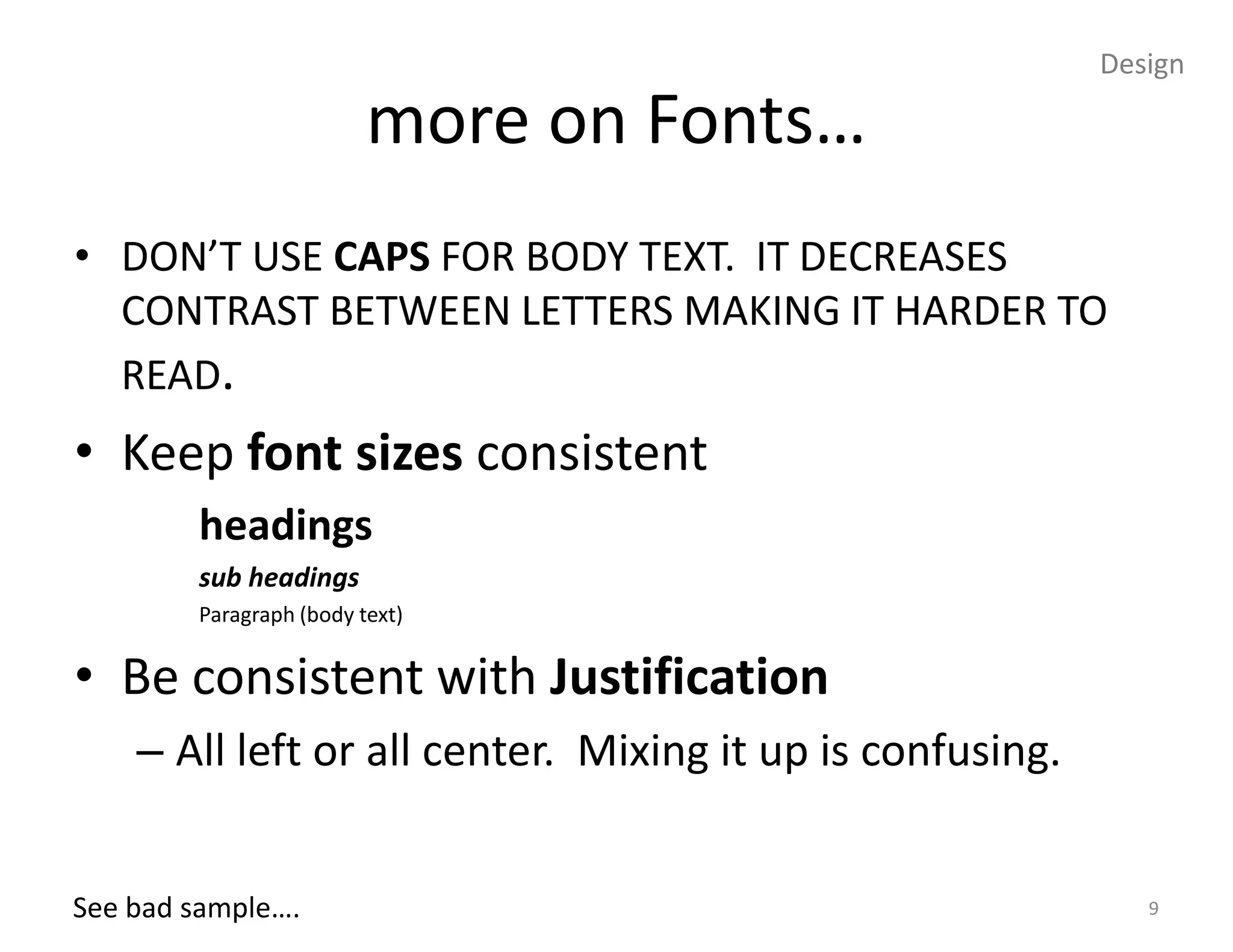
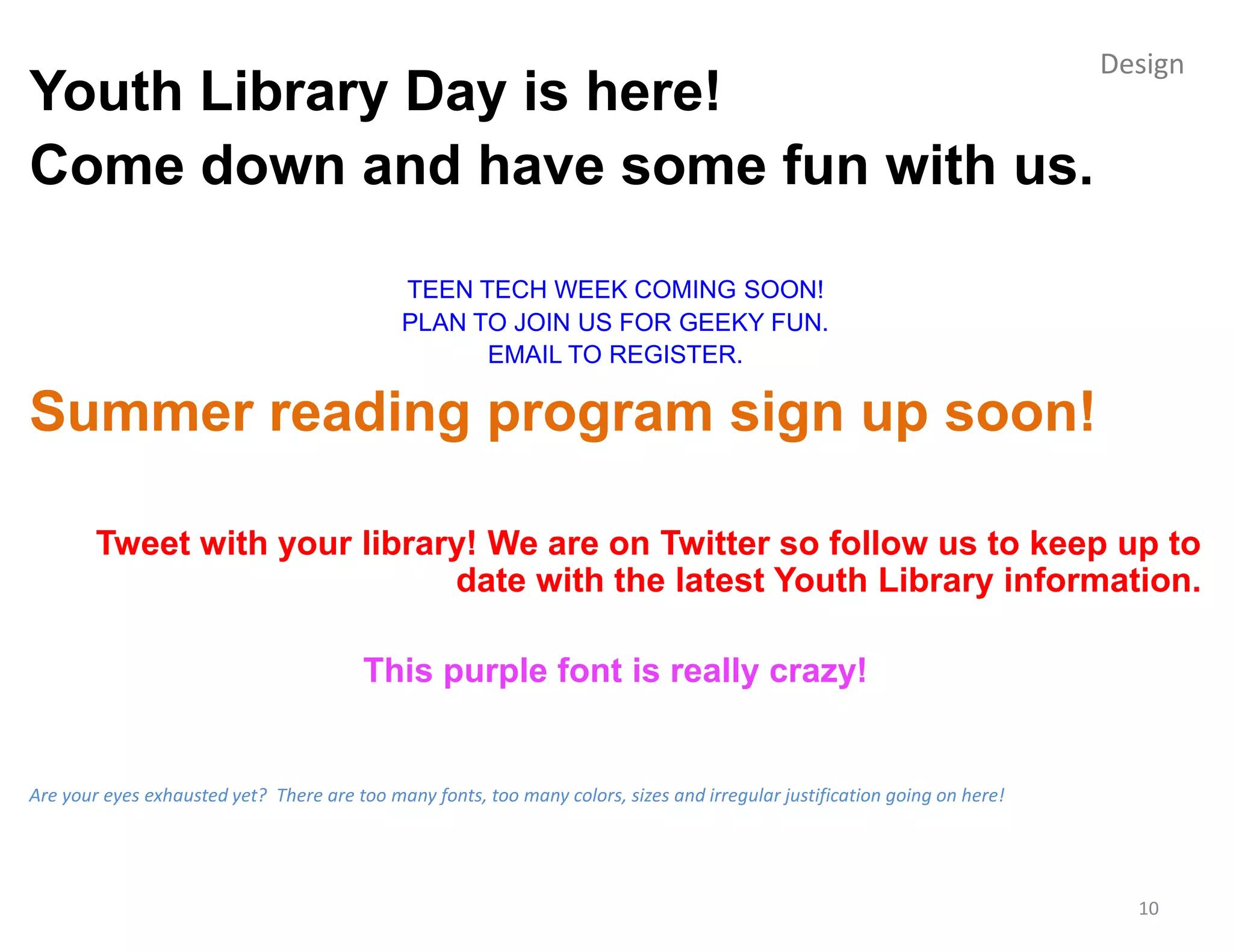
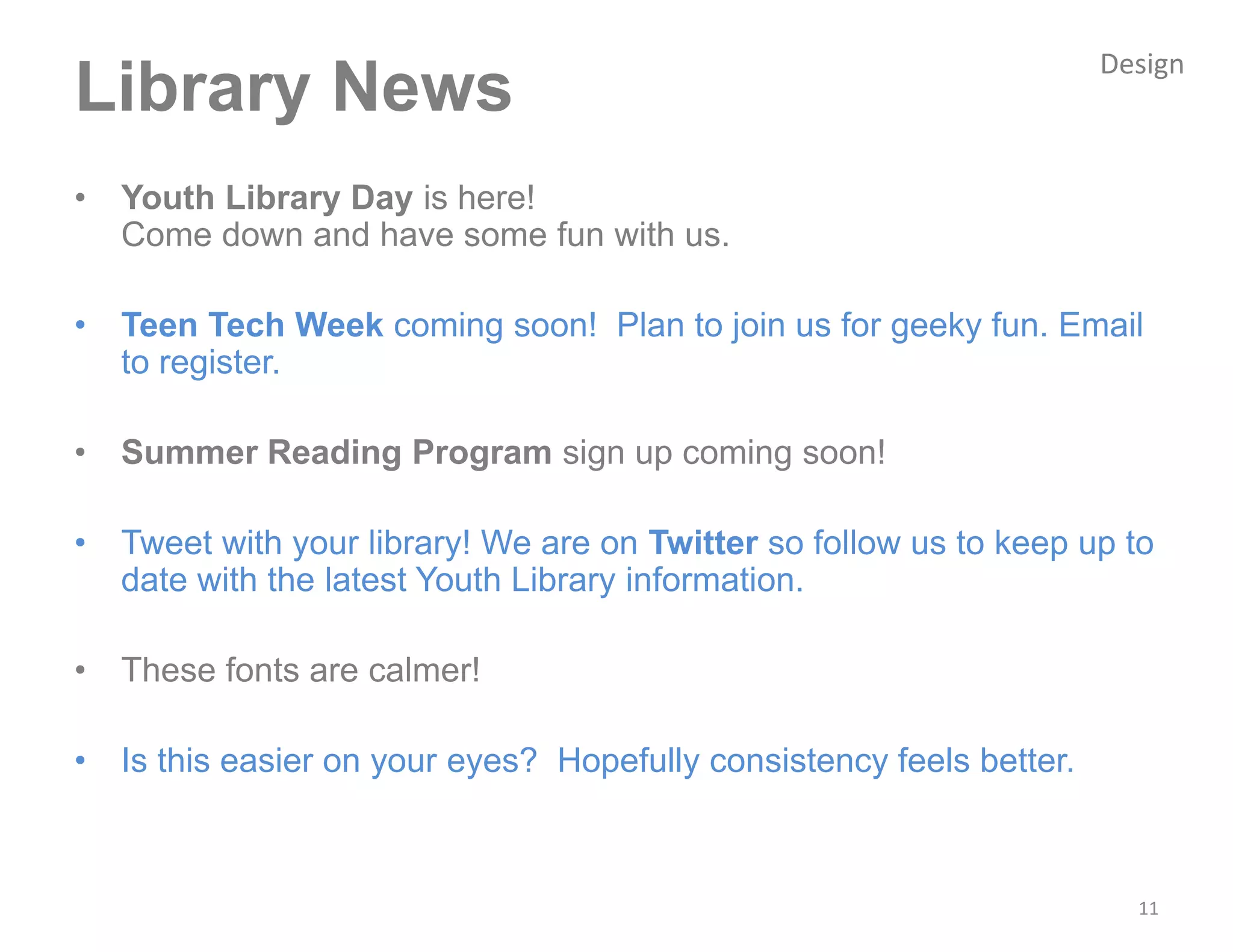
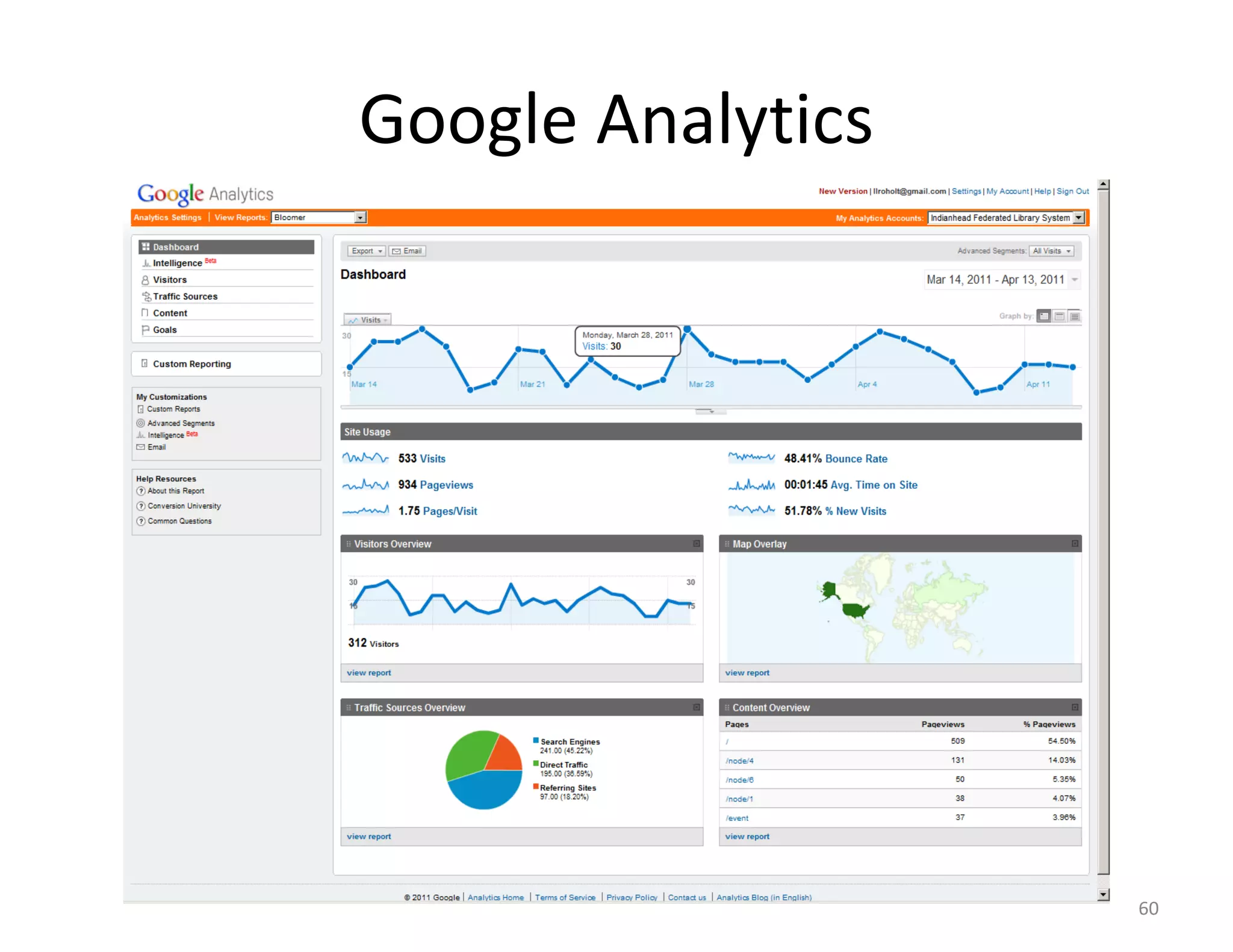
The document provides comprehensive tips for managing and updating Drupal websites, addressing key areas such as design consistency, effective web writing, and image handling. It emphasizes maintaining a clear hierarchy, using web-safe fonts, and creating easily scannable content while avoiding clutter. Additionally, it covers best practices for utilizing Google Analytics to monitor site traffic and promote the website effectively.