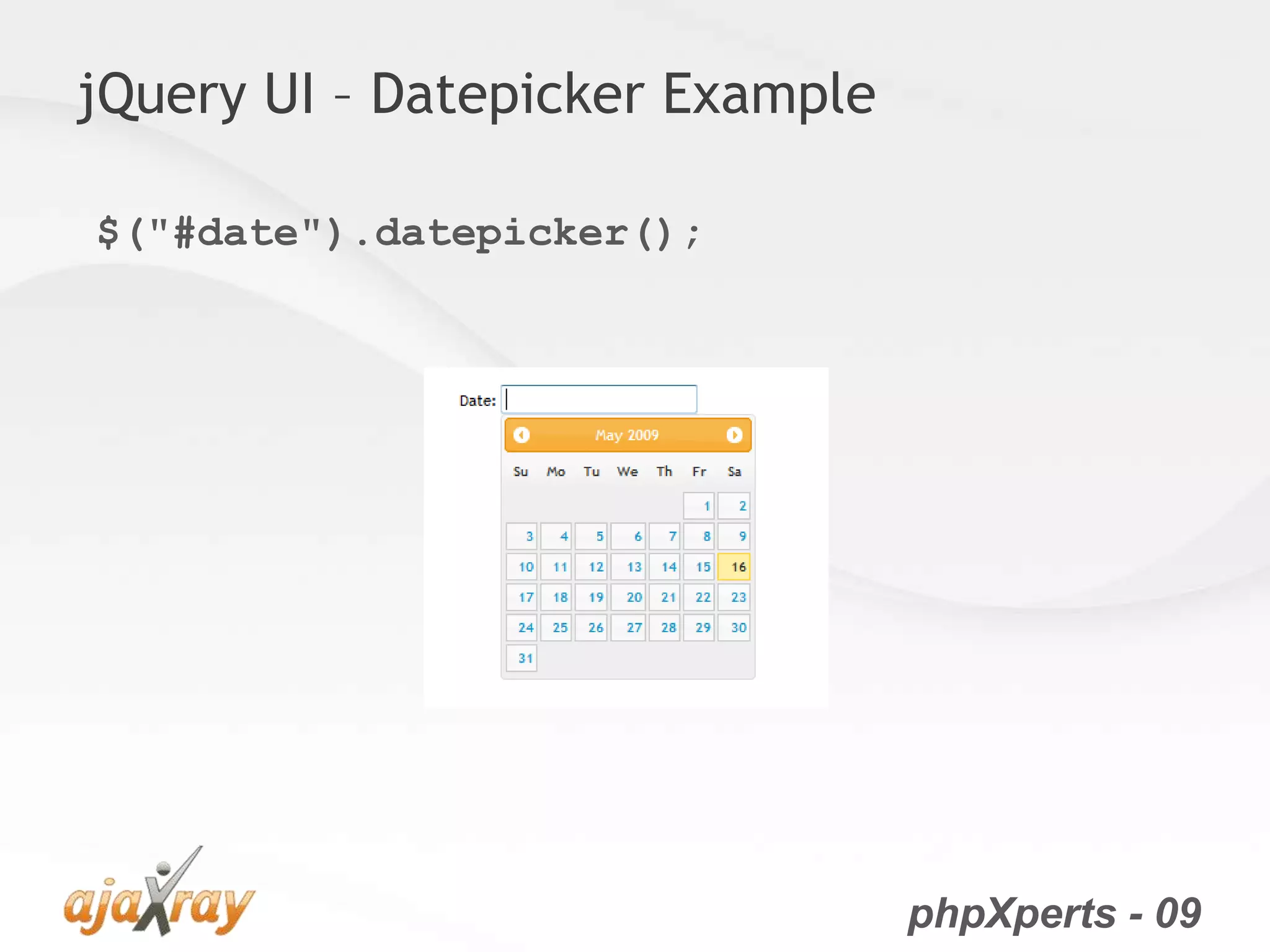
Introduction to jQuery UI for building interactive web applications, showcasing sortable and UI widgets.
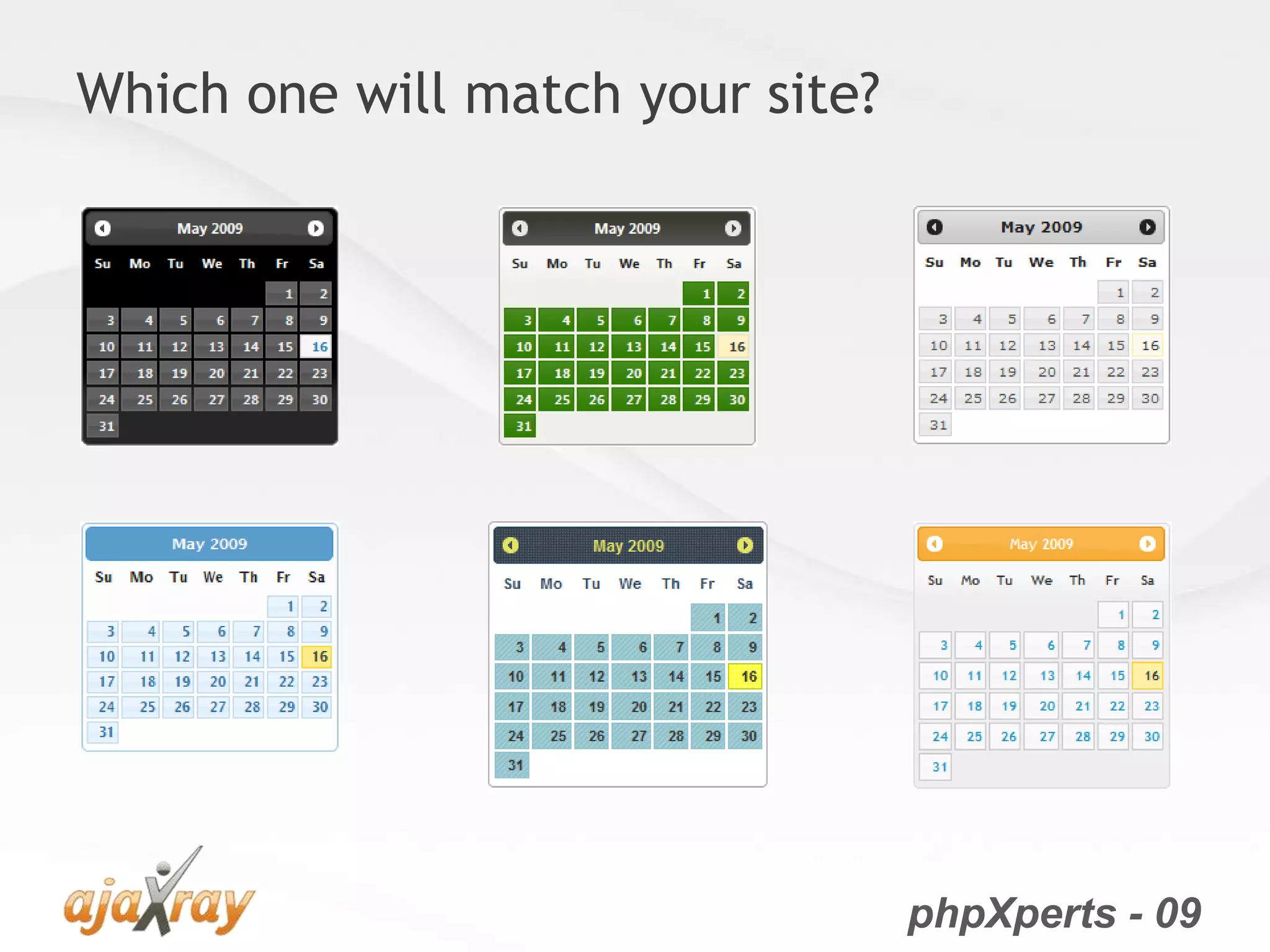
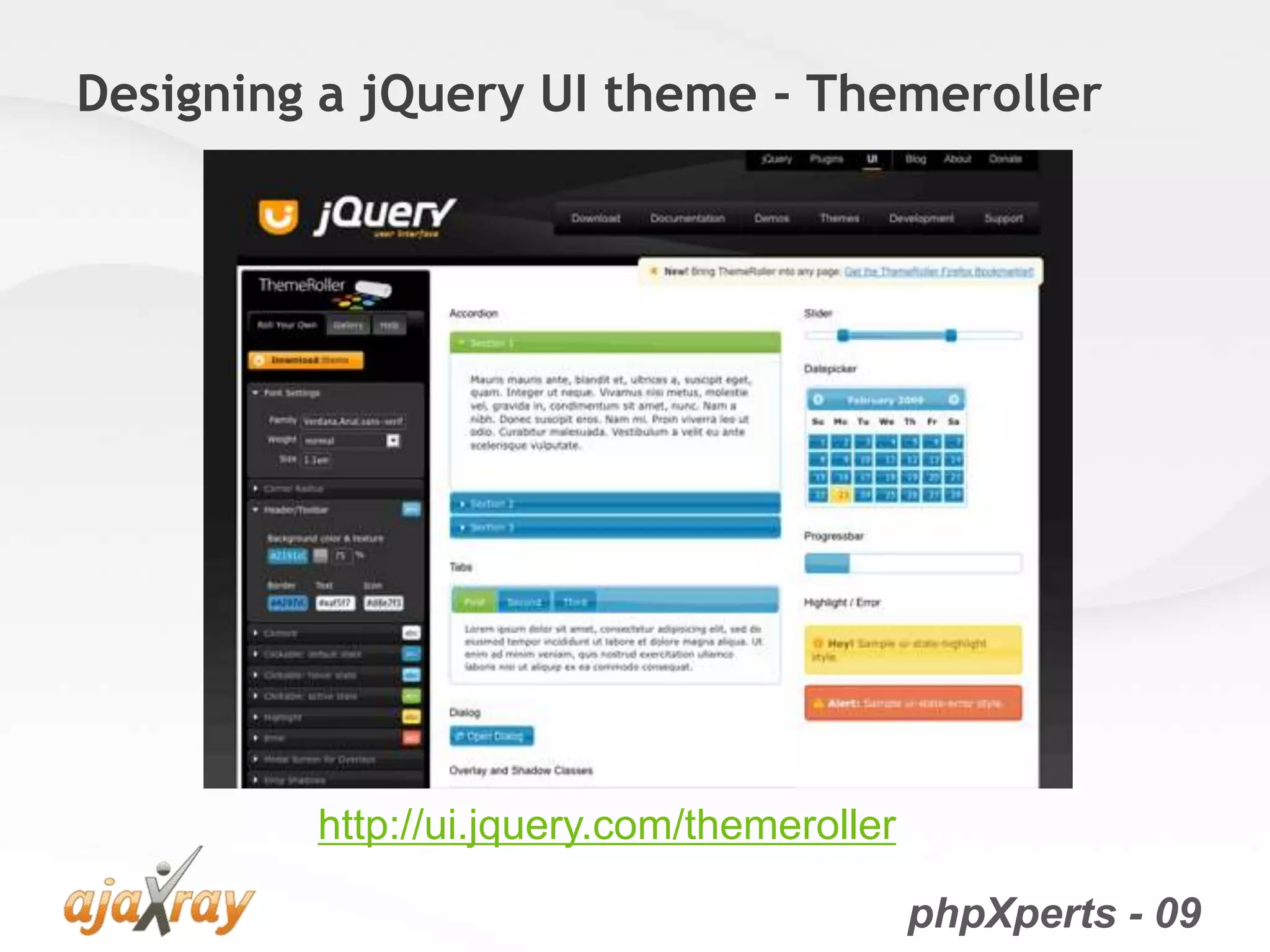
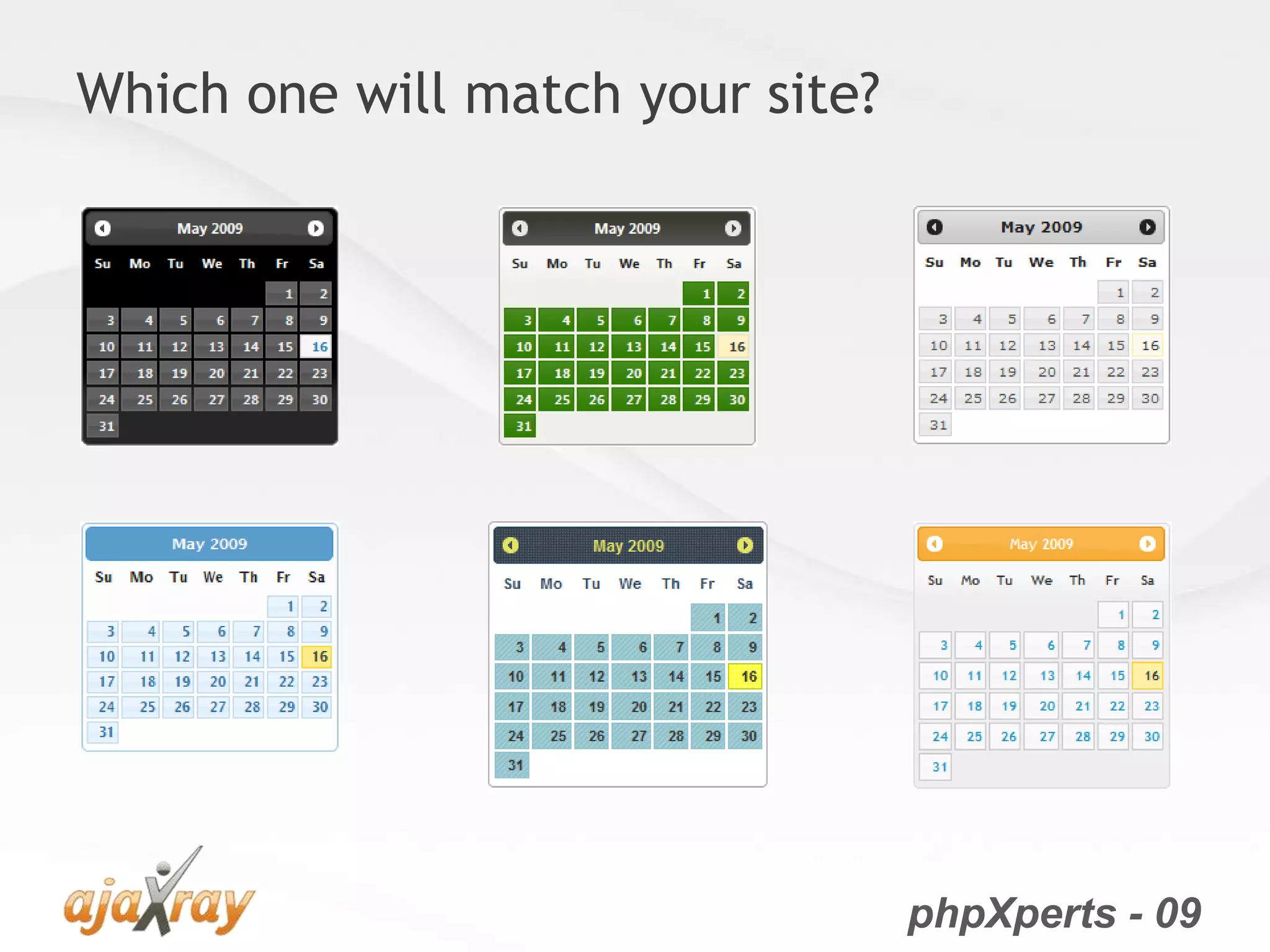
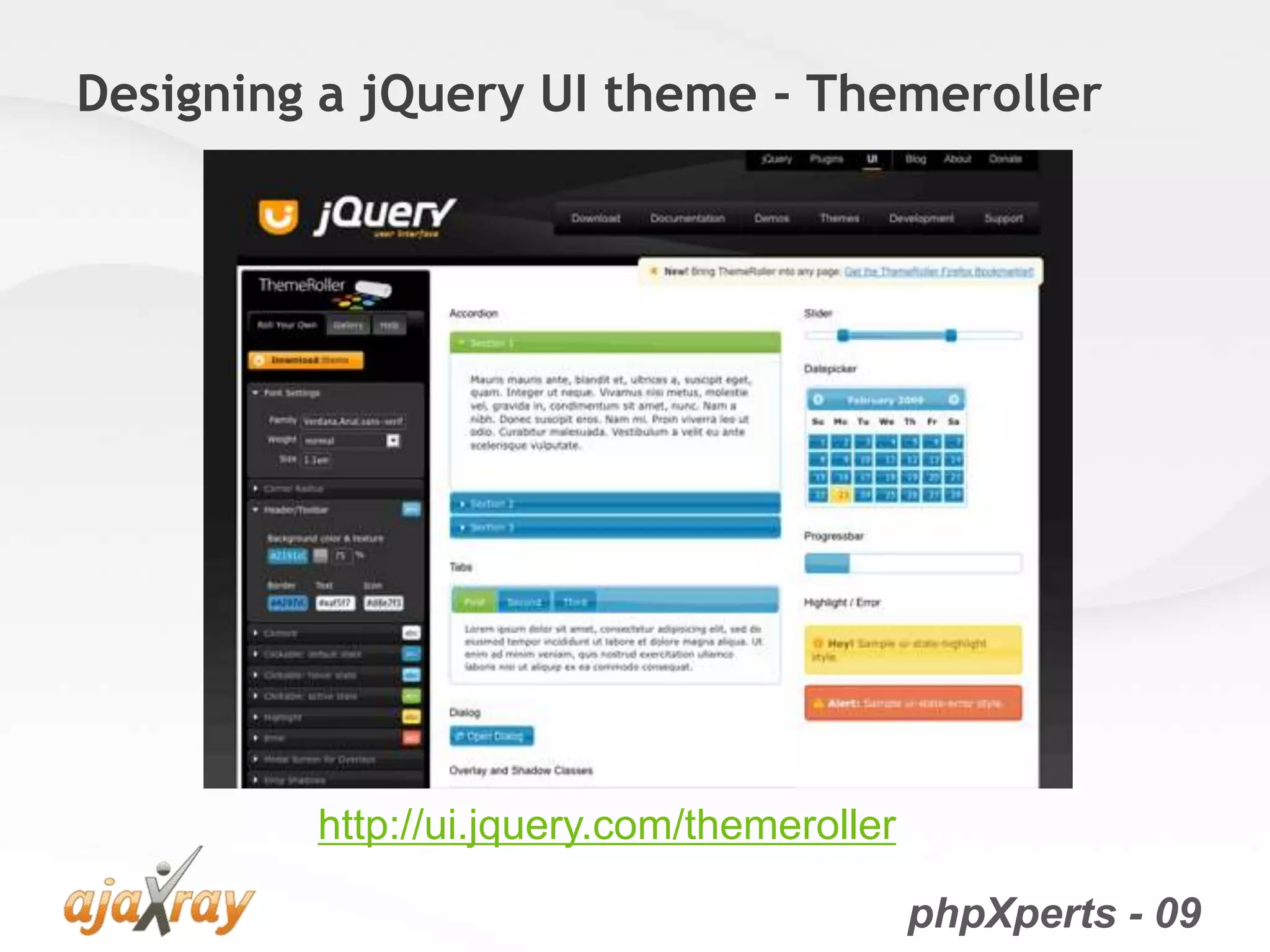
Tools to customize themes in jQuery UI and links to relevant resources.
Presentation closure, opportunity for questions, and speaker contact information.