The document outlines a course on building a personal website using a content management system (CMS). It covers various aspects including audience identification, content organization, website structure, and design principles, emphasizing the importance of user personas and effective navigation. Practical tasks such as card sorting, creating site sections, and implementing design snippets are included to help participants apply learned concepts.































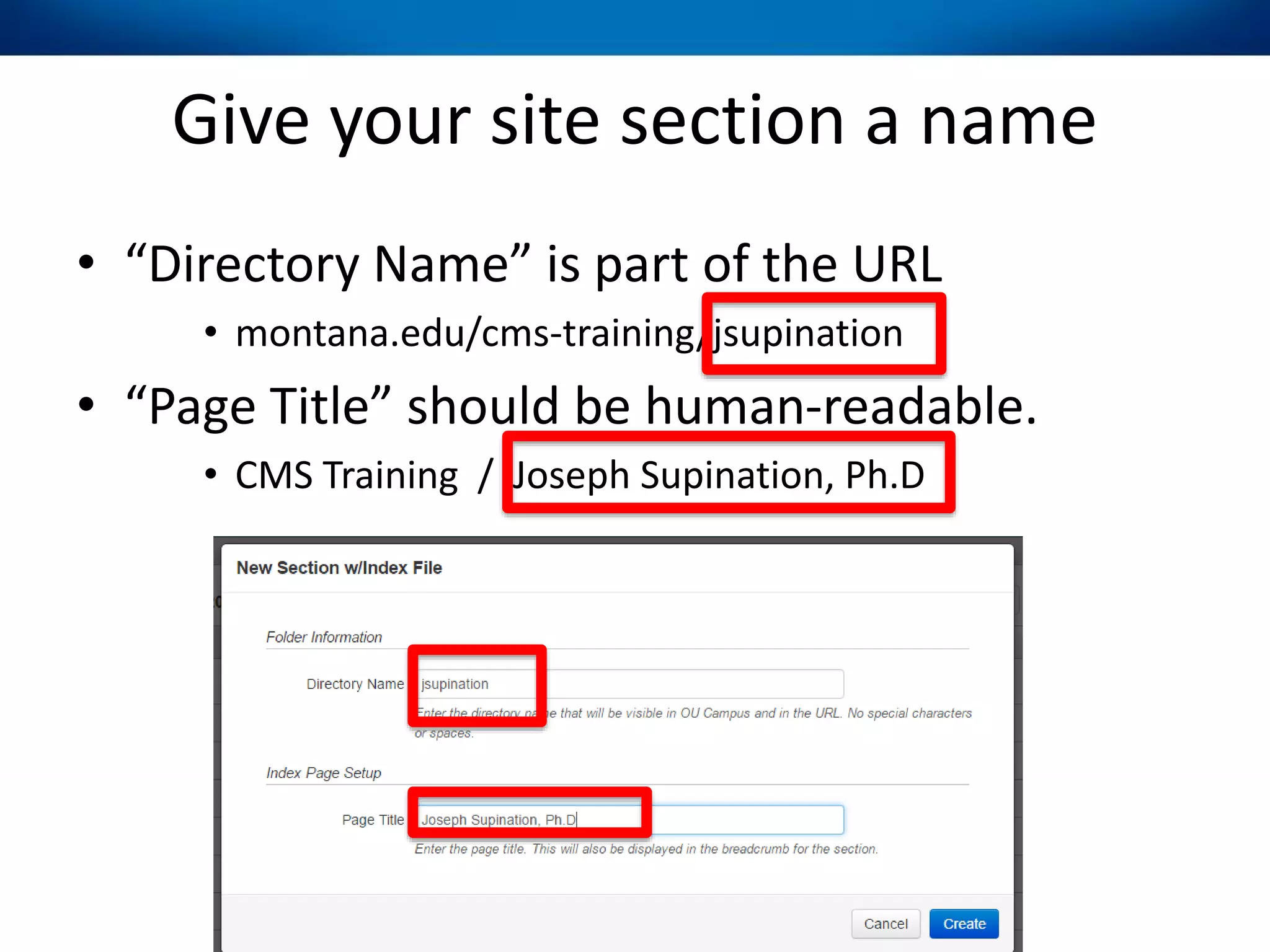
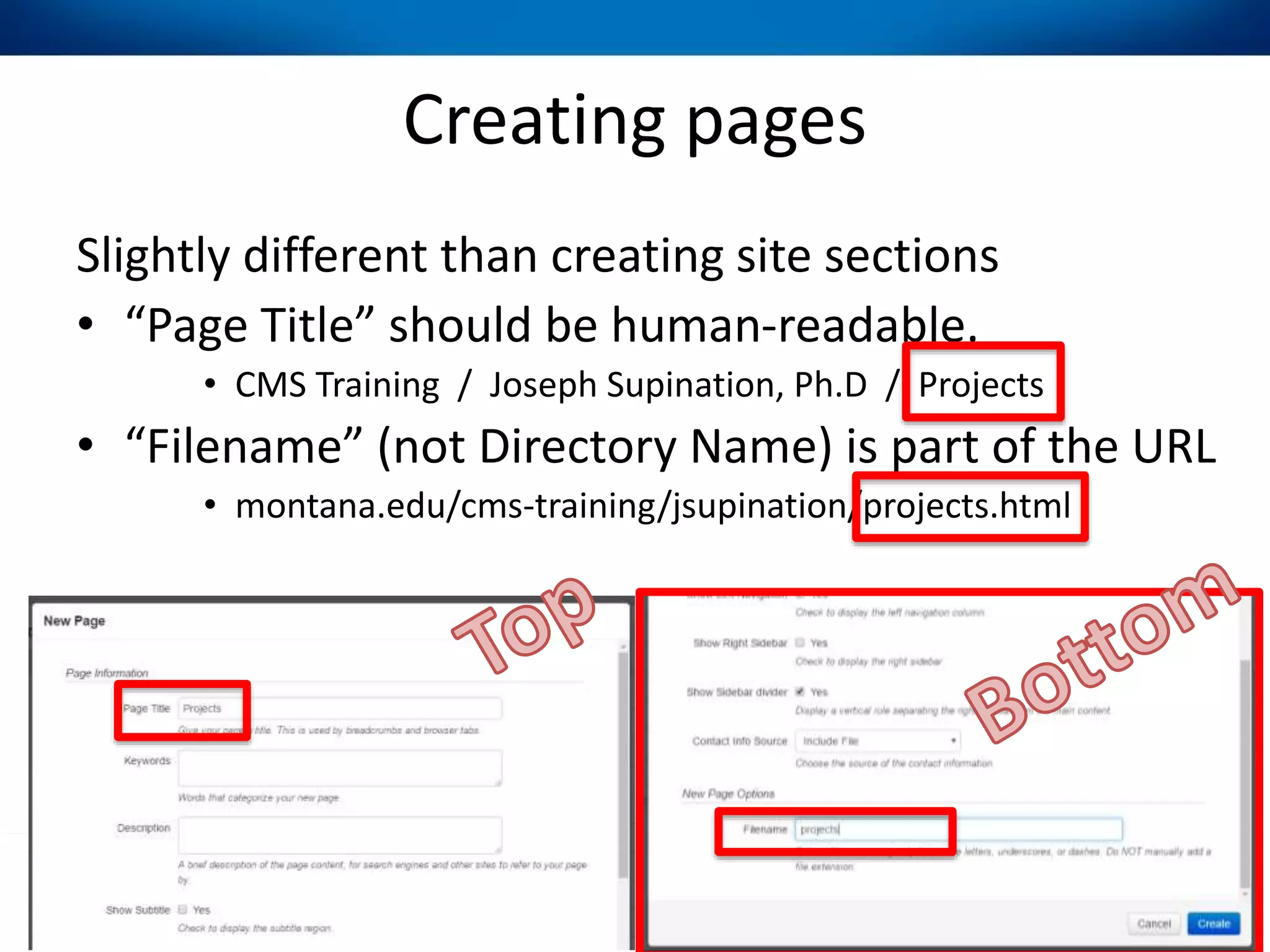
![Create a new site section
• Choose
• Select [ New Section w/Index File ].](https://image.slidesharecdn.com/cms120-buildingawebsitev1-170222222211/75/CMS-120-Introduction-to-Building-a-Website-32-2048.jpg)