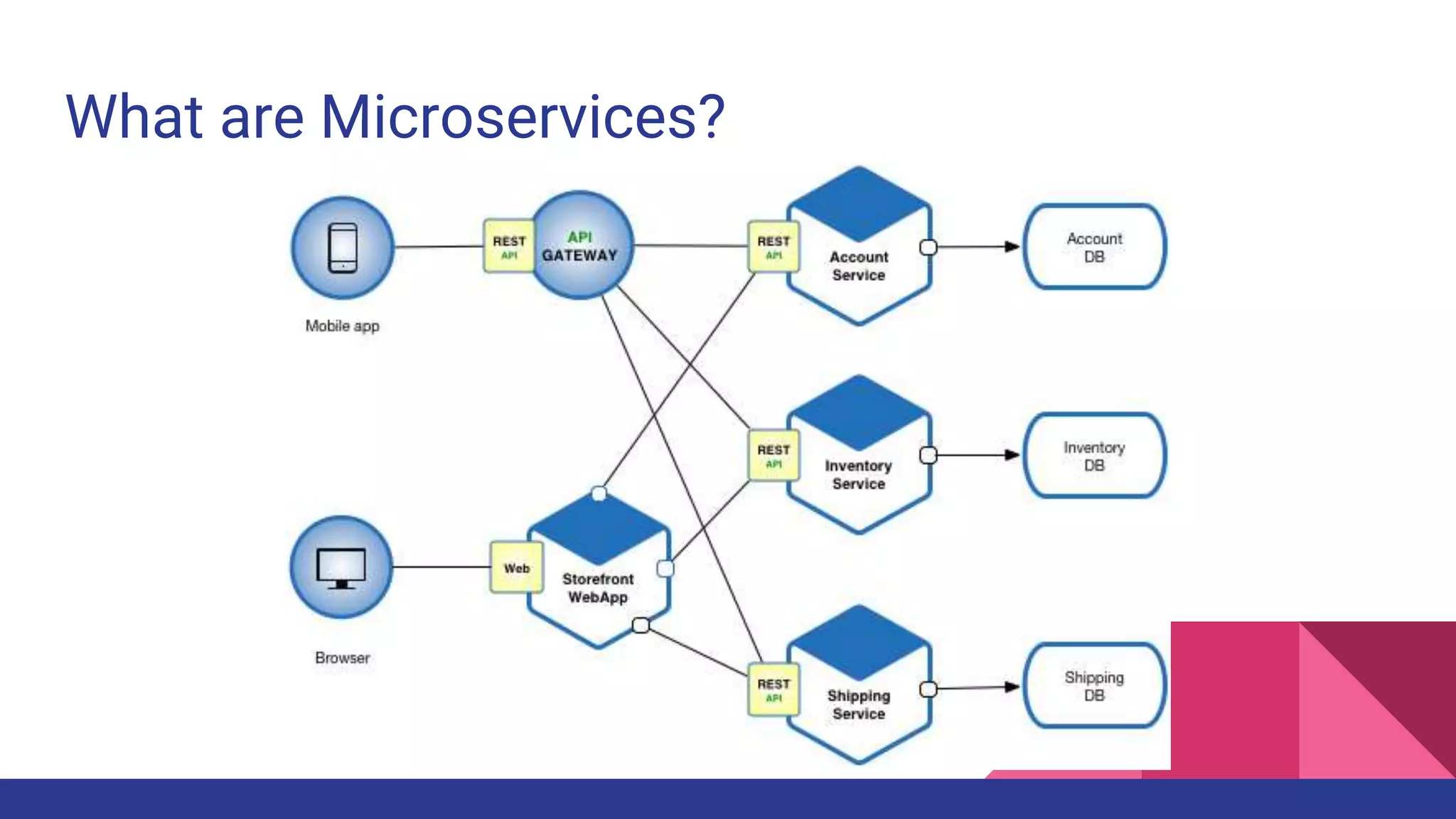
The document presents an overview of technology-agnostic microservices and micro frontends, emphasizing their role in creating maintainable and independently deployable web applications. It discusses challenges such as page composition, routing, and dynamic code loading, along with possible solutions and core technologies used, like Zalando's Tailor and Single-spa. Additionally, it highlights the importance of code isolation and error reporting strategies to ensure smooth operation within a micro frontend architecture.



























![Challenges - Registry
Holds info about:
● Apps
● Routes
● Templates
apps: {
"@portal/news": {
spaBundle: "http://127.0.0.1:3000/dist/single_spa.js",
cssBundle: "http://127.0.0.1:3000/dist/21f11a2afc03af3d62f8.css",
ssr: { // Optional. If omitted - no rendering will be done at the server side
src: "http://localhost:3000/news/?fragment=1",
},
},
},
templates: { master: "master.template.html" },
routes: [ // Express like routes, matched in order of appearance
{
route: "/news/*",
template: "master",
slots: {
navbar: { appName: "@portal/navbar" },
body: { appName: "@portal/news" },
}
}
]](https://image.slidesharecdn.com/vladfedosov-jsfest2019technologyagnosticmicroservicesatspafrontend-191111111141/75/JS-Fest-2019-Autumn-Technology-agnostic-microservices-at-SPA-frontend-28-2048.jpg)