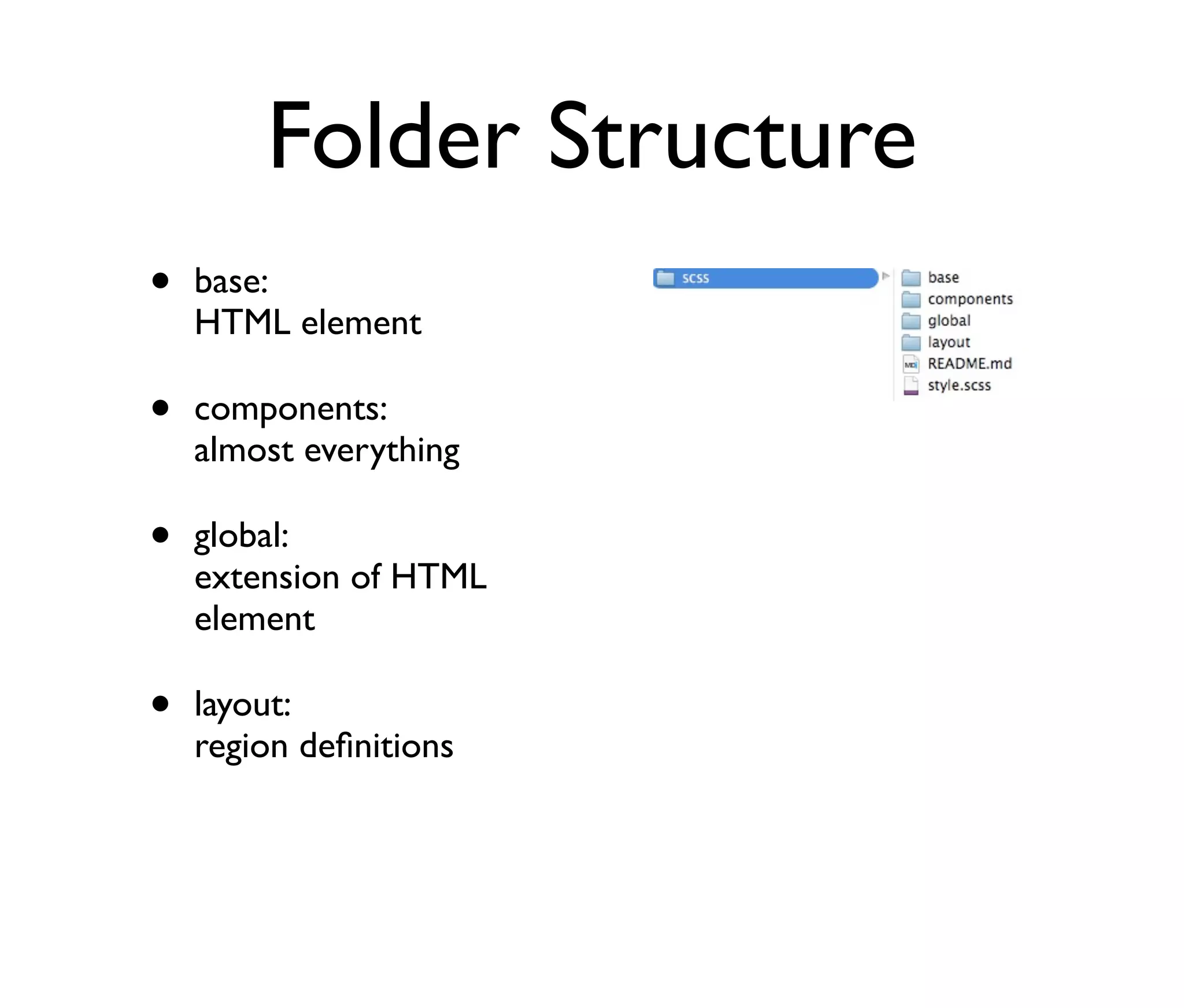
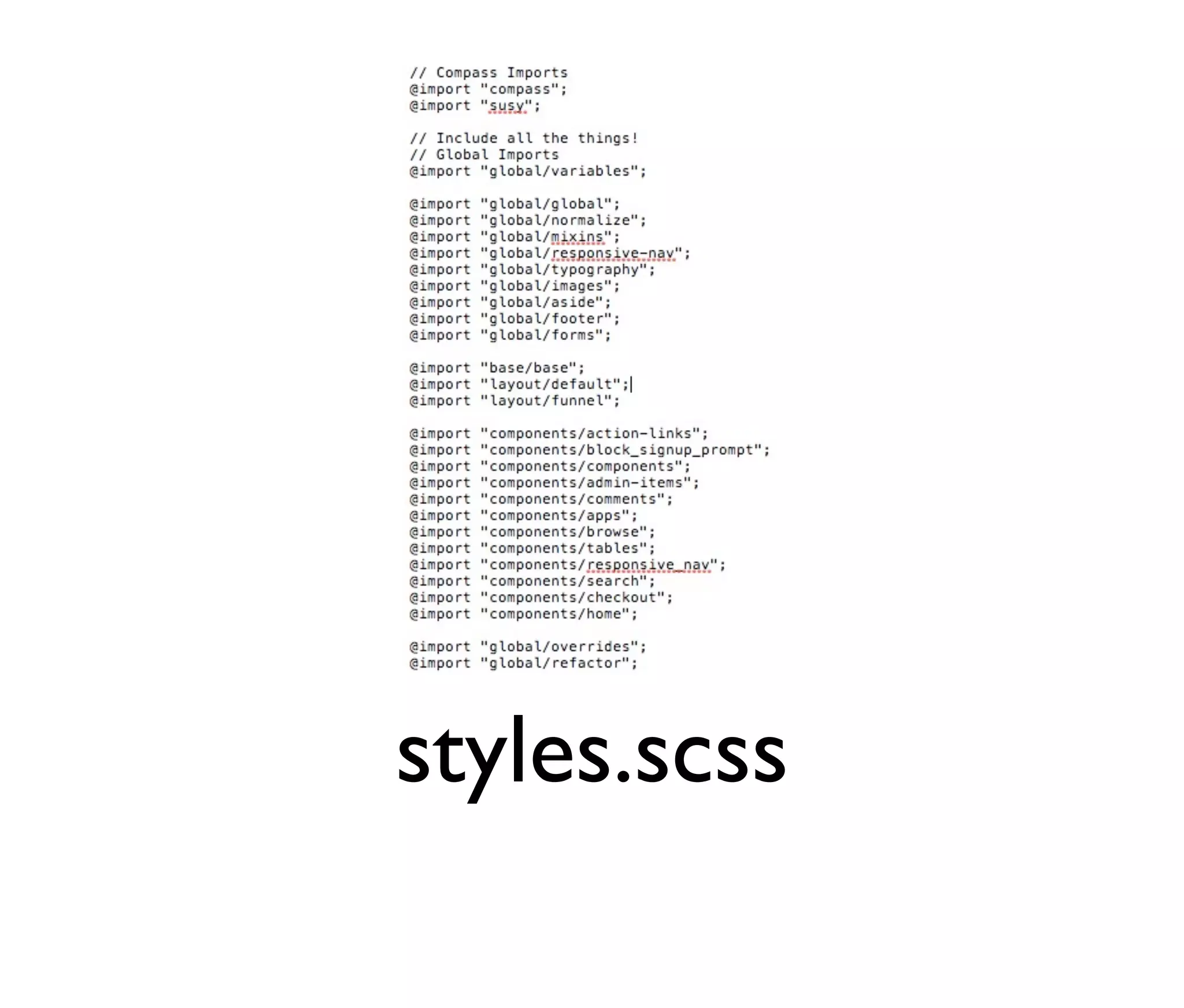
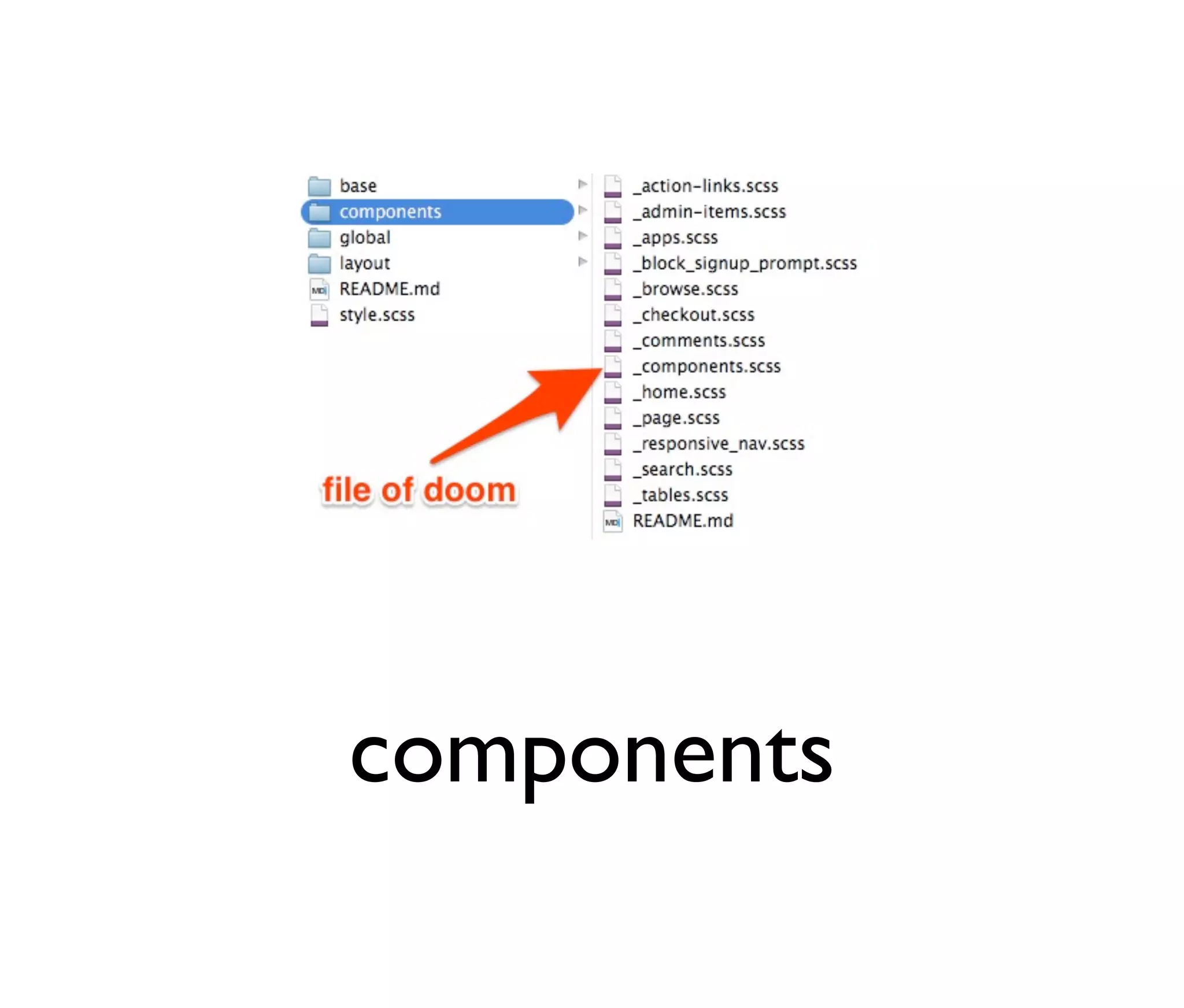
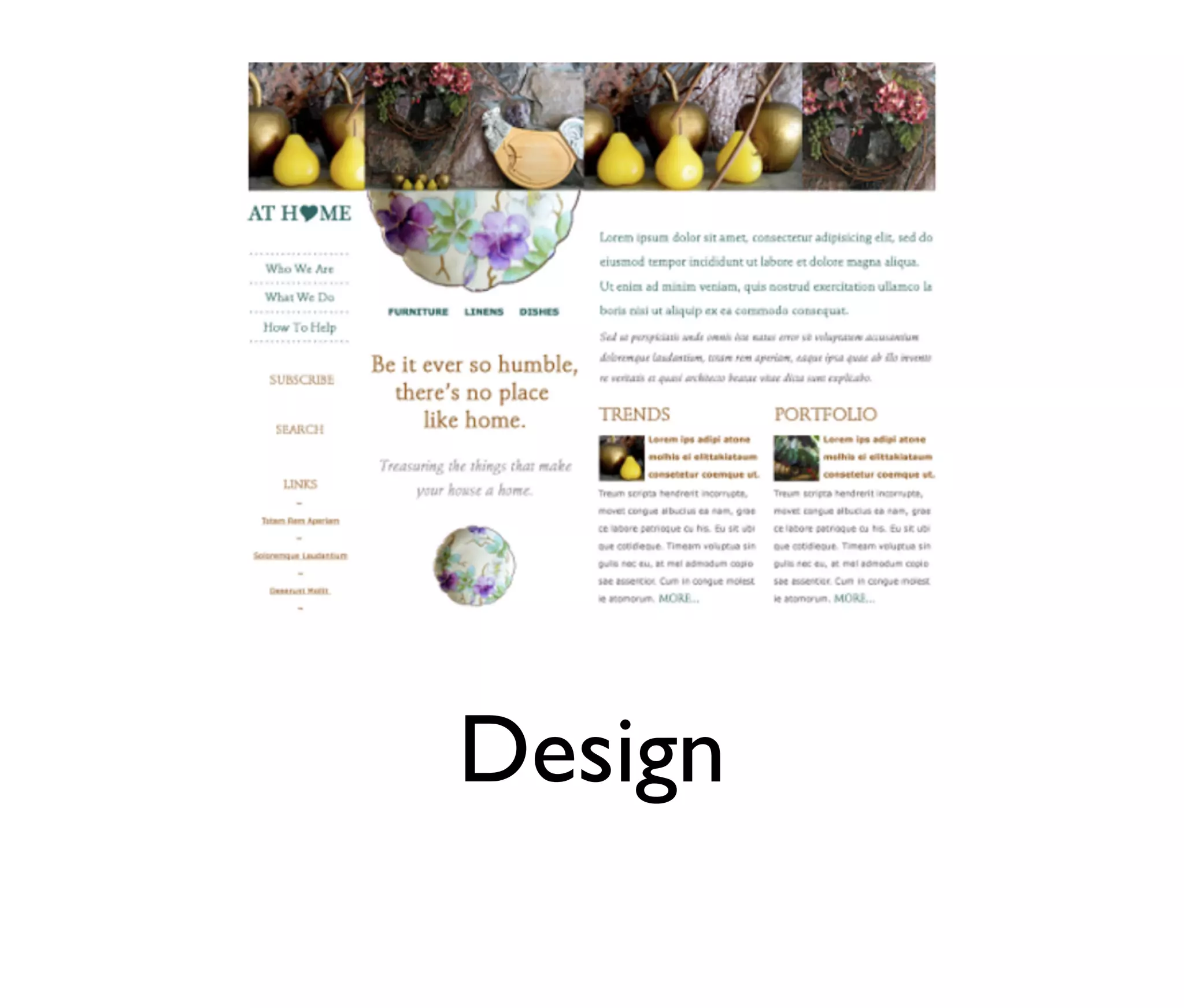
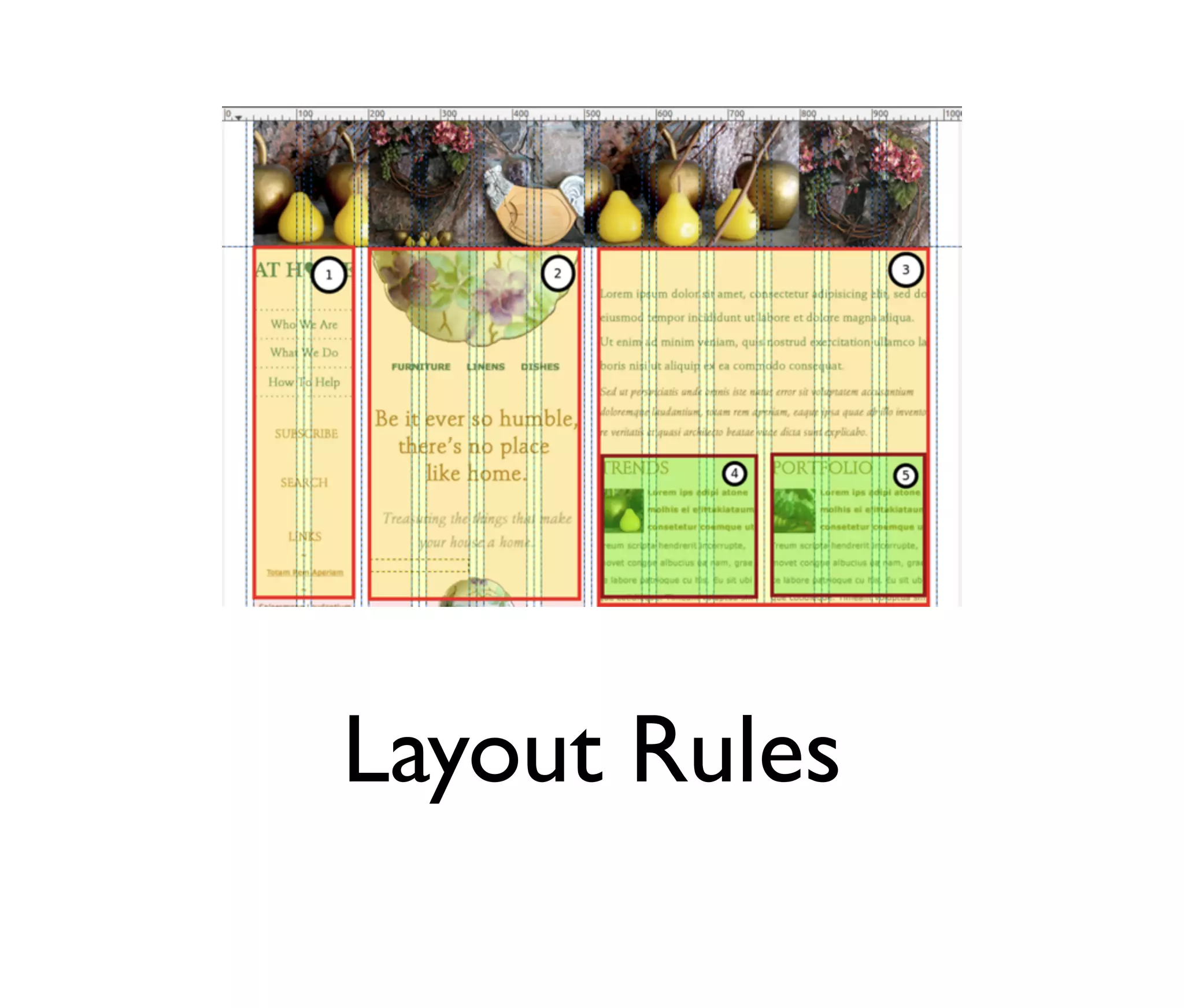
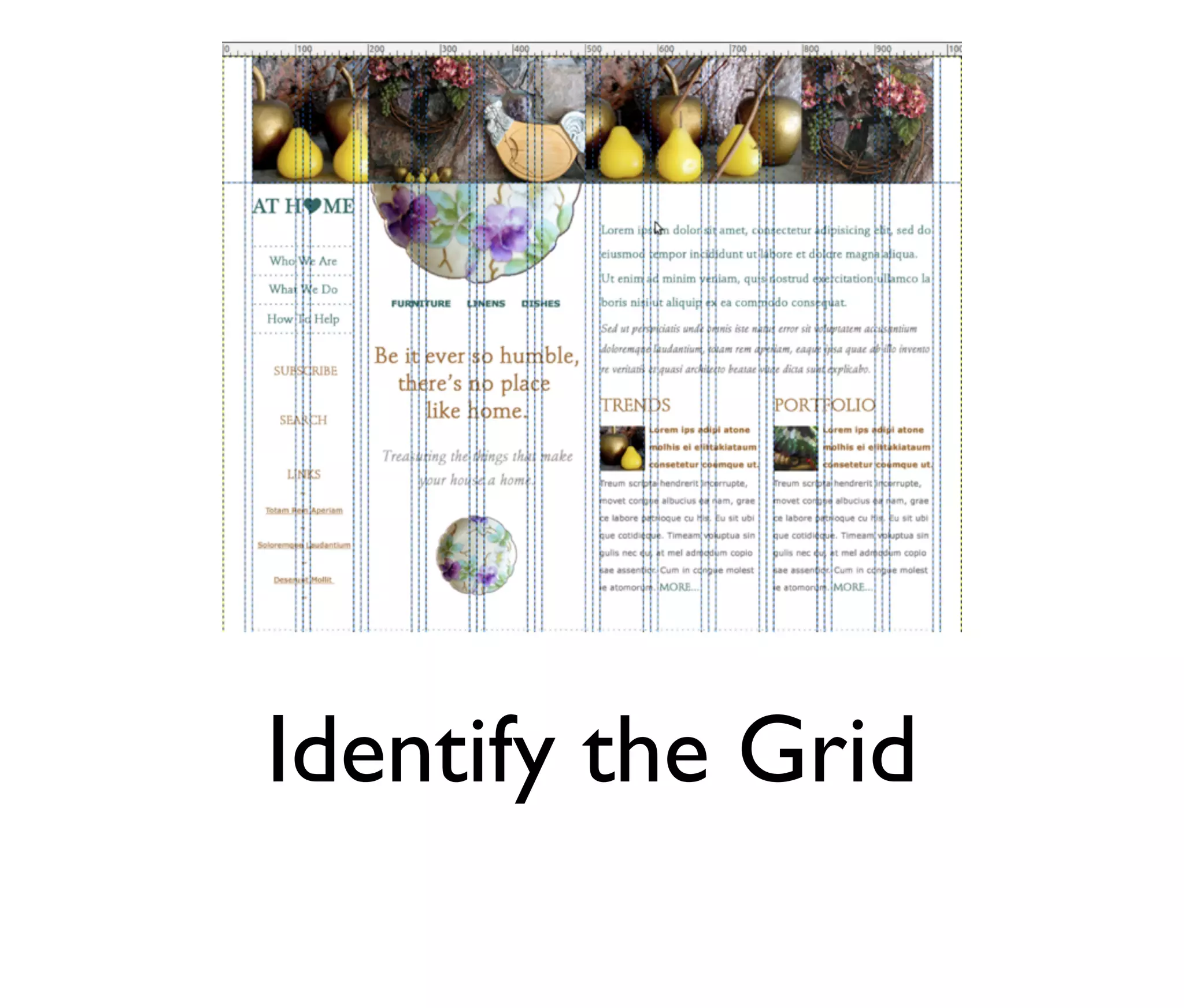
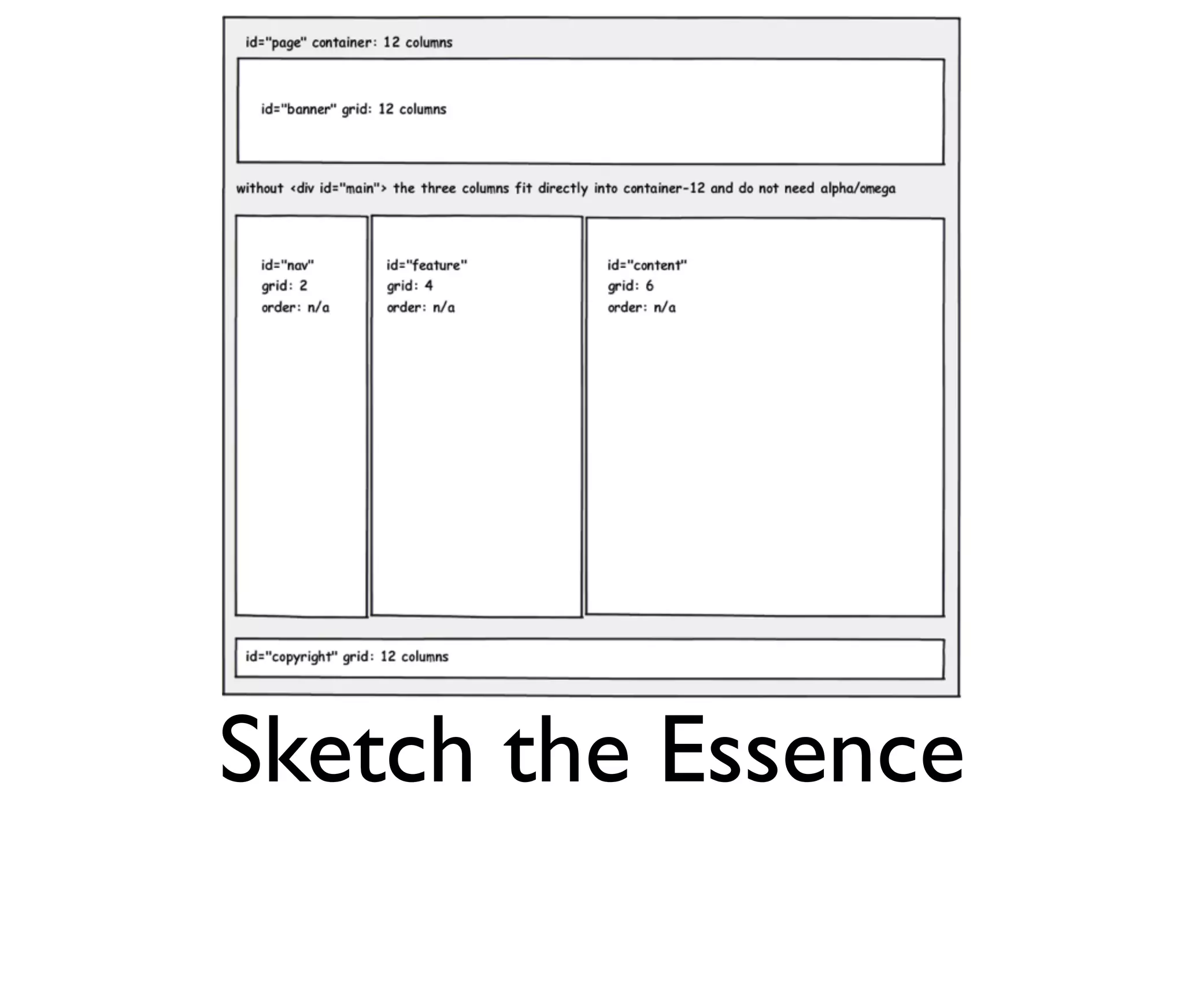
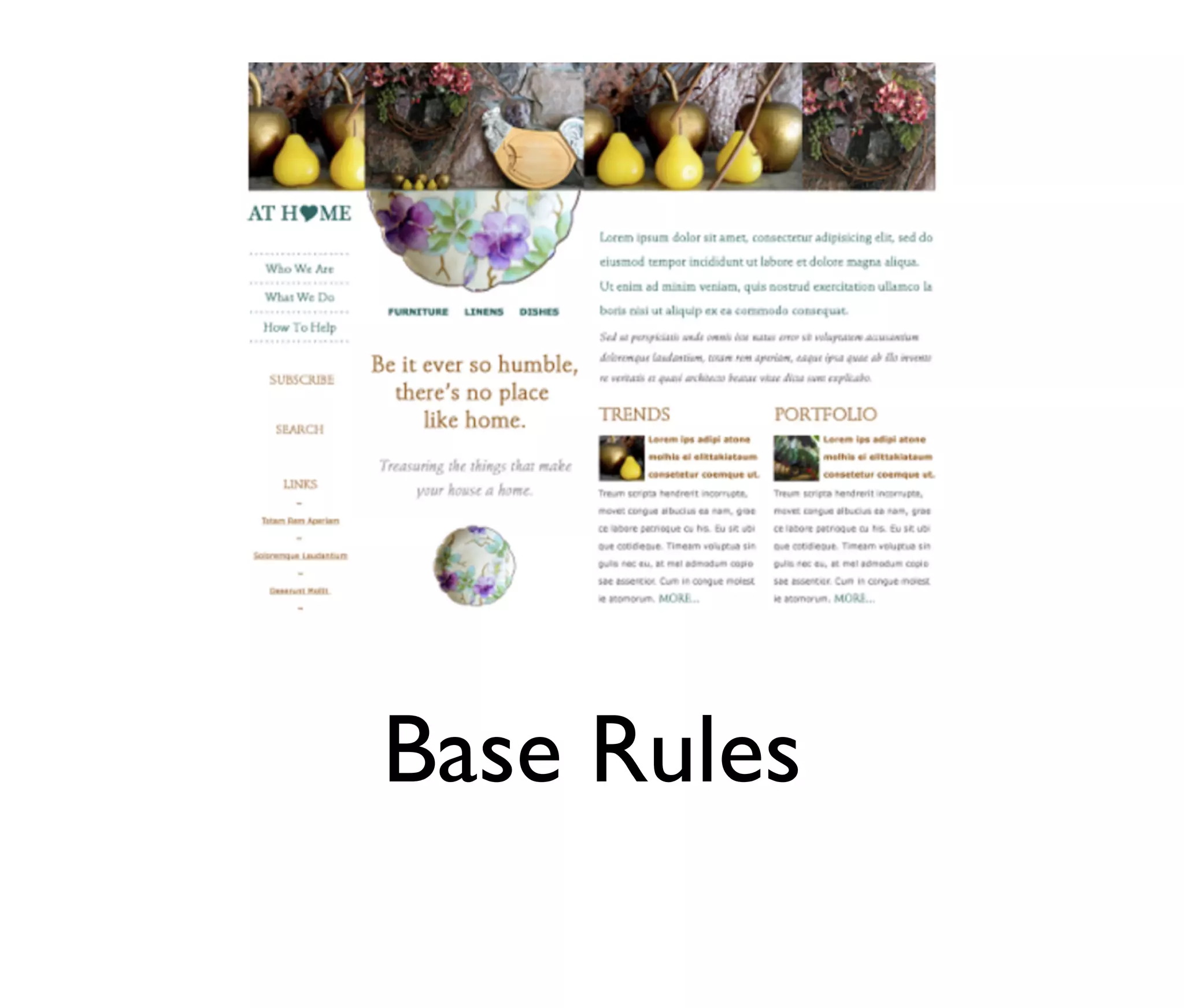
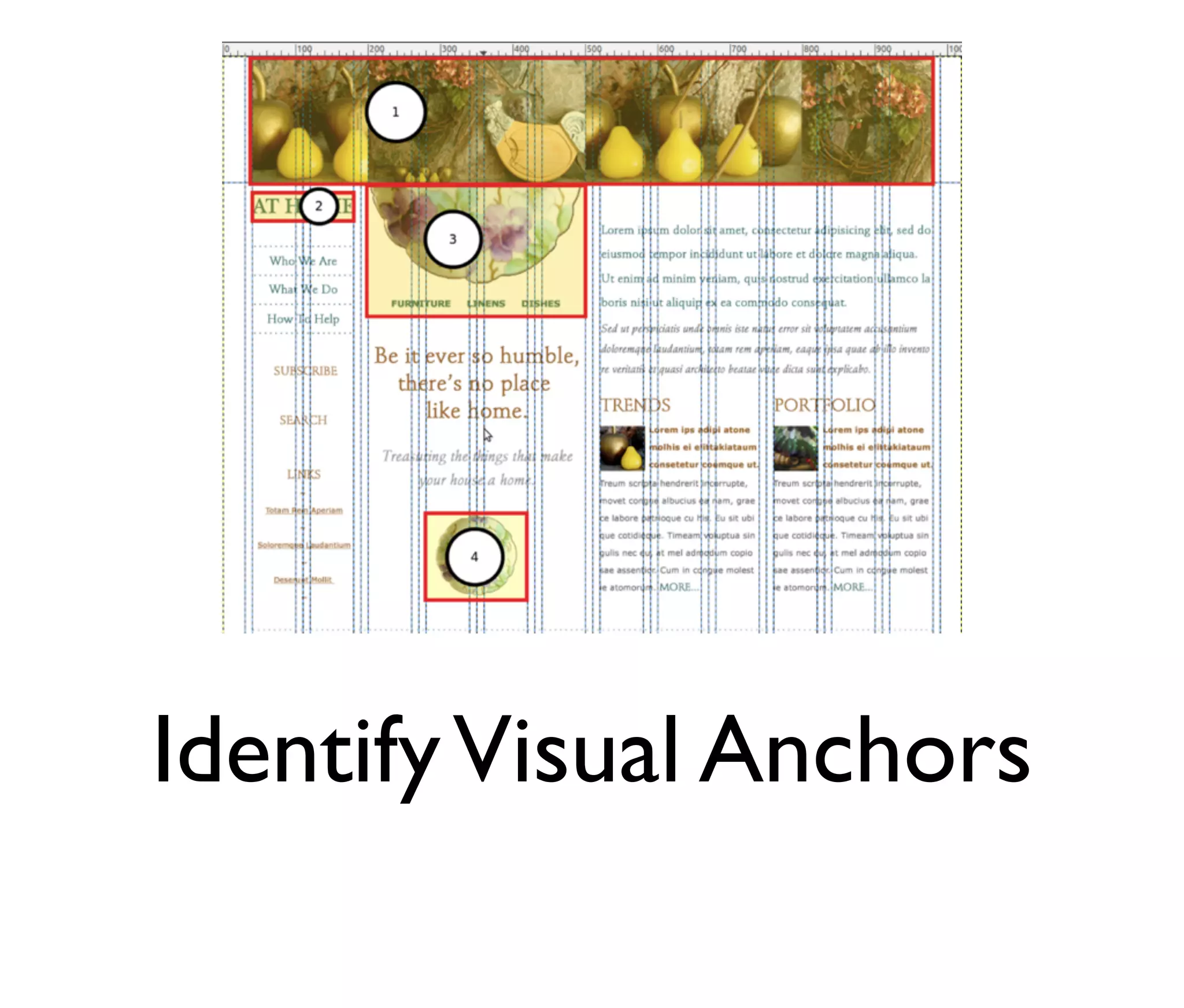
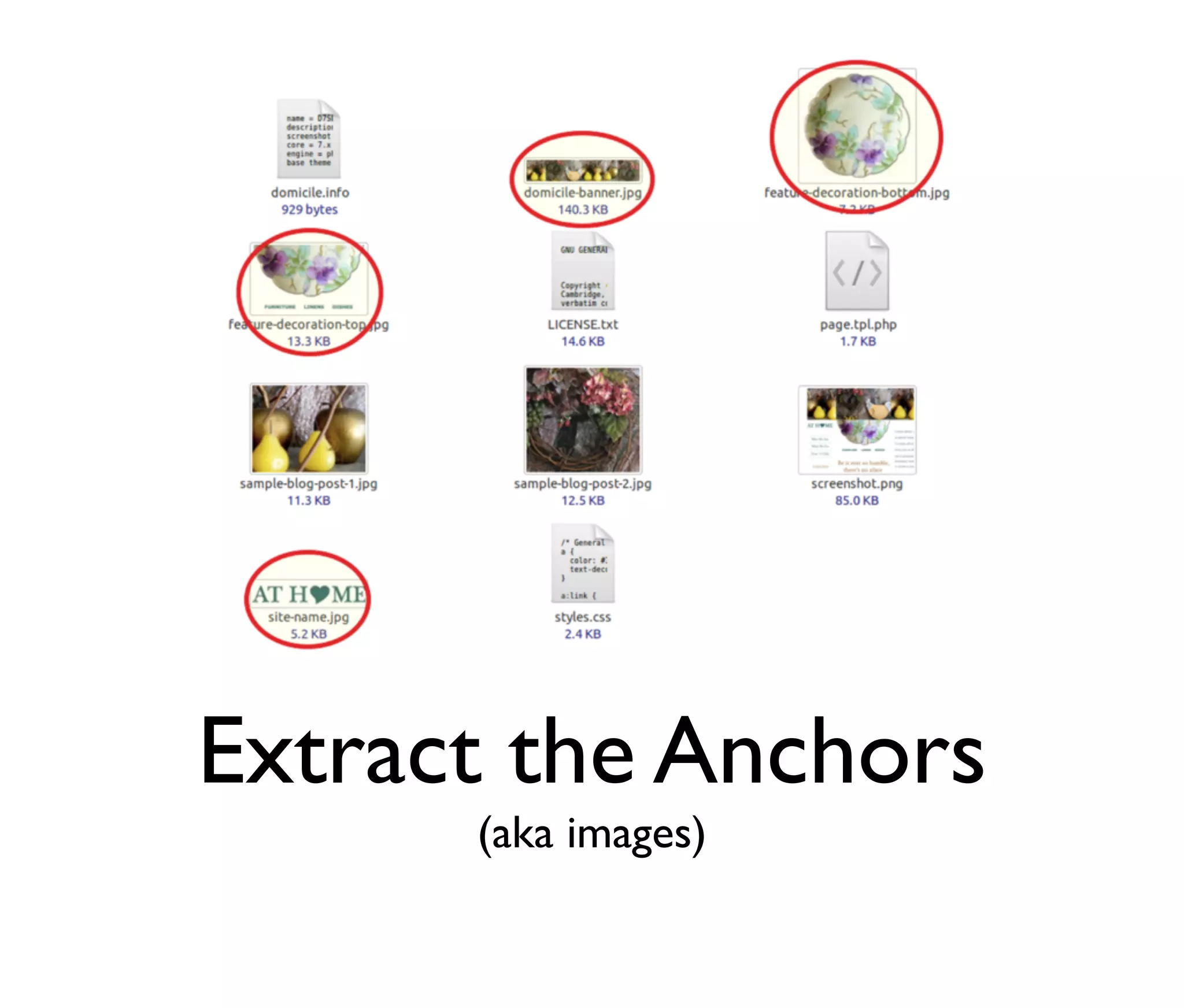
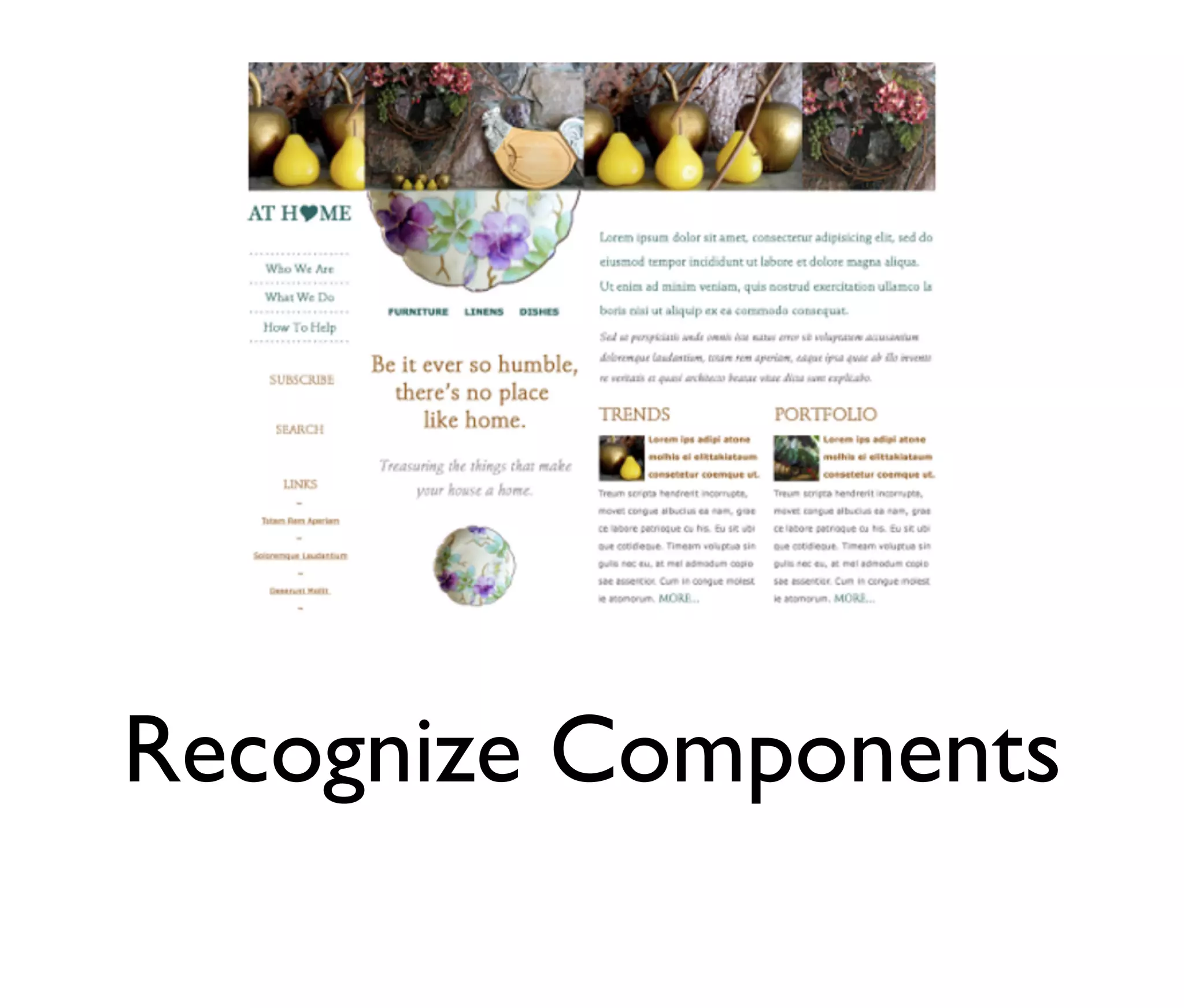
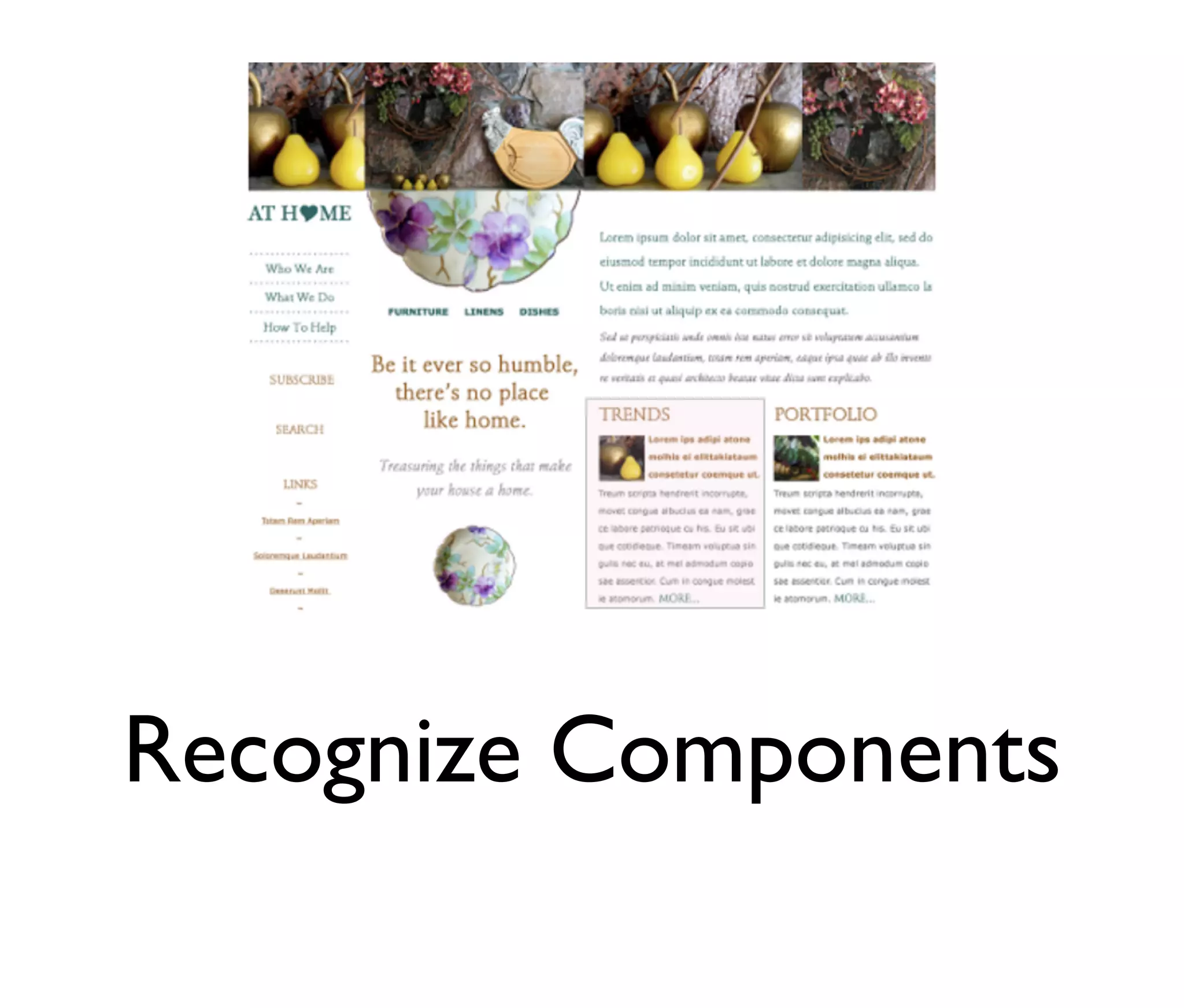
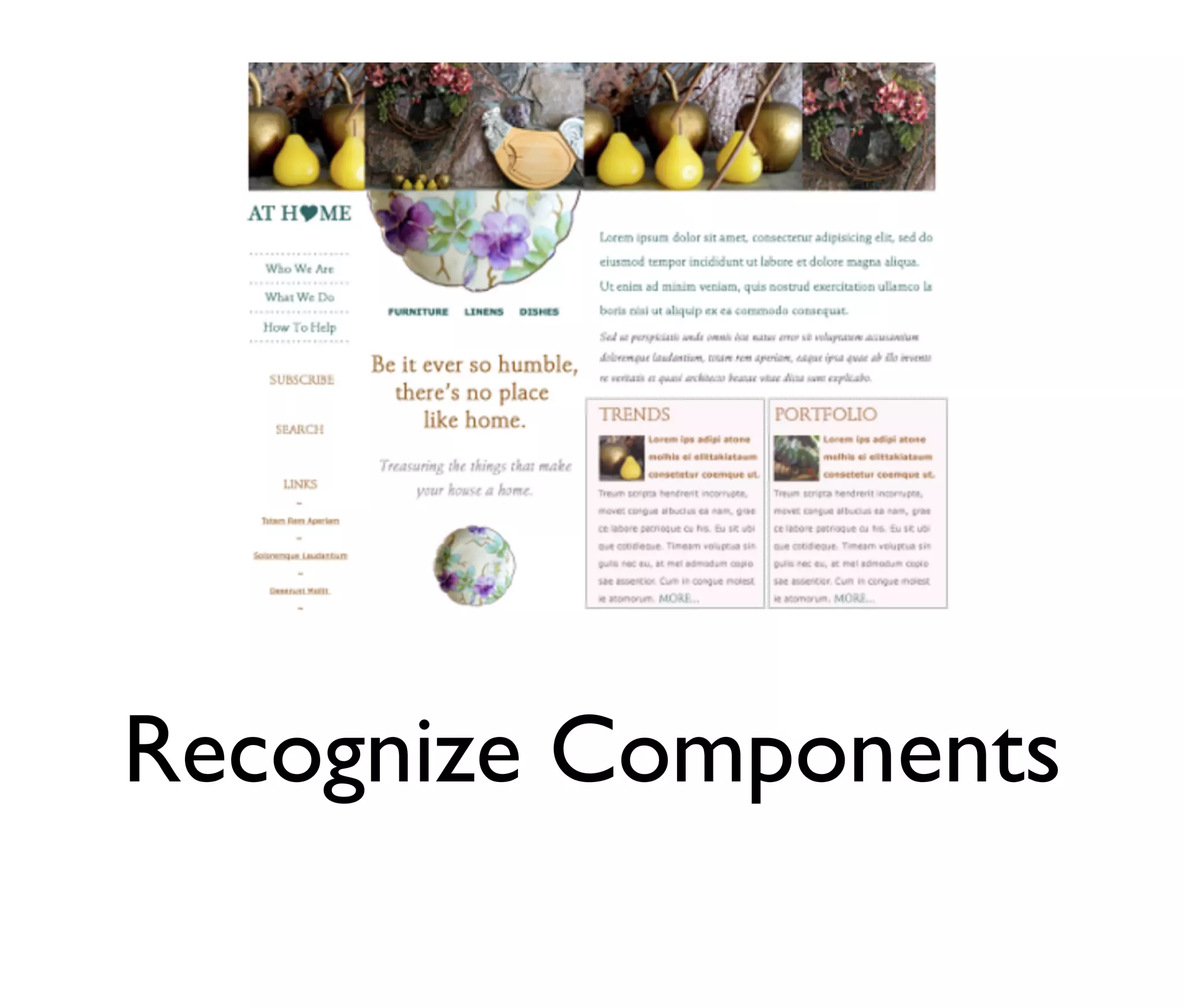
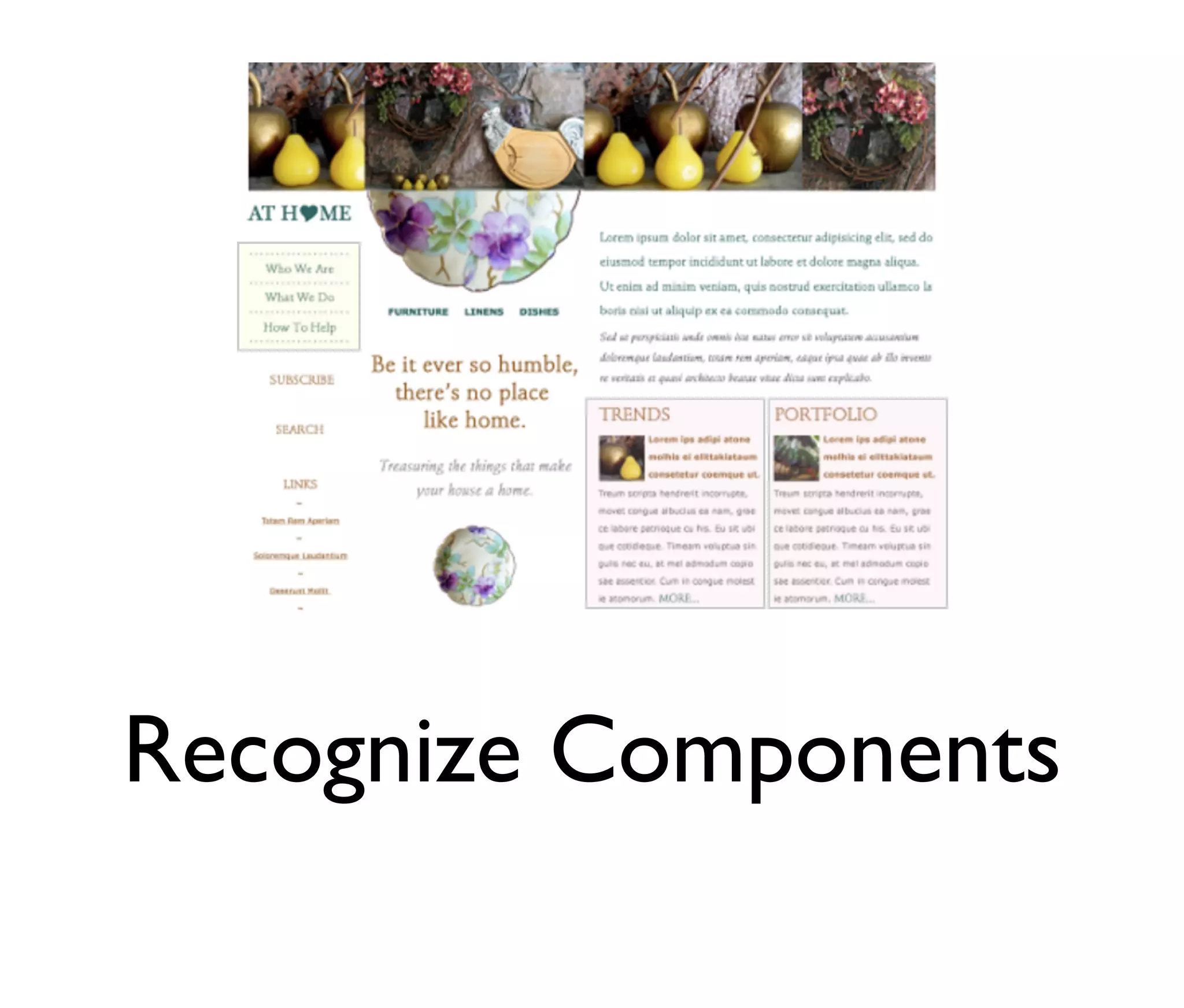
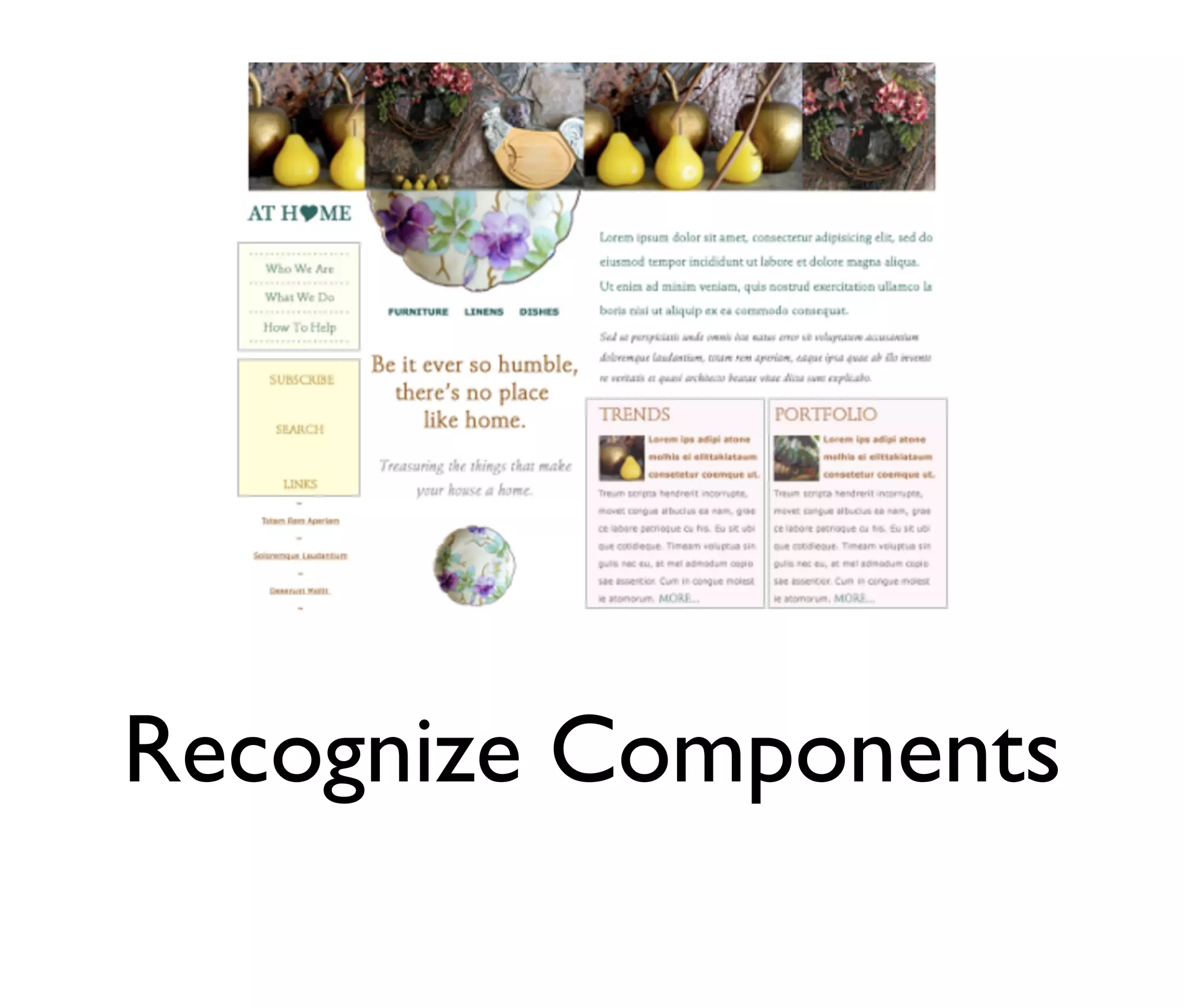
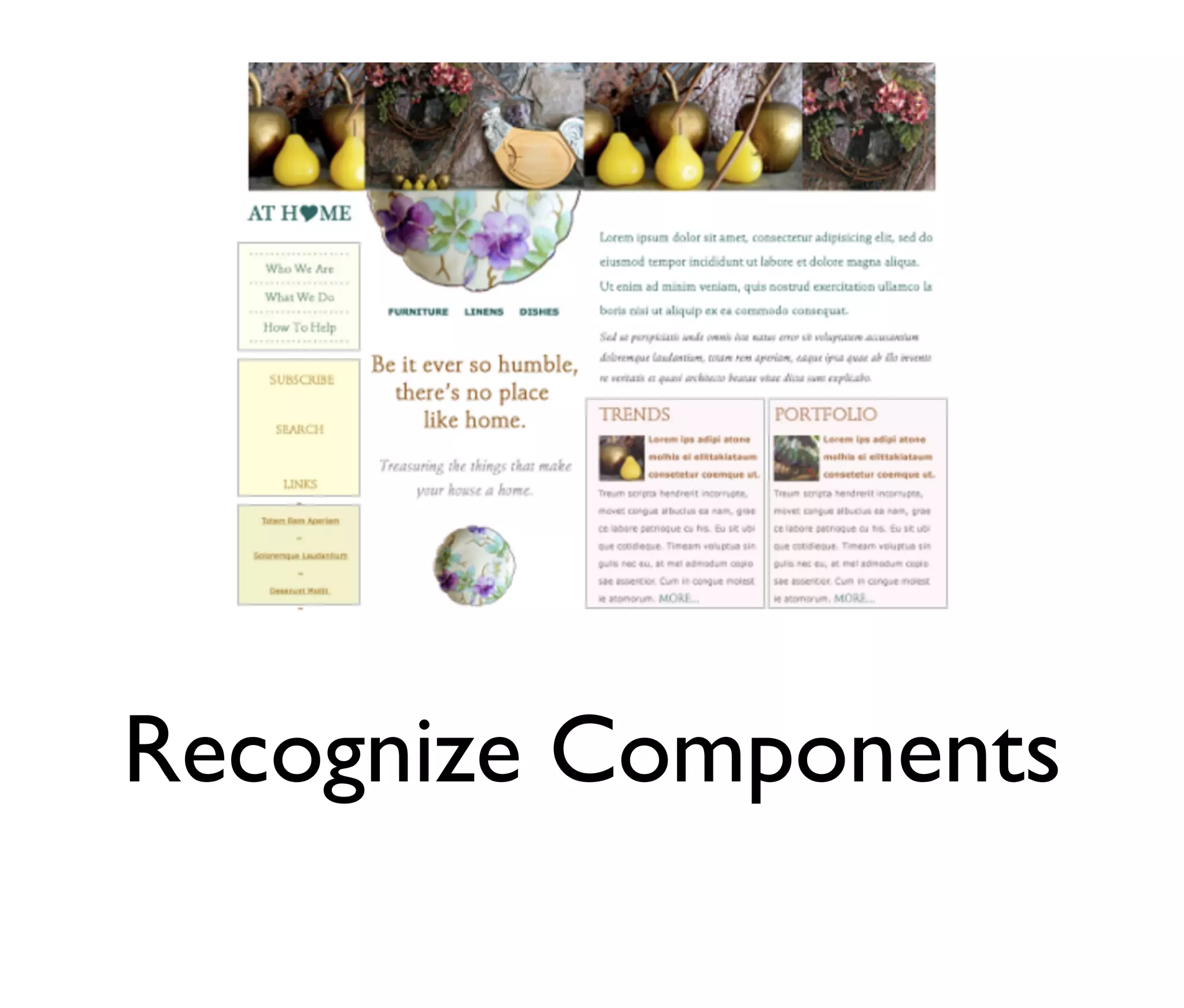
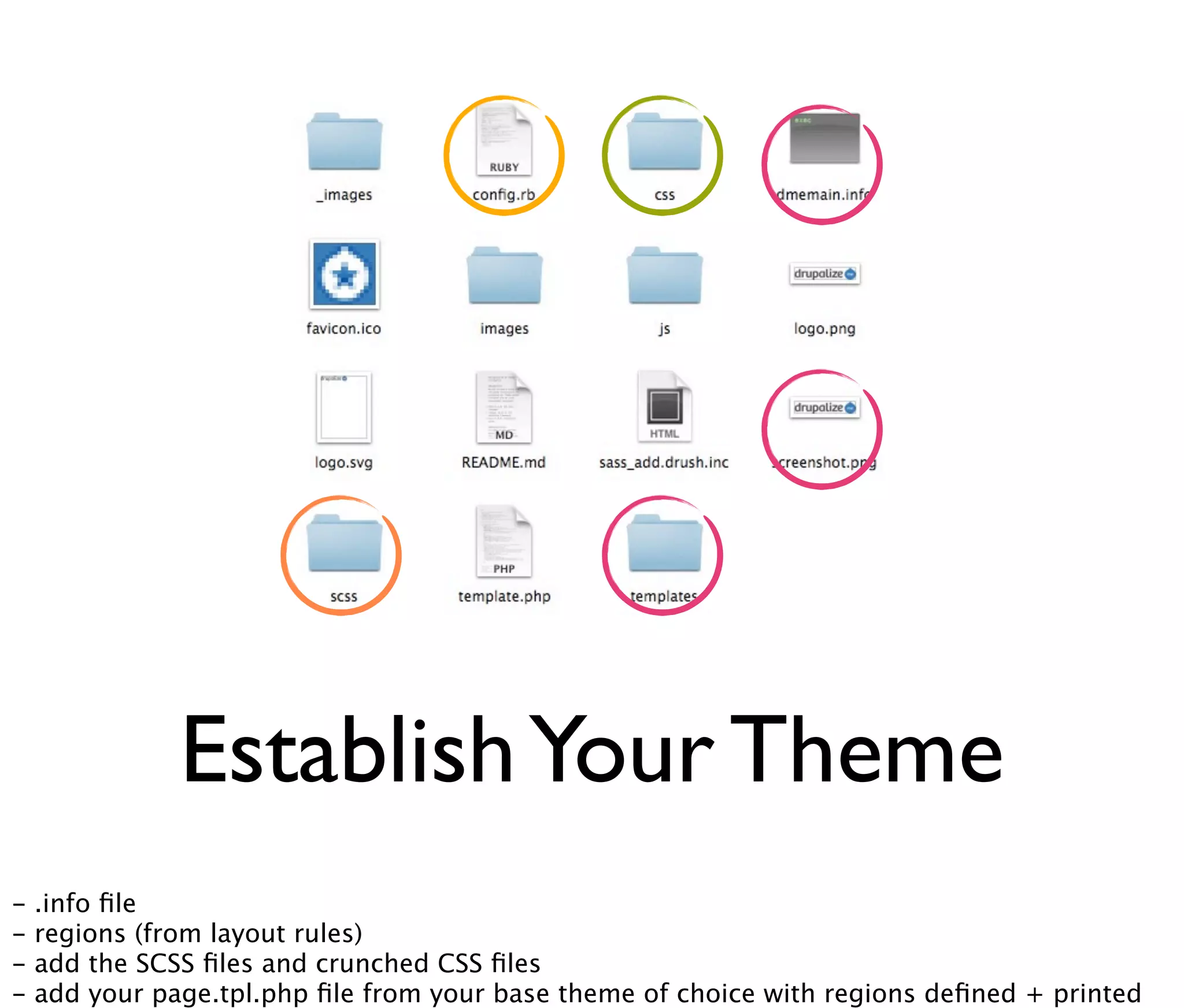
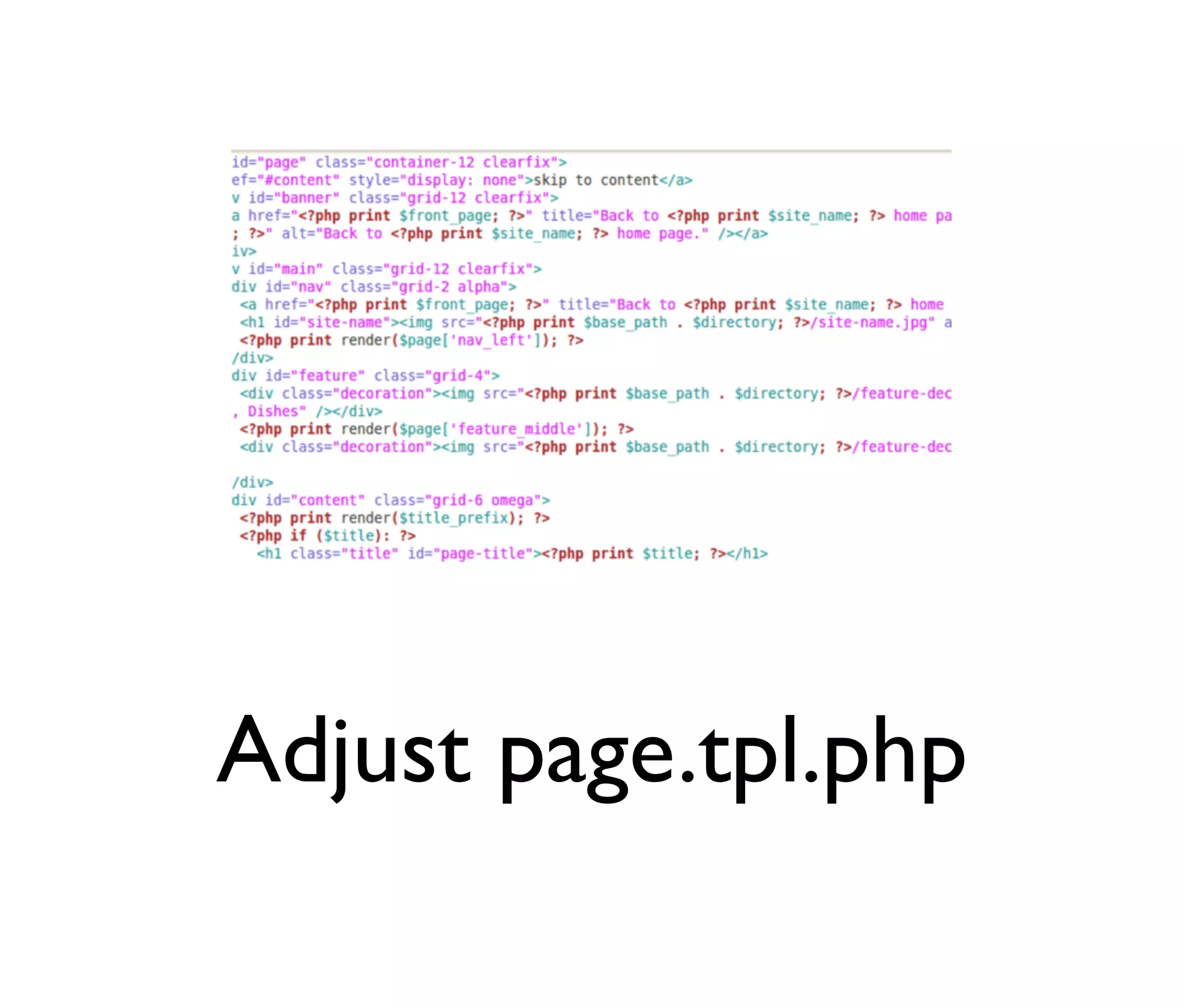
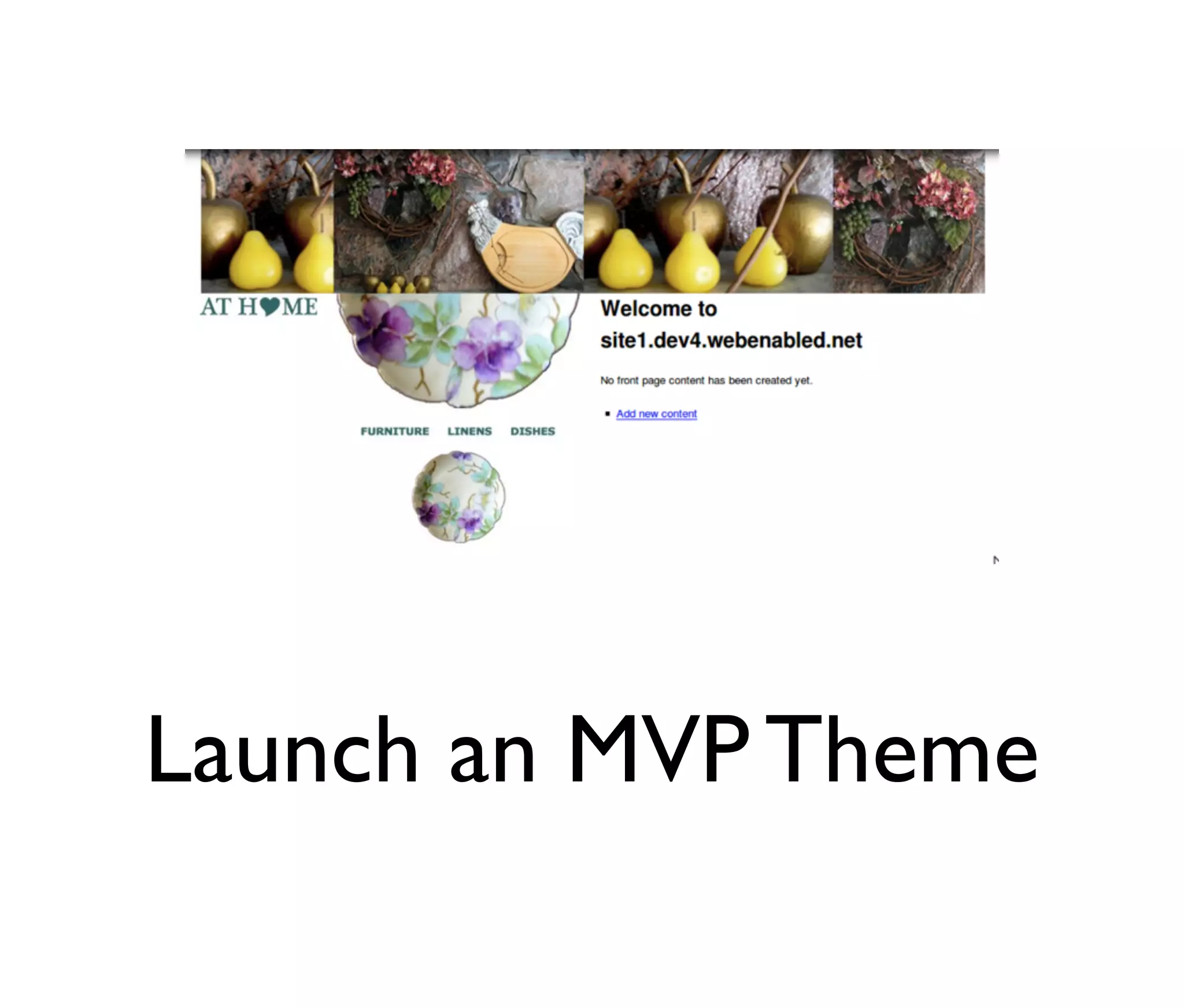
This document discusses using SMACSS (Semantic and Scalable Architecture for CSS) principles when converting a PSD design file into a Drupal theme. It recommends first sketching out design components, then creating a library of basic styles according to SMACSS conventions like base, layout, and component rules. The new process is to adjust Drupal class names to match component style names, look for bugs, and refactor components to match the design. The benefits are separating components into their own files and building the site according to identified components before applying styles in Drupal.