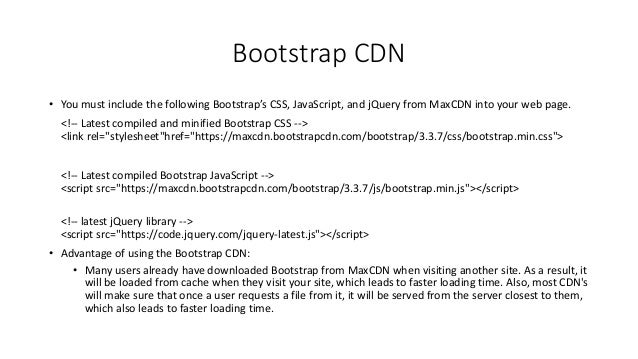
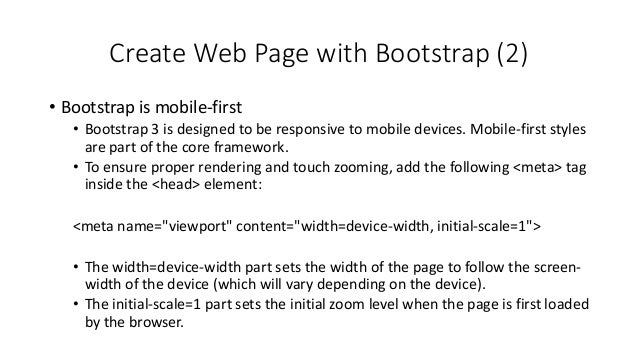
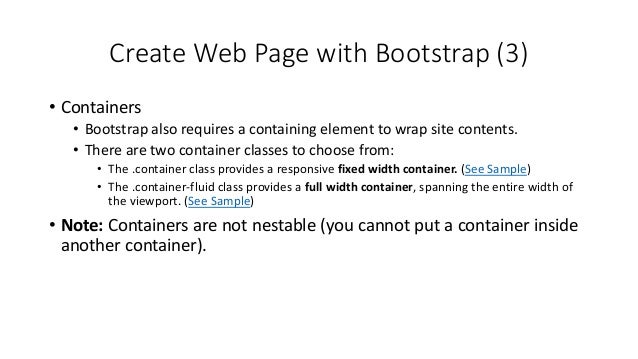
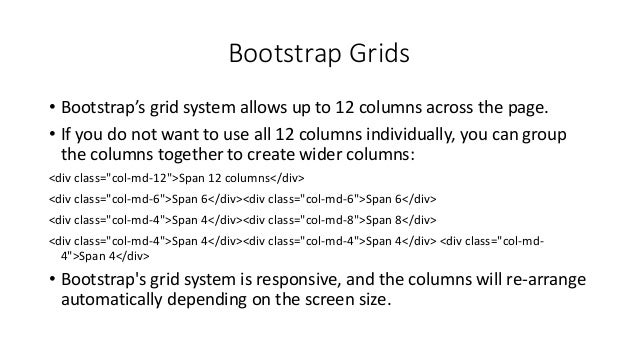
Responsive web design allows websites to automatically adjust to different screen sizes using flexible layouts and CSS media queries. Bootstrap is a popular free and open-source framework for responsive web design. It contains HTML and CSS templates for common elements like buttons, navigation bars, grids and more. Bootstrap uses a mobile-first approach and its responsive 12-column grid system allows elements to re-arrange depending on screen size. Basic components like images, tables, buttons and forms can be styled using Bootstrap classes.