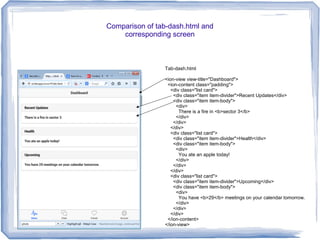
This document explains concepts used in an Ionic tabs template application, including dependency injection, nested states, services, controllers, and templates. Key concepts covered include using ng-repeat to loop through data arrays, accessing services from controllers, passing state parameters between views, and two-way data binding with ng-model. The application structure separates code into modules for services, controllers, and configuration, with templates populated from controllers using the tabs navigation template.




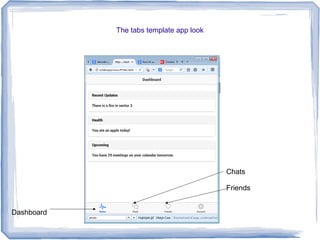
![Concepts used in this app
Advanced concepts
1. Uses custom directives
example - ion-nav-bar, ion-nav-view
2. Uses dependency injection
example - angular.module('starter', ['ionic',
'starter.controllers', 'starter.services'])
3. Uses nested states (Ui-router)
example .state('tab.dash'), .state( 'tab.chats')
4. Uses $factory or $service
example
.factory('Chats', function() )
.factory('Friends', function() )
Simple concepts
1. Ng-model
- ng-model="settings.enableFriends" in tabs-account.html
2. Ng-repeat
- ng-repeat="chat in chats" in tabs-chats.html
3. $scope
- $scope.chats in controllers.js for accessing array
- $scope.remove in controllers.js for creating a function
Organization of files
Modules
- Services.js
Controllers
-Controllers.js
Run, Config
- App.js](https://image.slidesharecdn.com/ionictabstemplateexplained-150331035418-conversion-gate01/85/Ionic-tabs-template-explained-5-320.jpg)

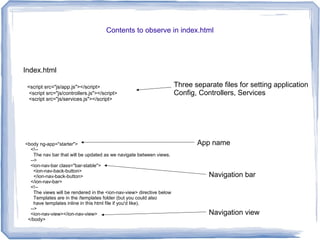
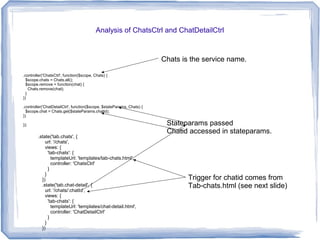
![Contents to observe in app.js
App.js
angular.module('starter', ['ionic', 'starter.controllers', 'starter.services'])
.config(function($stateProvider, $urlRouterProvider) {
// Ionic uses AngularUI Router which uses the concept of states
// Learn more here: https://github.com/angular-ui/ui-router
// Set up the various states which the app can be in.
// Each state's controller can be found in controllers.js
$stateProvider
// setup an abstract state for the tabs directive
.state('tab', {
url: "/tab",
abstract: true,
templateUrl: "templates/tabs.html"
})
// Each tab has its own nav history stack:
.state('tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})
State based navigation
Base state
Nested state
Module starter is dependent on
3 other modules.
When /dash is accessed, the view
tab-dash in tabs.html, is populated from template
tab-dash.html, which is controlled by controller
DashCtrl](https://image.slidesharecdn.com/ionictabstemplateexplained-150331035418-conversion-gate01/85/Ionic-tabs-template-explained-7-320.jpg)

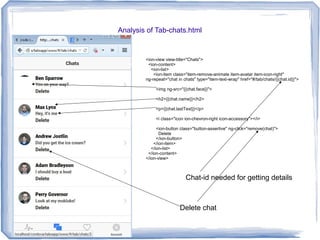
![Various controllers in this app.
angular.module('starter.controllers', [])
.controller('DashCtrl', function($scope) {})
.controller('ChatsCtrl', function($scope, Chats) {
$scope.chats = Chats.all();
$scope.remove = function(chat) {
Chats.remove(chat);
}
})
.controller('ChatDetailCtrl', function($scope, $stateParams, Chats) {
$scope.chat = Chats.get($stateParams.chatId);
})
.controller('FriendsCtrl', function($scope, Friends) {
$scope.friends = Friends.all();
})
.controller('FriendDetailCtrl', function($scope, $stateParams, Friends) {
$scope.friend = Friends.get($stateParams.friendId);
})
.controller('AccountCtrl', function($scope) {
$scope.settings = {
enableFriends: true
};
});
Let us consider ChatsCtrl and
ChatDetailCtrl for understanding
Module name
Empty controller
Chats is the service name.](https://image.slidesharecdn.com/ionictabstemplateexplained-150331035418-conversion-gate01/85/Ionic-tabs-template-explained-9-320.jpg)



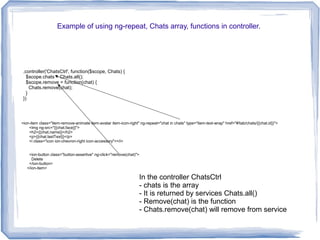
![Analysis of Chats services
angular.module('starter.services', [])
.factory('Chats', function() {
// Might use a resource here that returns a JSON array
// Some fake testing data
var chats = [{
id: 0,
name: 'Ben Sparrow',
lastText: 'You on your way?',
face: 'https://pbs.twimg.com/profile_images/514549811765211136/9SgAuHeY.png'
}, {
id: 1,
name: 'Max Lynx',
lastText: 'Hey, it's me',
face: 'https://avatars3.githubusercontent.com/u/11214?v=3&s=460'
},
}];
return {
all: function() {
return chats;
},
remove: function(chat) {
chats.splice(chats.indexOf(chat), 1);
},
get: function(chatId) {
for (var i = 0; i < chats.length; i++) {
if (chats[i].id === parseInt(chatId)) {
return chats[i];
}
}
return null;
}
}
})
Name of module with services
Name of service
Returns all entries in chat array.
Remove chat from array.](https://image.slidesharecdn.com/ionictabstemplateexplained-150331035418-conversion-gate01/85/Ionic-tabs-template-explained-13-320.jpg)