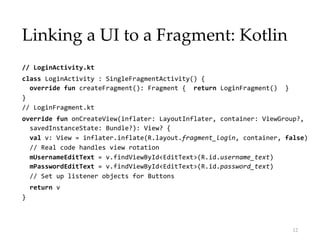
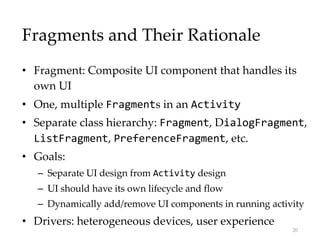
- The document discusses user interface development in Android, focusing on fragments.
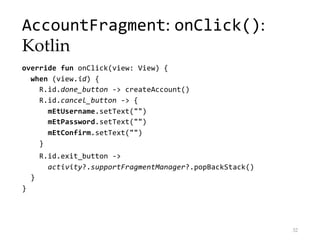
- Fragments allow dividing the user interface into modular sections that can be reused across activities and handle their own lifecycles. This improves separation of concerns and allows dynamic configuration of UI components.
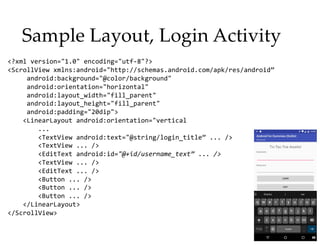
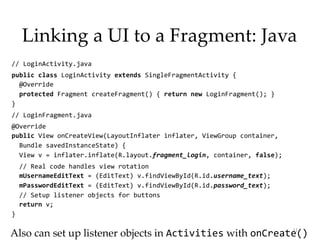
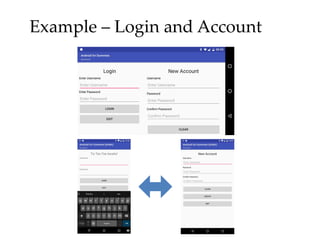
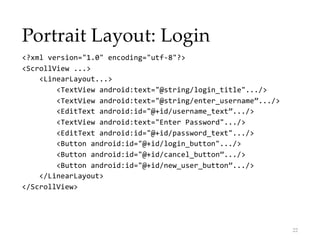
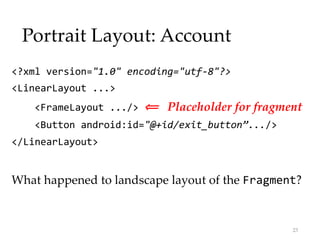
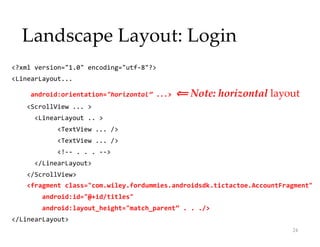
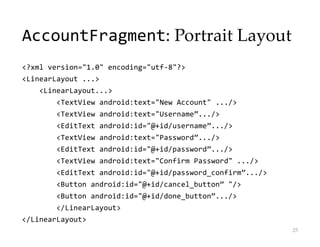
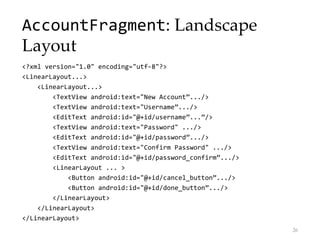
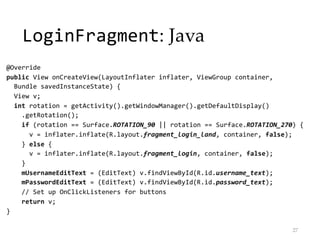
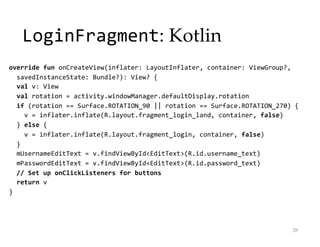
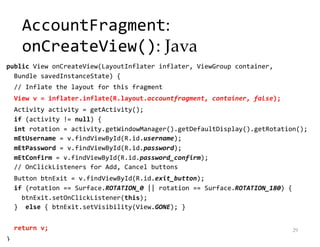
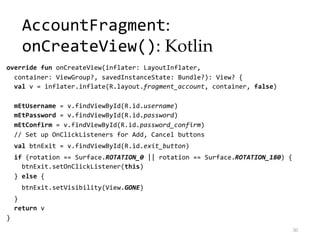
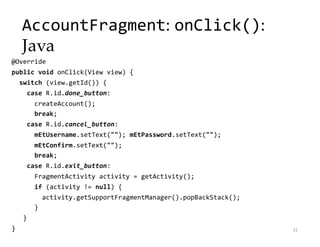
- The example shows a login fragment and account fragment used in both portrait and landscape orientations by inflating different layout files depending on device rotation.