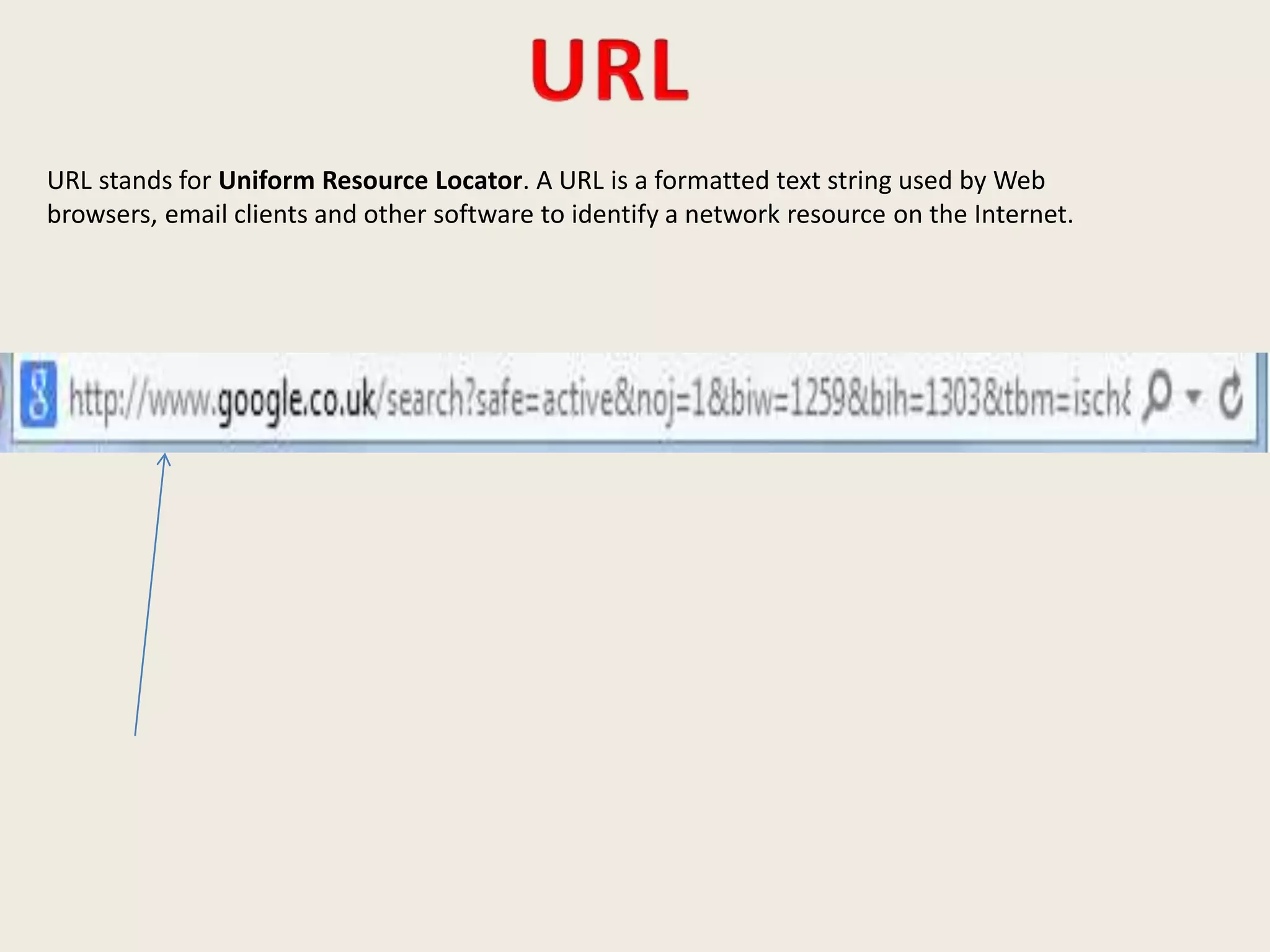
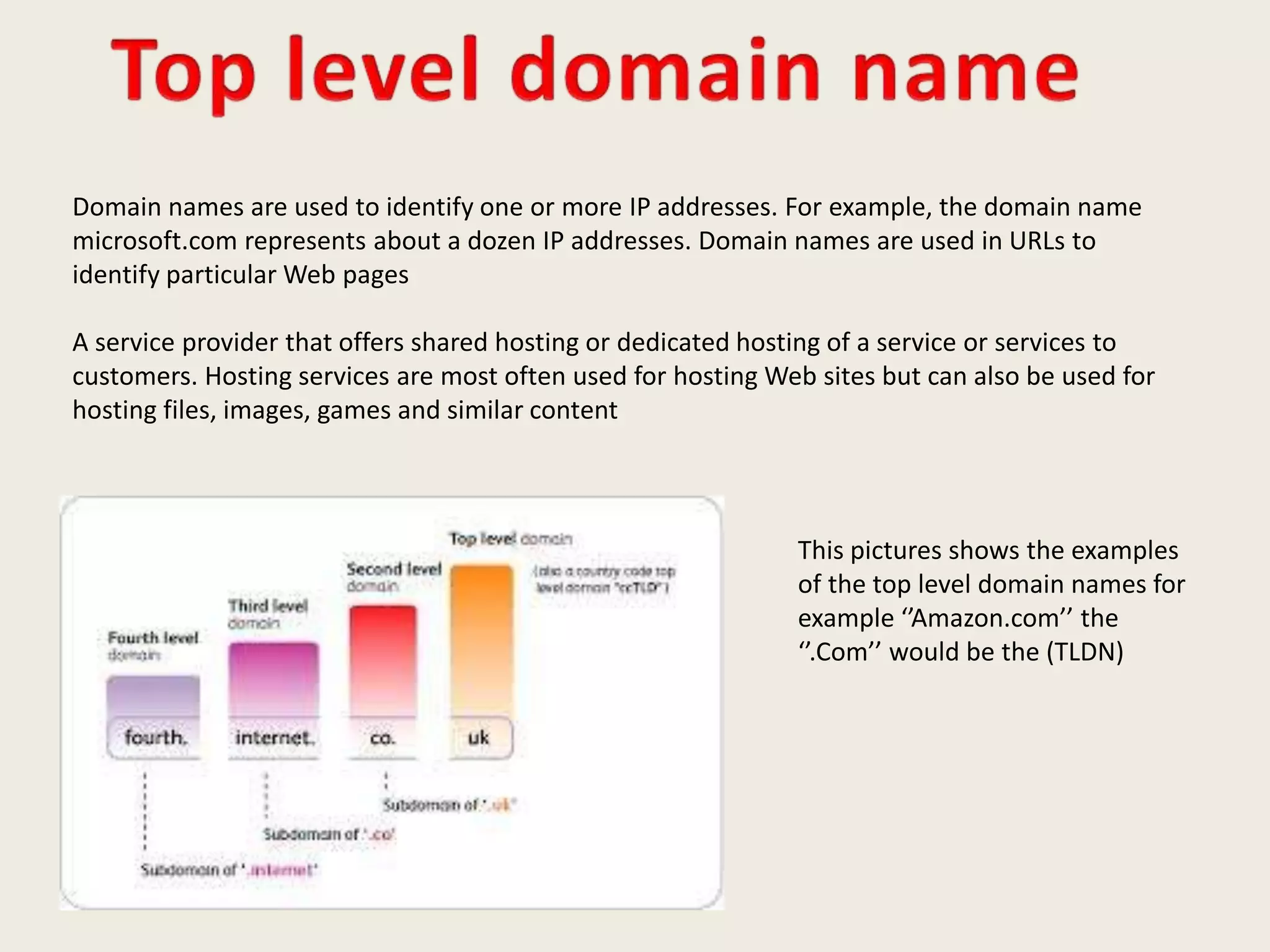
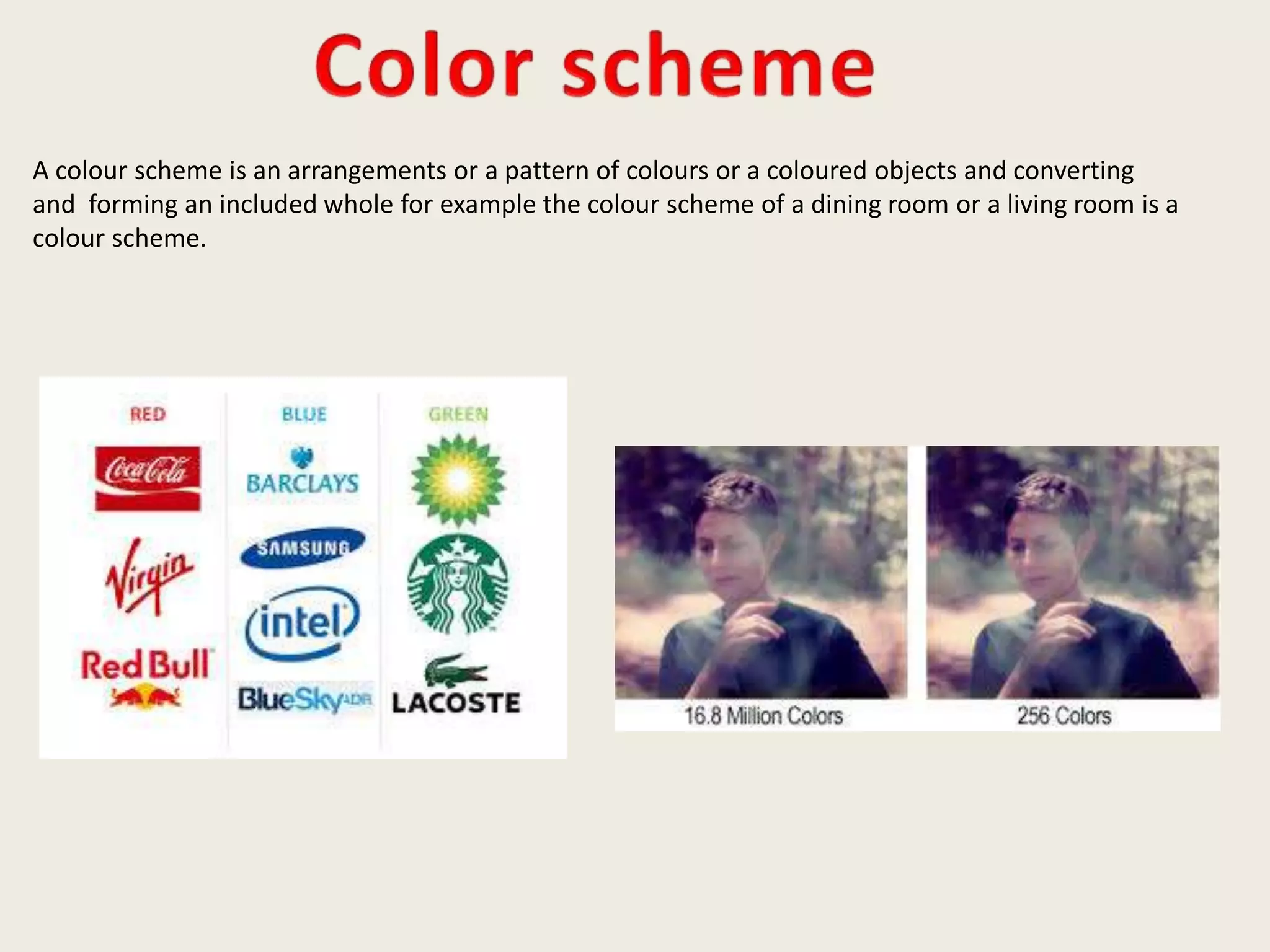
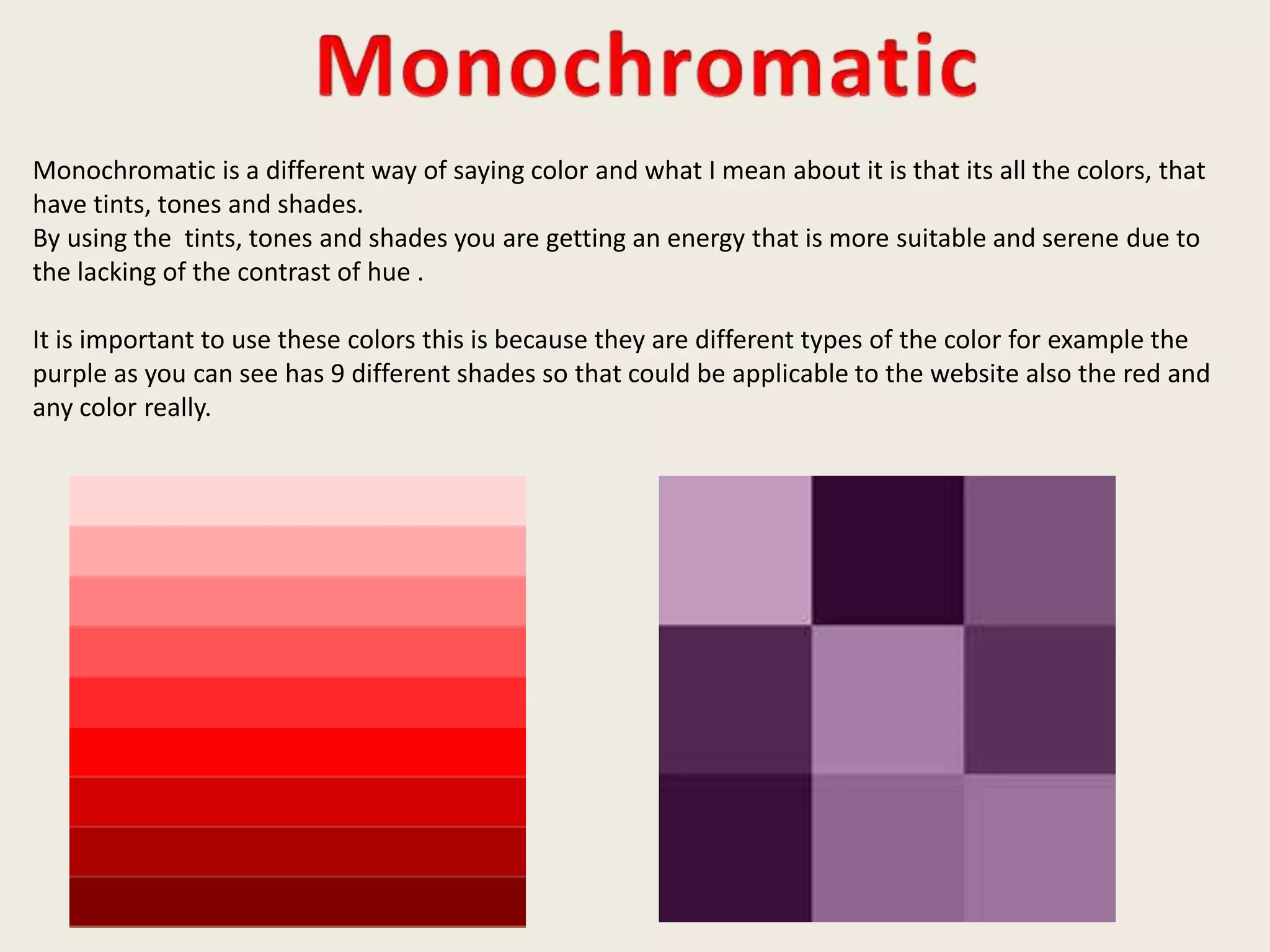
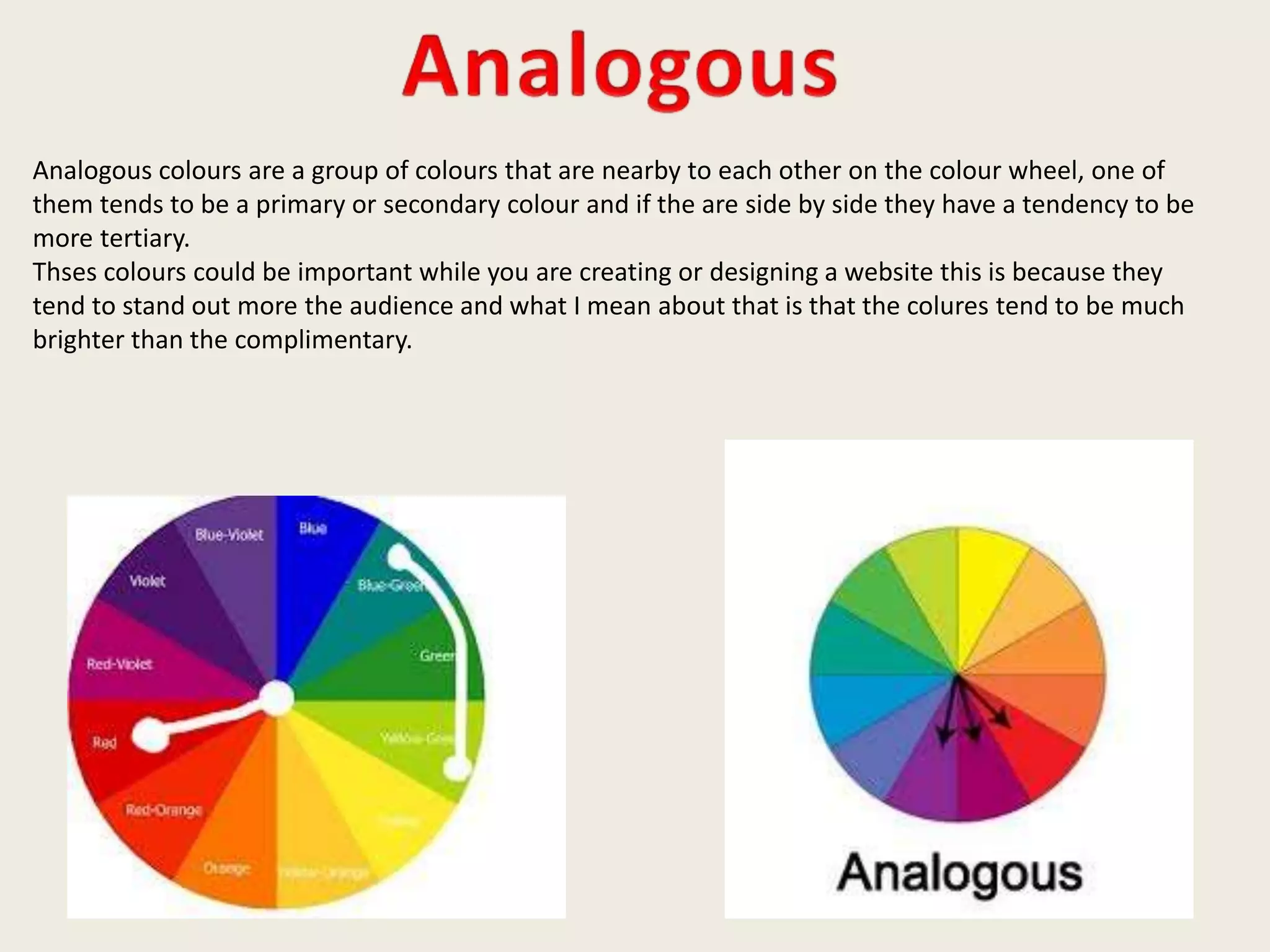
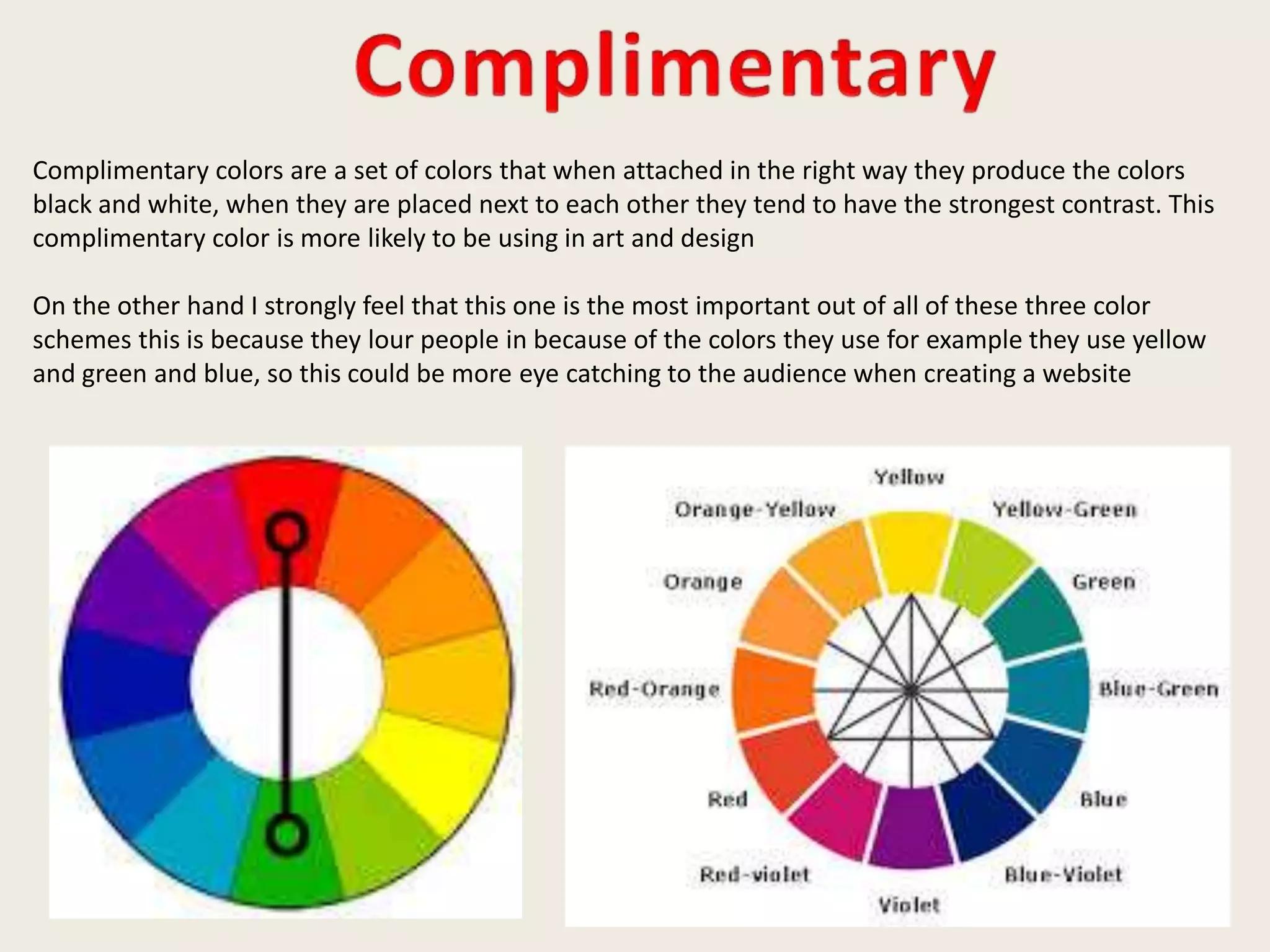
This document discusses the three main types of web authoring: protocols, design conventions, and software. It provides definitions and examples of each type. Protocols establish communication standards, like URLs and domain names. Design conventions cover aesthetics, like color schemes and fonts. Software includes programs for writing code and visual editing of websites. Understanding these three aspects is essential for creating effective websites.