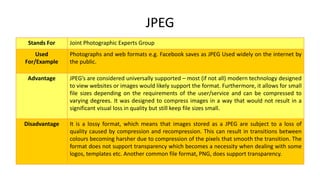
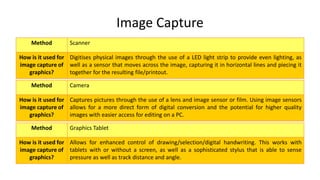
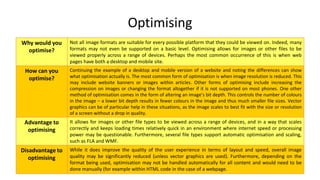
This document discusses various digital file formats for raster and vector graphics. Raster formats like JPEG, TIFF, GIF, BMP are described along with their uses and advantages/disadvantages. Vector formats like AI, FLA, WMF are also outlined. Compression and image capture methods like scanning and digital cameras are briefly covered. Key points include JPEG being widely supported but lossy, TIFF being lossless but large file sizes, and vector formats like AI scaling well but requiring proprietary software.