В далекому 2016 році світ почув про вебкомпоненти, а одна ще тоді не дуже розумна команда, якій приходилось верстати дуже багато, вирішила спробувати те все в продукті, який би допоміг зменшити верстку. Про біди вебкомпонентів відомо всім, але про те, як вижити і дійти з альфи до стабільної версії знають не багато. Використання lit-element & lit-html і вирішення наболілих проблем, ось справня ціль моєї доповіді. Happy end обіцяю.















































































![ІН Е Р ІЯ КО Н ІВ ІІН Е Р ІЯ КО Н ІВ І
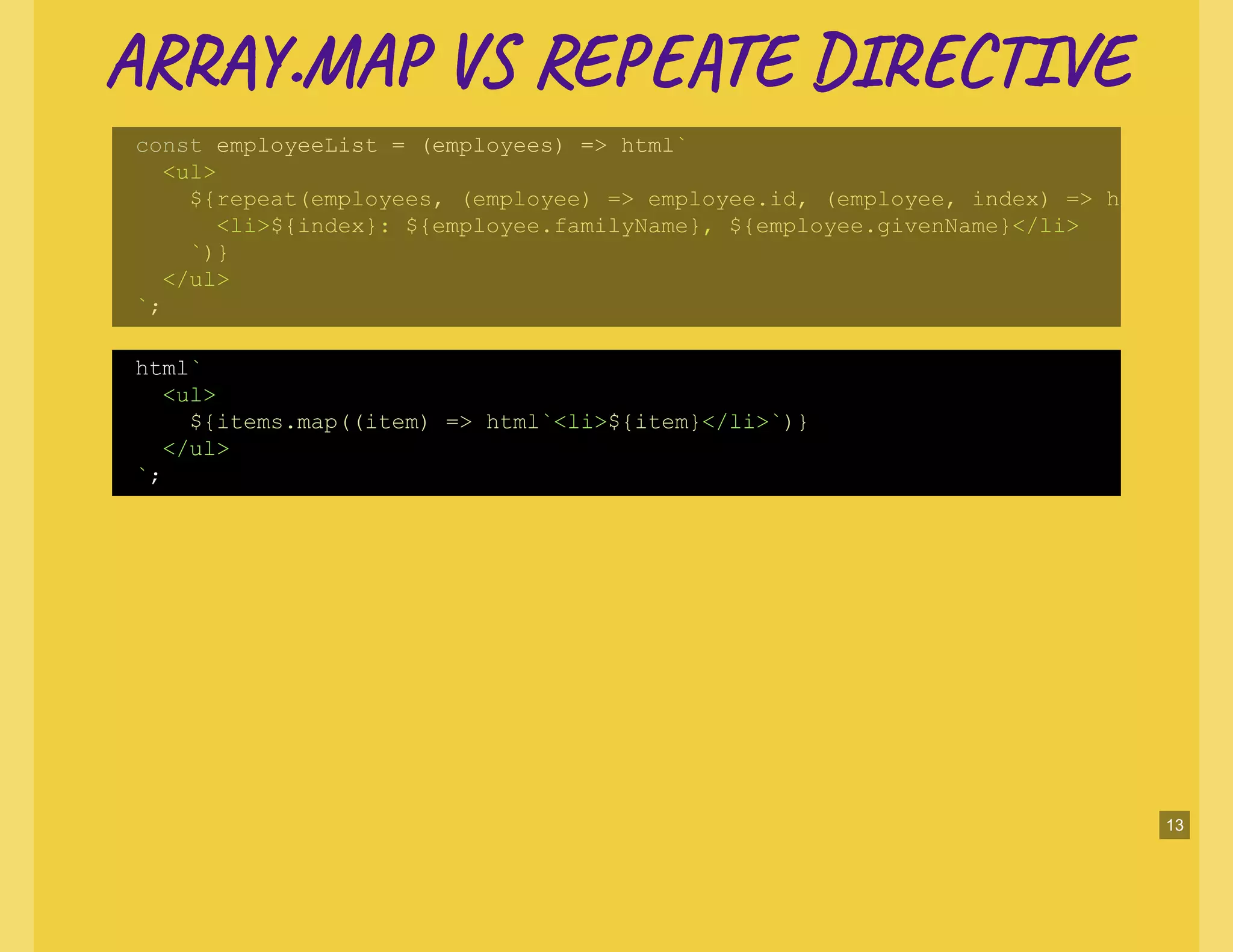
ПЕ КО Т Я У VU /REПЕ КО Т Я У VU /RE
[ТУТ МАВ БУДЕ КОД, АЛЕ ЦЕ НЕ ПОТРІБНО][ТУТ МАВ БУДЕ КОД, АЛЕ ЦЕ НЕ ПОТРІБНО]
32](https://image.slidesharecdn.com/lit-element-191113100642/75/JS-Fest-2019-Autumn-Webcomponents-lit-element-in-production-80-2048.jpg)

















![ПО Н ЯПО Н Я
lit-element.polymer-project.org
lit-html.polymer-project.org
github.com/web-padawan/awesome-lit-html
vaadin.com/tutorials/lit-element/starting-a-lit-element-project
www.webcomponents.org
[DevFest Nantes 2019] Building a Complex Application with Web
Components and LitElement
36](https://image.slidesharecdn.com/lit-element-191113100642/75/JS-Fest-2019-Autumn-Webcomponents-lit-element-in-production-98-2048.jpg)