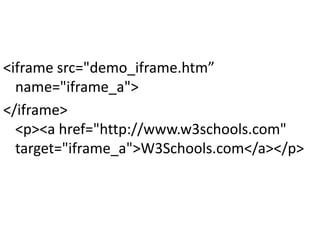
Frames divide a browser window into multiple panes, each containing a separate HTML document. A collection of frames is called a frameset. The <frameset> element replaces the <body> element and is used to define the rows and columns of frames. Individual <frame> elements are used within the <frameset> to specify sources for each frame. Attributes like name, target, and scrolling can be used to control frames. The <iframe> element defines an inline frame for embedding another document within the current one.