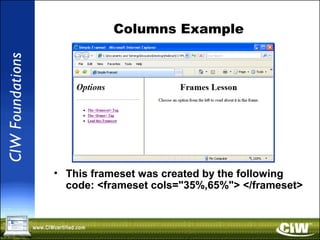
Frames allow dividing a browser window into multiple panes called frames. The <frameset> tag defines the frame layout using rows or columns. The <frame> tag defines the content in each frame. Inline frames embed one HTML document inside another using the <iframe> tag. Frames should only be used when appropriate considering functionality, accessibility, and usability.