The document discusses various JavaScript development tools including npm, Bower, Grunt, and Yeoman. It begins by explaining that npm is used to install other development tools like Bower, Grunt, and Yeoman. It then provides more details on Bower for managing front-end package dependencies, Grunt for automating tasks, and how they can be used together with a Gruntfile and package.json to set up a build system for a JavaScript project.



















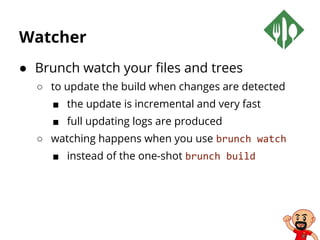
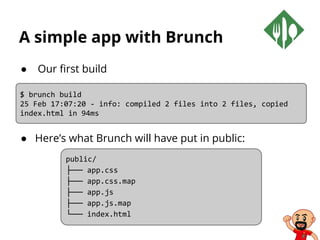
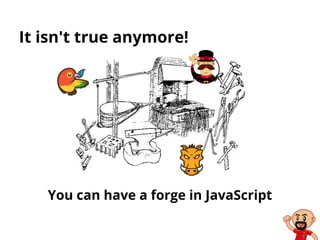
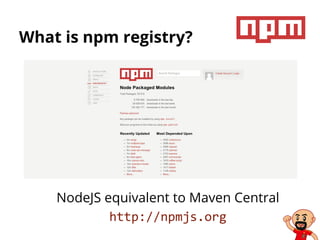
![Searching for packages
Looks on bower registry for packages
$ bower search angular
Search results:
angular git://github.com/angular/bower-angular.git
angular-mocks git://github.com/angular/bower-angular-mocks.git
angular-resource git://github.com/angular/bower-angular-resource.git
angular-scenario git://github.com/angular/bower-angular-scenario.git
angular-cookies git://github.com/angular/bower-angular-cookies.git
angular-sanitize git://github.com/angular/bower-angular-sanitize.git
angular-bootstrap git://github.com/angular-ui/bootstrap-bower.git
angular-ui git://github.com/angular-ui/angular-ui.git
angular-route git://github.com/angular/bower-angular-route.git
angular-ui-router git://github.com/angular-ui/ui-router
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-20-320.jpg)
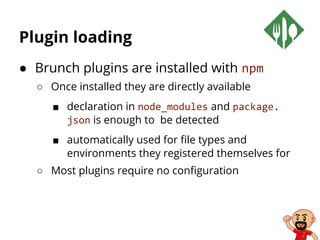
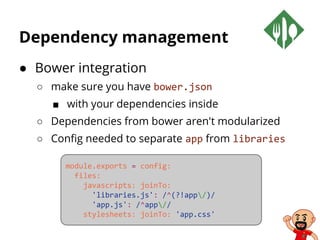
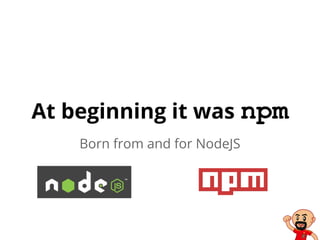
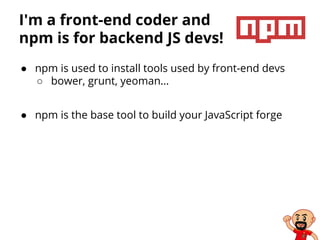
![Getting info on a package
Looks on bower registry for packages
$ bower info angular
bower angular#* cached git://github.com/angular/bower-angular.git#1.2.3
bower angular#* validate 1.2.3 against git://github.com/angular/bower-angular.git#*
bower angular#* new version for git://github.com/angular/bower-angular.git#*
bower angular#* resolve git://github.com/angular/bower-angular.git#*
bower angular#* download https://github.com/angular/bower-angular/archive/v1.2.4.tar.gz
bower angular#* extract archive.tar.gz
bower angular#* resolved git://github.com/angular/bower-angular.git#1.2.4
{
name: 'angular',
version: '1.2.4',
main: './angular.js',
dependencies: {},
homepage: 'https://github.com/angular/bower-angular'
}
Available versions:
- 1.2.4
- 1.2.3
- 1.2.2
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-21-320.jpg)


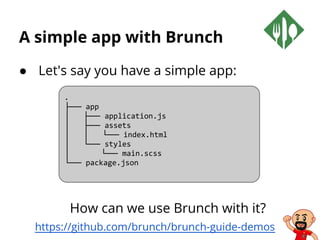
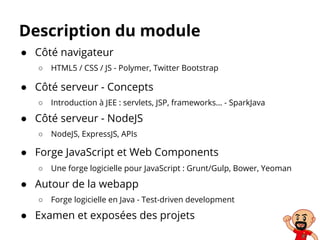
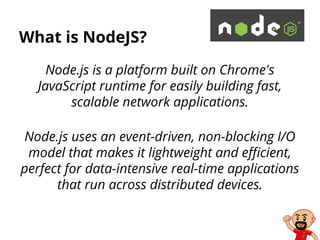
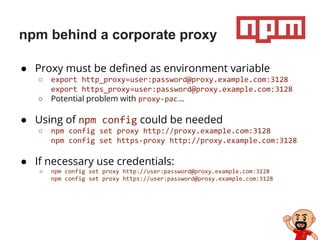
![Using an installed package
● Reference the package's installed components
○ using a <script> tag
● Use a module loader like Sprockets or RequireJS
○ For big or complex projects
○ Not really the Angular way
○ Better combine Bower with Uglify using Grunt… ;-)
[…]
<script src="/bower_components/angular/angular.js"></script>
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-24-320.jpg)
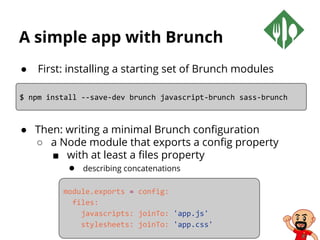
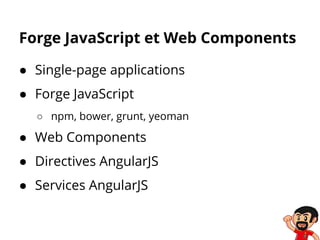
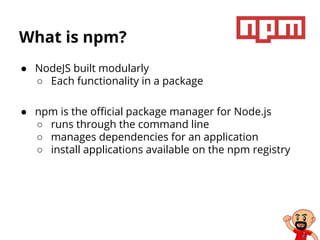
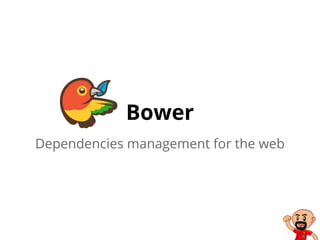
![Using local package cache
● Useful when offline
$ bower cache list
ace=git://github.com/ajaxorg/ace.git#1.1.1
ace-builds=git://github.com/ajaxorg/ace-builds.git#1.1.1
angular=git://github.com/angular/bower-angular.git#1.0.8
angular=git://github.com/angular/bower-angular.git#1.2.0-rc.3
angular=git://github.com/angular/bower-angular.git#1.2.0
angular=git://github.com/angular/bower-angular.git#1.2.3
angular=git://github.com/angular/bower-angular.git#1.2.4
[…]
$ bower install <package-name> --offline](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-25-320.jpg)


![Installing packages using bower.json
● If using multiple packages a project it’s often a good
idea to list these packages in a bower.json file
○ Installing and updating multiple packages with a single command.
{
"name": "LostInBrittany-App",
"version": "0.0.1",
"authors": [
"Horacio Gonzalez <horacio.gonzalez@gmail.com>"
],
"license": "MIT",
"private": true,
"dependencies": {
"angular": "~1.2",
"angular-route": "~1.2",
"leaflet": "~0.6.4",
"angular-leaflet": "~0.6.1"
}
}](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-28-320.jpg)
![Initialising the bower.json file
● Bower includes a tool to initialize a bower.json file
○ Executing bower init command at the root of the project will
launch an interactive program to create the file
$ bower init
[?] name: toto
[?] version: 0.0.1
[?] description: A sample app
[?] main file: index.html
[?] what types of modules does this package expose? globals
[?] keywords:
[?] authors: Horacio Gonzalez <horacio.gonzalez@gmail.com>
[?] license: MIT
[?] homepage: lostinbrittany.org
[?] set currently installed components as dependencies? Yes
[?] add commonly ignored files to ignore list? Yes
[?] would you like to mark this package as private which prevents it from being
accidentally published to the registry? Yes](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-29-320.jpg)

![Bower in my projects
● Defining a bower.json in project root
{
"name": "CityzenData-dataviz",
"version": "0.0.1",
"authors": [
"Horacio Gonzalez <horacio.gonzalez@gmail.com>"
],
"license": "MIT",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"es5-shim": "~2.1.0", "html5shiv": "~3.7.0", "angular": "~1.2",
"angular-route": "~1.2", "leaflet": "~0.6.4", "angular-leaflet": "~0.6.1"
}
}](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-31-320.jpg)
![What's in my bower.json?
● name
○ Name of your package
● version
○ Semantic version number
● main [string|array]
○ Primary endpoints of your package
● ignore [array]
○ An array of paths not needed in production
○ Bower will ignore them when installing the package](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-32-320.jpg)
![What's in my bower.json?
● dependencies [hash]
○ Packages your package depends upon in production
● devDependencies [hash]
○ Development dependencies
● private [boolean]
○ Set to true if you want to keep the package private
■ If you won't want to register the package in future](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-33-320.jpg)
![Recovering project dependencies
$ bower update
bower angular#~1.2 cached git://github.com/angular/bower-angular.git#1.2.4
bower angular#~1.2 validate 1.2.4 against git://github.com/angular/bower-
angular.git#~1.2
[…]
angular#1.2.4 bower_components/angular
angular-loader#1.2.4 bower_components/angular-loader
└── angular#1.2.4
angular-resource#1.2.4 bower_components/angular-resource
└── angular#1.2.4
angular-touch#1.2.4 bower_components/angular-touch
└── angular#1.2.4
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-34-320.jpg)

![Other useful Bower commands
$ bower
Usage:
bower <command> [<args>] [<options>]
Commands:
cache Manage bower cache
help Display help information about Bower
home Opens a package homepage into your favorite browser
info Info of a particular package
init Interactively create a bower.json file
install Install a package locally
link Symlink a package folder
list List local packages
lookup Look up a package URL by name
prune Removes local extraneous packages
register Register a package
search Search for a package by name
update Update a local package
uninstall Remove a local package](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-36-320.jpg)

![Why use a task runner?
● Automation
○ Performing repetitive task
■ minification
■ compilation
■ unit testing
■ linting
■ […]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-38-320.jpg)

![Installing Grunt CLI
$ npm install -g grunt-cli
npm http GET https://registry.npmjs.org/grunt-cli
npm http 200 https://registry.npmjs.org/grunt-cli
npm http GET https://registry.npmjs.org/grunt-cli/-/grunt-cli-0.1.11.tgz
npm http 200 https://registry.npmjs.org/grunt-cli/-/grunt-cli-0.1.11.tgz
[…]
/opt/node/bin/grunt -> /opt/node/lib/node_modules/grunt-cli/bin/grunt
grunt-cli@0.1.11 /opt/node/lib/node_modules/grunt-cli
├── resolve@0.3.1
├── nopt@1.0.10 (abbrev@1.0.4)
└── findup-sync@0.1.2 (lodash@1.0.1, glob@3.1.21)](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-40-320.jpg)

![Using Grunt on a project
● Installing grunt for the project
$ npm install grunt --save-dev
npm WARN package.json my-project-name@0.1.0 No description
npm WARN package.json my-project-name@0.1.0 No repository field.
npm WARN package.json my-project-name@0.1.0 No README data
npm http GET https://registry.npmjs.org/grunt
npm http 200 https://registry.npmjs.org/grunt
npm http GET https://registry.npmjs.org/grunt/-/grunt-0.4.2.tgz
npm http 200 https://registry.npmjs.org/grunt/-/grunt-0.4.2.tgz
[…]
grunt@0.4.2 node_modules/grunt
├── which@1.0.5
├── dateformat@1.0.2-1.2.3
├── eventemitter2@0.4.13
├── getobject@0.1.0
├── colors@0.6.2
├── hooker@0.2.3
├── async@0.1.22
├── exit@0.1.2
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-42-320.jpg)

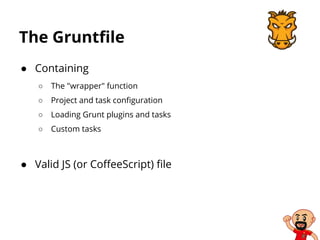
![A sample Gruntfile
$ module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-44-320.jpg)



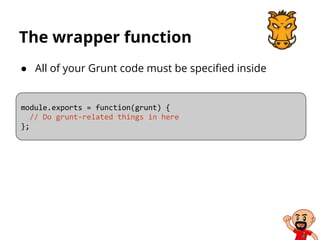
![Custom tasks
● Define your own tasks
○ By registering then in the Grunfile
○ E.g. default task
■ run by default
// Default task(s).
grunt.registerTask('default', ['uglify']);
// A very basic logStuff task.
grunt.registerTask('logStuff', 'Log some stuff.', function() {
grunt.log.write('Logging some stuff...').ok();
});
● May be defined in external .js files
○ loaded via the grunt.loadTasks method](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-48-320.jpg)


![Installing Yeoman
$ npm install -g yo
npm http GET https://registry.npmjs.org/yo
npm http 200 https://registry.npmjs.org/yo
npm http GET https://registry.npmjs.org/yo/-/yo-1.0.5.tgz
npm http 200 https://registry.npmjs.org/yo/-/yo-1.0.5.tgz
npm http GET https://registry.npmjs.org/lodash
[…]
/opt/node/bin/yo -> /opt/node/lib/node_modules/yo/bin/yo
yo@1.0.5 /opt/node/lib/node_modules/yo
├── open@0.0.4
├── async@0.2.9
├── lodash@2.2.1
├── chalk@0.2.1 (ansi-styles@0.2.0, has-color@0.1.1)
├── sudo-block@0.2.1 (chalk@0.1.1)
├── nopt@2.1.2 (abbrev@1.0.4)
├── update-notifier@0.1.7 (semver@2.1.0, configstore@0.1.6, request@2.27.0)
├── insight@0.3.0 (lodash@1.3.1, inquirer@0.2.5, configstore@0.1.6, request@2.27.0)
└── yeoman-generator@0.14.1 (dargs@0.1.0, diff@1.0.7, debug@0.7.4, rimraf@2.2.5, chalk@0.3.0,
text-table@0.2.0, mime@1.2.11, mkdirp@0.3.5, isbinaryfile@0.1.9, shelljs@0.2.6, underscore.
string@2.3.3, iconv-lite@0.2.11, request@2.27.0, inquirer@0.3.5, glob@3.2.7, findup-sync@0.1.2,
file-utils@0.1.5, download@0.1.7, cheerio@0.12.4)](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-51-320.jpg)
![Installing yo generators
$ npm install -g generator-webapp
npm http GET https://registry.npmjs.org/generator-webapp
npm http 200 https://registry.npmjs.org/generator-webapp
npm http GET https://registry.npmjs.org/generator-webapp/-/generator-webapp-0.4.4.tgz
npm http 200 https://registry.npmjs.org/generator-webapp/-/generator-webapp-0.4.4.tgz
[…]
generator-webapp@0.4.4 /opt/node/lib/node_modules/generator-webapp
├── cheerio@0.12.4 (entities@0.3.0, underscore@1.4.4, htmlparser2@3.1.4, cheerio-select@0.0.3)
└── yeoman-generator@0.13.4 (dargs@0.1.0, diff@1.0.7, debug@0.7.4, rimraf@2.2.5, text-table@0.
1.1, mime@1.2.11, async@0.2.9, mkdirp@0.3.5, isbinaryfile@0.1.9, shelljs@0.1.4, underscore.
string@2.3.3, iconv-lite@0.2.11, lodash@1.3.1, chalk@0.2.1, tar@0.1.19, findup-sync@0.1.2,
glob@3.2.7, inquirer@0.3.5, request@2.25.0)
● Generators are used to scaffold your apps
○ A generator by kind of app
■ e.g. generator-webapp, generator-angular](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-52-320.jpg)
![● A typical workflow
Workflow Yeoman
$ npm install -g generator-angular # install generator
[…]
$ yo angular # scaffold out a AngularJS project
[…]
$ bower install angular-ui # install a dependency for your project from Bower
[…]
$ grunt test # test your app
[…]
$ grunt server # preview your app
[…]
$ grunt # build the application for deployment
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-53-320.jpg)

![Why Brunch?
● Grunt & Gulp are powerful… but complex
○ Brunch is order-of-magnitude simpler
● Config files are easy and short
exports.config =
# See http://brunch.io/#documentation for docs.
files:
javascripts:
joinTo:
'javascripts/app.js': /^app/
'javascripts/vendor.js': /^(?!app)/
stylesheets:
joinTo: 'stylesheets/app.css'
templates:
joinTo: 'javascripts/app.js'
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-55-320.jpg)


![Create a new Brunch project
● skeleton-URL specifies a skeleton
○ from which the application will be initialized
○ like Yeoman blueprints
● current skeleton list : http://brunch.
io/skeletons.html
$ brunch new <skeleton-URL> [optional-output-dir]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-58-320.jpg)




![Configuration files
● Configuration files:
○ either brunch-config.coffee (favored version)
○ or brunch-config.js
● Most of times conf is only a big object
○ JSON style
○ so CoffeeScript will “just” spare you the noise
■ curly braces, commas, quotes…
exports.config =
# See http://brunch.io/#documentation for docs.
files:
javascripts:
joinTo:
'javascripts/app.js': /^app/
'javascripts/vendor.js': /^(?!app)/
stylesheets:
joinTo: 'stylesheets/app.css'
[…]](https://image.slidesharecdn.com/enib2015-2016-caiwebs01e03forgejs14-laforgejavascript-151124141828-lva1-app6891/85/ENIB-2015-2016-CAI-Web-S01E01-La-forge-JavaScript-63-320.jpg)