Embed presentation
Downloaded 124 times





























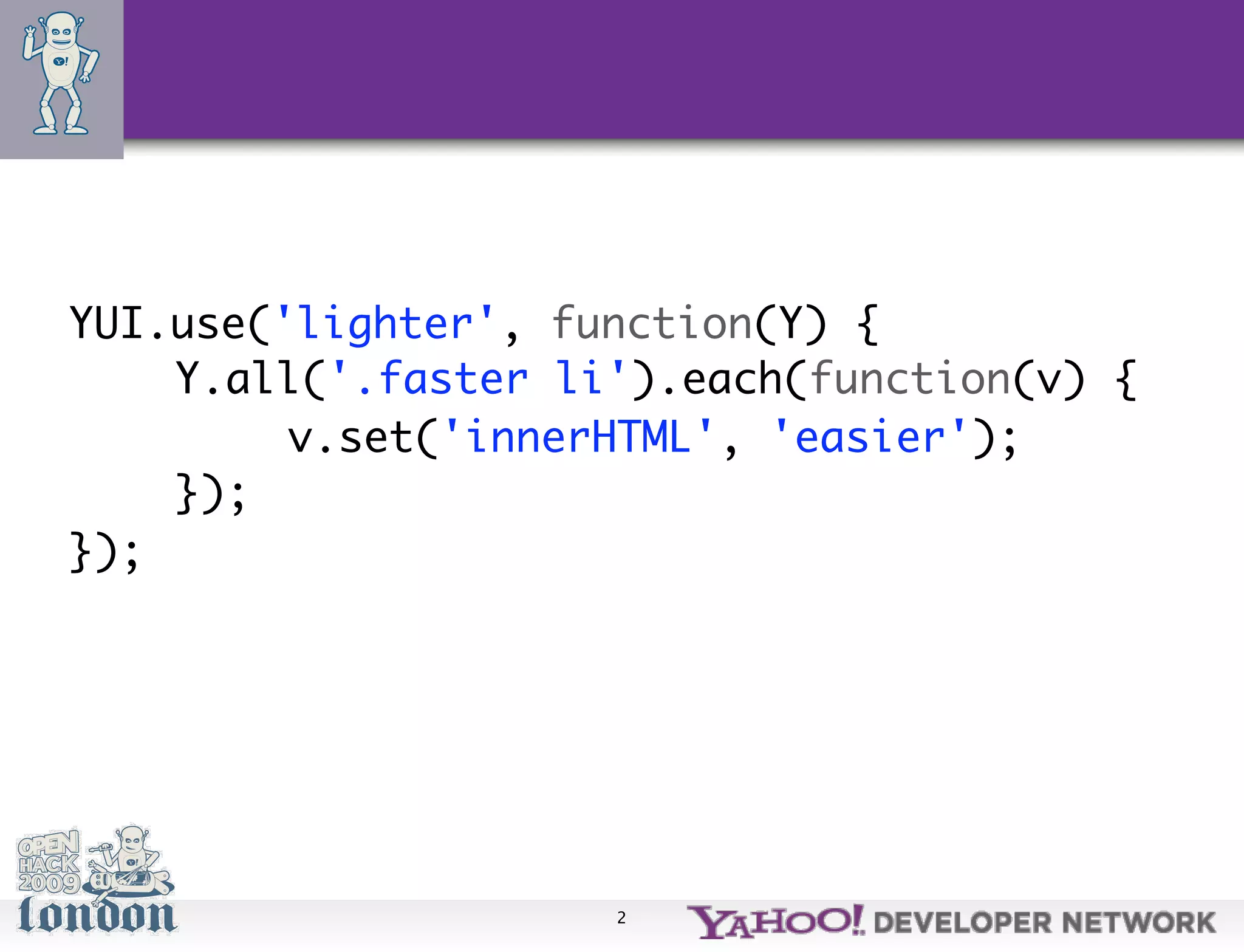
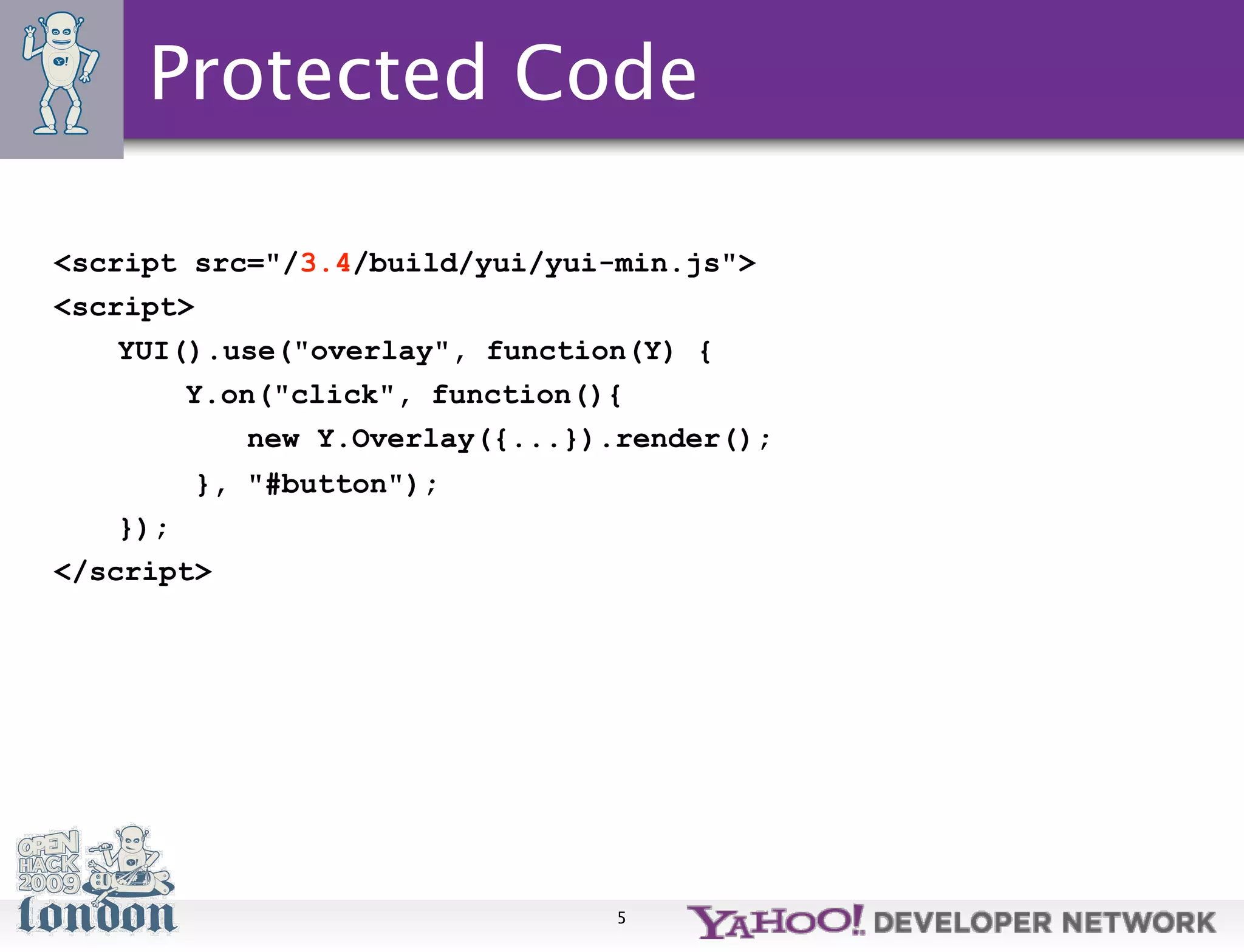
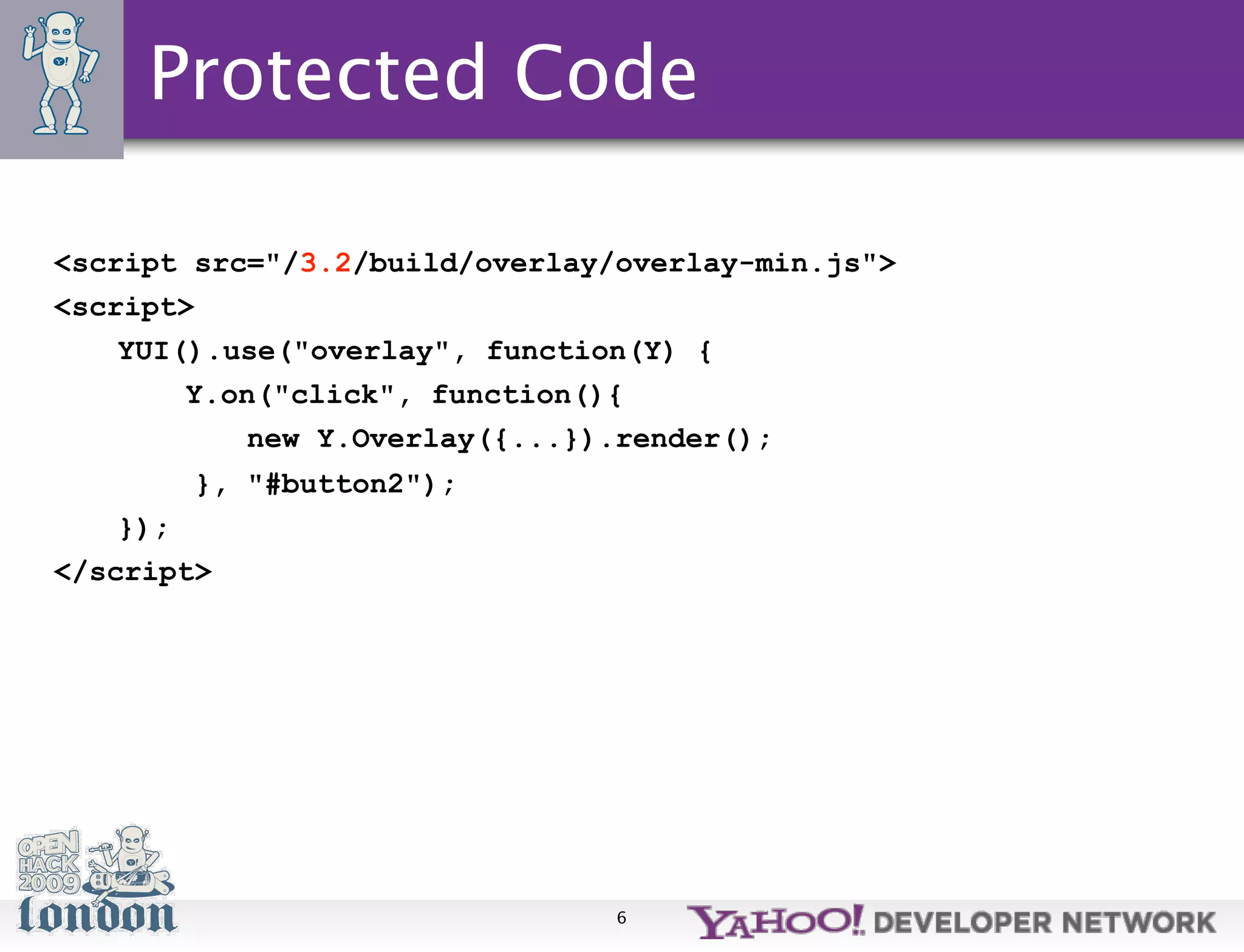
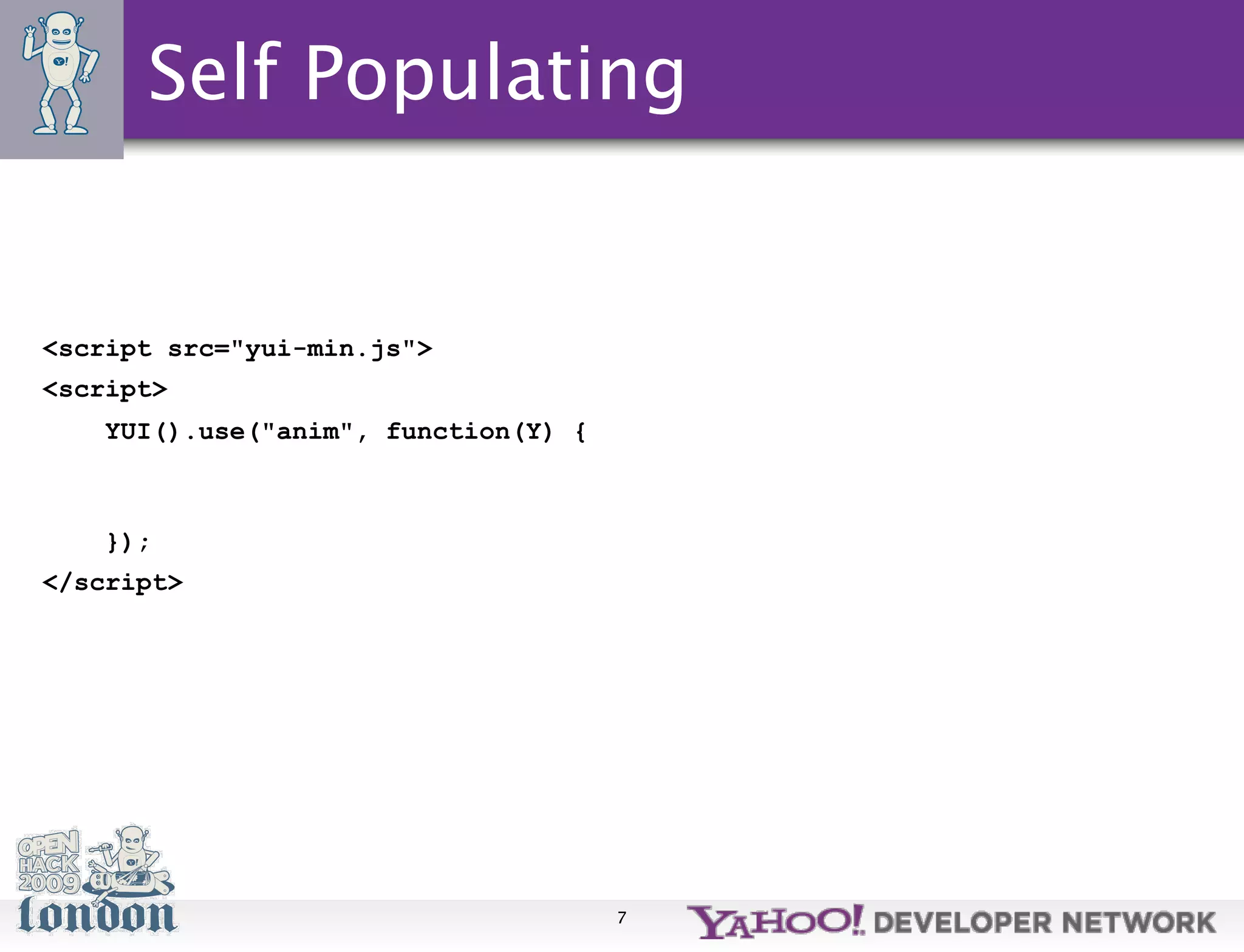
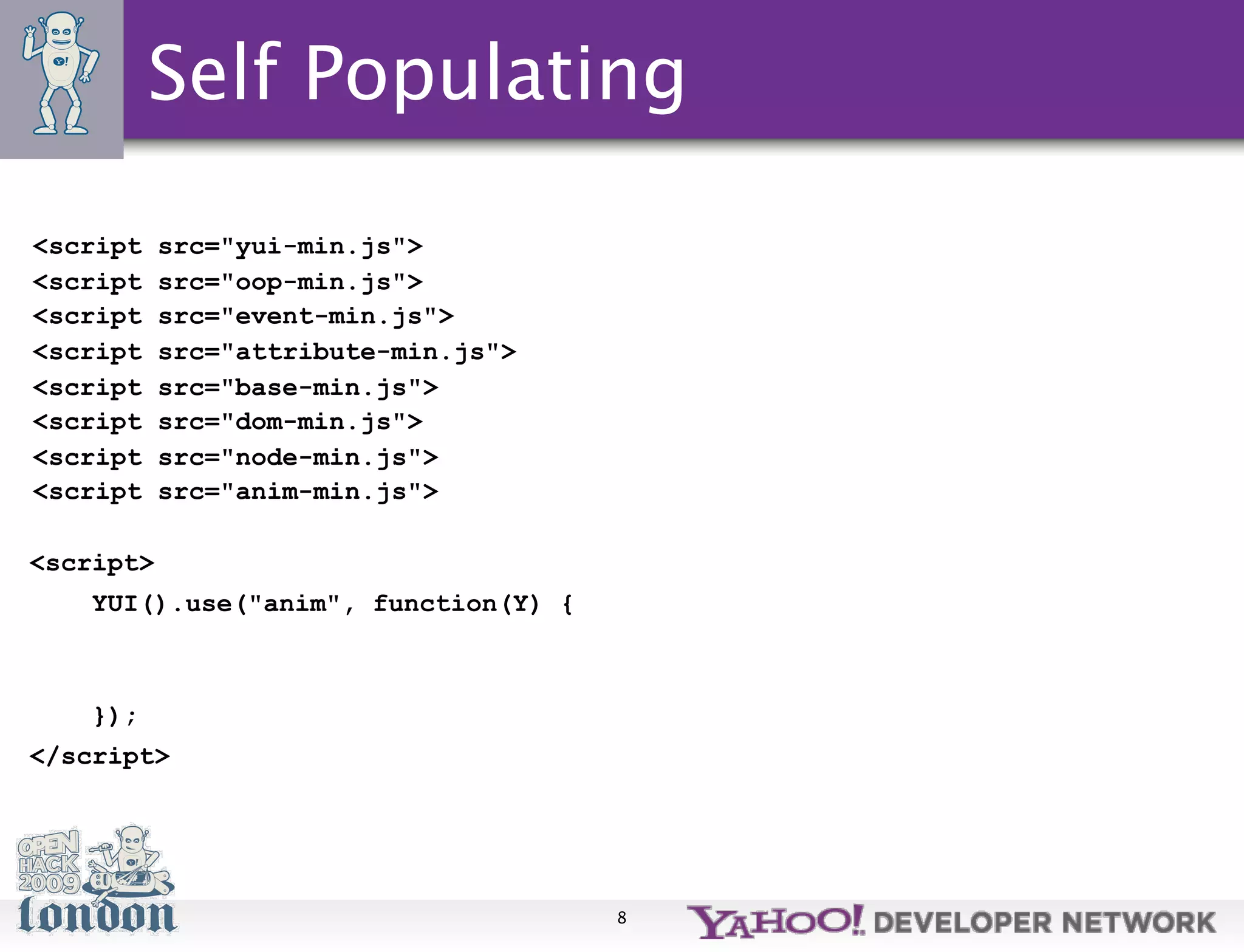
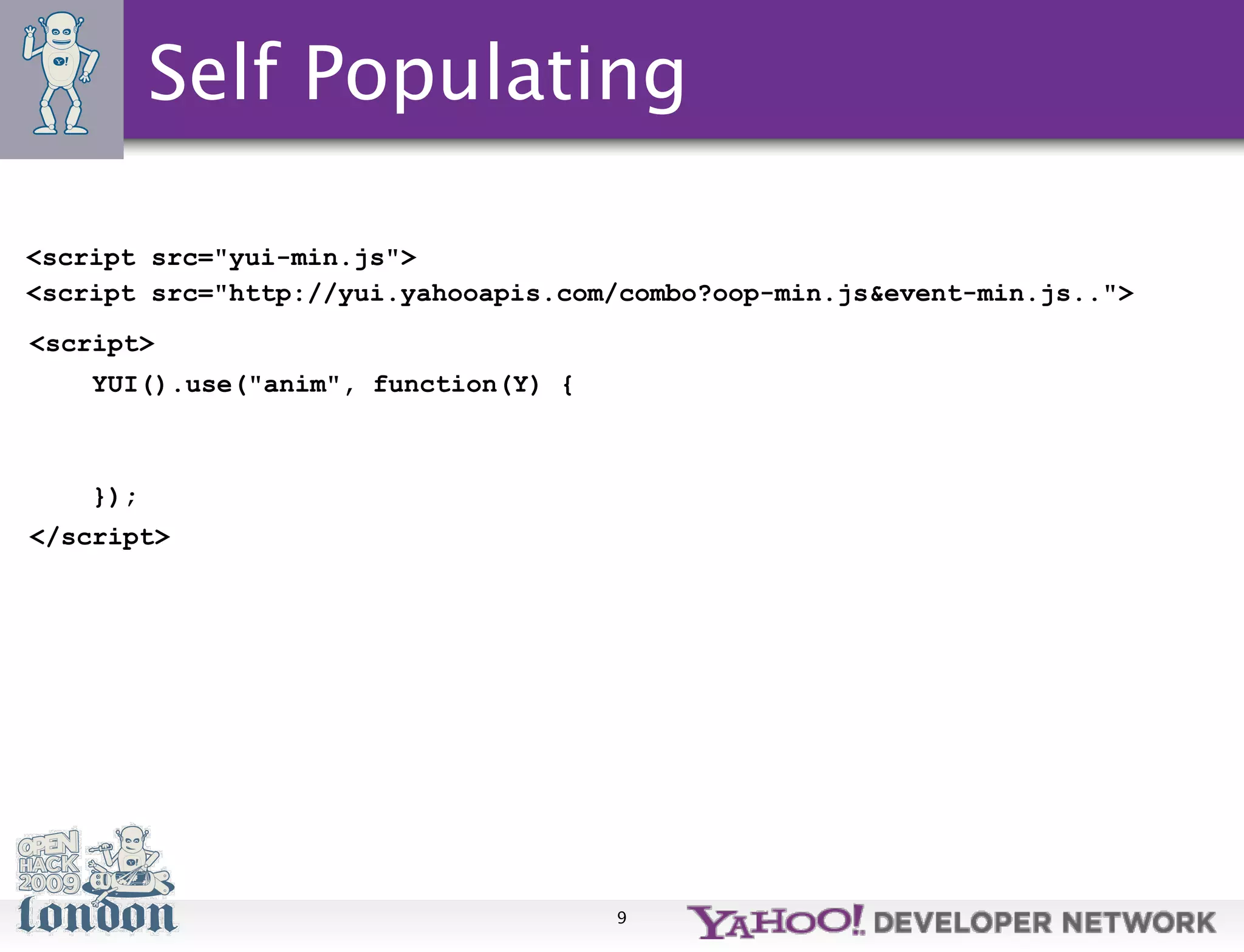
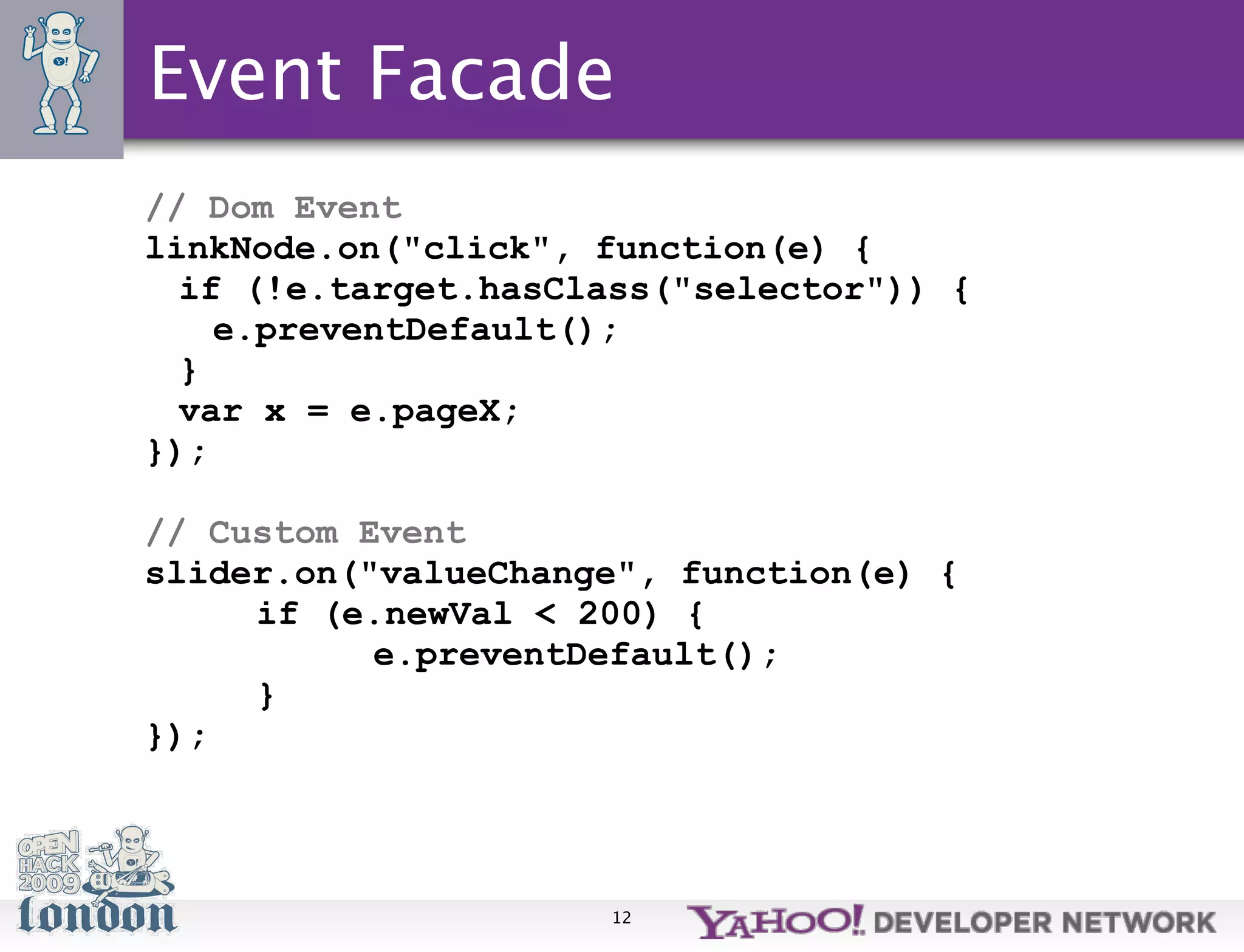
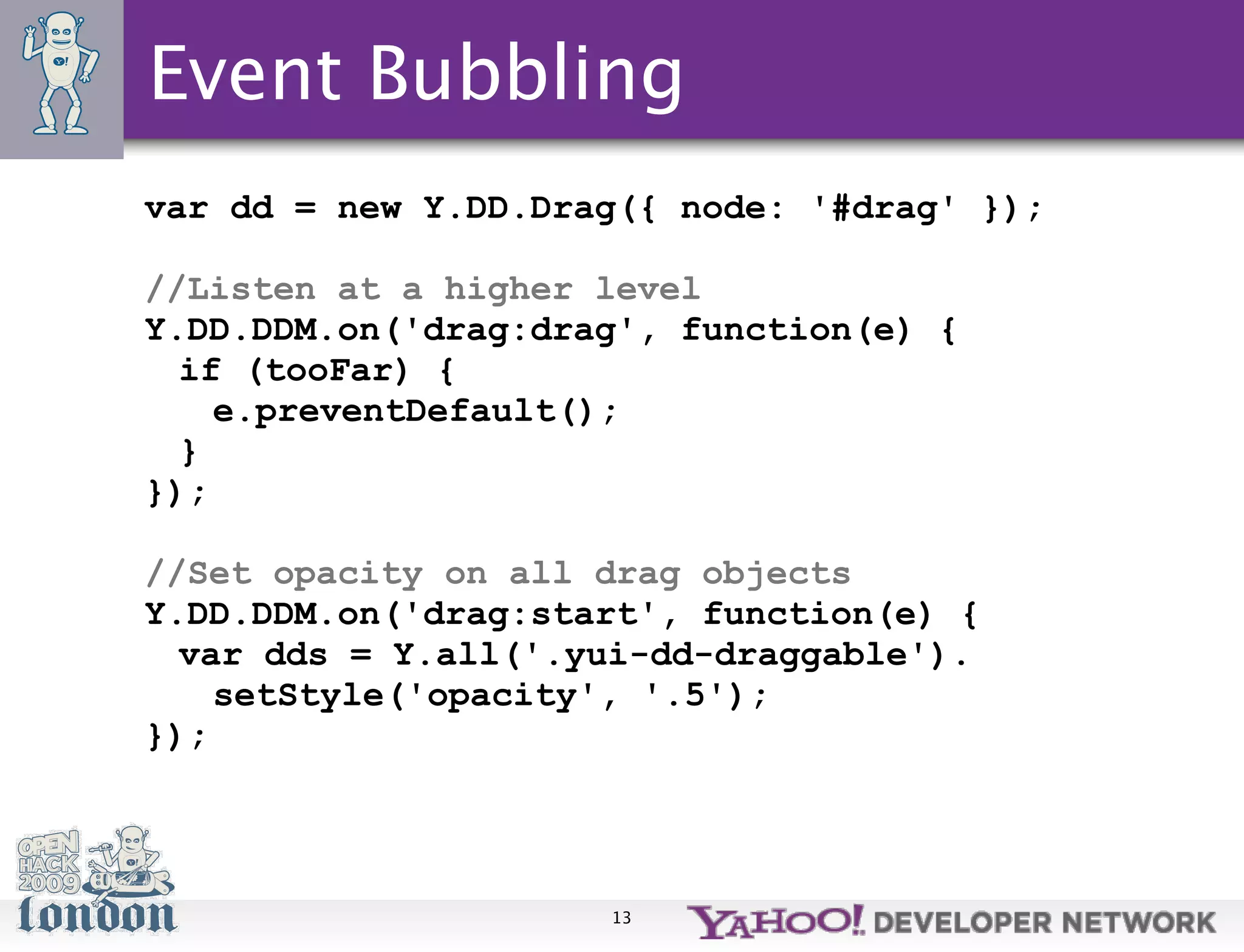
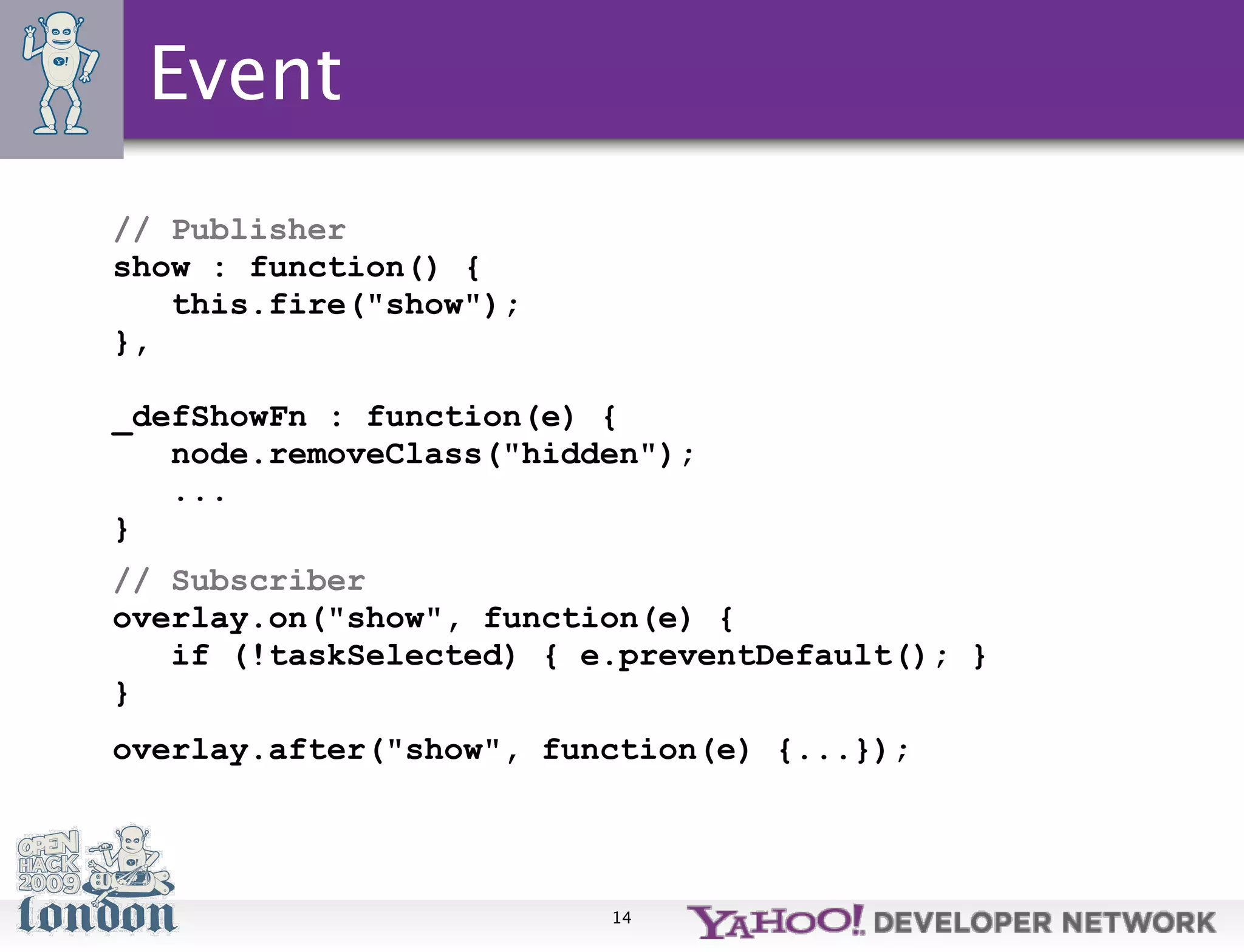
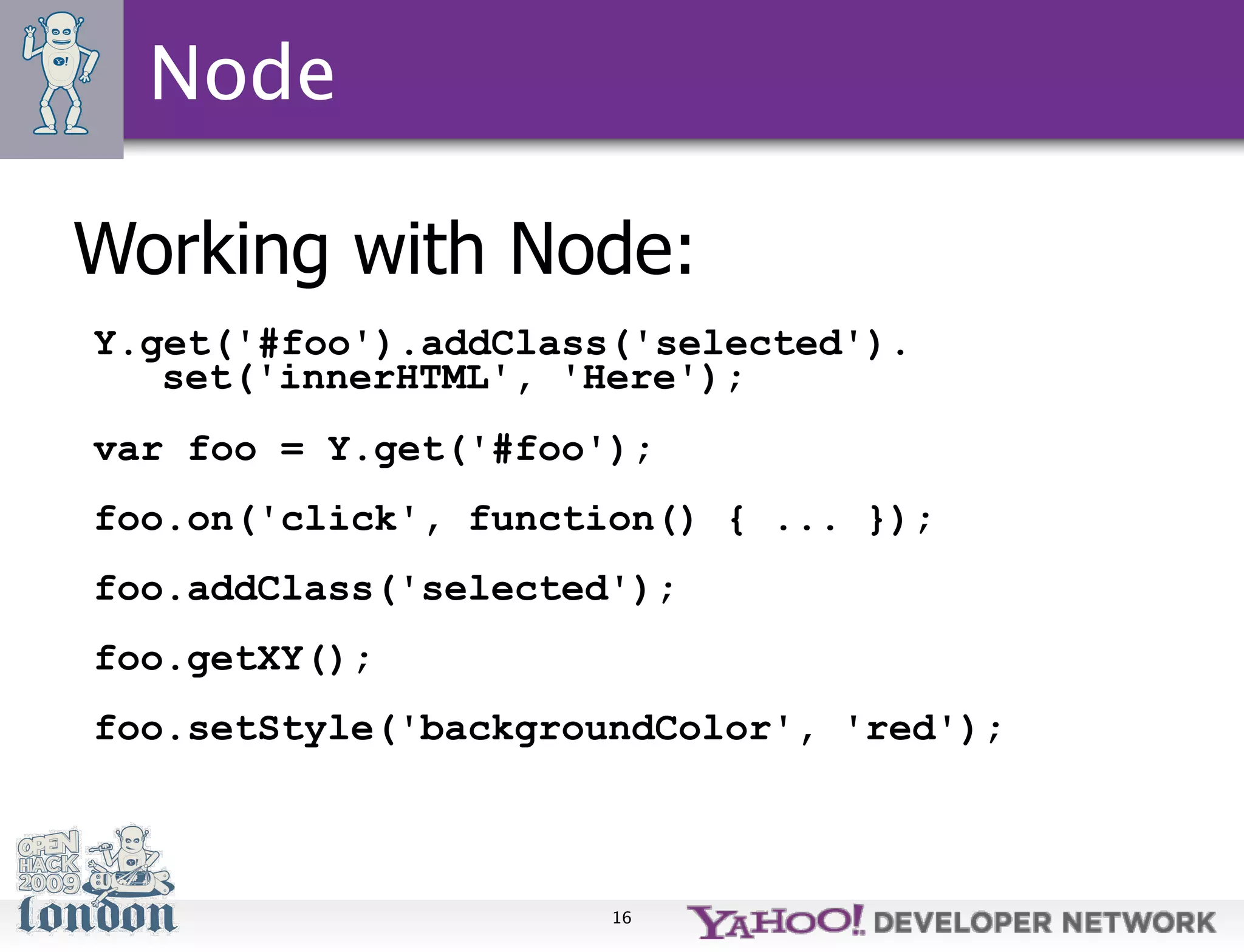
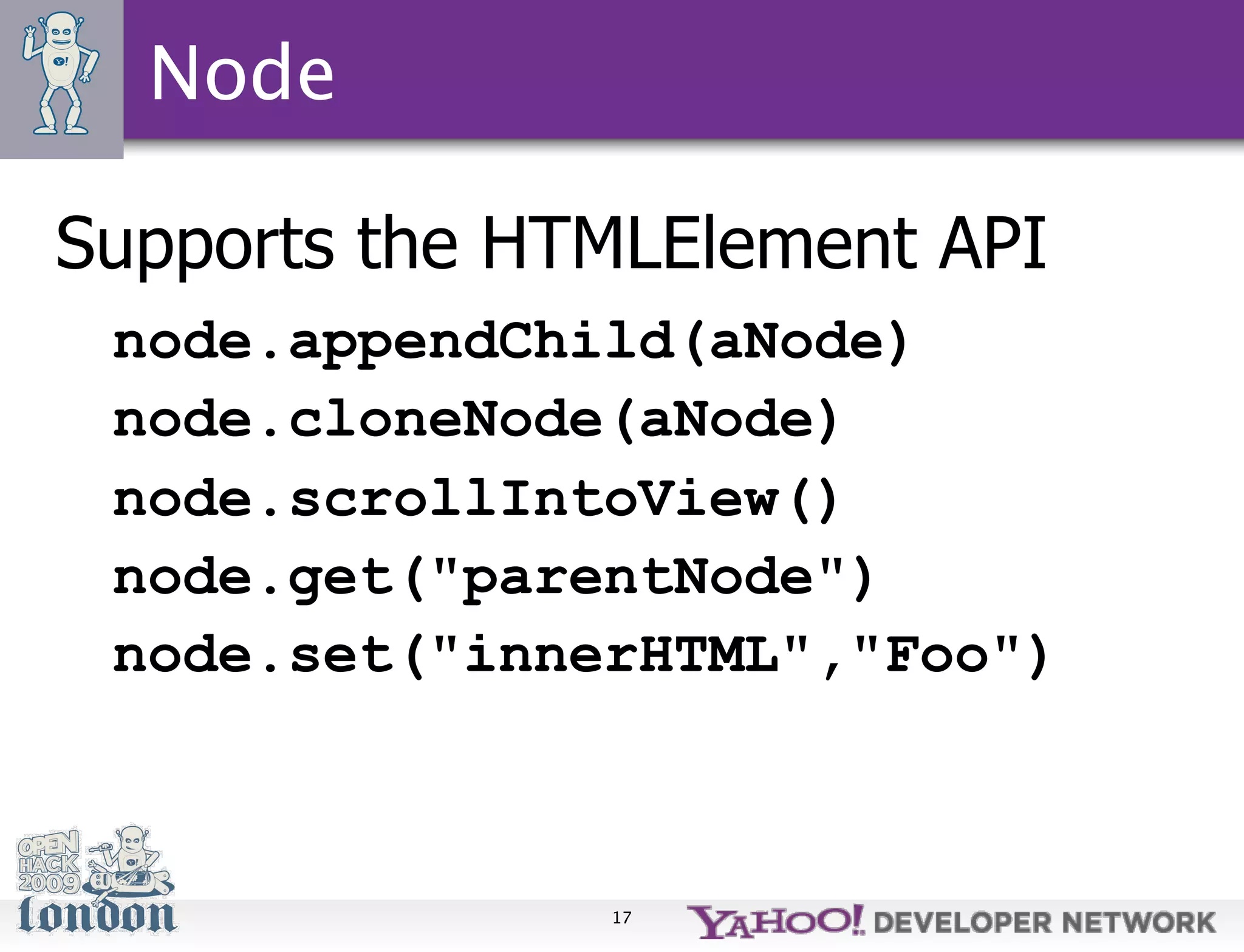
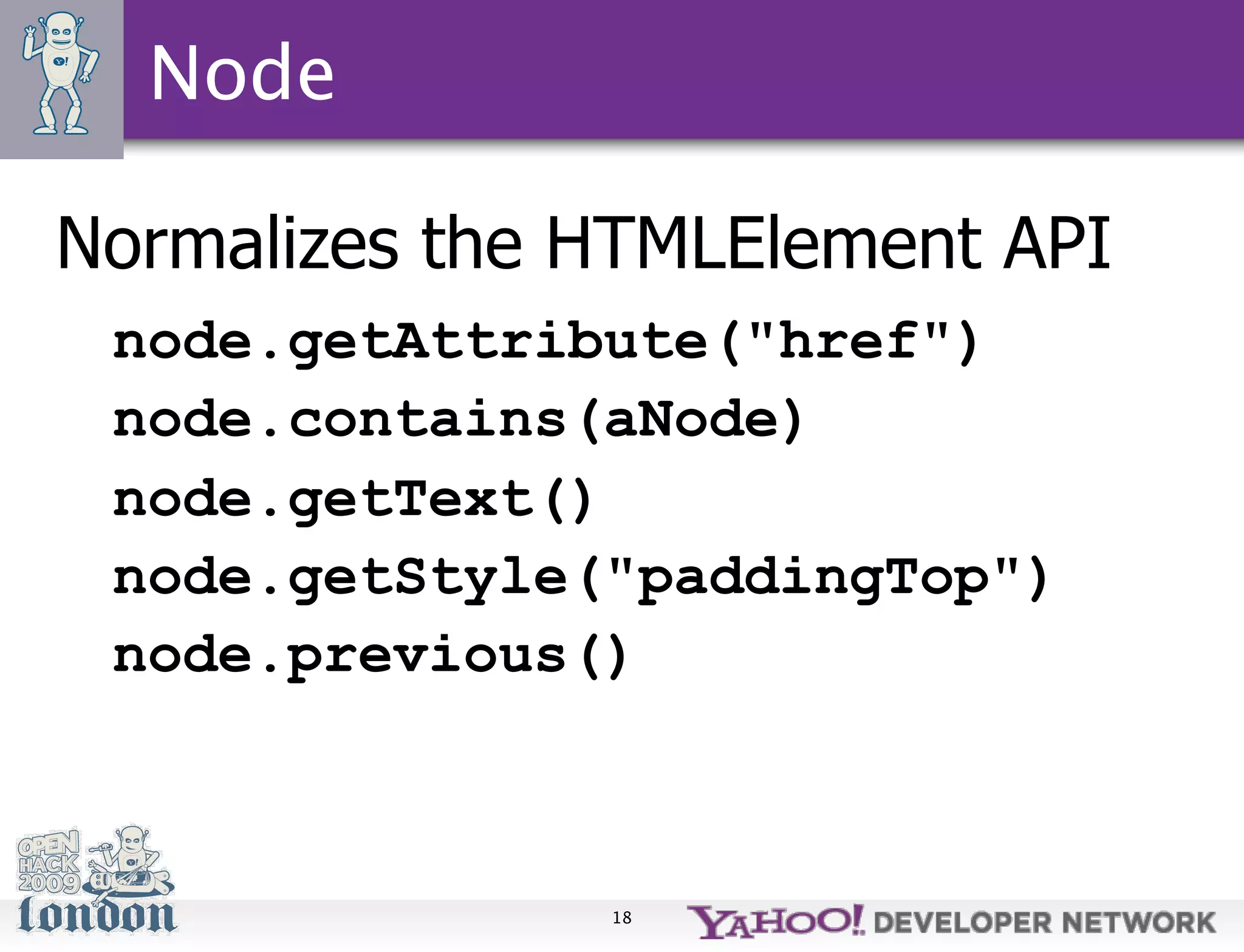
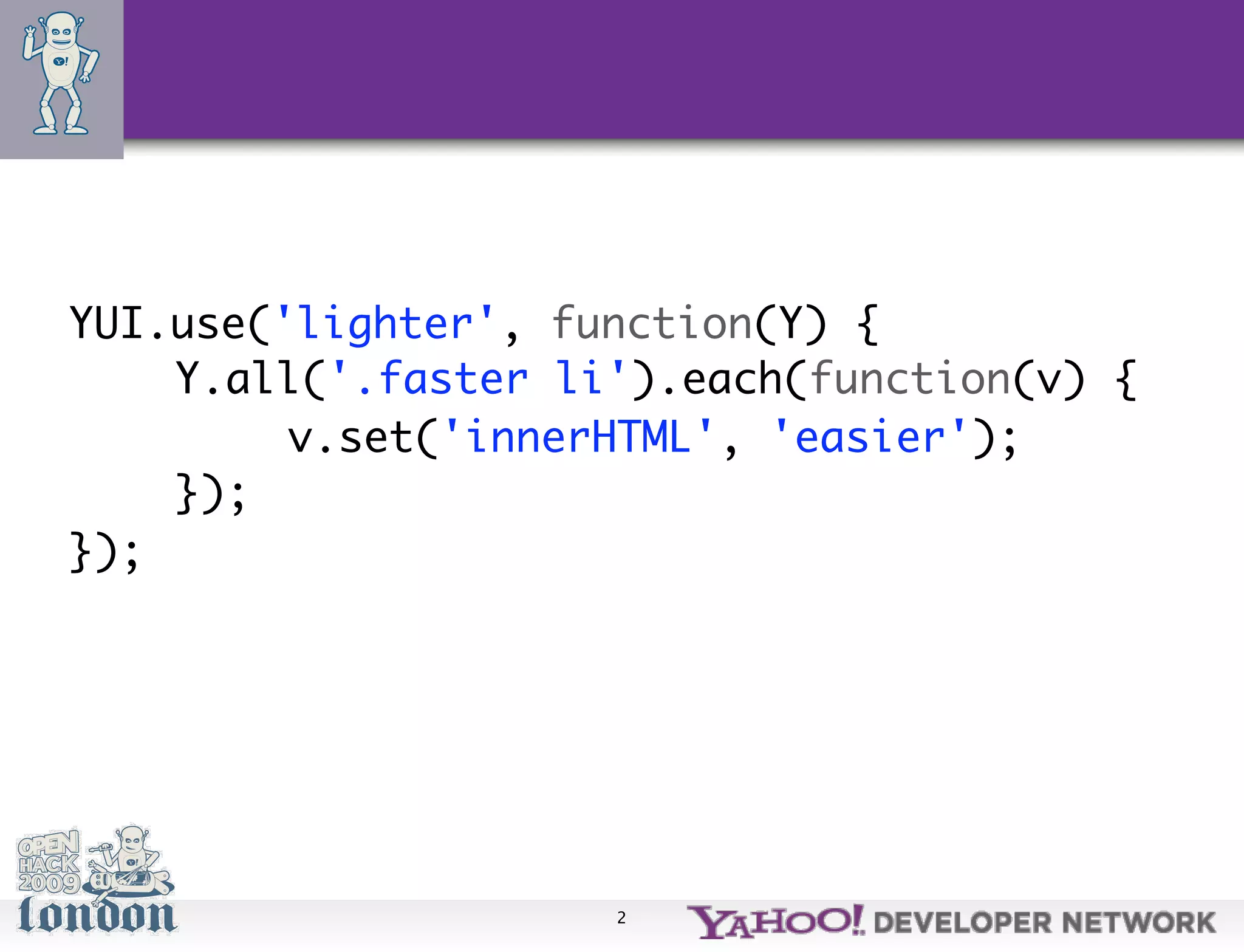
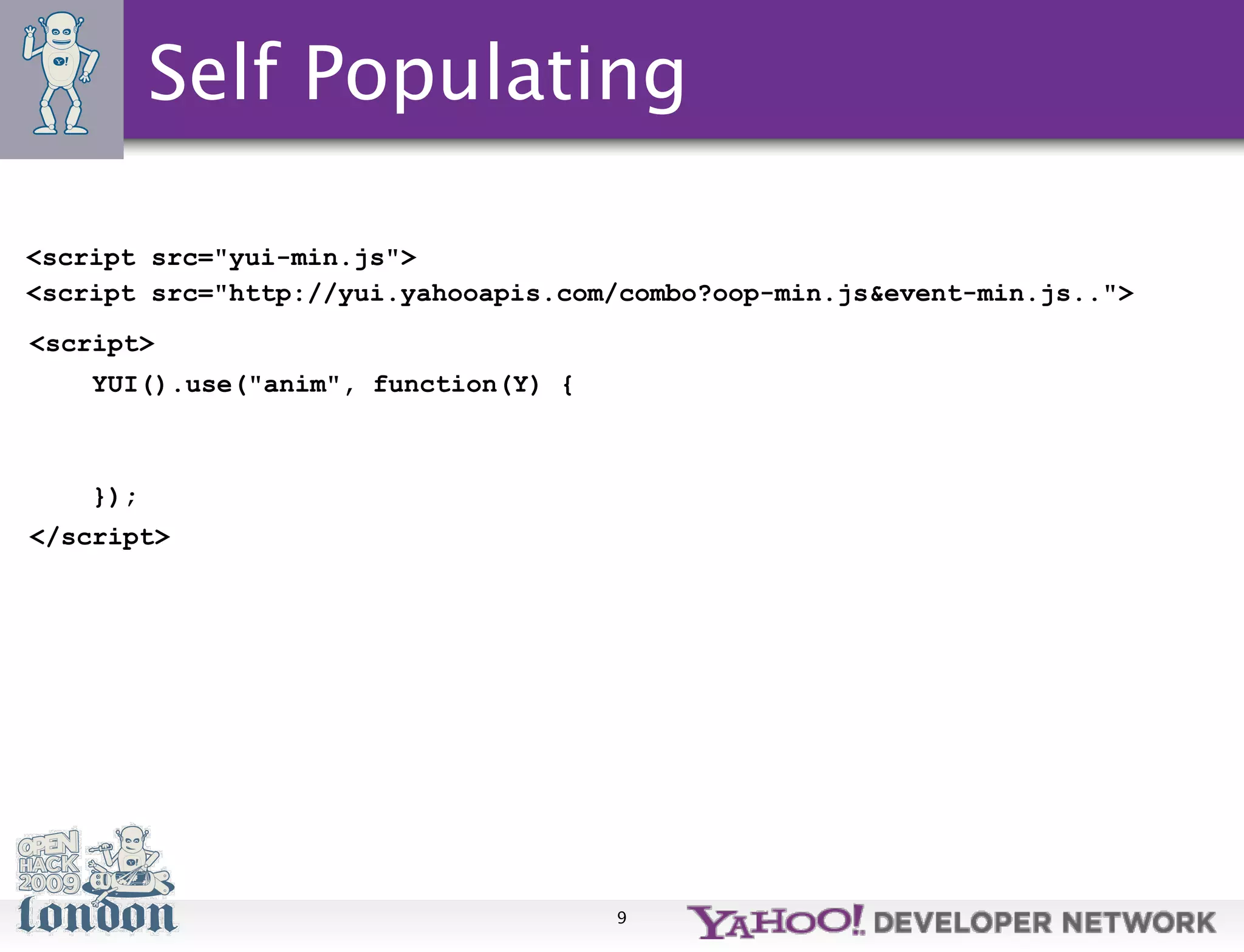
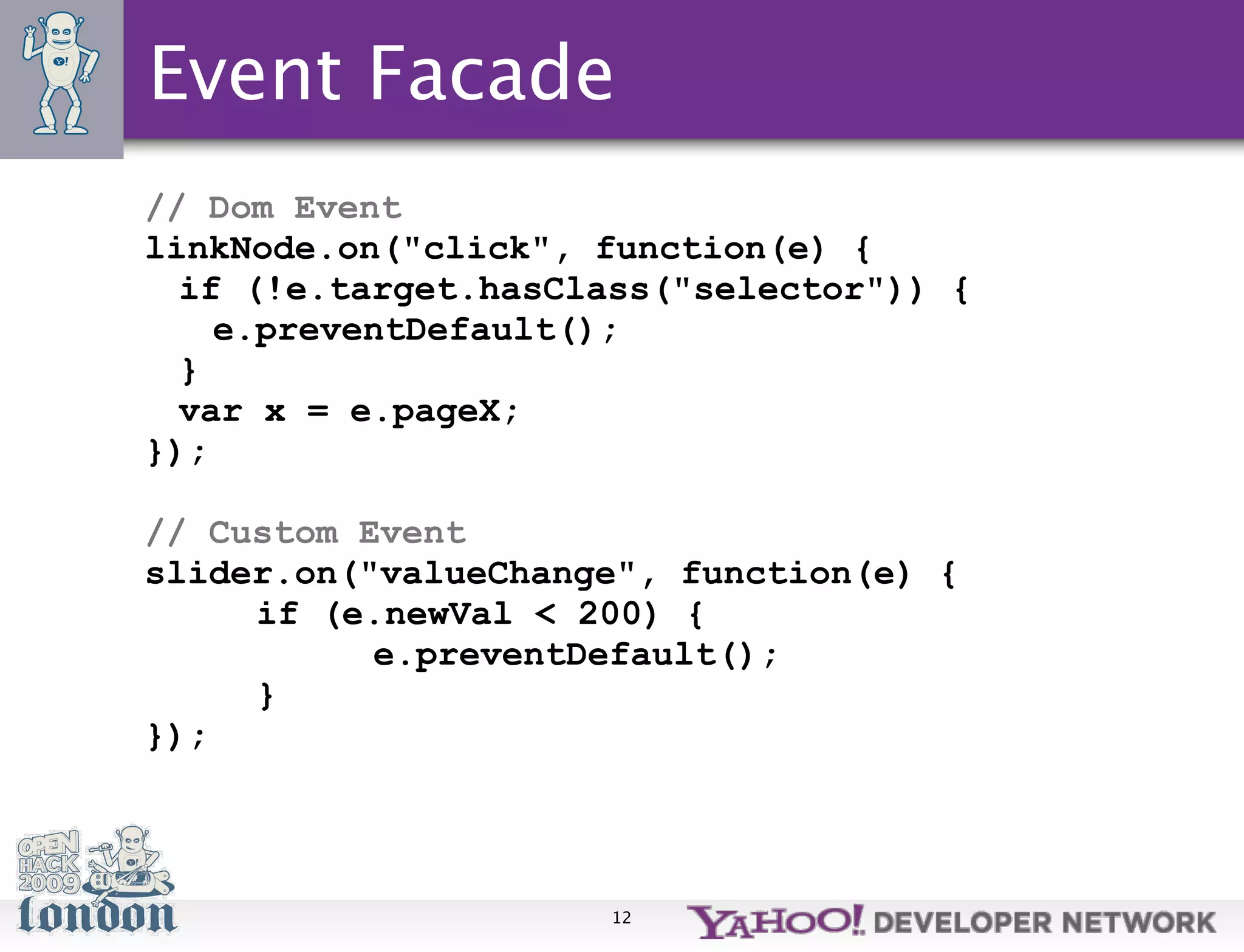
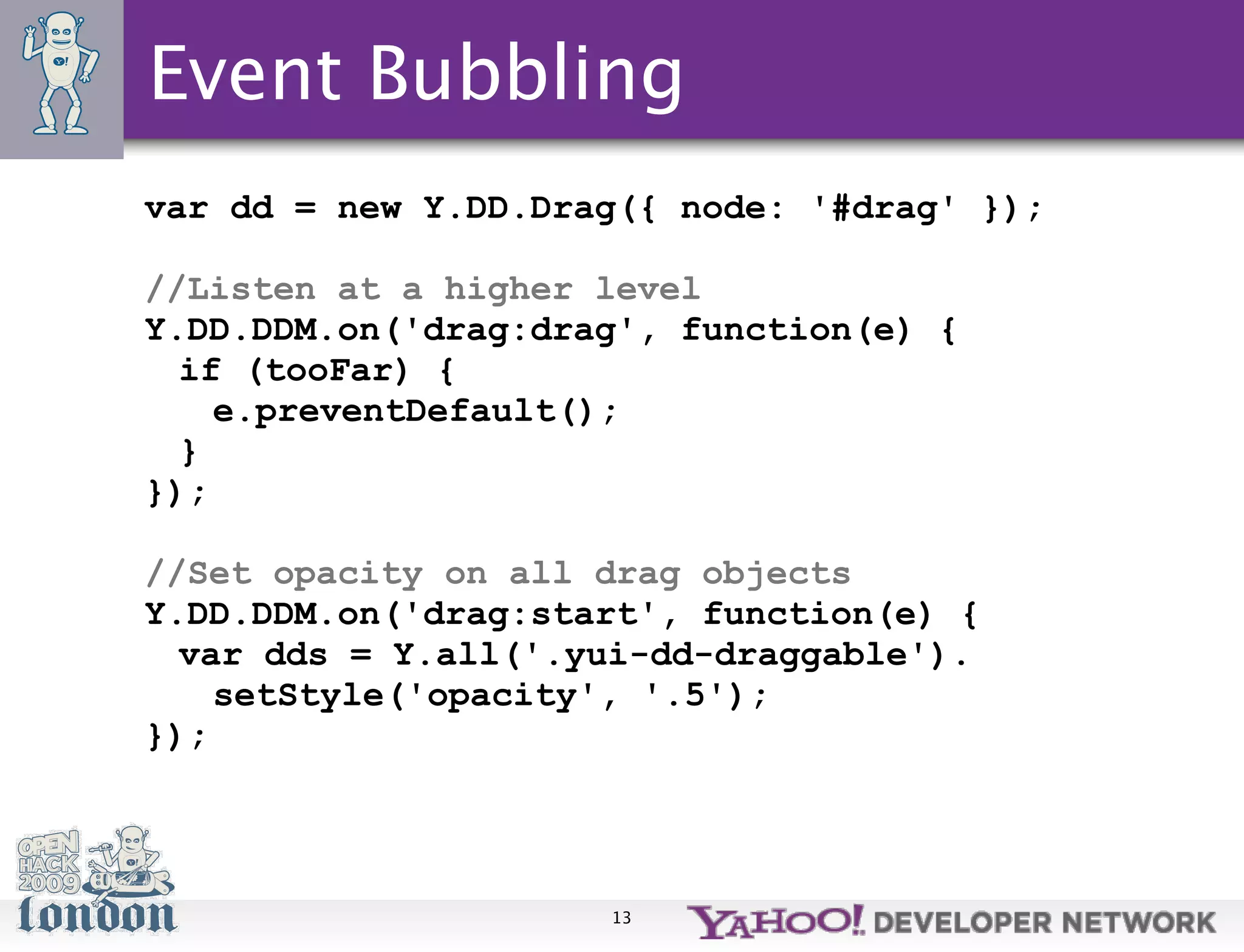
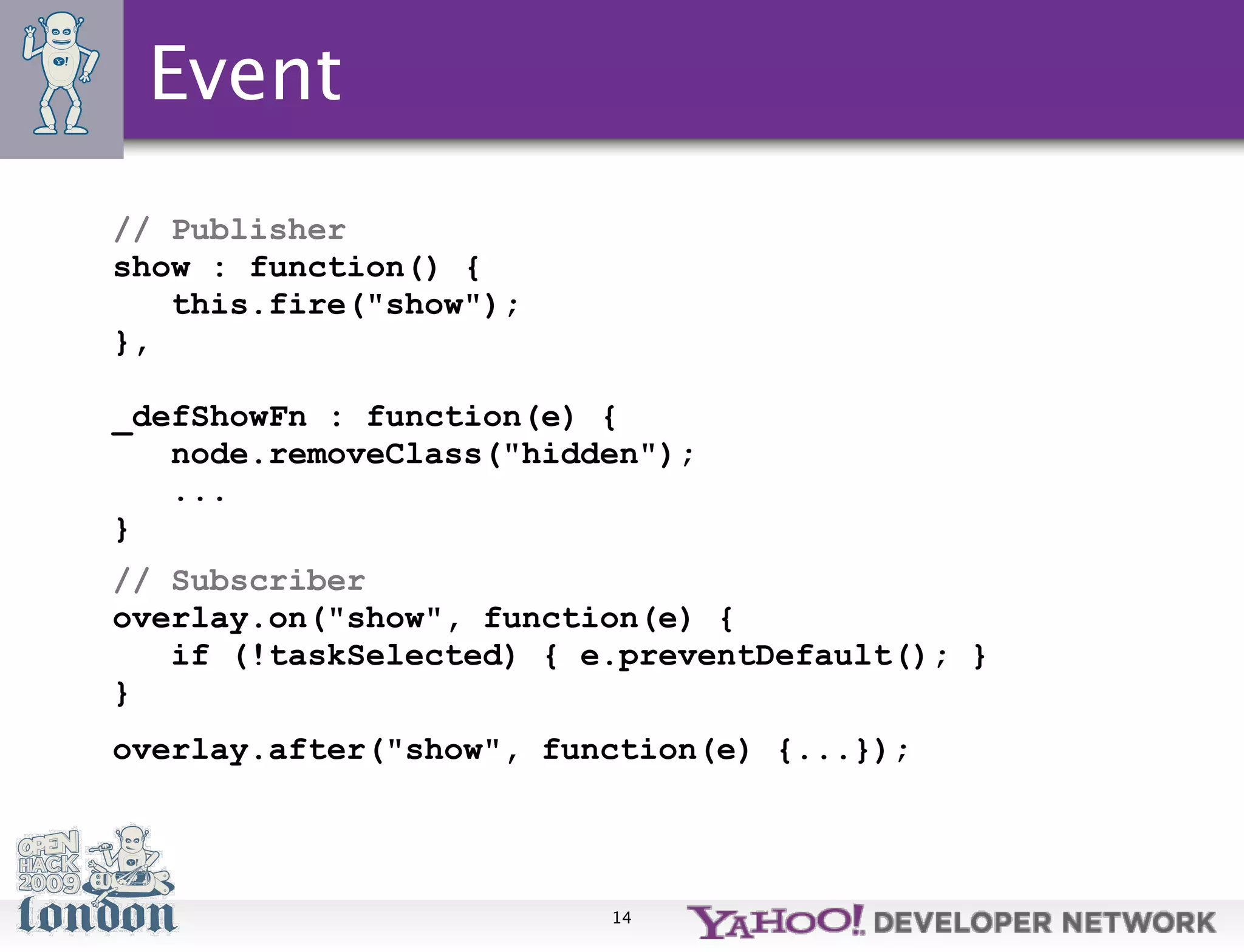
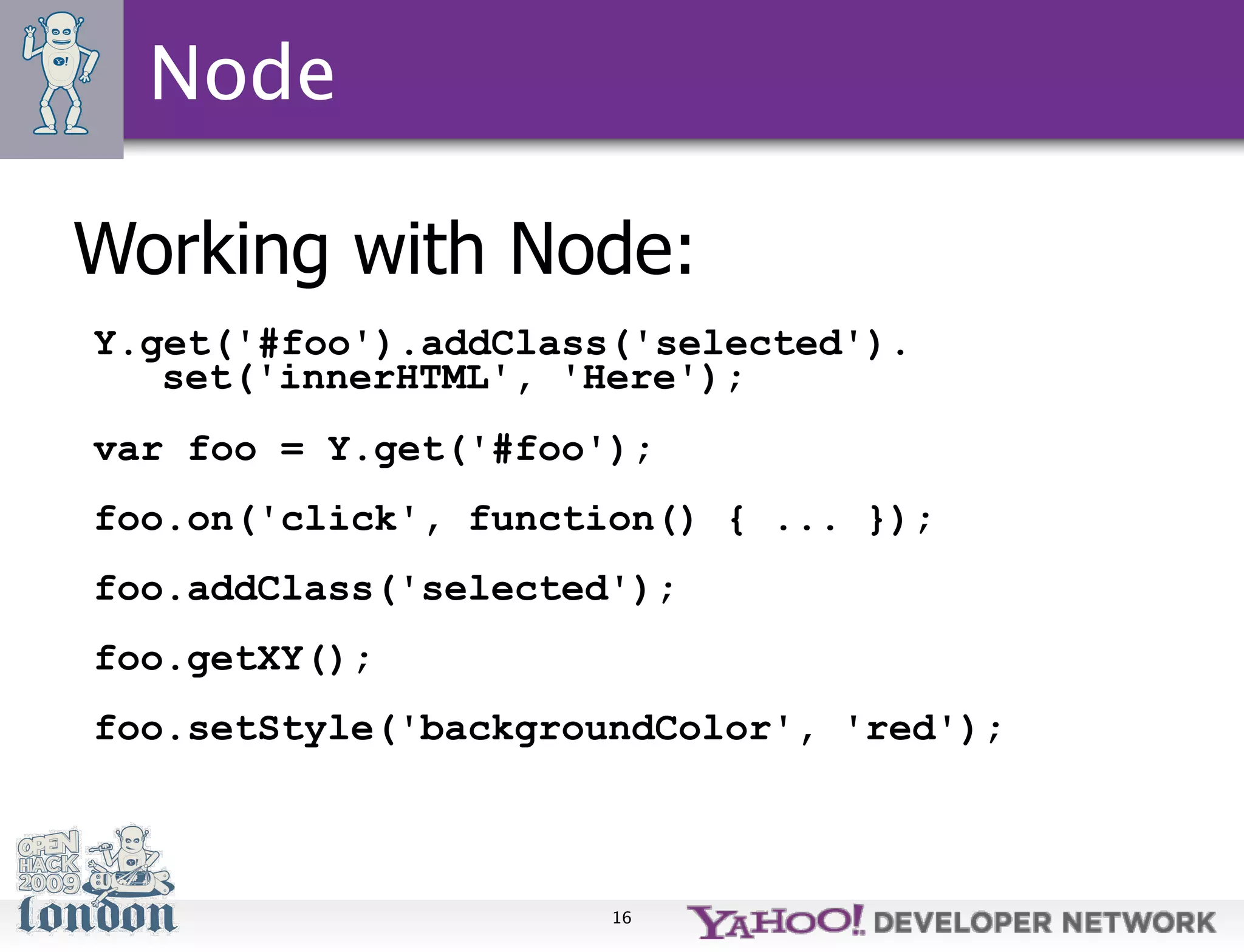
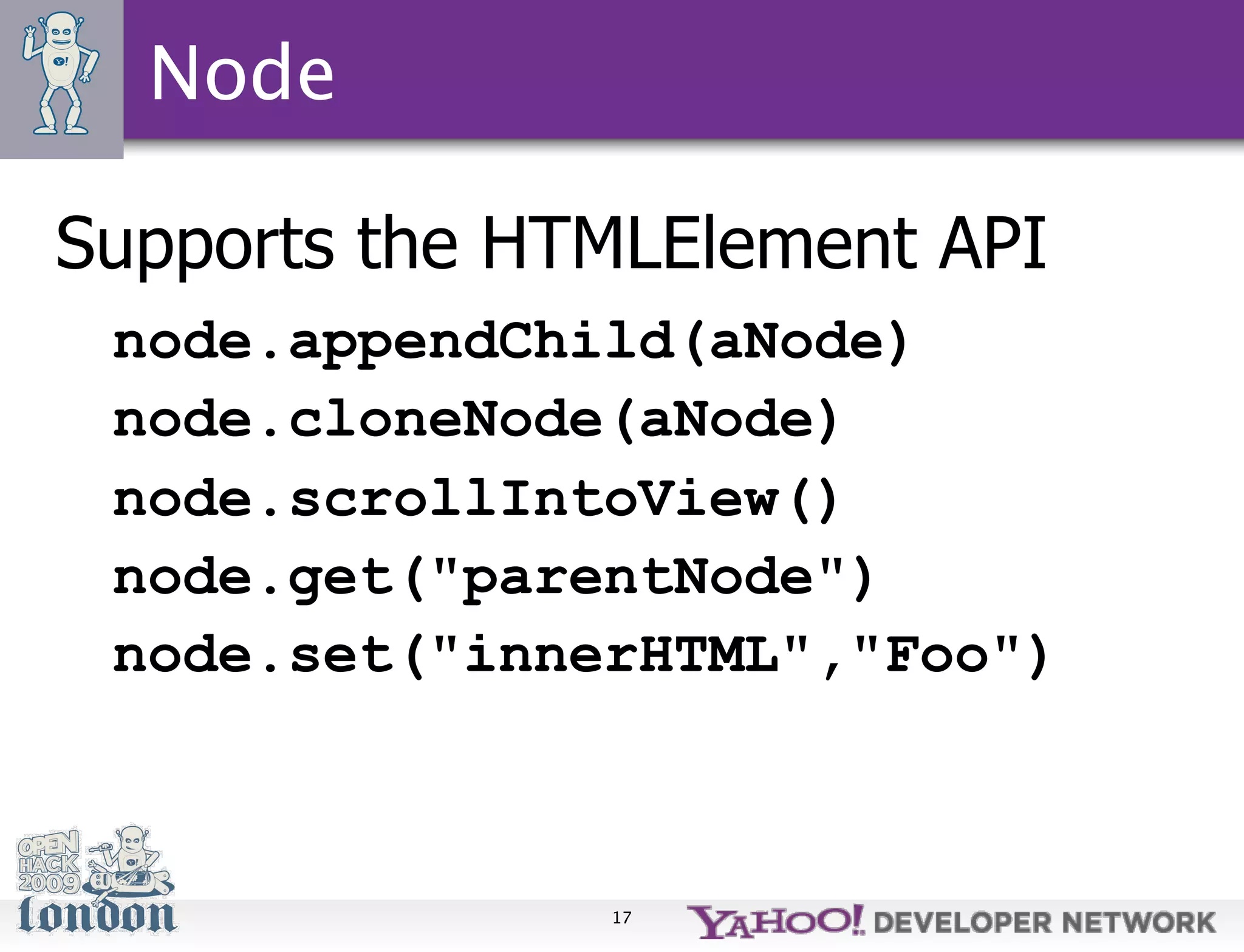
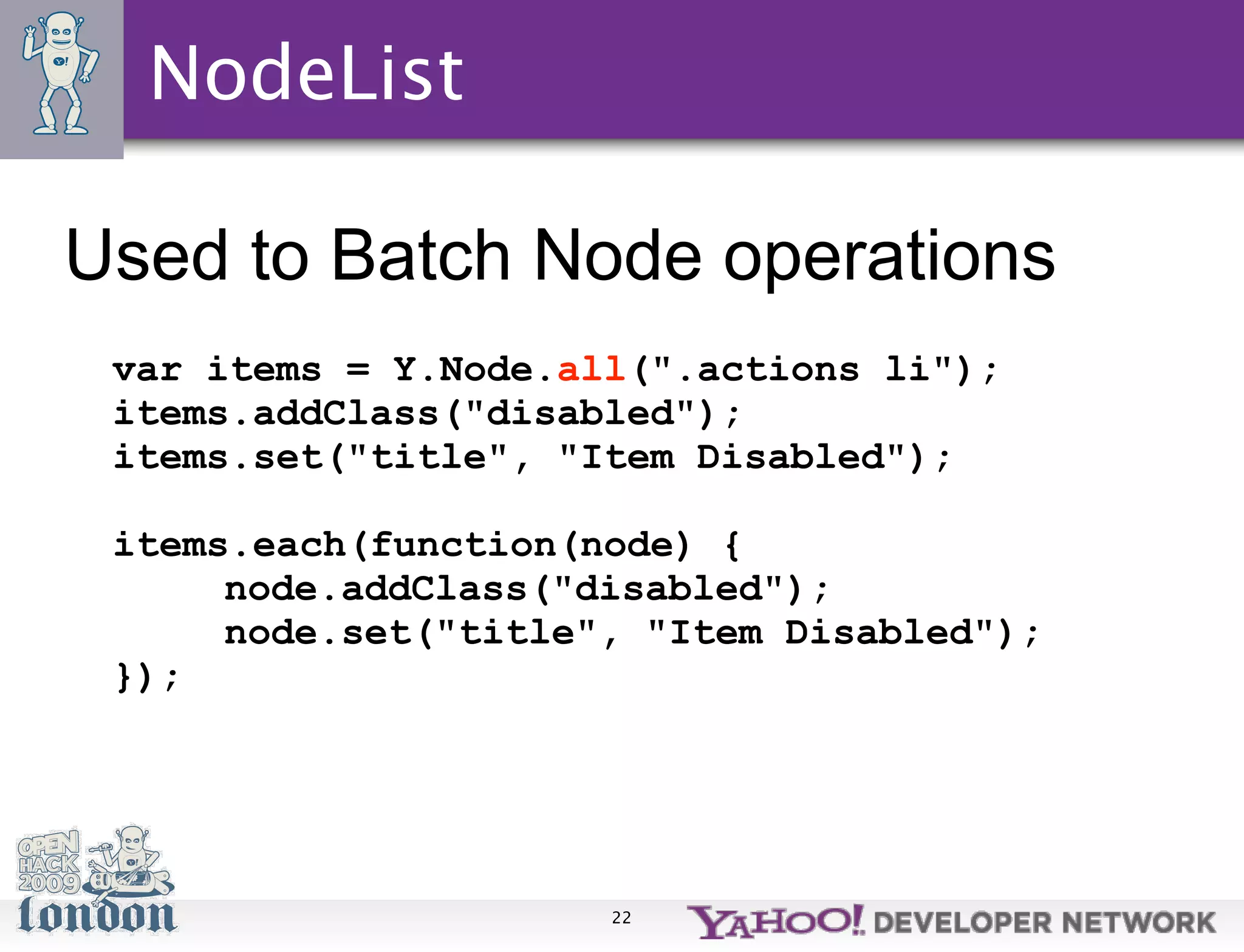
The document outlines the features and improvements of YUI 3, including a lighter framework that emphasizes the use of reusable code and consistent APIs. It details enhancements such as an improved custom event system, node manipulation capabilities, and the introduction of a common foundation for widgets. The document also highlights the importance of code performance and the ability to work within constrained environments.