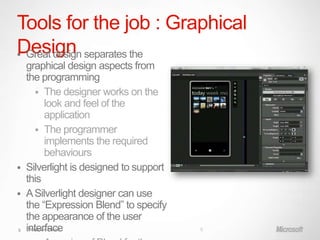
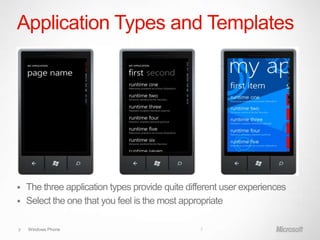
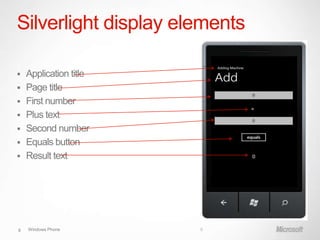
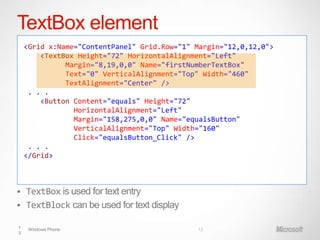
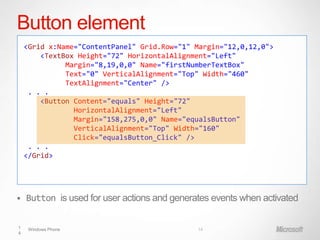
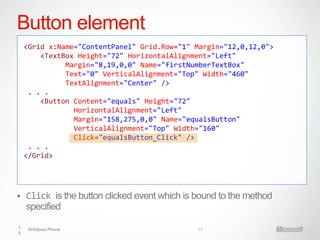
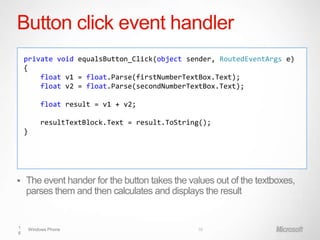
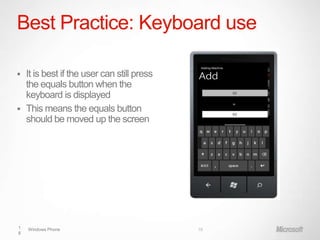
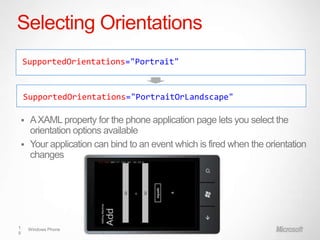
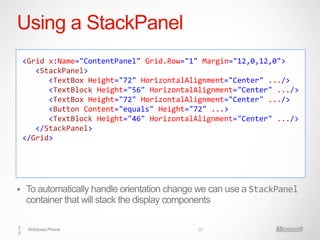
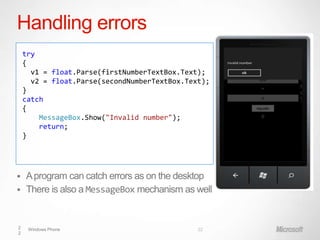
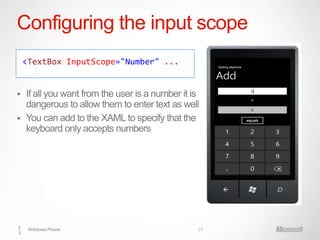
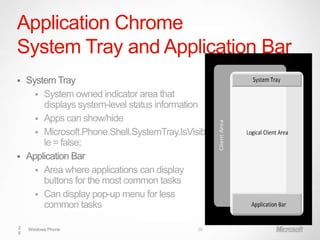
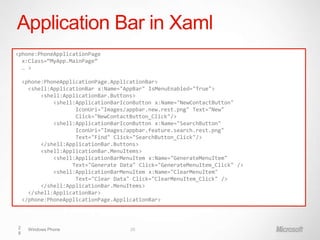
The document provides an introduction to Silverlight and its use for developing Windows Phone applications. It discusses the Metro design style, key Silverlight components like grids and buttons, and how to create a basic Silverlight application. It then demonstrates building a simple adding machine application in Silverlight to perform basic math operations and handle user input and button clicks. The document also covers best practices like orienting the application for both portrait and landscape modes and using the application bar for common tasks.