
plan601 e session 2 demo
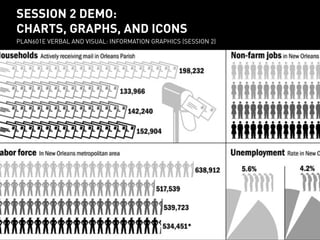
- 1. session 2 demo: charts, graphs, and icons PLAN601E Verbal and visual: Information Graphics (session 2) SESSION 2 DEMO: CHARTS, GRAPHS, AND ICONS PLAN601E VERBAL AND VISUAL: INFORMATION GRAPHICS (SESSION 2)
- 2. copy exercise files make a local copy of folder: session 2 exercise files
- 3. charts in adobe illustrator overview of tools and panels creating pie charts and bar charts using excel data
- 4. More detail on Course Blog under ‘Resource Library’ introduction to adobe illustrator
- 5. 1) Create a new document. creating a pie chart with adobe illustrator 1 menus
- 6. 2) Use the Chart Tool to make 4” x 4” pie chart. creating a pie chart with adobe illustrator 2 chart tool
- 7. 2) Paste population data into table. creating a pie chart with adobe illustrator pop. data 3 study area vs. [city - study area] study area vs. [study area - tract] Let’s make two pie charts: one showing proportion of citywide population represented by the study area and another showing the proportion of the study area represented by a census tract.
- 8. 4) Ungroup each chart at least twice to separate the elements. creating a pie chart with adobe illustrator object menu 4
- 9. 6) Create a palette. 5) Select part of chart you want to color with select tool; Use eyedropper tool to color the polygon. creating a pie chart with adobe illustrator 6 6 5
- 10. 1) Clean up data utilizing Find & Replace. creating a bar graph with adobe illustrator Let’s use the sort functions in Excel in order to visually organize census data by discrete zones. 1 find / replace
- 11. creating a bar graph with adobe illustrator Let’s use the sort functions in Excel in order to visually organize census data by discrete zones. There are 29 census tracts in the study area. They are displayed here in ascending order. zone a 301 303 361 365.01 365.02 363 367 369 371 373 890 892 894 896 898 900 902 906 908 910 912 916 918 920 922 924 928 1098 1132 zone b zone c
- 12. 2) Insert a column and indicate the zone for each tract.creating a bar graph with adobe illustrator Let’s use the sort functions in Excel in order to visually organize census data based on our own study area zones. 2
- 13. 3) Sort the data based on the new column. creating a bar graph with adobe illustrator Use the sort function to organize census data based on the study area zones. 3 sort
- 14. 4) Hide extraneous columns; add a column; 5) Make new column tabulating percentage of total HH that are non-family households. creating a bar graph with adobe illustrator Let’s generate some percentages for households where non-relatives live. 4 5 5 formula
- 15. creating a bar graph with adobe illustrator Let’s make a bar graph of this information.
- 16. 6) Use Chart Tool to create 6” x 4” Stacked Chart. creating a bar graph with adobe illustrator 6 6
- 17. 7) Paste non-family households in first column; total HH into second column. creating a bar graph with adobe illustrator 7
- 18. 8) Build a color palette. Close table window for bar graph. 9) Ungroup graph 3 times; use the wand to select the non-family bars; use eyedropper to color bars with your palette. creating a bar graph with adobe illustrator 9 8 8
- 19. s 10) Use the wand to select the horizontal tick marks along the x-axis; holding down shift, deselect the other lines in the graph; Delete the tick marks. creating a bar graph with adobe illustrator 10
- 20. 11) Add color to Total HH bars; 12) Ungroup all bars; use Selection tool to create space between zones; 13) Add labels and use Rotate tool to rotate them; 14) Extend and modify line weights of axes. creating a bar graph with adobe illustrator 13 14 11 12 stroke palette
- 21. 15) Add labels for percentages. Where text overlaps with axes, delete background lines using Scissors tool. creating a bar graph with adobe illustrator 15 15
- 22. 16) Use ‘Find Font’ to replace fonts with preferred; adjust boxes, positions and point sizes accordingly. creating a bar graph with adobe illustrator 16
- 23. 17) Add labels for title, units, areas, key. 18) Use rectangle tool to create background shading. creating a bar graph with adobe illustrator 18 18 17
- 24. creating a bar graph with adobe illustrator 19) Remove any unnecessary lines.
- 25. Creating an icon in adobe illustrator
- 26. 1) Download a jpeg of an icon that has clean lines and few colors and File>Place it in illustrator. creating AN ICON with adobe illustrator Let’s first borrow an icon from the Internet and convert a jpeg into vectors we can work with. 1
- 27. 2) Select Object >Live Trace>Make and Expand to have Illustrator approximate a series of vectors of the jpeg creating AN ICON with adobe illustrator 3 Let’s first borrow an icon from the Internet and convert a jpeg into vectors we can work with. 2
- 28. 3) Ungroup; Use the Direct Selection Tool to delete extraneous vectors. creating AN ICON with adobe illustrator 4 Let’s first borrow an icon from the Internet and convert a jpeg into vectors we can work with. 3
- 29. 4) Edit colors, styles, etc. You can also copy/paste the icon into InDesign. creating AN ICON with adobe illustrator 4 Let’s first borrow an icon from the Internet and convert a jpeg into vectors we can work with.
- 30. 5) Place a jpeg of a photo with a clear figure in Illustrator. Lock its layer. creating AN ICON with adobe illustrator 5 Another approach is to create an icon by tracing over a photograph. 5
- 31. 6) In a new layer, use the pen tool to trace the edges of the figure. creating AN ICON with adobe illustrator 6 Another approach is to create an icon by tracing over a photograph. 6
- 32. 7) Trace other important visual features. creating AN ICON with adobe illustrator 7 Another approach is to create an icon by tracing over a photograph.
- 33. 8) Add lines if needed to describe the figure. creating AN ICON with adobe illustrator 8 Another approach is to create an icon by tracing over a photograph.
- 34. 9) Use direct selection tool and color palette to color the icon.creating AN ICON with adobe illustrator Another approach is to create an icon by tracing over a photograph. 9 9
- 35. 10) Use direct selection tool and color palette to color the icon.creating AN ICON with adobe illustrator Another approach is to create an icon by tracing over a photograph. 10 10
- 36. 11) Select any secondary line or shape overlaid on your flat color and use Object>Path>Divide Objects Below (or use the Pathfinder) to punch through your shapes and create new polygons. creating AN ICON with adobe illustrator Another approach is to create an icon by tracing over a photograph. 11
- 37. 12) Find an icon in a font that you like. creating AN ICON with adobe illustrator A third way to create an icon is to convert typographic icons to vectors. 12 12
- 38. 13) Paste character into a new text box, select box with direct selection tool, and use Type>Create Outlines. creating AN ICON with adobe illustrator A third way to create an icon is to convert typographic icons to vectors. 13
- 39. 14) Ungroup the vectors. creating AN ICON with adobe illustrator A third way to create an icon is to convert typographic icons to vectors. 14
- 40. 15) Edit colors, styles, etc. You can also copy/paste the icon into InDesign. creating AN ICON with adobe illustrator A third way to create an icon is to convert typographic icons to vectors. 15
- 41. www.thenounproject.org www.iconmonstr.com creating AN ICON with adobe illustrator You can also use icons that are available for download under Creative Commons.
- 42. Message of this slide/ category of data documented on this page assignment 2 Title of your presentation Title slide; Previous slides (Assignment 1) Assignment 2: Three sets of charts/graphs, integrating icon PDF, 7.5”x10” Intertitle; Sketches, notes, precedents and revisions for Assignment 2; All previous sketches, notes, precedents and revisions. Sketches, notes, precedents and revisions From some part of Assignment 2 JPEG Headline tells me the message of this slide Headline tells me the message of this slide Headline tells me the message of this slide Headline tells me the message of this slide