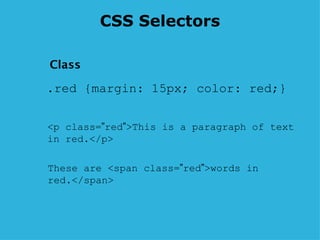
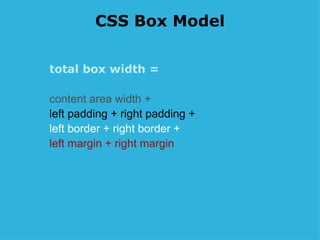
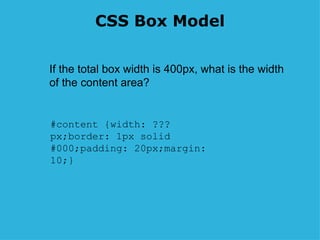
The document discusses CSS selectors and the CSS box model. It defines tag, class, ID and compound selectors and provides examples of how each is used. It also explains that the CSS box model accounts for the content area width plus padding, border and margin widths to determine the total box width. An example shows how to calculate the content area width if the total box width is known.