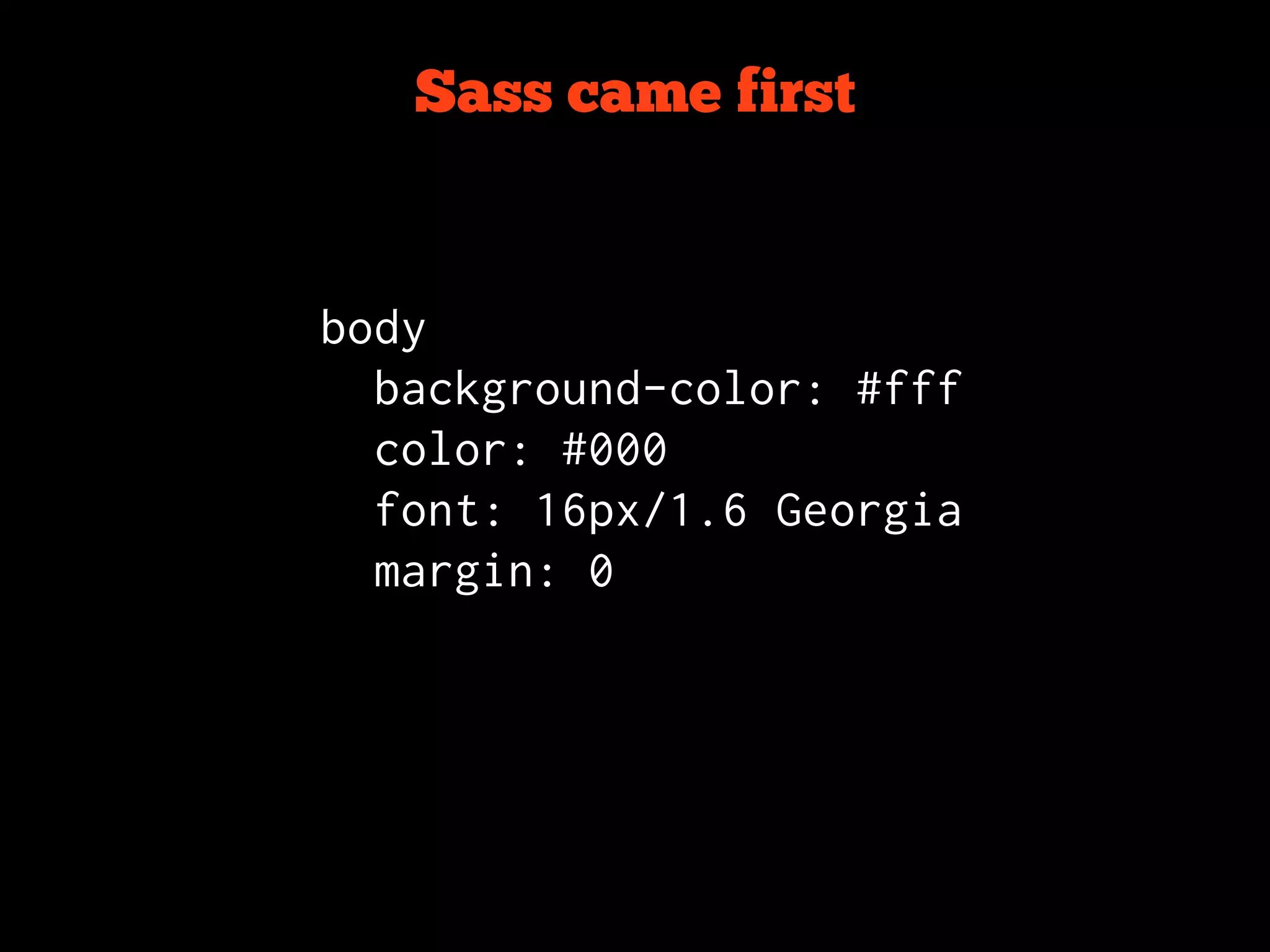
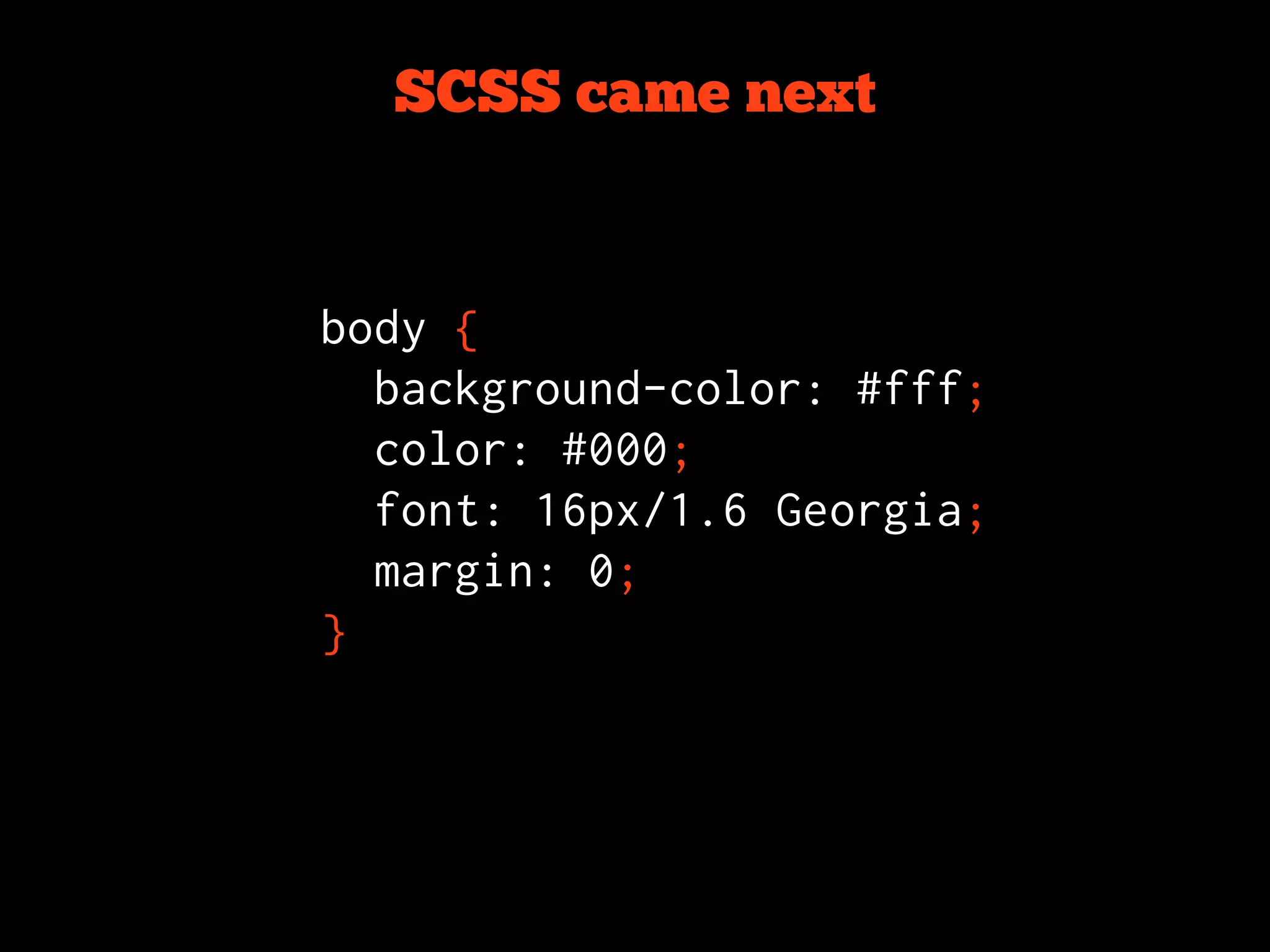
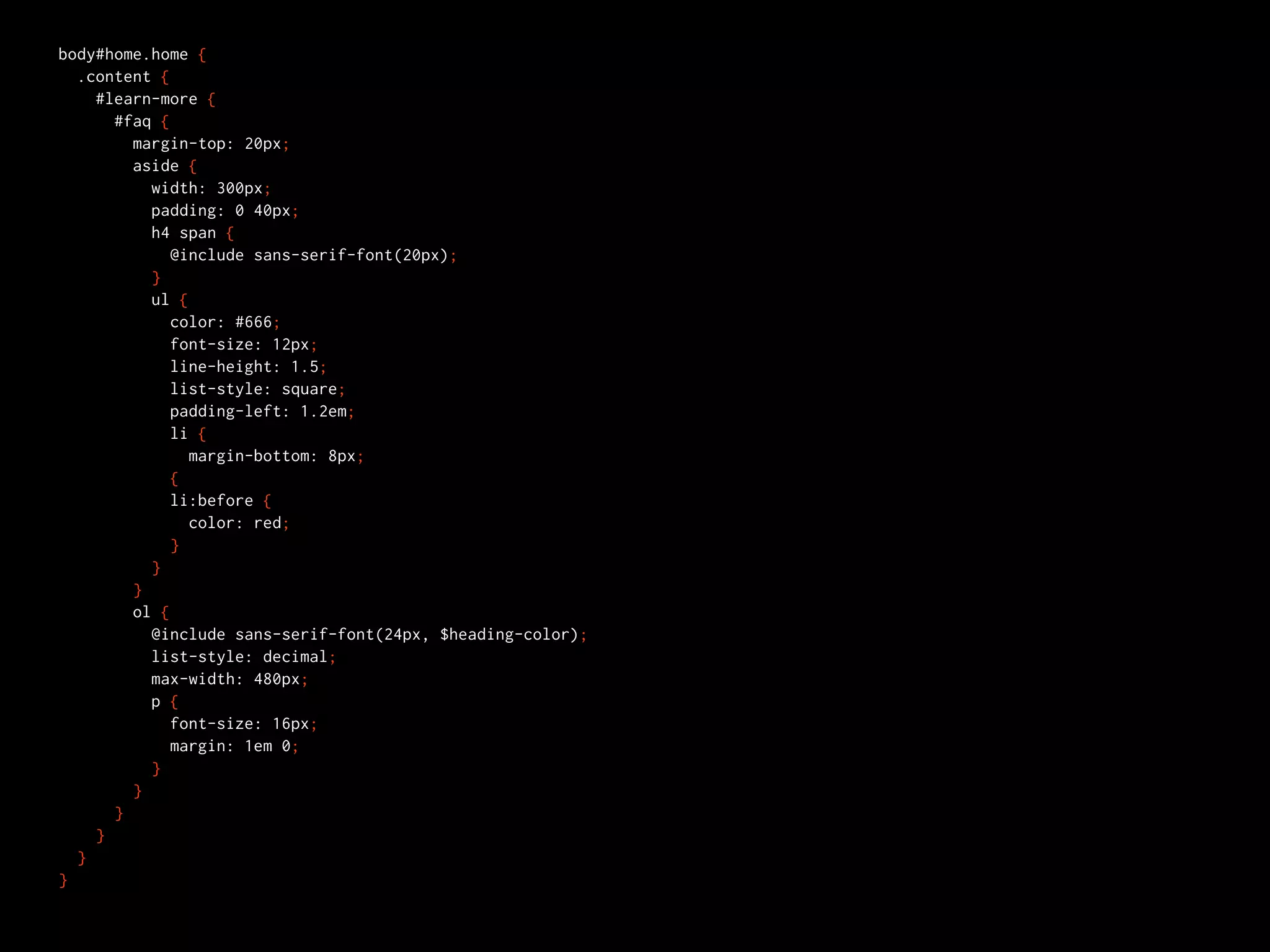
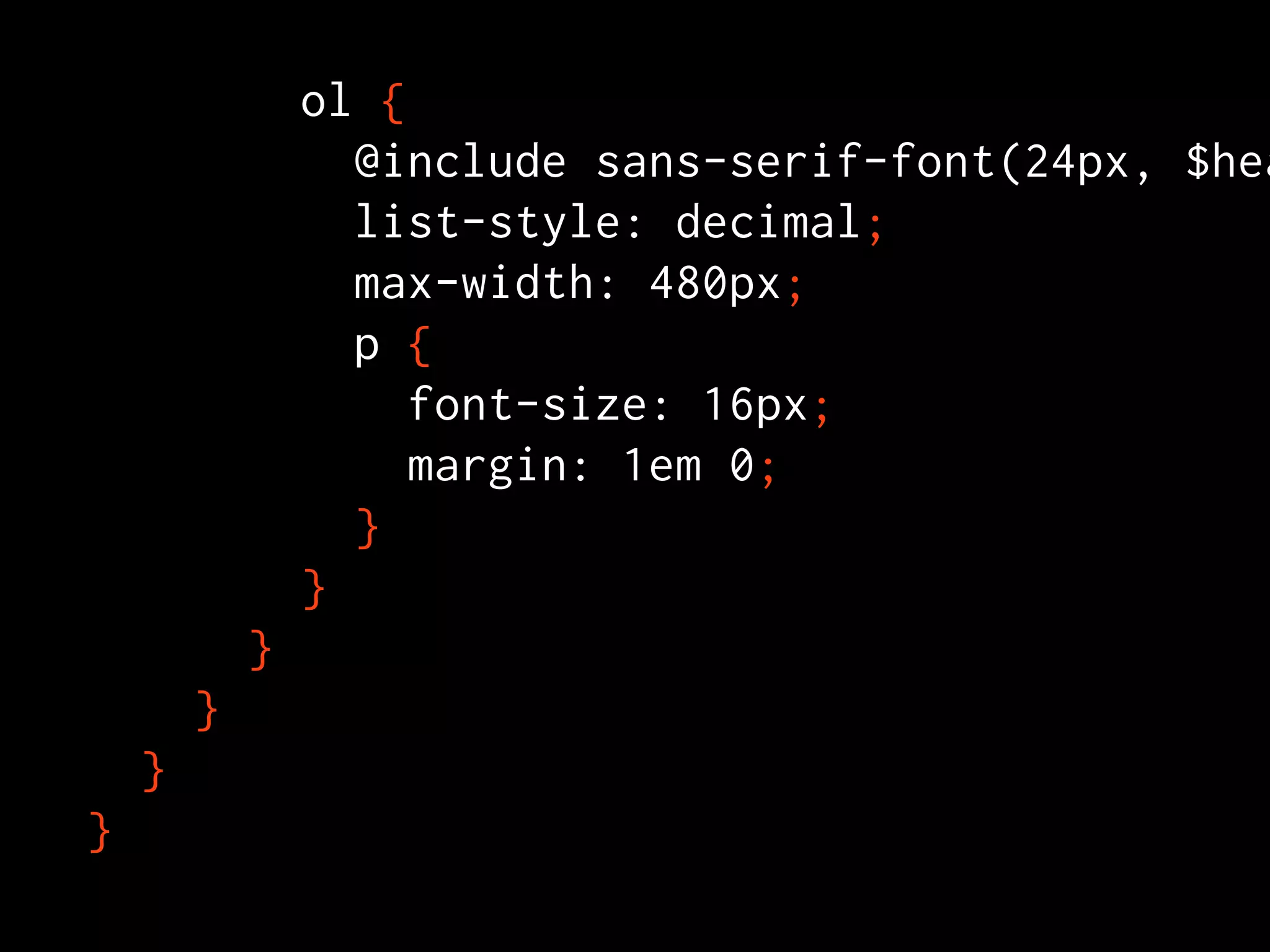
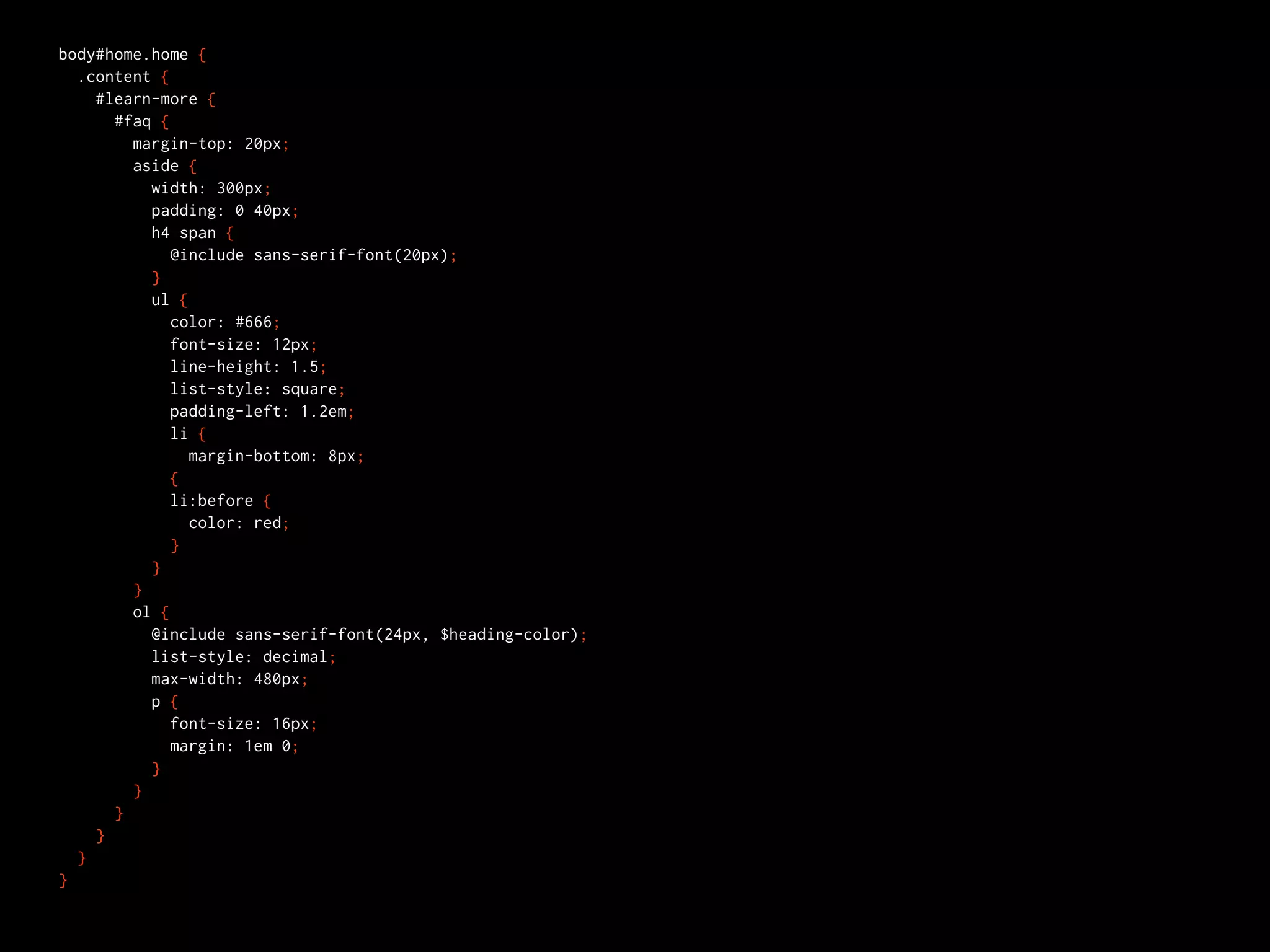
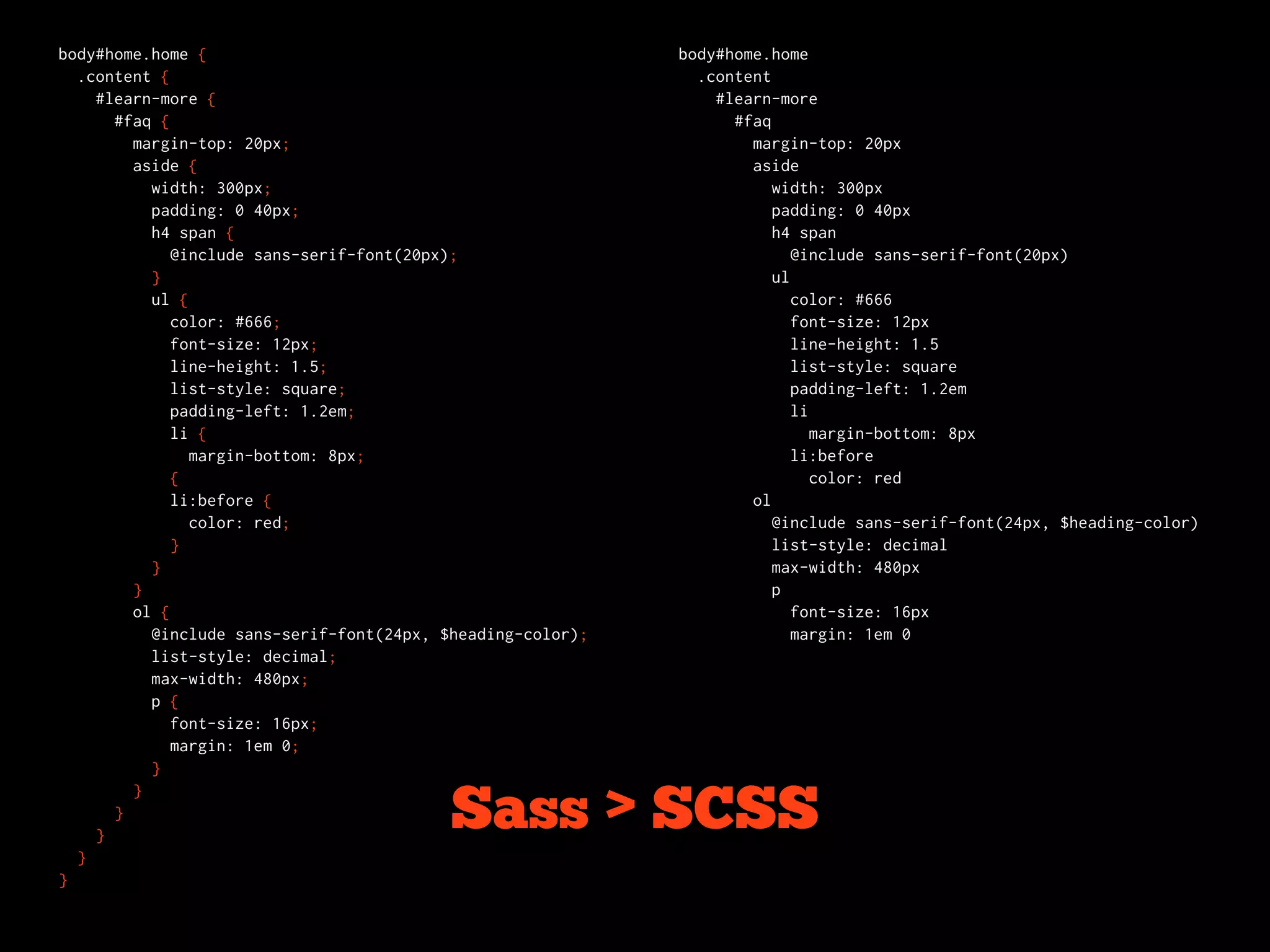
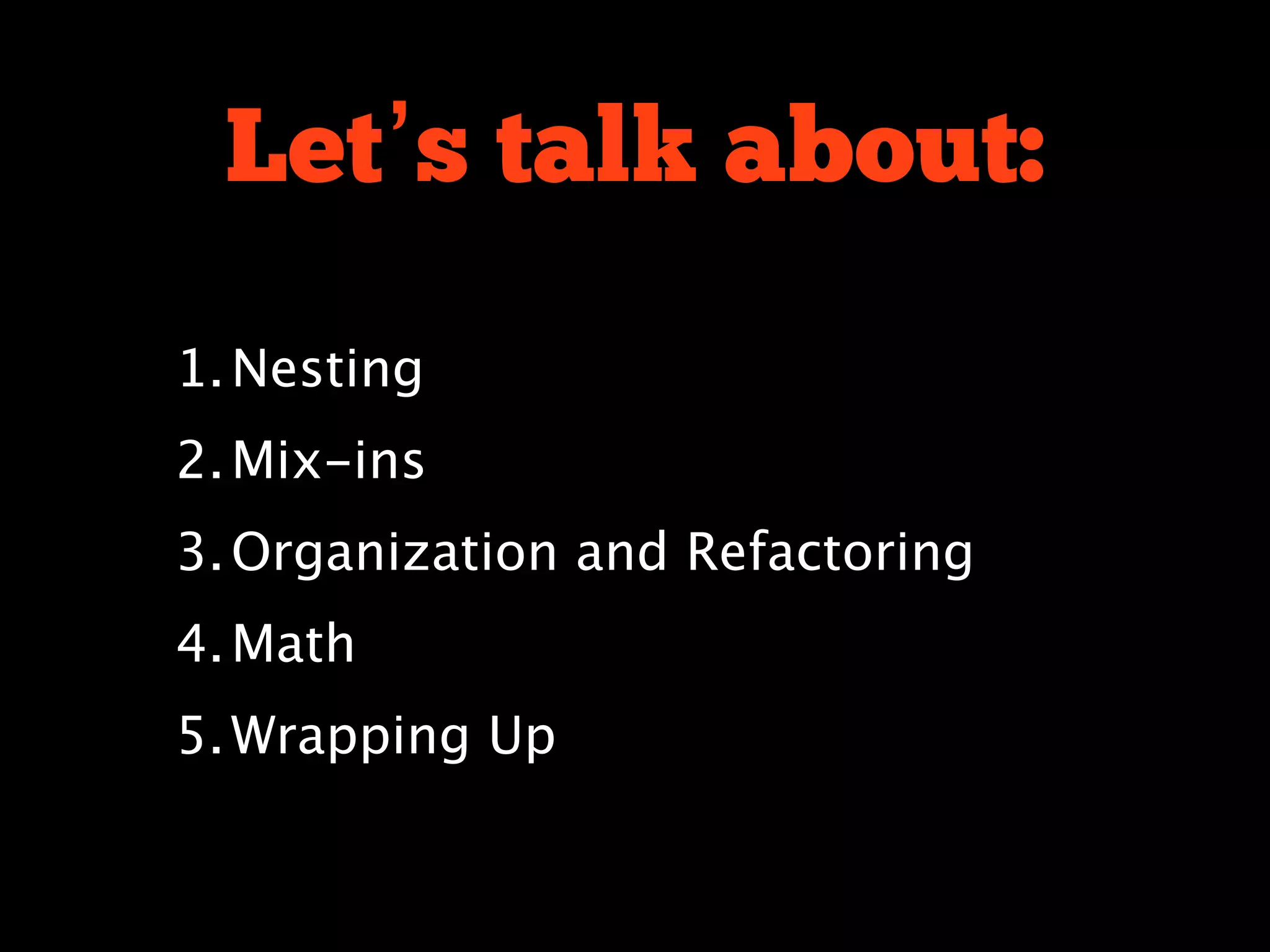
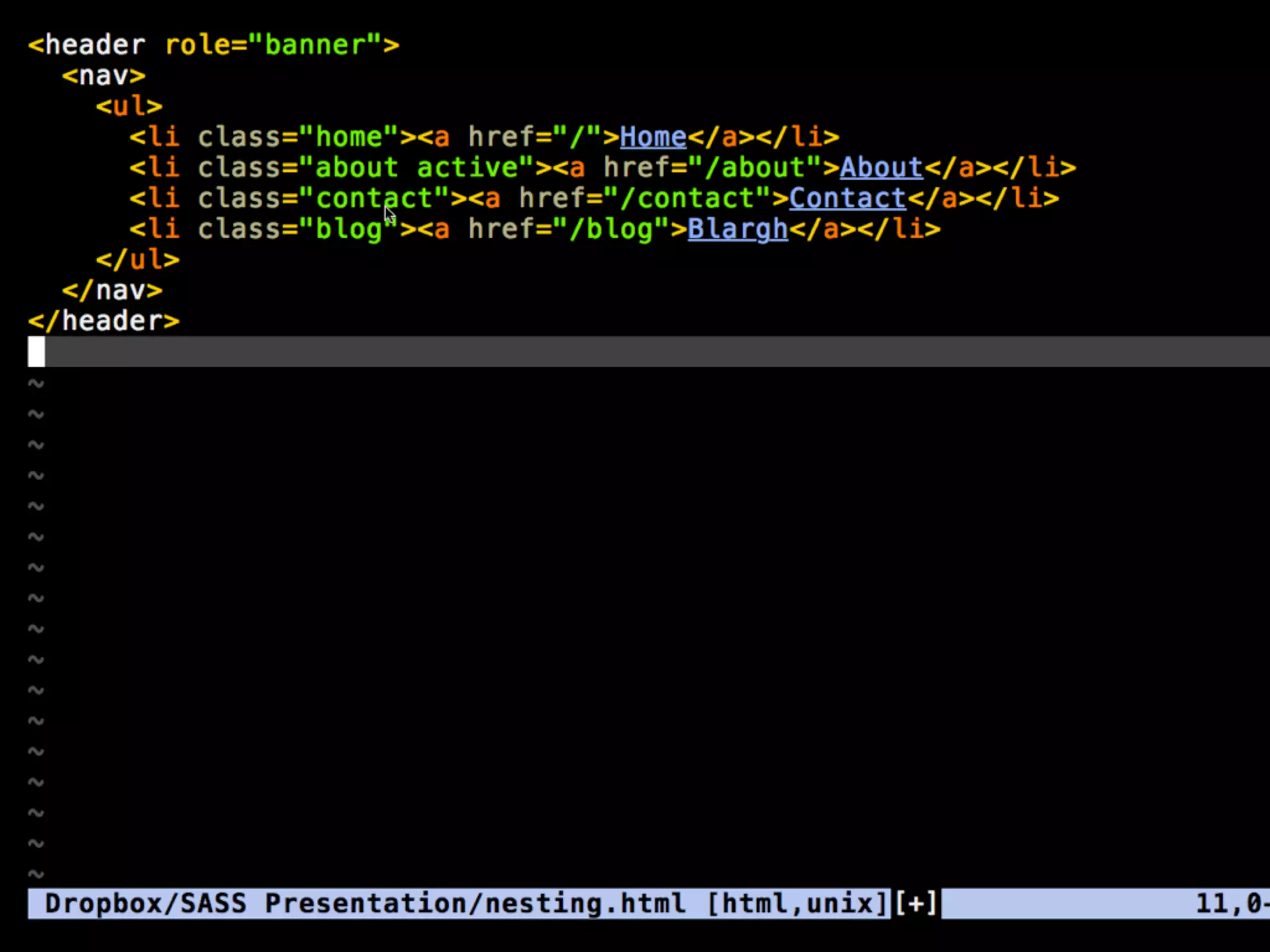
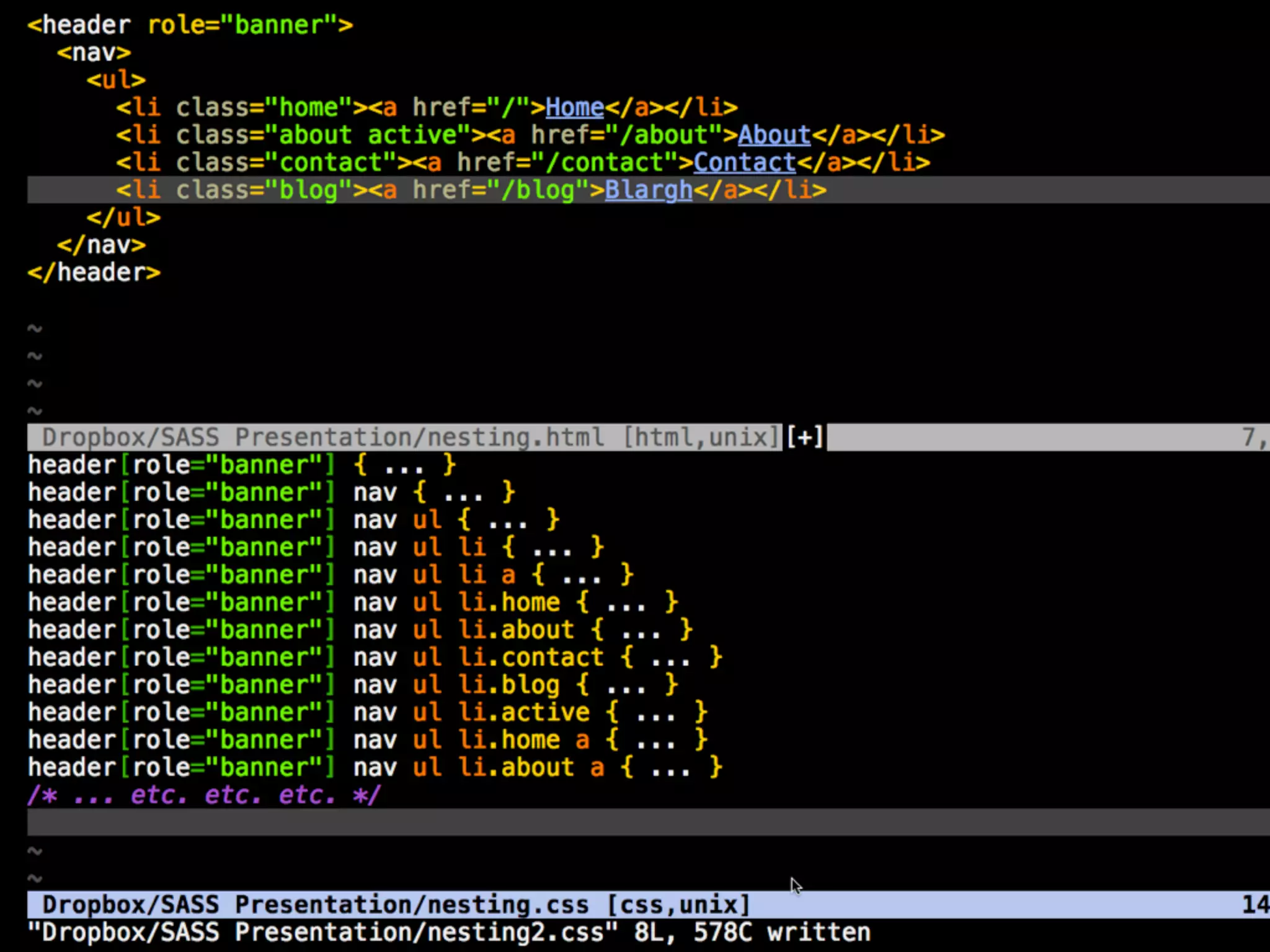
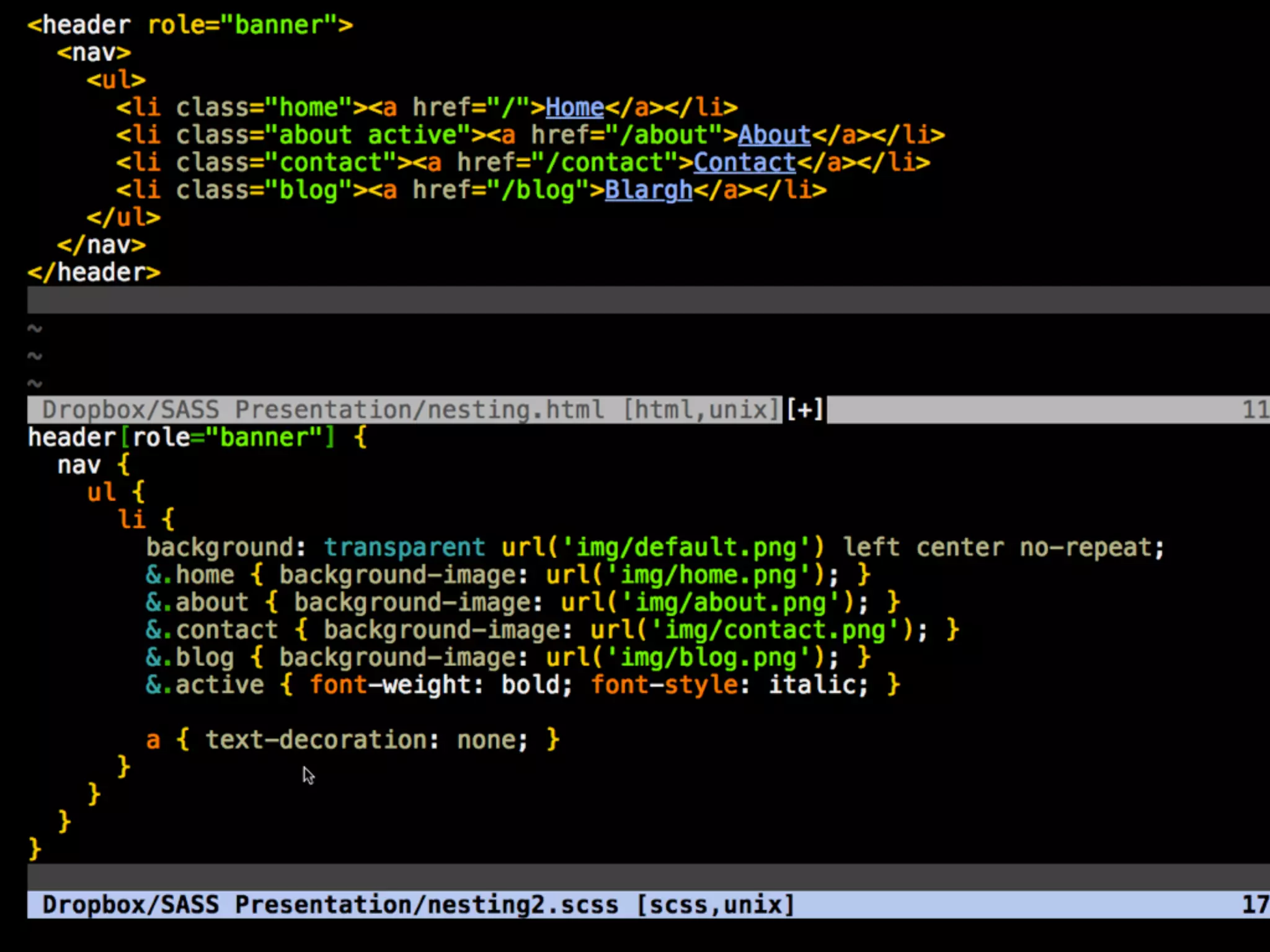
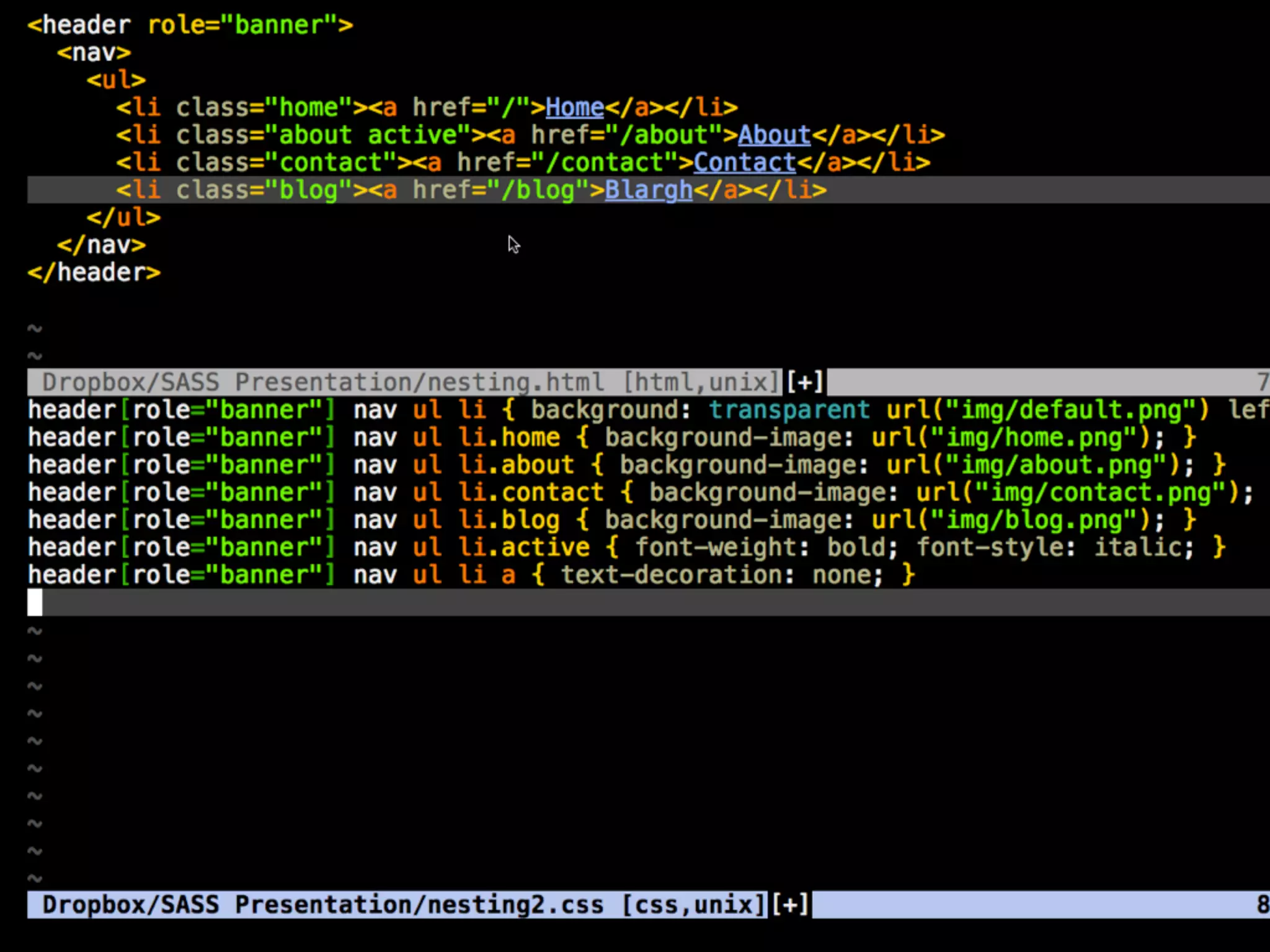
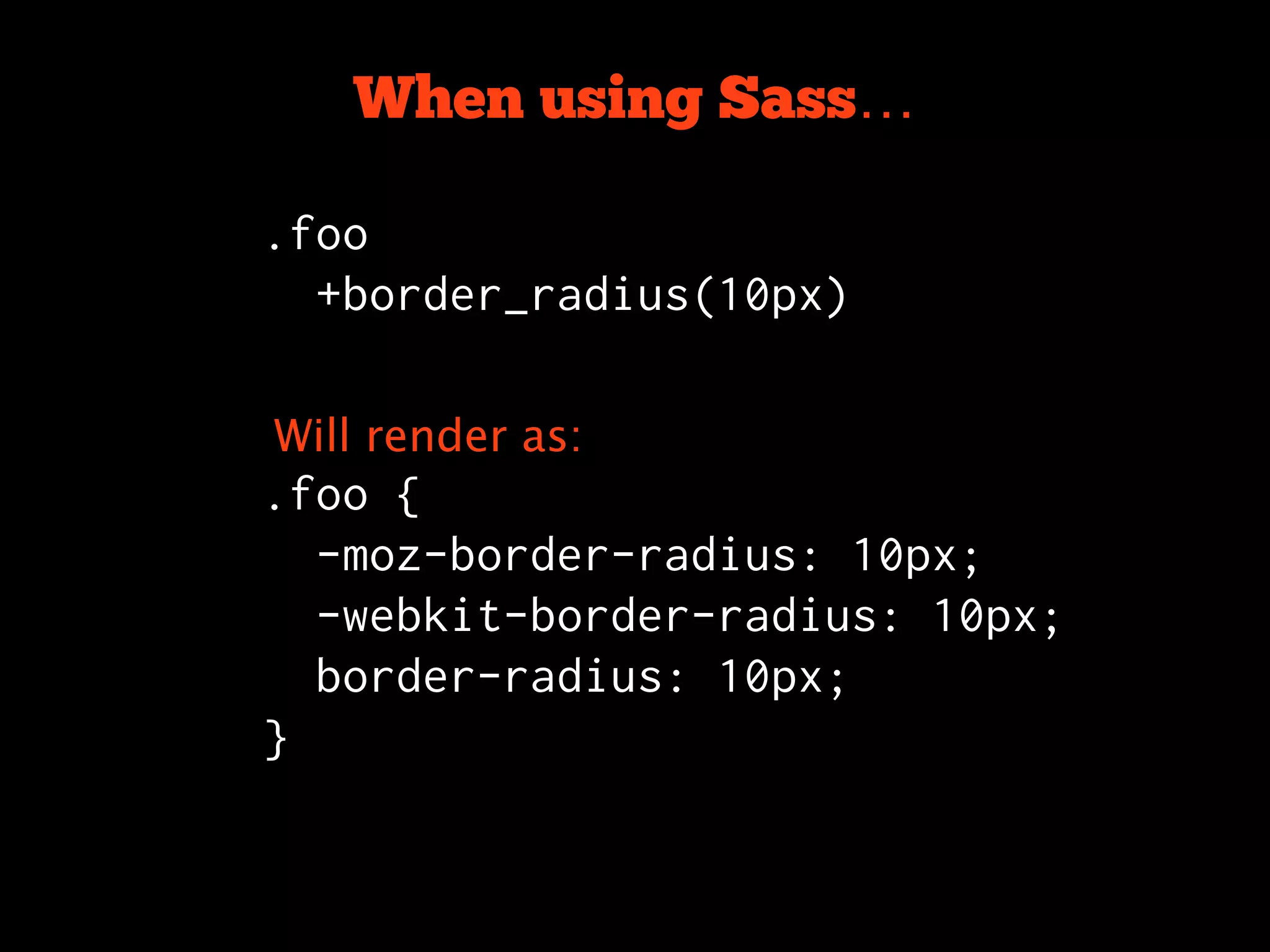
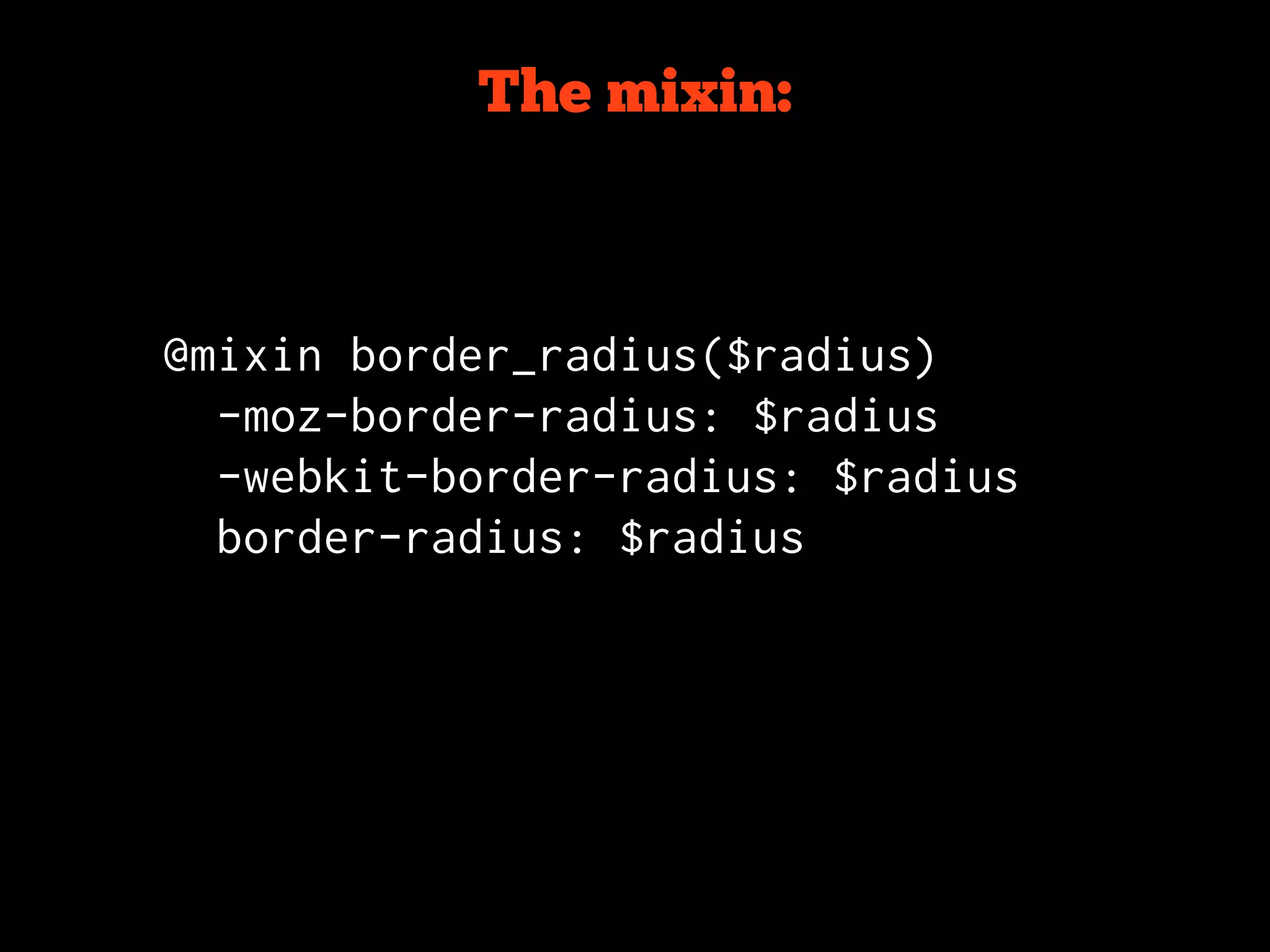
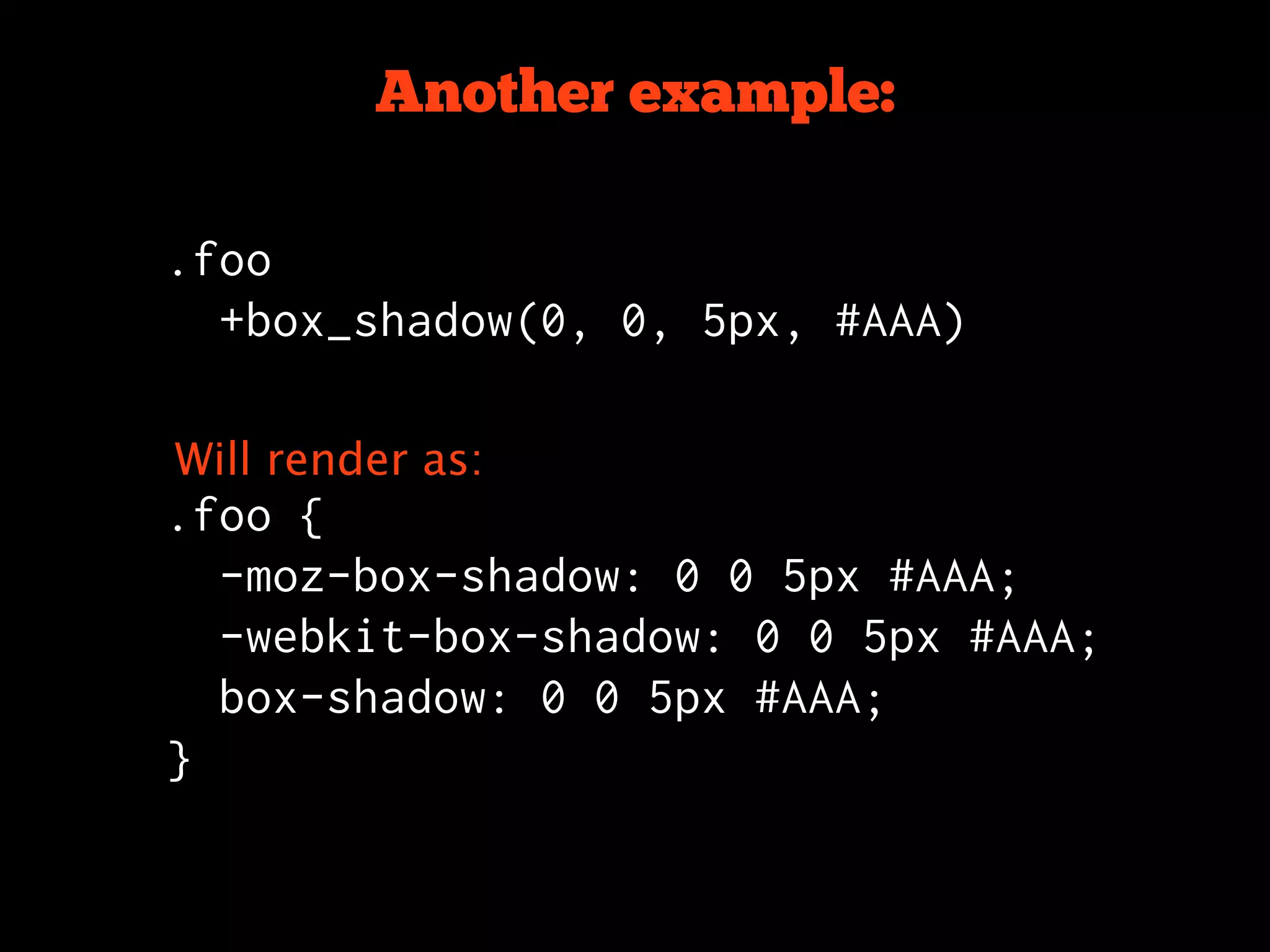
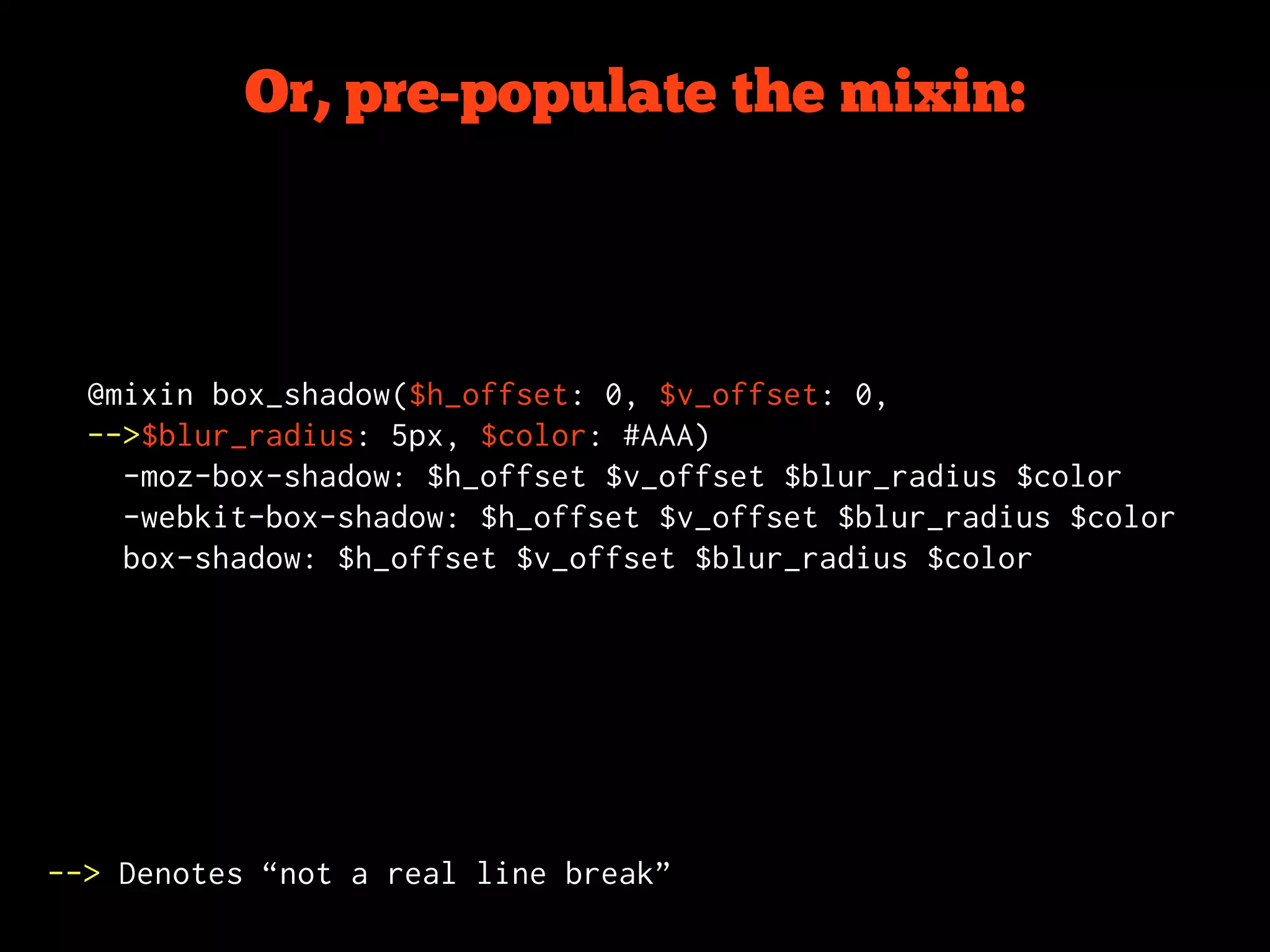
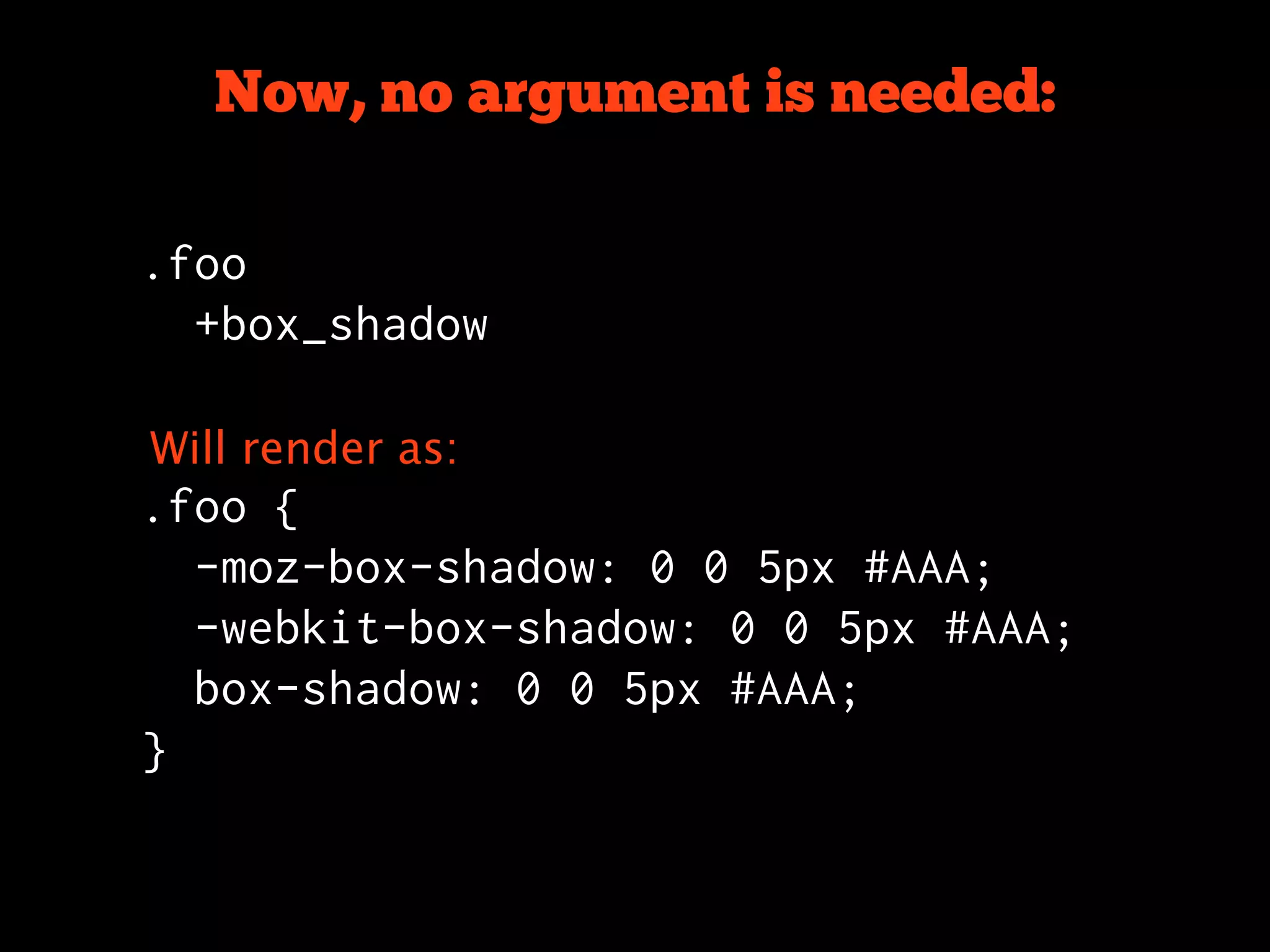
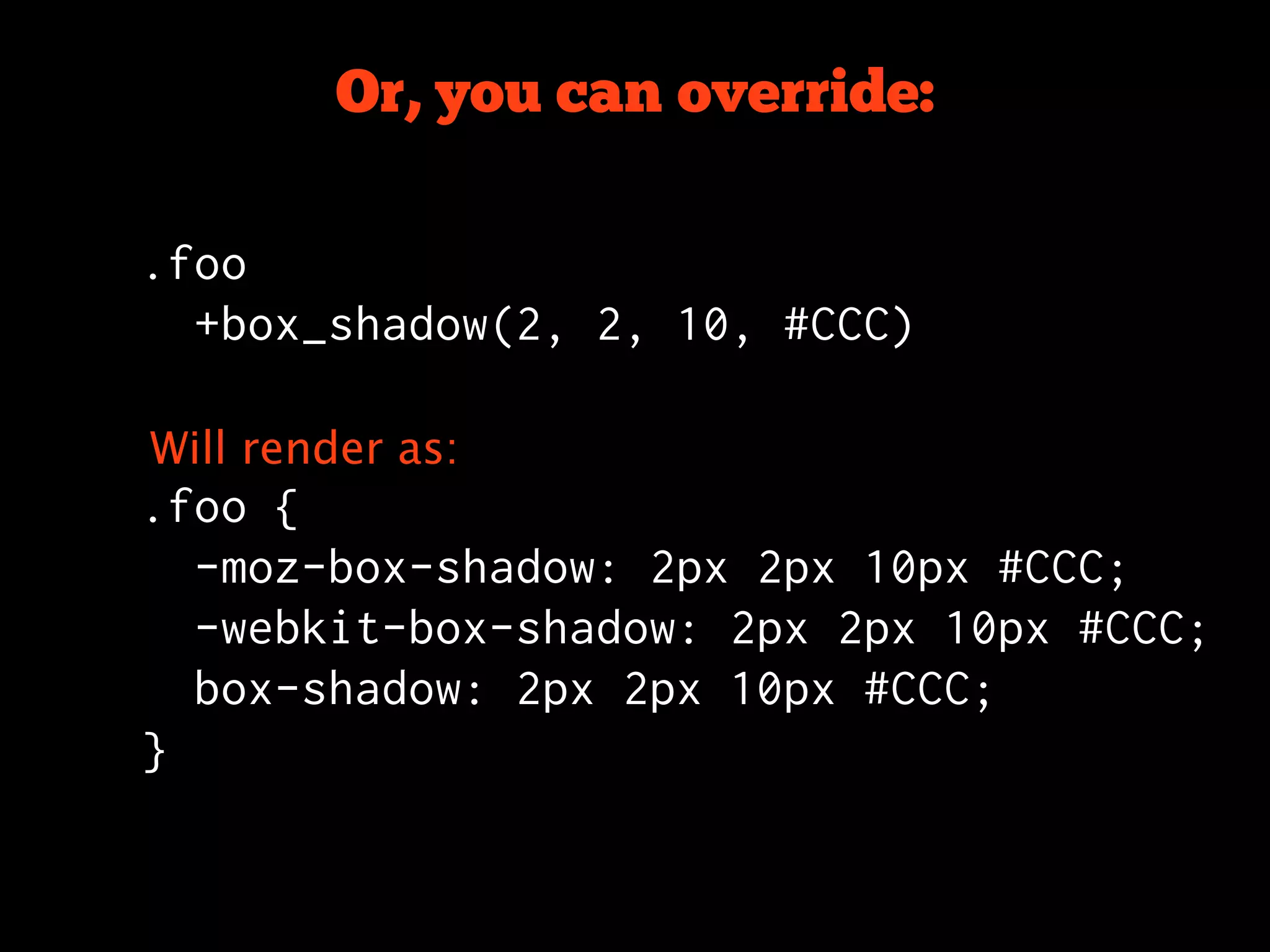
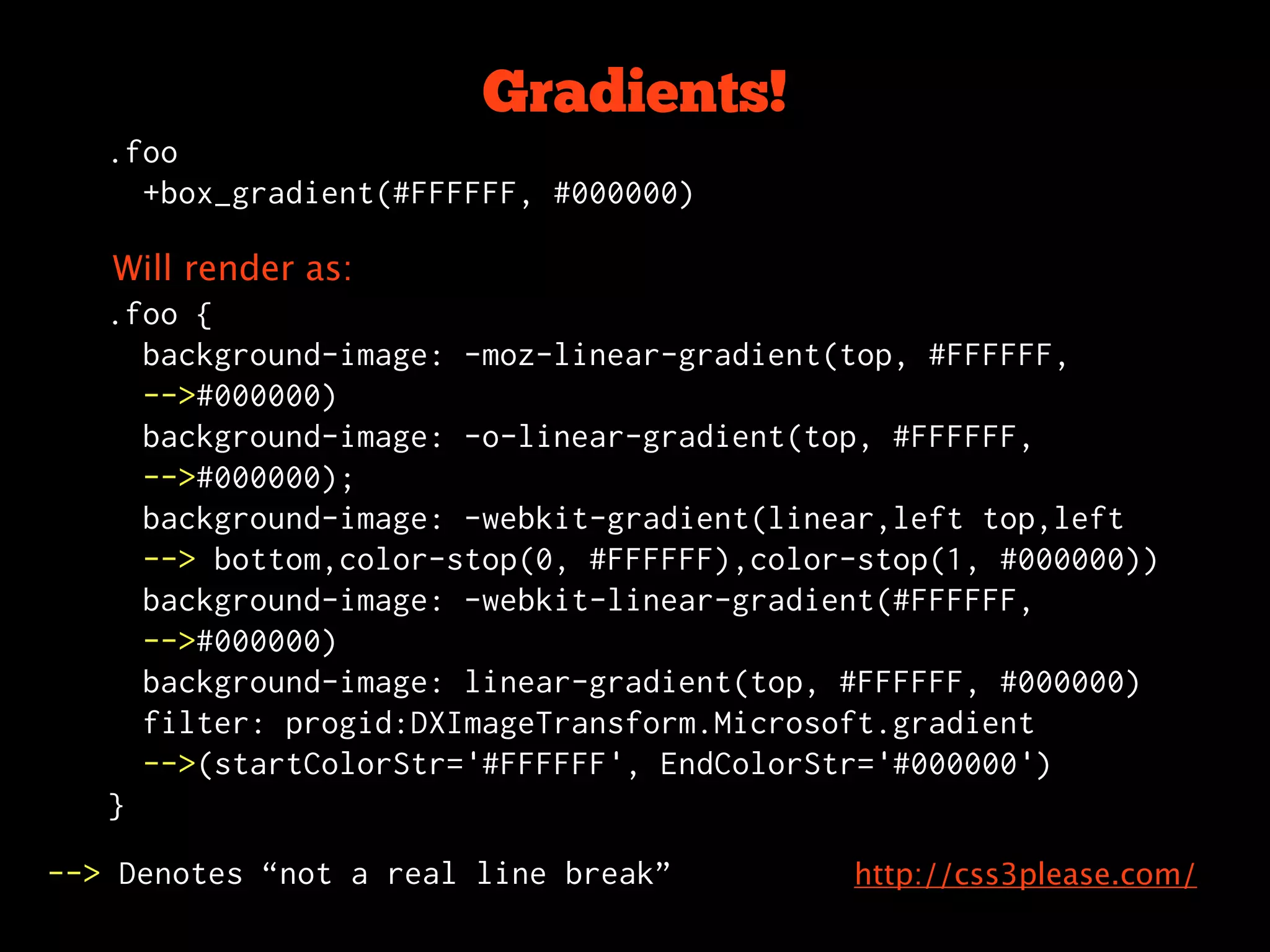
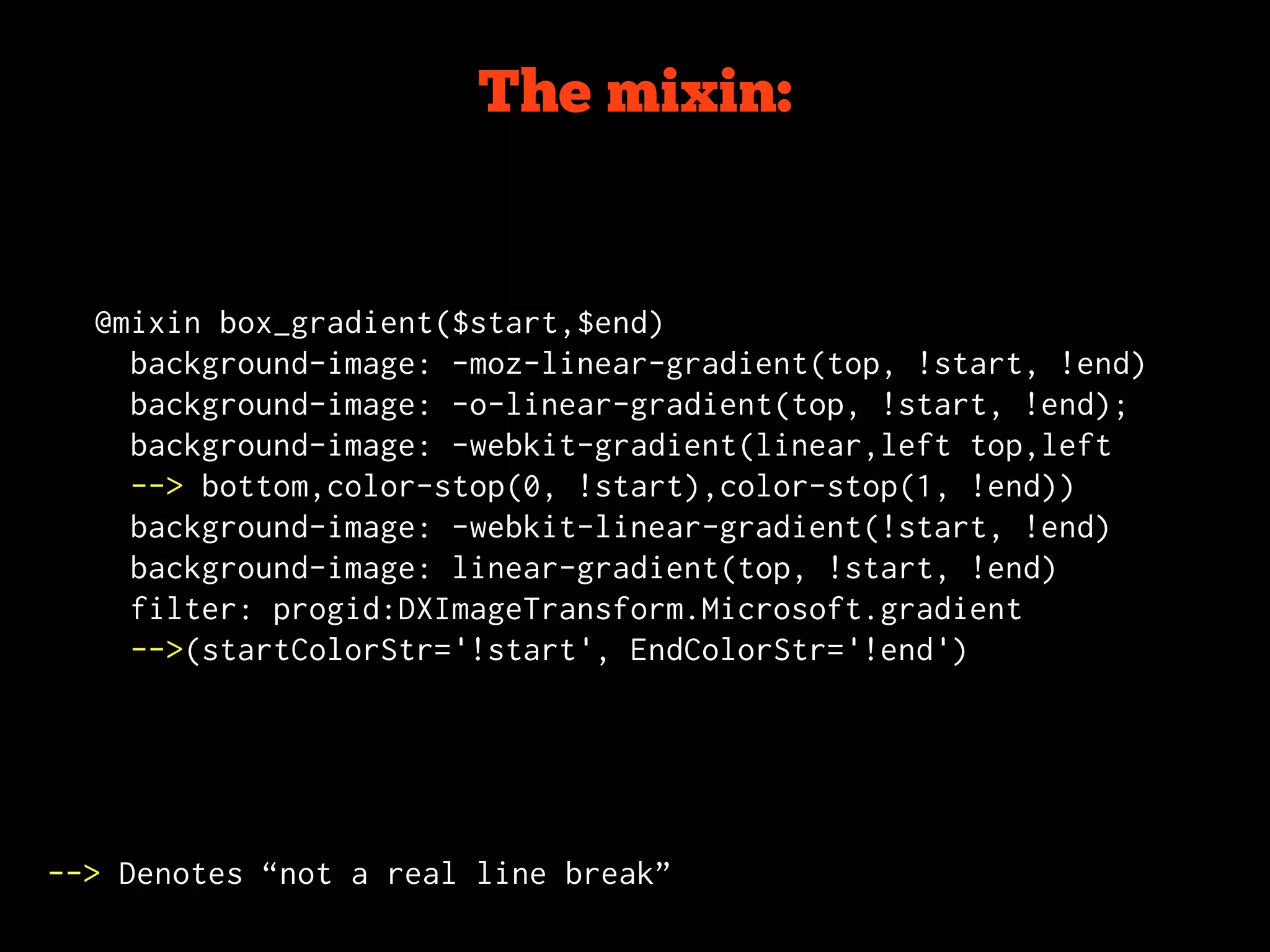
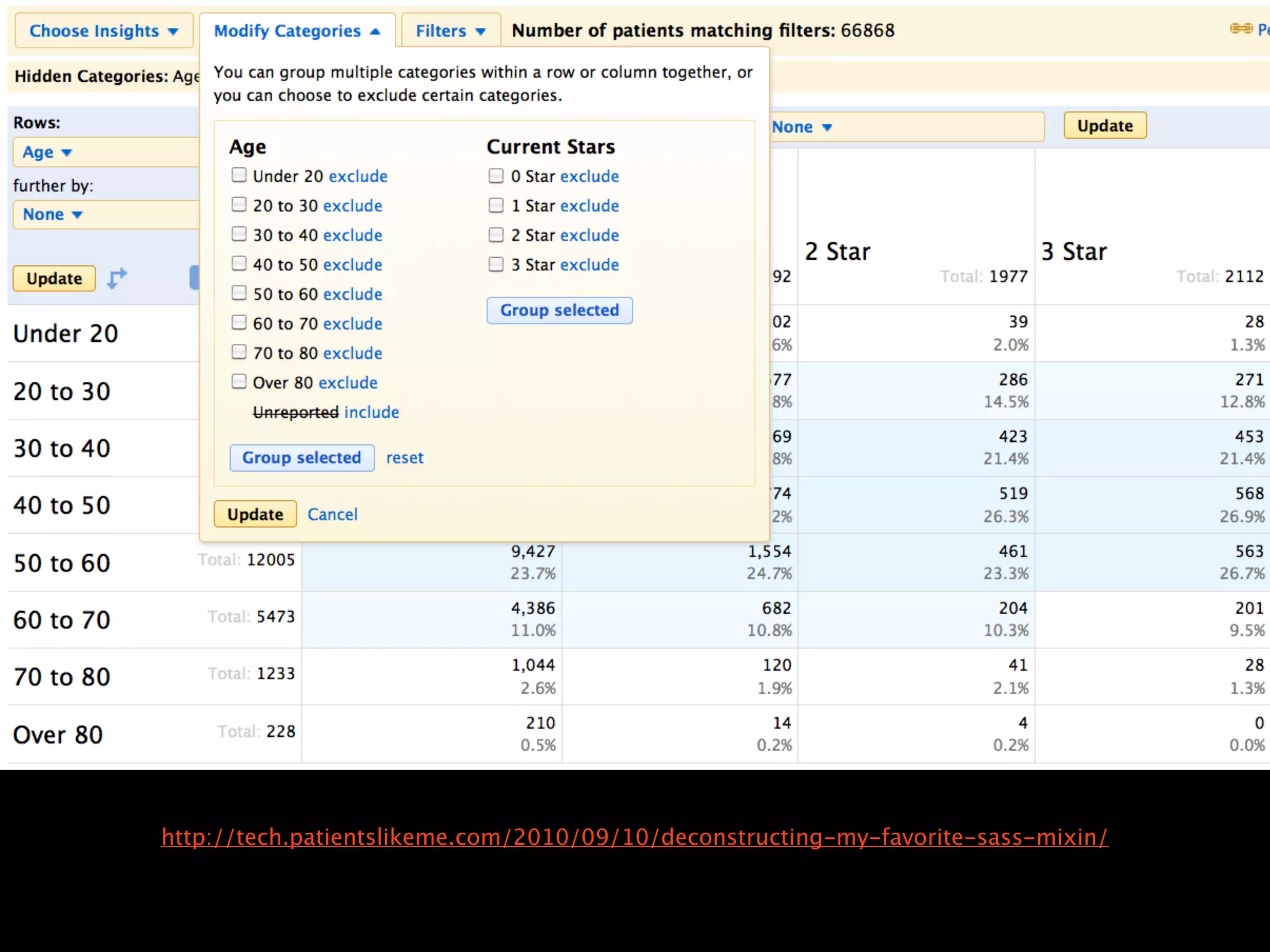
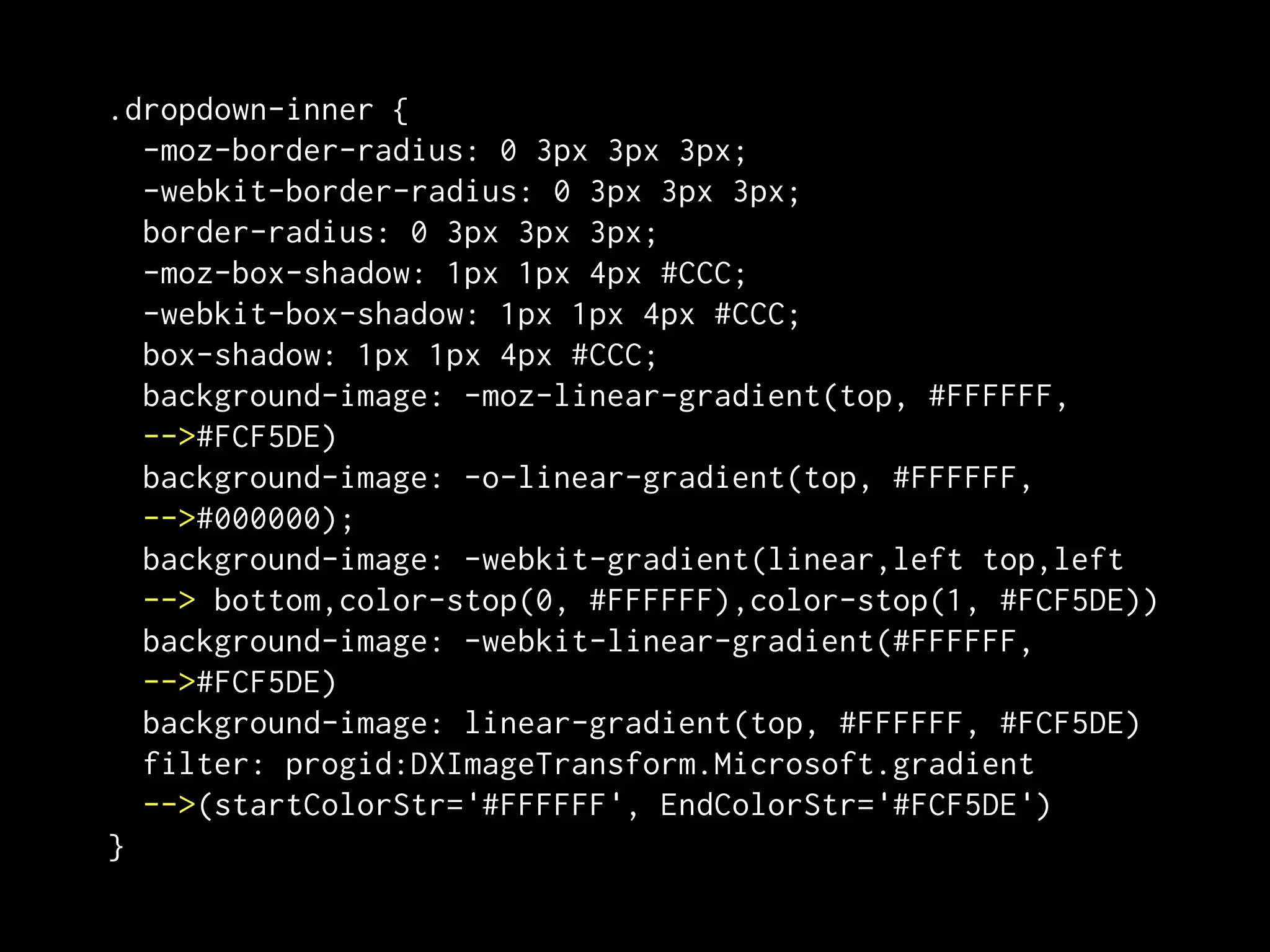
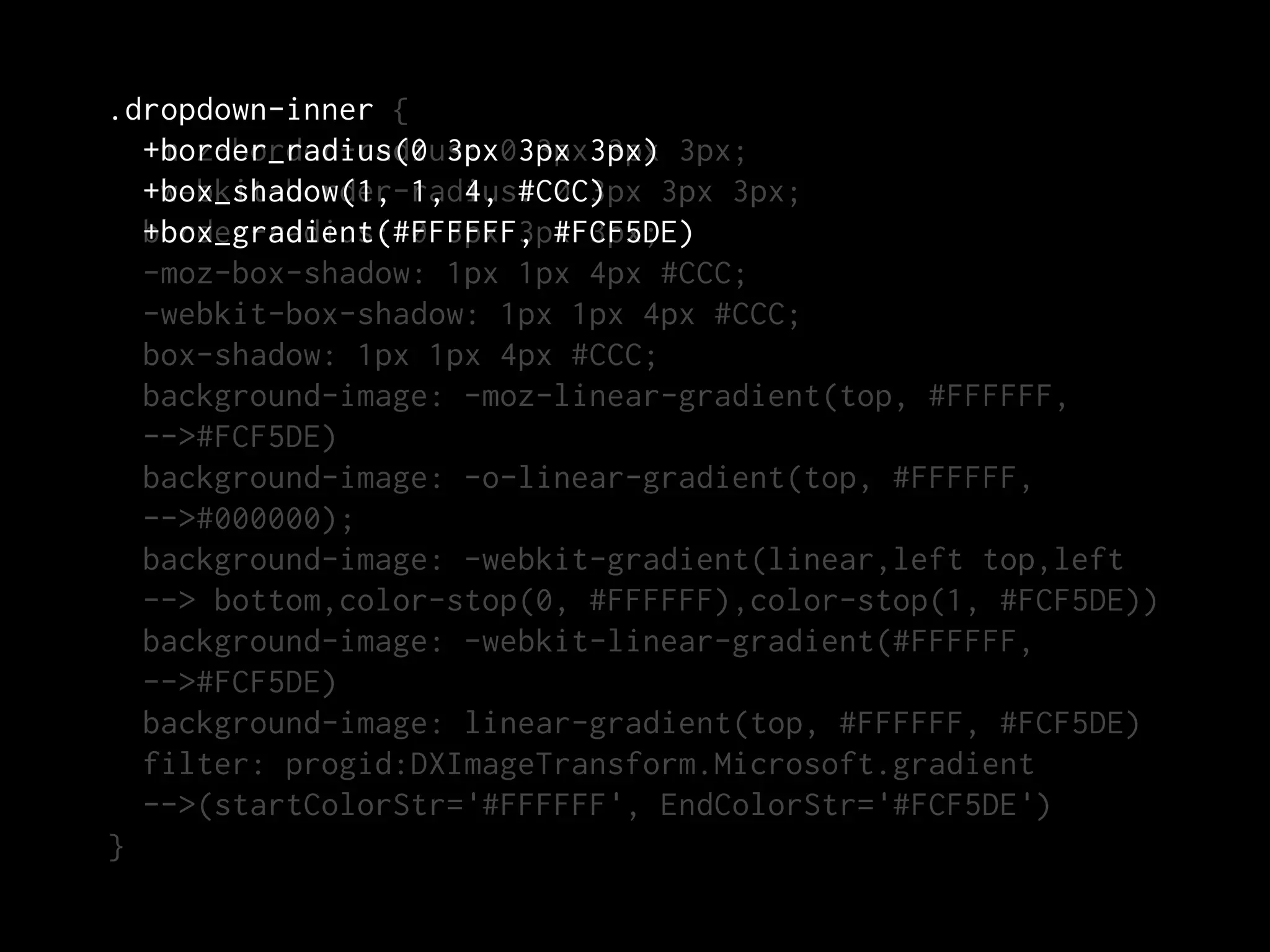
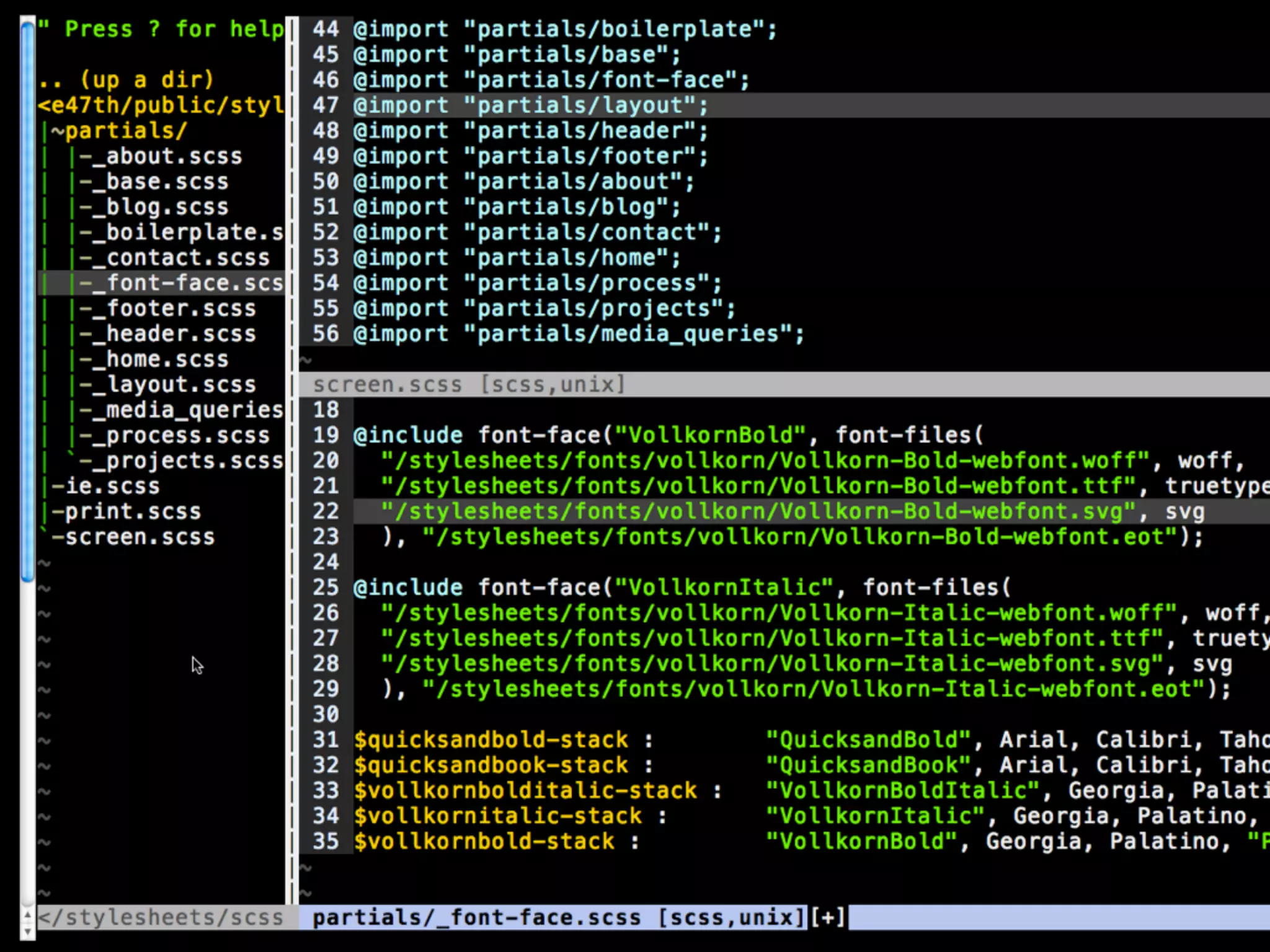
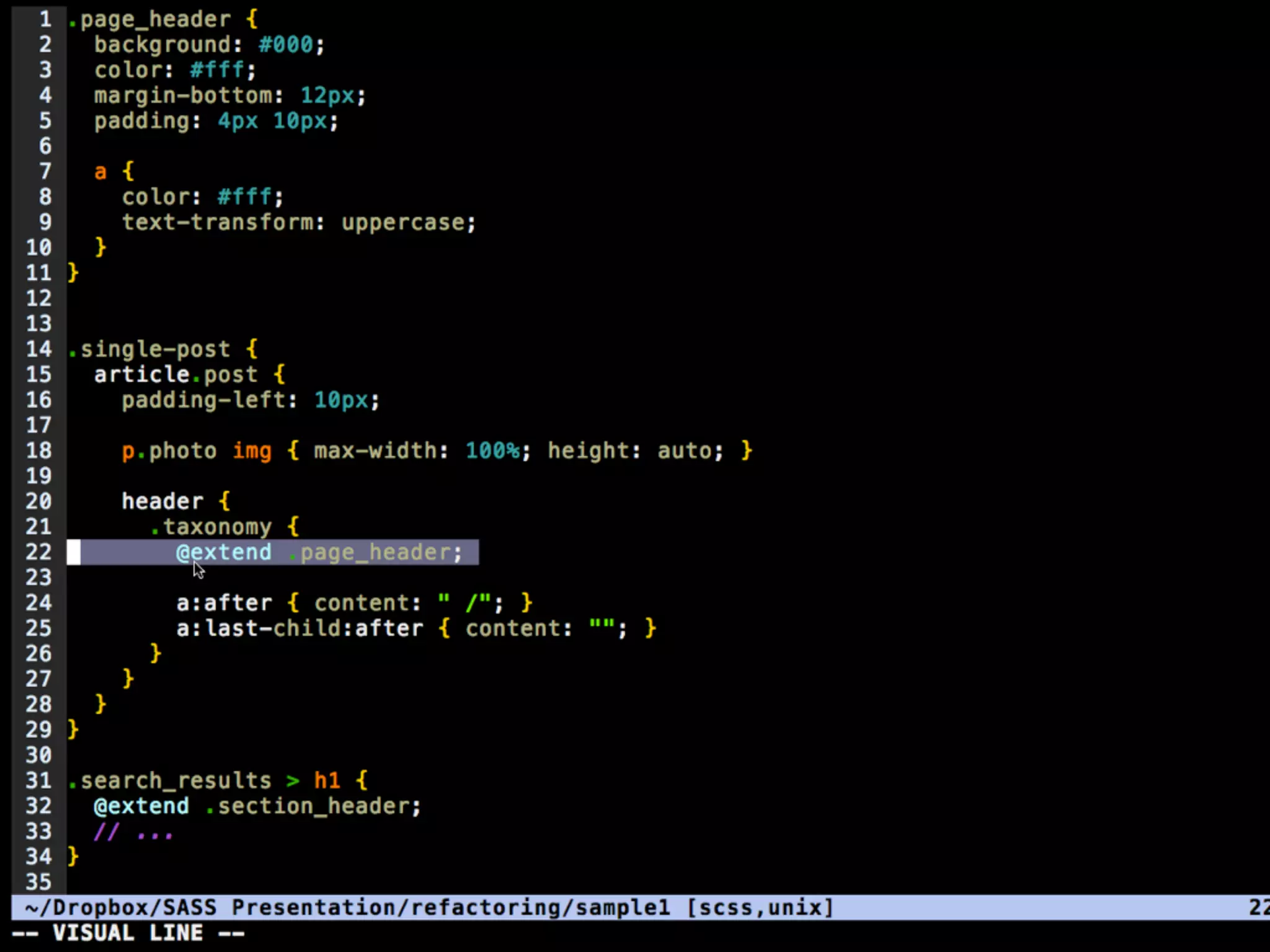
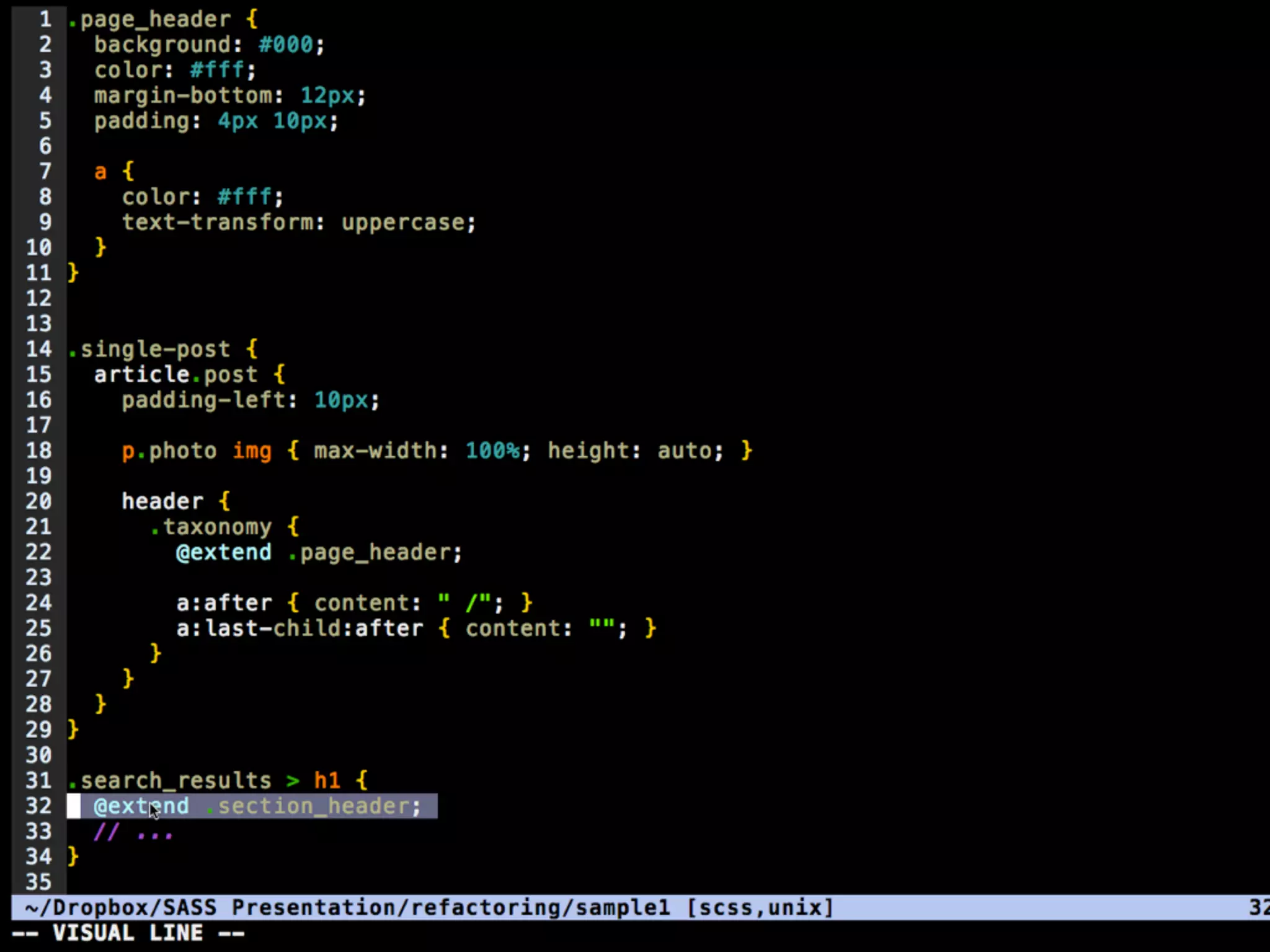
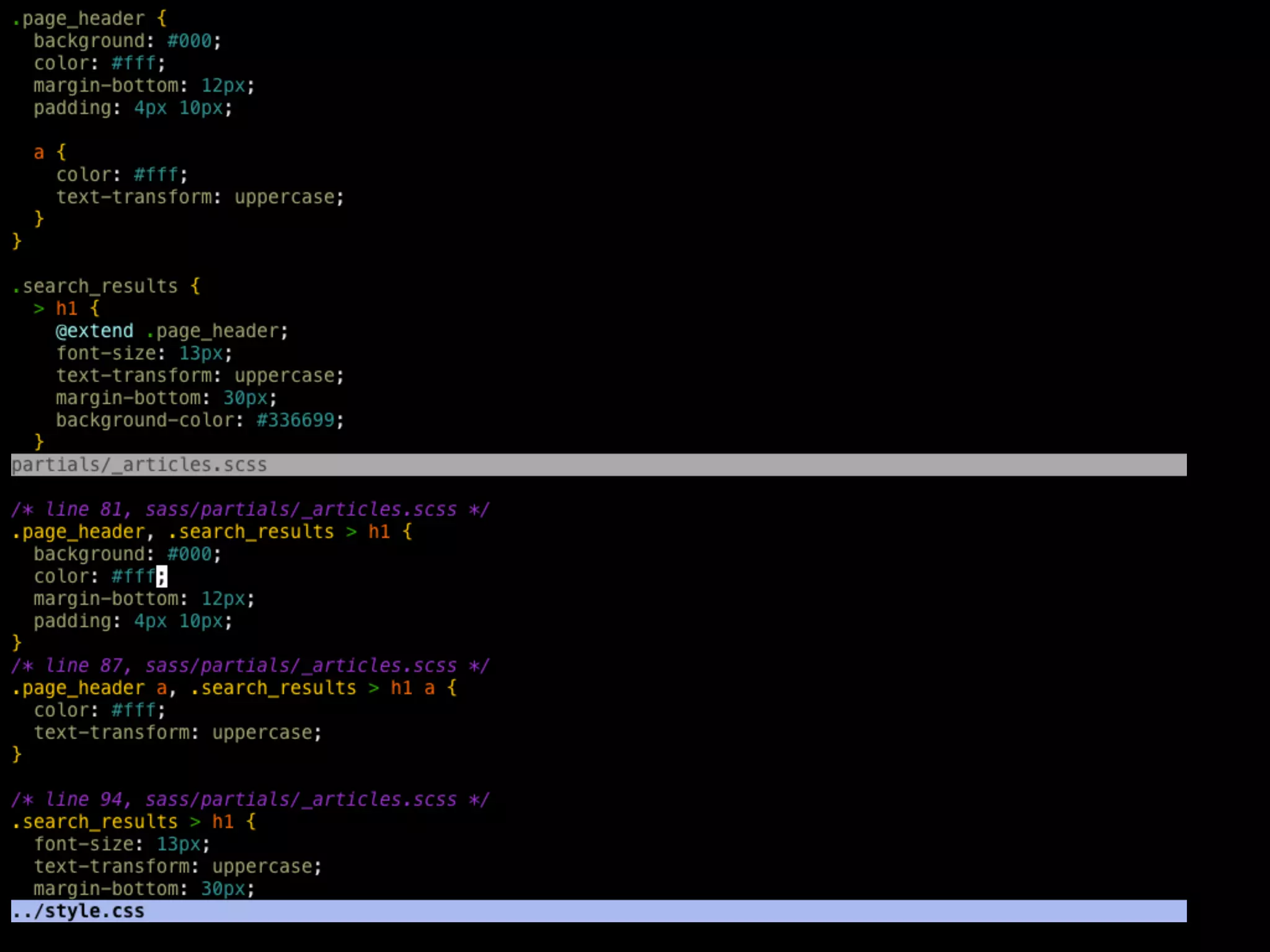
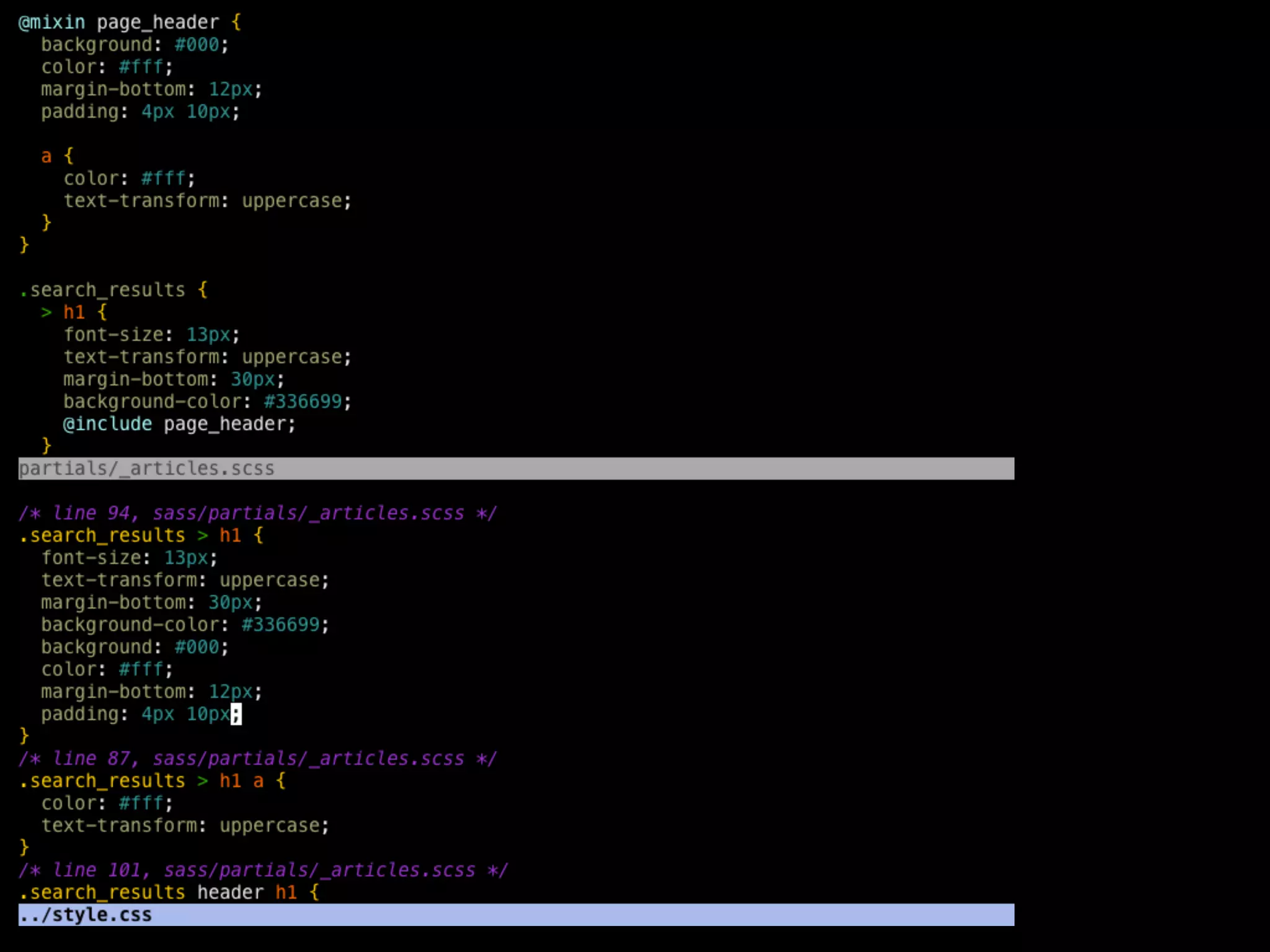
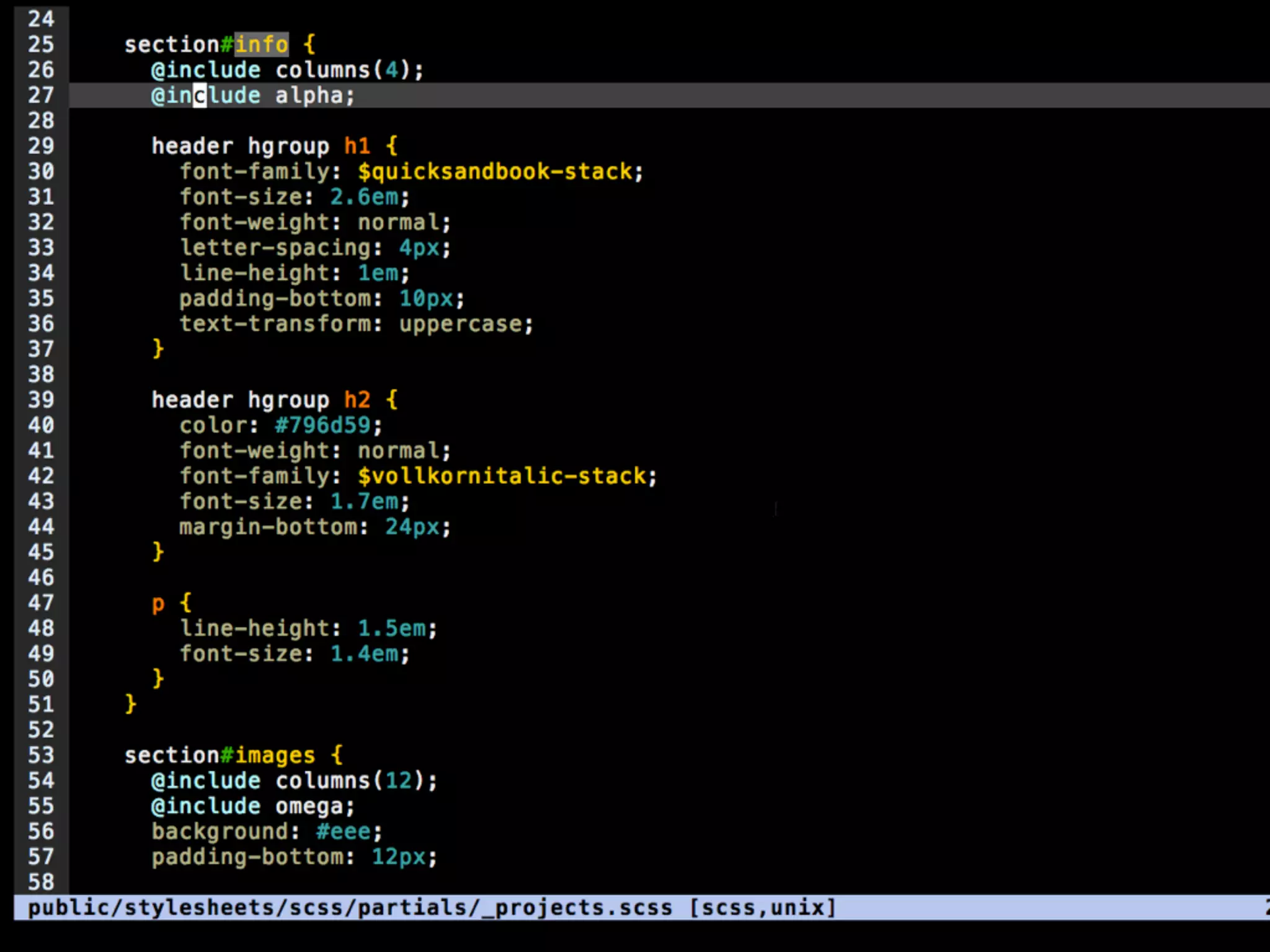
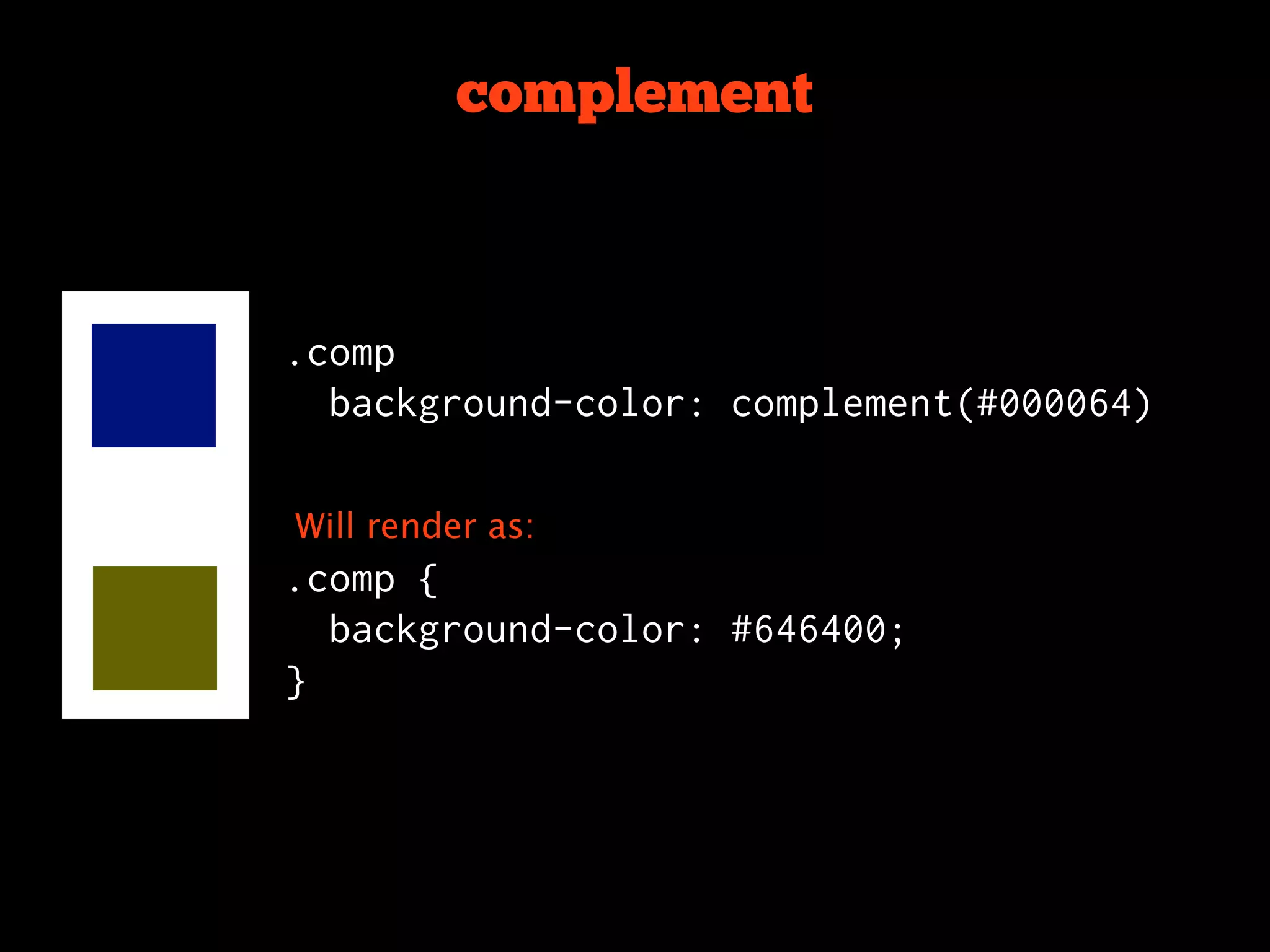
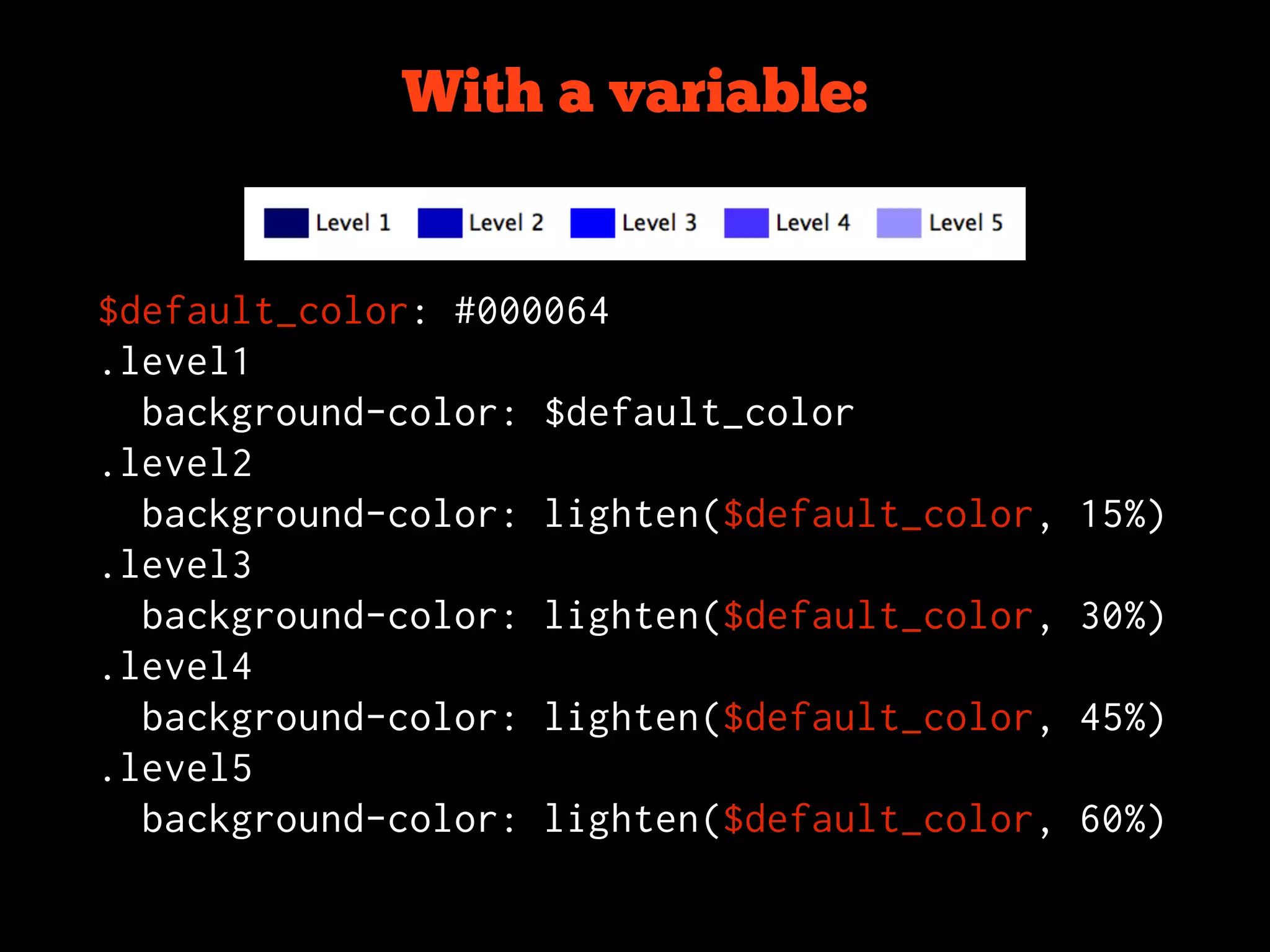
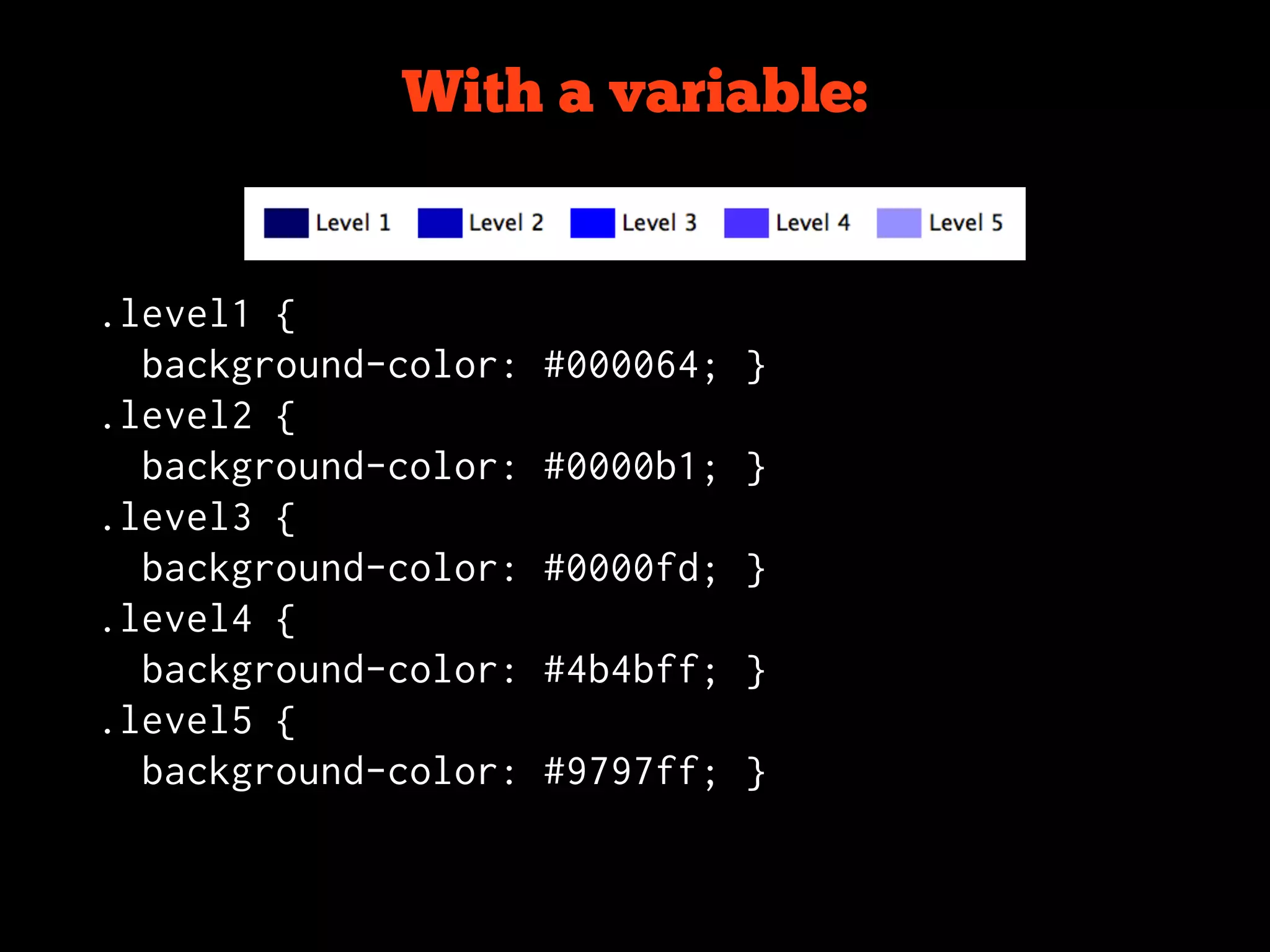
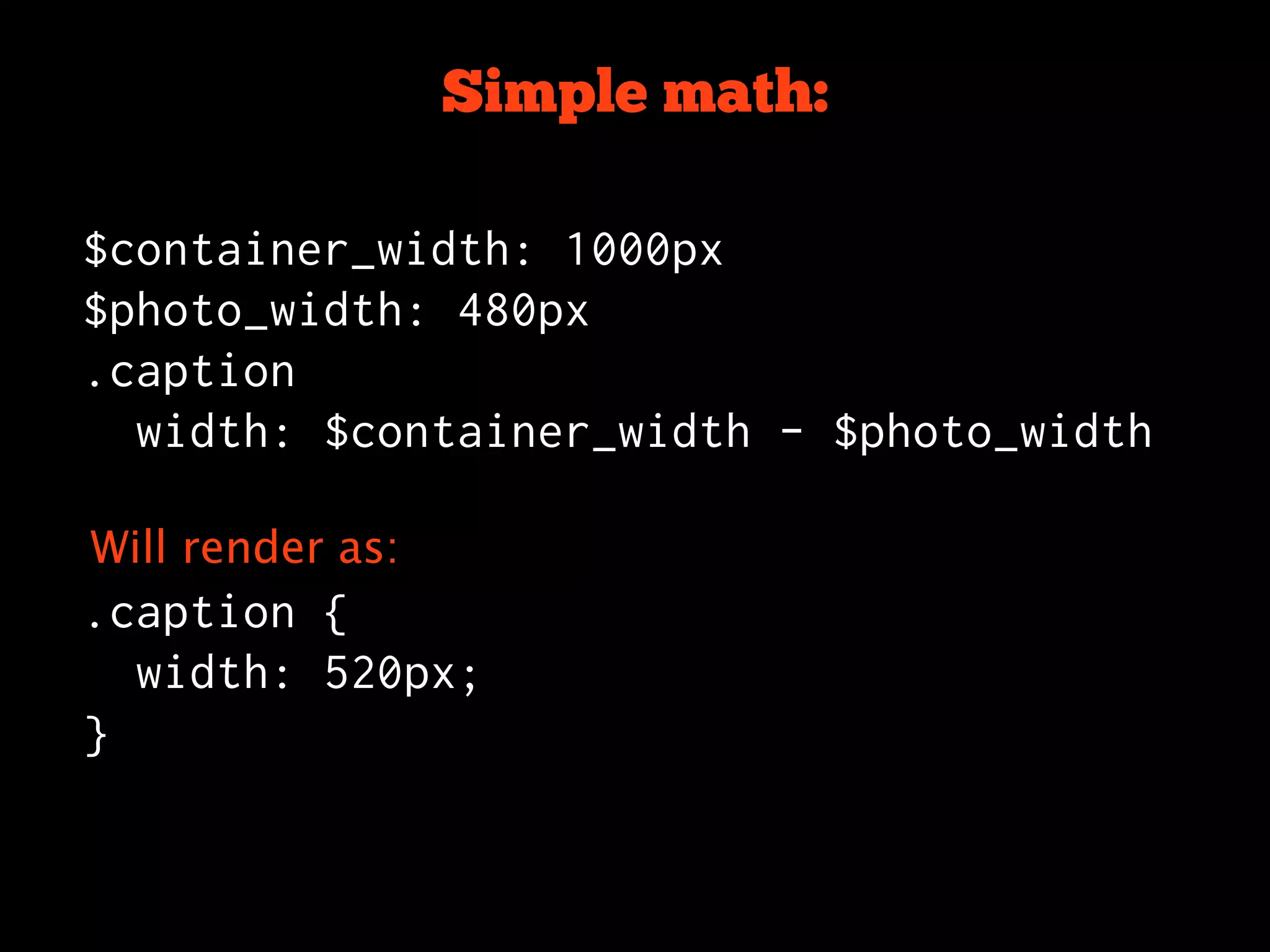
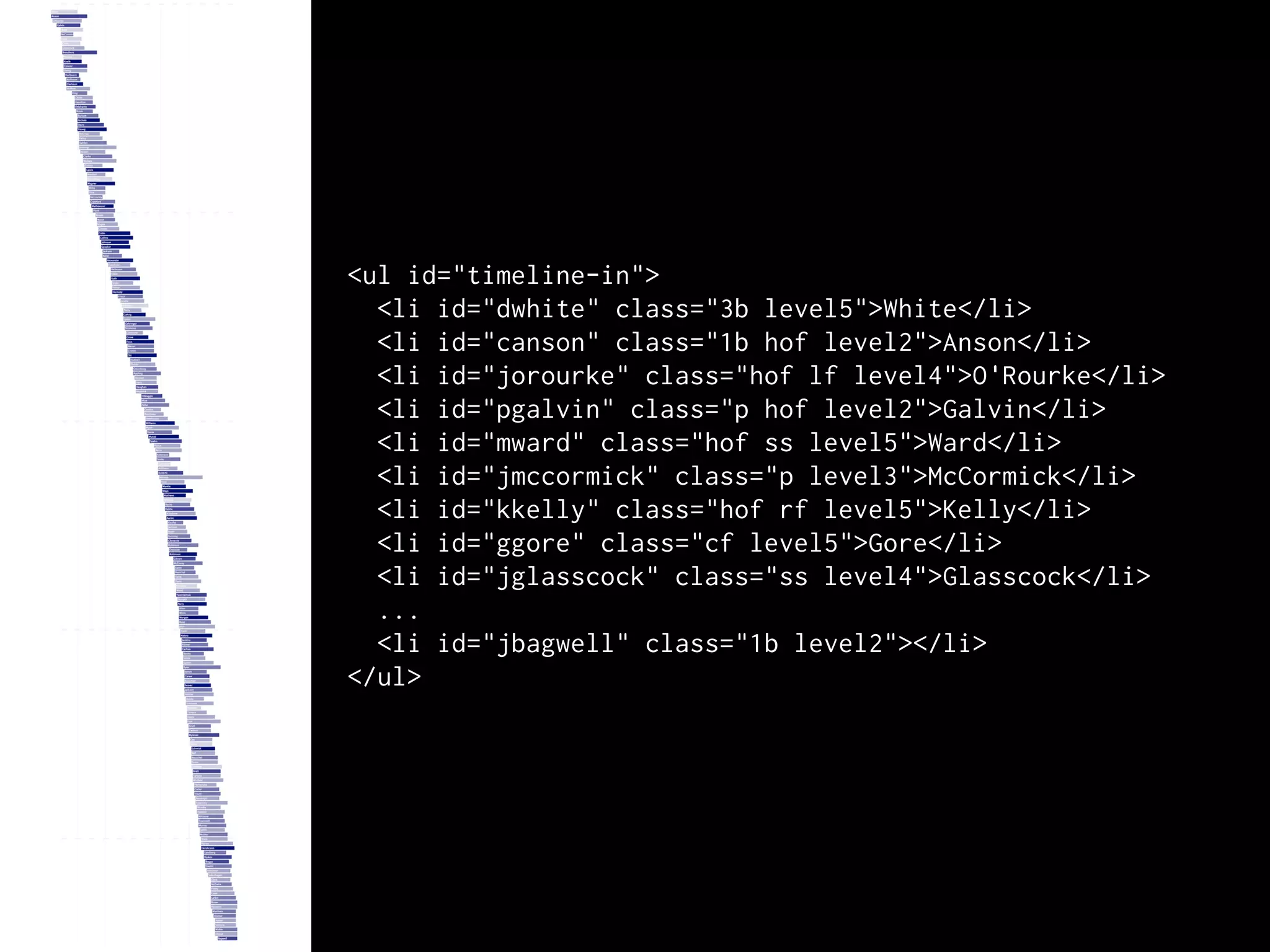
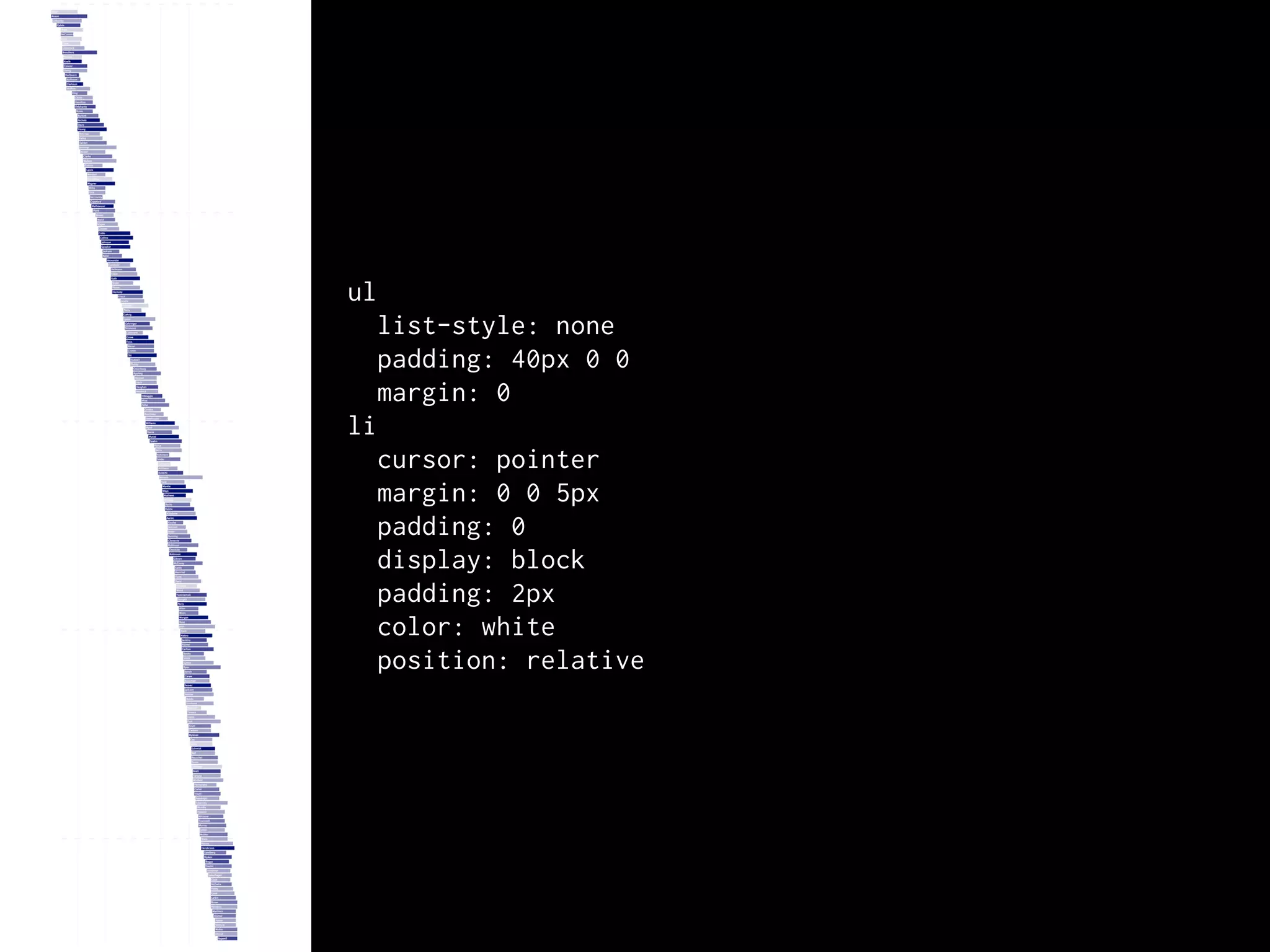
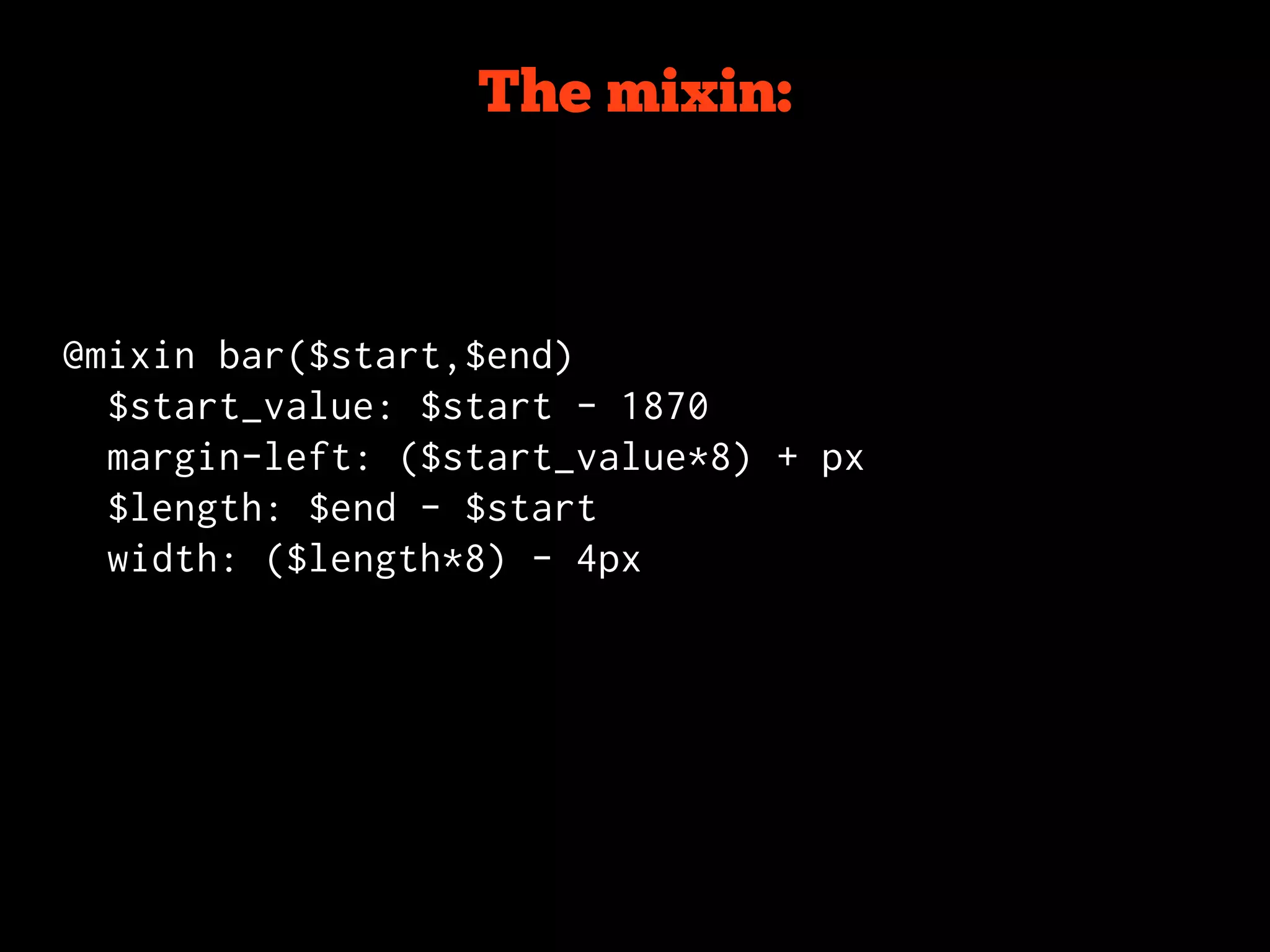
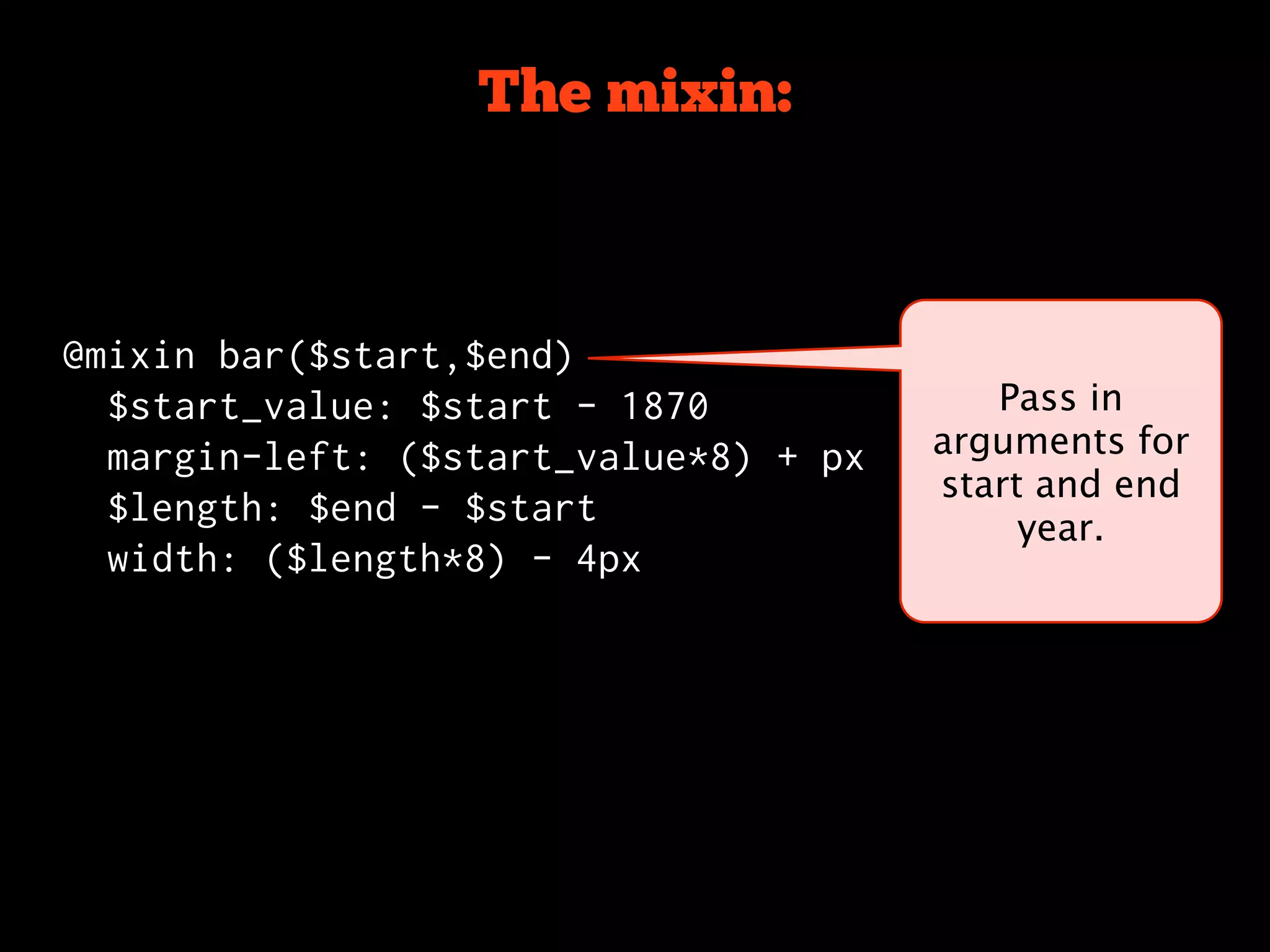
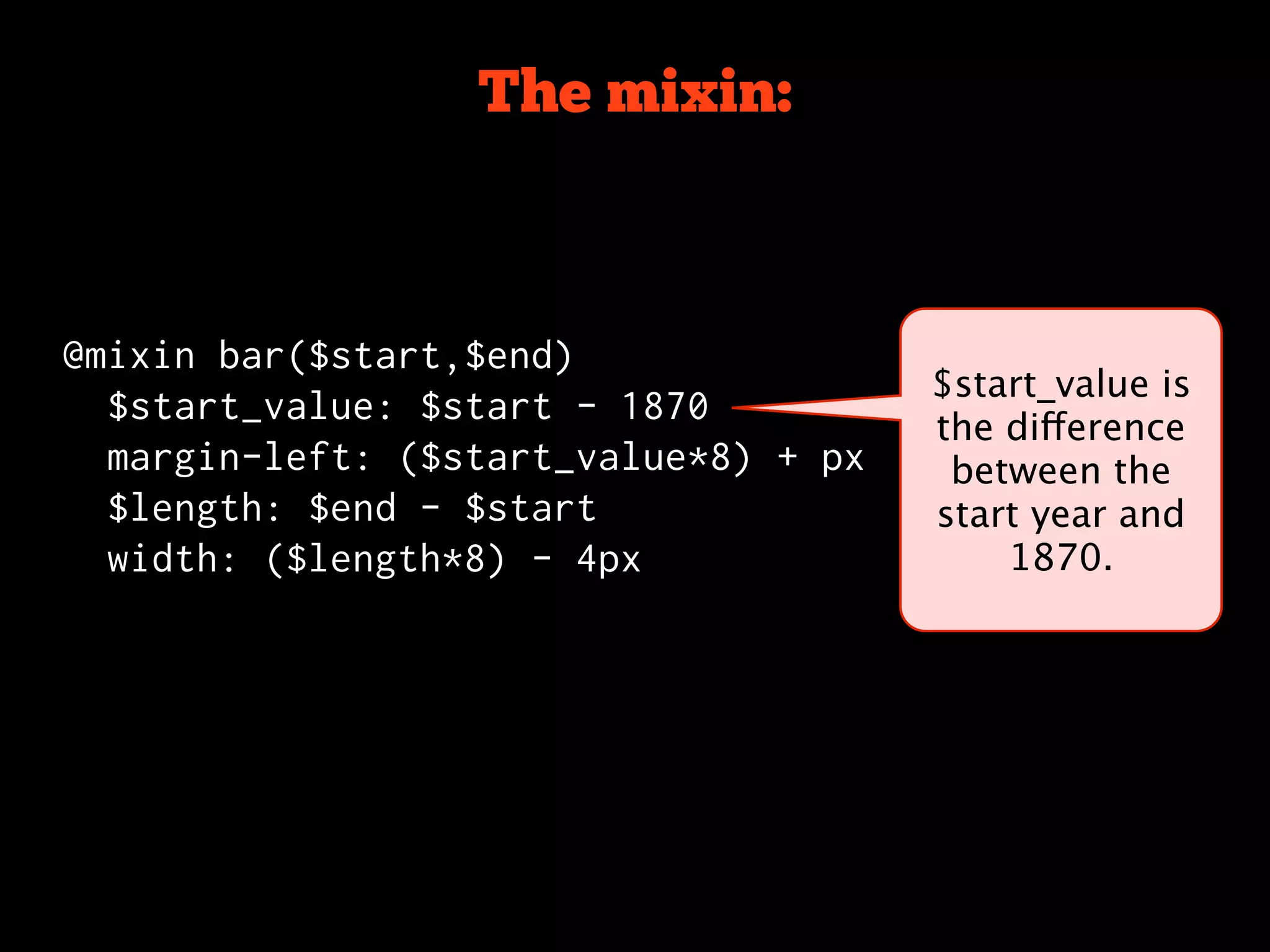
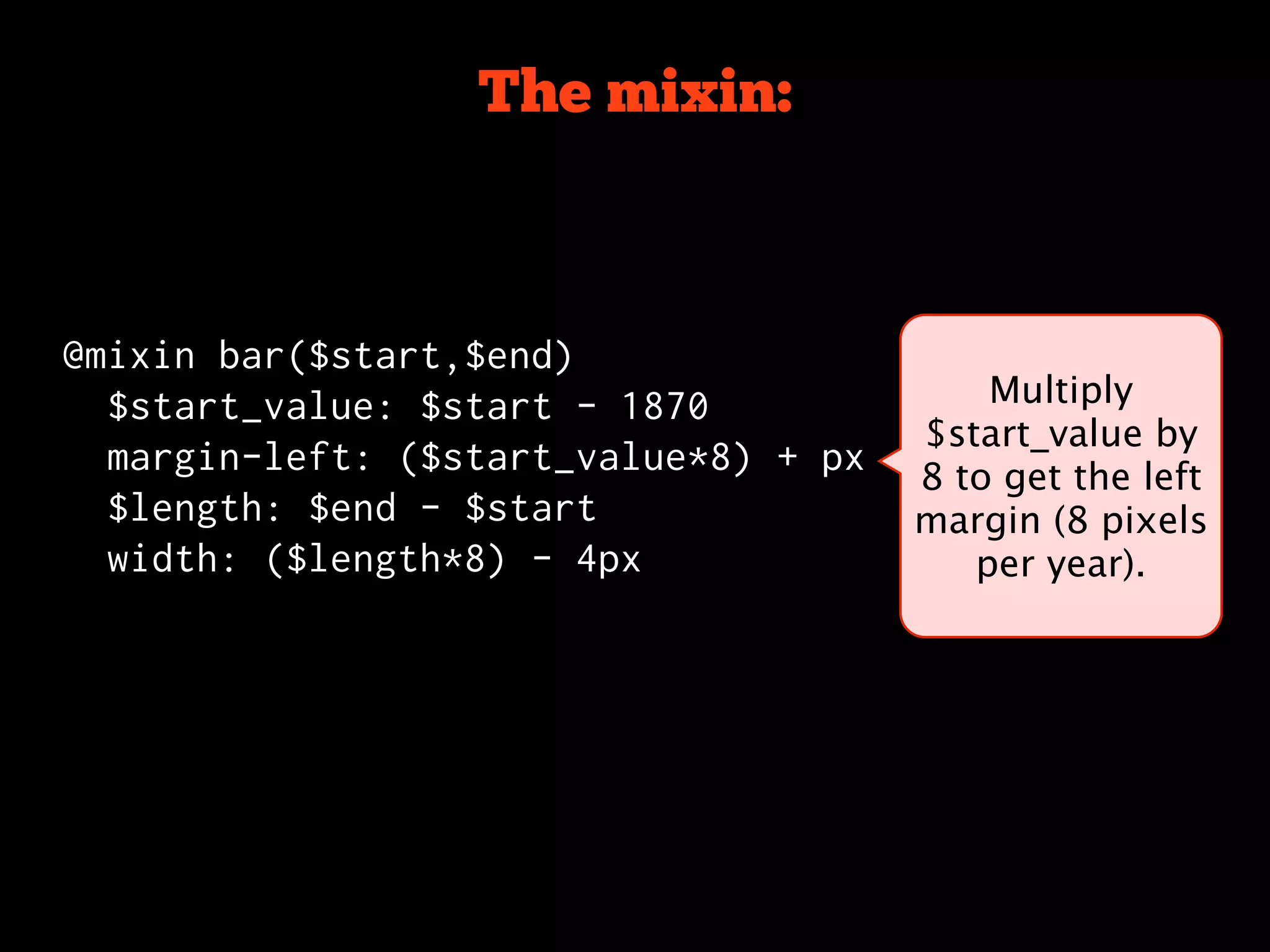
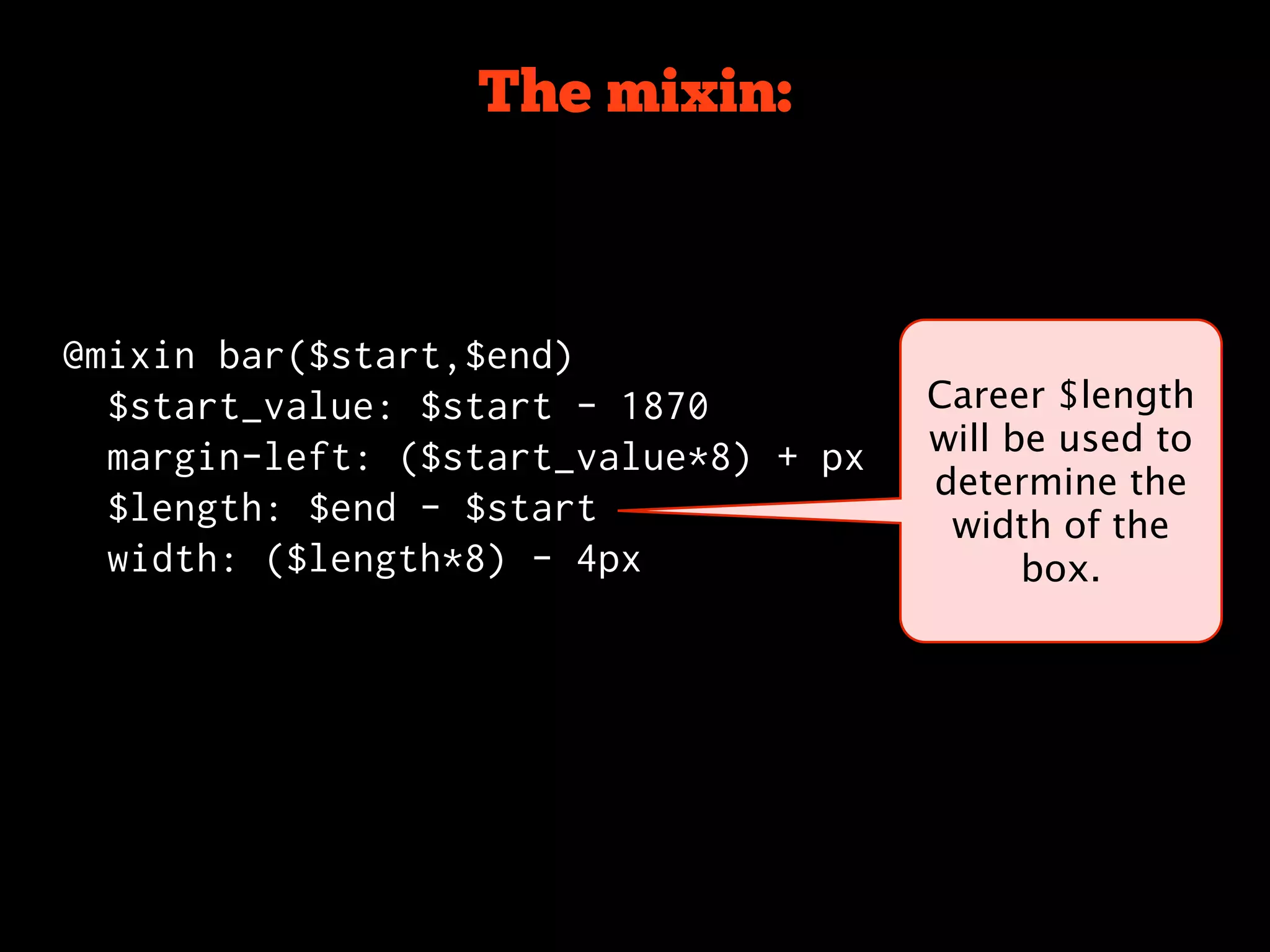
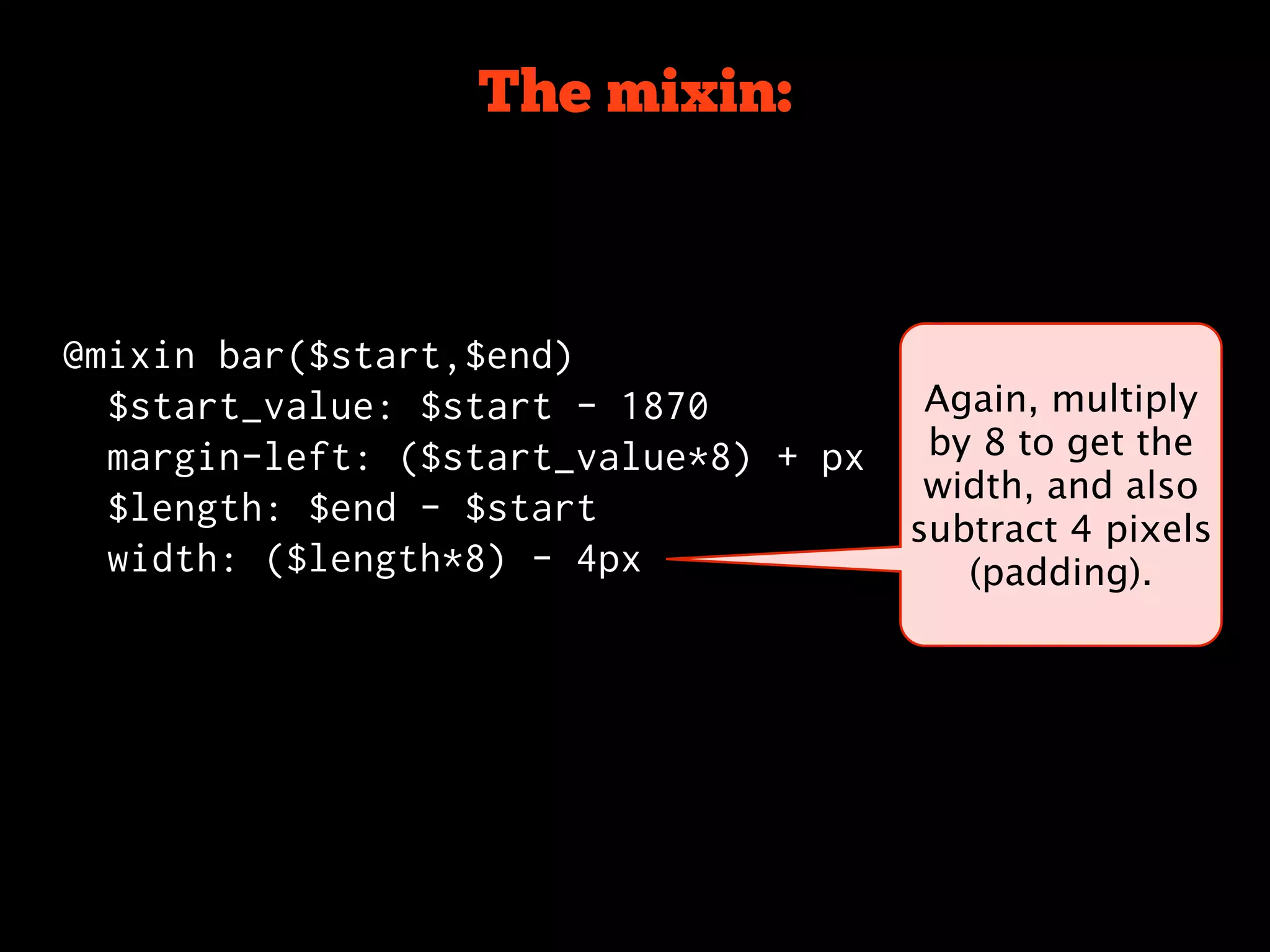
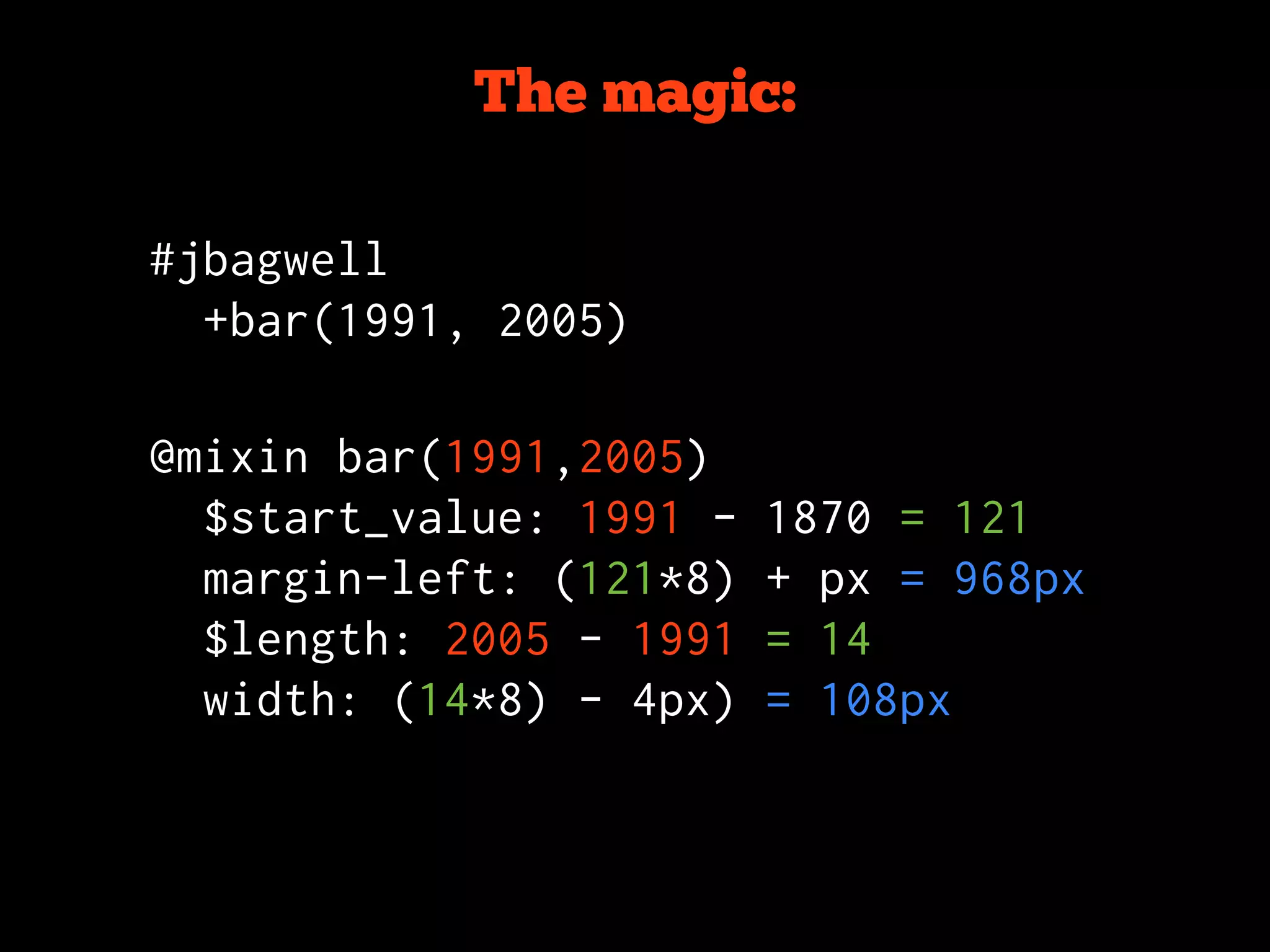
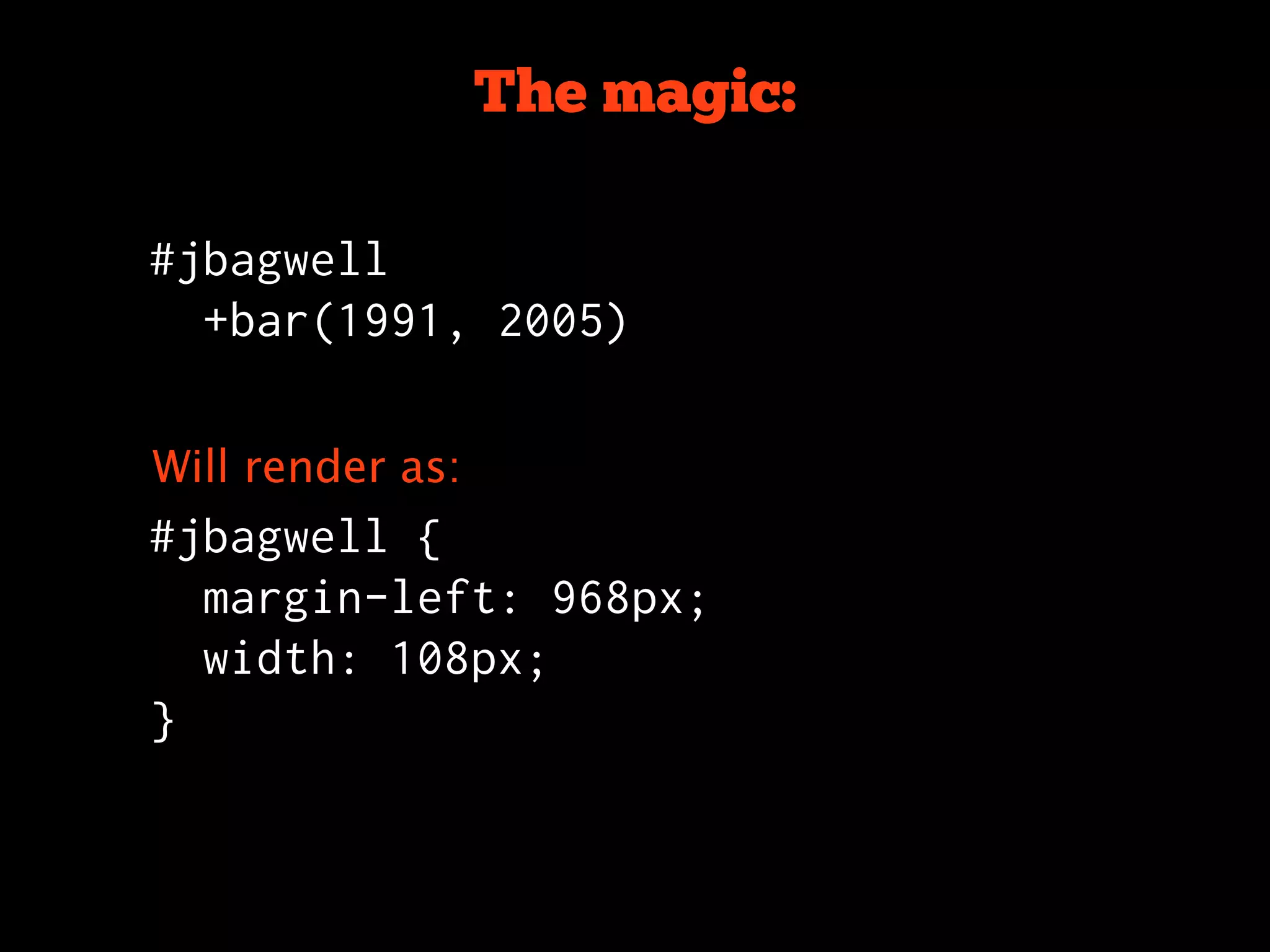
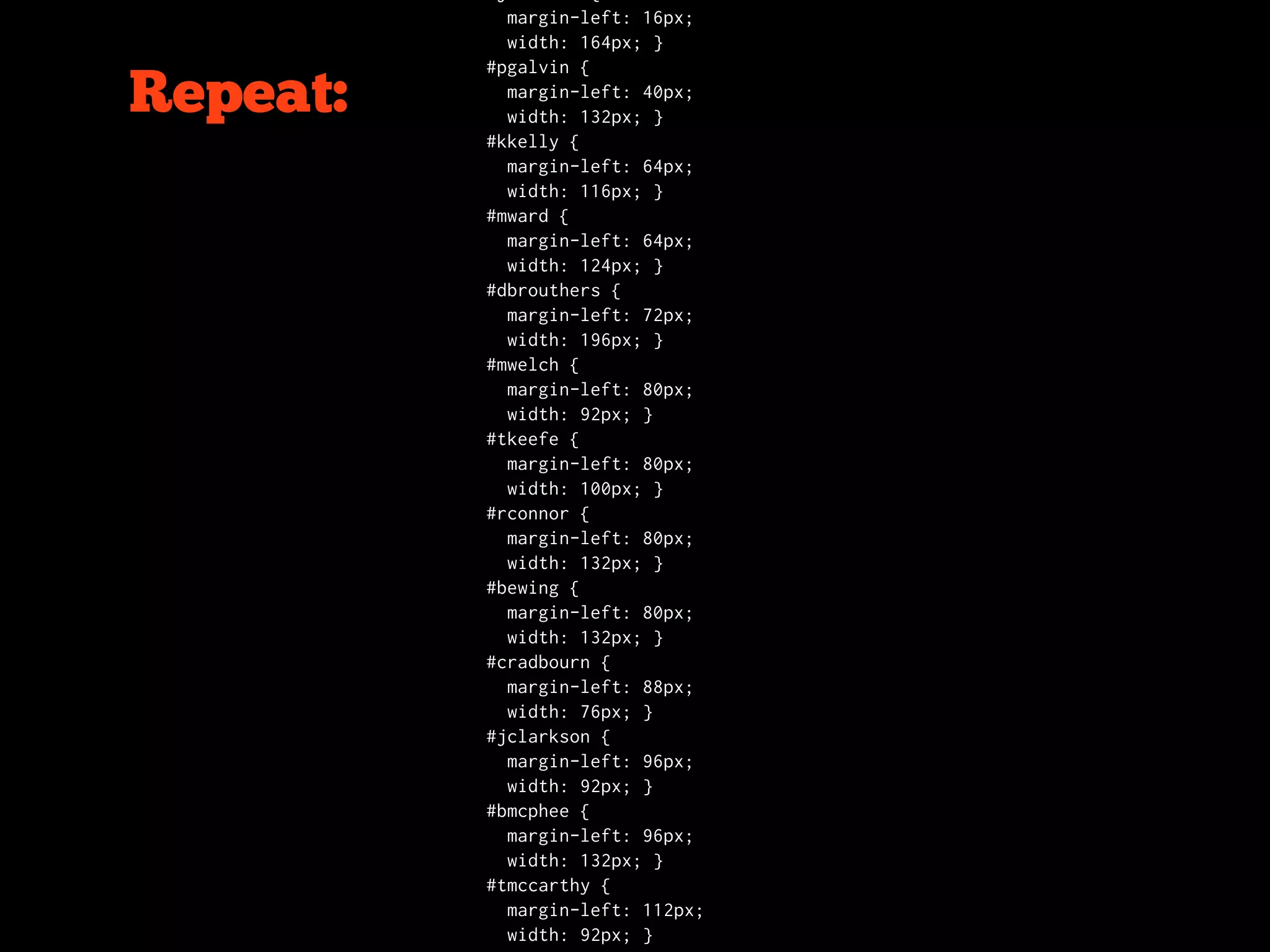
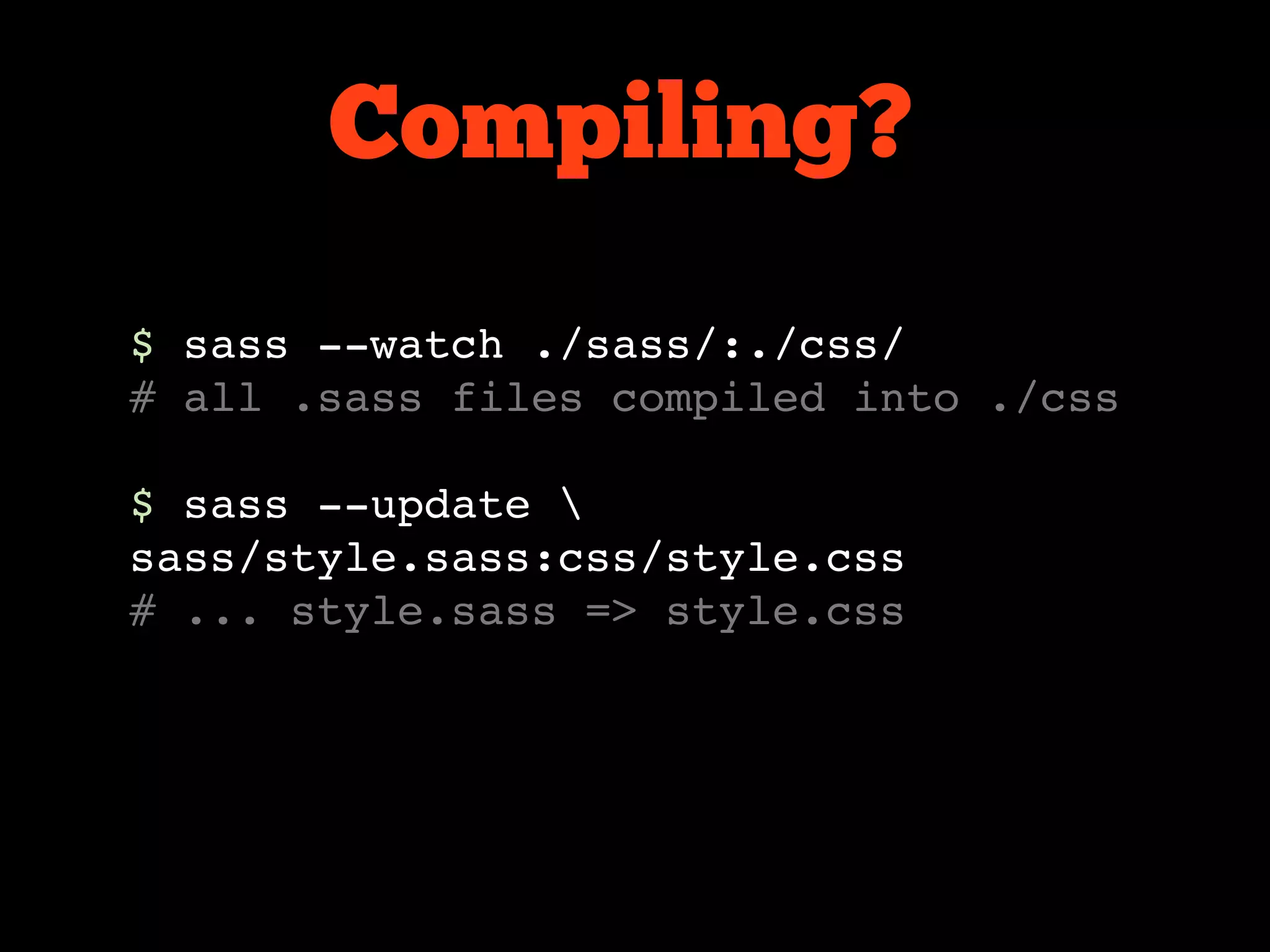
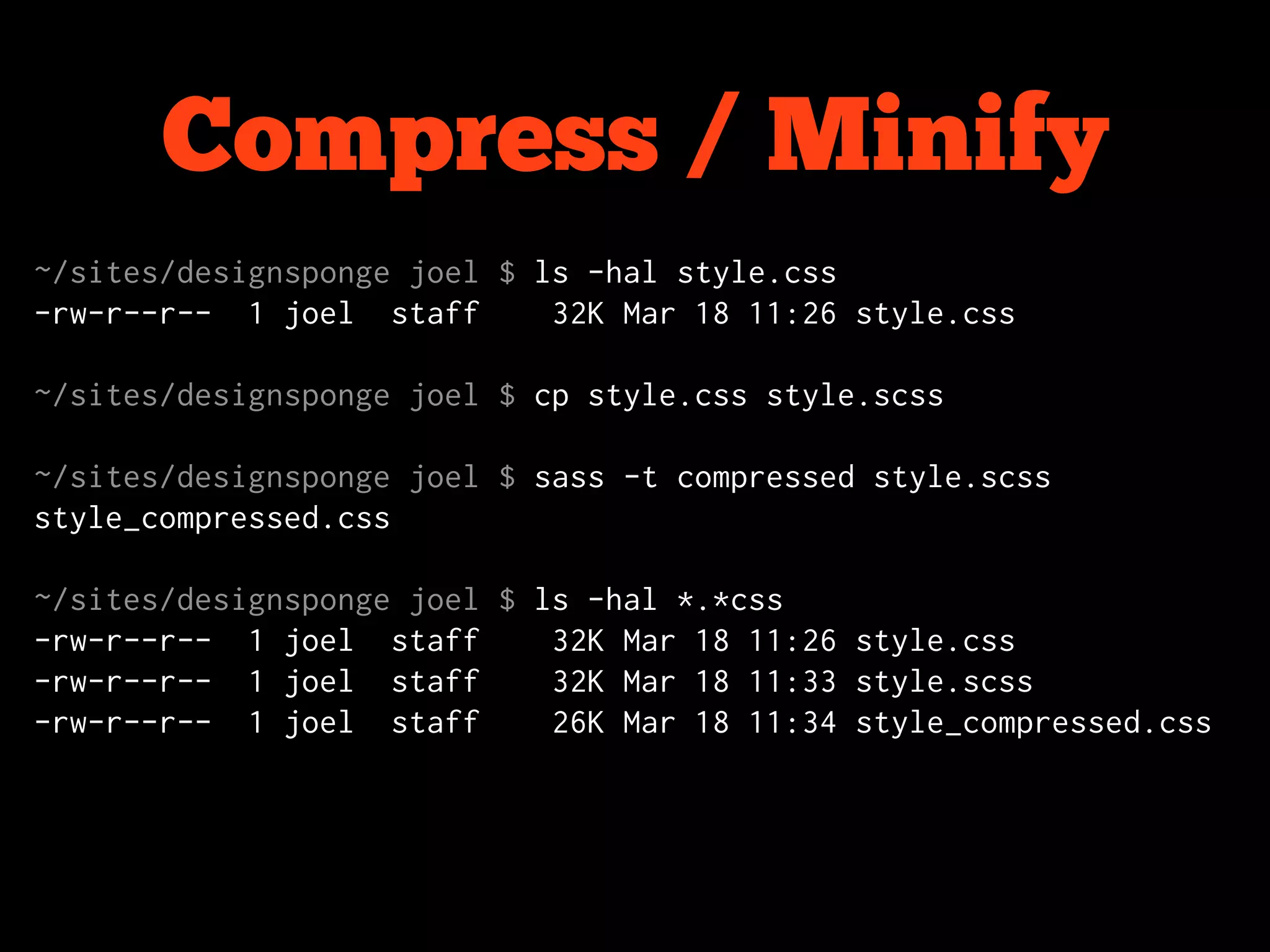
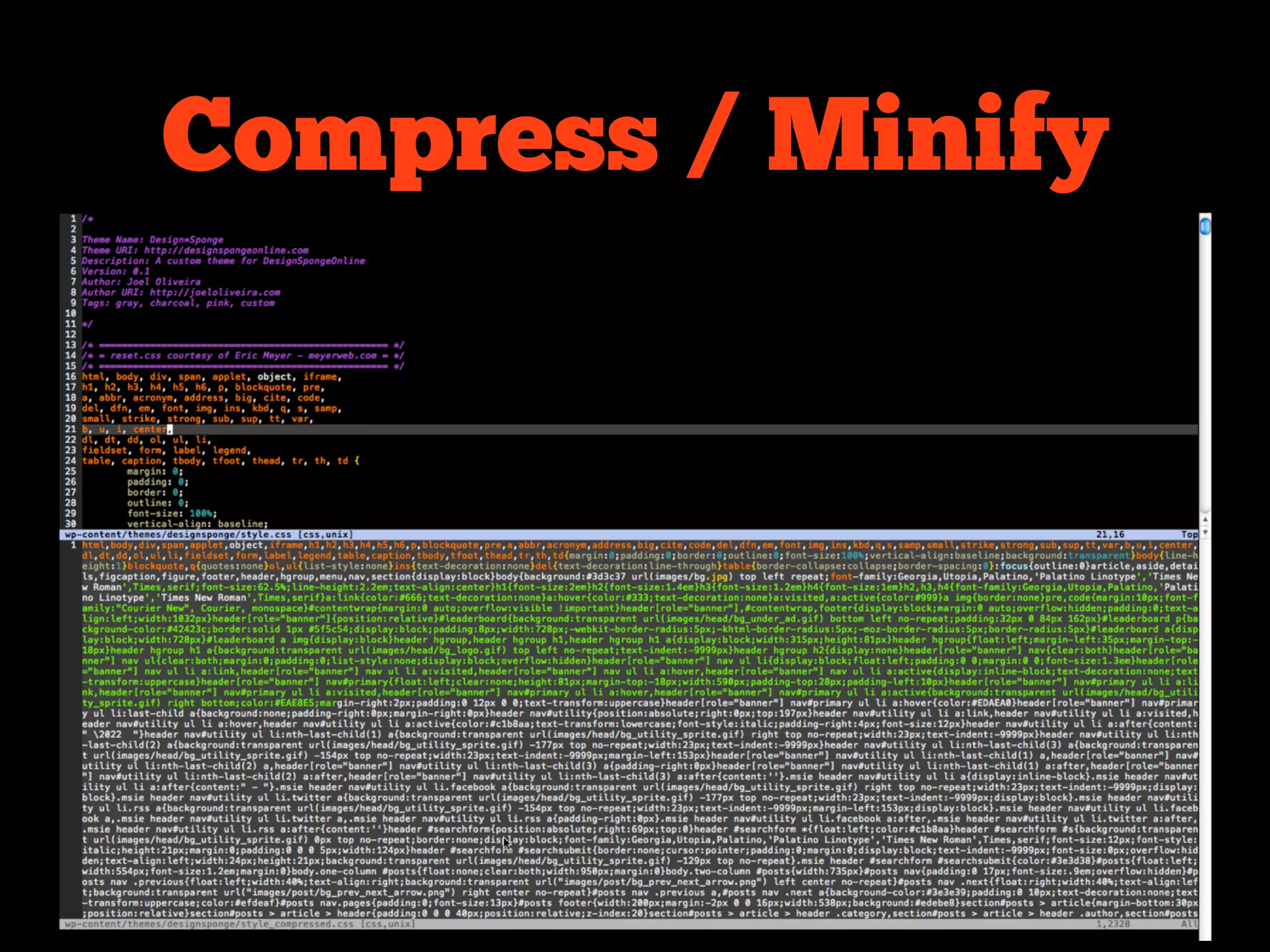
The document serves as an introduction to SASS, a CSS preprocessor that enhances CSS with features like variables, nesting, and mixins. It covers various topics including the syntax differences between SASS and SCSS, how to use mixins for reusable styles, and techniques for organizing and simplifying CSS code. Additionally, it provides installation instructions and examples of how to compile SASS code into CSS.