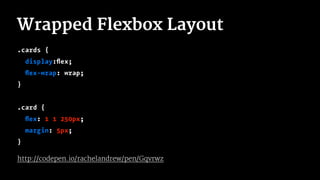
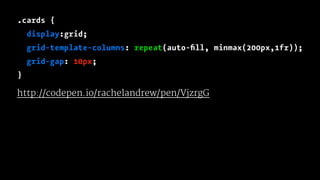
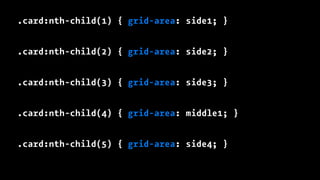
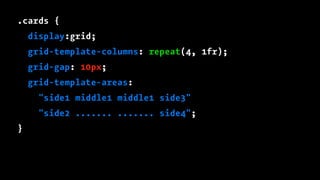
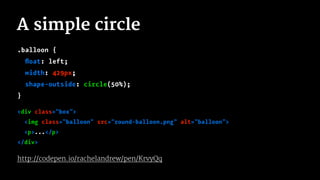
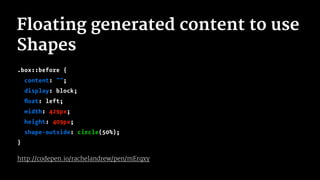
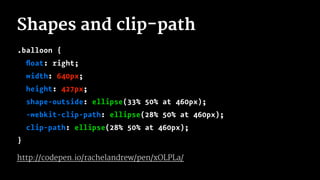
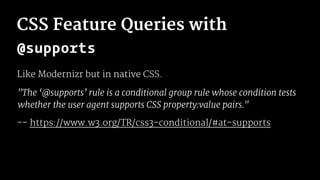
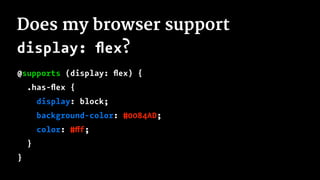
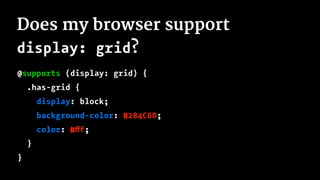
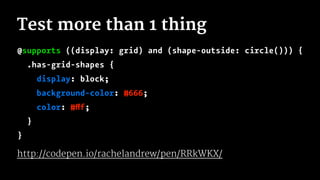
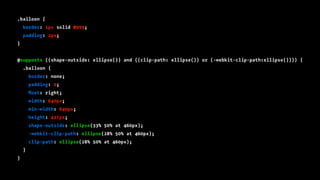
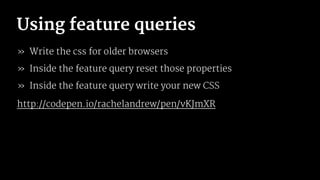
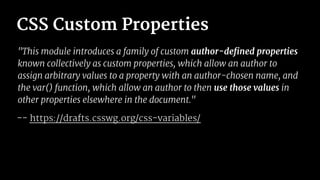
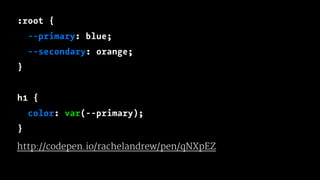
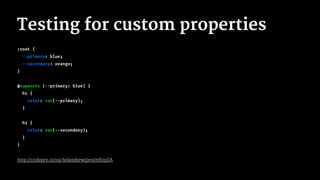
This document summarizes upcoming CSS features like Box Alignment Level 3, CSS Grid Layout, CSS Shapes, CSS Feature Queries, and CSS Custom Properties. It explains what each feature does at a high level and provides example code snippets. The document also encourages developers to get involved by filing issues on browser bug trackers, requesting new features, and creating blog posts/demos to help drive adoption of these new CSS specifications.