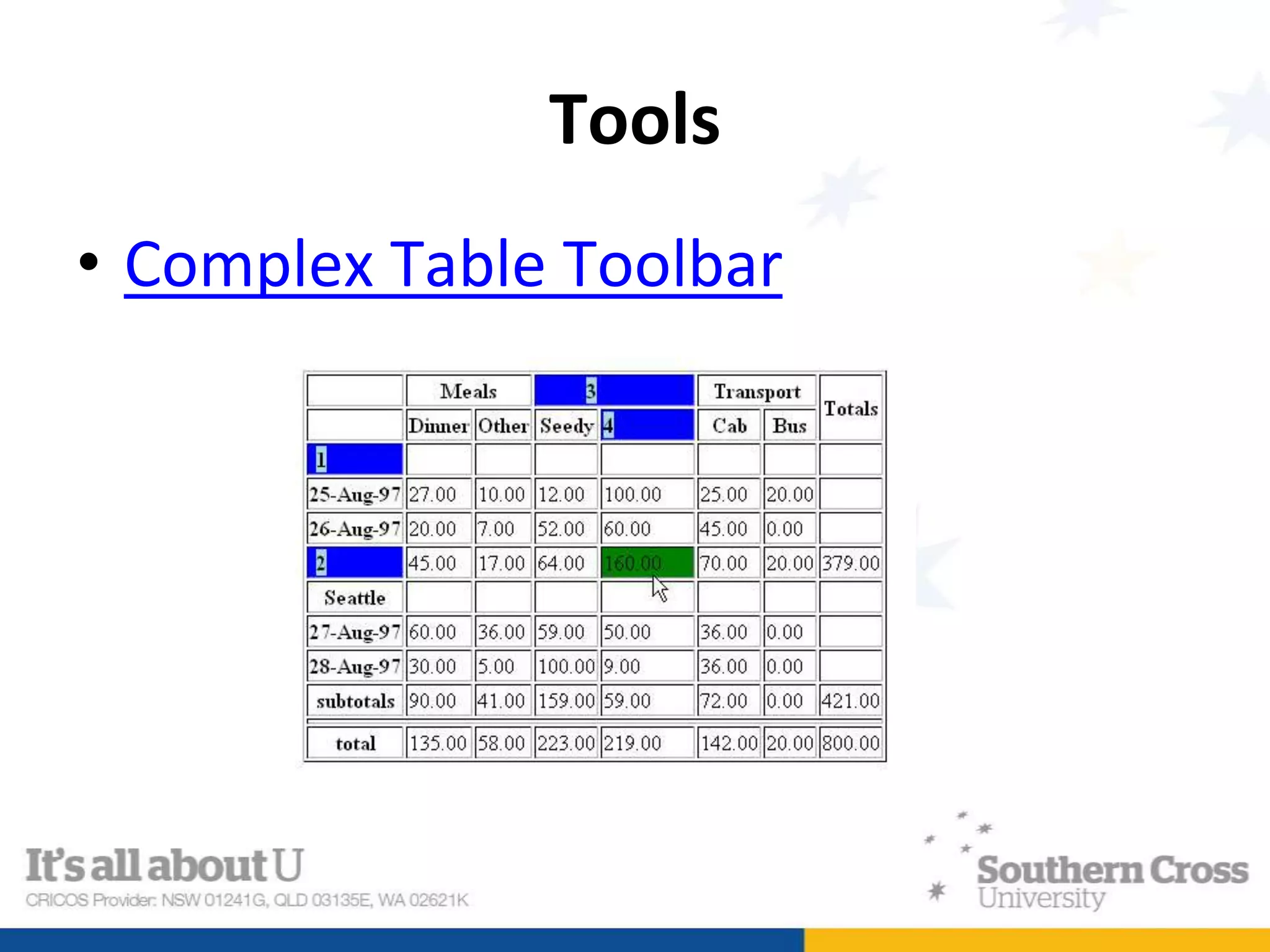
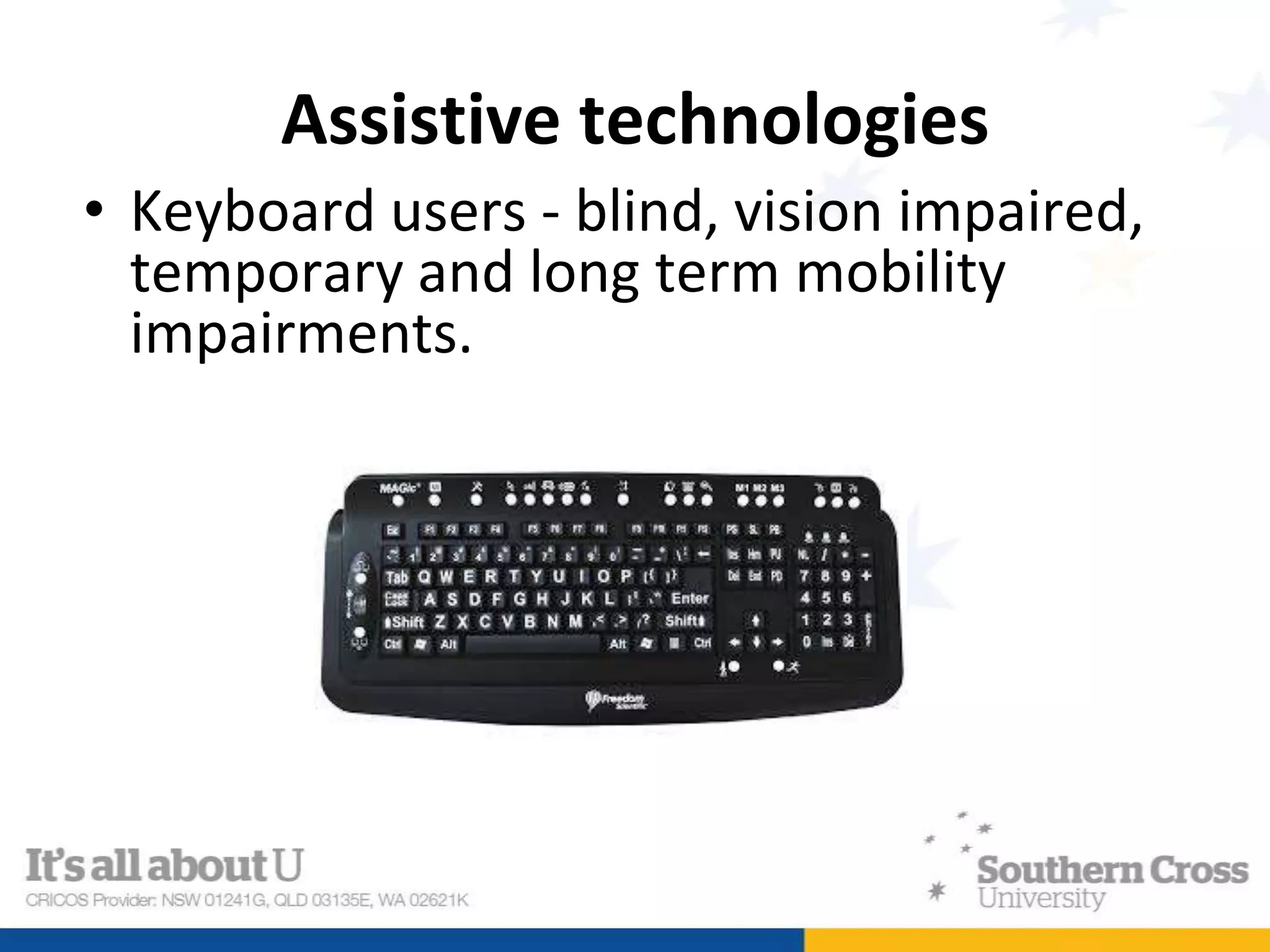
The document outlines the requirements for Australian government websites to comply with WCAG 2.0 levels A and AA by set deadlines, including guidelines for making websites accessible to individuals with various disabilities. It includes best practices for content structure, including page titles, headings, writing style, images, links, tables, video, audio, and forms, emphasizing the importance of clear, concise, and functional online communication. Reference tools and resources for validating accessibility standards are also included, along with recommendations for improving website usability.